Come aggiungere l'icona di un hamburger Passa al modulo Menu di Divi sul desktop
Pubblicato: 2021-04-28Se stai costruendo la tua intestazione all'interno di Divi, ci sono diversi modi per farlo. In effetti, puoi ottenere una panoramica sui tipi di intestazione e sui tutorial qui. Ora, nel tutorial di oggi, stiamo aggiungendo un'altra opzione al tuo elenco. Ti mostreremo come aggiungere un'icona a forma di hamburger al modulo Menu di DIvi. Questa icona dell'hamburger appare, per impostazione predefinita, già su schermi di dimensioni più piccole, ma in questo tutorial, ci assicureremo che un'icona dell'hamburger appaia anche sul desktop. Quando si fa clic sull'icona dell'hamburger, tutte le voci di menu appariranno in ordine orizzontale accanto all'icona. Ciò conferisce un aspetto e una sensazione minimi alla tua intestazione aggiungendo anche interazione. Potrai anche scaricare gratuitamente il file JSON del modello!
Andiamo ad esso.
Anteprima
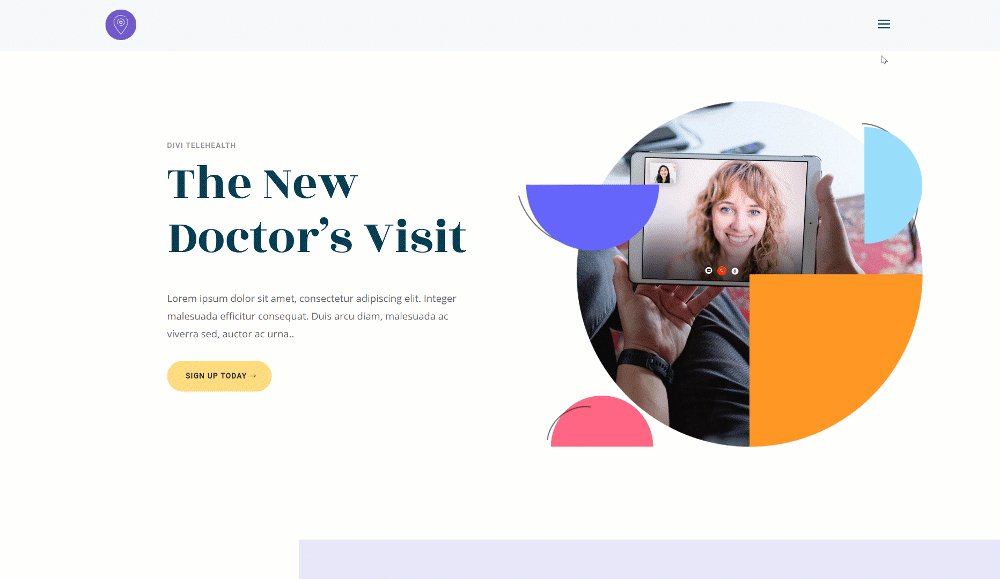
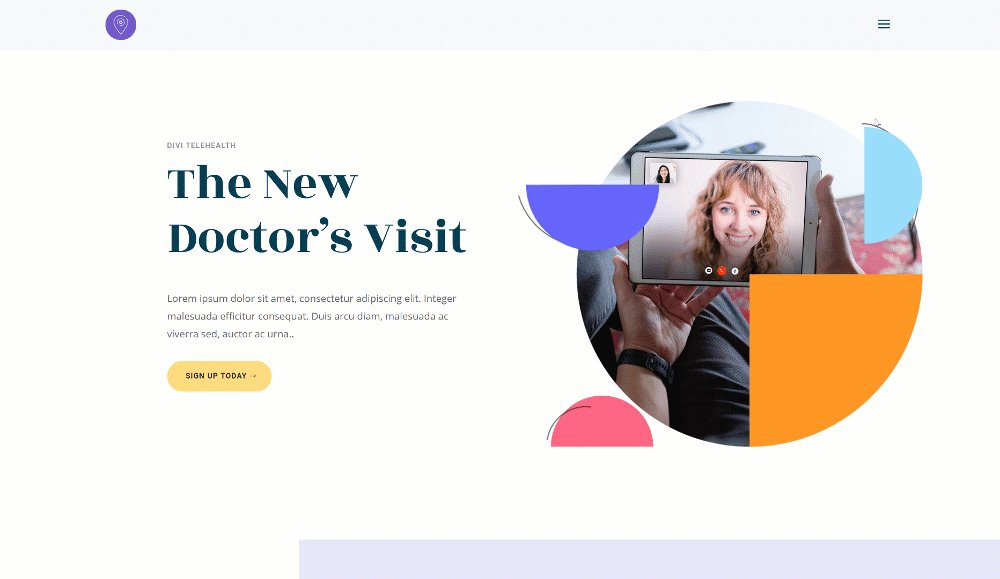
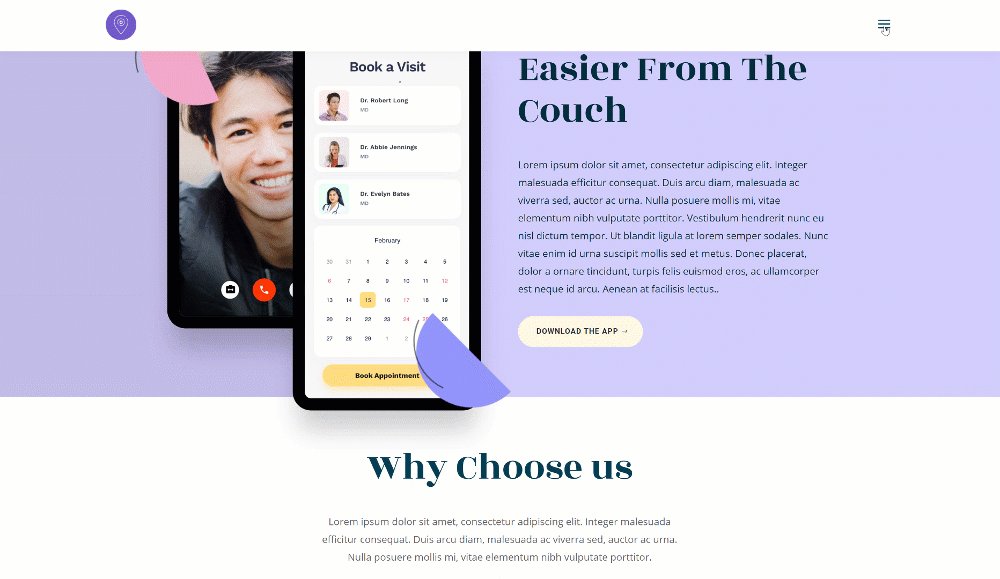
Prima di immergerci nel tutorial, diamo una rapida occhiata al risultato su schermi di diverse dimensioni.

Scarica il modello di intestazione globale GRATUITAMENTE
Per mettere le mani sul modello di intestazione globale gratuito, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
1. Crea un nuovo modello di intestazione globale
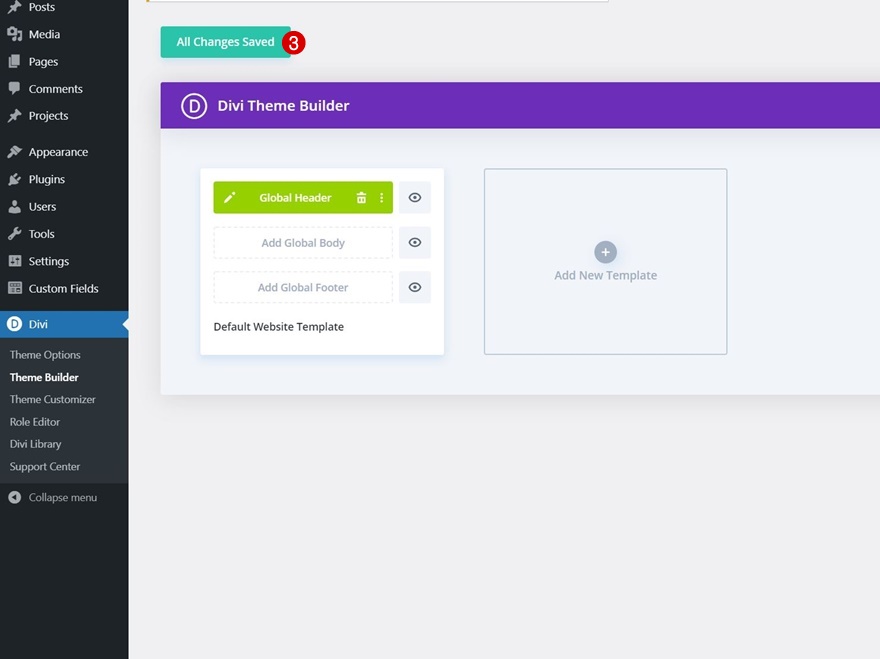
Vai a Divi Theme Builder
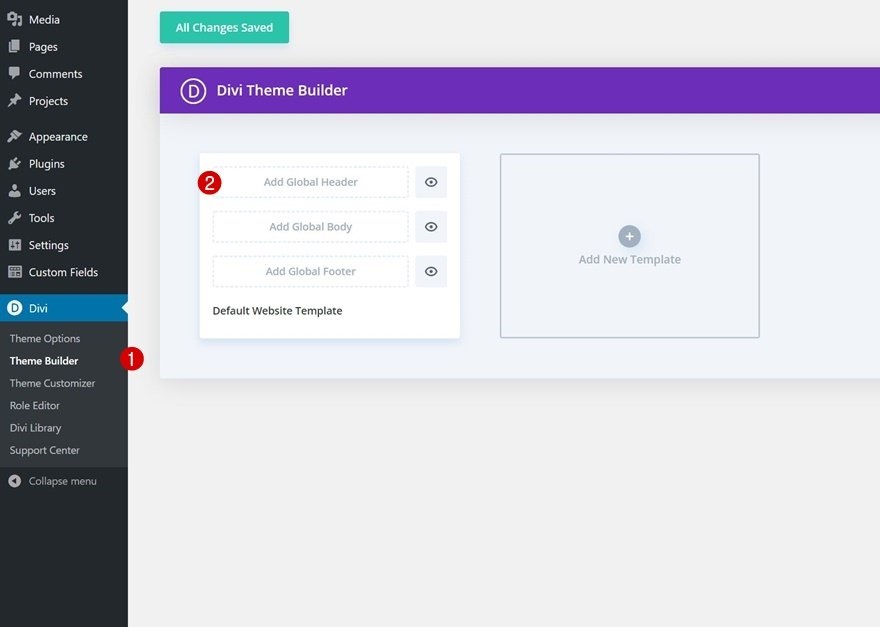
Inizia andando al Divi Theme Builder nel backend del tuo sito Web WordPress. Una volta lì, fai clic su "Aggiungi intestazione globale".

Aggiungi nuova intestazione globale
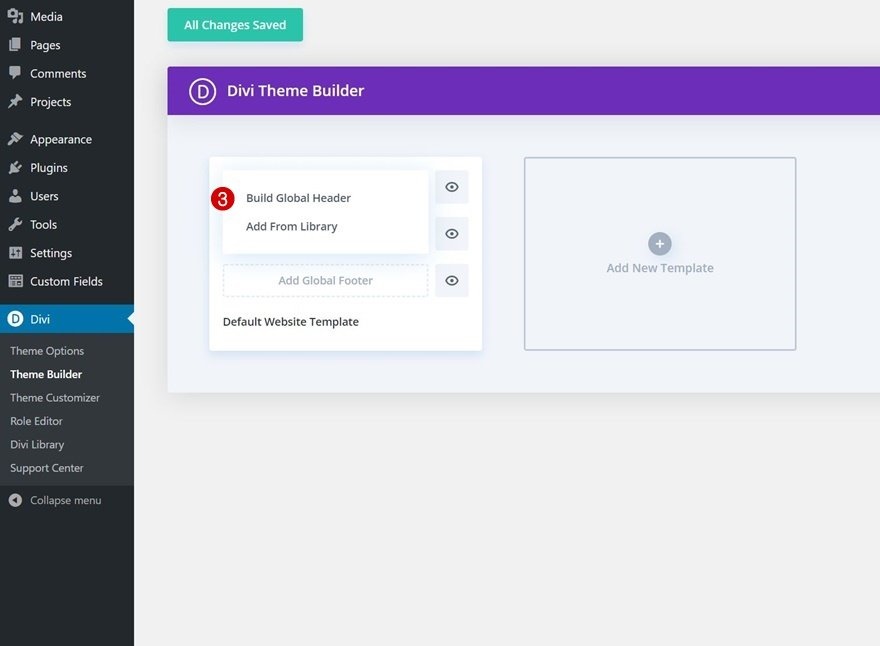
Apparirà un menu a tendina. Per iniziare a costruire da zero, continua selezionando "Crea intestazione globale".

2. Crea un design dell'intestazione globale
Impostazioni della sezione
Colore di sfondo
Una volta all'interno dell'editor dei modelli, è il momento di iniziare a creare il design dell'intestazione. Noterai che c'è già una sezione lì. Apri le impostazioni della sezione e aggiungi un colore di sfondo.
- Colore di sfondo: #f6f9fb

Spaziatura
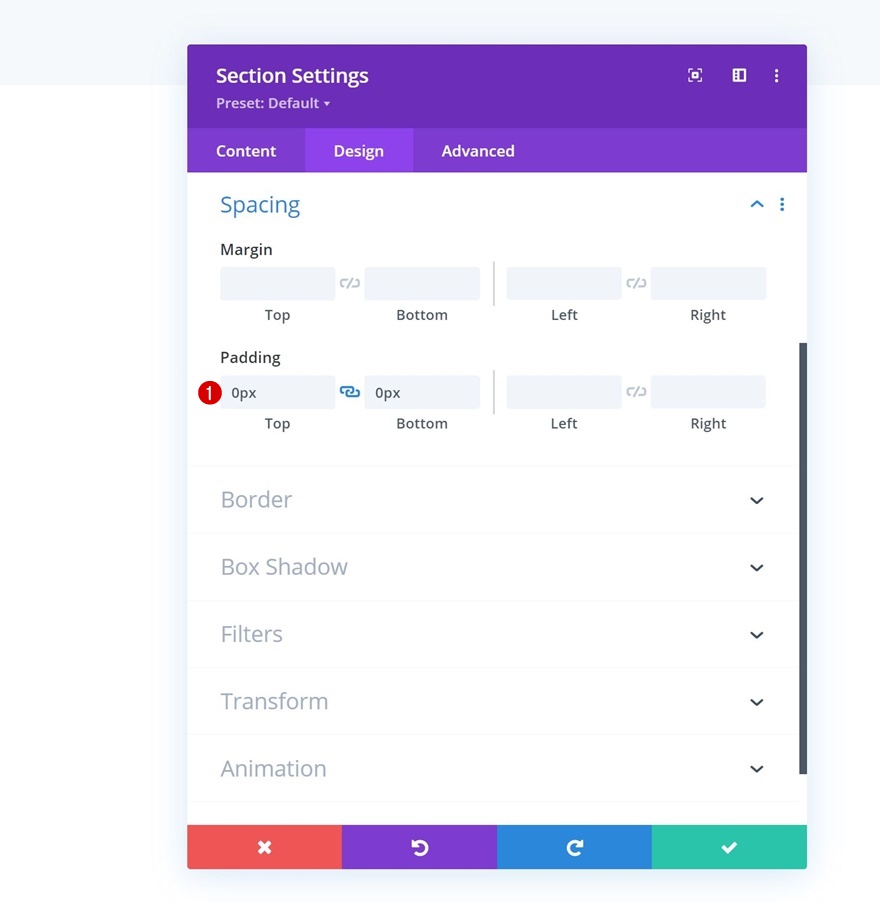
Passa alla scheda Progettazione della sezione e rimuovi tutte le imbottiture superiori e inferiori predefinite.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0px

Aggiungi nuova riga
Struttura della colonna
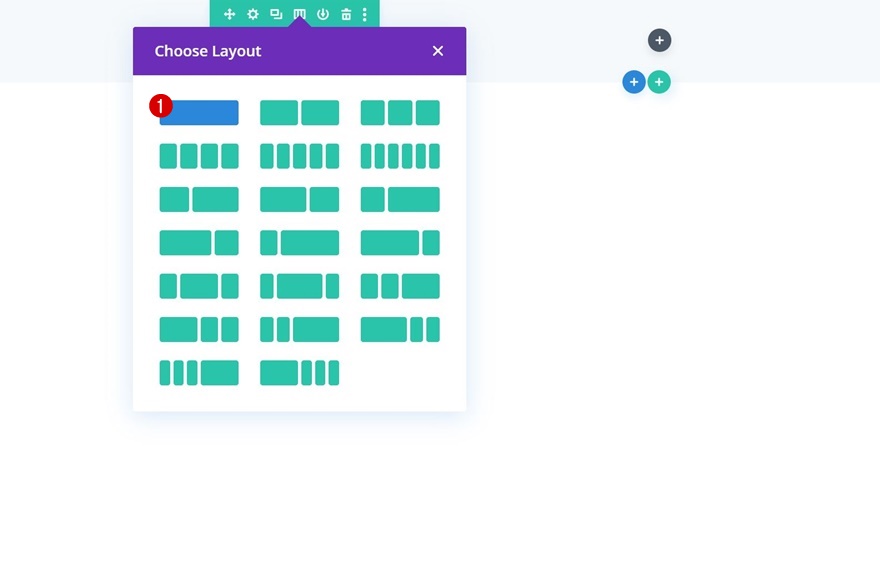
Continua aggiungendo una nuova riga utilizzando la seguente struttura di colonne:

Dimensionamento
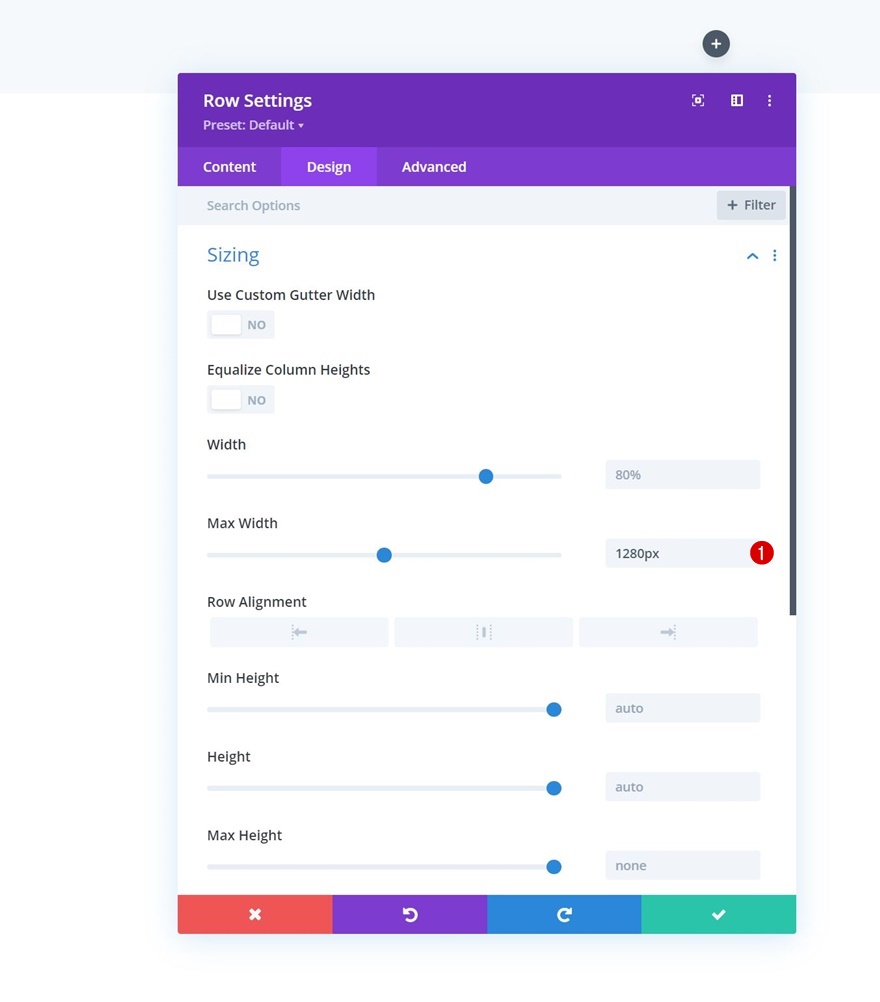
Senza aggiungere ancora moduli, apri le impostazioni della riga, vai alla scheda design e modifica la larghezza massima nelle impostazioni di dimensionamento.
- Larghezza massima: 1280 px

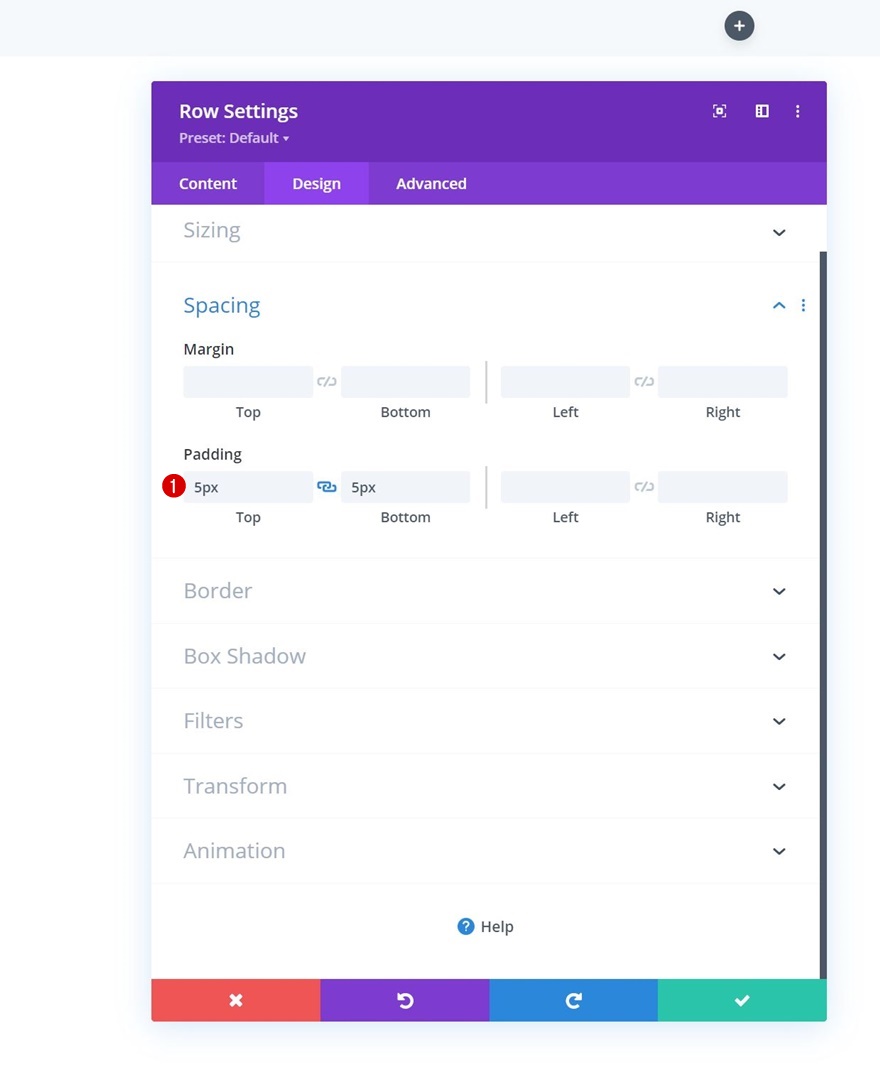
Spaziatura
Modifica il padding superiore e inferiore nelle impostazioni di spaziatura successiva.
- Imbottitura superiore: 5px
- Imbottitura inferiore: 5px

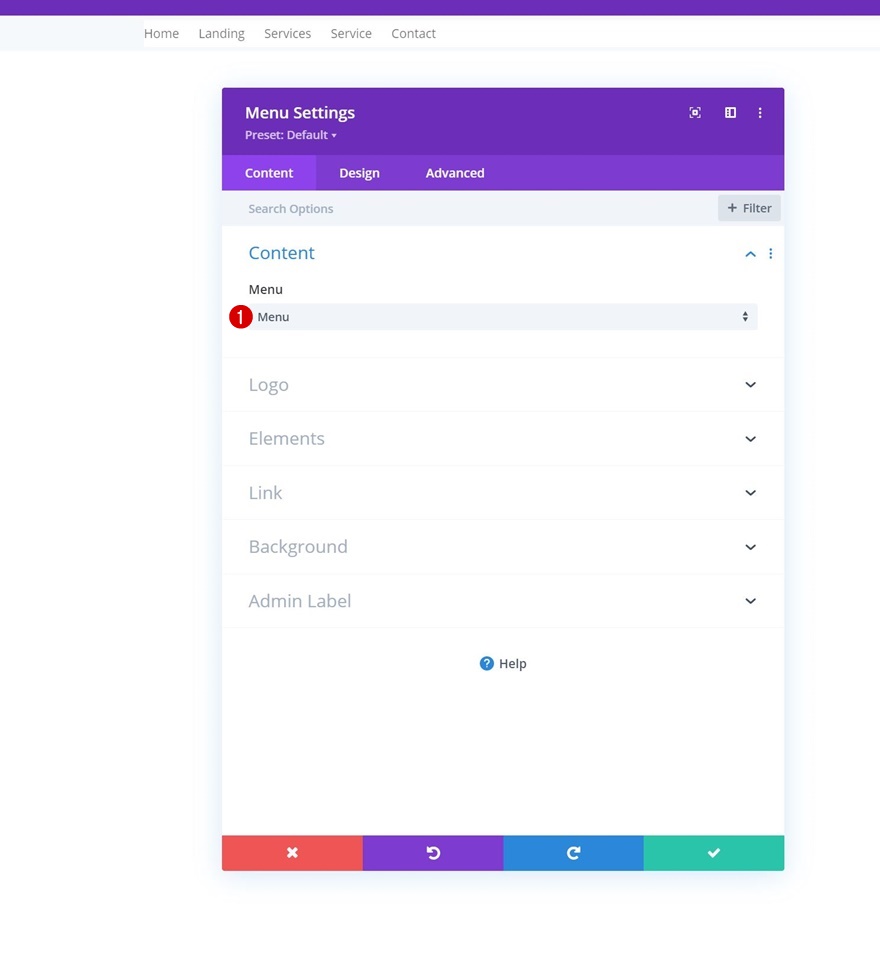
Aggiungi modulo menu alla colonna
Seleziona Menu
Quindi, aggiungi un modulo menu alla colonna della riga e seleziona un menu dinamico a tua scelta.

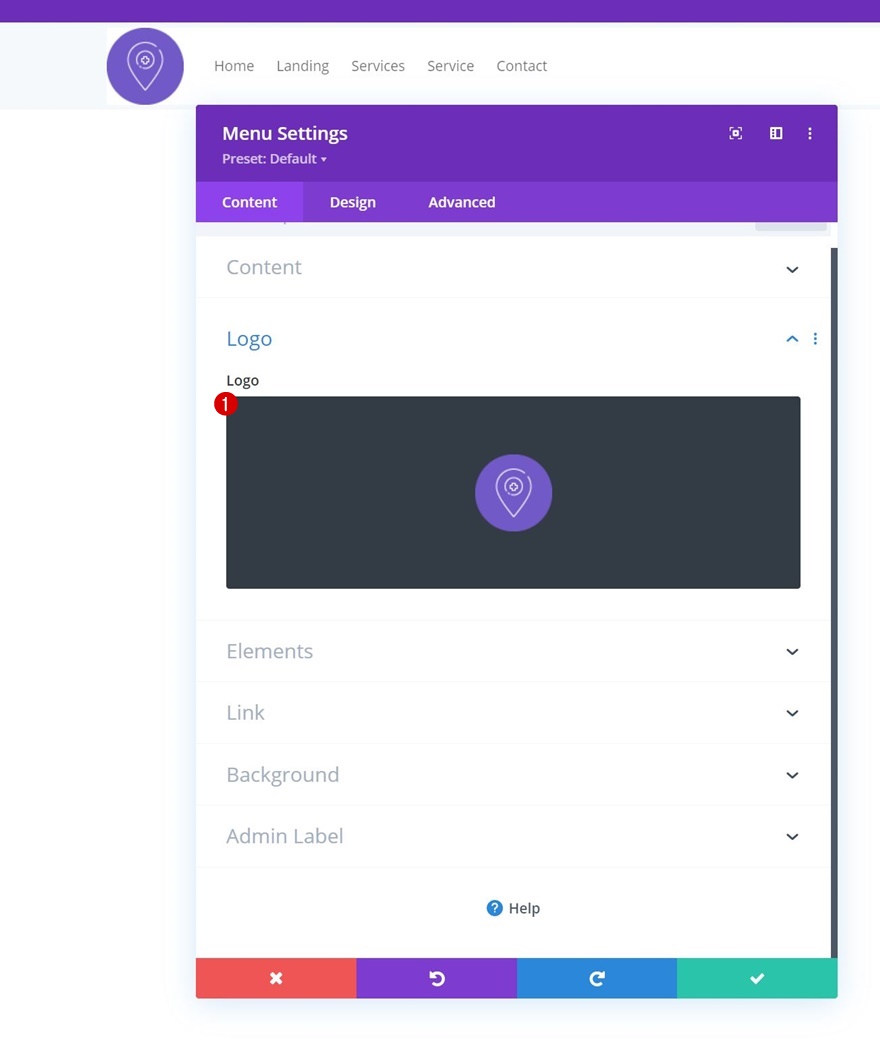
Carica logo
Carica un logo.

Rimuovi colore di sfondo
Quindi, rimuovi il colore di sfondo bianco predefinito del modulo.

Menu Impostazioni testo
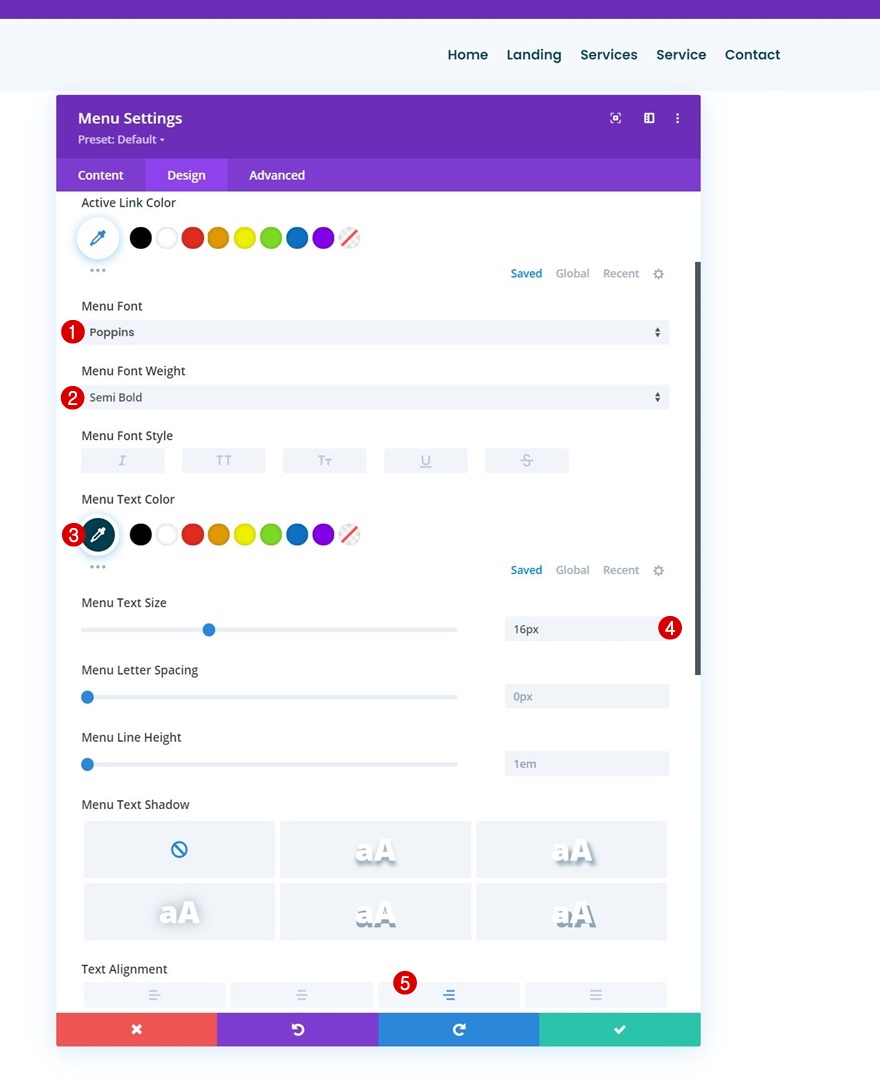
Passa alla scheda di progettazione del modulo e modifica le impostazioni del testo del menu di conseguenza:
- Carattere del menu: Poppins
- Peso del carattere del menu: semi grassetto
- Colore del testo del menu: #003e51
- Dimensione del testo del menu: 16px
- Allineamento del testo: a destra

Impostazioni del menu a discesa
Modifica le impostazioni del menu a discesa successivamente.
- Colore linea menu a discesa: #7159c8


Impostazioni icone
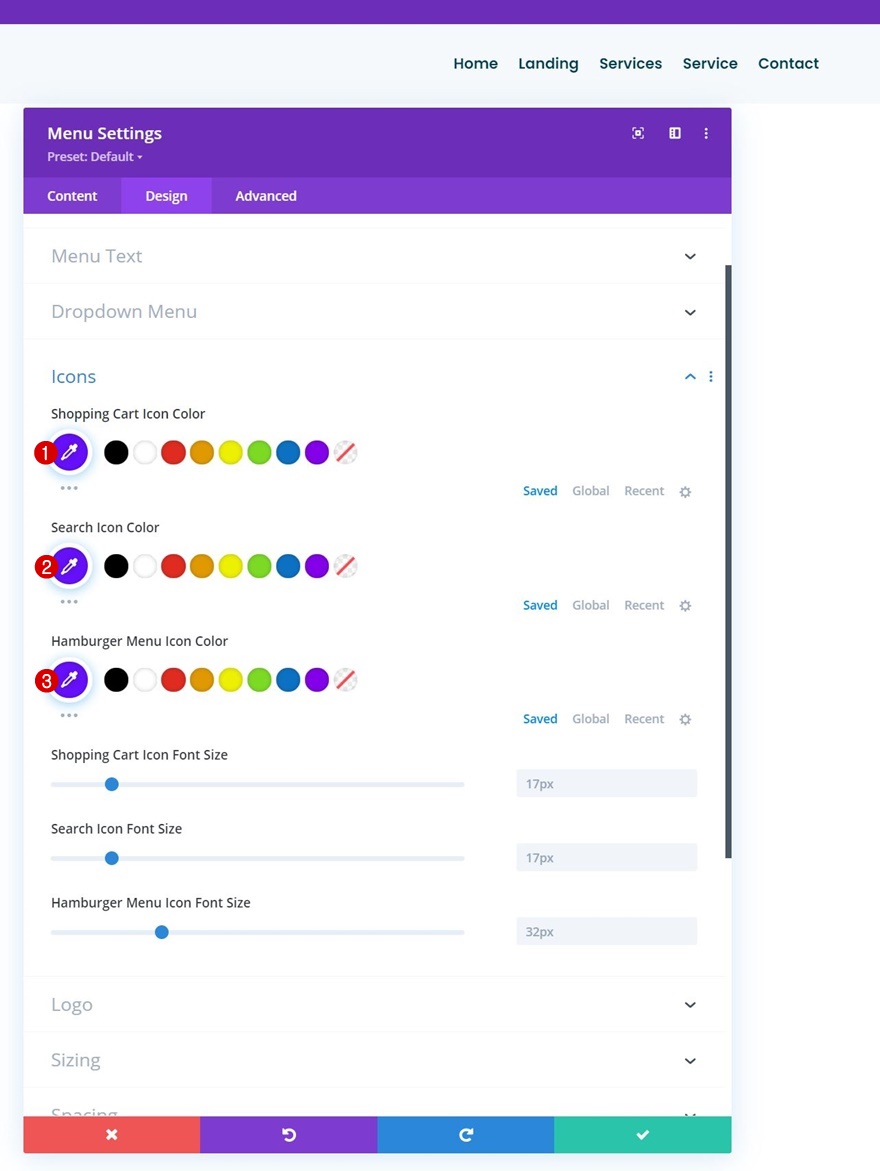
Modifica anche le impostazioni delle icone.
- Colore icona carrello: #670fff
- Colore icona di ricerca: #670fff
- Colore icona menu hamburger: #670fff

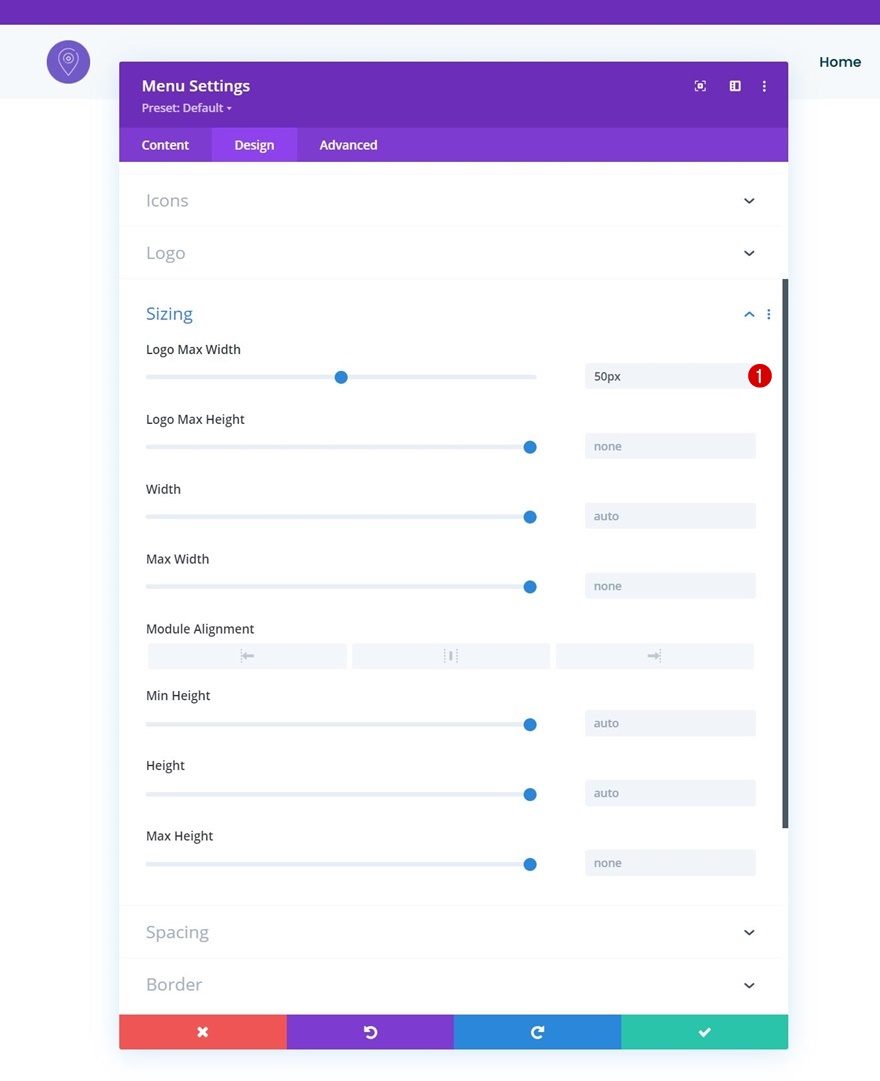
Dimensionamento
Quindi, vai alle impostazioni di dimensionamento e assegna una larghezza massima del logo.
- Larghezza massima logo: 50 px

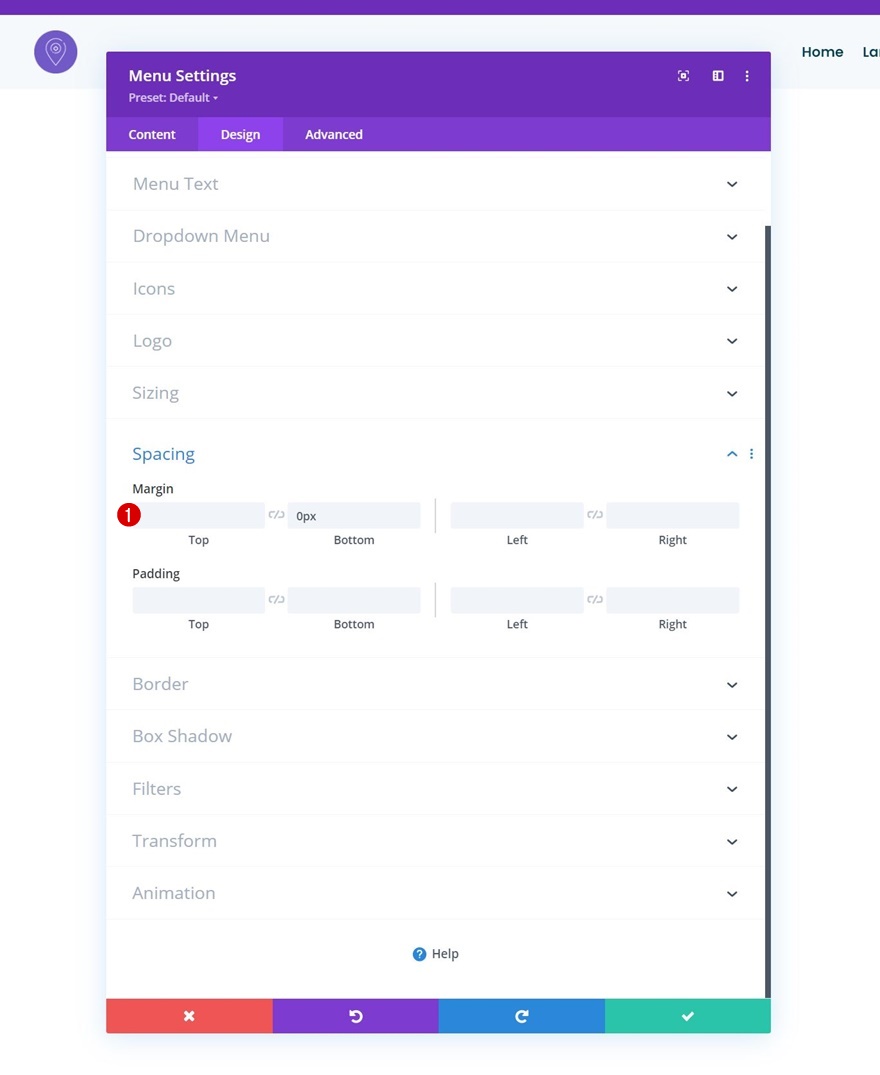
Spaziatura
Rimuovi anche il margine inferiore predefinito del modulo.
- Margine inferiore: 0px

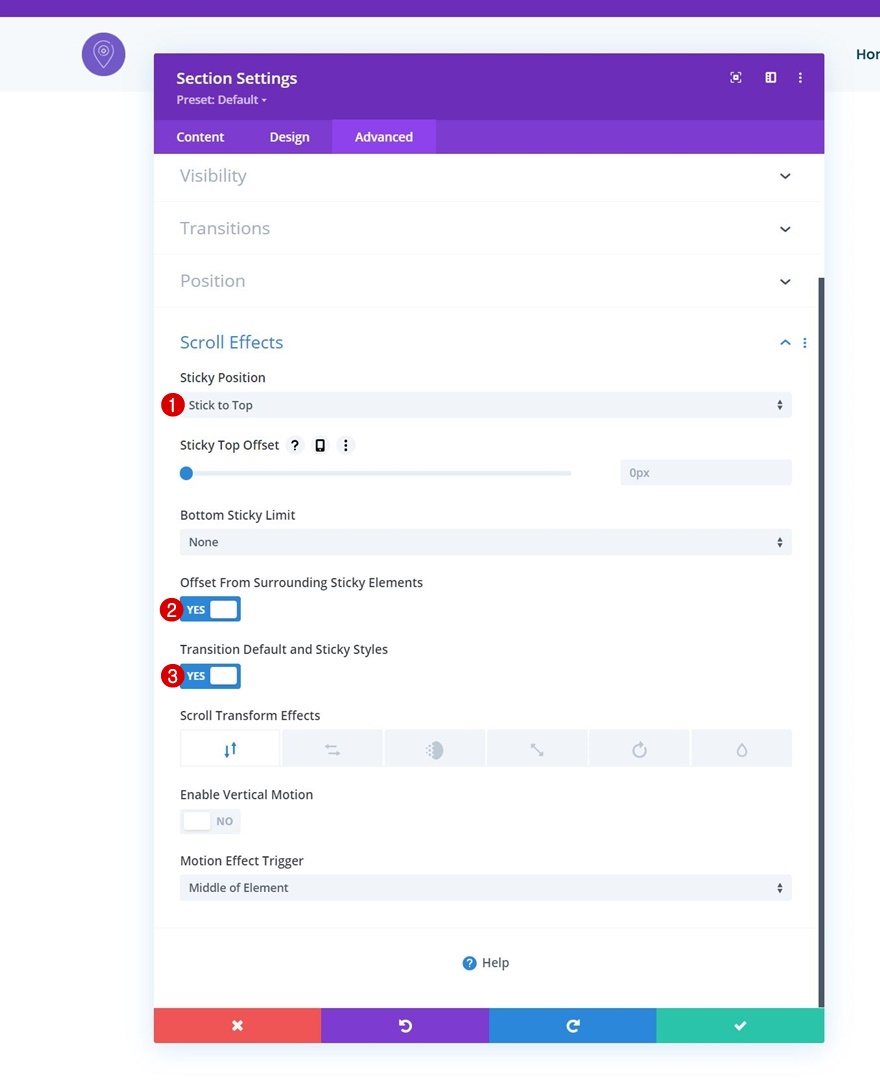
Rendi la sezione appiccicosa
Ora che il nostro menu è a posto, renderemo anche la sezione appiccicosa. Apri le impostazioni della sezione, vai alla scheda Avanzate e applica le seguenti impostazioni permanenti:
- Posizione appiccicosa: bastone in alto
- Offset da elementi appiccicosi circostanti: Sì
- Stili di transizione predefiniti e permanenti: Sì

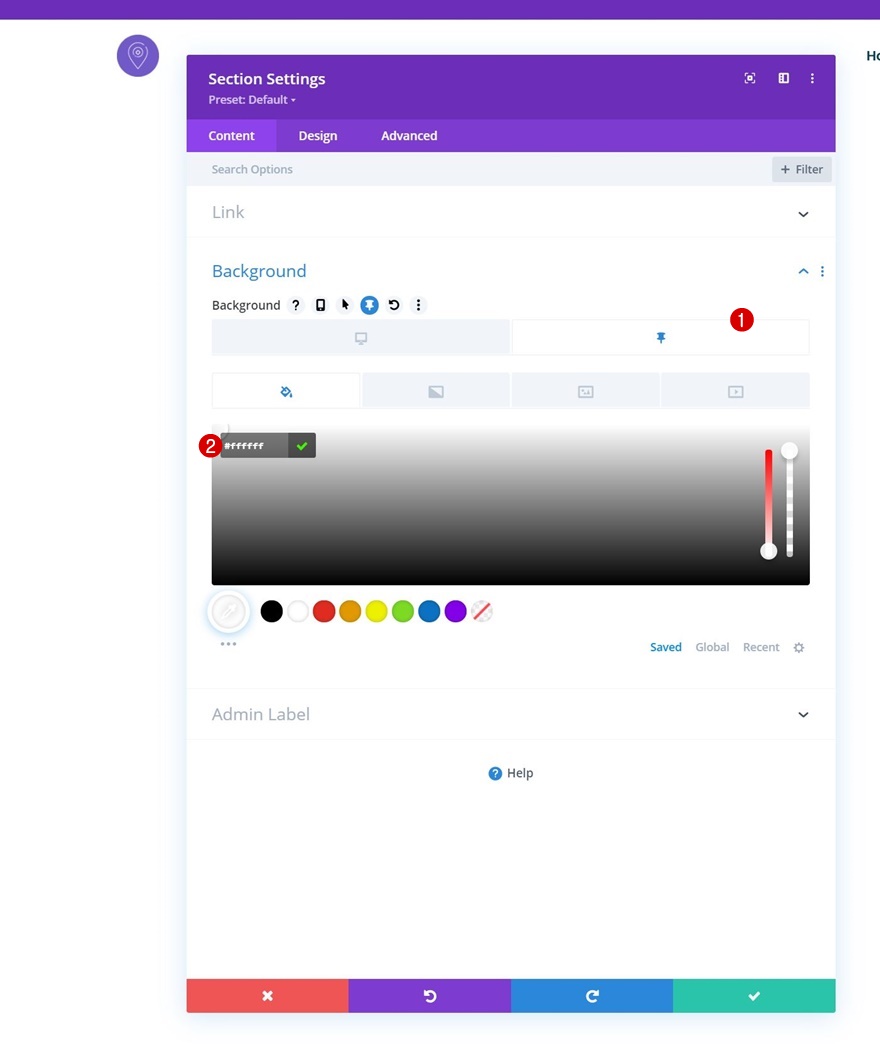
Colore di sfondo appiccicoso
Successivamente, modifica il colore di sfondo della sezione in uno stato permanente.
- Colore di sfondo: #ffffff

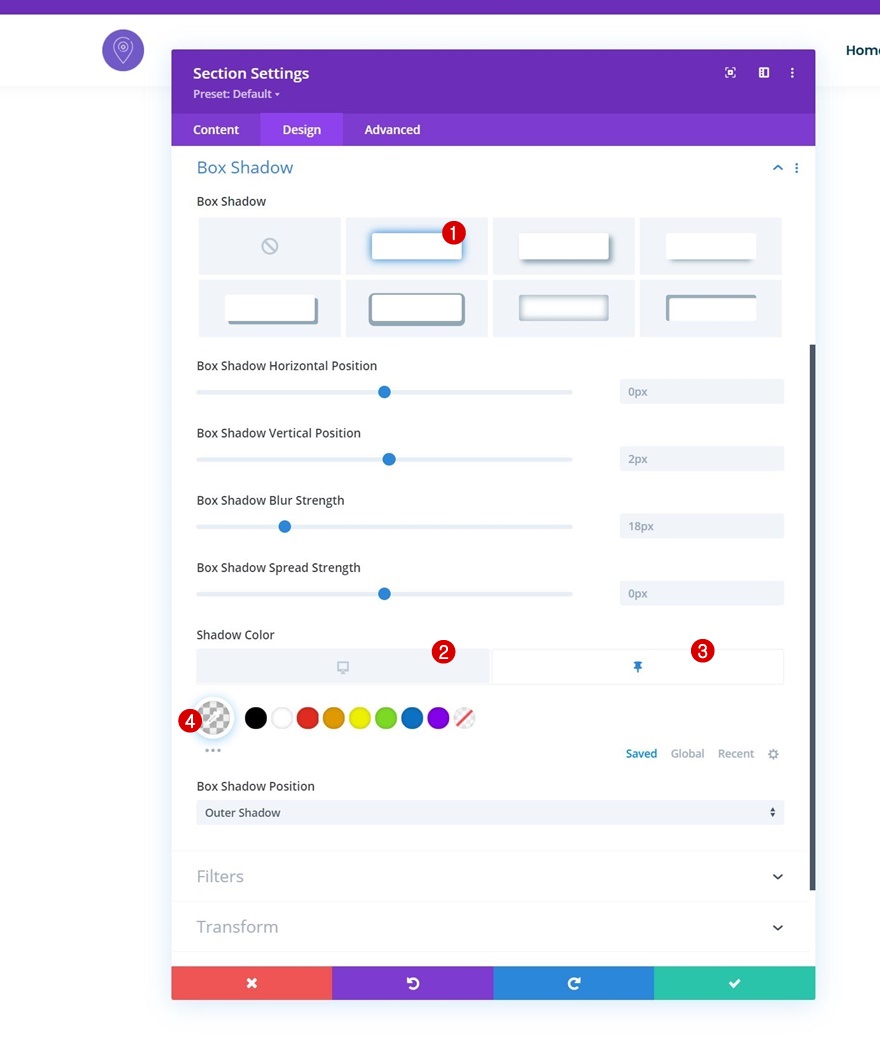
Ombra della scatola adesiva
Applica anche un'ombra di scatola alla sezione.
- Colore ombra predefinito: rgba (0,0,0,0)
- Colore ombra appiccicoso: rgba(0,0,0,0.04)

3. Aggiungi l'icona dell'hamburger Passa al modulo Menu
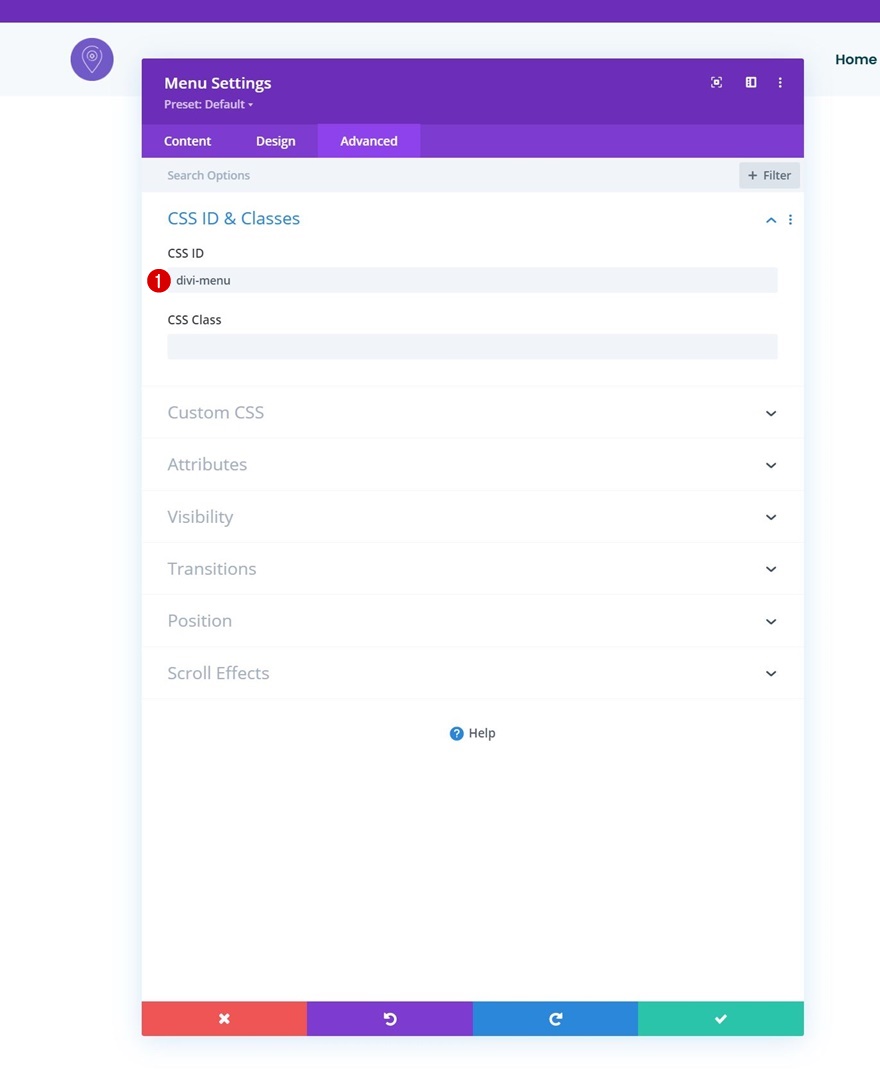
Aggiungi ID CSS al modulo Menu
Nella parte successiva del tutorial, ci concentreremo sulla creazione dell'icona dell'icona dell'hamburger sul desktop. Per prima cosa, apri le impostazioni del Modulo Menu, vai alla scheda Avanzate e assegna un ID CSS.
- ID CSS: divi-menu

Modulo Aggiungi codice sotto il modulo Menu
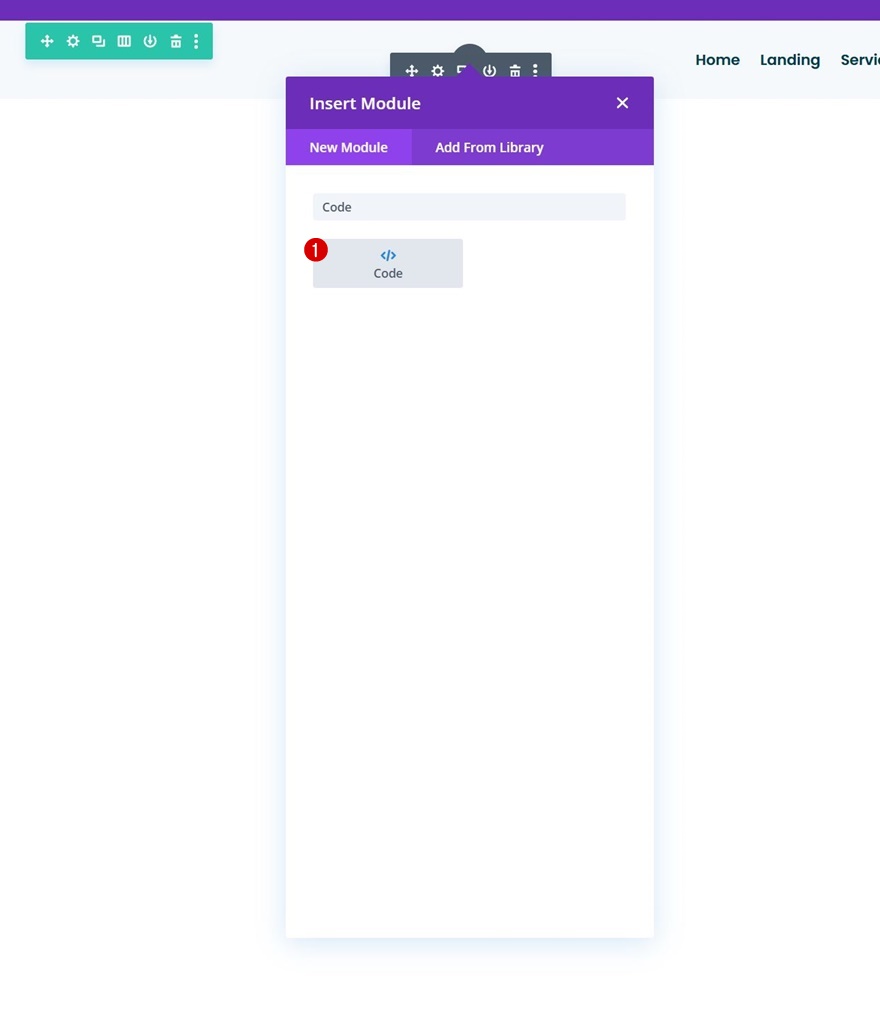
Quindi, aggiungi un modulo codice sotto il modulo menu.

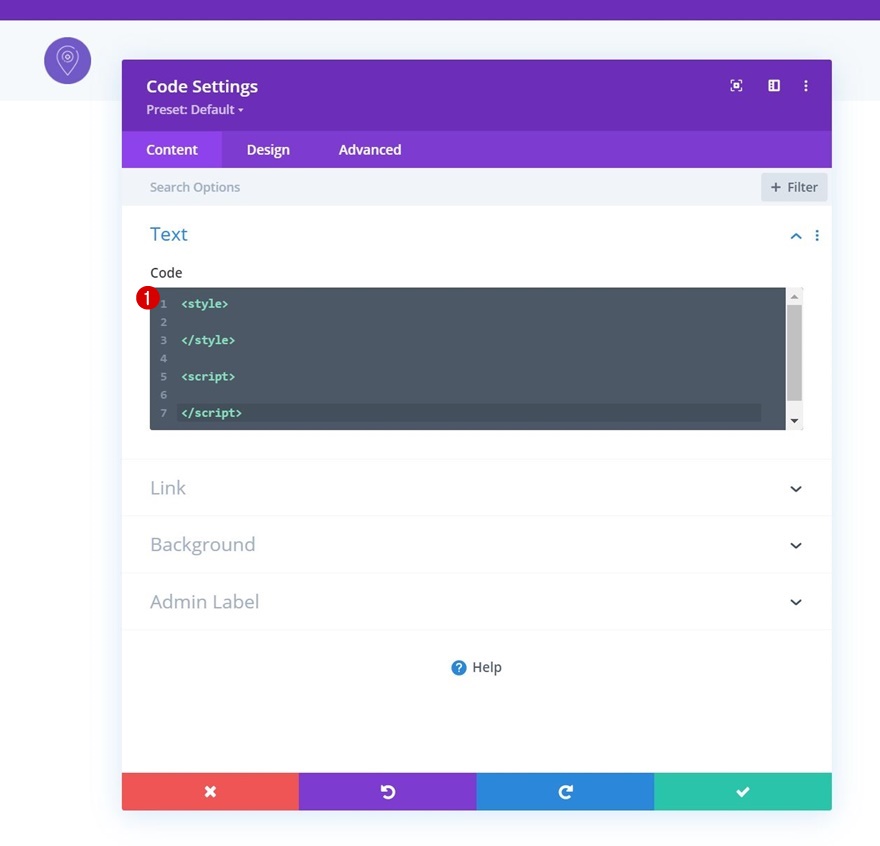
Aggiungi tag di script e stile
Useremo del codice CSS e JQuery. Per prepararci, aggiungeremo alcuni tag di stile e script.

Aggiungi codice CSS
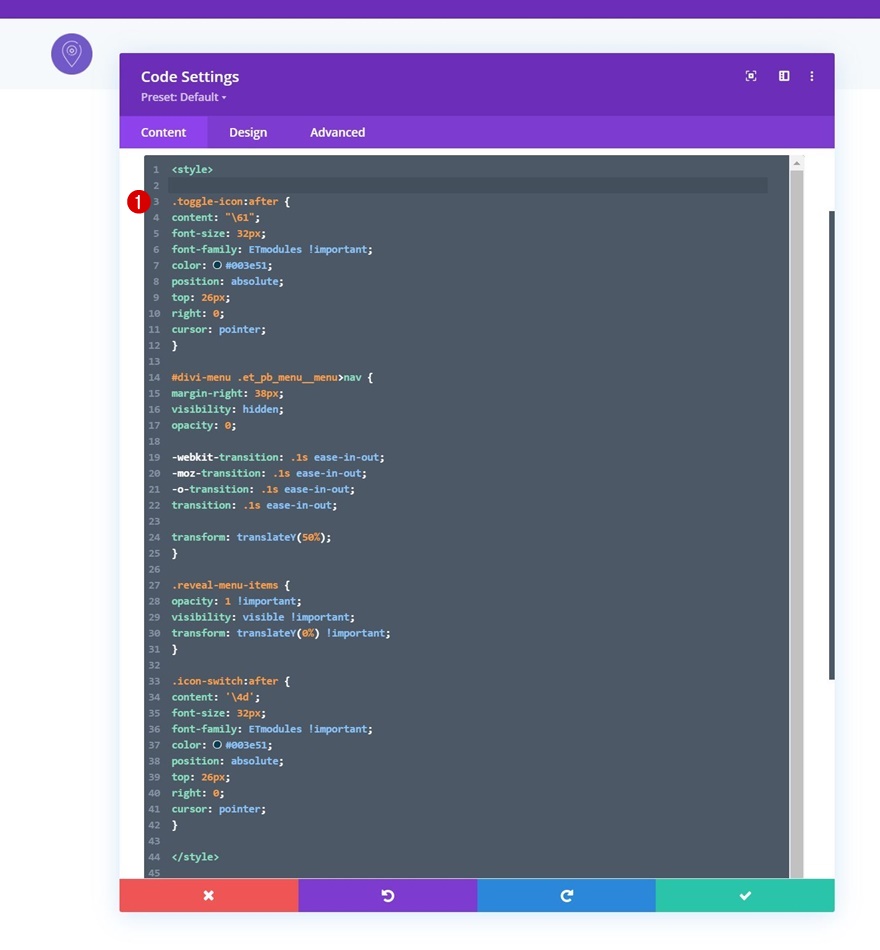
Incolleremo le seguenti righe di codice CSS tra i tag di stile:
.toggle-icon:after {
content: "\61";
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
#divi-menu .et_pb_menu__menu>nav {
margin-right: 38px;
visibility: hidden;
opacity: 0;
-webkit-transition: .1s ease-in-out;
-moz-transition: .1s ease-in-out;
-o-transition: .1s ease-in-out;
transition: .1s ease-in-out;
transform: translateY(50%);
}
.reveal-menu-items {
opacity: 1 !important;
visibility: visible !important;
transform: translateY(0%) !important;
}
.icon-switch:after {
content: '\4d';
font-size: 32px;
font-family: ETmodules !important;
color: #003e51;
position: absolute;
top: 26px;
right: 0;
cursor: pointer;
}
Aggiungi JQuery
Aggiungi righe di codice di apertura JQuery
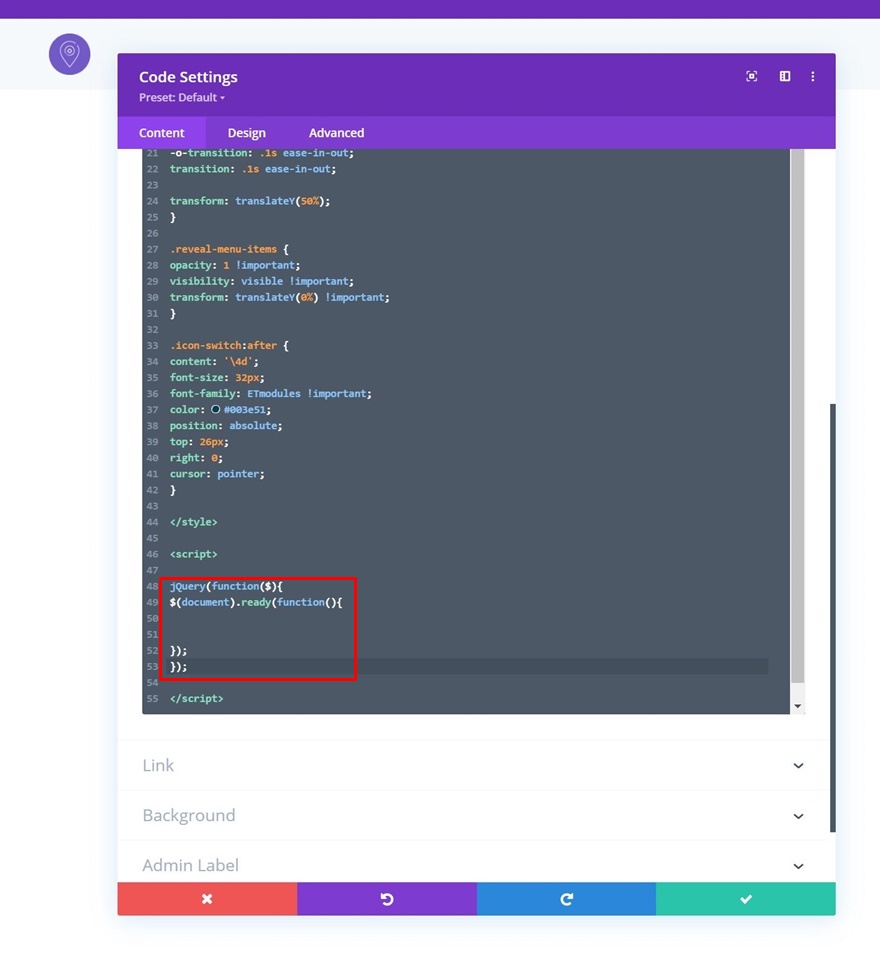
Successivamente, avremo il codice JQuery. Aggiungi le seguenti righe di codice JQuery tra i tag di script:
jQuery(function($){
$(document).ready(function(){
});
});
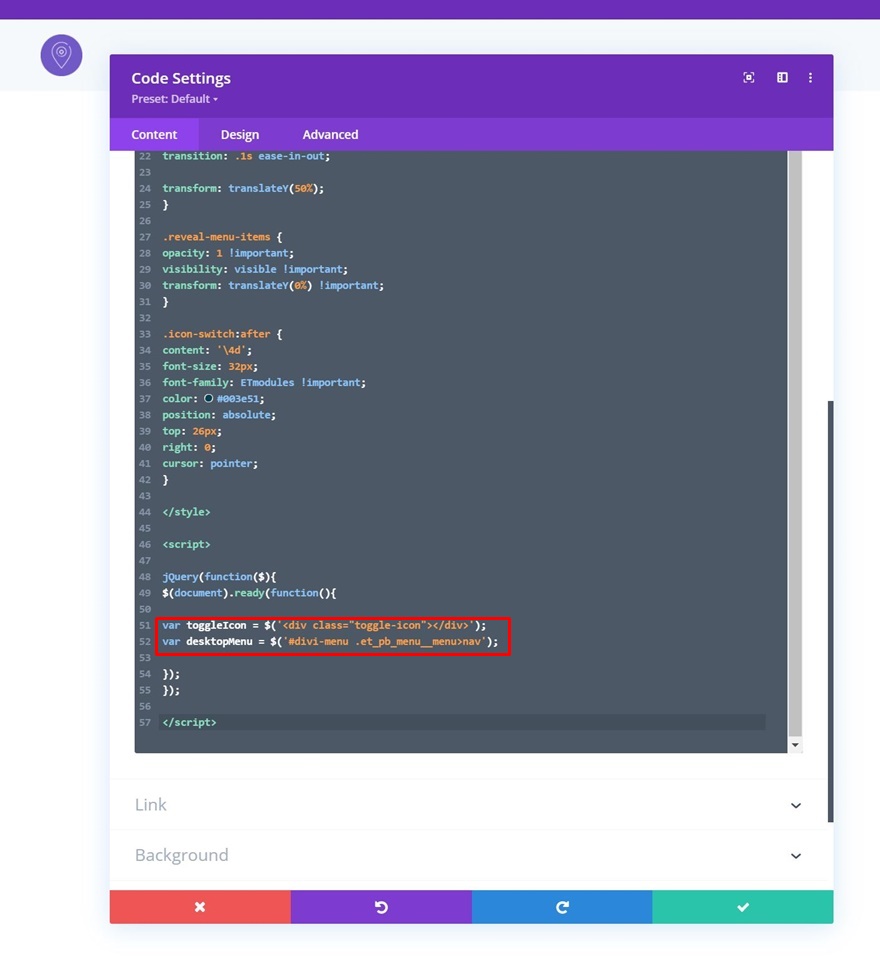
Crea variabili
Crea alcune variabili dopo.
var toggleIcon = $('<div class="toggle-icon"></div>');
var desktopMenu = $('#divi-menu .et_pb_menu__menu>nav');
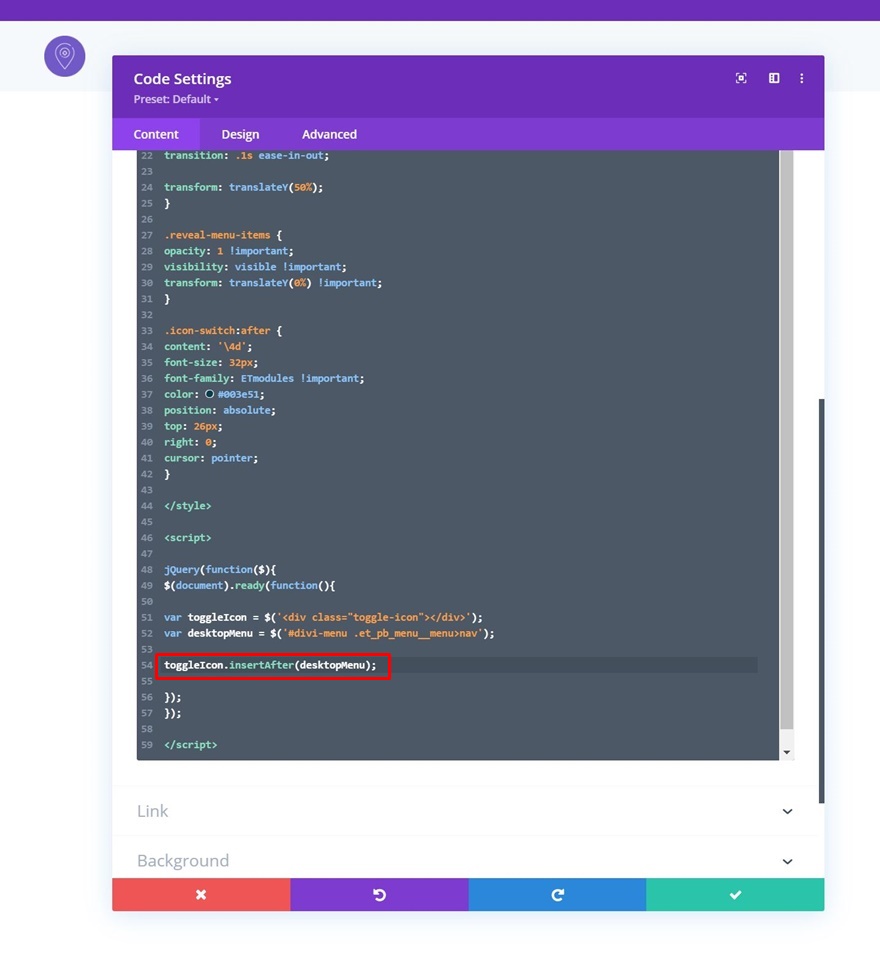
Posiziona l'icona Toggle all'interno del modulo Menu
Quindi, posiziona la variabile dell'icona di attivazione/disattivazione all'interno del Modulo Menu utilizzando la seguente riga di codice:
toggleIcon.insertAfter(desktopMenu);

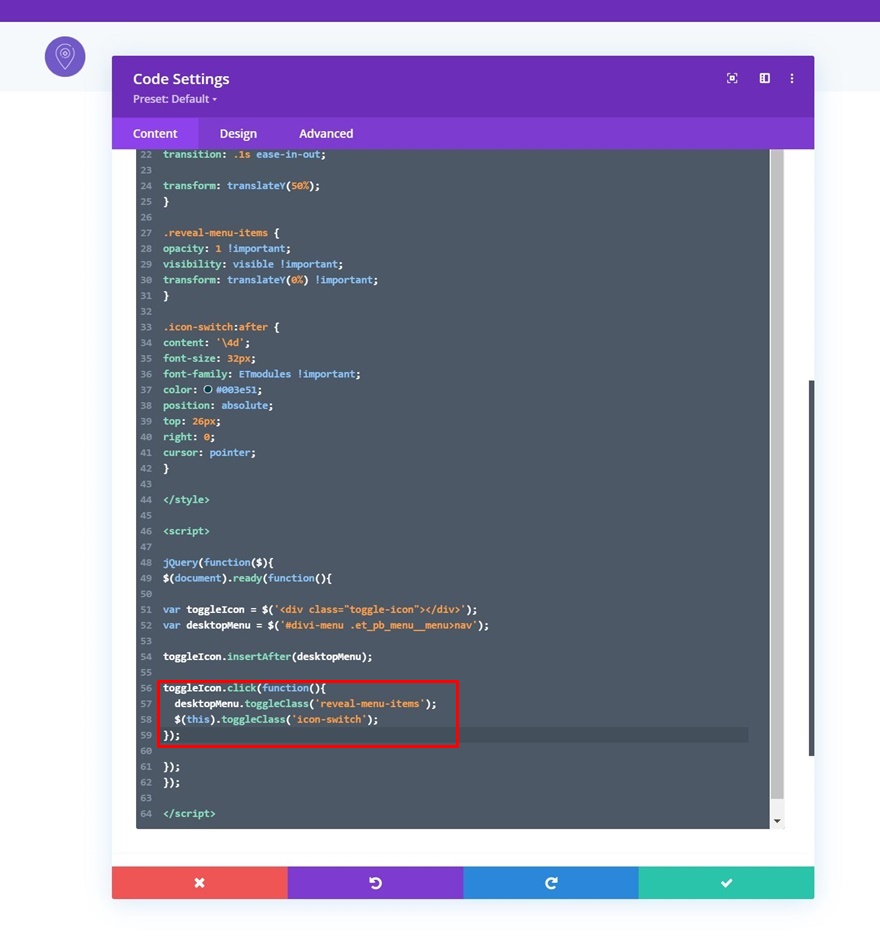
Aggiungi funzione clic
Stiamo aggiungendo anche una funzione di clic.
toggleIcon.click(function(){
desktopMenu.toggleClass('reveal-menu-items');
$(this).toggleClass('icon-switch');
});
4. Salva le modifiche al generatore di temi Divi
Ora che tutto è a posto, l'unica cosa che resta da fare è salvare tutte le modifiche di Divi Theme Builder e visualizzare il risultato!


Anteprima
Ora che abbiamo seguito tutti i passaggi, diamo un'ultima occhiata al risultato su schermi di diverse dimensioni.

Pensieri finali
In questo post, ti abbiamo mostrato come essere creativo con la tua intestazione Divi all'interno del Divi Theme Builder. Più specificamente, ti abbiamo mostrato come aggiungere un'icona del menu dell'hamburger anche sul desktop. Per impostazione predefinita, l'icona dell'hamburger fa parte dell'esperienza su tablet e dispositivi mobili, ma la stiamo estendendo anche al desktop. Quando si fa clic sull'icona di attivazione/disattivazione, le voci del menu appariranno in ordine orizzontale, il che conferisce un aspetto e una sensazione minimi. Sei stato anche in grado di scaricare gratuitamente il file JSON del modello! Se hai domande o suggerimenti, assicurati di lasciare un commento nella sezione commenti qui sotto.
Se non vedi l'ora di saperne di più su Divi e di ricevere altri omaggi su Divi, assicurati di iscriverti alla nostra newsletter e al canale YouTube in modo da essere sempre una delle prime persone a conoscere e ottenere vantaggi da questo contenuto gratuito.
