Como criar um menu WordPress responsivo pronto para dispositivos móveis
Publicados: 2016-11-04Proposta especial de hospedagem WordPress para nossos leitores, como produzir um menu WordPress compatível com dispositivos móveis. Deseja estabelecer um menu WordPress responsivo pronto para dispositivos móveis? Os usuários de dispositivos móveis já superestimaram os usuários de desktop para uma grande quantidade de sites. Anexar um menu responsivo para dispositivos móveis facilita o gerenciamento do seu site pelos usuários. Neste artigo, nossos especialistas explicarão como você pode estabelecer facilmente um menu WordPress responsivo pronto para dispositivos móveis.
Crie um menu WordPress responsivo para dispositivos móveis
Este é um tutorial aprofundado. Mostraremos o método do plugin para iniciantes (sem codificação) e o método de codificação para nossos usuários mais avançados.
No final deste tutorial, você aprenderá a criar um menu móvel deslizante, um menu móvel suspenso e um menu móvel alternado.
Preparar? Vamos começar.
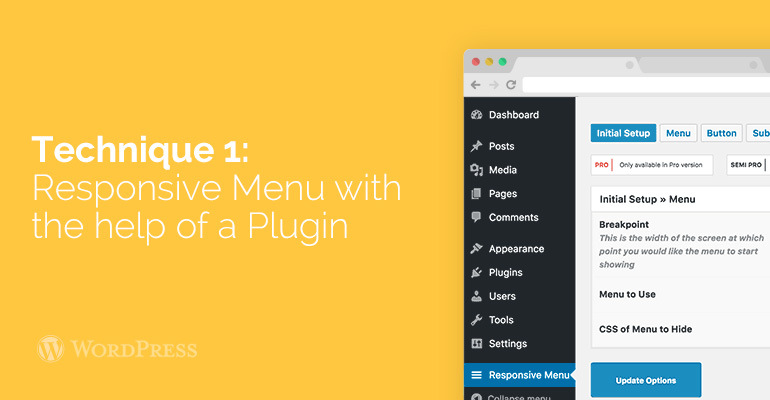
Técnica 1: Acrescente um menu responsivo no WordPress com a ajuda de um plug-in

Essa técnica é mais fácil e melhor para iniciantes porque não exige codificação do cliente. Nesta técnica, faremos um menu de hambúrguer que poderá deslizar na tela do seu celular.
Demonstração do plugin de menu responsivo
Antes de tudo, você precisa fazer o processo de instalação e ativação com o plug-in do menu responsivo. Se você quiser ler mais detalhes, veja nossas instruções sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in adicionará um novo item de menu chamado 'Menu responsivo' à sua barra de administração do WordPress. Ao clicar nele, você será direcionado para a página de configurações do plugin.
Configurações do menu responsivo
Antes de tudo, você precisa introduzir a largura da tela, neste momento o plug-in começará a mostrar o menu responsivo. O valor reservado é de 800px que deve funcionar para a maioria dos sites.
Depois disso, você deve escolher o menu que gostaria de utilizar para o seu menu responsivo. Se você ainda não estabeleceu um cardápio, então você pode fazer um por atendimento Aparência » Cardápio. Veja nossas instruções sobre como anexar o menu de navegação no WordPress para obter instruções específicas.
A última opção na tela é fornecer uma classe CSS para seu menu não responsivo atual. Isso permitirá que o plug-in oculte seu menu não responsivo em telas menores.
Não se esqueça de clicar no botão 'Opções de atualização' para armazenar suas configurações.
Agora você pode visitar seu site e redimensionar a tela do navegador para ver o menu responsivo em ação.
Demonstração do plugin de menu responsivo
O plugin de menu responsivo vem com muitas outras opções que permitem alterar o comportamento e a aparência do seu menu responsivo. Você pode explorar essas opções na página de configurações do plugin e ajustá-las conforme necessário.
Método 2: Adicionar um menu suspenso de seleção usando um plug-in
Outro método para anexar um menu responsivo é anexar um menu suspenso de seleção. Essa técnica não exige nenhuma experiência de código, por isso é o melhor método para iniciantes.
A escolha do menu responsivo
Antes de tudo, você precisa fazer o processo de instalação e ativação com o plug-in do menu responsivo. Se você quiser ler mais detalhes, veja nossas instruções sobre como instalar um plug-in do WordPress.

Após a ativação, você deve comparecer Aparência » Responsivo optar por configurar as configurações do plug-in.
Selecione as configurações do menu
Você precisa rolar para baixo até a divisão 'Ativar locais do tema'. Por padrão, o plug-in é ativado em todos os locais de tópicos. Você pode variá-lo por conversão seletiva em determinados locais do tema.
Lembre-se que você precisa clicar na tecla Salvando toda a instalação para armazenar suas alterações.
Agora você pode acessar seu site e redimensionar a tela do navegador para ver o menu de seleção responsivo no trabalho.
Técnica 3: Tornando o menu responsivo de saída móvel com a ação do switch
Uma das técnicas mais utilizadas para mostrar um menu em telas móveis é com a ajuda da ação do switch.
Essa técnica exige que você anexe uma chave personalizada ao seu conjunto de dados do WordPress. Se você não produziu isso antes, veja nossas instruções sobre como colar trechos da internet no WordPress.
Antes de tudo, você deve abrir um editor de texto, por exemplo, o bloco de notas e colar este código.
Após este brinquedo precisa anexar CSS para que nosso menu utilize corretamente as classes CSS para que o switch funcione quando visualizado em telefones celulares.
Técnica 4: Anexar um menu móvel deslizante no WordPress
Outro método comum é anexar um menu móvel com a ajuda de um menu de painel deslizante (como você pode ver na Técnica1).
A Técnica 4 exige que você anexe código aos seus arquivos de tema do WordPress, e é apenas uma maneira diferente de obter os mesmos resultados da Técnica 1.
Antes de tudo, você precisa abrir um editor de texto simples, por exemplo, o Bloco de Notas e anexar o código especial a um arquivo de texto em branco.
Lembre-se de que você precisa substituir example.com pelo seu nome pessoal do domínio e seu tema pelo seu diretório de temas real. Salve este arquivo como slidepanel.js em sua área de trabalho.
Depois disso, você precisará de uma imagem que usará como ícone do menu.

Um ícone de um hambúrguer é geralmente utilizado como o ícone do menu. Você verá toneladas de tais fotos de vários sites da Internet. Usaremos o ícone do menu da biblioteca Google Material Icons.
Agora você vê uma imagem que deseja usar, salve-a como menu.png.
Depois disso, você precisa abrir um cliente FTP e fazer upload do arquivo slidepanel.js para a pasta /wp-content/your-theme/js/.
Se o seu catálogo de temas não tiver a pasta JS, você deve estabelecer o tit e depois fazer o upload do arquivo.
Após este processo, você deve enviar o arquivo menu.png para a pasta /wp-content/themes/your-theme/images/.
Uma vez que os arquivos são carregados, precisamos estar convencidos de que seu tema afluirá ao arquivo JavaScript que você adicionar neste momento. Chegaremos a isso enfileirando o arquivo JavaScript.
Anexe este código ao arquivo functions.php do seu tema.
Observe que o menu de navegação do seu tema ainda está lá. Acabamos de envolver o HTML que precisamos para acionar o menu do painel de slides.
O último passo é adicionar CSS para ocultar o ícone da imagem do menu em telas maiores. Você também precisará ajustar a posição do ícone do menu.
Dependendo do seu tema WordPress, pode ser necessário ajustar o CSS para evitar conflitos.
