Come creare un menu WordPress reattivo pronto per dispositivi mobili
Pubblicato: 2016-11-04Proposta speciale di hosting WordPress per i nostri lettori, come produrre un menu WordPress di risposta Mobile-Ready. Vuoi creare un menu WordPress reattivo pronto per dispositivi mobili? Gli utenti mobili hanno in precedenza sovradimensionato utenti desktop per una grande quantità di siti Web. L'aggiunta di un menu mobile responsive semplifica la gestione del tuo sito web da parte degli utenti. In questo articolo, i nostri specialisti ti spiegheranno come creare facilmente un menu WordPress reattivo pronto per dispositivi mobili.
Crea menu WordPress mobile responsive
Questo è un tutorial approfondito. Mostreremo sia il metodo del plugin per i principianti (nessuna codifica) sia il metodo di codifica per i nostri utenti più avanzati.
Alla fine di questo tutorial, imparerai come creare un menu mobile a scorrimento, un menu mobile a discesa e un menu mobile attivabile.
Pronto? Iniziamo.
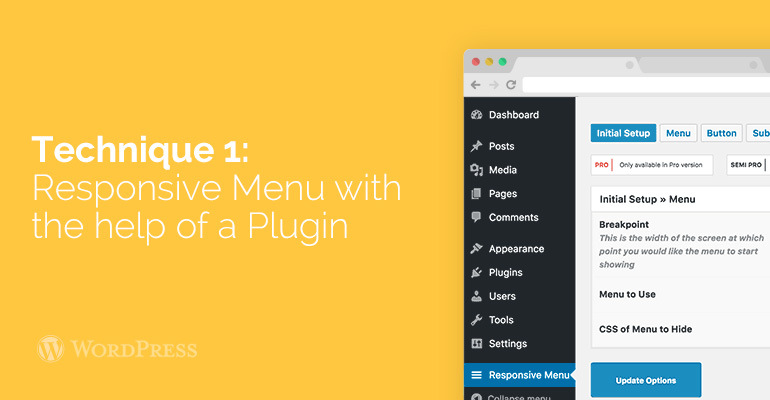
Tecnica 1: aggiungi un menu reattivo in WordPress con l'aiuto di un plug-in

Questa tecnica è più semplice e migliore per i principianti perché non richiede la codifica del client. Con questa tecnica, creeremo un menu di hamburger che può scorrere sullo schermo del tuo telefonino.
Demo plug-in menu reattivo
Prima di tutto devi eseguire il processo di installazione e attivazione con il plug-in Responsive Menu. Se vuoi leggere maggiori dettagli, guarda le nostre istruzioni sull'installazione di un plug-in di WordPress.
Dopo l'attivazione, il plug-in aggiungerà una nuova voce di menu denominata "Menu reattivo" alla barra di amministrazione di WordPress. Facendo clic su di esso si accede alla pagina delle impostazioni del plug-in.
Impostazioni del menu reattive
Prima di tutto devi introdurre la larghezza dello schermo in questo momento il plug-in inizierà a mostrare un menu reattivo. Il valore riservato è 800px che deve funzionare per i siti Web di maggioranza.
Successivamente, devi scegliere il menu che desideri utilizzare per il tuo menu reattivo. Se ancora non hai stabilito un menu, quindi puoi crearne uno da presenza Aspetto » Menu. Consulta le nostre istruzioni su come aggiungere il menu di navigazione in WordPress per istruzioni particolari.
L'ultima opzione sullo schermo è quella di fornire una classe CSS per il tuo attuale menu non reattivo. Ciò consentirà al plug-in di nascondere il menu che non risponde su schermi più piccoli.
Non dimenticare di fare clic sul pulsante "Opzioni di aggiornamento" per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito Web e ridimensionare lo schermo del browser per vedere il menu reattivo in azione.
Demo plug-in menu reattivo
Il plug-in del menu reattivo include molte altre opzioni che ti consentono di modificare il comportamento e l'aspetto del menu reattivo. Puoi esplorare queste opzioni nella pagina delle impostazioni del plug-in e modificarle secondo necessità.
Metodo 2: aggiungi un menu a discesa Seleziona utilizzando un plug-in
Un altro metodo per aggiungere un menu reattivo è aggiungere un menu di selezione a discesa. Questa tecnica non richiede alcuna esperienza di codice, quindi è il metodo migliore per i principianti.
La scelta del menu responsive
Prima di tutto devi eseguire il processo di installazione e attivazione con il plug-in Responsive Menu. Se vuoi leggere maggiori dettagli, guarda le nostre istruzioni sull'installazione di un plug-in di WordPress.
Dopo l'attivazione, devi presenze Aspetto » Reattivo scegli di configurare le impostazioni del plug-in.

Seleziona le impostazioni del menu
Devi scorrere verso il basso fino alla divisione "Attiva posizioni dei temi". Per impostazione predefinita, il plug-in è attivato su tutte le posizioni degli argomenti. Puoi variarlo convertendo selettivamente in determinate posizioni del tema.
Ricorda che devi cliccare sul tasto Salva tutte le installazioni per salvare le tue modifiche.
Al momento puoi accedere al tuo sito Web e ridimensionare lo schermo del browser per visualizzare il menu di selezione reattivo nel lavoro.
Tecnica 3: rendere mobile il menu reattivo in uscita con l'azione di commutazione
Una delle tecniche più utilizzate in generale per mostrare un menu su schermi mobili è l'aiuto dell'azione di commutazione.
Questa tecnica richiede di aggiungere una chiave personalizzata al tuo set di dati WordPress. Se non l'hai mai prodotto prima, guarda le nostre istruzioni su come incollare frammenti da Internet in WordPress.
Prima di tutto devi aprire un editor di testo, ad esempio blocco note e incollare questo codice.
Dopo questo giocattolo è necessario aggiungere CSS in modo che il nostro menu utilizzi correttamente le classi CSS per passare al funzionamento quando visualizzato sui telefoni cellulari.
Tecnica 4: aggiungi un menu mobile a scorrimento in WordPress
Un altro metodo comune consiste nell'aggiungere un menu mobile con l'aiuto di un menu del pannello a scorrimento (come puoi vedere in Tecnica1).
La tecnica 4 richiede di aggiungere codice ai file del tema WordPress ed è solo un modo diverso per ottenere gli stessi risultati della tecnica 1.
Prima di tutto, devi aprire un redattore di testo semplice, ad esempio Blocco note e aggiungere il codice speciale a un file di testo vuoto.
Ricorda che devi sostituire example.com con il tuo nome personale del dominio e il tuo tema con la tua directory dei temi effettiva. Salva questo file come slidepanel.js sul desktop.
Dopodiché avrai bisogno di un'immagine che utilizzerai come icona del menu.

L'icona di un hamburger viene generalmente utilizzata come icona del menu. Vedrai tonnellate di tali immagini da vari siti Internet. Utilizzeremo l'icona del menu dalla libreria delle icone dei materiali di Google.
Ora vedi un'immagine che vuoi usare, salvala come menu.png.
Dopodiché, devi aprire un cliente FTP e caricare il file slidepanel.js nella cartella /wp-content/your-theme/js/.
Se il tuo catalogo dei temi non ha la cartella JS, quindi devi stabilire tit e quindi caricare il tuo file.
Dopo questo processo devi caricare il file menu.png nella cartella /wp-content/themes/your-theme/images/.
Una volta caricati i file, dobbiamo essere convinti che il tuo tema affluenti al file JavaScript che aggiungi in questo momento. Lo raggiungeremo accodando il file JavaScript.
Aggiungi questo codice al file functions.php del tuo tema.
Nota che il menu di navigazione del tuo tema è ancora lì. Abbiamo appena avvolto l'HTML di cui abbiamo bisogno per attivare il menu del pannello diapositiva.
L'ultimo passaggio consiste nell'aggiungere CSS per nascondere l'icona dell'immagine del menu su schermi più grandi. Sarà inoltre necessario regolare la posizione dell'icona del menu.
A seconda del tema WordPress, potrebbe essere necessario modificare il CSS per evitare conflitti.
