Jak stworzyć responsywne menu WordPress na urządzenia mobilne?
Opublikowany: 2016-11-04Specjalna propozycja hostingu WordPress dla naszych czytelników, jak stworzyć odpowiadające menu WordPress w wersji mobilnej. Czy chcesz stworzyć responsywne menu WordPress na urządzenia mobilne? Użytkownicy mobilni już wcześniej przesadzili użytkownicy komputerów stacjonarnych w przypadku wielu witryn internetowych. Dodanie responsywnego menu mobilnego ułatwia użytkownikom zarządzanie Twoją witryną. W tym artykule nasi specjaliści wyjaśnią Ci, jak łatwo stworzyć responsywne menu WordPress na urządzenia mobilne.
Utwórz menu WordPress dostosowane do urządzeń mobilnych
To jest dogłębny samouczek. Pokażemy zarówno metodę wtyczki dla początkujących (bez kodowania), jak i metodę kodowania dla naszych bardziej zaawansowanych użytkowników.
Pod koniec tego samouczka dowiesz się, jak utworzyć wysuwane menu mobilne, rozwijane menu mobilne i przełączane menu mobilne.
Gotowy? Zacznijmy.
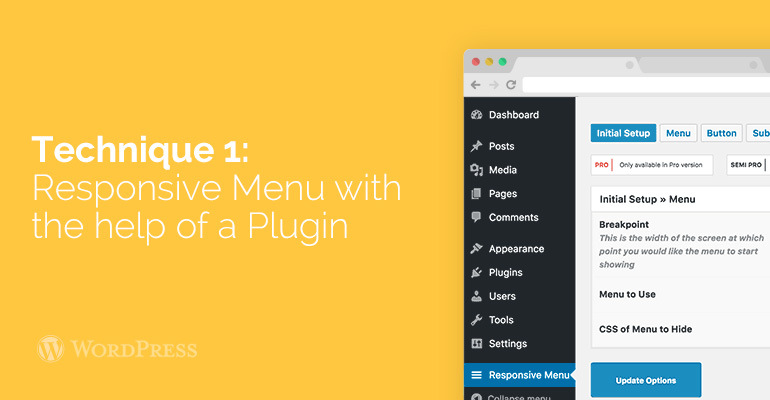
Technika 1: Dołącz responsywne menu w WordPressie za pomocą wtyczki

Ta technika jest łatwiejsza i lepsza dla nowicjuszy, ponieważ nie wymaga kodowania klienta. W tej technice stworzymy menu hamburgerów, które będzie można przesuwać po ekranie Twojego telefonu komórkowego.
Demonstracja wtyczki responsywnego menu
Przede wszystkim musisz przeprowadzić proces instalacji i aktywacji za pomocą wtyczki Responsive Menu. Jeśli chcesz przeczytać więcej szczegółów, zapoznaj się z naszą instrukcją instalacji wtyczki do WordPressa.
Po aktywacji wtyczka doda nową pozycję menu o nazwie „Responsywne menu” do paska administracyjnego WordPress. Kliknięcie go przeniesie Cię do strony ustawień wtyczki.
Responsywne ustawienia menu
Przede wszystkim należy wprowadzić szerokość ekranu, w tym momencie wtyczka zacznie pokazywać responsywne menu. Zarezerwowana wartość to 800px, która musi działać w przypadku większości witryn.
Następnie musisz wybrać menu, które chcesz wykorzystać do swojego responsywnego menu. Jeśli nadal nie masz ustalonego menu, możesz je przygotować według obecności Wygląd » Menu. Zajrzyj do naszej instrukcji, jak dołączyć menu nawigacyjne w WordPressie, aby uzyskać szczegółowe instrukcje.
Ostatnią opcją na ekranie jest zapewnienie klasy CSS dla bieżącego nieresponsywnego menu. Umożliwi to wtyczce ukrycie nieresponsywnego menu na mniejszych ekranach.
Nie zapomnij kliknąć przycisku „Aktualizuj opcje”, aby zapisać swoje ustawienia.
Możesz teraz odwiedzić swoją witrynę i zmienić rozmiar ekranu przeglądarki, aby zobaczyć responsywne menu w akcji.
Demonstracja wtyczki responsywnego menu
Wtyczka responsywnego menu zawiera wiele innych opcji, które pozwalają zmienić zachowanie i wygląd responsywnego menu. Możesz zapoznać się z tymi opcjami na stronie ustawień wtyczki i dostosować je w razie potrzeby.
Metoda 2: Dodaj rozwijane menu Wybierz za pomocą wtyczki
Inną metodą dołączania responsywnego menu jest dołączenie rozwijanego menu wyboru. Ta technika nie wymaga żadnego doświadczenia w kodzie, więc jest to najlepsza metoda dla nowicjuszy.
Wybór responsywnego menu
Przede wszystkim musisz przeprowadzić proces instalacji i aktywacji za pomocą wtyczki Responsive Menu. Jeśli chcesz przeczytać więcej szczegółów, zapoznaj się z naszą instrukcją instalacji wtyczki do WordPressa.

Po aktywacji musisz uczestniczyć Wygląd » Responsywne wybierz, aby skonfigurować ustawienia wtyczki.
Wybierz ustawienia menu
Musisz przewinąć w dół do podziału na „Aktywuj lokalizacje motywów”. Domyślnie wtyczka jest aktywowana we wszystkich lokalizacjach tematów. Możesz go urozmaicić, selektywnie konwertując dla określonych lokalizacji motywu.
Pamiętaj, że aby zapisać zmiany, musisz kliknąć przycisk Zapisywanie całej instalacji.
Możesz już odwiedzić swoją stronę internetową i zmienić rozmiar ekranu przeglądarki, aby wyświetlić responsywne menu wyboru w pracy.
Technika 3: Tworzenie responsywnego wychodzącego menu mobilnego z akcją przełącznika
Jedną z najczęściej stosowanych technik wyświetlania menu na ekranach urządzeń mobilnych jest użycie akcji przełączania.
Ta technika wymaga dodania niestandardowego klucza do zestawu danych WordPress. Jeśli nie tworzyłeś tego wcześniej, zapoznaj się z naszą instrukcją wklejania fragmentów z Internetu w WordPress.
Przede wszystkim musisz otworzyć edytor tekstu, na przykład notatnik i wkleić ten kod.
Po tej zabawce należy dodać CSS, aby nasze menu używało poprawnie klas CSS, aby przełącznik działał podczas przeglądania na telefonach komórkowych.
Technika 4: Dołącz wysuwane menu mobilne w WordPress
Inną popularną metodą jest dołączenie mobilnego menu za pomocą wysuwanego menu panelu (jak widać w Technice1).
Technika 4 wymaga dodania kodu do plików motywów WordPress i jest to po prostu inny sposób na osiągnięcie tych samych wyników, co Technika 1.
Przede wszystkim musisz otworzyć zwykły edytor tekstu, na przykład Notatnik i dołączyć specjalny kod do pustego pliku tekstowego.
Pamiętaj, że musisz zamienić example.com na swoją osobistą nazwę domeny, a motyw na rzeczywisty katalog motywów. Zapisz ten plik jako slidepanel.js na pulpicie.
Następnie będziesz potrzebować obrazka, którego użyjesz jako ikony menu.

Ikona hamburgera jest najczęściej używana jako ikona menu. Zobaczysz mnóstwo takich zdjęć z różnych stron internetowych. Użyjemy ikony menu z biblioteki Google Material Icons.
Teraz widzisz obraz, którego chcesz użyć, zapisz go jako menu.png.
Następnie musisz otworzyć klienta FTP i przesłać plik slidepanel.js do folderu /wp-content/your-theme/js/.
Jeśli Twój katalog motywów nie zawiera folderu JS, musisz ustalić tit, a następnie przesłać plik.
Po tym procesie musisz przesłać plik menu.png do folderu /wp-content/themes/your-theme/images/.
Po przesłaniu plików musimy być przekonani, że Twój motyw jest bogaty w plik JavaScript, który dodajesz w tym momencie. Dojdziemy do tego, umieszczając w kolejce plik JavaScript.
Dołącz ten kod do pliku functions.php motywu.
Zwróć uwagę, że menu nawigacyjne motywu nadal tam jest. Właśnie owinęliśmy go wokół HTML, który potrzebujemy do uruchomienia menu panelu slajdów.
Ostatnim krokiem jest dodanie CSS, aby ukryć ikonę obrazu menu na większych ekranach. Będziesz także musiał dostosować położenie ikony menu.
W zależności od motywu WordPress może być konieczne dostosowanie CSS, aby uniknąć konfliktów.
