Uma Visão Geral e Revisão do Pacote de Layout de Cabeçalho da Divi Life
Publicados: 2020-11-22O Header Layout Pack da Divi Life é um conjunto de cabeçalhos para o Divi Theme Builder que pode ser estilizado para se adequar bem a qualquer site Divi. Os cabeçalhos se destacam da multidão com um novo estilo adicionado com o código. O pacote de layout inclui seis designs de cabeçalho com três estilos para cada um. Neste artigo, veremos o pacote de layout do cabeçalho para ajudá-lo a decidir se atende às suas necessidades.
Importando o Pacote de Layout de Cabeçalho Divi Life

Antes de usar os layouts com o Divi Theme Builder, você precisará importá-los para sua biblioteca Divi. Felizmente, este é um processo simples e direto:
- Baixe e descompacte os layouts em uma pasta em seu computador.
- Vá para Divi > Divi Library no menu do painel do WordPress.
- Selecione Importar e exportar na parte superior da tela.
- Selecione Importar no pop-up, selecione Escolher arquivo e navegue até o layout que deseja carregar (selecione ALL-Divi-Life-Header-Templates se quiser fazer o upload de todos de uma vez.
- Clique em Import Divi Builder Layouts e aguarde a conclusão do upload.
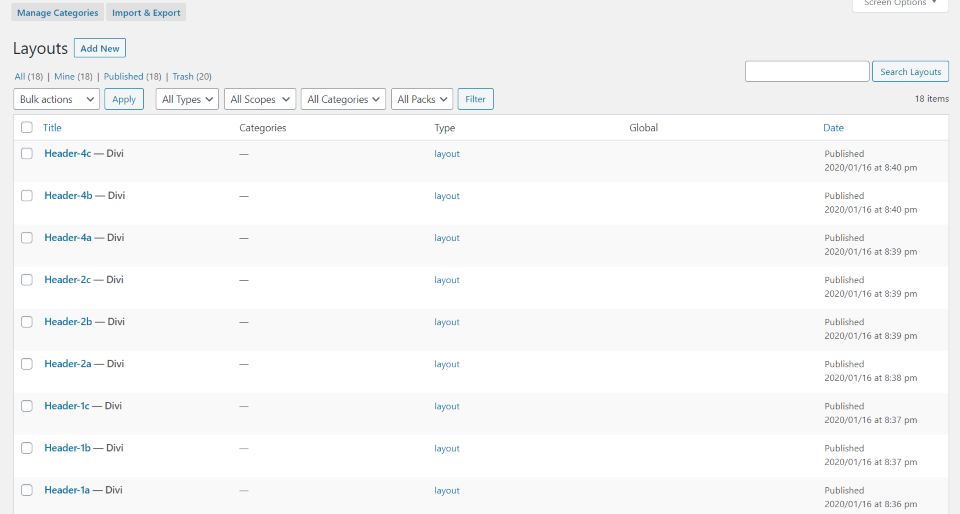
Os layouts agora estarão disponíveis em sua biblioteca. No exemplo acima, selecionei o upload de todos os modelos. O Theme Builder agora tem acesso a todos os layouts. Você só precisará fazer ajustes de código e menu no Cabeçalho 1. O resto funciona como está.
Criação de um cabeçalho global no Divi Theme Builder

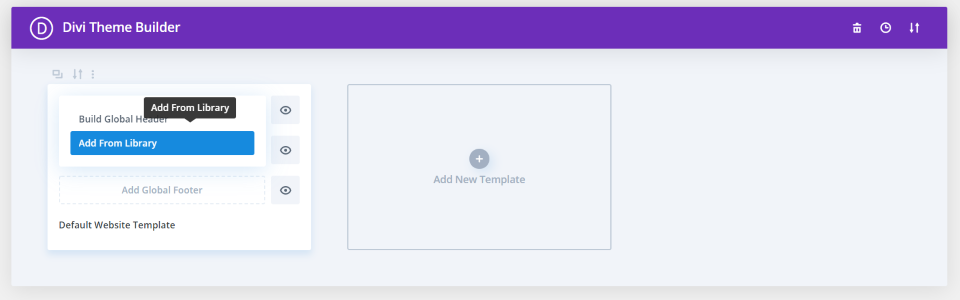
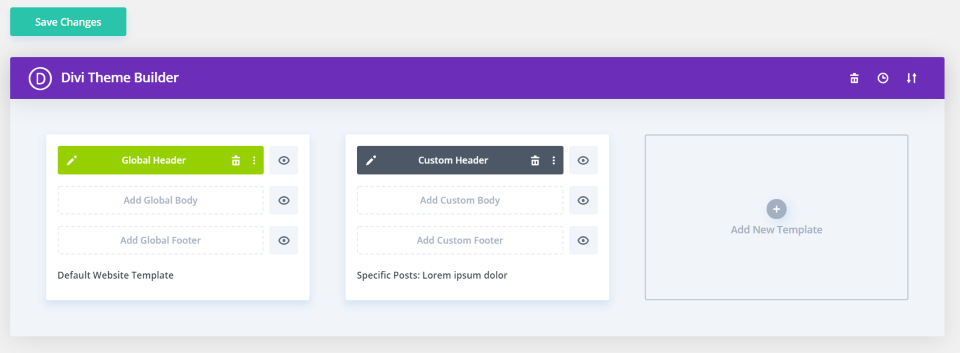
Abra o Divi Theme Builder e clique para adicionar um cabeçalho global. Selecione Adicionar da biblioteca .

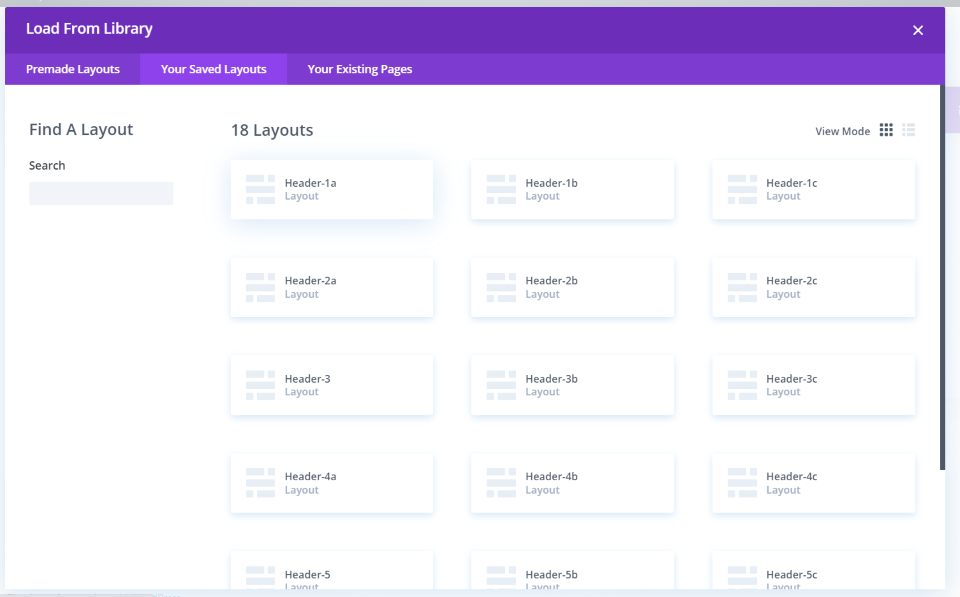
Selecione a guia chamada Seus layouts salvos e escolha o layout desejado. Aguarde a importação.

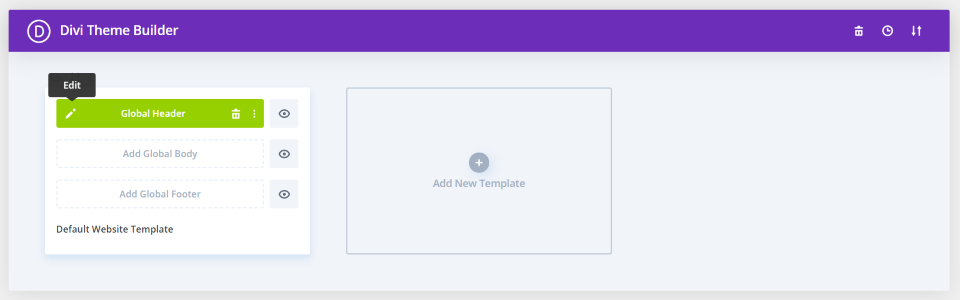
Clique no ícone de edição para personalizar o layout.

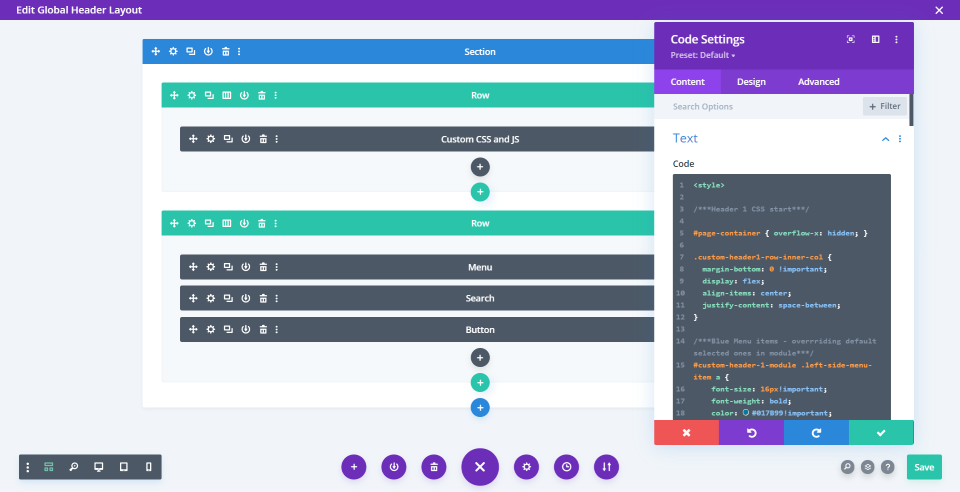
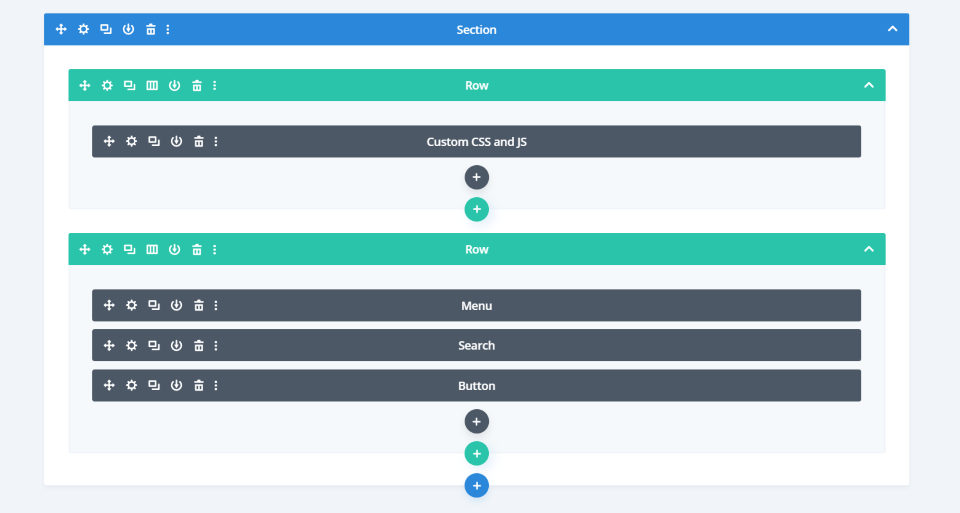
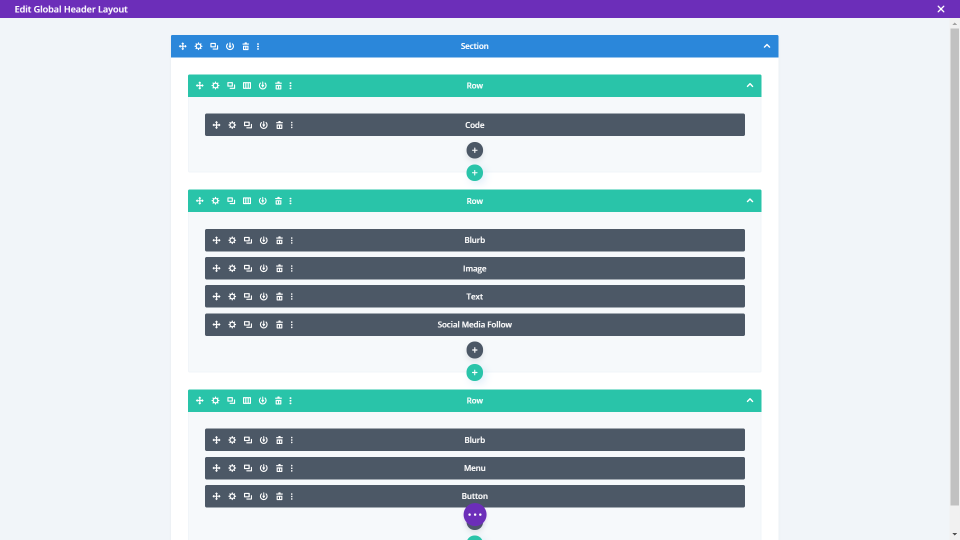
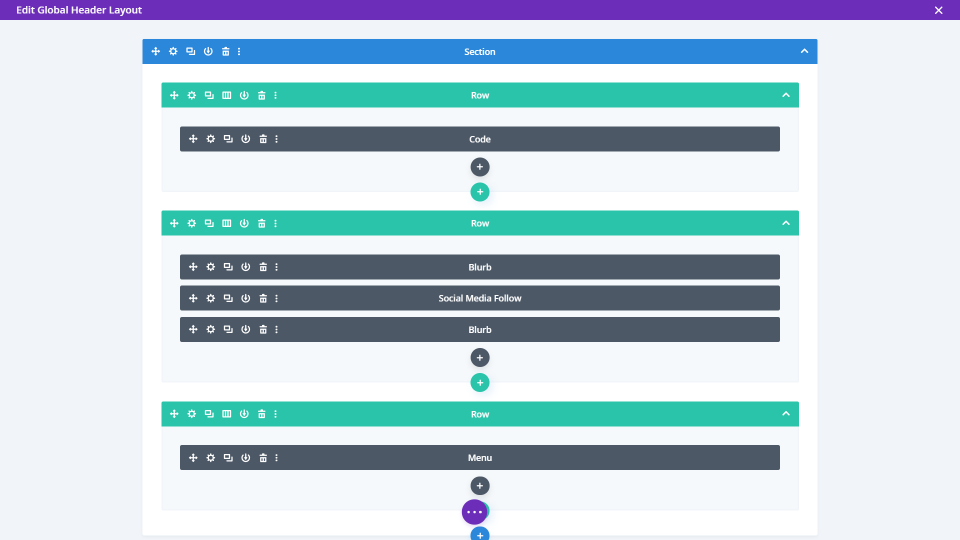
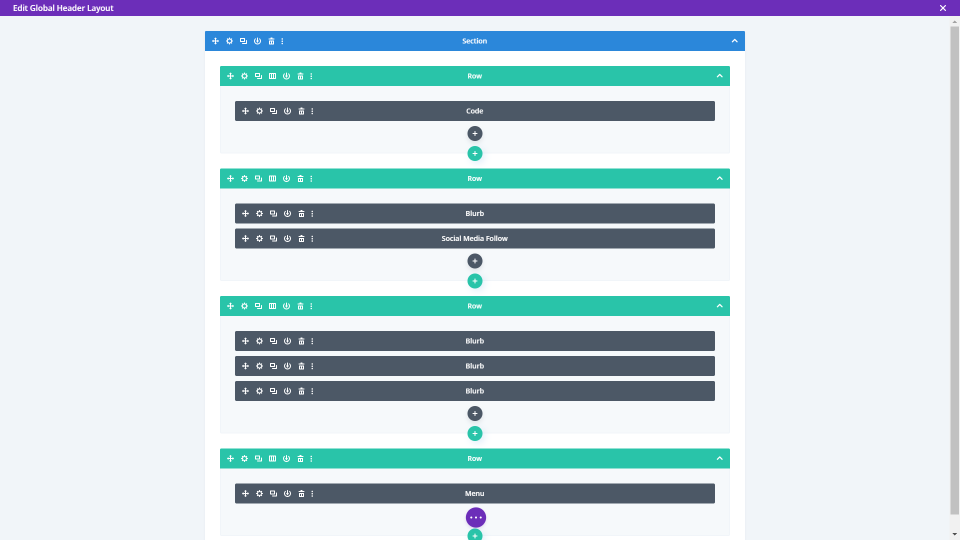
Selecionei o Cabeçalho-1-a. Isso mostra o layout na visualização do wireframe. Inclui um módulo de código com CSS e JS customizados. Muitos dos módulos incluem IDs de classe para o CSS personalizado. Alguns códigos podem não ser executados na visualização do criador de temas. Eu recomendo visualizar o cabeçalho no front-end.
Se você deseja fazer alterações e não deseja que o cabeçalho seja exibido até que as alterações sejam feitas, você pode considerar a criação de uma página de teste e a atribuição do cabeçalho a essa página antes de torná-la um cabeçalho global.
Mudança de conteúdo e estilo

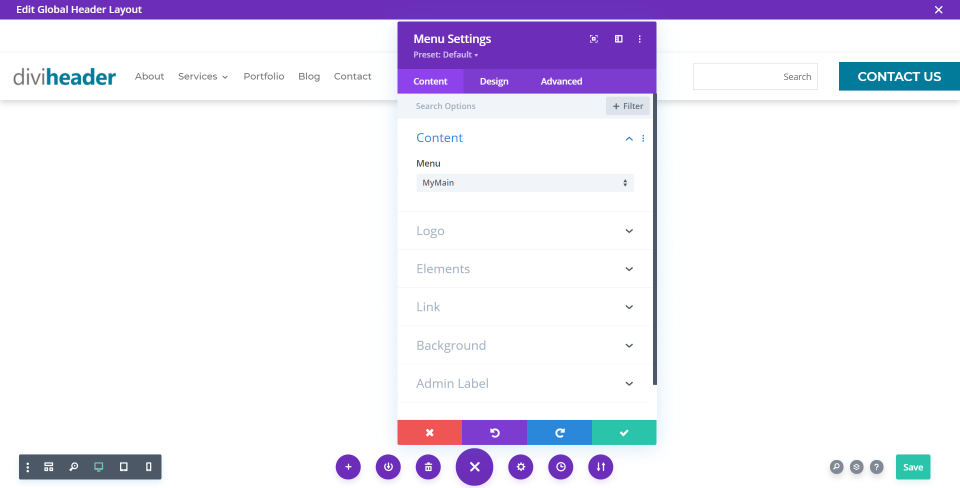
Em seguida, você só precisa escolher seu menu, adicionar seu logotipo e personalizar as cores para combinar com seu site. O cabeçalho usa os módulos padrão, portanto, funciona como qualquer cabeçalho. Selecionei meu menu no exemplo acima.

O botão já usa estilos personalizados. Basta adicionar suas cores e fontes projetadas. Clique para salvar as alterações.

Além disso, certifique-se de salvar as alterações na tela principal. Eu adicionei uma versão do cabeçalho a uma postagem específica para que possa testar o cabeçalho antes de soltá-lo no modelo de site padrão e torná-lo global.
Exemplos de cabeçalho
Aqui está uma olhada na aparência dos modelos em meu site de teste. Os 6 layouts têm uma versão pré-estilizada de cores claras, escuras e brilhantes. Isso torna mais fácil escolher um cabeçalho que se adapte ao seu projeto e, em seguida, ajustá-lo às suas necessidades. Eles também têm botões que mudam de cor ao pairar.
Veremos uma mistura deles com diferentes cores de fundo e tamanhos de tela. Estou usando os layouts da página inicial e da página de destino do pacote de layout Pizzeria.
Layout do cabeçalho 1

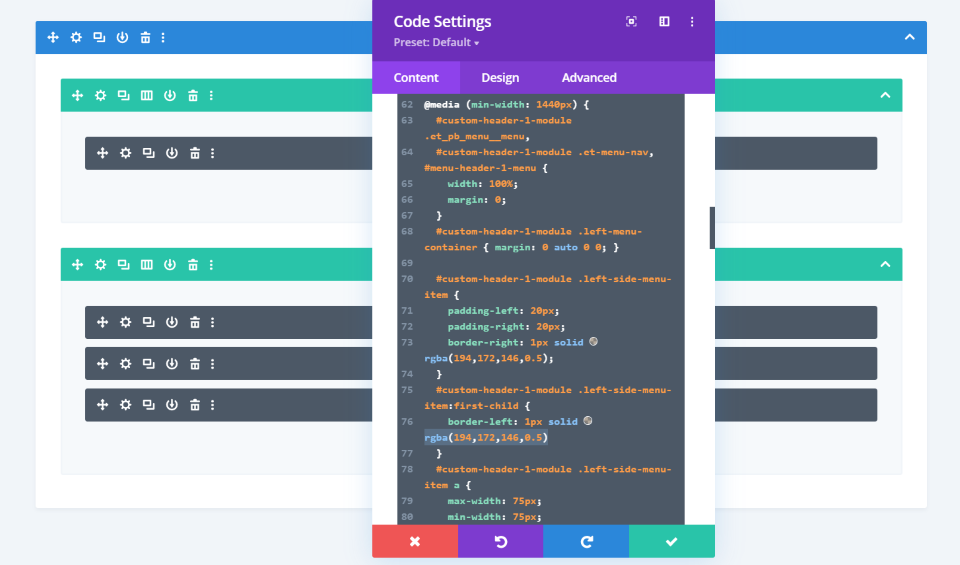
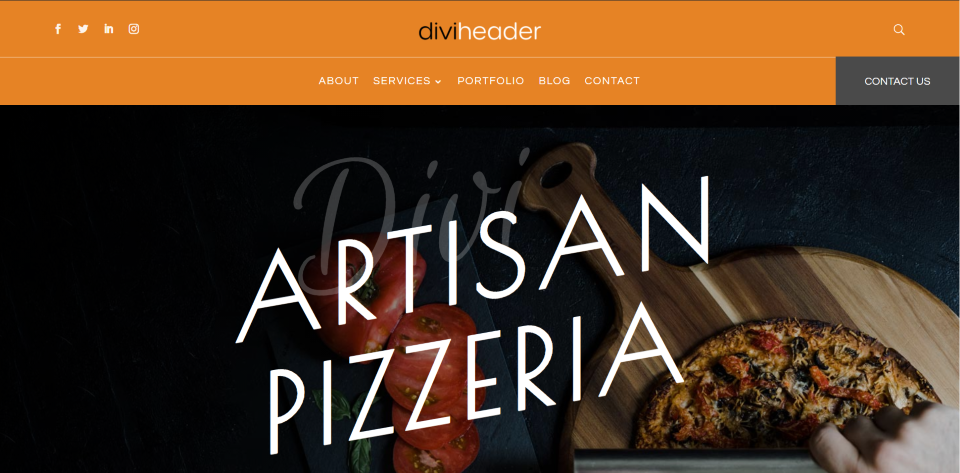
O cabeçalho 1 inclui um módulo de código, menu, pesquisa e um botão para criar o CTA.

O processo de importação não mantém os valores corretamente, portanto, três linhas no CSS precisarão ser alteradas.

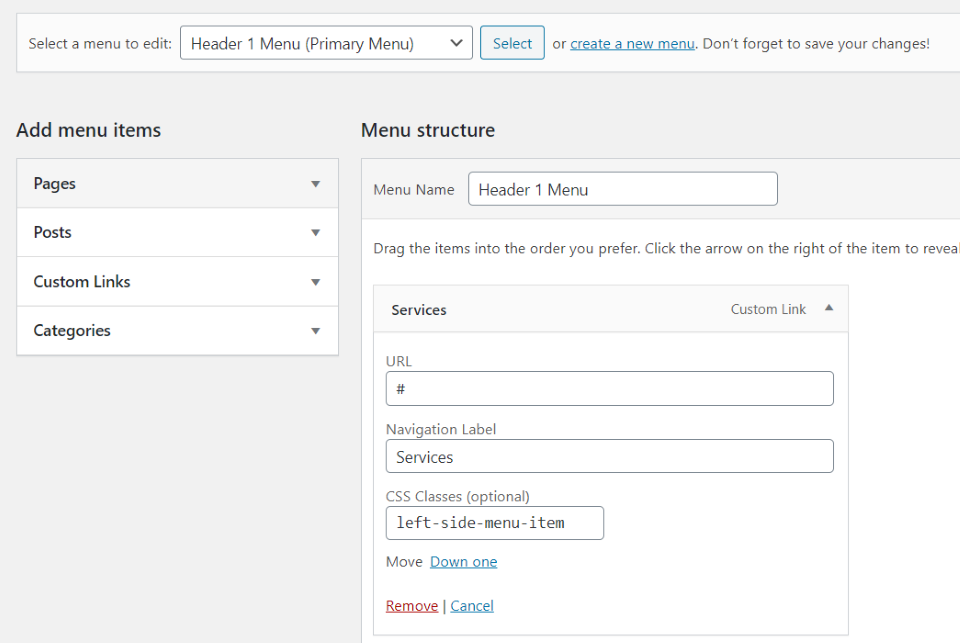
Além disso, o menu precisará ser renomeado e a classe CSS deverá ser adicionada ao menu. Felizmente, todos esses ajustes são fáceis de fazer. As instruções estão na documentação. Esta é a única vez que precisei da documentação durante esta revisão.

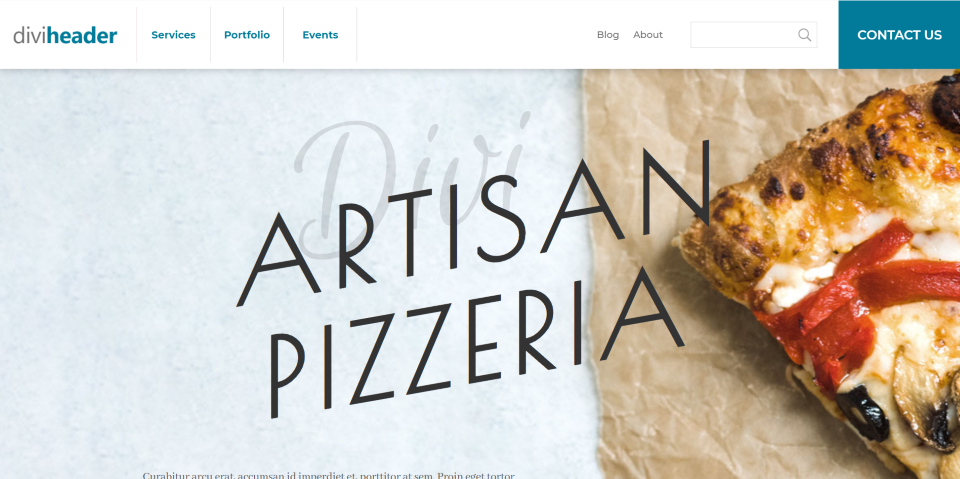
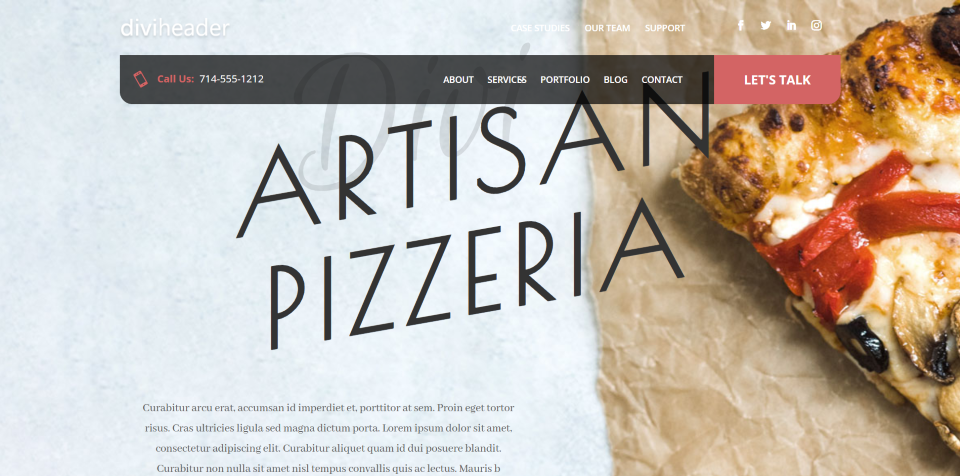
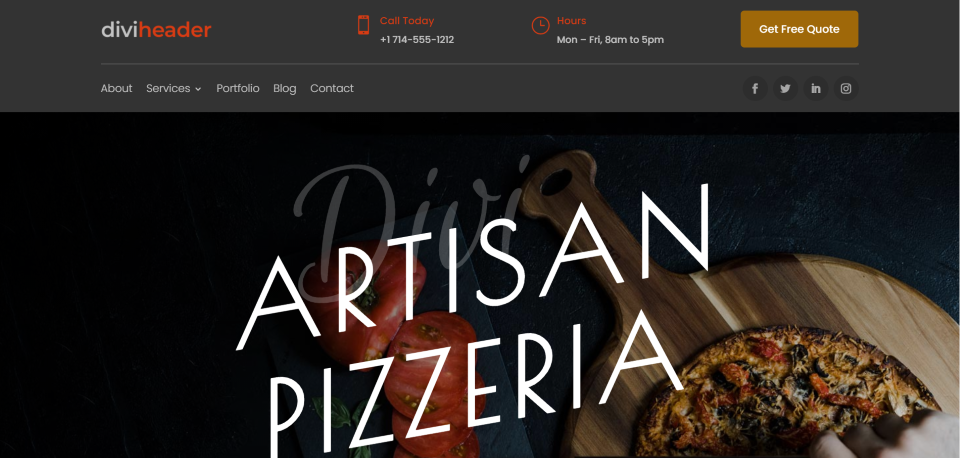
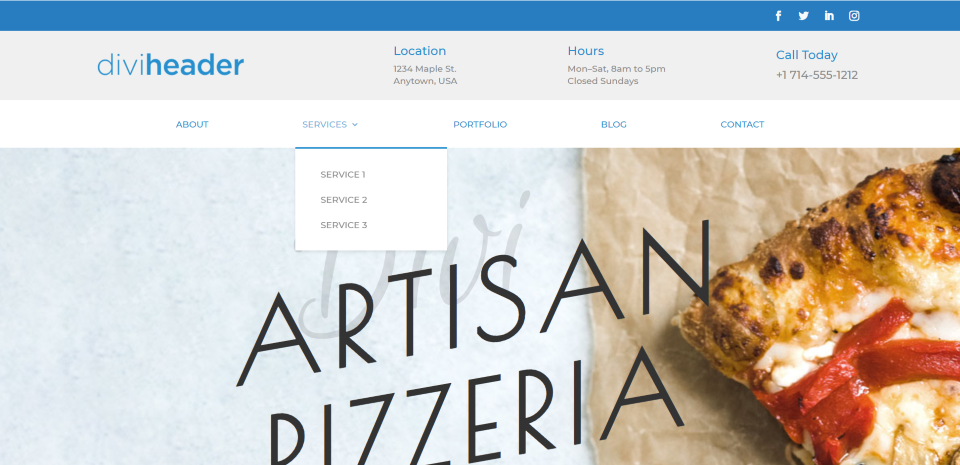
O resultado é um menu elegante com linhas divisórias para os três itens principais do menu colocados à esquerda, o resto do menu colocado à direita, uma caixa de pesquisa com um ícone dentro do campo de pesquisa e um grande botão CTA. Veja como fica com o fundo claro. Uma sombra separa o cabeçalho da página.

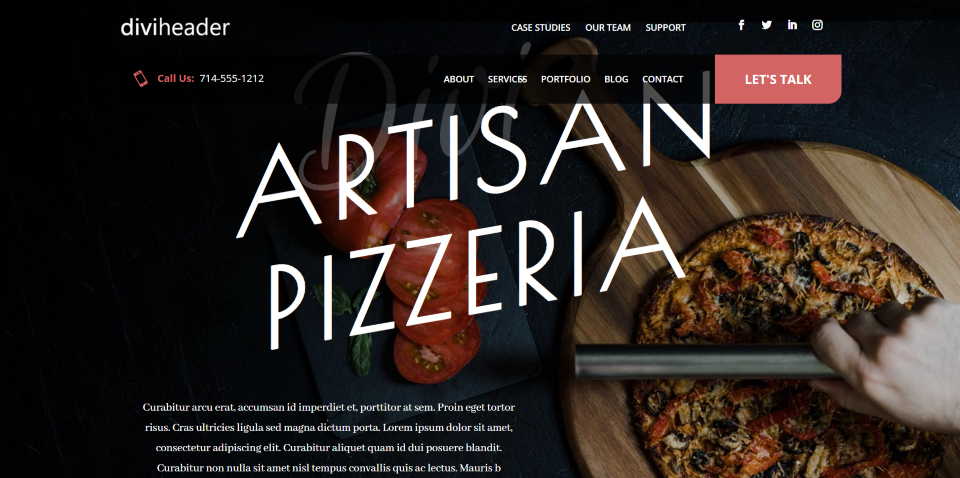
Aqui está o fundo escuro. Estou passando o mouse sobre o CTA para mostrar que ele muda de cor.

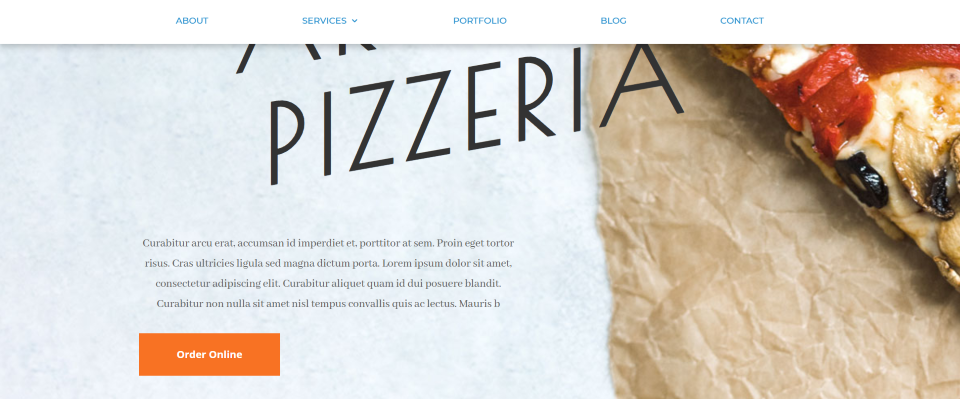
O cabeçalho diminui de altura conforme você rola. Os elementos permanecem do mesmo tamanho.

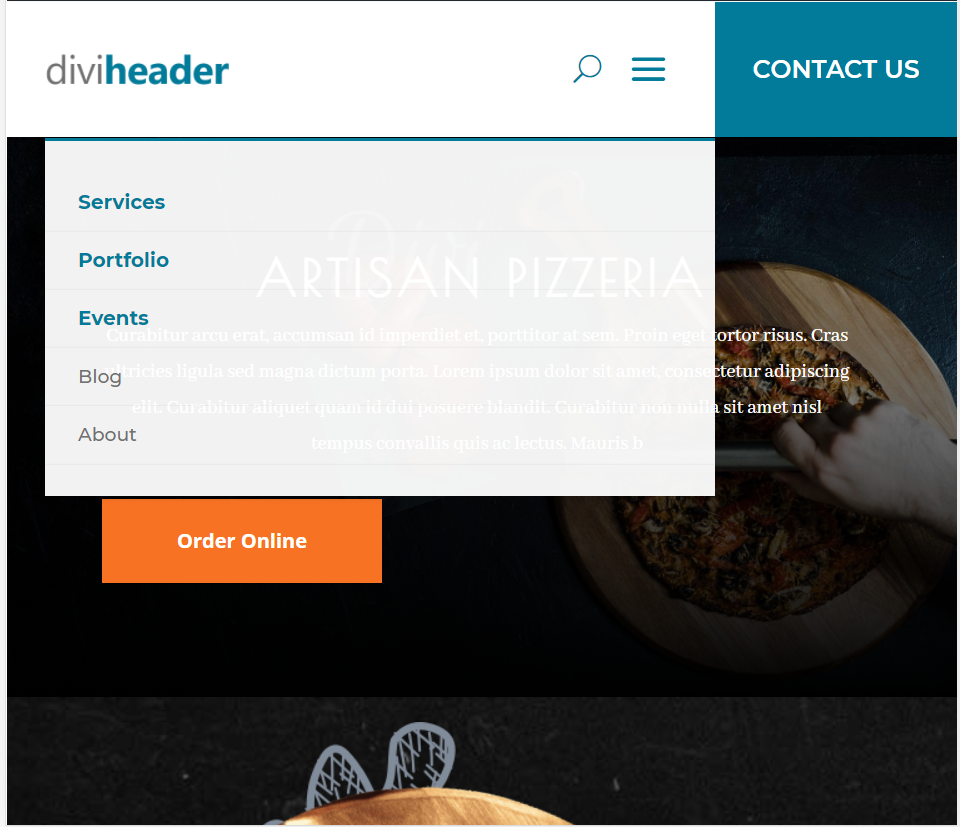
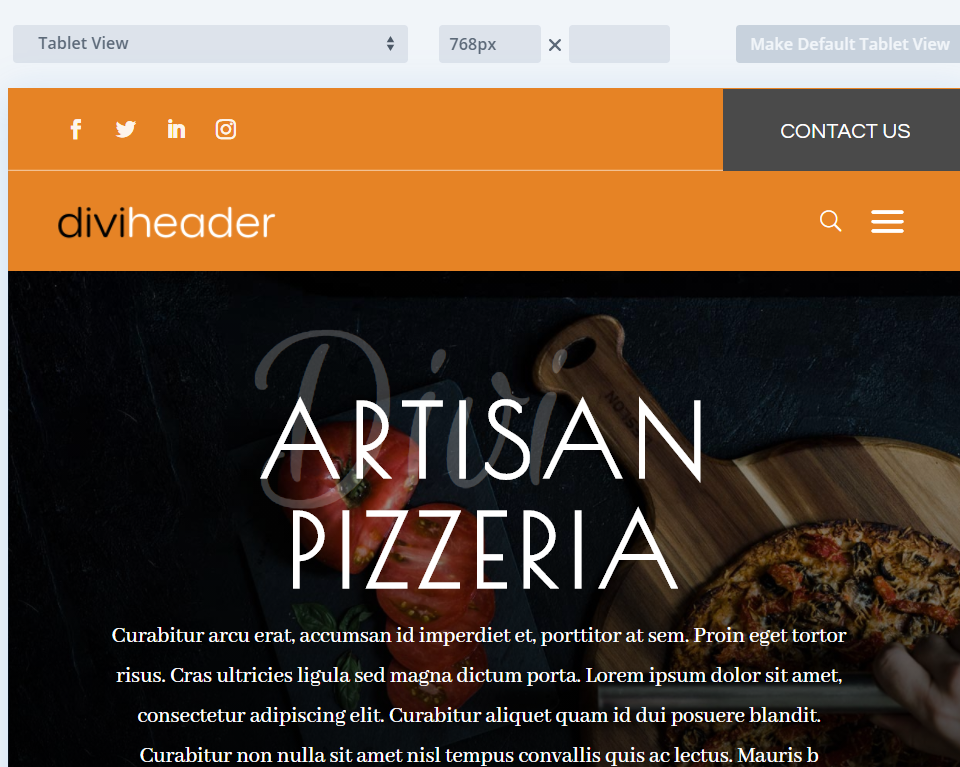
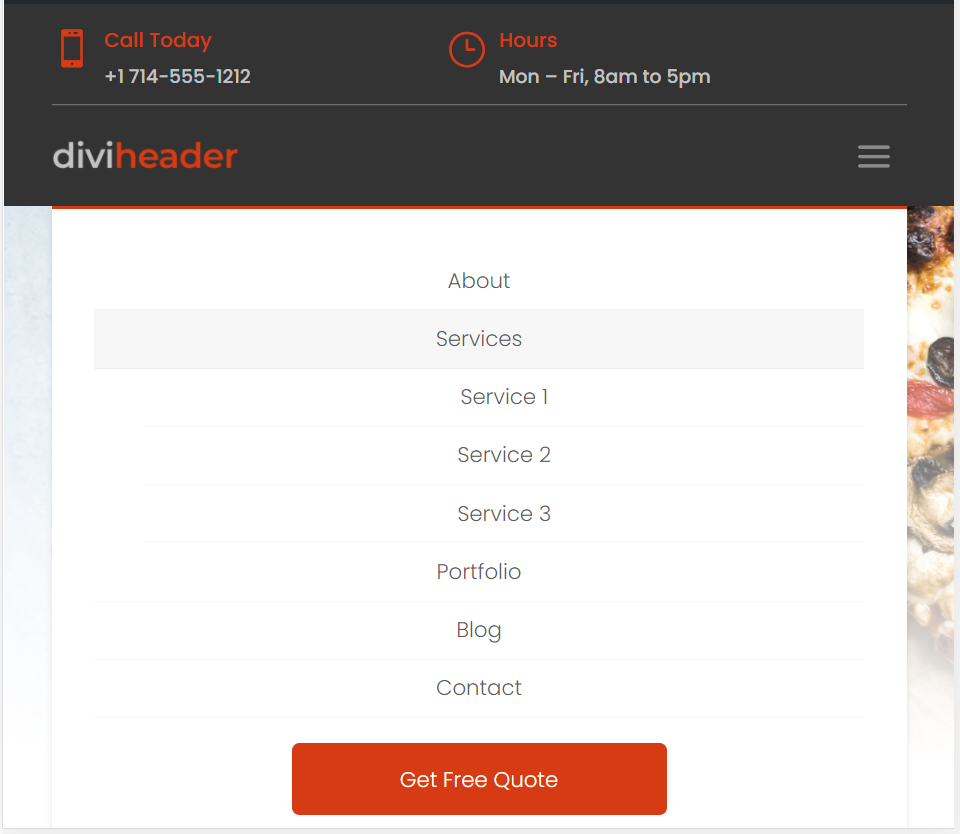
Aqui está a visualização do tablet. Os itens do menu são colocados no menu suspenso. Os três itens com a classe CSS incluem um estilo que os destaca dos demais.

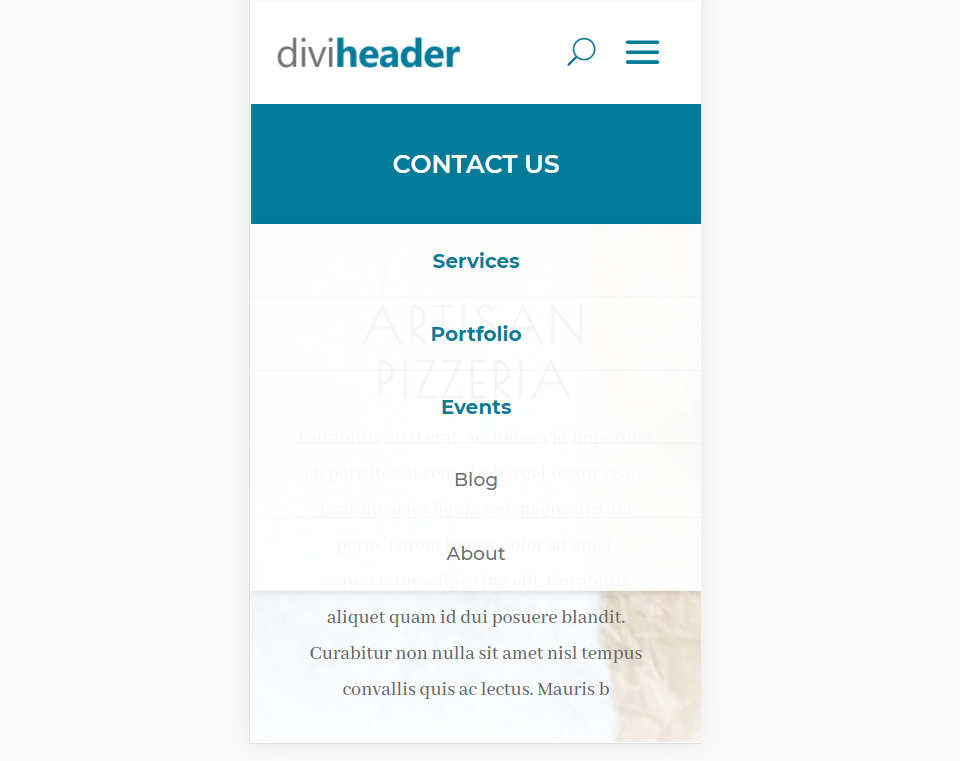
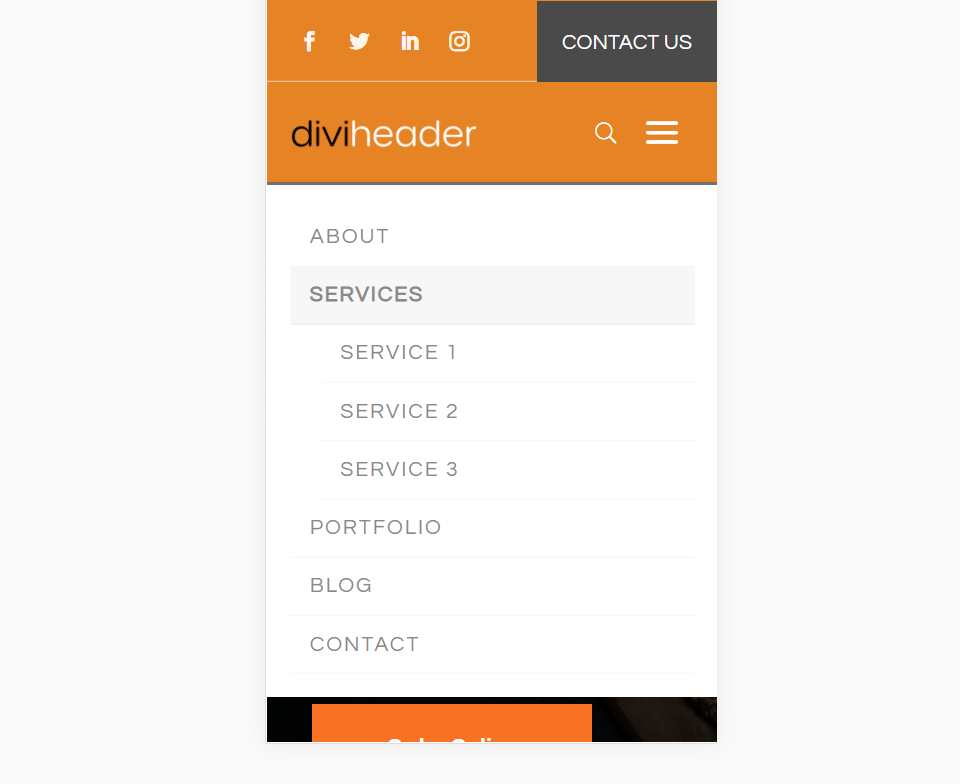
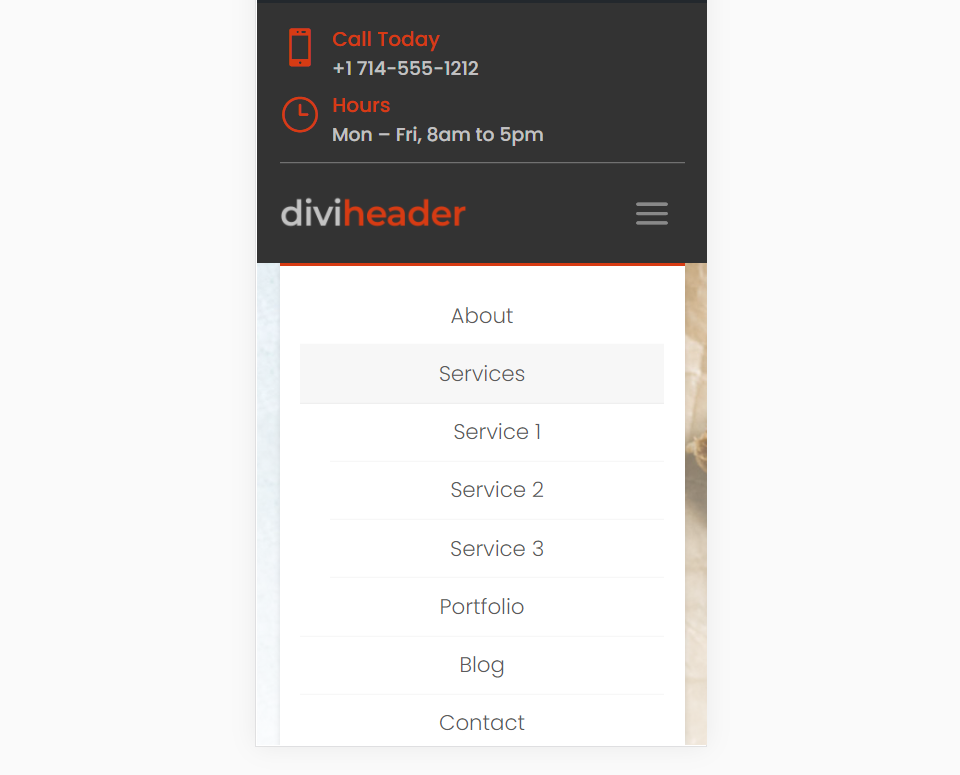
A visualização do telefone empilha o CTA sob o logotipo e também mantém o estilo dos itens com a classe CSS.
Layout do cabeçalho 2

O cabeçalho 2 usa um módulo de código com CSS e JS, sinopse, imagem, texto, mídia social, menu e módulos de botão.

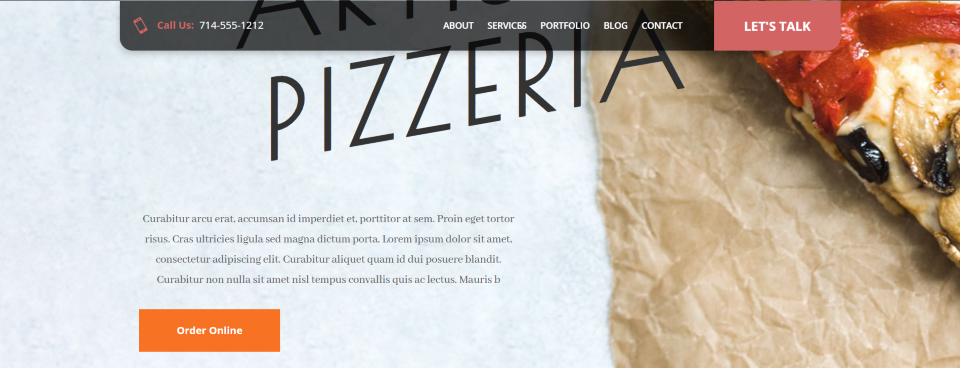
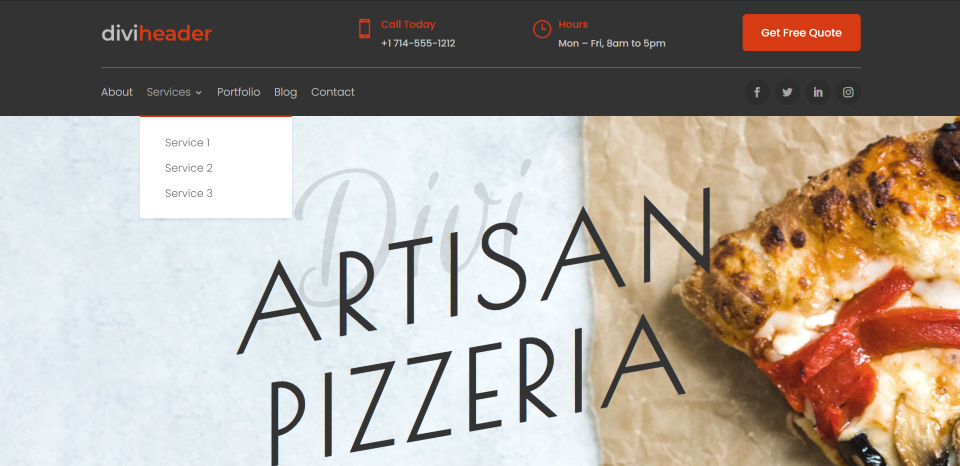
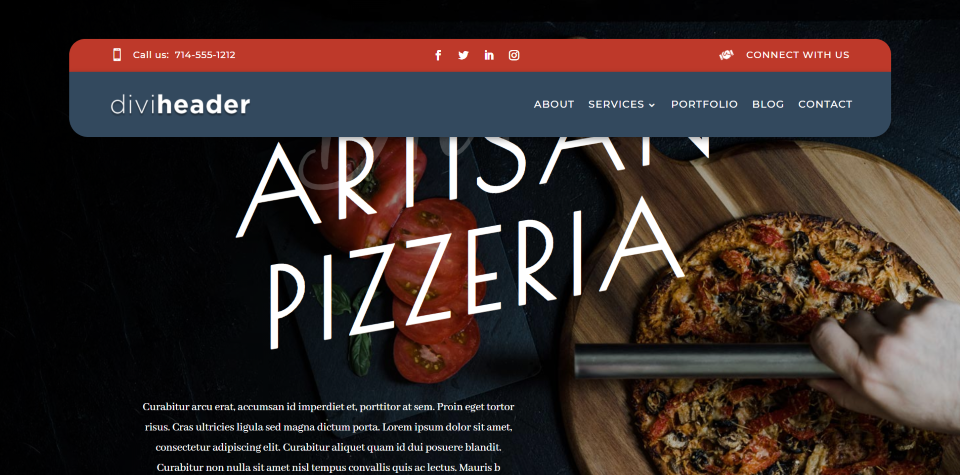
Este é o Cabeçalho 2A. Veja como fica em uma página escura. O cabeçalho não cobre toda a largura do site. O menu superior é transparente e inclui botões sociais. A parte inferior contém o CTA e as informações de contato. O número de telefone é clicável.

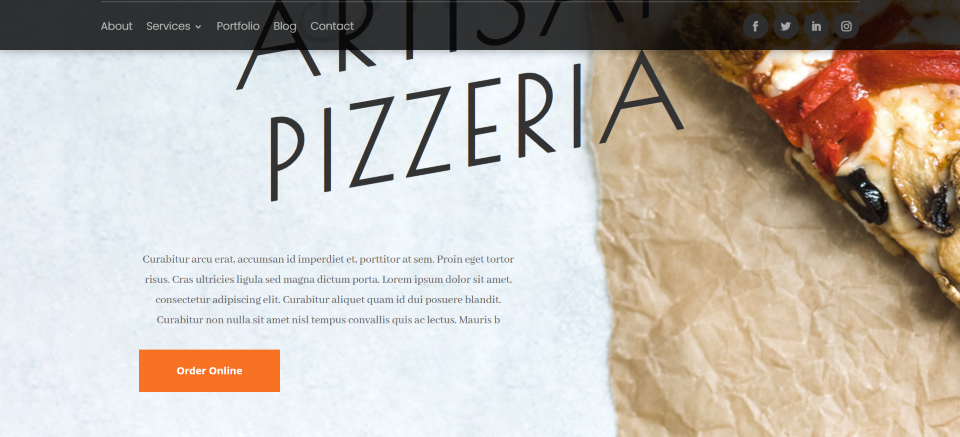
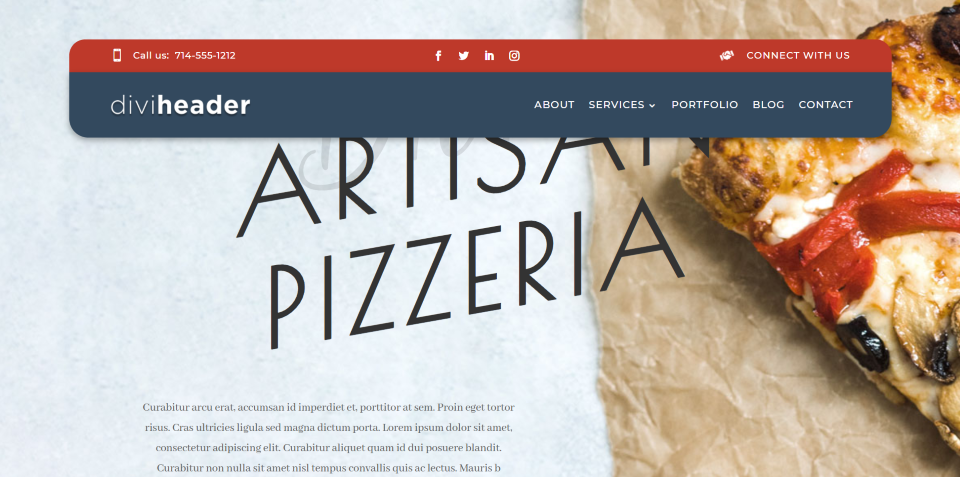
Aqui está o design em uma página clara. Gosto de como este CTA se destaca.

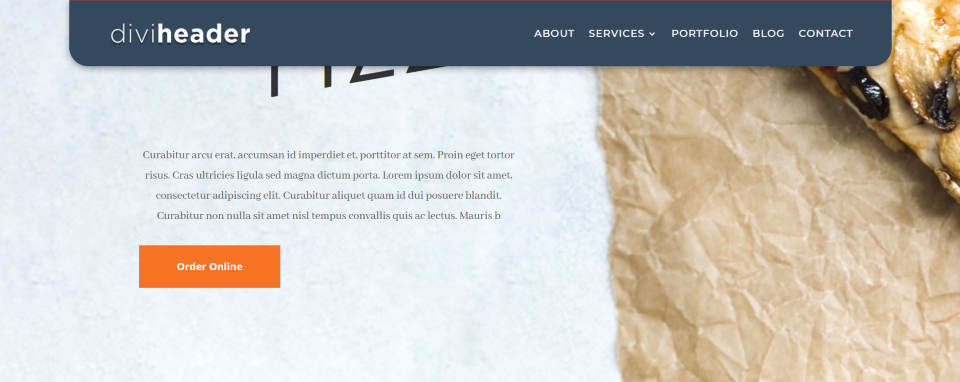
Depois de rolar, o menu superior rola com a página e o menu inferior se fixa no topo.


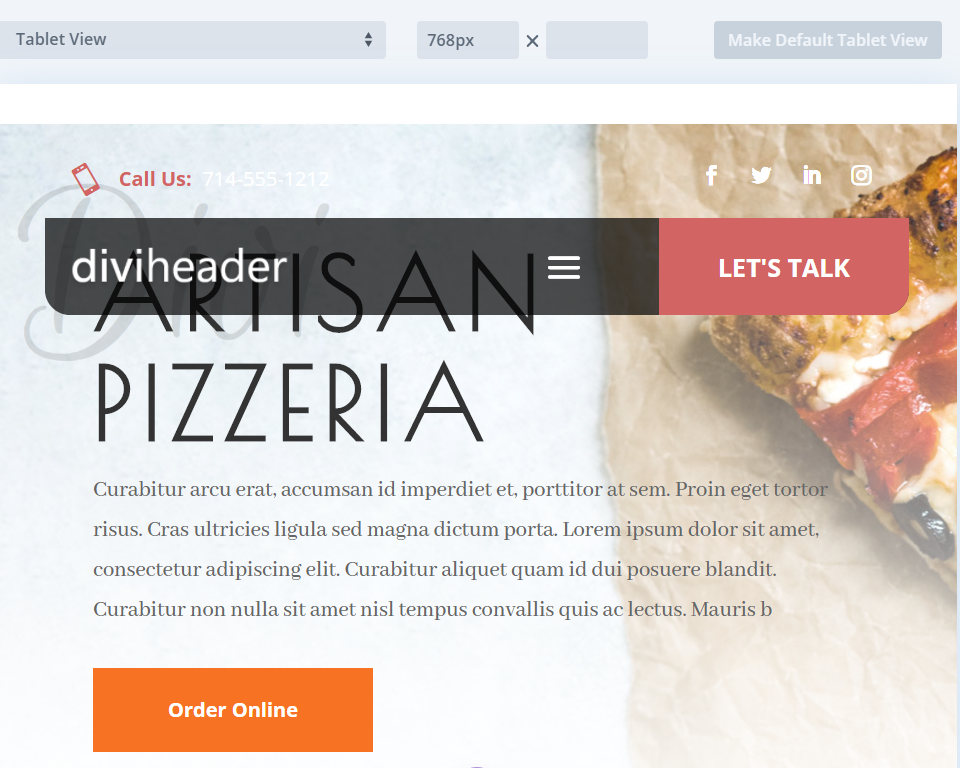
Aqui está a visualização do tablet. O menu superior rola com a página, enquanto o menu inferior permanece.

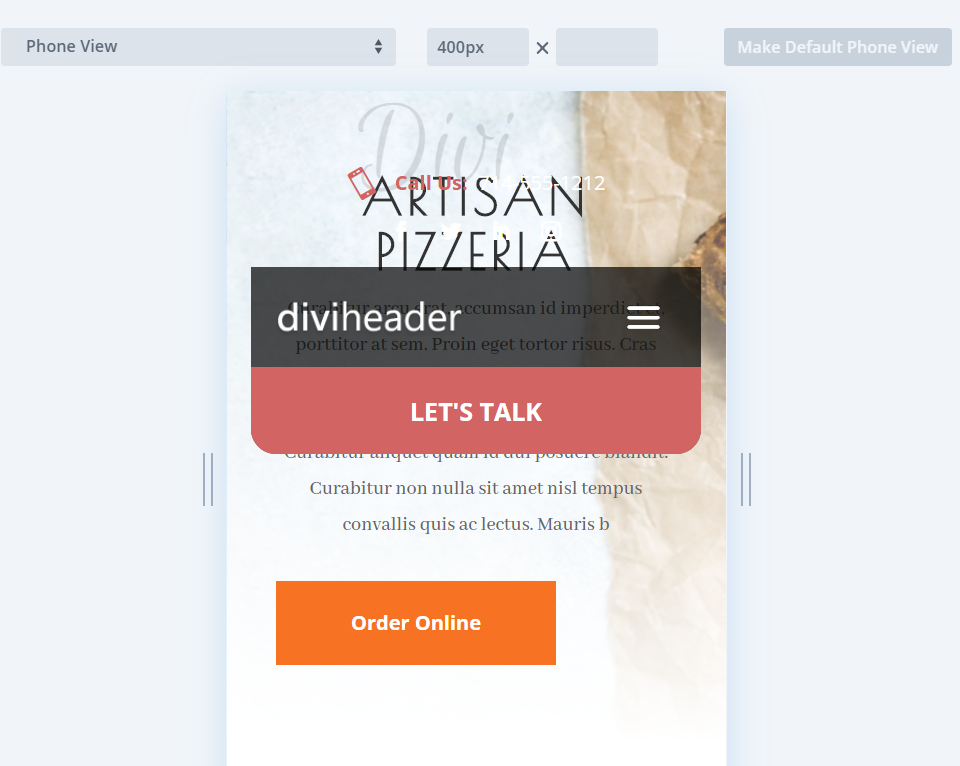
Aqui está a visão do telefone. O CTA está empilhado sob o menu. O cabeçalho rola para longe com a página.
Layout do cabeçalho 3

Os módulos do cabeçalho 3 incluem código, acompanhamento de mídia social, menu e um botão.

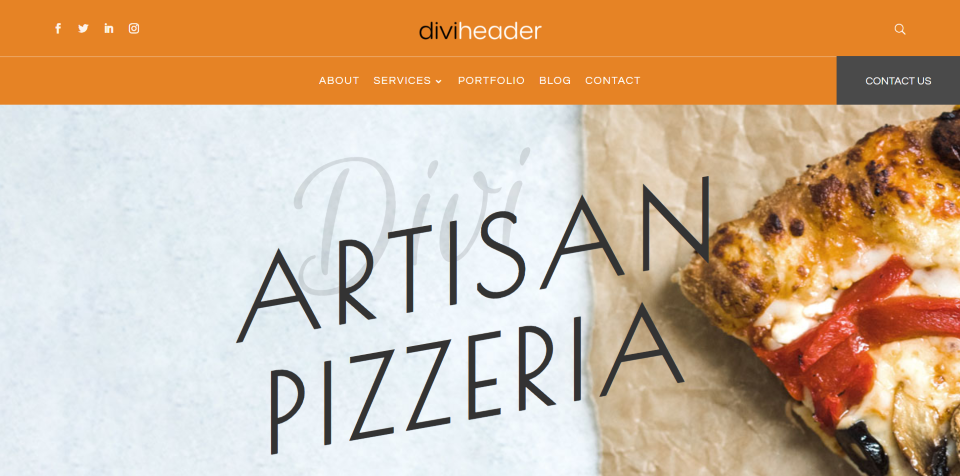
Aqui está o cabeçalho 3B com um fundo claro. A seção superior inclui botões sociais e pesquisa, enquanto a seção inferior adiciona o CTA.

Veja como fica contra um fundo escuro.

O menu superior rola para longe com a página, enquanto o menu inferior se fixa na parte superior da tela.

Aqui está a visualização do tablet.

Veja como a visualização do telefone agrupa os elementos.
Layout do cabeçalho 4

O cabeçalho 3 inclui código, várias sinopses, um botão, menu e módulos de acompanhamento de mídia social.

Aqui está o cabeçalho 3C contra um fundo claro. A parte superior inclui as informações de contato e CTA, enquanto a parte inferior mostra os botões sociais.

Veja como fica com um fundo escuro. As cores originais ficam lindas com este fundo. Estou passando o mouse sobre o CTA neste exemplo.

Esta é a aparência deste após a rolagem. A seção superior rola com o site e a seção inferior adere.

Esta é a visualização do tablet.

A visualização do telefone empilha os elementos.
Layout do cabeçalho 5

O cabeçalho 5 inclui um módulo de código, algumas sinopses, acompanhamento de mídia social e módulos de menu.

Aqui está o cabeçalho 5C contra um fundo escuro. A parte superior inclui um número de telefone clicável, botões sociais e um link para o formulário de contato. O vermelho e o cinza escuro se destacam muito bem.

Também fica bem no fundo claro. A sombra da caixa é mais perceptível.

A metade superior do menu continua a rolar enquanto a metade inferior adere à parte superior da tela.

Aqui está a visualização do tablet.

Esta é a visão do telefone. Gosto da forma como o conteúdo da seção superior se acumula.
Layout do cabeçalho 6

O cabeçalho 6 inclui um módulo de código, 4 sinopses, um módulo de acompanhamento de mídia social e um módulo de menu.

Este é o Cabeçalho 6B contra um fundo escuro. Este tem três seções: a parte superior inclui botões sociais, a parte central inclui informações de contato e a parte inferior contém os links do menu.

Aqui está o cabeçalho contra um fundo claro.

As 2 seções superiores do cabeçalho rolam para longe e a seção inferior é fixa. Ele adiciona uma sombra de caixa ao menu inferior quando adere à parte superior da tela.

Aqui está a visualização do tablet. Ele move o número de telefone para o topo.

Aqui está o design na visualização do telefone.
Compra
O Header Layout Pack está disponível na Divi Life por US $ 49 (à venda por US $ 5 durante o resto do ano). Ele pode ser usado em sites ilimitados para você e seus clientes e inclui acesso a todas as atualizações futuras. Também inclui suporte e documentação.
Reflexões finais
O Header Layout Pack para o Divi Theme Builder é um interessante conjunto de layouts. O CSS e o JavaScript adicionam um estilo que normalmente não está disponível em um cabeçalho. Isso ajuda a fazer com que o cabeçalho tenha uma aparência muito diferente dos cabeçalhos padrão. Como cada design tem várias opções predefinidas, é fácil encontrar algo que se ajuste ao seu site sem ter que fazer muitas modificações. O estilo já se encaixa com os layouts Divi gratuitos da ET.
Os cabeçalhos parecem projetados profissionalmente e eu os achei fáceis de usar. Eu só olhei para alguns deles. Trabalhar com o Cabeçalho 1 é o único layout que requer etapas complicadas. Não é tão difícil se você ler as instruções (adivinhe como eu sei). Lembre-se de que isso requer mais etapas do que as outras.
Se você estiver interessado em cabeçalhos projetados profissionalmente para o Divi Theme Builder, vale a pena dar uma olhada no Pacote de Layout de Cabeçalho da Divi Life.
Nós queremos ouvir de você. Você já experimentou o Header Layout Pack da Divi Life? Deixe-nos saber o que você pensa sobre isso nos comentários.
Imagem em destaque via PureSolution / shutterstock.com
