ภาพรวมและทบทวนชุดเค้าโครงส่วนหัวโดย Divi Life
เผยแพร่แล้ว: 2020-11-22Header Layout Pack จาก Divi Life คือชุดส่วนหัวสำหรับตัวสร้างธีม Divi ที่สามารถจัดสไตล์ให้เข้ากับเว็บไซต์ Divi ได้ ส่วนหัวโดดเด่นกว่าคู่แข่งด้วยรูปแบบใหม่ที่เพิ่มด้วยโค้ด ชุดเค้าโครงประกอบด้วยการออกแบบส่วนหัวหกแบบโดยมีสามสไตล์สำหรับแต่ละแบบ ในบทความนี้ เราจะดูชุดเค้าโครงส่วนหัวเพื่อช่วยคุณตัดสินใจว่าเหมาะสมกับความต้องการของคุณหรือไม่
การนำเข้า Divi Life Header Layout Pack

ก่อนใช้เลย์เอาต์กับ Divi Theme Builder คุณจะต้องนำเข้าเลย์เอาต์เหล่านั้นไปยังไลบรารี Divi ของคุณ โชคดีที่นี่เป็นกระบวนการที่ง่ายและตรงไปตรงมา:
- ดาวน์โหลดและคลายซิปเลย์เอาต์ไปยังโฟลเดอร์บนคอมพิวเตอร์ของคุณ
- ไปที่ Divi > Divi Library ในเมนูแดชบอร์ดของ WordPress
- เลือก นำเข้าและส่งออก ที่ด้านบนของหน้าจอ
- เลือก นำเข้า ในป๊อปอัป เลือก เลือกไฟล์ และไปที่เลย์เอาต์ที่คุณต้องการอัปโหลด (เลือก ALL-Divi-Life-Header-Templates หากคุณต้องการอัปโหลดทั้งหมดพร้อมกัน
- คลิก นำเข้าเค้าโครง Divi Builder และรอให้การอัปโหลดเสร็จสิ้น
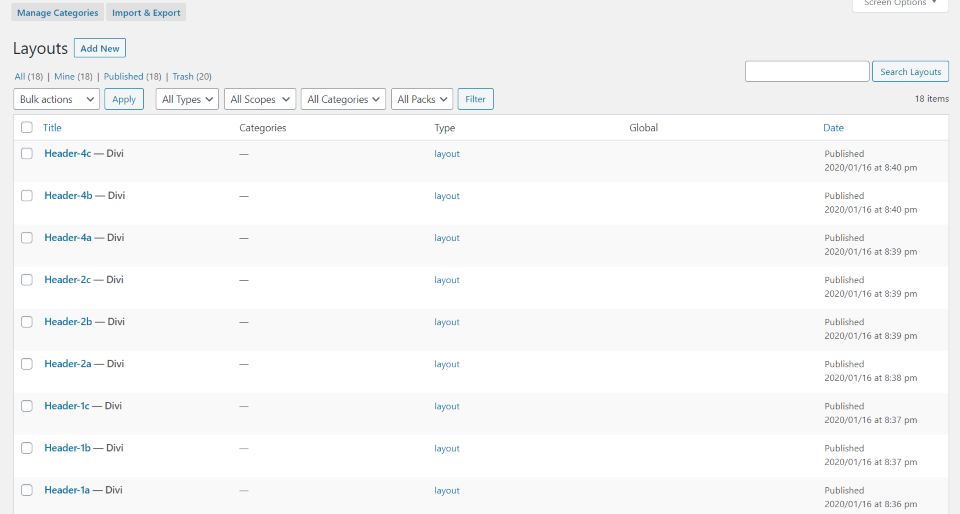
เลย์เอาต์จะพร้อมใช้งานในห้องสมุดของคุณแล้ว ในตัวอย่างข้างต้น ฉันเลือกที่จะอัปโหลดเทมเพลตทั้งหมด ตัวสร้างธีมสามารถเข้าถึงเลย์เอาต์ทั้งหมดได้แล้ว คุณจะต้องทำการปรับเปลี่ยนโค้ดและเมนูสำหรับ Header 1 เท่านั้น ที่เหลือก็ใช้งานได้ตามปกติ
การสร้างส่วนหัวส่วนกลางใน Divi Theme Builder

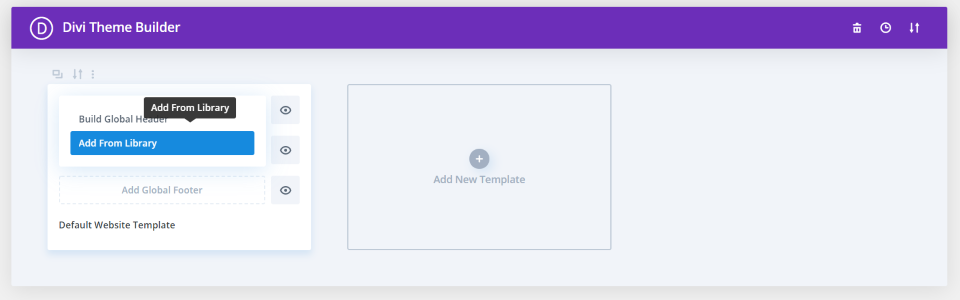
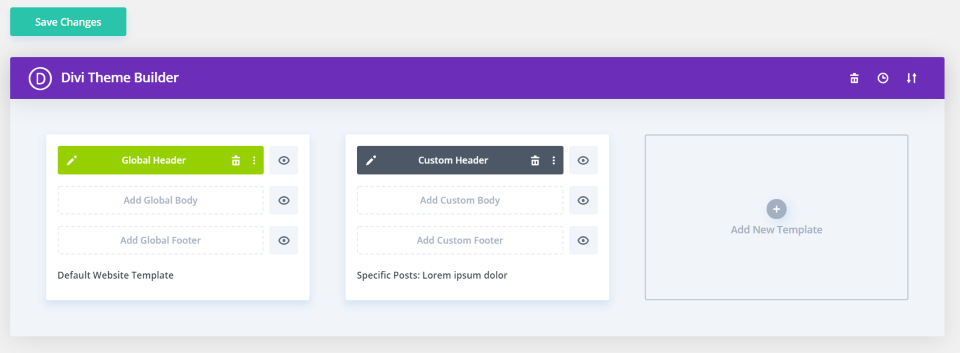
เปิด Divi Theme Builder แล้วคลิกเพื่อเพิ่มส่วนหัวส่วนกลาง เลือก เพิ่มจากไลบรารี

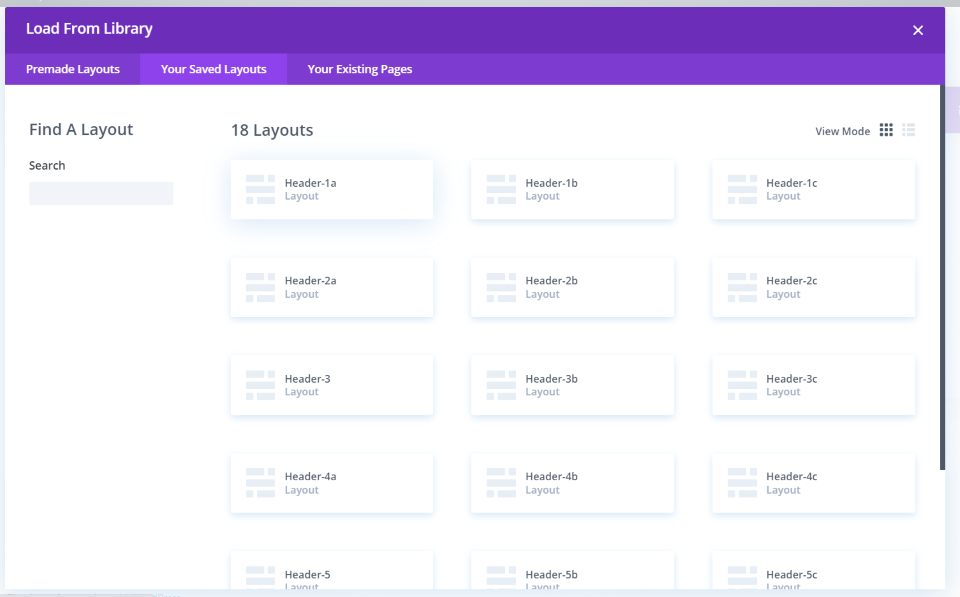
เลือกแท็บที่เรียกว่า เค้าโครงที่บันทึกไว้ของคุณ แล้วเลือกเค้าโครงที่คุณต้องการ รอให้นำเข้า

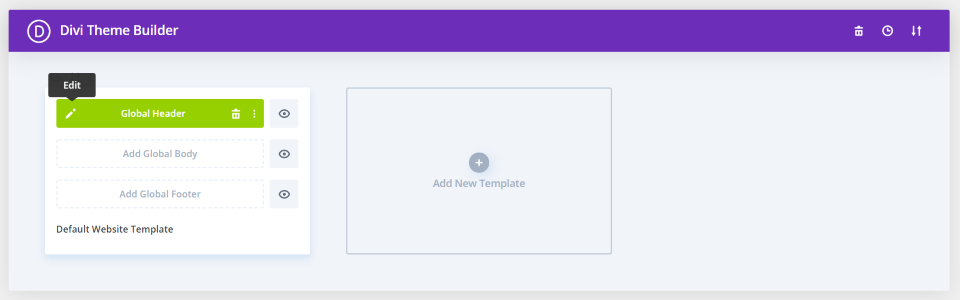
คลิกไอคอนแก้ไขเพื่อปรับแต่งเลย์เอาต์

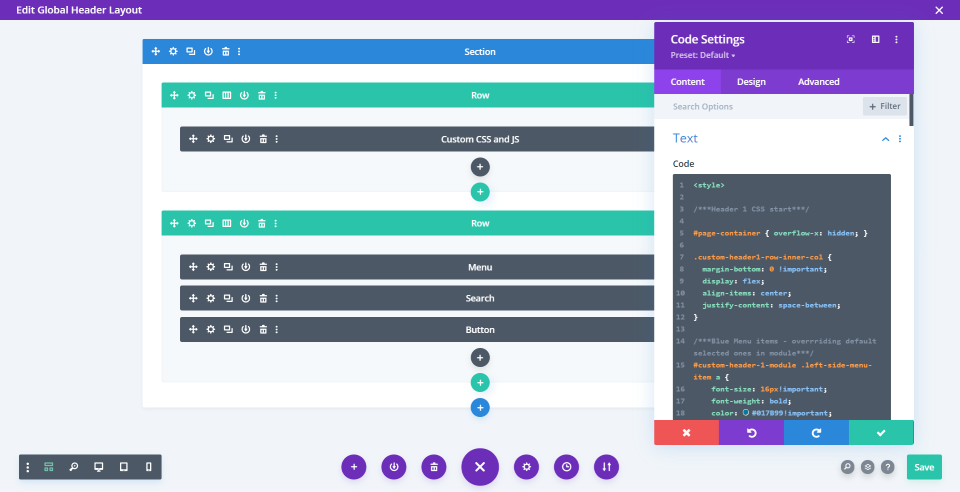
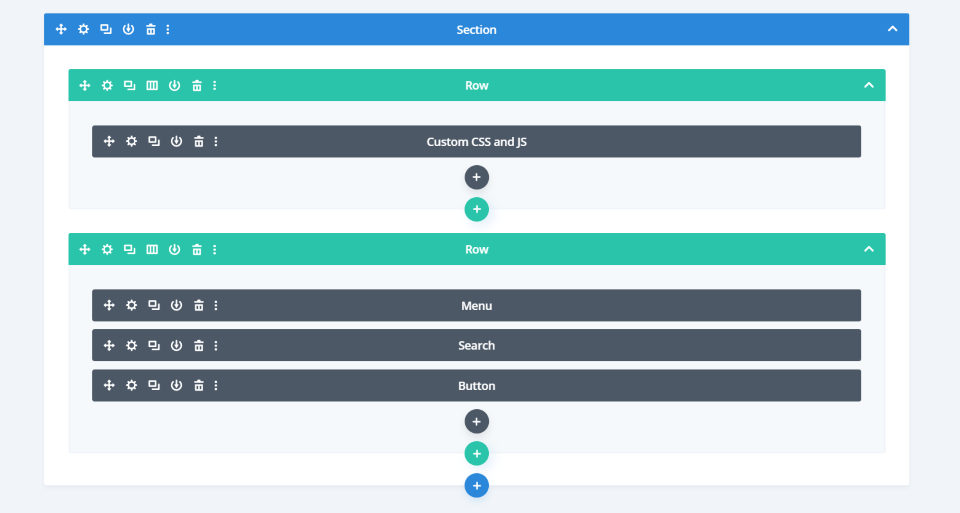
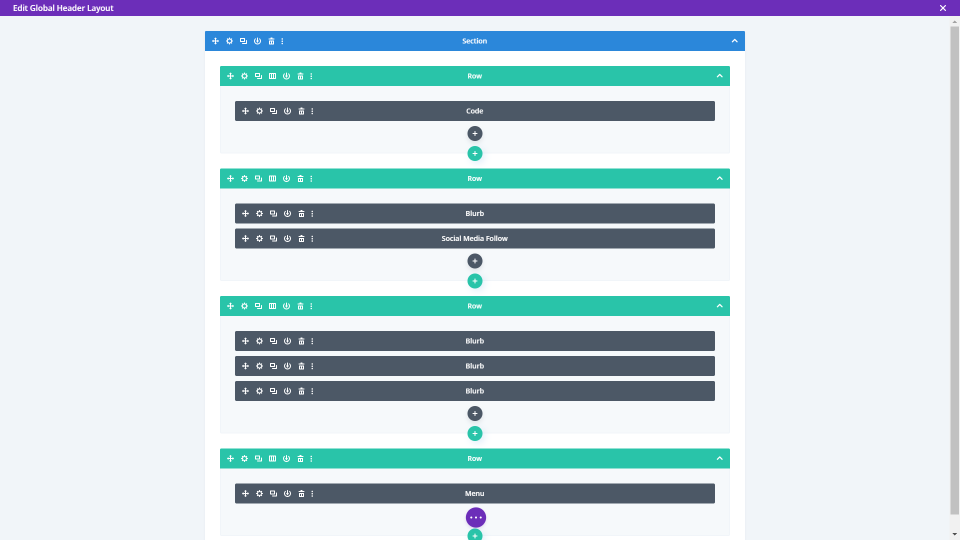
ฉันได้เลือก Header-1-a นี่แสดงเค้าโครงในมุมมองโครงร่าง ประกอบด้วยโมดูลโค้ดที่มี CSS และ JS ที่กำหนดเอง โมดูลจำนวนมากรวมถึง Class ID สำหรับ CSS ที่กำหนดเอง โค้ดบางตัวอาจไม่ทำงานในการแสดงตัวอย่างตัวสร้างธีม ฉันแนะนำให้ดูส่วนหัวที่ส่วนหน้า
หากคุณต้องการเปลี่ยนแปลงและไม่ต้องการให้แสดงส่วนหัวจนกว่าจะมีการเปลี่ยนแปลง คุณอาจลองสร้างหน้าทดสอบและกำหนดส่วนหัวให้กับหน้านั้นก่อนที่จะสร้างให้เป็นส่วนหัวส่วนกลาง
การเปลี่ยนเนื้อหาและการจัดรูปแบบ

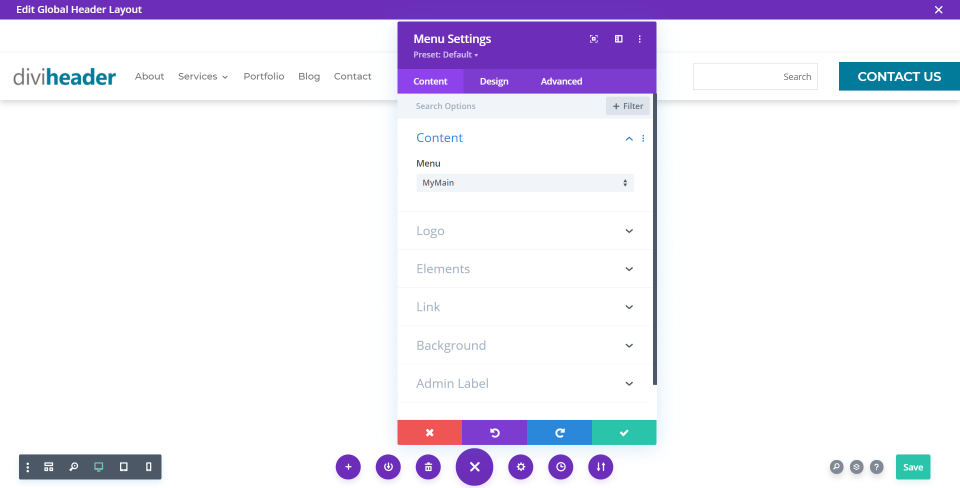
ถัดไป คุณเพียงแค่ต้องเลือกเมนู เพิ่มโลโก้ และปรับแต่งสีให้เข้ากับเว็บไซต์ของคุณ ส่วนหัวใช้โมดูลมาตรฐาน ดังนั้นจึงใช้งานได้เหมือนส่วนหัวอื่นๆ ฉันได้เลือกเมนูของฉันในตัวอย่างข้างต้น

ปุ่มนี้ใช้สไตล์ที่กำหนดเองอยู่แล้ว เพียงเพิ่มสีและแบบอักษรที่คุณออกแบบ คลิกเพื่อบันทึกการเปลี่ยนแปลง

ตรวจสอบให้แน่ใจว่าได้บันทึกการเปลี่ยนแปลงบนหน้าจอหลัก ฉันได้เพิ่มเวอร์ชันของส่วนหัวในโพสต์เฉพาะเพื่อให้ฉันสามารถทดสอบส่วนหัวก่อนที่จะวางลงในเทมเพลตเว็บไซต์เริ่มต้นและทำให้เป็นสากล
ตัวอย่างส่วนหัว
ต่อไปนี้คือรูปลักษณ์ของเทมเพลตในไซต์ทดสอบของฉัน เลย์เอาต์ทั้ง 6 แบบมีรูปแบบสีอ่อน สีเข้ม และสีสดใสที่กำหนดไว้ล่วงหน้า ทำให้ง่ายต่อการเลือกส่วนหัวที่เหมาะกับการออกแบบของคุณและปรับแต่งตามความต้องการของคุณ พวกเขายังมีปุ่มที่เปลี่ยนสีเมื่อวางเมาส์ไว้
เราจะดูส่วนผสมเหล่านี้ด้วยสีพื้นหลังและขนาดหน้าจอที่แตกต่างกัน ฉันใช้เค้าโครงหน้าแรกและหน้า Landing Page จากชุดเค้าโครง Pizzeria
ส่วนหัว 1 เค้าโครง

ส่วนหัว 1 ประกอบด้วยโมดูลโค้ด เมนู การค้นหา และปุ่มสำหรับสร้าง CTA

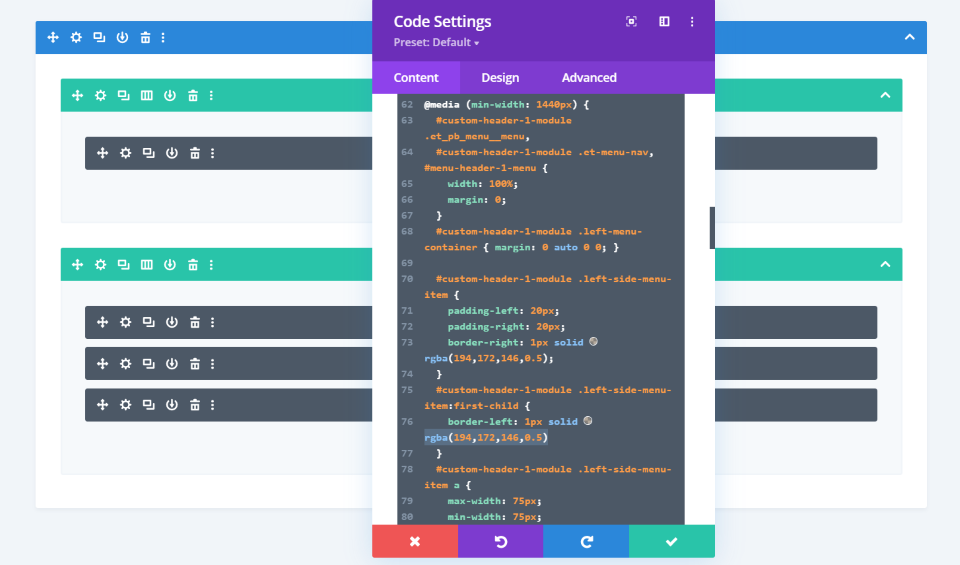
กระบวนการนำเข้าไม่ได้เก็บค่าไว้อย่างถูกต้อง ดังนั้นจะต้องเปลี่ยนสามบรรทัดใน CSS

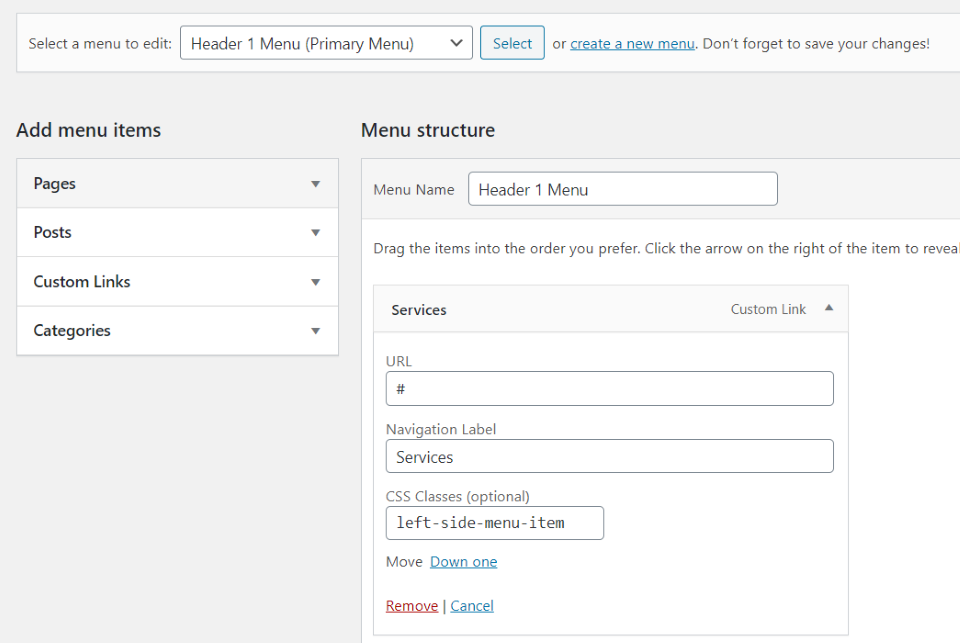
นอกจากนี้ จะต้องเปลี่ยนชื่อเมนูและจะต้องเพิ่มคลาส CSS ลงในเมนูด้วย โชคดีที่การปรับเปลี่ยนทั้งหมดนี้ทำได้ง่าย คำแนะนำอยู่ในเอกสารประกอบ นี่เป็นครั้งเดียวที่ฉันต้องการเอกสารในระหว่างการตรวจสอบนี้

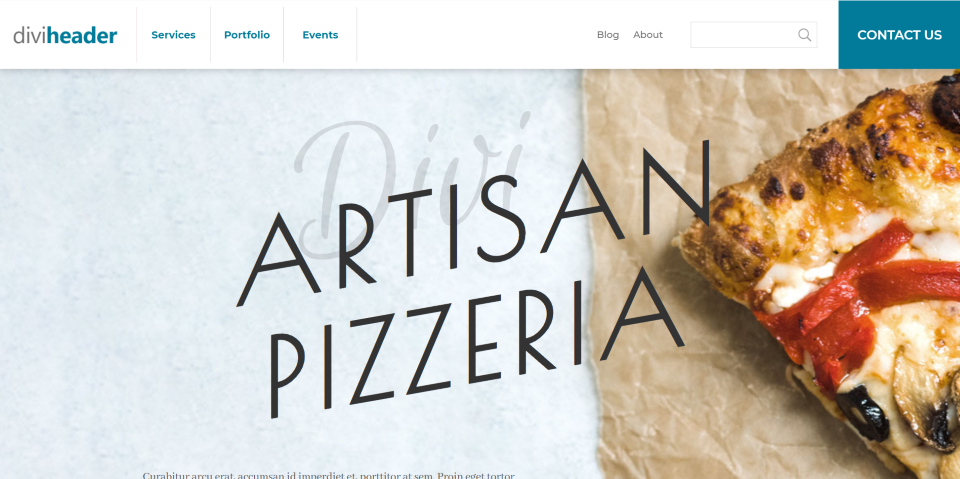
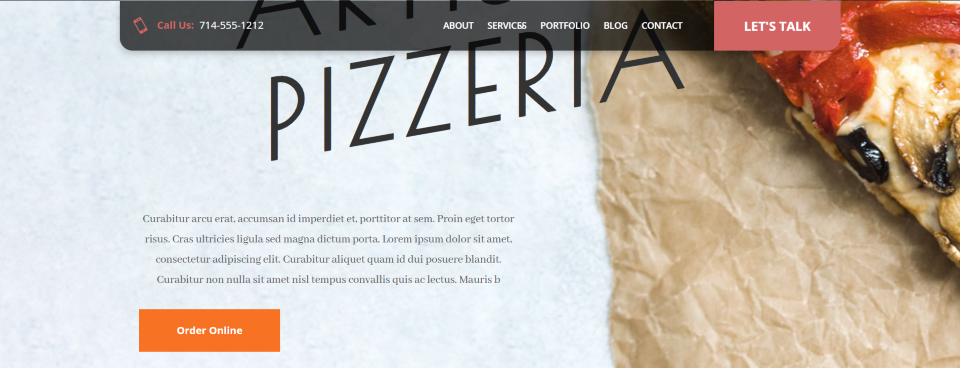
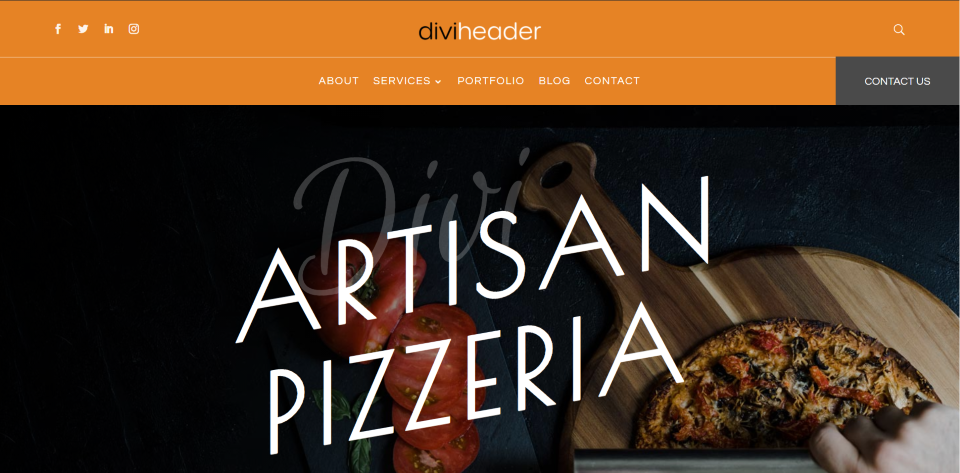
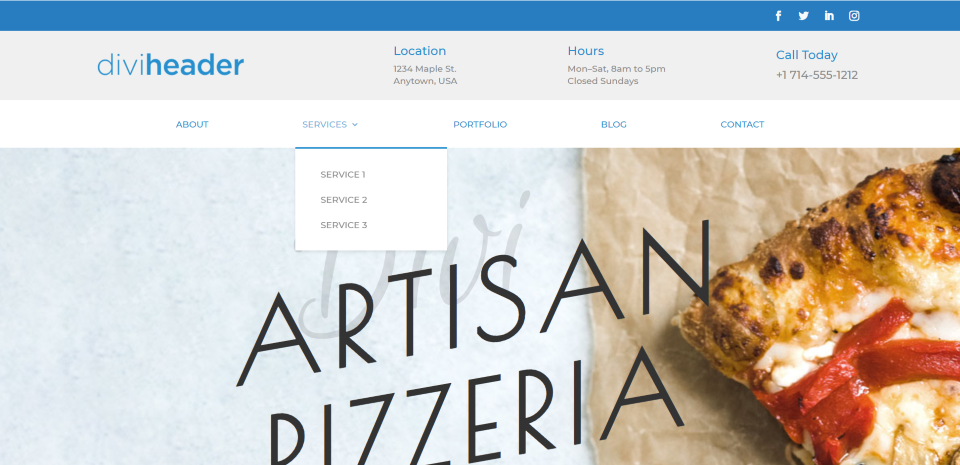
ผลลัพธ์ที่ได้คือเมนูที่หรูหราพร้อมเส้นแบ่งสำหรับรายการเมนูหลักสามรายการทางด้านซ้าย รายการเมนูที่เหลืออยู่ทางด้านขวา ช่องค้นหาที่มีไอคอนในช่องค้นหา และปุ่ม CTA ขนาดใหญ่ นี่คือลักษณะที่พื้นหลังสีอ่อน เงาแยกส่วนหัวออกจากหน้า

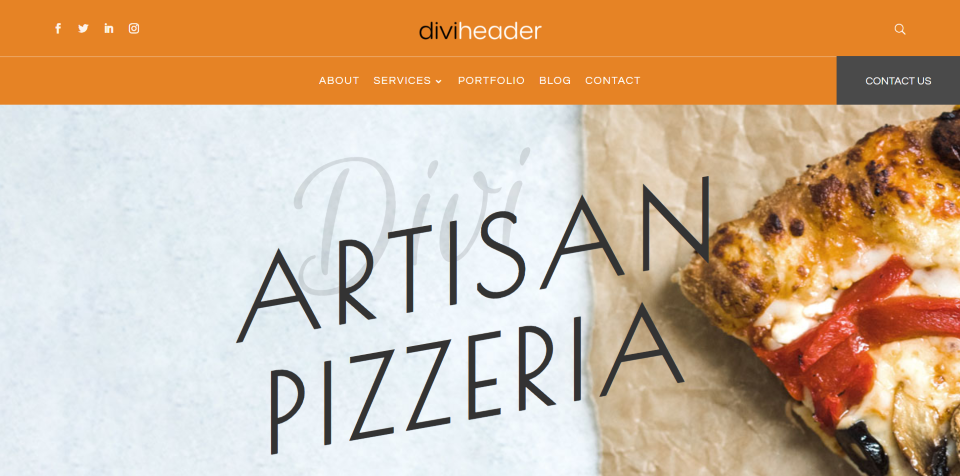
นี่คือพื้นหลังสีเข้ม ฉันกำลังวางเมาส์เหนือ CTA เพื่อแสดงว่ามันเปลี่ยนสี

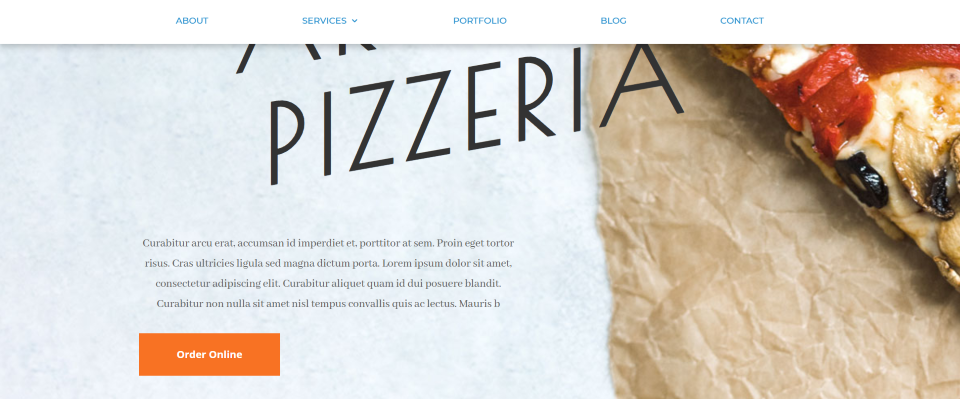
ส่วนหัวจะลดความสูงลงเมื่อคุณเลื่อน องค์ประกอบยังคงมีขนาดเท่ากัน

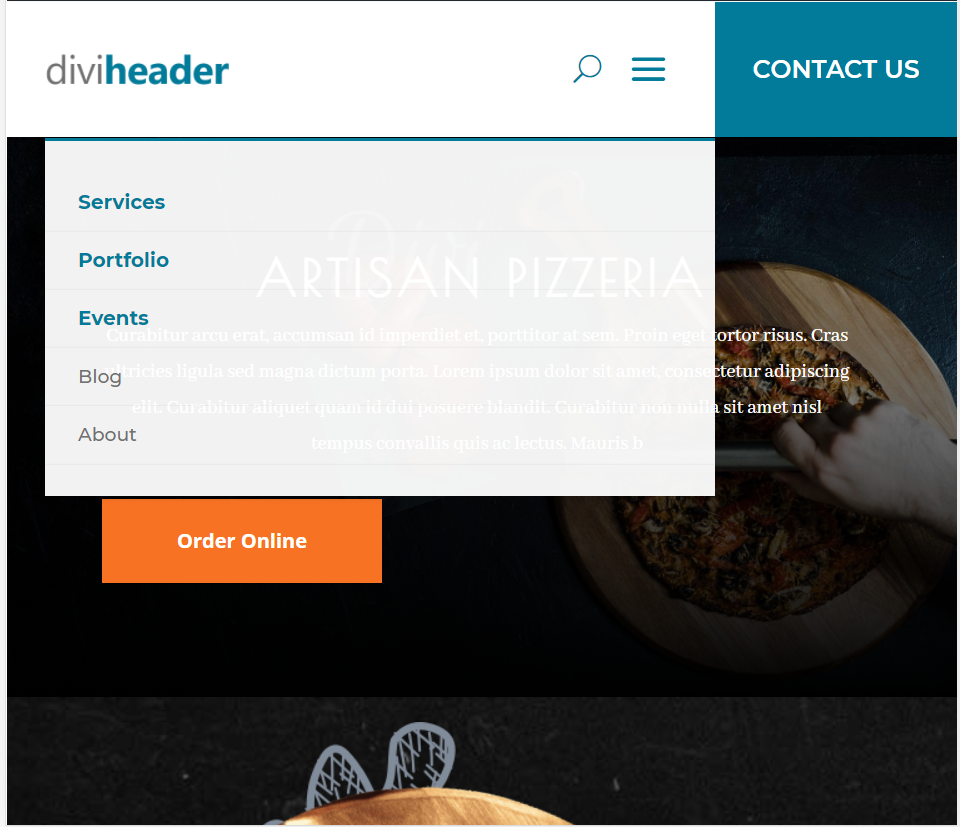
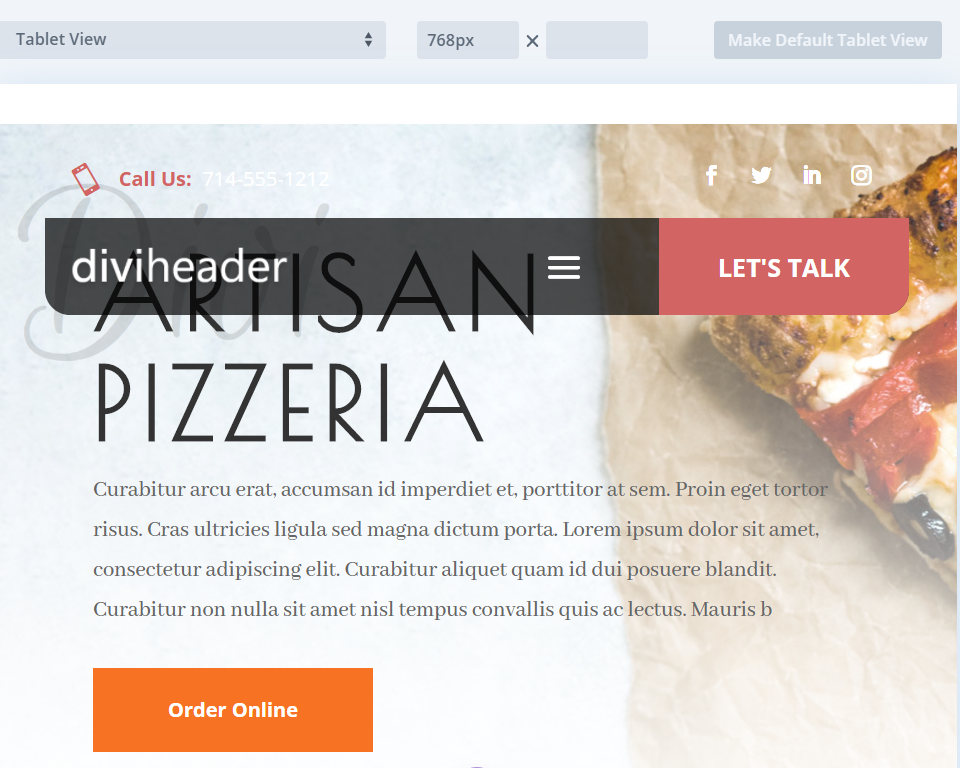
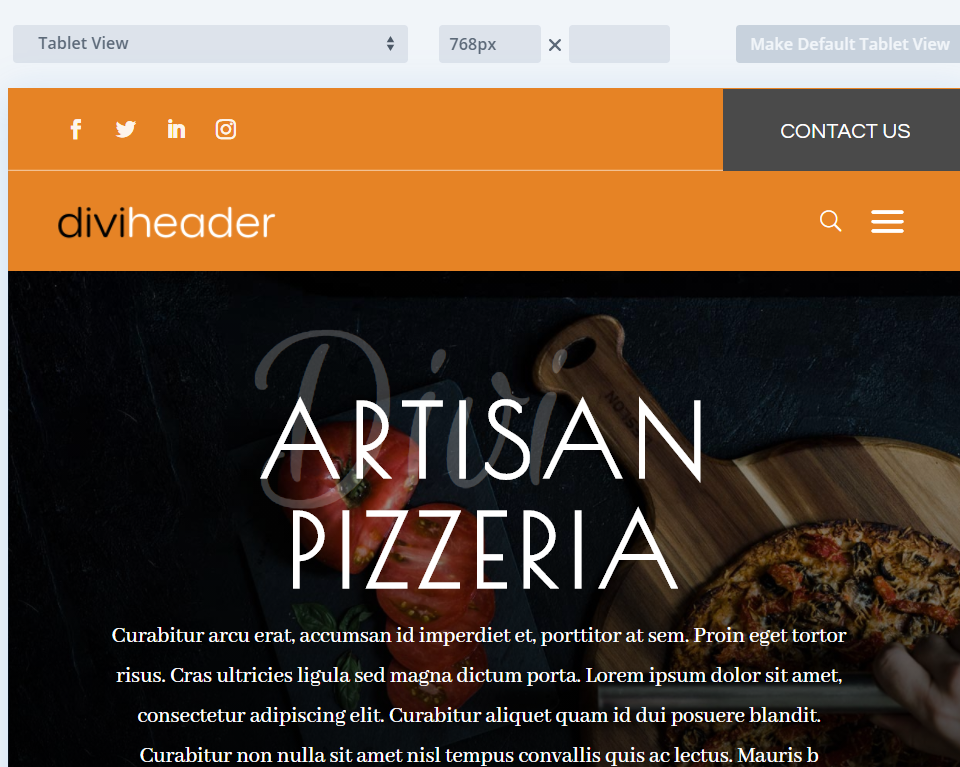
นี่คือมุมมองแท็บเล็ต รายการเมนูจะอยู่ในเมนูแบบเลื่อนลง สามไอเท็มที่มีคลาส CSS มีการจัดสไตล์ที่ทำให้พวกเขาโดดเด่นกว่าที่อื่น

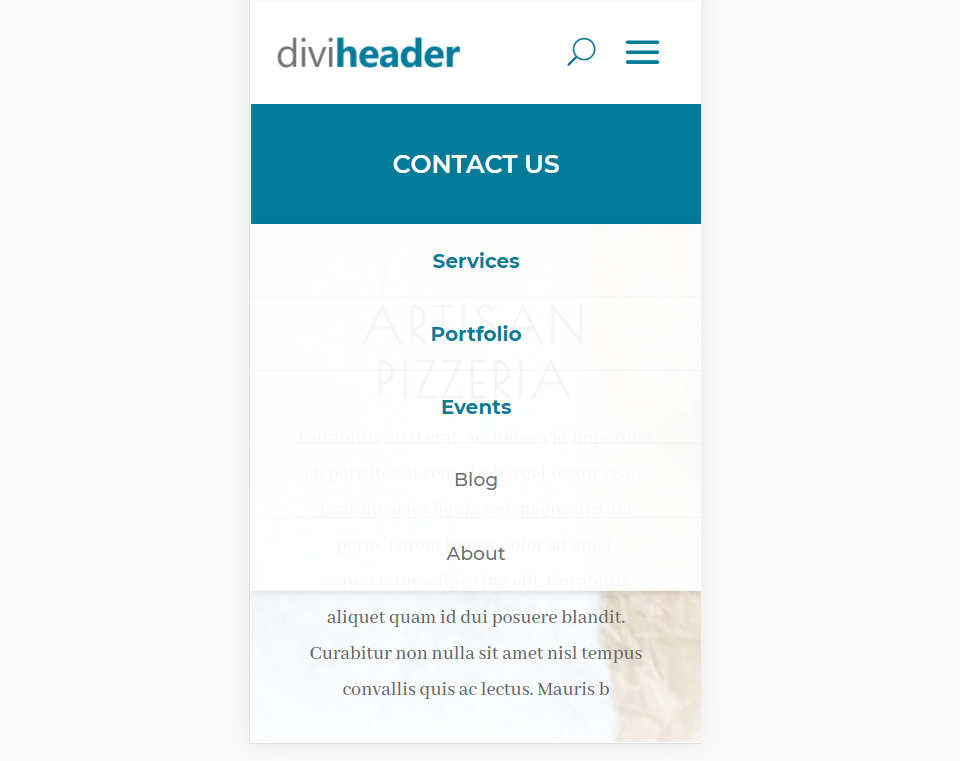
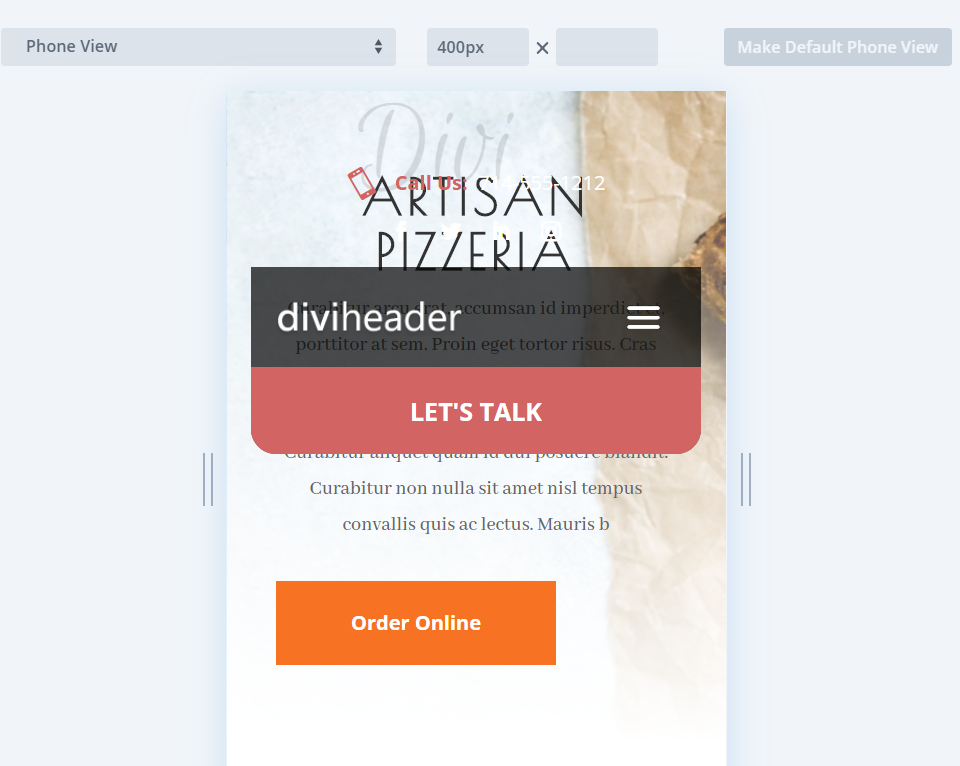
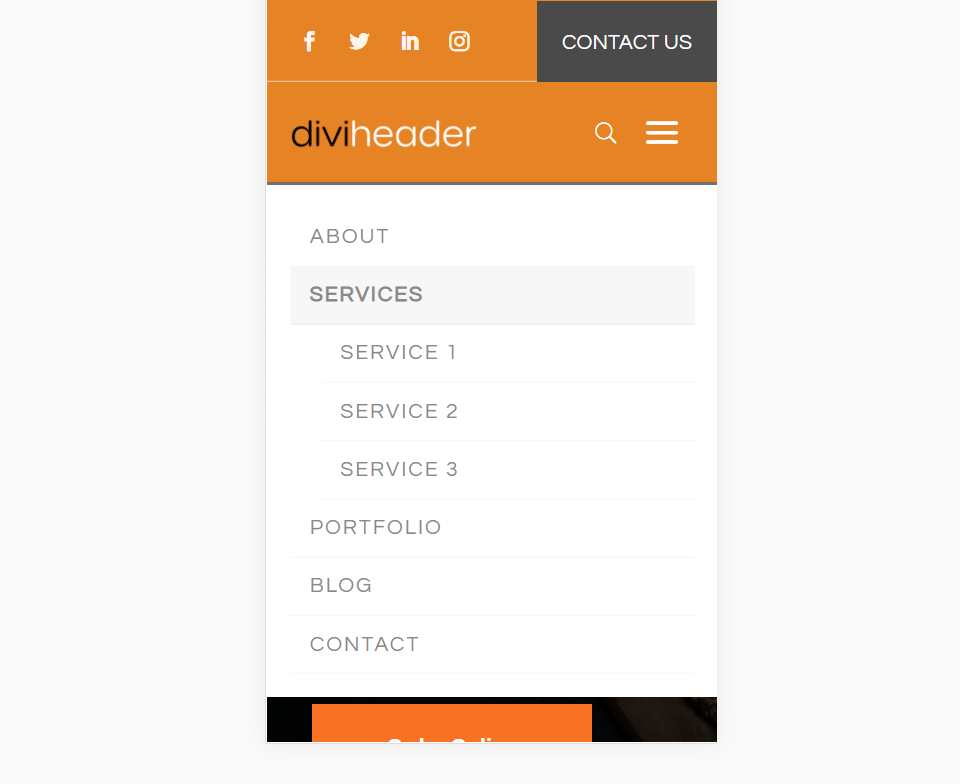
มุมมองโทรศัพท์ซ้อน CTA ไว้ใต้โลโก้และยังคงสไตล์สำหรับรายการที่มีคลาส CSS
เค้าโครงส่วนหัว 2

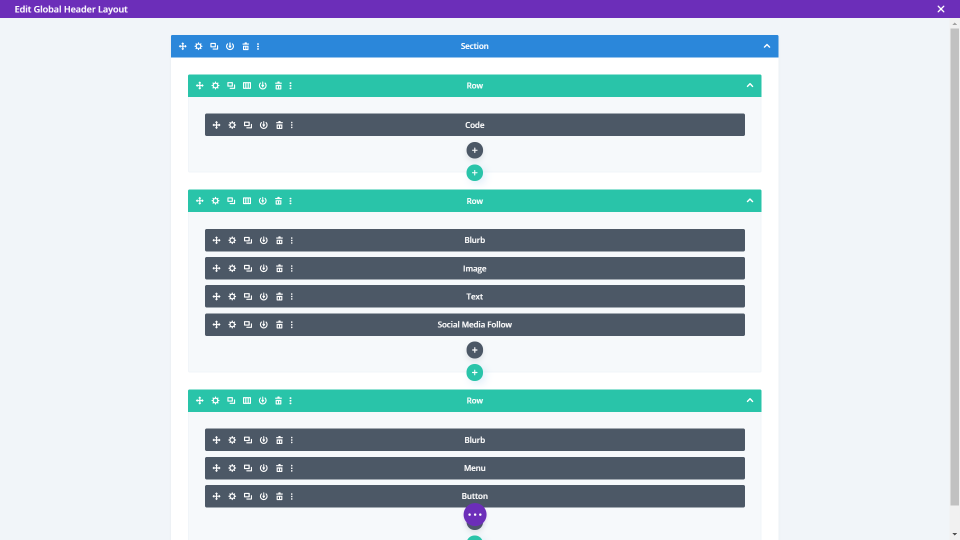
ส่วนหัว 2 ใช้โมดูลโค้ดที่มี CSS และ JS, การนำเสนอ, รูปภาพ, ข้อความ, โซเชียลมีเดีย, เมนู และโมดูลปุ่ม

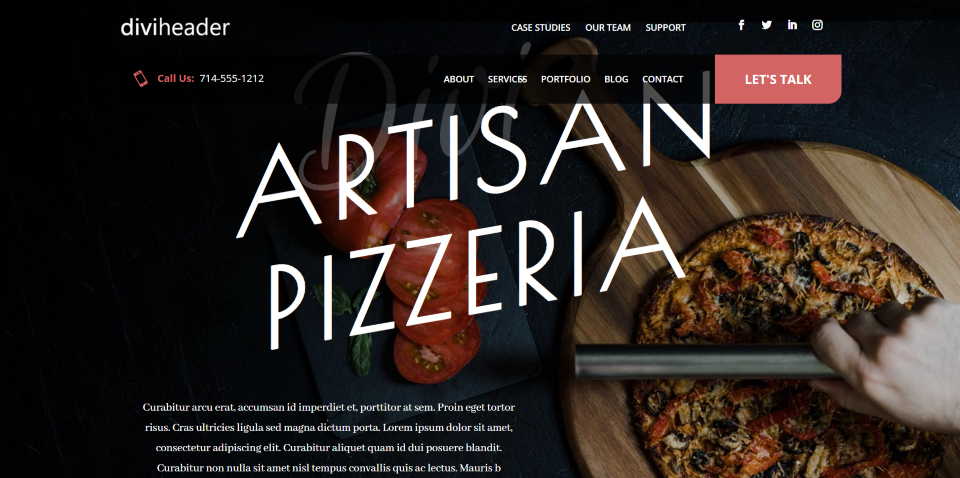
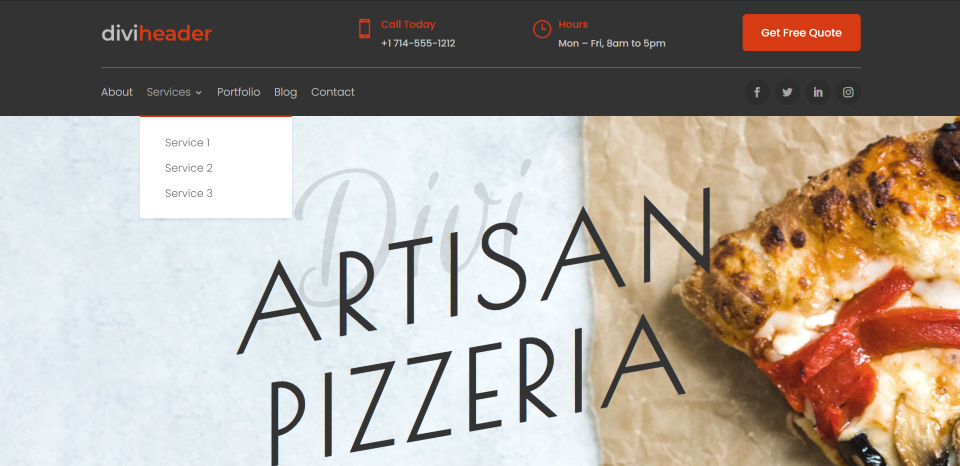
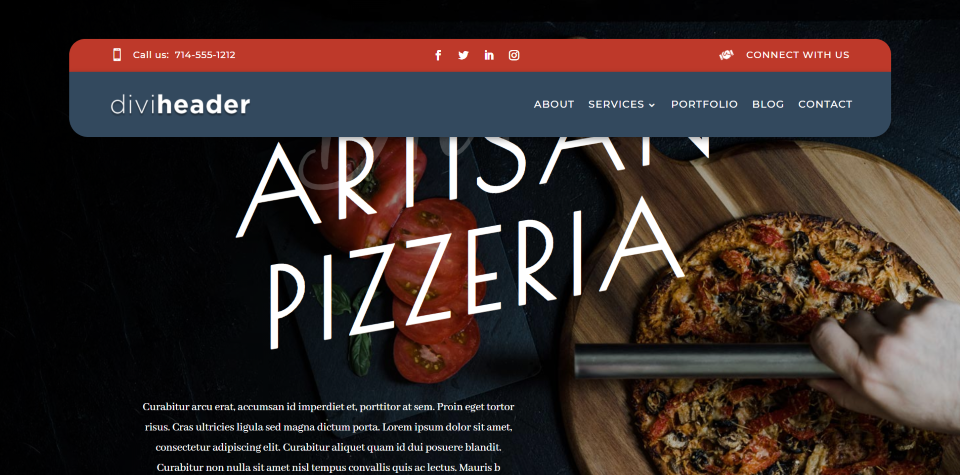
นี่คือส่วนหัว 2A นี่คือลักษณะที่ปรากฏบนหน้ามืด ส่วนหัวไม่ครอบคลุมความกว้างของไซต์ เมนูด้านบนเป็นแบบโปร่งใสและมีปุ่มโซเชียล ด้านล่างมี CTA และข้อมูลการติดต่อ หมายเลขโทรศัพท์สามารถคลิกได้

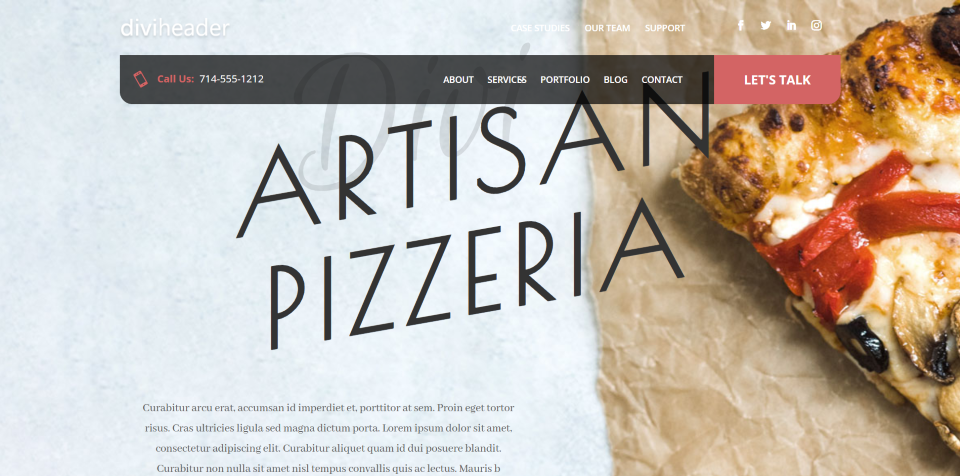
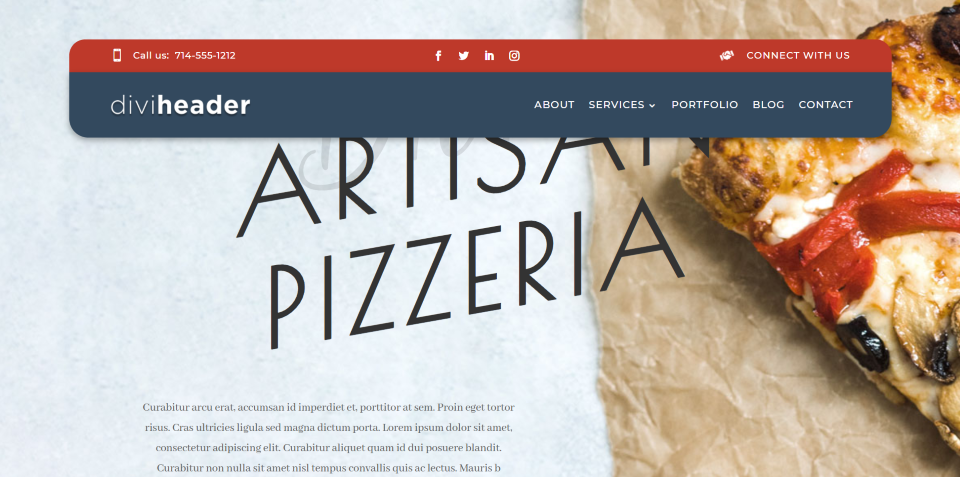
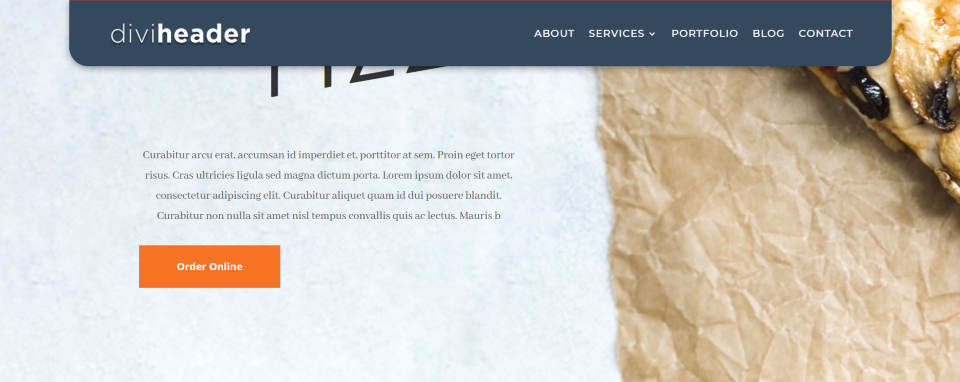
นี่คือการออกแบบในหน้า Light ฉันชอบที่ CTA นี้โดดเด่น

หลังจากเลื่อนแล้ว เมนูด้านบนจะเลื่อนไปตามหน้า และเมนูด้านล่างจะติดกับด้านบน


นี่คือมุมมองแท็บเล็ต เมนูด้านบนเลื่อนไปตามหน้าในขณะที่เมนูด้านล่างติดอยู่

นี่คือมุมมองโทรศัพท์ CTA ซ้อนอยู่ใต้เมนู ส่วนหัวเลื่อนออกไปพร้อมกับหน้า
เค้าโครงส่วนหัว 3

โมดูลสำหรับส่วนหัว 3 ประกอบด้วยโค้ด การติดตามโซเชียลมีเดีย เมนู และปุ่ม

นี่คือส่วนหัว 3B ที่มีพื้นหลังสีอ่อน ส่วนบนประกอบด้วยปุ่มโซเชียลและการค้นหา ขณะที่ส่วนล่างจะเพิ่ม CTA

นี่คือลักษณะที่ปรากฏบนพื้นหลังสีเข้ม

เมนูด้านบนจะเลื่อนออกไปพร้อมกับหน้า ส่วนเมนูด้านล่างจะติดกับด้านบนของหน้าจอ

นี่คือมุมมองแท็บเล็ต

นี่คือวิธีที่มุมมองโทรศัพท์วางซ้อนองค์ประกอบต่างๆ
เค้าโครงส่วนหัว 4

ส่วนหัว 3 ประกอบด้วยโค้ด ข้อความแจ้งหลายรายการ ปุ่ม เมนู และโมดูลติดตามโซเชียลมีเดีย

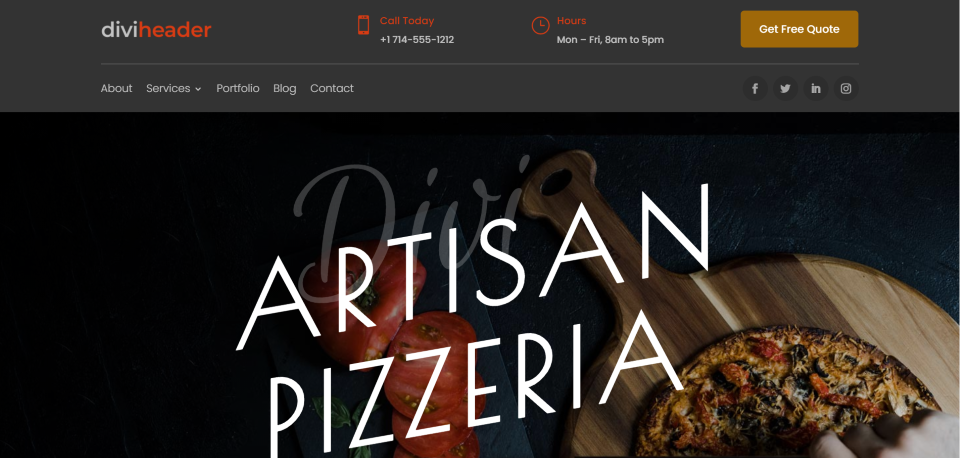
นี่คือ Header 3C กับพื้นหลังสีอ่อน ด้านบนประกอบด้วยข้อมูลติดต่อและ CTA ในขณะที่ด้านล่างแสดงปุ่มโซเชียล

นี่คือลักษณะที่พื้นหลังสีเข้ม สีดั้งเดิมดูดีกับพื้นหลังนี้ ฉันกำลังวางเมาส์เหนือ CTA ในตัวอย่างนี้

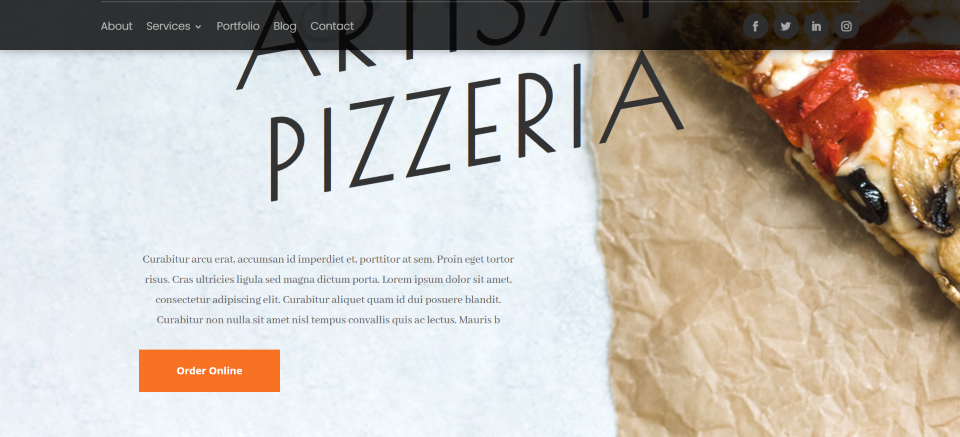
นี่คือลักษณะที่ปรากฏหลังจากการเลื่อน ส่วนบนเลื่อนตามไซต์และส่วนล่างติด

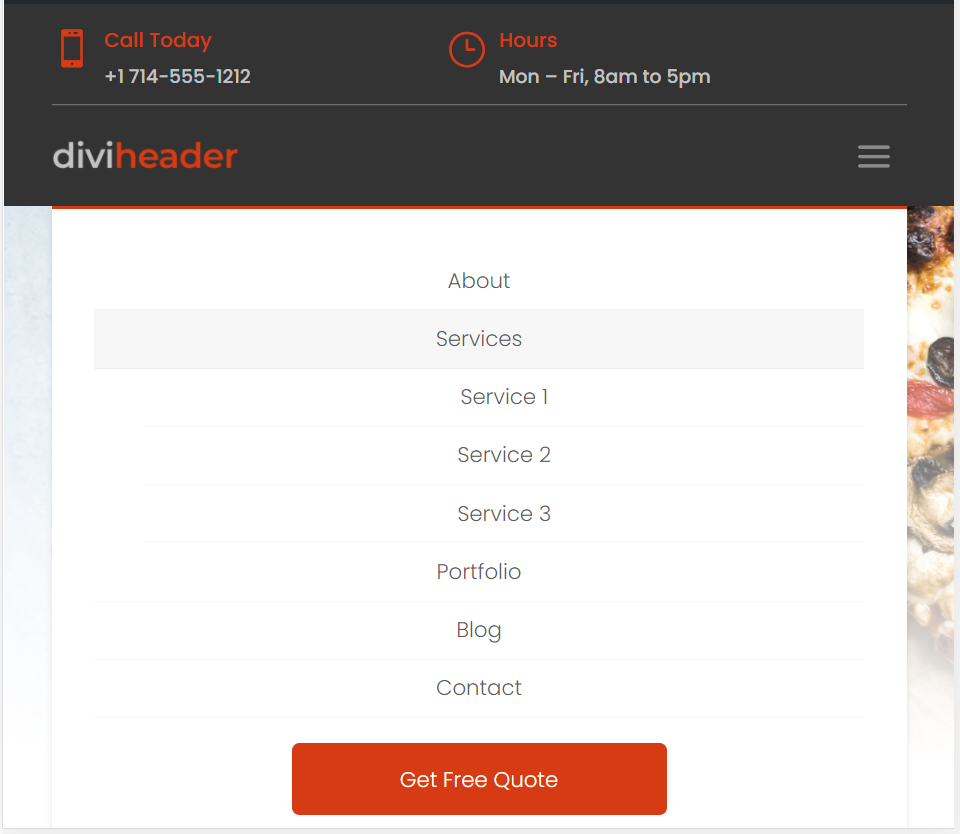
นี่คือมุมมองแท็บเล็ต

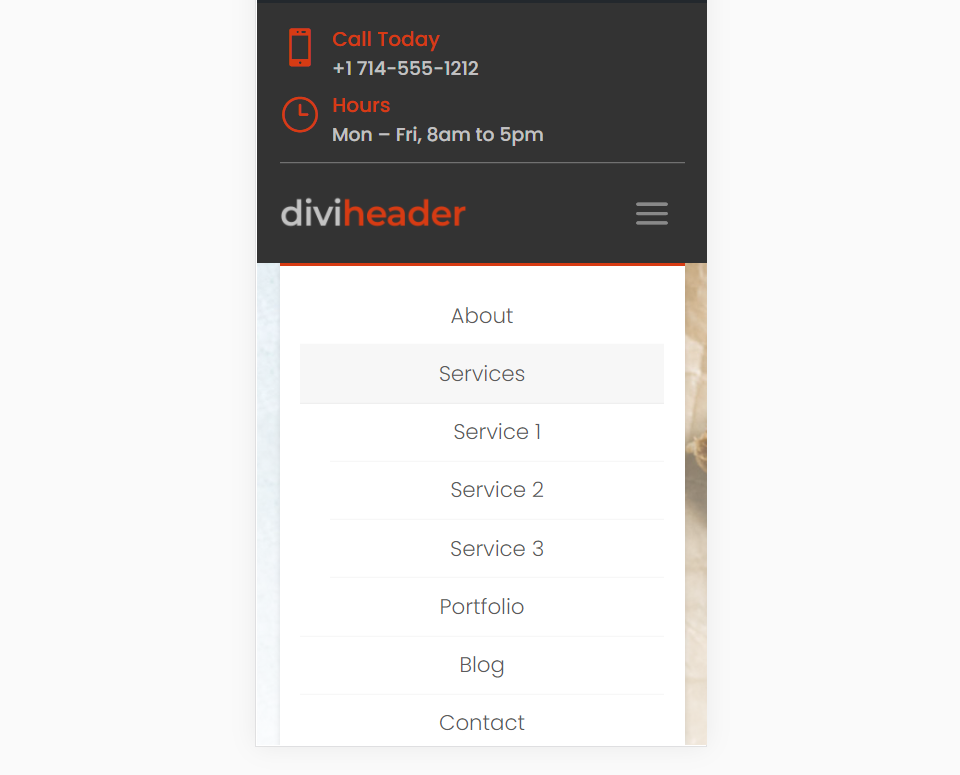
มุมมองโทรศัพท์ซ้อนองค์ประกอบต่างๆ
ส่วนหัว 5 เค้าโครง

ส่วนหัว 5 ประกอบด้วยโมดูลโค้ด ข้อความแจ้งสองสามรายการ การติดตามโซเชียลมีเดีย และโมดูลเมนู

นี่คือ Header 5C กับพื้นหลังสีเข้ม ด้านบนประกอบด้วยหมายเลขโทรศัพท์ที่คลิกได้ ปุ่มโซเชียล และลิงก์ไปยังแบบฟอร์มการติดต่อ สีแดงและสีเทาเข้มดูโดดเด่น

นอกจากนี้ยังดูดีบนพื้นหลังสีอ่อน เงาของกล่องจะสังเกตเห็นได้ชัดเจนยิ่งขึ้น

ครึ่งบนของเมนูยังคงเลื่อนต่อไปเมื่อครึ่งล่างเกาะติดกับด้านบนของหน้าจอ

นี่คือมุมมองแท็บเล็ต

นี่คือมุมมองโทรศัพท์ ฉันชอบวิธีที่เนื้อหาของส่วนบนซ้อนกัน
เค้าโครงส่วนหัว 6

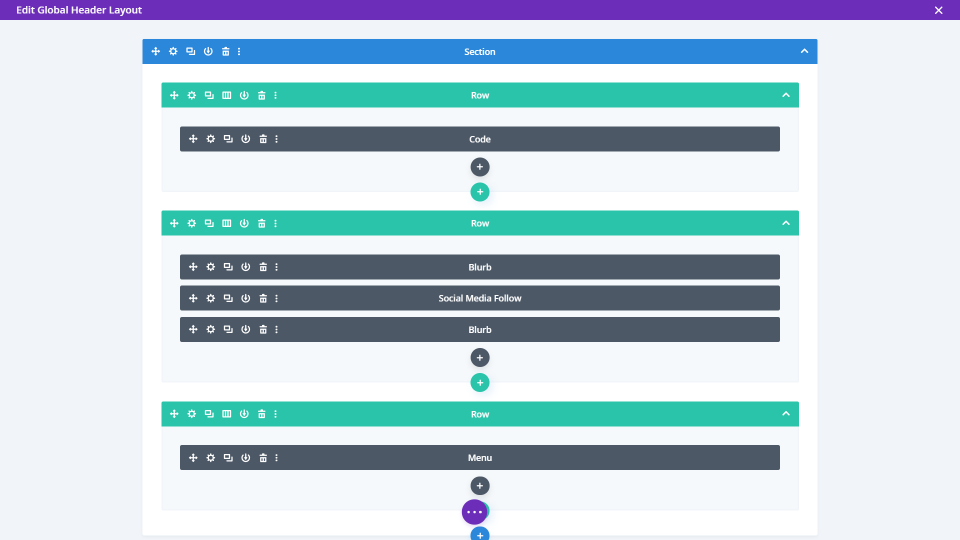
ส่วนหัว 6 ประกอบด้วยโมดูลโค้ด, 4 blurbs, โมดูลติดตามโซเชียลมีเดีย และโมดูลเมนู

นี่คือส่วนหัว 6B กับพื้นหลังสีเข้ม ส่วนนี้มีสามส่วน: ด้านบนประกอบด้วยปุ่มโซเชียล ตรงกลางประกอบด้วยข้อมูลติดต่อ และด้านล่างมีลิงก์เมนู

นี่คือส่วนหัวตัดกับพื้นหลังสีอ่อน

2 ส่วนบนของส่วนหัวเลื่อนออกไปและส่วนล่างจะติดหนึบ มันเพิ่มเงากล่องให้กับเมนูด้านล่างเมื่อติดกับด้านบนของหน้าจอ

นี่คือมุมมองแท็บเล็ต มันย้ายหมายเลขโทรศัพท์ไปด้านบน

นี่คือการออกแบบในมุมมองโทรศัพท์
ซื้อ
Header Layout Pack มีจำหน่ายจาก Divi Life ในราคา $49 (ลดราคา $5 ตลอดปี) สำหรับการใช้งานบนไซต์ไม่จำกัดสำหรับคุณและลูกค้าของคุณ และรวมถึงการเข้าถึงการอัปเดตทั้งหมดในอนาคต รวมถึงการสนับสนุนและเอกสารประกอบ
จบความคิด
Header Layout Pack สำหรับ Divi Theme Builder เป็นชุดเลย์เอาต์ที่น่าสนใจ CSS และ JavaScript เพิ่มสไตล์ที่ปกติไม่มีในส่วนหัว ซึ่งช่วยให้ส่วนหัวมีลักษณะแตกต่างจากส่วนหัวมาตรฐานมาก เนื่องจากการออกแบบแต่ละแบบมีตัวเลือกการจัดรูปแบบล่วงหน้าหลายแบบ คุณจึงค้นหาสิ่งที่เหมาะกับเว็บไซต์ของคุณได้ง่ายโดยไม่ต้องทำการปรับเปลี่ยนอะไรมากมาย การจัดสไตล์เข้ากับเลย์เอาต์ Divi ฟรีจาก ET แล้ว
ส่วนหัวดูได้รับการออกแบบอย่างมืออาชีพและฉันพบว่าใช้งานง่าย ฉันได้ดูเพียงไม่กี่ของพวกเขา การทำงานกับ Header 1 เป็นโครงร่างเดียวที่ต้องใช้ขั้นตอนที่ซับซ้อน ไม่ยากถ้าคุณอ่านคำแนะนำ (เดาว่าฉันรู้) เพียงจำไว้ว่าต้องมีขั้นตอนมากกว่าขั้นตอนอื่นๆ
หากคุณสนใจส่วนหัวที่ออกแบบอย่างมืออาชีพสำหรับตัวสร้างธีม Divi ชุดเค้าโครงส่วนหัวจาก Divi Life นั้นควรค่าแก่การดู
เราต้องการได้ยินจากคุณ คุณลองใช้ Header Layout Pack จาก Divi Life แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
ภาพเด่นผ่าน PureSolution / shutterstock.com
