Typografia projektowania stron internetowych: 5 rzeczy, które musisz wiedzieć
Opublikowany: 2020-08-17Ponieważ 95% informacji w sieci to język pisany, dobry projektant stron internetowych musi znać typografię: starożytną dyscyplinę kształtowania tekstu do spożycia przez ludzi. W tym poście omówimy podstawowe elementy typografii projektowania stron internetowych.
Typografia projektowania stron internetowych: terminologia typografii

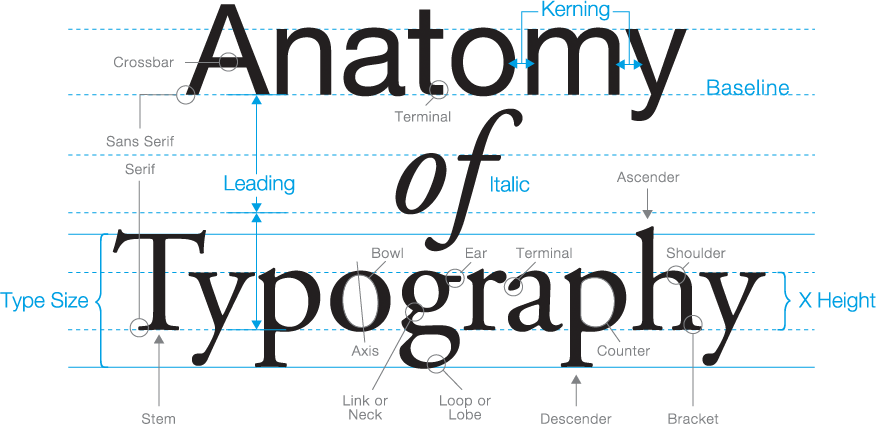
Ta świetna grafika i post od Designer Insights on the Anatomy of Typography oferuje świetną wizualną i dokładną listę terminologii typograficznej.
Jako projektant stron internetowych będziesz chciał zapoznać się z następującymi terminami typograficznymi:
| Semestr | Opis |
|---|---|
| Krój pisma | Zbiór liter, cyfr, znaków interpunkcyjnych i innych symboli służących do ustawiania tekstu. Krój pisma składa się z rodziny czcionek. |
| Czcionka | Czcionka odnosi się do fizycznego wykonania kroju pisma (takiego jak plik komputerowy), podczas gdy krój pisma odnosi się do projektu (wyglądu). Czcionka to określona grubość lub styl w obrębie rodziny krojów pisma, np. Garamond Italic. |
| Szeryf | Krótka linia lub kreska dołączona do otwartych końców formularza listowego lub rozciągająca się od nich; odnosi się również do ogólnej kategorii krojów pisma, które zostały zaprojektowane z wykorzystaniem tej funkcji. Serif i sans serif to dwie najczęstsze klasyfikacje krojów pisma. Czcionki szeryfowe mają bardziej tradycyjny wygląd. |
| Sans Serif / Sans | Dosłownie „bez linii”; ogólna kategoria krojów pisma zaprojektowanych bez szeryfów. Krój bezszeryfowy stał się popularny pod koniec XIX wieku i uważany jest za bardziej nowoczesny. |
| Postać | Indywidualny symbol pełnego zestawu znaków, który tworzy krój pisma; może mieć formę litery, cyfry, znaku interpunkcyjnego itp. |
| Interlinia / odstępy między wierszami | Odstępy w pionie między wierszami tekstu (od linii bazowej do linii bazowej). Interlinia odnosi się do przestrzeni między wierszami tekstu w tekście i odgrywa główną rolę w zapewnieniu czytelności. |
| Kerning | Odstępy w poziomie między dwoma kolejnymi znakami. Kerning odnosi się do dostosowywania odstępów między poszczególnymi znakami w słowie. |
| Śledzenie / odstępy między literami | Jednolita wielkość odstępów między znakami w całej sekcji tekstu (zdanie, wiersz, akapit, strona itp.). |
| Glif | Niestandardowa (czasem dekoracyjna) odmiana znaku, dostępna jako dodatkowa opcja z plikiem czcionki. Obejmuje to wszystkie dostępne litery, cyfry i znaki specjalne. |
| Waga | Względna ciemność znaków kroju pisma lub czcionki wynikająca ze względnej grubości pociągnięć. Wyrażony jako lekki, pogrubiony, ekstra pogrubiony itp. |
| Sprawa | Wielkość liter (lub tylko wielkość liter) to rozróżnienie między literami, które są pisane dużymi dużymi literami (również duże, wielkie litery, wielkie litery, wielkie litery, duże litery) i mniejszymi małymi literami (również małe, małe litery). |
| italski | Ukośna wersja kroju pisma (skośna od lewej do prawej); prawdziwa kursywa jest wyjątkowo zaprojektowana, więcej niż przechylona wersja pionowego (czyli „rzymskiego”) kroju pisma. |
| Linia bazowa | Wyimaginowana linia, na której znajduje się większość liter i innych znaków. |
Krój pisma a czcionka – czy jest jakaś różnica?
Pierwsze dwa terminy na powyższym wykresie są często używane zamiennie we współczesnym designie. W czasach pras drukarskich czcionki i kroje pisma były dwiema różnymi rzeczami — krój pisma był specyficznym projektem liter, podczas gdy czcionka odnosiła się do konkretnego rozmiaru lub stylu tego kroju.
- Krój pisma to wzór typograficzny, taki jak Arial, Helvetica i Times New Roman
- Czcionka to specyficzna odmiana kroju pisma, takiego jak Arial pogrubiona w 12 punktach.
- Możesz myśleć o kroju pisma jako o folderze pełnym czcionek pobranych z witryny czcionek, a czcionki jako o osobnych plikach w tym folderze
- W dzisiejszych czasach terminy są na ogół wymienne i tylko prawdziwi frajerzy typografii martwią się o rozróżnienie.
2. Typografia internetowa na wolności
Jeśli nie studiowałeś tradycyjnego projektowania graficznego, dobrym pomysłem jest zapoznanie się z realizacją typografii w świecie rzeczywistym. Typografia drukowana nadal może inspirować typografię internetową, więc badaj plakaty, czasopisma, okładki książek, billboardy i reklamy. Sprawdź książki z lokalnej biblioteki dotyczące projektowania typografii.
Jeśli chodzi o typografię w projektowaniu stron internetowych, istnieje mnóstwo przykładów dobrego i bardzo złego projektowania typograficznego.
Przykłady dobrej typografii:
- Najlepsze przykłady typografii w projektowaniu stron internetowych
- Top 50 najlepszych przykładów stron internetowych wykorzystujących typografię
- 17 stron internetowych z projektowaniem opartym na typografii
- 20 stron z genialną typografią
Przykłady złej typografii (przygotuj oczy)
pennyjuice.com
LingsCars.com
http://art.yale.edu/
monkzone.com/
3. Wybór odpowiednich czcionek do projektu internetowego
Jeśli chodzi o wybór czcionek do nowego projektu internetowego, warto zapoznać się z podstawowymi typami czcionek.
Szeryf
- Przykłady: Times New Roman, Garamond, Bodoni
- Bardziej formalna, tradycyjna osobowość.
- Litery z szeryfami są łatwiejsze do odczytania w druku lub w większych rozmiarach na ekranie.
- Szeryfy mogą być trudne do odczytania na ekranie przy mniejszych rozmiarach czcionek
Bezszeryfowy
- Przykłady: Helvetica, Verdana, Tahoma, Open Sans
- Bardziej nowoczesna, przyjazna osobowość.
- Czcionki bezszeryfowe są łatwiejsze do odczytania na ekranie przy mniejszych rozmiarach.
- Wymawiane „sahns” jak obligacje, a nie jak zespoły.
Wyświetlacz
- Przykłady: homar, Bauhaus, okup
- Nietradycyjne projekty, które służą do wywierania wpływu
- W niektórych przypadkach dobre dla tytułów i nagłówków
- Nigdy nie powinien być używany jako tekst podstawowy
Pismo odręczne
- Przykłady: Brush Script, Comic Sans, French Script
- Symuluj odręczne litery
- Podobnie jak czcionki ekranowe, dobre dla tytułów i nagłówków, ale nie mniejszego tekstu podstawowego
- Unikaj używania czcionek pisma ręcznego pisanymi WIELKIMI LITERAMI
Monoprzestrzeń
- Przykłady: kurier, kod źródłowy, pro
- Wszystkie litery mają jednakową szerokość
- Zaprezentuj poważny ton, który może być skuteczny w niektórych przypadkach
X-Height: ważna cecha czcionki
- X-height to wysokość „x” w porównaniu do Cap Height czcionki
- Ogólnie rzecz biorąc, większa wysokość x zapewnia bardziej czytelną czcionkę, zwłaszcza przy mniejszych rozmiarach czcionek; jednak nie zawsze tak jest.
Moc czcionek Google w typografii projektowania stron internetowych
- Czcionki Google to potężny darmowy zasób dla projektantów
- Użyj funkcji sortowania, aby dowiedzieć się, jakie czcionki są popularne i popularne. Te czcionki są używane z jakiegoś powodu.
- WSKAZÓWKA: pobierz czcionki Google lokalnie i zacznij używać ich w drukowanych dokumentach, aby przyzwyczaić się do ich wyglądu i współpracy
- KOLEJNA WSKAZÓWKA: Im więcej stylów oferuje twoja czcionka, tym więcej masz możliwości kreatywnej typografii.
- JESZCZE KOLEJNA WSKAZÓWKA: osadzając czcionki w swoim CSS, pamiętaj o rozmiarze pobierania. Używaj tylko potrzebnych czcionek. Nie zwariuj!
Parowanie czcionek
Istnieje ogólna zasada parowania czcionek:
- Wybierz jedną czcionkę dla nagłówków i tytułów, aby nadać im osobowość .
- Wybierz drugą czcionkę tekstu podstawowego, która zapewni stabilność .
- Połącz czcionki z tej samej rodziny.
- WSKAZÓWKA: dla tych, którzy mają problemy z designem, czcionki z tej samej rodziny są zaprojektowane tak, aby dobrze ze sobą współpracowały. Możesz używać tych par bez obaw…
- Roboto i Roboto Slab
- Open Sans i Open Sans skondensowane
- Droid Serif i Droid Sans
- Source Serif Pro i Source Sans Pro
Niektóre przykładowe kombinacje czcionek + zasoby
- czcionka.co/
- 5 najlepszych kombinacji czcionek Google do tworzenia stron internetowych
- WSKAZÓWKA: Istnieje wiele, wiele, wiele takich zasobów, które sugerują doskonałe dobieranie czcionek. Google to twój przyjaciel!
4. CSS typografii
W projektowaniu stron internetowych, zgodnie z tym wspaniałym przewodnikiem, Naucz się kodować HTML i CSS :
HTML lub HyperText Markup Language nadaje strukturę treści i znaczenie, definiując tę treść jako na przykład nagłówki, akapity lub obrazy. CSS, czyli kaskadowe arkusze stylów, to język prezentacji stworzony do stylizowania wyglądu zawartości — na przykład przy użyciu czcionek lub kolorów.
Jako projektant stron internetowych będziesz chciał zapoznać się z wykorzystaniem CSS do stosowania stylów typograficznych. Oto kilka wskazówek dotyczących CSS:
Rodzina czcionek
- Przykład: p {font-family:"Times New Roman",Georgia,Serif;}
- Istnieją dwa rodzaje nazw rodzin czcionek:
- family-name — nazwa rodziny czcionek, np. „times”, „courier”, „arial” itp.
- rodzina generyczna — nazwa rodziny generycznej, np. „szeryfowa”, „bezszeryfowa”, „kursywa”, „monospace”.
- Rozpocznij od określonej czcionki i zawsze kończ na ogólnej rodzinie na wypadek, gdyby określona czcionka nie była dostępna.
- Oddziel każdą wartość przecinkiem.
- Więcej informacji na temat właściwości rodziny czcionek CSS
- WSKAZÓWKA: Dobrą praktyką jest dołączenie preferowanej czcionki, a następnie wspólnej rodziny, a następnie powrót do szeryfowej lub bezszeryfowej.
Rozmiar czcionki
Przykłady:

h1 {rozmiar-czcionki: x-duży;} h1 {rozmiar czcionki: 250%;} h1 {rozmiar czcionki: 2.5em;} h1 {rozmiar czcionki: 2.5rem;} h1 {rozmiar czcionki: 32px;}Wartości:
- Rozmiary: xx-small, x-small, small, medium, large, x-large, xx-large
- Procent : Ustawia rozmiar czcionki na procent elementu nadrzędnego
- Długość : Ustaw rozmiar czcionki na stały rozmiar w cm, px, em, rem
- Dziedzicz : Używa rozmiaru czcionki elementu nadrzędnego
- Więcej informacji: CSS font-size Property
Piksele vs Ems vs Rems
- Piksele, Ems i Rems to jednostki miary określające rozmiar an
element na stronie internetowej. - Piksele są bezwzględną miarą długości.
- Emy są zależne od rozmiaru czcionki elementu nadrzędnego.
- Domyślny rozmiar czcionki to 16px
- Div ma rozmiar 1,5 em, czcionki pojawią się na 24px.
- H1 w div ma rozmiar 2em wydaje na 48px.
- Rems są zależne od rozmiaru czcionki elementu html
- Domyślny rozmiar czcionki to 16px
- Div ma rozmiar 1,5 em, czcionki pojawią się na 24px.
- H1 w div ma rozmiar 2rem wydaje na 32px ponieważ h1 jest w stosunku do standardowego rozmiaru czcionki i ignoruje rozmiary stosowane do elementów kontenerowych.
- WSKAZÓWKA: W dzisiejszych czasach responsywnych projektów i problemów z ułatwieniami dostępu najlepiej projektować za pomocą emów i remów, a nie pikseli.
- KOLEJNA WSKAZÓWKA: w zależności od wysokości x wybranego kroju, możesz dostosować rozmiar czcionki w treści lub selektorze html.
- Na przykład Lato jest doskonałą czcionką, ale może być trudna do odczytania przy standardowych 16px = 1em dla tekstu podstawowego.
Grubość czcionki
Przykłady:
p {grubość czcionki:normalny;} h1 {grubość czcionki:pogrubienie;} h1 {grubość czcionki:900;}Wartości:
- Normal : standardowa grubość czcionki (domyślnie)
- Pogrubienie : grube znaki
- Pogrubienie : grubsze znaki
- Lżejsze : lżejsze postacie
- Wartość numeryczna:
- Ustawia grubość czcionki dokładnie w zakresie 100-900
- Wiele czcionek Google oferuje dokładne grubości, których można użyć
- 300 waga jest „lekka”
- Waga 400 to „normalna”
- Waga 600-700 jest „pogrubiona”
- Waga 900 jest „czarna”
- Dziedzicz : używa grubości czcionki poprzedniego elementu
- Więcej informacji: CSS font-weight Property
- WSKAZÓWKA: Tam, gdzie to możliwe, używaj wartości liczbowych dla grubości czcionki zamiast „pogrubienia”. Zapewni to większą kontrolę nad wagą czcionki.
Styl czcionki
Przykłady:
p.normalny {styl czcionki:normalny} p.kursywa {styl czcionki:kursywa} p.oblique {styl czcionki:oblique}- Wartości:
- Normalny : używa standardowej wersji czcionki (domyślnie)
- Kursywa : używa kursywy w wersji czcionki
- Oblique : Używa ukośnej wersji czcionki
- Dziedzicz : używa stylu czcionki elementu nadrzędnego
- Więcej informacji: CSS font-style Property
- WSKAZÓWKA: Oblique to skośna wersja normalnej czcionki. Zwykle jest dość brzydki. Kursywa jest całkowicie
inna czcionka. - KOLEJNA WSKAZÓWKA: W wielu przypadkach czcionki Google automatycznie wyświetlają wersję kursywą, gdy są ustawione na ukośne. Ale niektórzy nie.
Wysokość linii
- Podobne do prowadzenia w składzie
- WSKAZÓWKA: prowadzenie jest wymawiane jako ołów jak łóżko.
- Przykłady:
p {linia-wysokość: 1.5em;}p {linia-wysokość: 150%;}p {linia-wysokość: 2;} - Wartości:
- Normal : (domyślnie) Normalna wysokość linii w oparciu o rozmiar czcionki
- Liczba : liczba, która zostanie pomnożona przez normalną wysokość
- Długość : stała wysokość w pikselach, pt, cm, em itd.
- Procent : wysokość linii jako procent rozmiaru czcionki.
- Dziedzicz : używa wysokości linii bieżącego elementu.
- Przykłady:
- Więcej informacji: CSS line-height Property
- WSKAZÓWKA: w zależności od czcionki zwiększenie wysokości linii do około 1,75 może znacznie poprawić czytelność tekstu podstawowego.
Odstępy między literami
- Podobne do kerningu i śledzenia w składzie
- Przykłady:
h1 {odstępy między literami: 1px;}h2 {odstępy między literami: -1px;} - Wartości
- Normal : (Domyślnie) Brak dodatkowych odstępów między znakami.
- Długość : Dopasowuje odstępy między znakami (dopuszczalne są wartości ujemne)
- Dziedzicz : używa wartości odstępów między literami elementu nadrzędnego.
- Właściwość odstępów między literami CSS
- WSKAZÓWKA: zwiększenie lub zmniejszenie odstępów o zaledwie 1px może dać zauważalnie wyraźną typografię.
- KOLEJNA WSKAZÓWKA: Większe odstępy między literami 2-3px mogą sprawić, że przyciski i nagłówki będą się naprawdę wyróżniać.
Przekształcenie tekstu
- Przykłady:
h1 {przekształcenie tekstu: wielkie litery;}h2 {text-transform:capitalize;}p {transformacja tekstu:małe litery;} - Wartości:
- Brak : tekst jest wyświetlany w normalny sposób
- Zainwestuj: Sprawia pierwszą literę każdego wyrazu wielką
- Wielkie : Wszystkie znaki pisane wielkimi literami
- Małe litery : Wszystkie znaki pisane małymi literami
- Dziedzicz : Używa wartości przekształcenia tekstu elementu nadrzędnego
- CSS text-transform Property
- WSKAZÓWKA: Spróbuj połączyć czcionki pisane wielkimi literami ze zwiększonymi odstępami między literami na przyciskach i nagłówkach, aby uzyskać ciekawe wyróżnienie typograficzne
5. Najczęstsze błędy w typografii internetowej
1. Używanie niewłaściwej czcionki
- Czcionki są jak ludzie – mają różne osobowości, które czasem mogą się ze sobą zderzać
- Wiele czcionek jest nadużywanych i należy ich unikać, takich jak Comic Sans i Papyrus
- Wiele czcionek jest nadużywanych i nie bez powodu nadal jest użytecznych: Helvetica, Tahoma i Verdana
2. Używanie niewłaściwego rozmiaru
- Małe czcionki na stronie internetowej utrudniają czytanie starszym oczom.
- 40-latek czyta dwa razy ciężej niż 20-latek. 60-latek musi pracować cztery razy ciężej.
- WSKAZÓWKA: Im trudniejszy jest twój tekst do przeczytania, tym mniej zostanie przeczytany i tym mniej tego, co jest przeczytane, zostanie zrozumiane.
3. Używanie niewłaściwych odstępów
- Jeśli chodzi o typografię, białe znaki są twoim przyjacielem.
- Początkujący boją się białych znaków. Chcą czymś wypełnić każdą lukę.
- Nauczenie się, jak efektywnie wykorzystywać białe znaki, jest potężnym narzędziem do projektowania.
Obejrzyj seminarium internetowe: Podstawy typografii internetowej
Ten post jest oparty na webinarze Typography Essentials autorstwa Nathana Ingrama. W tym webinarium Nathan przedstawia podstawowe elementy typografii dla projektantów stron internetowych.
65 Warunki projektowania stron internetowych, które powinieneś znać
Kristen pisze samouczki, które pomagają użytkownikom WordPressa od 2011 roku. Zwykle można ją znaleźć, gdy pracuje nad nowymi artykułami na blogu iThemes lub opracowuje zasoby dla #WPprosper. Poza pracą Kristen lubi prowadzić dzienniki (napisała dwie książki!), wędrować i biwakować, gotować i codzienne przygody z rodziną, mając nadzieję na bardziej obecne życie.