Web Tasarım Tipografisi: Bilmeniz Gereken 5 Şey
Yayınlanan: 2020-08-17Web'deki bilgilerin %95'i yazı dili olduğundan, iyi bir web tasarımcısının tipografiyi, yani metni insan tüketimi için biçimlendirmenin eski disiplini hakkında bilgi sahibi olması gerekir. Bu yazıda, web tasarımı tipografisinin temel unsurlarını tartışacağız.
Web Tasarım Tipografisi: Tipografi Terminolojisi

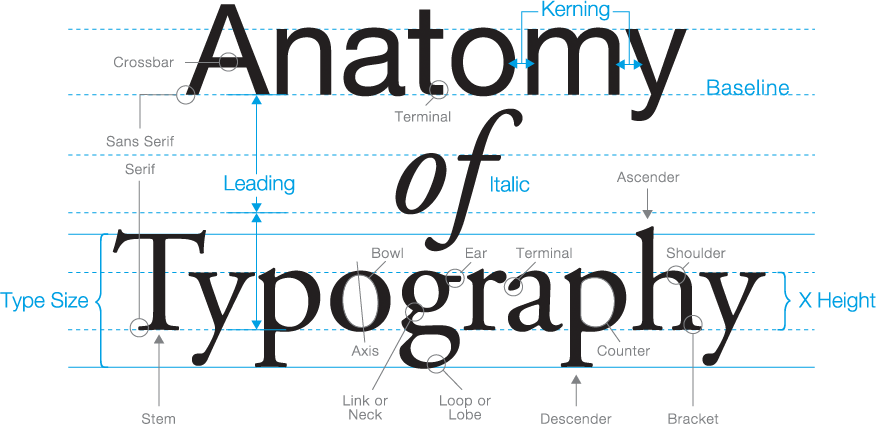
Designer Insights on the Anatomy of Typography'den bu harika grafik ve gönderi, harika bir görsel ve kapsamlı tipografi terminolojisi listesi sunuyor.
Bir web tasarımcısı olarak, şu tipografik terimlere aşina olmak isteyeceksiniz:
| Terim | Açıklama |
|---|---|
| yazı tipi | Metni ayarlamak için kullanılan harfler, sayılar, noktalama işaretleri ve diğer simgelerden oluşan bir koleksiyon. Bir yazı tipi, bir yazı tipi ailesini içerir. |
| Yazı tipi | Yazı tipi, bir yazı tipinin (bir bilgisayar dosyası gibi) fiziksel düzenlemesini ifade ederken, yazı tipi tasarımı (görünüş şekli) ifade eder. Yazı tipi, Garamond Italic gibi bir yazı tipi ailesi içindeki belirli bir ağırlık veya stildir. |
| şerif | Bir harf formunun açık uçlarına eklenmiş veya açık uçlarından uzanan kısa bir çizgi veya vuruş; aynı zamanda bu özellikle tasarlanmış genel yazı tipleri kategorisine de atıfta bulunur. Serif ve sans serif en yaygın iki yazı tipi sınıflandırmasıdır. Serif yazı tipleri daha geleneksel bir görünüme sahiptir. |
| Sans Serif / Sans | Kelimenin tam anlamıyla “çizgisiz”; serif olmadan tasarlanmış genel yazı tipleri kategorisi. Sans serif yazı tipleri 19. yüzyılın sonlarında popüler hale geldi ve daha modern olduğu düşünülüyor. |
| Karakter | Bir yazı tipini oluşturan tam karakter kümesinin ayrı bir sembolü; harf, sayı, noktalama işareti vb. şeklinde olabilir. |
| Satır Aralığı / Satır Aralığı | Metin satırları arasındaki dikey boşluk (satır taban çizgisinden satır taban çizgisine). Satır aralığı, bir metin gövdesindeki yazı satırları arasındaki boşluğu ifade eder ve okunabilirliği sağlamada önemli bir rol oynar. |
| karakter aralığı | Ardışık iki karakter arasındaki yatay boşluk. Karakter aralığı, bir sözcük içindeki tek tek karakterler arasındaki boşlukta ayarlamalar yapmak anlamına gelir. |
| Takip / Harf Aralığı | Metnin tam bir bölümündeki (cümle, satır, paragraf, sayfa, vb.) karakterler arasındaki tek tip boşluk miktarı. |
| glif | Bir yazı tipi dosyasıyla birlikte ek bir seçenek olarak gelen bir karakterin standart olmayan (bazen dekoratif) bir varyasyonu. Bu, mevcut tüm harfleri, sayıları ve özel karakterleri içerir. |
| Ağırlık | Bir yazı tipinin veya yazı tipinin karakterlerinin, konturların göreli kalınlığından kaynaklanan göreli koyuluğu. Hafif, cesur, abartılı vb. olarak ifade edilir. |
| Durum | Harf büyük harf (veya sadece harf), daha büyük büyük harfler (ayrıca büyük harfler, büyük harfler, büyük harfler, büyük harfler, büyük harfler) ve daha küçük küçük harfler (ayrıca küçük harf, küçük harfler) arasındaki ayrımdır. |
| İtalik | Yazı tipinin eğimli bir versiyonu (soldan sağa eğimli); gerçek bir italik, dik (aka “roman”) yazı tipinin eğik bir versiyonundan daha fazlası olarak benzersiz bir şekilde tasarlanmıştır. |
| taban çizgisi | Harflerin ve diğer karakterlerin çoğunun oturduğu hayali çizgi. |
Yazı Tipi ve Yazı Tipi – Bir fark var mı?
Yukarıdaki çizelgedeki ilk iki terim, modern tasarımda sıklıkla birbirinin yerine kullanılır. Matbaa günlerinde, yazı tipleri ve yazı tipleri iki farklı şeydi - yazı tipi harflerin özel tasarımıydı, yazı tipi ise o yazı tipinin belirli boyutuna veya stiline atıfta bulundu.
- Yazı tipi, Arial, Helvetica ve Times New Roman gibi bir tipografik tasarımdır.
- Yazı tipi, Arial kalın 12 punto gibi bir yazı tipinin belirli bir varyasyonudur.
- Bir yazı tipini, bir yazı tipi sitesinden indirdiğiniz yazı tipleriyle dolu bir klasör ve yazı tiplerini bu klasördeki ayrı dosyalar olarak düşünebilirsiniz.
- Bu günlerde, terimler genellikle birbirinin yerine kullanılabilir ve yalnızca gerçek tipografi meraklıları ayrım konusunda endişelenir.
2. Vahşi Doğada Web Tipografisi
Geleneksel grafik tasarım eğitimi almadıysanız, gerçek dünyadaki tipografi uygulamasına kendinizi alıştırmak iyi bir fikirdir. Basılı tipografi hala web tipografisine ilham verebilir, bu nedenle çalışma posterleri, dergiler, kitap kapakları, reklam panoları ve reklamlar. Yerel kütüphanenizden tipografi tasarımıyla ilgili kitaplara göz atın.
Web tasarımında tipografiye gelince, tonlarca iyi ve çok kötü tipografi tasarımı örneği vardır.
İyi Tipografi Örnekleri:
- Web Tasarımında En İyi Tipografi Örnekleri
- Tipografi Kullanan En İyi 50 Web Sitesi Örneği
- Tipografi Odaklı Tasarıma Sahip 17 Web Sitesi
- Mükemmel tipografiye sahip 20 web sitesi
Kötü Tipografi Örnekleri (Gözlerinizi Hazırlayın)
pennyjuice.com
LingsCars.com
http://art.yale.edu/
monkzone.com/
3. Web Tasarım Projeniz İçin Doğru Yazı Tiplerini Seçme
Yeni bir web tasarım projesi için yazı tipi seçimi söz konusu olduğunda, temel yazı tipi türlerini tanımanız faydalı olacaktır.
şerif
- Örnekler: Times New Roman, Garamond, Bodoni
- Daha resmi, geleneksel bir kişilik.
- Serifli harflerin baskıda veya ekranda daha büyük boyutlarda okunması daha kolaydır.
- Serifleri daha küçük yazı tipi boyutlarında ekranda okumak zor olabilir
Sans Serif
- Örnekler: Helvetica, Verdana, Tahoma, Open Sans
- Daha modern, arkadaş canlısı bir kişilik.
- Sans serif yazı tiplerinin daha küçük boyutlarda ekranda okunması daha kolaydır.
- Telaffuz edilen “sahnlar”, bonolar gibi değil, tahviller gibi.
Görüntülemek
- Örnekler: Istakoz, Bauhaus, Fidye
- Darbe için kullanılan geleneksel olmayan tasarımlar
- Bazı durumlarda başlıklar ve başlıklar için iyi
- Gövde metni olarak asla kullanılmamalıdır
El yazısı
- Örnekler: Fırça Komut Dosyası, Comic Sans, Fransızca Komut Dosyası
- El yazısı harfleri simüle edin
- Ekran yazı tipleri gibi, başlıklar ve başlıklar için iyi ancak daha küçük gövde metni değil
- TÜMÜ BÜYÜK HARF içinde El Yazısı yazı tiplerini kullanmaktan kaçının
monospace
- Örnekler: Kurye, Kaynak Kodu, Pro
- Tüm harfler eşit genişliktedir
- Bazı durumlarda etkili olabilecek ciddi bir ton sunun
X-Yüksekliği: Önemli Bir Yazı Tipi Özelliği
- X yüksekliği, bir yazı tipinin Büyük Harf Yüksekliği ile karşılaştırıldığında "x"in yüksekliğidir.
- Genel olarak, daha büyük bir x yüksekliği, özellikle daha küçük yazı tipi boyutlarında daha okunaklı bir yazı tipiyle sonuçlanır; ancak, bu her zaman böyle değildir.
Web Tasarım Tipografisi İçin Google Yazı Tiplerinin Gücü
- Google Fonts, tasarımcılar için güçlü ve ücretsiz bir kaynaktır
- Hangi yazı tiplerinin popüler ve trend olduğunu keşfetmek için sıralama özelliğini kullanın. Bu yazı tipleri bir nedenden dolayı kullanılıyor.
- İPUCU: Google yazı tiplerini yerel olarak indirin ve nasıl göründüklerine ve birlikte çalıştıklarına alışmak için bunları basılı belgelerde kullanmaya başlayın
- BAŞKA BİR İPUCU: Yazı tipiniz ne kadar çok stil sunarsa, yaratıcı tipografi için o kadar fazla seçeneğiniz olur.
- BAŞKA BİR İPUCU: Fontları CSS'nize yerleştirirken indirme boyutuna dikkat edin. Yalnızca ihtiyacınız olan yazı tiplerini kullanın. Delirme!
Yazı Tipi Eşleştirmeleri
Yazı tipi eşleştirme için genel bir kural vardır:
- Kişiliği ayarlamak için başlıklar ve başlıklar için bir yazı tipi seçin.
- Gövde metni için kararlılık oluşturacak ikinci bir yazı tipi seçin.
- Aynı aileden yazı tiplerini birleştirin.
- İPUCU: Tasarıma meydan okuyanlar için aynı aileden gelen yazı tipleri birlikte güzel çalışacak şekilde tasarlanmıştır. Bu eşleştirmeleri kaygı duymadan kullanabilirsiniz…
- Roboto ve Roboto Döşeme
- Açık Sans ve Yoğunlaştırılmış Açık Sans
- Droid Serif ve Droid Sans
- Kaynak Serif Pro ve Kaynak Sans Pro
Bazı Örnek Yazı Tipi Kombinasyonları + Kaynaklar
- fontpair.co/
- Web Geliştirme için En İyi 5 Google Yazı Tipi Kombinasyonu
- İPUCU: Bunlar gibi mükemmel yazı tipi eşleşmeleri öneren çok, çok, çok sayıda kaynak vardır. Google Senin Arkadaşın!
4. Tipografinin CSS'si
Web tasarımında, bu harika kılavuza göre, HTML ve CSS Kodlamayı Öğrenin :
HTML veya Köprü Metni İşaretleme Dili, bu içeriği örneğin başlıklar, paragraflar veya resimler olarak tanımlayarak içerik yapısı ve anlam verir. CSS veya Basamaklı Stil Sayfaları, örneğin yazı tiplerini veya renkleri kullanarak içeriğin görünümünü biçimlendirmek için oluşturulmuş bir sunum dilidir.
Bir web tasarımcısı olarak, tipografik stilleri uygulamak için CSS'yi nasıl kullanacağınızı öğrenmek isteyeceksiniz. İşte birkaç CSS ipucu:
Font ailesi
- Örnek: p {font-family:"Times New Roman",Georgia,Serif;}
- İki tür yazı tipi ailesi adı vardır:
- family-name – “times”, “courier”, “arial” vb. gibi bir font ailesinin adı.
- jenerik-aile – “serif”, “sans-serif”, “el yazısı”, “monospace” gibi bir jenerik ailenin adı.
- Belirli bir yazı tipiyle başlayın ve belirli bir yazı tipinin mevcut olmaması durumunda her zaman genel bir aile ile bitirin.
- Her değeri virgülle ayırın.
- CSS yazı tipi ailesi Özelliği hakkında daha fazla bilgi
- İPUCU: Tercih ettiğiniz yazı tipini, ardından ortak bir aile ve ardından serif veya sans serif'e geri dönmek iyi bir uygulamadır.
Yazı Boyutu
Örnekler:

h1 {yazı tipi boyutu: x-large;} h1 {yazı tipi boyutu: %250;} h1 {yazı tipi boyutu: 2.5em;} h1 {yazı tipi boyutu: 2.5rem;} h1 {yazı tipi boyutu: 32px;}Değerler:
- Boyutlar: xx-small, x-small, küçük, orta, büyük, x-large, xx-large
- Yüzde : Yazı tipi boyutunu ana öğenin yüzdesine ayarlar
- Uzunluk : Yazı tipi boyutunu cm, px, em, rem olarak sabit bir boyuta ayarlayın
- Devral : Üst öğenin yazı tipi boyutunu kullanır
- Daha fazla bilgi: CSS yazı tipi boyutu Özellik
Pikseller vs Ems vs Rems
- Pikseller, Ems ve Remlerin tümü, bir nesnenin boyutunu tanımlamak için kullanılan ölçü birimleridir.
Bir web sayfasındaki öğe. - Pikseller mutlak bir uzunluk ölçüsüdür.
- Em'ler , ana öğenin yazı tipi boyutuna göredir.
- Varsayılan yazı tipi boyutu 16 pikseldir
- Bir div 1.5em boyutundadır, yazı tipleri 24 pikselde görünür.
- Div Bir h1 2em bir büyüklüğe sahiptir, bu 48px görünür.
- Rem'ler , html öğesinin yazı tipi boyutuna göredir
- Varsayılan yazı tipi boyutu 16 pikseldir
- Bir div 1.5em boyutundadır, yazı tipleri 24 pikselde görünür.
- Div H1, 2rem bir boyutu vardır h1 varsayılan yazı tipi boyutuna bağlıdır ve boyutları muhafaza elemanları uygulanan göz ardı çünkü 32px görünür.
- İPUCU: Duyarlı tasarım ve erişilebilirlik sorunlarının yaşandığı bu günlerde, piksellerle değil ems ve rems ile tasarlamak en iyisidir.
- BAŞKA BİR İPUCU: seçtiğiniz yazı tipinin x yüksekliğine bağlı olarak, gövde veya html seçicideki yazı tipi boyutunu ayarlamak isteyebilirsiniz.
- Örneğin, Lato mükemmel bir yazı tipidir, ancak gövde metni için standart 16px = 1em'de okunması zor olabilir.
Yazı Tipi Ağırlığı
Örnekler:
p {yazı tipi ağırlığı:normal;} h1 {yazı tipi ağırlığı:kalın;} h1 {yazı tipi ağırlığı:900;}Değerler:
- Normal : yazı tipinin standart ağırlığı (varsayılan)
- Kalın : kalın karakterler
- Daha kalın : daha kalın karakterler
- Daha hafif : daha hafif karakterler
- Sayısal değer:
- Yazı tipi ağırlığını tam olarak 100-900 arasında ayarlar
- Birçok Google yazı tipi, kullanılabilecek kesin ağırlıklar sunar
- 300 ağırlık “Hafif”
- 400 kilo “Normal”
- 600-700 ağırlık “cesur”
- 900 ağırlık “siyah”
- Devral : önceki öğenin yazı tipi ağırlığını kullanır
- Daha fazla bilgi: CSS yazı tipi ağırlığı Özellik
- İPUCU: Yazı tipi ağırlığı için mümkün olan her yerde "kalın" yerine sayısal değerler kullanın. Bu size yazı tipinin ağırlığı üzerinde daha fazla kontrol sağlayacaktır.
Yazı stili
Örnekler:
p.normal {yazı tipi stili:normal} p.italic {yazı tipi stili:italik} p.oblique {yazı tipi stili: eğik}- Değerler:
- Normal : Yazı tipinin standart sürümünü kullanır (varsayılan)
- İtalik : Yazı tipinin italik sürümünü kullanır
- Eğik : Yazı tipinin eğik sürümünü kullanır
- Devral : Üst öğenin yazı tipi stilini kullanır
- Daha fazla bilgi: CSS yazı tipi stili Özellik
- İPUCU: Eğik, normal yazı tipinin açılı bir versiyonudur. Genellikle oldukça çirkindir. İtalik tamamen
farklı yazı tipi. - BAŞKA BİR İPUCU: Çoğu durumda, Google yazı tipleri, eğik olarak ayarlandığında italik sürümü otomatik olarak gösterir. Ama bazıları olmayacak.
Satır yüksekliği
- Dizgide liderliğe benzer
- İPUCU: lider, yatak gibi kurşun olarak telaffuz edilir.
- Örnekler:
p {satır yüksekliği: 1.5em;}p {satır yüksekliği: %150;}p {satır yüksekliği: 2;} - Değerler:
- Normal : (varsayılan) Yazı tipinin boyutuna göre normal satır yüksekliği
- Sayı : Normal yükseklik ile çarpılacak bir sayı
- Uzunluk : px, pt, cm, em, vb. cinsinden sabit bir yükseklik.
- Yüzde : Yazı tipi boyutunun yüzdesi olarak satır yüksekliği.
- Devral : Geçerli öğenin satır yüksekliğini kullanır.
- Örnekler:
- Daha fazla bilgi: CSS satır yüksekliği Özellik
- İPUCU: Yazı tipinize bağlı olarak, satır yüksekliğini yaklaşık 1,75'e çıkarmak, gövde metninin okunabilirliğini önemli ölçüde artırabilir.
Harf boşluğu
- Dizgide karakter aralığı ve izlemeye benzer
- Örnekler:
h1 {harf aralığı: 1 piksel;}h2 {harf aralığı: -1px;} - değerler
- Normal : (Varsayılan) Karakterler arasında fazladan boşluk yok.
- Uzunluk : Karakterler arasındaki boşlukta ayarlama yapar (negatif değerlere izin verilir)
- Devral : Üst öğenin harf aralığı değerini kullanır.
- CSS harf aralığı Özellik
- İPUCU: Boşluğu yalnızca 1 piksel artırmak veya azaltmak, belirgin şekilde farklı tipografi üretebilir.
- BAŞKA BİR İPUCU: 2-3 piksellik daha büyük harf aralığı, düğmelerin ve başlıkların gerçekten öne çıkmasını sağlayabilir.
Metin-Dönüştürme
- Örnekler:
h1 {metin-dönüşümü:büyük harf;}h2 {metin-dönüşümü:büyük harf;}p {metin-dönüşümü:küçük harf;} - Değerler:
- Yok : Metin normalde olduğu gibi görüntülenir
- Capitalize : Her kelimenin ilk harfini büyük harf yapar
- Büyük harf : Tüm karakterleri büyük harf yapar
- Küçük harf : Tüm karakterleri küçük harf yapar
- Devral : Üst öğenin metin dönüştürme değerini kullanır
- CSS metin dönüştürme Özelliği
- İPUCU: Bazı ilginç tipografik ayrımlar için büyük harfli yazı tiplerini düğmelerde ve başlıklarda artırılmış harf aralığıyla birleştirmeyi deneyin.
5. Web Tipografisinde En Sık Yapılan Hatalar
1. Yanlış yazı tipini kullanmak
- Yazı tipleri insanlar gibidir - bazen çatışabilecek farklı kişilikleri vardır
- Comic Sans ve Papyrus gibi birçok yazı tipi aşırı kullanılır ve bunlardan kaçınılmalıdır.
- Birçok yazı tipi aşırı kullanılıyor ve hala bir nedenden dolayı kullanışlı: Helvetica, Tahoma ve Verdana
2. Yanlış boyutu kullanmak
- Bir web sayfasındaki küçük yazı tipleri, yaşlı gözler için okumayı zorlaştırır.
- 40 yaşındaki bir kişi okumak için 20 yaşındaki birinden iki kat daha fazla çalışır. 60 yaşındaki biri dört kat daha fazla çalışmak zorunda.
- İPUCU: Metninizi okumak ne kadar zorsa, o kadar az okunacak ve gerçekte okunanların daha azı anlaşılacaktır.
3. Yanlış boşluk kullanma
- Tipografi söz konusu olduğunda, beyaz alan arkadaşınızdır.
- Yeni başlayanlar boşluktan korkarlar. Her boşluğu bir şeyle doldurmak istiyorlar.
- Boşluktan etkili bir şekilde nasıl yararlanılacağını öğrenmek, güçlü bir tasarım aracıdır.
Web Seminerini İzleyin: Web Tipografisinin Temelleri
Bu gönderi, Nathan Ingram'ın Tipografi Temelleri web seminerine dayanmaktadır. Bu web seminerinde Nathan, web tasarımcıları için tipografinin temel öğelerini inceliyor.
65 Bilmeniz Gereken Web Tasarım Terimleri
Kristen, 2011'den beri WordPress kullanıcılarına yardımcı olmak için eğitimler yazıyor. Onu genellikle iThemes blogu için yeni makaleler üzerinde çalışırken veya #WPprosper için kaynaklar geliştirirken bulabilirsiniz. Kristen iş dışında günlük tutmaktan (iki kitap yazdı!), doğa yürüyüşü yapmaktan ve kamp yapmaktan, yemek pişirmekten ve daha güncel bir hayat yaşamayı umarak ailesiyle günlük maceralardan hoşlanıyor.