Jak dodać linki zakotwiczone do WordPressa w WordPressie (3 sposoby)
Opublikowany: 2022-04-26Wiele wyborów projektowych, które podejmiesz, dotyczy użyteczności referencyjnej witryny i doświadczenia użytkownika (UX). Co więcej, zawartość bloga – ogólnie czytanie stron Twojej witryny – ma dużą wartość. Jeśli poślubisz oba te elementy, często będziesz rozważać sposoby na poprawę UX swoich treści. Linki do zakotwiczenia WordPress są podstawą UX Twoich treści.
Traktuj linki do kotwicy jako nawigację wewnętrzną dla danego posta. Możesz umieścić je w dowolnym miejscu, ale nagłówki są częstym przypadkiem użycia. To pozwala czytelnikowi przeskakiwać post, jeśli chce, nie gubiąc się. Jest to najwyższej klasy kwestia UX i coś, o czym powinna pomyśleć większość właścicieli witryn.
Aby pokazać, jak proste jest ich używanie, w tym poście przyjrzymy się linkom do zakotwiczenia WordPressa. Zanim przejdziemy do różnych sposobów ich dodawania, porozmawiajmy o tym, czym one są i co mogą dla Ciebie zrobić.
Czym jest link do kotwicy
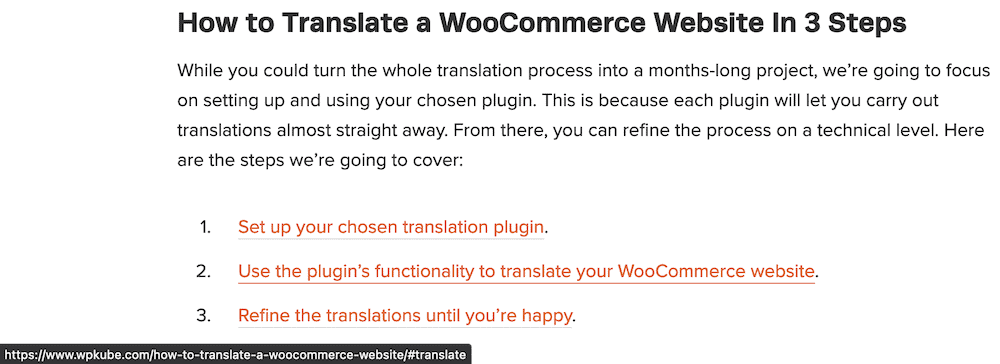
Ogólnie rzecz biorąc, link do kotwicy to klikalny element wbudowanej nawigacji. Jest specyficzny dla fragmentu treści i przeniesie Cię do późniejszego punktu na stronie. Używamy ich w WPKube, aby pomóc Ci przejść do różnych kroków w samouczkach:

Jeśli klikniesz na link, strona przejdzie do odpowiedniej sekcji, którą określisz. To prosta implementacja, która może mieć duży wpływ na użyteczność Twojej witryny. W dalszej części omówimy niektóre z tych przypadków.
Dlaczego chcesz używać linków do kotwic w WordPress
Wspominamy użyteczność jako kluczowy czynnik motywujący do korzystania z linków kotwicznych WordPress i jest to solidny główny powód ich stosowania. Istnieje jednak wiele przypadków użycia, w których można je dodać do witryny. Na przykład:
- Jeśli chcesz oferować swoim czytelnikom bardzo długie treści (takie jak posty na 3000 słów), często będziesz mieć spis treści. Jest to dostosowane do potrzeb zastosowanie linków kotwicznych.
- Kotwice mogą również działać, gdy udostępniasz posty z zakładek. Jeśli umieścisz kotwicę w adresie URL, czytelnik przeskoczy od razu do miejsca, które chcesz, aby zobaczył.
- Twoja optymalizacja pod kątem wyszukiwarek (SEO) może zyskać na sile, ponieważ w niektórych przypadkach wyszukiwarki wyświetlają te linki do zakotwiczenia WordPress jako osobne wpisy.
Krótko mówiąc, jeśli chcesz, aby czytelnicy pozostali na Twojej stronie i zainteresowali się Twoją treścią, linki kotwiczne WordPress są istotną bronią w walce o ruch. Jeśli chodzi o to, jak dodać je do swojej witryny, pokaże Ci kilka następnych sekcji.
Jak dodać zakotwiczone linki do dowolnego kodu HTML?
Podstawą dodawania linków do WordPressa jest HTML. W rzeczywistości możesz ich używać na dowolnej stronie internetowej, nie tylko w WordPressie. Są dwie części: kotwica i tag.
Najpierw dodasz link do kotwicy tak samo, jak każdy inny hiperlink – używając znaczników <a> . W przypadku samego linku użyjesz „octothorpe” (inaczej nazywanego haszem lub krzyżykiem) przed nim:
<a href="#anchor-link">Click further down the page</a>
Jeśli jednak to klikniesz, link nigdzie nie przejdzie. Aby to gdzieś poszło , dodasz ten sam link href jako id później w treści, bez octothorpe:
<h2>Our Anchored Heading</h2>
Spowoduje to połączenie obu tagów i utworzenie potrzebnej wbudowanej nawigacji. Zauważ, że używamy tutaj tagu nagłówka, ale może to być dowolny tag HTML. Możesz używać tagów akapitów, tagów graficznych lub dowolnego innego elementu kodu HTML, jeśli dzięki temu użytkownicy znajdą się tam, gdzie powinni.
Jak dodać linki do zakotwiczenia WordPress (3 sposoby)
Pokażemy Ci teraz rzeczywisty przykład linków do kotwic WordPress! Oto, co omówimy w kilku następnych sekcjach:
- Możesz dodać kotwice do elementów Edytora bloku i ustawić identyfikatory dla innych elementów. Jest to również możliwe w Edytorze klasycznym.
- Kreatory stron, takie jak Elementor, zaoferują moduł umożliwiający dodawanie linków do zakotwiczenia WordPress do treści.
- Istnieją wtyczki, które mogą dodawać automatyczne linki kotwiczne do treści, co pozwala zaoszczędzić trochę czasu na konfigurację.
Najpierw przyjrzymy się podejściu ręcznemu. Choć brzmi to ciężko, korzystanie z Edytora bloków sprawia, że jest to proste.
1. Użyj podejścia ręcznego, aby dodać łącza kotwiczne do edytora bloku
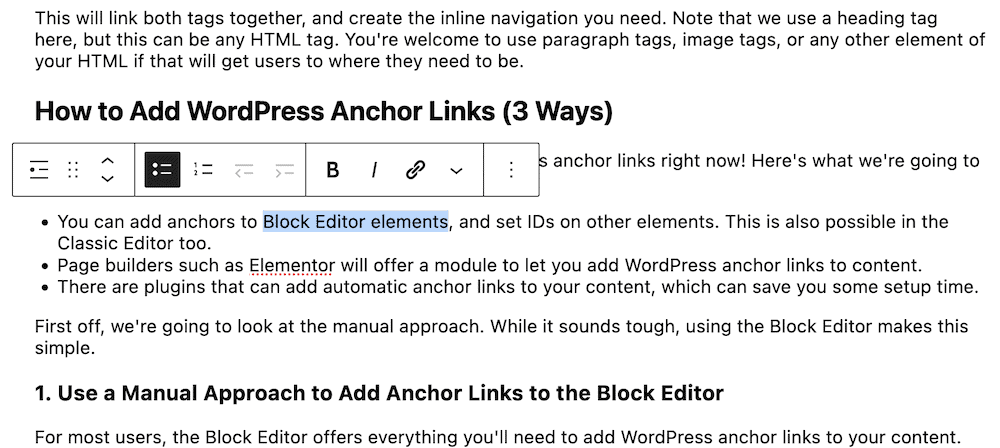
W przypadku większości użytkowników Edytor bloków oferuje wszystko, czego potrzebujesz, aby dodać linki do kotwic WordPress do treści. Na początek zaznacz fragment tekstu, do którego chcesz dodać łącze, tak jak w przypadku hiperłącza:

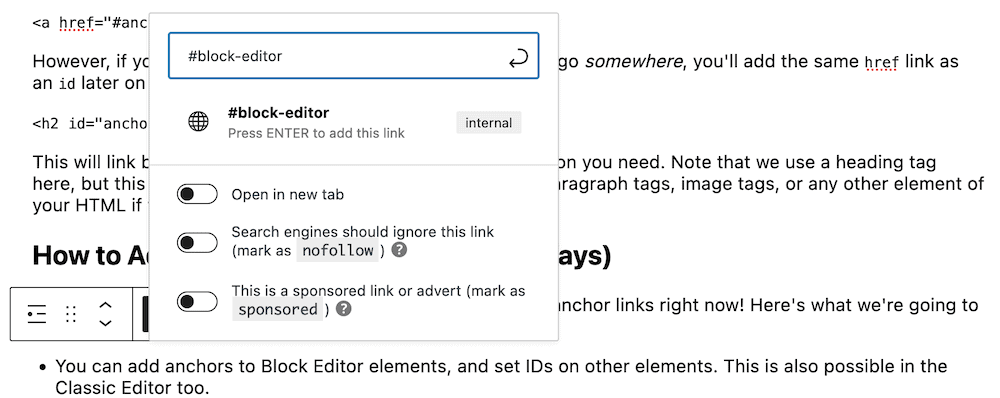
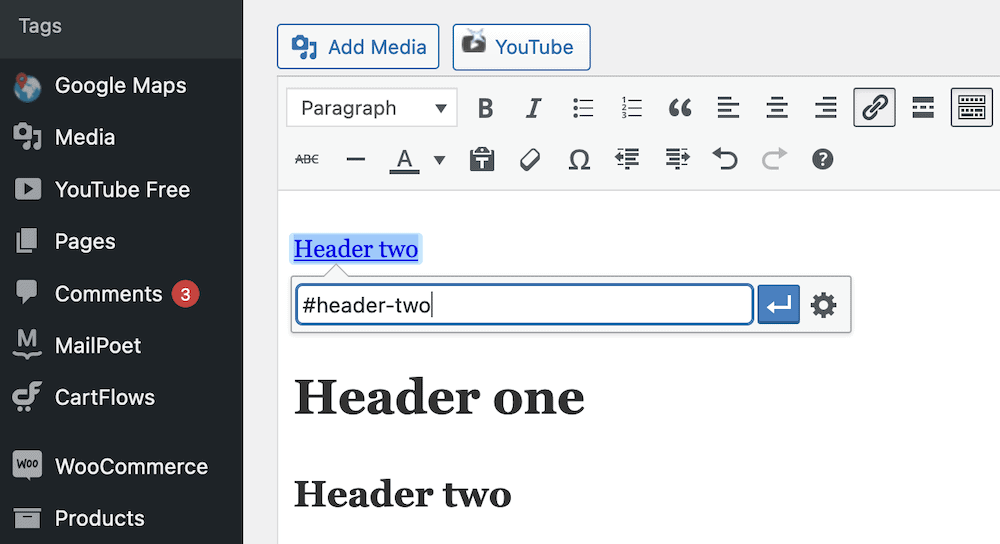
Następnie przekształć to w link za pomocą odpowiedniej opcji i dodaj swój tag kotwicy, poprzedzony octothorpe:

Będziesz wiedział, czy to dobrze, ponieważ zobaczysz słowo „Wewnętrzne” obok linku. Po zapisaniu przejdź do części treści, do której chcesz ustawić kotwicę. Użyjemy nagłówka.
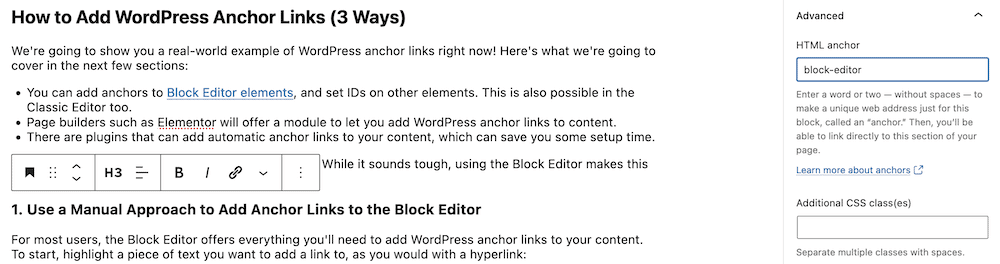
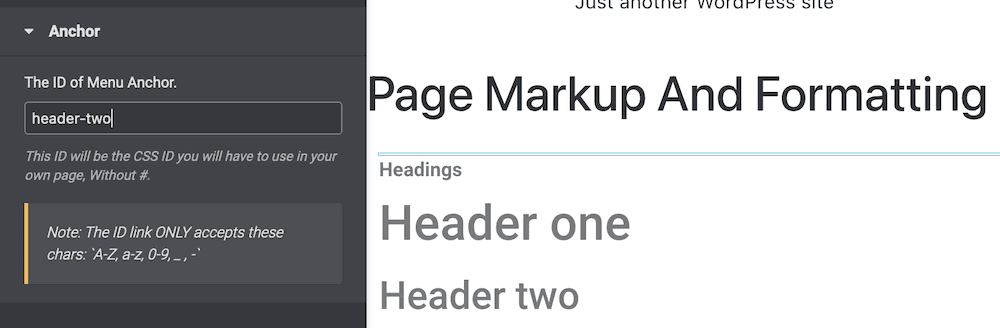
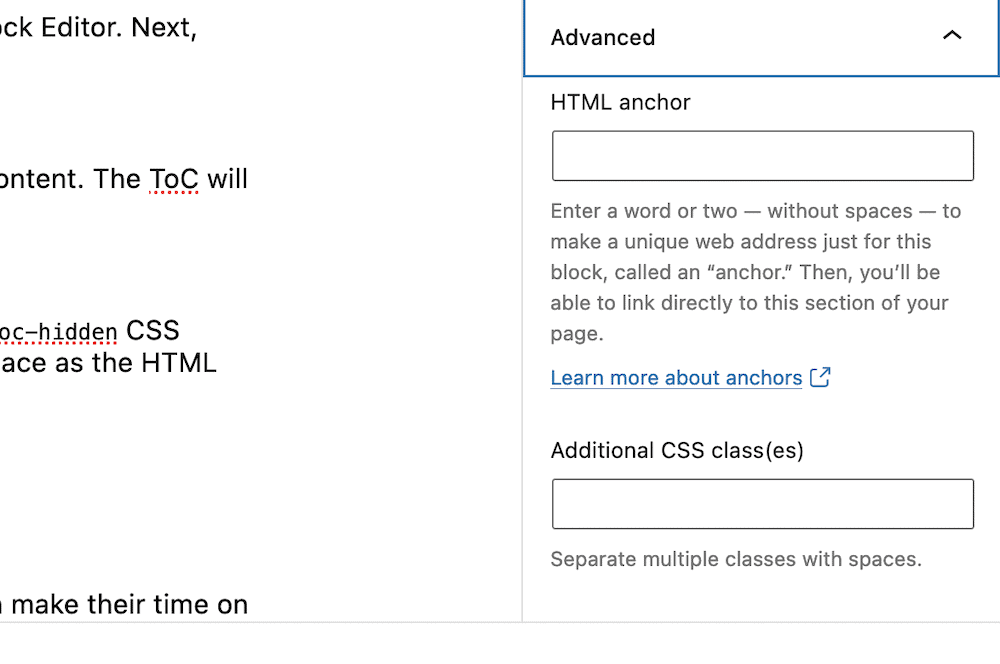
Będziesz chciał przejść do sekcji Blok> Zaawansowane na prawym pasku bocznym i rozwinąć ją. Zobaczysz tam pole kotwicy HTML :

Tutaj dodaj tekst linku do kotwicy WordPress, bez octothorpe. To wszystko, co musisz zrobić, a jeśli obejrzysz podgląd na żywo, zobaczysz, że link do kotwicy działa.

Dodaj linki kotwiczne do klasycznego edytora
Proces dla Edytora klasycznego jest rodzajem hybrydy między w pełni ręcznym podejściem HTML i edytorem bloków. Najpierw dodasz link do swojej treści na stronie wizualnej…

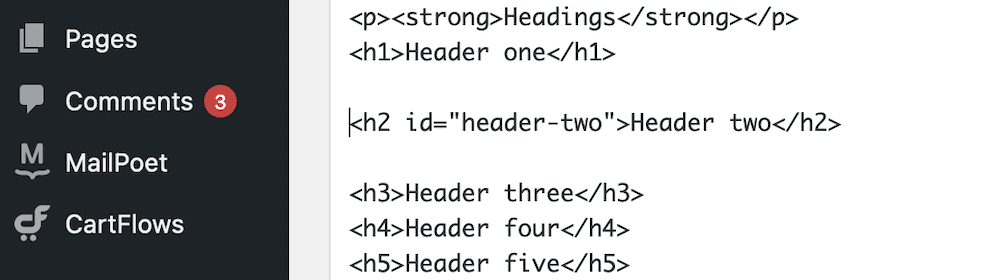
…następnie przełączysz się do edytora tekstu i dodasz kotwicę do żądanego elementu:

Po przełączeniu się z powrotem do edytora wizualnego zobaczysz link na swoim miejscu, ale może nie działać zgodnie z oczekiwaniami, dopóki nie wyświetlisz podglądu swojego posta.
2. Dodaj zakotwiczone linki za pomocą wtyczki Kreatora Stron
Większość wtyczek do tworzenia stron, takich jak Elementor lub Beaver Builder, oferuje moduły do dodawania linków kotwiczących do treści. Mogą być tak samo elastyczne jak HTML, ponieważ mogą być wszędzie tam, gdzie inne moduły mogą.
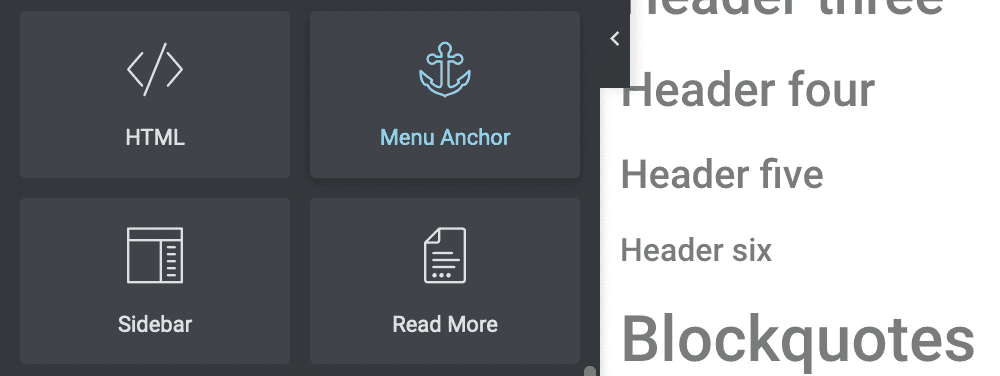
Na przykład w Elementorze użyjesz elementu Menu Anchor:

Aby tego użyć, przeciągnij go do wybranego punktu. Zalecamy umieszczenie go przed dowolnymi elementami nagłówka lub przynajmniej przed sekcją, którą chcesz zakotwiczyć.

Po zapisaniu zmian możesz przetestować link do kotwicy. Różni twórcy stron używają różnych metod dodawania linków kotwiczących WordPress, a także znajdziesz różne implementacje w interfejsie. Jednak koncepcja jest taka sama i uzyskasz te same wyniki końcowe.
3. Użyj wtyczki, aby dodać automatyczne linki kotwiczące do swojej witryny
Jeśli chcesz dodać więcej funkcji do swojej witryny i pomóc swoim zakotwiczonym linkom WordPress, możesz użyć wtyczki Spis treści (ToC). Dostępnych jest kilka, ale większość nie ma testów dla aktualnych wersji WordPressa lub nie ma regularnych aktualizacji. Jednak wtyczka SimpleTOC zaznacza wszystkie właściwe pola:

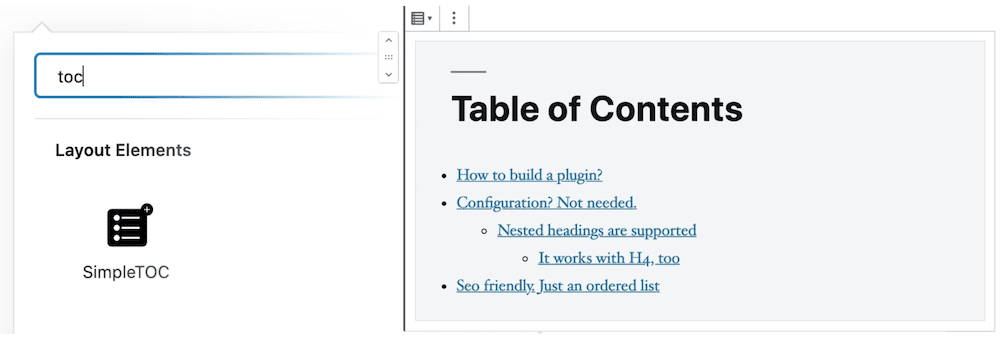
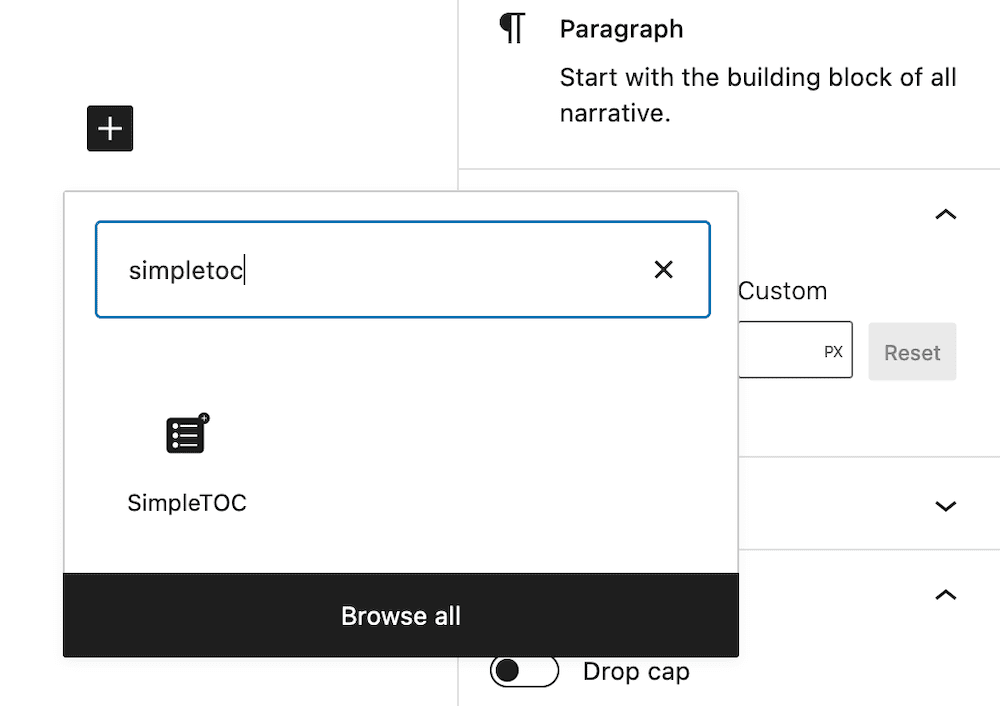
Oczywiście musisz zainstalować i aktywować wtyczkę w zwykły sposób, a następnie przejść do Edytora bloków. Następnie zapisz zawartość, a następnie wyszukaj blok SimpleTOC:

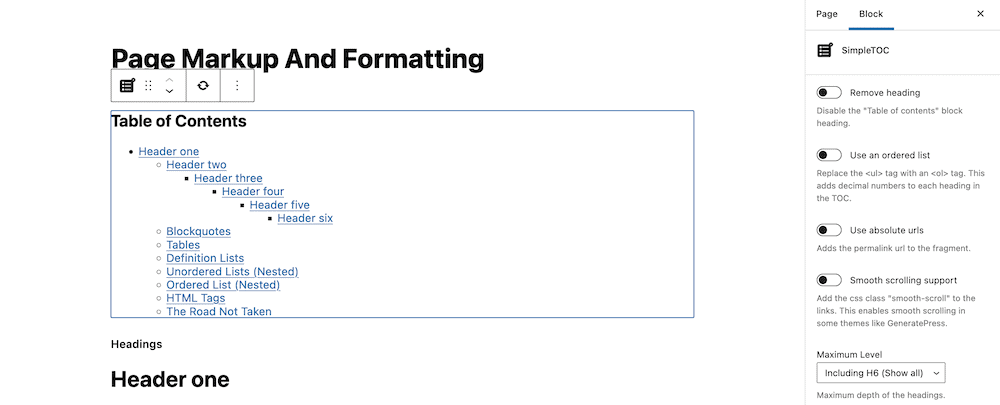
Gdy dodasz to do swojego posta, automatycznie pobierze on linki do dowolnych nagłówków w Twojej treści. ToC wyświetli te nagłówki i nie będziesz musiał wykonywać żadnego ręcznego tagowania.

Możesz jednak ograniczyć niektóre nagłówki z ToC, jeśli chcesz. Jeśli dodasz klasę CSS simpletoc-hidden w prostych elementach do pola Dodatkowe klasy CSS bloku nagłówka, spowoduje to ukrycie jej przed ToC. Możesz znaleźć to pole w tym samym miejscu, co pole zakotwiczenia HTML: Na pasku bocznym Blok > Zaawansowane :

Jest to prosta implementacja, która może nie mieć takiego samego poziomu elastyczności jak metody ręczne, ale jest szybka i umożliwia korzystanie z linków zakotwiczających WordPress w typowy sposób bez większego wysiłku.
Na zakończenie
Doświadczenie użytkownika jest najważniejsze, dlatego warto pomyśleć o wszystkich sposobach, w jakie możesz sprawić, by jego czas spędzony w witrynie miał znaczenie. Linki kotwiczne WordPressa mogą to osiągnąć. Pomagają w tworzeniu wbudowanej nawigacji po treści, a to z kolei pomoże użytkownikom w przewijaniu do treści, których potrzebują, bez zamieszania i opóźnień.
W tym poście omówiono kilka sposobów dodawania linków do kotwicy WordPress do Twojej witryny. Oto krótkie podsumowanie:
- Możesz dodać je jako część tagów HTML w dowolnej witrynie, nie tylko WordPress.
- Edytor bloku pozwala dodawać kotwice w taki sam sposób, w jaki dodaje się hiperłącza.
- Kreatory stron, takie jak Elementor, często mają dedykowane moduły, które umożliwiają dodawanie kotwic do treści.
- Wtyczka, taka jak SimpleTOC, może dodawać automatyczne linki do kotwic WordPress do Twoich treści. W niektórych przypadkach wtyczka zaktualizuje spis treści, aby pasował do nagłówków Twojego posta.
Czy uważasz, że linki zakotwiczające WordPress oferują wartość dla SEO i czytelników, a jeśli nie, co pomaga im się zaangażować? Daj nam znać w sekcji komentarzy poniżej!
