Cara Menambahkan Anchor Link WordPress di WordPress (3 Cara)
Diterbitkan: 2022-04-26Banyak pilihan desain yang akan Anda buat seputar kegunaan referensi situs Anda dan Pengalaman Pengguna (UX). Terlebih lagi, konten blog – secara umum, membaca halaman situs Anda – memiliki banyak nilai. Jika Anda mengawinkan keduanya, Anda akan sering mempertimbangkan cara untuk membantu UX konten Anda. Tautan jangkar WordPress adalah pokok untuk UX konten Anda.
Pertimbangkan tautan jangkar sebagai navigasi sebaris untuk pos yang dimaksud. Anda dapat menempatkannya di mana saja, tetapi heading adalah kasus penggunaan yang umum. Ini memungkinkan pembaca melompat-lompat di sekitar pos jika mereka mau tanpa kehilangan arah. Ini adalah pertimbangan UX terbaik, dan sesuatu yang sebagian besar pemilik situs harus pikirkan.
Untuk menunjukkan kepada Anda betapa mudahnya menggunakannya, posting ini akan melihat tautan jangkar WordPress. Sebelum kita masuk ke berbagai cara Anda dapat menambahkannya, mari kita bicara tentang apa itu, dan apa yang bisa mereka lakukan untuk Anda.
Apa itu Tautan Jangkar?
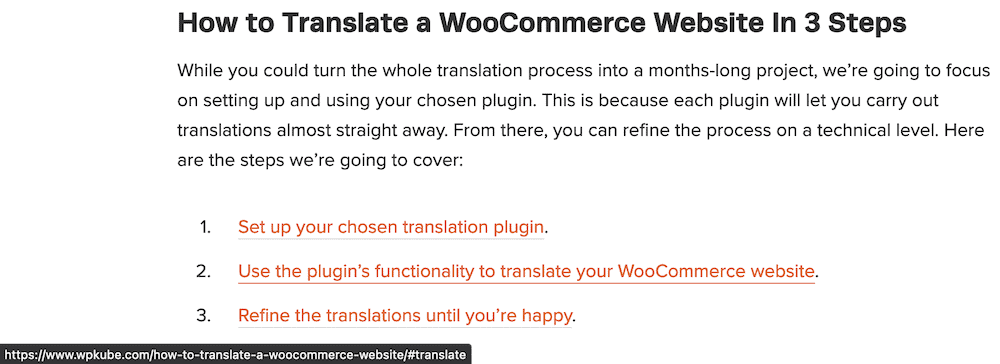
Secara umum, tautan jangkar adalah bagian navigasi sebaris yang dapat diklik. Ini khusus untuk sepotong konten, dan akan membawa Anda ke titik selanjutnya di halaman. Kami menggunakannya di WPKube untuk membantu Anda melompat ke berbagai langkah dalam tutorial:

Jika Anda mengklik tautan, halaman akan melompat ke bagian yang relevan yang Anda tentukan. Ini adalah implementasi sederhana yang dapat berdampak besar pada kegunaan situs Anda. Kami akan berbicara tentang beberapa contoh berikutnya.
Mengapa Anda Ingin Menggunakan Tautan Jangkar Di WordPress
Kami menyebutkan kegunaan sebagai motivator utama untuk menggunakan tautan jangkar WordPress, dan ini adalah alasan utama yang kuat untuk menggunakannya. Namun, ada banyak kasus penggunaan untuk menambahkannya ke situs Anda. Sebagai contoh:
- Jika Anda ingin menawarkan konten yang sangat panjang kepada pembaca Anda (seperti posting 3.000 kata), Anda akan sering memiliki daftar isi. Ini adalah penggunaan khusus untuk tautan jangkar.
- Jangkar juga dapat berfungsi saat Anda membagikan posting bookmark. Jika Anda menyertakan jangkar di dalam URL, pembaca akan langsung melompat ke titik yang Anda ingin mereka lihat.
- Search Engine Optimization (SEO) Anda bisa mendapatkan dorongan, karena dalam beberapa kasus, mesin pencari akan menampilkan tautan jangkar WordPress tersebut sebagai entri terpisah.
Singkatnya, jika Anda ingin pembaca Anda tetap berada di situs Anda, dan terlibat dengan konten Anda, tautan jangkar WordPress adalah senjata penting dalam pertempuran untuk lalu lintas. Adapun cara menambahkannya ke situs Anda, beberapa bagian berikutnya akan menunjukkan kepada Anda.
Cara Menambahkan Tautan Jangkar ke Kode HTML Apa Pun
Dasar dari menambahkan tautan jangkar WordPress adalah dalam HTML. Bahkan, Anda dapat menggunakannya di situs web mana pun, tidak hanya di WordPress. Ada dua bagian: jangkar dan tag.
Pertama, Anda akan menambahkan tautan jangkar seperti halnya hyperlink lainnya – menggunakan tag <a> . Untuk tautan itu sendiri, Anda akan menggunakan 'octothorpe' (atau disebut tanda hash atau pound) sebelum tautan:
<a href="#anchor-link">Click further down the page</a>
Namun, jika Anda mengklik ini, tautannya tidak akan kemana-mana. Untuk membuatnya pergi ke suatu tempat , Anda akan menambahkan tautan href yang sama sebagai id nanti di konten, tanpa octothorpe:
<h2>Our Anchored Heading</h2>
Ini akan menautkan kedua tag bersama-sama, dan membuat navigasi sebaris yang Anda butuhkan. Perhatikan bahwa kami menggunakan tag heading di sini, tetapi ini dapat berupa tag HTML apa pun. Anda dipersilakan untuk menggunakan tag paragraf, tag gambar, atau elemen lain dari HTML Anda jika itu akan membawa pengguna ke tempat yang mereka inginkan.
Cara Menambahkan Tautan Jangkar WordPress (3 Cara)
Kami akan menunjukkan kepada Anda contoh dunia nyata dari tautan jangkar WordPress sekarang! Inilah yang akan kita bahas dalam beberapa bagian berikutnya:
- Anda dapat menambahkan jangkar ke elemen Editor Blok, dan mengatur ID pada elemen lain. Ini juga dimungkinkan di Editor Klasik juga.
- Pembuat halaman seperti Elementor akan menawarkan modul untuk memungkinkan Anda menambahkan tautan jangkar WordPress ke konten.
- Ada plugin yang dapat menambahkan tautan jangkar otomatis ke konten Anda, yang dapat menghemat waktu penyiapan.
Pertama, kita akan melihat pendekatan manual. Meskipun kedengarannya sulit, menggunakan Editor Blok membuat ini menjadi sederhana.
1. Gunakan Pendekatan Manual untuk Menambahkan Tautan Jangkar ke Editor Blok
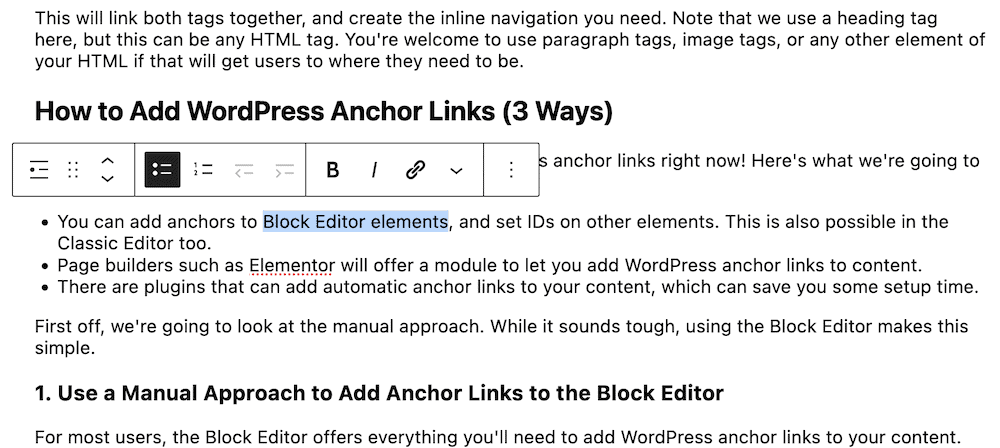
Untuk sebagian besar pengguna, Editor Blok menawarkan semua yang Anda perlukan untuk menambahkan tautan jangkar WordPress ke konten Anda. Untuk memulai, sorot sepotong teks yang ingin Anda tambahkan tautannya, seperti yang Anda lakukan dengan hyperlink:

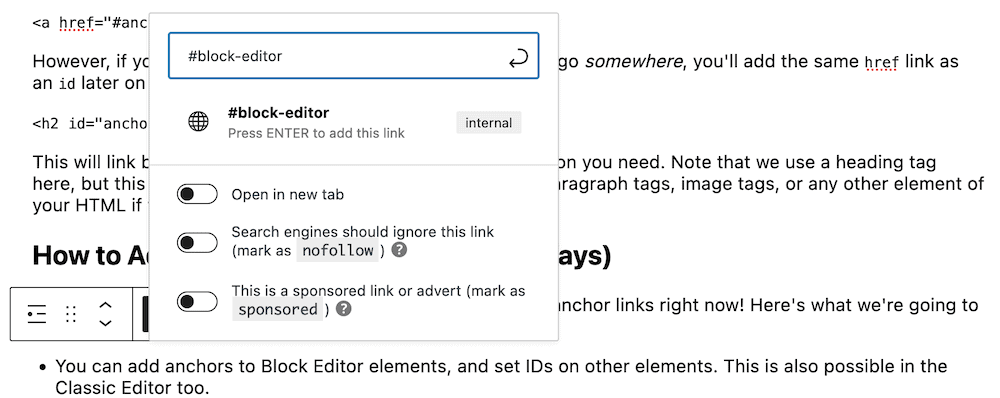
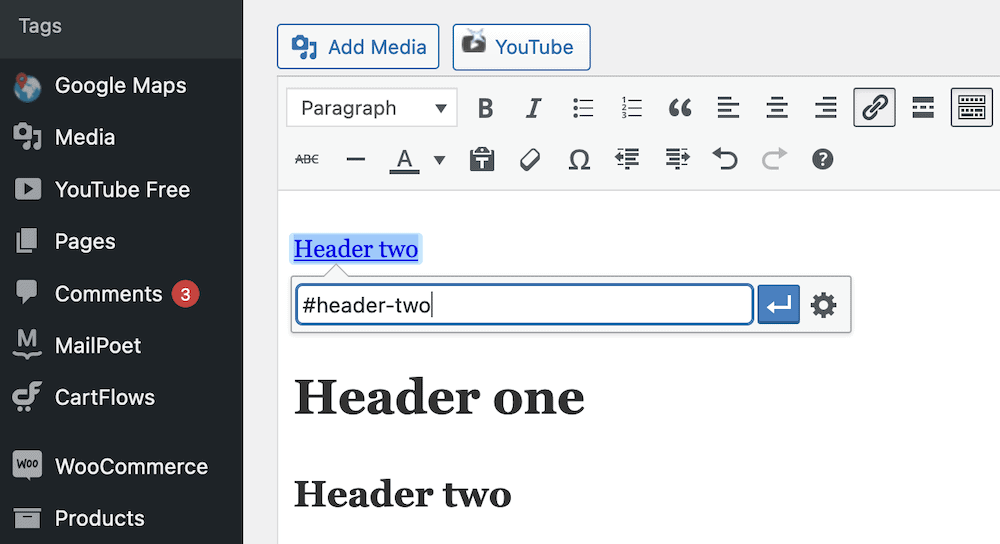
Selanjutnya, ubah ini menjadi tautan menggunakan opsi yang relevan, dan tambahkan tag jangkar Anda, didahului dengan octothorpe:

Anda akan tahu jika Anda melakukannya dengan benar, karena Anda akan melihat kata "Internal" di sebelah tautan. Setelah Anda menyimpan ini, pergilah ke bagian konten yang ingin Anda atur jangkarnya. Kita akan menggunakan heading.
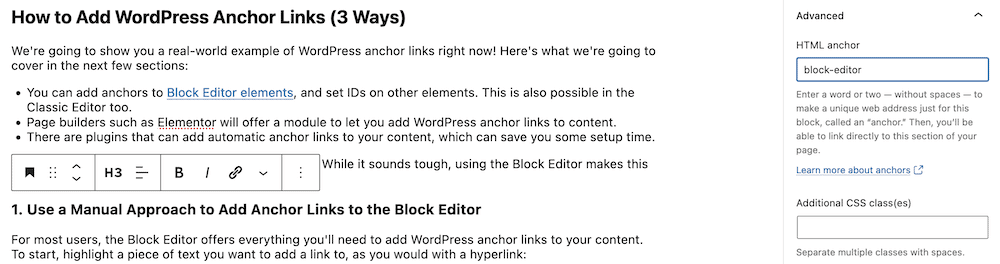
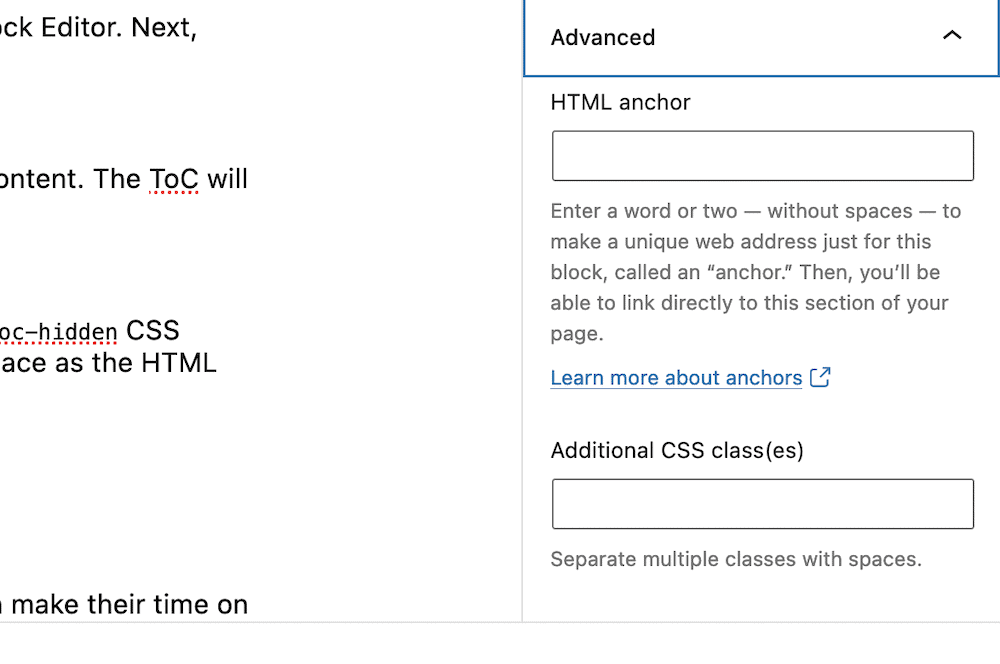
Anda akan ingin menuju ke bagian Blok > Lanjutan di bilah sisi kanan, dan perluas. Di sana, Anda akan melihat bidang jangkar HTML :

Di sini, tambahkan teks tautan jangkar WordPress Anda, tanpa octothorpe. Ini semua yang perlu Anda lakukan, dan jika Anda melihat pratinjau langsung, Anda akan melihat bahwa tautan jangkar berfungsi.

Tambahkan Tautan Jangkar ke Editor Klasik
Proses untuk Editor Klasik adalah semacam campuran antara pendekatan HTML yang sepenuhnya manual dan Editor Blok. Pertama, Anda akan menambahkan tautan ke konten Anda di dalam halaman Visual…

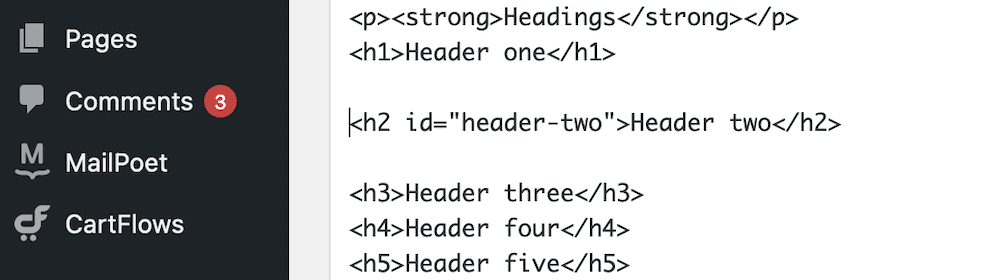
…lalu Anda akan beralih ke editor Teks dan menambahkan jangkar ke elemen yang Anda inginkan:

Setelah Anda beralih kembali ke editor Visual, Anda akan melihat tautan di tempatnya, tetapi mungkin tidak berfungsi seperti yang Anda inginkan sampai Anda melihat pratinjau posting Anda.
2. Tambahkan Tautan Jangkar Menggunakan Plugin Pembuat Halaman
Sebagian besar plugin pembuat halaman, seperti Elementor atau Beaver Builder menawarkan modul untuk menambahkan tautan jangkar ke konten Anda. Ini bisa sefleksibel HTML, karena mereka bisa pergi ke mana pun modul lain bisa.
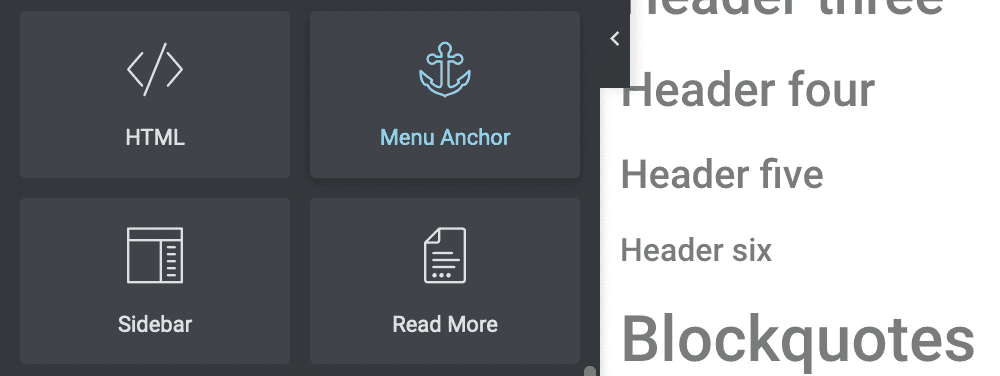
Misalnya, di Elementor, Anda akan menggunakan elemen Menu Anchor:

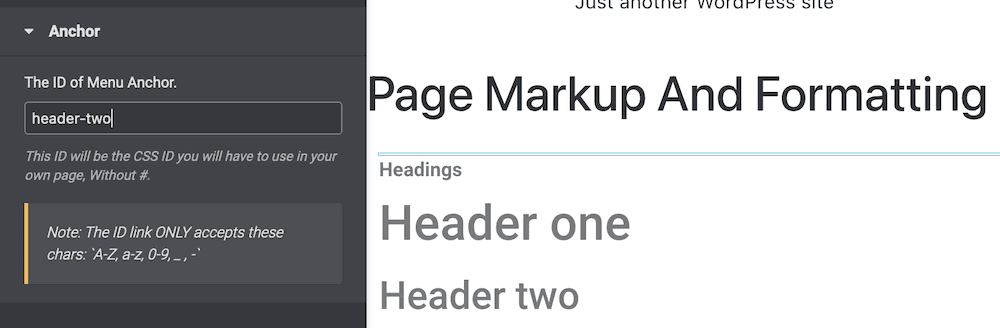
Untuk menggunakan ini, seret ke titik yang Anda pilih. Kami menyarankan Anda menempatkannya sebelum elemen heading apa pun, atau setidaknya sebelum bagian yang Anda perlukan untuk berlabuh.

Setelah Anda menyimpan perubahan, Anda dapat menguji tautan jangkar. Pembuat halaman yang berbeda menggunakan berbagai metode untuk menambahkan tautan jangkar WordPress, dan Anda juga akan menemukan implementasi yang berbeda di bagian depan. Namun, konsepnya sama, dan Anda juga akan mendapatkan hasil akhir yang sama.
3. Gunakan Plugin untuk Menambahkan Tautan Jangkar Otomatis ke Situs Anda
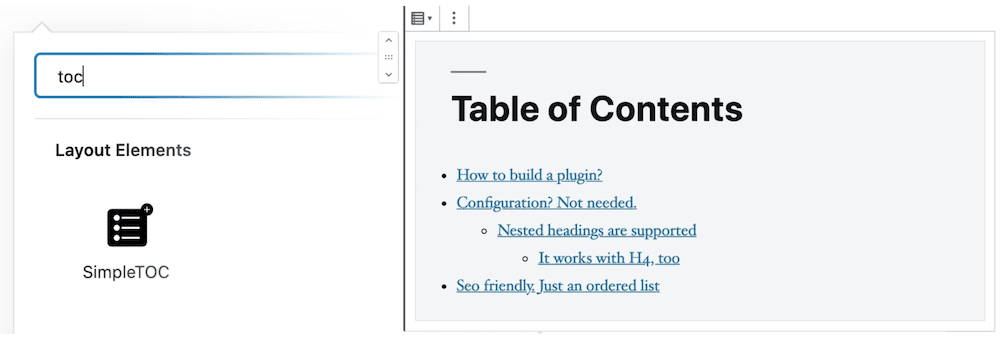
Jika Anda ingin menambahkan lebih banyak fungsionalitas ke situs Anda, dan membantu agar tautan jangkar WordPress Anda bersinar, Anda dapat menggunakan plugin Daftar Isi (ToC). Ada beberapa yang tersedia, tetapi sebagian besar tidak memiliki tes untuk versi WordPress saat ini, atau tidak memiliki pembaruan rutin. Namun, plugin SimpleTOC mencentang semua kotak yang tepat:

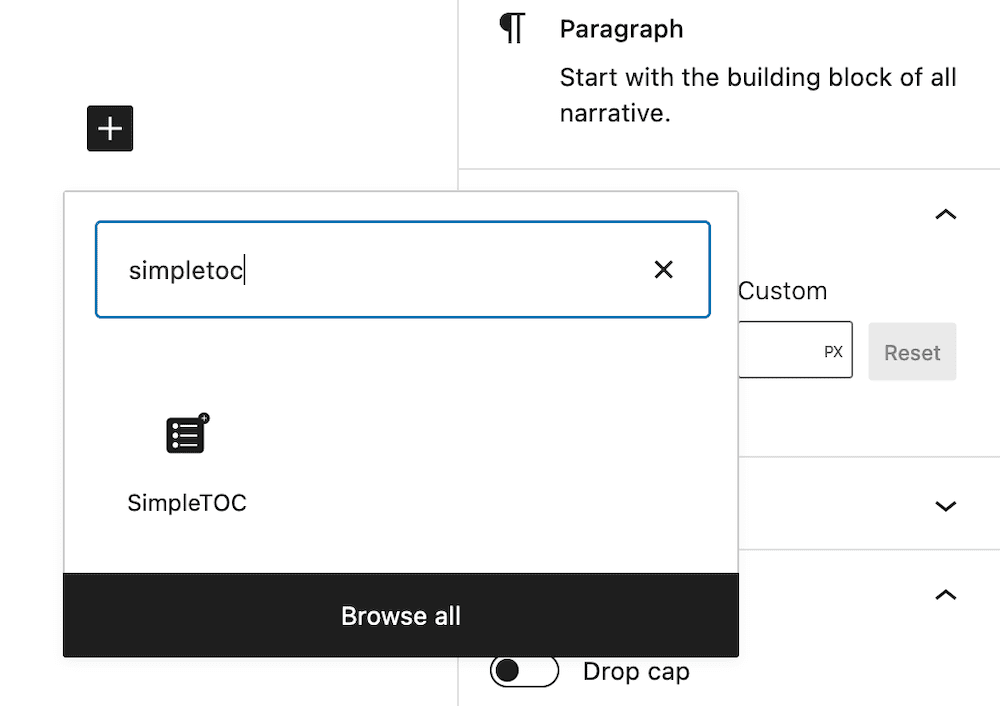
Tentu saja, Anda harus menginstal dan mengaktifkan plugin dengan cara biasa, lalu menuju ke Editor Blok. Selanjutnya, simpan konten Anda, lalu cari Blok SimpleTOC:

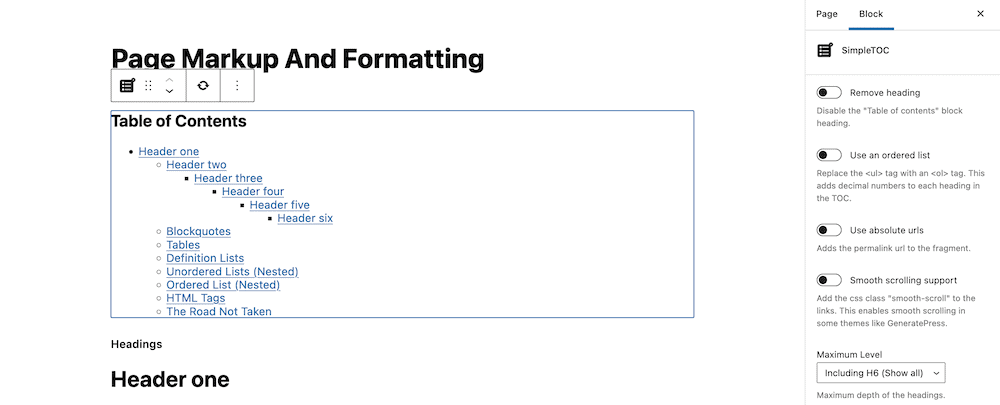
Setelah Anda menambahkan ini ke posting Anda, itu akan secara otomatis mengambil tautan untuk setiap judul di konten Anda. ToC akan menampilkan judul tersebut dan Anda tidak perlu melakukan penandaan manual.

Namun, Anda dapat membatasi beberapa judul dari ToC Anda jika diinginkan. Jika Anda menambahkan kelas CSS simpletoc-hidden ke bidang Kelas CSS Tambahan Blok Judul, ini akan menyembunyikannya dari ToC Anda. Anda dapat menemukan bidang ini di tempat yang sama dengan bidang jangkar HTML: Di bilah samping Blok > Lanjutan :

Ini adalah implementasi sederhana yang mungkin tidak memiliki tingkat fleksibilitas yang sama dengan metode manual, tetapi cepat dan memungkinkan Anda menggunakan tautan jangkar WordPress dengan cara yang khas tanpa banyak usaha.
Kesimpulannya
Pengalaman pengguna adalah yang terpenting, dan karena itu, Anda harus memikirkan semua cara agar waktu mereka di situs menjadi penting. Tautan jangkar WordPress dapat mencapai ini. Mereka membantu Anda membuat navigasi konten sebaris, dan pada gilirannya, ini akan membantu pengguna Anda dalam menggulir ke konten yang mereka butuhkan tanpa ribut-ribut atau penundaan.
Posting ini telah melihat beberapa cara untuk menambahkan tautan jangkar WordPress ke situs Anda. Berikut rekap singkatnya:
- Anda dapat menambahkannya sebagai bagian dari tag HTML di situs web mana pun, bukan hanya WordPress.
- Editor Blok memungkinkan Anda menambahkan jangkar dengan cara yang sama seperti Anda menambahkan hyperlink.
- Pembuat halaman seperti Elementor sering kali memiliki modul khusus untuk memungkinkan Anda menambahkan jangkar ke konten Anda.
- Plugin seperti SimpleTOC dapat menambahkan tautan jangkar WordPress otomatis ke konten Anda. Dalam beberapa kasus, sebuah plugin akan memperbarui daftar isinya agar sesuai dengan judul posting Anda.
Apakah menurut Anda tautan jangkar WordPress menawarkan nilai bagi SEO dan pembaca Anda, dan jika tidak, apa yang membantu mereka terlibat? Beri tahu kami di bagian komentar di bawah!
