So passen Sie Ihre WooCommerce-Shop-Seite ganz einfach an
Veröffentlicht: 2022-03-28Suchen Sie nach einer einfachen Möglichkeit, Ihre WooCommerce-Shopseite anzupassen?
WooCommerce betreibt über 29,35 % aller Online-Shops und ist damit eine beliebte E-Commerce-Plattform für Besitzer von WordPress-Websites. Es ist jedoch nicht einfach, Ihren WooCommerce-Shop einzigartig zu machen, wenn Ihnen die Entwicklungsfähigkeiten fehlen.
Klingt das nach dir? Mach dir keine Sorgen.
Dieser Artikel zeigt Ihnen, wie Sie Ihre WooCommerce-Shopseite anpassen können, ohne eine einzige Codezeile zu schreiben.
Was ist die WooCommerce Shop-Seite?
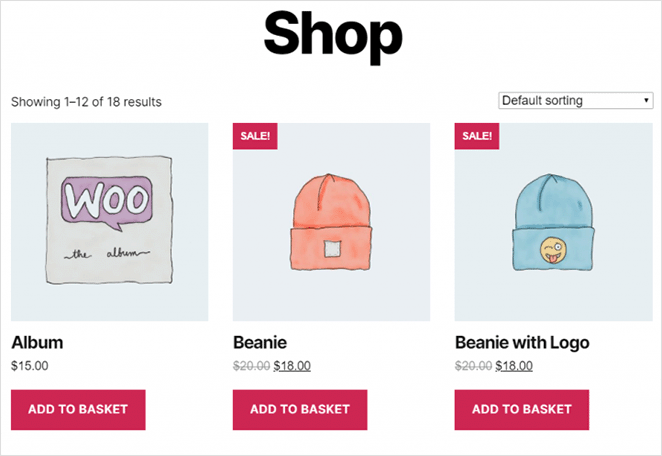
Die Shop-Seite von WooCommerce ist eine Archivseite, die potenziellen Kunden Ihre Produkte anzeigt. WooCommerce ruft die Details zu Ihren Produkten ab, einschließlich:
- Produktbilder
- Produkttitel
- Produktkategorien
Diese Informationen werden dann in einem Raster oder einer Liste auf Ihrer Shop-Seite angezeigt.

Warum sollten Sie Ihre WooCommerce-Shop-Seite anpassen?
Stellen Sie sich vor, Sie gehen in ein Geschäft und alles, was Sie sehen, sind Reihen ungeordneter Waren. Die Chancen stehen gut, dass Sie weggehen, weil es schwierig ist, das zu finden, wonach Sie suchen.
Dasselbe gilt für Online-Shops. Wenn Ihre Shop-Seite eine Wand mit Produkten ohne Organisation zeigt, springen die Käufer ab und gehen zur nächsten Website.
Das ist das Problem mit dem Standard-Layout der WooCommerce-Shop-Seite. Es zeigt nur eine einfache Liste von Produkten an, was es für Besucher schwierig macht, die gewünschten Waren zu finden.
Glücklicherweise gibt es Möglichkeiten, die WooCommerce-Shopseite zu bearbeiten, was Ihrem Shop die folgenden Vorteile bringen kann:
- Heben Sie sich mit einem einzigartigen Design von Ihren Mitbewerbern ab
- Verbessern Sie das Kundenerlebnis, indem Sie Produkte nach Kategorien organisieren
- Steigern Sie den Umsatz, indem Sie vorgestellte, reduzierte und meistverkaufte Produkte anzeigen
- Verbessern Sie Ihre SEO, indem Sie Inhalte hinzufügen, die auf häufig gesuchte Schlüsselwörter abzielen
- Steigern Sie das Vertrauen, indem Sie Testimonials, Sternebewertungen und nutzergenerierte Inhalte (UGC) anzeigen
Der Schlüssel zur Gestaltung einer hochkonvertierenden WooCommerce-Shopseite ist ein benutzerfreundliches Design, das den Kauf Ihrer Produkte erleichtert.
So passen Sie die WooCommerce-Shop-Seite in WordPress an
Es gibt mehrere Möglichkeiten, Ihre Shop-Seite in WordPress anzupassen. Sie können ein WooCommerce-Plugin, Seitenersteller oder die Anpassungen von Grund auf neu codieren.
Da wir dieses Tutorial so einfach wie möglich halten möchten, konzentrieren wir uns auf 2 der einfachsten Möglichkeiten zum Anpassen von WooCommerce-Seiten.
Die erste Methode verwendet ein leistungsstarkes WordPress-Website-Builder-Plugin, das einfach zu verwenden und mit Anpassungsoptionen ausgestattet ist. Anschließend zeigen wir Ihnen, wie Sie mit dem WooCommerce Customizer das Layout Ihrer Shop-Seite ändern.
- Was ist die WooCommerce Shop-Seite?
- Warum sollten Sie Ihre WooCommerce-Shop-Seite anpassen?
- So passen Sie die WooCommerce-Shop-Seite in WordPress an
- Methode 1: Erstellen Sie eine benutzerdefinierte Shop-Seite mit SeedProd
- Methode 2: Passen Sie Ihre Shop-Seite mit WooCommerce Customizer an
Methode 1: Erstellen Sie eine benutzerdefinierte Shop-Seite mit SeedProd
Bei der ersten Methode verwenden wir SeedProd, um Ihrem Online-Shop Anpassungen hinzuzufügen.

SeedProd ist mit über 1 Million Benutzern der beste Website-Builder für WordPress. Damit können Sie benutzerdefinierte WordPress-Designs, hochkonvertierende Zielseiten und ansprechende Website-Layouts ohne Code erstellen.
Mit diesem leistungsstarken Plugin können Sie mit seiner WooCommerce-Integration auch ganze Online-Shops erstellen. Als Ergebnis können Sie Ihre WooCommerce-Shopseite, Produktseiten, Einkaufswagen, Checkout und mehr mit nur wenigen Klicks erstellen und anpassen.
SeedProd enthält über 150 professionelle Themen und Vorlagen zum Erstellen Ihrer Website. Von dort aus können Sie Ihr Design mit benutzerfreundlichen Inhaltsblöcken und Abschnitten anpassen.
Befolgen Sie diese Schritte, um Ihre WooCommerce-Shopseite mit SeedProd anzupassen.
Schritt 1. Installieren Sie den SeedProd Website Builder
Der erste Schritt ist das Herunterladen einer Kopie des SeedProd Website Builder Plugins.
Hinweis: SeedProd bietet eine kostenlose Version zum Erstellen einfacher Zielseiten. Wir verwenden jedoch SeedProd Pro für die WooCommerce-Funktionen, die wir benötigen.
Als nächstes müssen Sie SeedProd auf Ihrer WordPress-Website installieren. Sie können diesen Anweisungen zum Installieren eines WordPress-Plugins folgen, wenn Sie Hilfe benötigen.
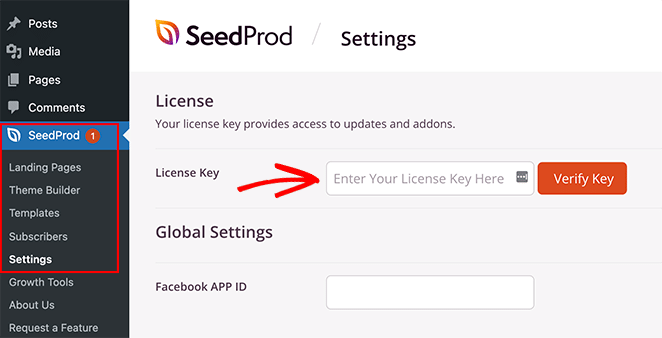
Gehen Sie nach der Installation und Aktivierung von SeedProd zu SeedProd » Einstellungen und geben Sie Ihren Plugin-Lizenzschlüssel ein.

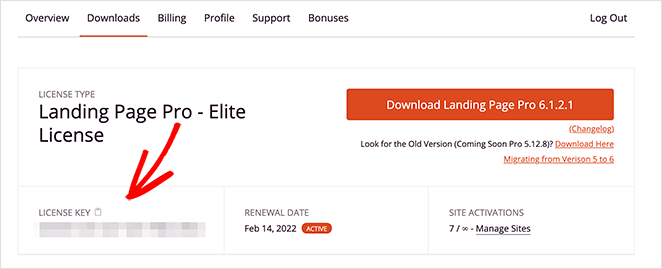
Sie finden Ihren Lizenzschlüssel, indem Sie sich auf der SeedProd-Website anmelden und ihn aus dem Abschnitt „Downloads“ kopieren.

Geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf die Schaltfläche Verify Key , bevor Sie mit dem nächsten Schritt fortfahren.
Schritt 2. Erstellen Sie ein benutzerdefiniertes WooCommerce-Design
Wir verwenden die Theme-Builder-Funktion von SeedProd, um Ihre WooCommerce-Shop-Seite anzupassen. Es überschreibt Ihr vorhandenes WordPress-Design und ersetzt es durch Ihre Anpassungen.
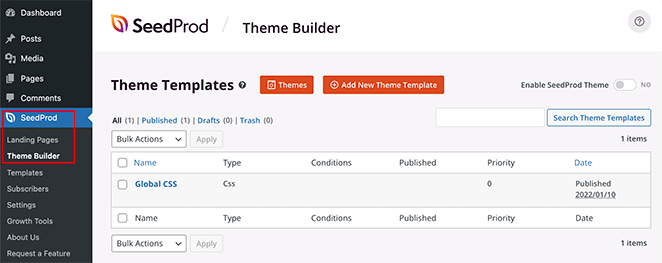
Sie finden es, indem Sie in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder gehen.

Es gibt zwei Möglichkeiten, Ihr Design mit SeedProd zu erstellen:
- Erstellen Sie jeden Teil (Vorlage) Ihres Themas einzeln
- Erstellen Sie alle Ihre Designvorlagen mit einer vorgefertigten WordPress-Designvorlage
Wir verwenden die zweite Option für dieses Tutorial, da sie automatisch jeden Teil Ihrer WooCommerce-Website erstellt.
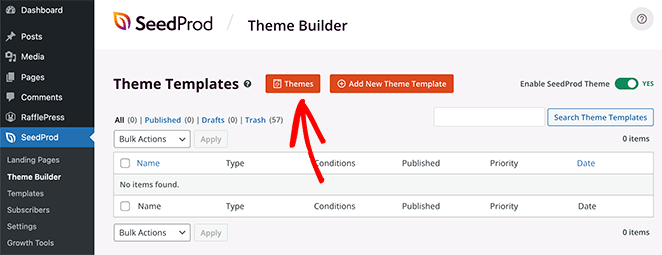
Klicken Sie oben auf Ihrem Bildschirm auf die Schaltfläche Designs , um die Designvorlagen-Galerie von SeedProd zu starten. Sie können aus vielen Themen wählen, einschließlich Designs für Online-Shops.

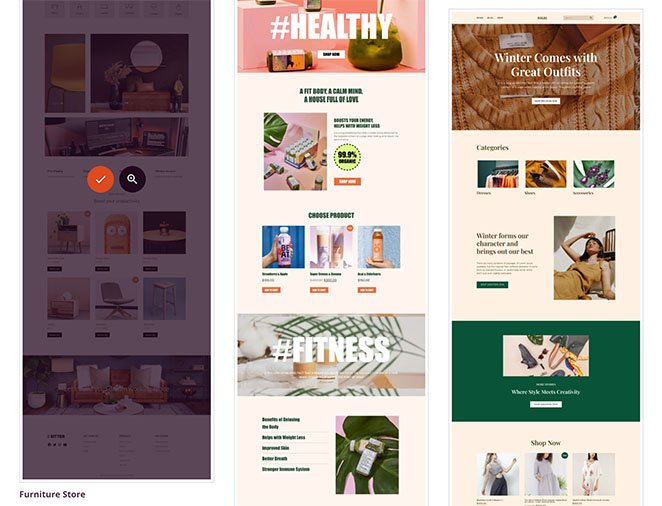
Wir verwenden für dieses Tutorial das Thema „Furniture Store“.
Um das Design zu importieren, bewegen Sie den Mauszeiger über die Miniaturansicht und klicken Sie auf das Häkchen-Symbol.

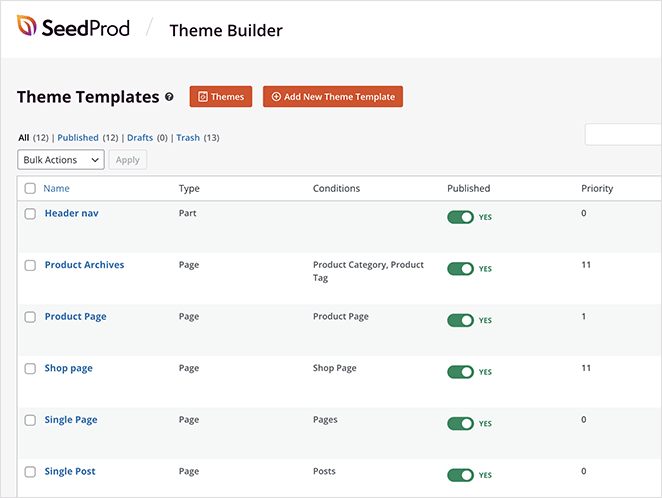
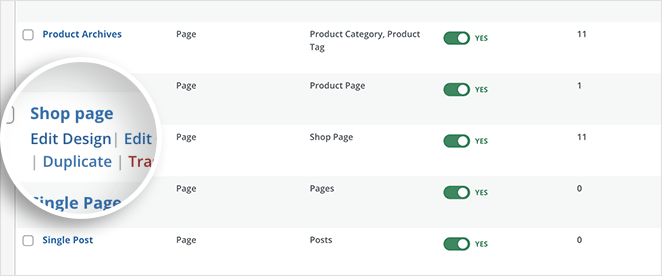
Wie Sie im folgenden Screenshot sehen können, erstellt SeedProd automatisch alle Vorlagen für Ihr Design, einschließlich:
- Header-Navigation
- Produktarchiv
- Produktseite
- Shop-Seite
- Einzelne Seite
- Einzelner Beitrag
- Blog-Index, Archive, Suche
- Startseite
- Seitenleiste
- Fusszeile

Sie können jede Vorlage mit dem Drag-and-Drop-Builder von SeedProd anpassen. In Schritt 3 zeigen wir Ihnen, wie Sie das Shopseiten-Template anpassen.
Schritt 3. Passen Sie die WooCommerce Shop-Seite an
Um Ihre WooCommerce-Shop-Seite mit SeedProd anzupassen, bewegen Sie den Mauszeiger über die Vorlage „Shop-Seite“ und klicken Sie auf den Link Design bearbeiten .

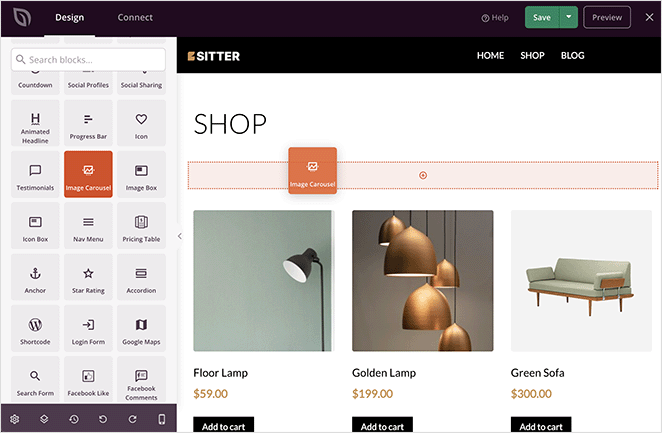
Nachdem Sie auf den Link geklickt haben, wird Ihre Shop-Seitenvorlage im visuellen Drag-and-Drop-Seitenersteller von SeedProd geöffnet.

Auf der linken Seite befinden sich Blöcke und Abschnitte, die Sie Ihrer Seite hinzufügen können. Auf der rechten Seite sehen Sie eine Vorschau, wie Ihre Seite in Echtzeit aussieht.

Ihre Shop-Seite zeigt standardmäßig eine Liste aller Ihrer Produkte an. Sie können dies jedoch leicht ändern, indem Sie neue Layouts, Inhaltsblöcke und Abschnitte hinzufügen.
Angenommen, Sie möchten ein Scroll-Banner hinzufügen, das einen Verkauf oder eine Werbeaktion präsentiert. In diesem Fall können Sie über den Bildkarussell -Block ziehen und benutzerdefinierte Bannerbilder hochladen.

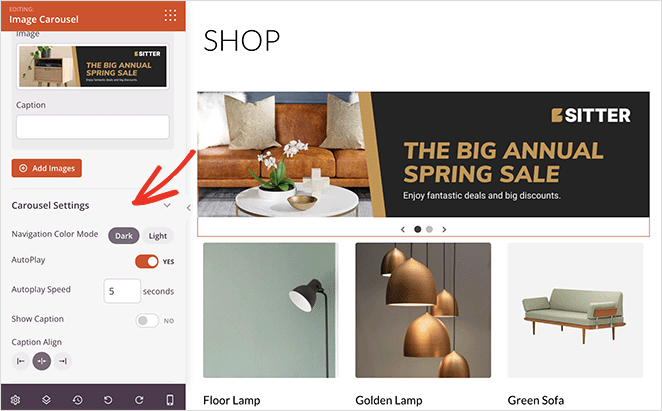
Sie können Ihr Karussell dann in den Blockeinstellungen anpassen, indem Sie es in ein dunkles oder helles Design ändern, den Schieberegler automatisch abspielen und die Bildunterschriften anzeigen.

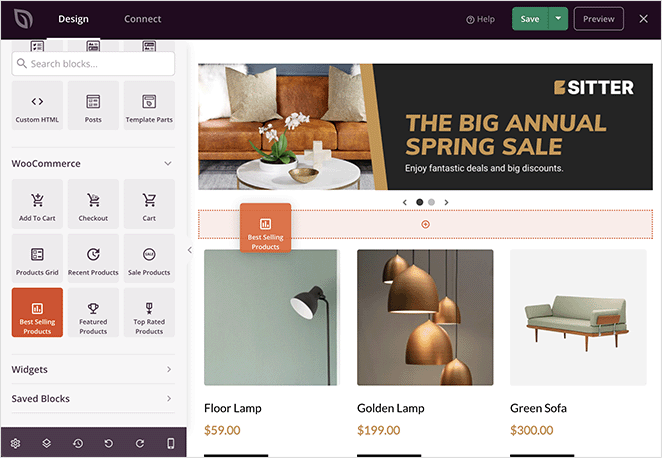
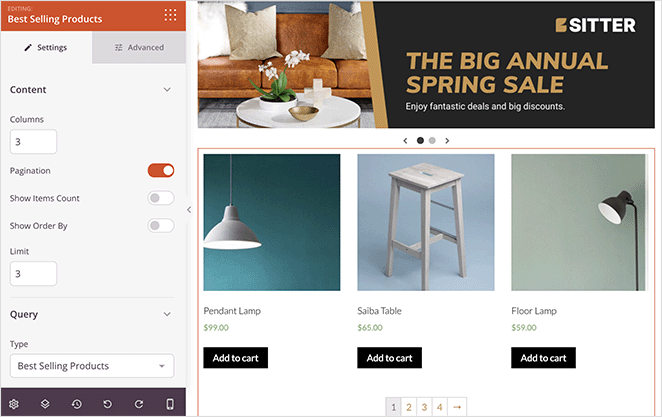
Was ist, wenn Sie Ihre vorgestellten Produkte oder meistverkauften Produkte hervorheben möchten? Fügen Sie dazu Ihrer Seite einen neuen Abschnitt hinzu, scrollen Sie dann nach unten zum Bereich WooCommerce-Blöcke und ziehen Sie den Block Meistverkaufte Produkte auf Ihre Seite.

Dieser Block zeigt Ihre meistverkauften Produkte in einem einheitlichen Raster an.

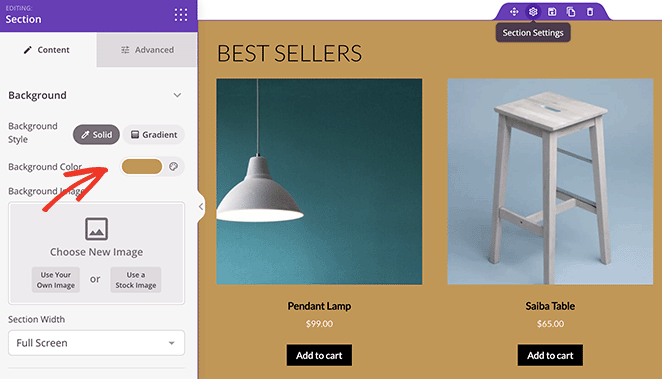
Sie können diesen neuen Seitenabschnitt hervorheben, indem Sie ihm eine benutzerdefinierte Hintergrundfarbe zuweisen.

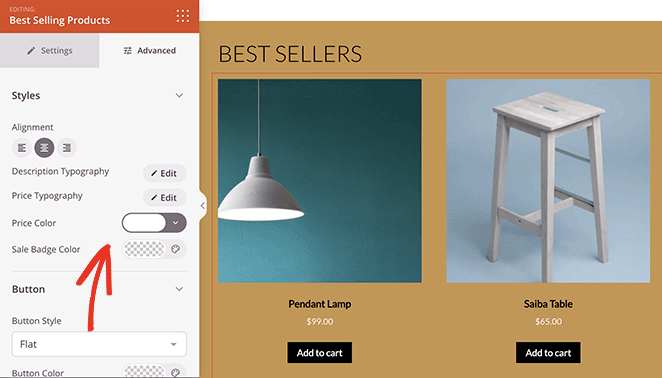
Dann können Sie im Block „Best Selling Products“ (Erweiterte Einstellungen) die Farbe und Typografie ändern und die Schaltflächen „In den Warenkorb“ hinzufügen.

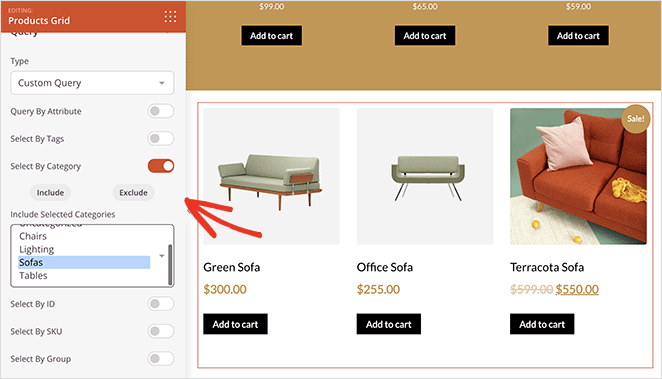
Mit dem WooCommerce-Block von SeedProd können Sie Produkte auch nach Kategorie anzeigen. Ziehen Sie dazu über den Block „ Produktraster “, ändern Sie den „Abfragetyp“ in „ Benutzerdefinierte Abfrage “ und klicken Sie auf die Option „Nach Kategorie auswählen“.

Von dort aus können Sie auswählen, welche Kategorien in das Produktraster aufgenommen werden sollen.
Einige andere Blöcke, die Sie zu Ihrer Shop-Seite hinzufügen können, sind:
- Testimonials zur Stärkung von Vertrauen und Glaubwürdigkeit
- Countdown-Timer, um Dringlichkeit für Ihren Verkauf zu schaffen
- Akkordeon, um häufig gestellte Fragen anzuzeigen
- Facebook oder Twitter bettet ein, um nutzergenerierte Inhalte anzuzeigen
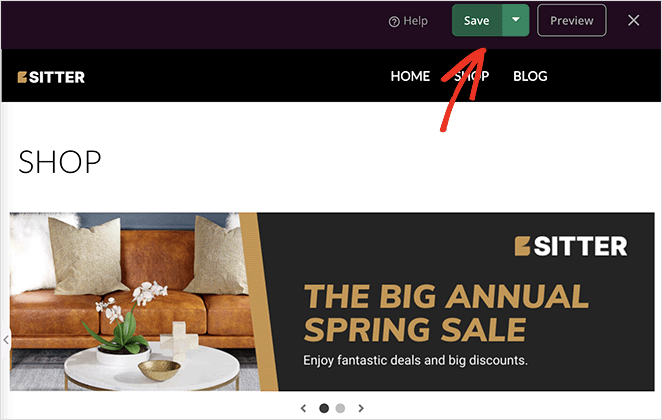
Wenn Sie mit Ihrer Shop-Seite zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms.

Sie können jetzt den gleichen Prozess befolgen, um die anderen Teile Ihres WooCommerce-Shops anzupassen. Klicken Sie einfach in einer Ihrer Themenvorlagen auf „Design bearbeiten“ und passen Sie das Layout und den Stil an Ihre Marke an.
Schritt 4. Veröffentlichen Sie Ihre benutzerdefinierte Shop-Seite
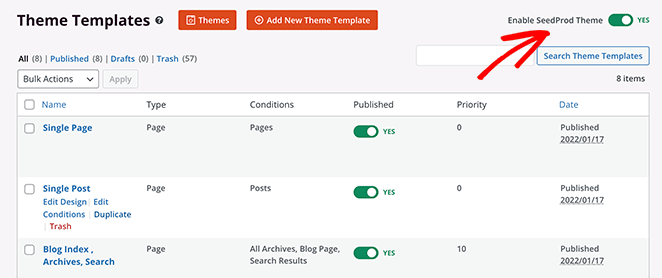
Wenn Ihre WooCommerce-Site so aussieht, wie Sie es möchten, ist es an der Zeit, sie live zu schalten. Gehen Sie dazu zu SeedProd » Theme Builder und drehen Sie in der oberen rechten Ecke den Schalter „Enable SeedProd Theme“ auf die Position „Yes“.

Jetzt können Sie Ihre WooCommerce-Shopseite live auf Ihrer Website in der Vorschau anzeigen.

Methode 2: Passen Sie Ihre Shop-Seite mit WooCommerce Customizer an
Wenn Sie eine einfachere Möglichkeit zum Anpassen der WooCommerce-Shopseite benötigen, können Sie dies mit dem integrierten WooCommerce-Customizer tun. Der Customizer verwendet den WordPress Live Theme Customizer, um Ihre Shop-Seite in Echtzeit mit einer Live-Vorschau zu bearbeiten.
Die angezeigten Anpassungsoptionen hängen von dem WordPress-Theme ab, das Sie auf Ihrer Website verwenden. Wir verwenden für diesen Leitfaden das Standarddesign Twenty Twenty-Two.
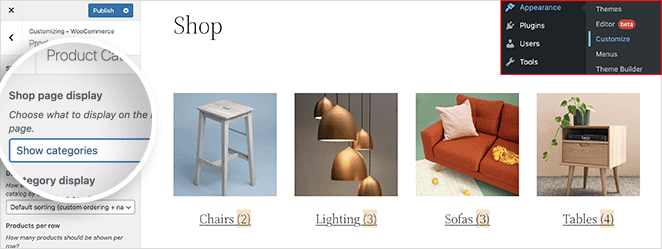
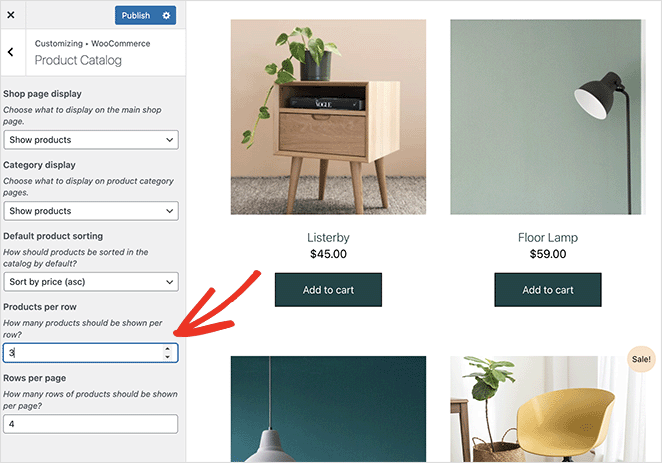
Um Ihre Shop-Seite mit dem Customizer anzupassen, klicken Sie in Ihrem WordPress-Dashboard auf Aussehen » Anpassen . Klicken Sie von dort aus auf WooCommerce » Produktkatalog , um die Anpassungsoptionen anzuzeigen.
Klicken Sie als Nächstes auf das Dropdown-Menü „Anzeige der Shop-Seite“ und wählen Sie ein Layout aus.
Beispielsweise können Sie „Kategorien anzeigen“ auswählen, um nur Ihre Produktkategorien auf der Shop-Seite anzuzeigen.

Oder Sie können „Produkte anzeigen“ auswählen, um nur Produkte anzuzeigen.
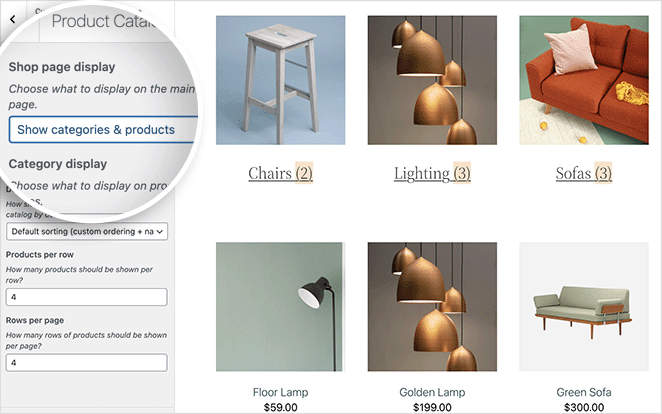
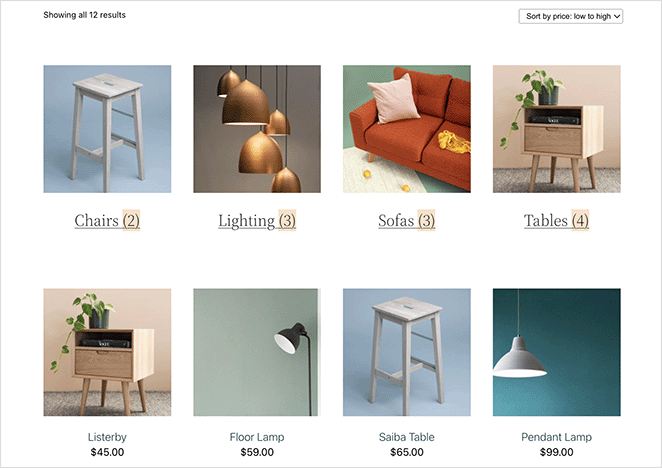
Alternativ können Sie mit der Option „Kategorien und Produkte anzeigen“ zuerst Ihre Produktkategorien und dann ein Produktraster anzeigen.

Darüber hinaus können Sie Produkte anzeigen nach:
- Popularität
- Durchschnittliche Bewertung
- Neueste
- Preis
Sie können auch auswählen, wie viele Produkte pro Zeile und Zeilen auf jeder Seite angezeigt werden sollen.

Denken Sie daran, Ihre Änderungen zu veröffentlichen, wenn Sie mit Ihrem Design zufrieden sind. Hier ist eine Vorschau einer Shop-Seite, die wir mit dem WooCommerce Customizer gestaltet haben.

Das ist es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie die WooCommerce-Shop-Seite anpassen können.
Wie Sie sehen können, macht es SeedProd super einfach, eine einzigartige und benutzerfreundliche WooCommerce-Site zu erstellen, ohne dass Sie vorherige Designerfahrung oder Code benötigen. Es ist so einfach wie das Zeigen und Klicken, mit erstaunlichen Ergebnissen, die potenzielle Kunden lieben werden.
Sind Sie bereit, Ihre WooCommerce-Verkäufe zu steigern?
Vielleicht gefällt Ihnen auch dieser Leitfaden zum Einrichten von WooCommerce-Conversion-Tracking, während Sie hier sind.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.
