10 krytycznych kwestii przed zmianą motywów w WordPress [Lista kontrolna]
Opublikowany: 2015-07-29Wizualny wpływ Twojej witryny jest ważny – szczególnie w niszach inspirowanych wizualnie, takich jak fotografia. Na szczęście społeczność WordPressa oferuje tysiące różnych projektów stron internetowych do wyboru. Mając tak wiele opcji, możesz łatwo wybierać, aby spełnić swoje potrzeby, a później zawsze możesz zmienić motywy.
Większość ludzi w końcu właśnie to robi; dochodzą do punktu, w którym decydują się na przejście z jednego tematu na inny. WordPress sprawia, że jest to dość łatwe, ale nie powinieneś pozwolić, aby uśpiło Cię to w samozadowolenie – jeśli traktujesz swoją witrynę poważnie, powinieneś poważnie potraktować zmianę motywu .
W tym poście omówię kluczowe rzeczy, które należy rozważyć przed zmianą motywów w WordPressie. Lista zaczyna się od kwestii związanych z tematem, o których należy pamiętać, i przechodzi w ogólną działalność i markę. No to ruszamy:
1. Źródło motywu
Podobnie jak w przypadku wyboru pierwszego motywu, przełączanie motywów wymaga dokładnego rozważenia, od kogo otrzymujesz nowy motyw. Tylko dlatego, że motyw wygląda tak, jakby miał wszystkie dzwonki i gwizdki i byłby absolutnie idealny – lub po prostu dlatego, że wydaje się wtedy dobrym pomysłem – nie oznacza, że powinieneś go automatycznie wybrać.
Najpierw upewnij się, że motyw pochodzi z renomowanego źródła.
Niezależnie od tego, czy szukasz motywów darmowych, czy premium, powinieneś otrzymać motyw tylko od dobrego dostawcy z udokumentowanym doświadczeniem. Aby zrobić inaczej, możesz zaprosić potencjalne problemy z bezpieczeństwem, błędy i problemy z obsługą.
Graph Paper Press to przykład renomowanego źródła (nawet jeśli sami tak mówimy ;-)): Tworzymy wysokiej jakości motywy i mamy solidną bazę blisko 300 000 zadowolonych klientów. Gdziekolwiek wybierzesz motyw, kluczem jest przeprowadzenie badań. Co inni powiedzieli o twórcy motywu? Jak długo istnieje deweloper? Co mówi ci twoje przeczucie?
Jest to jedna z kwestii, w odniesieniu do której po prostu nie można iść na kompromis. Temat z podejrzanej firmy lub nierzetelnej osoby jest potencjalnie obciążony problemami i nadmiernym stresem, których można było łatwo uniknąć.
2. Reagowanie
W 2015 roku Twoja strona musi być responsywna.
Duża część ruchu w sieci pochodzi z telefonów komórkowych i innych urządzeń mobilnych; może nawet 60%. Aby połączyć się z tymi użytkownikami, Twój motyw musi dostosować się do ich urządzeń.

Może to być pułapką, zwłaszcza gdy szuka się motywu po raz drugi lub trzeci, ponieważ wydaje się rozsądne, że w dzisiejszych czasach wszystkie motywy będą responsywne. Niestety, odkryłem, że tak nie jest: często znajdziesz motywy, które na początku wydają się świetne, ale brakuje im responsywności (lub dobrze zaprojektowanej responsywności). Niezależnie od tego, jak świetnie wyglądają na komputerze, nie warto zrażać do siebie więcej niż połowy potencjalnych klientów.
3. Regularne aktualizacje
Ten jest łatwy do przeoczenia. Wyszukując nowe motywy lub zawężając listę opcji, wyeliminuj motywy, które nie są regularnie aktualizowane. Te aktualizacje zapewniają zgodność motywu z nowymi wersjami WordPressa i mają kluczowe znaczenie dla bezpieczeństwa.
4. Organizacja obrazu
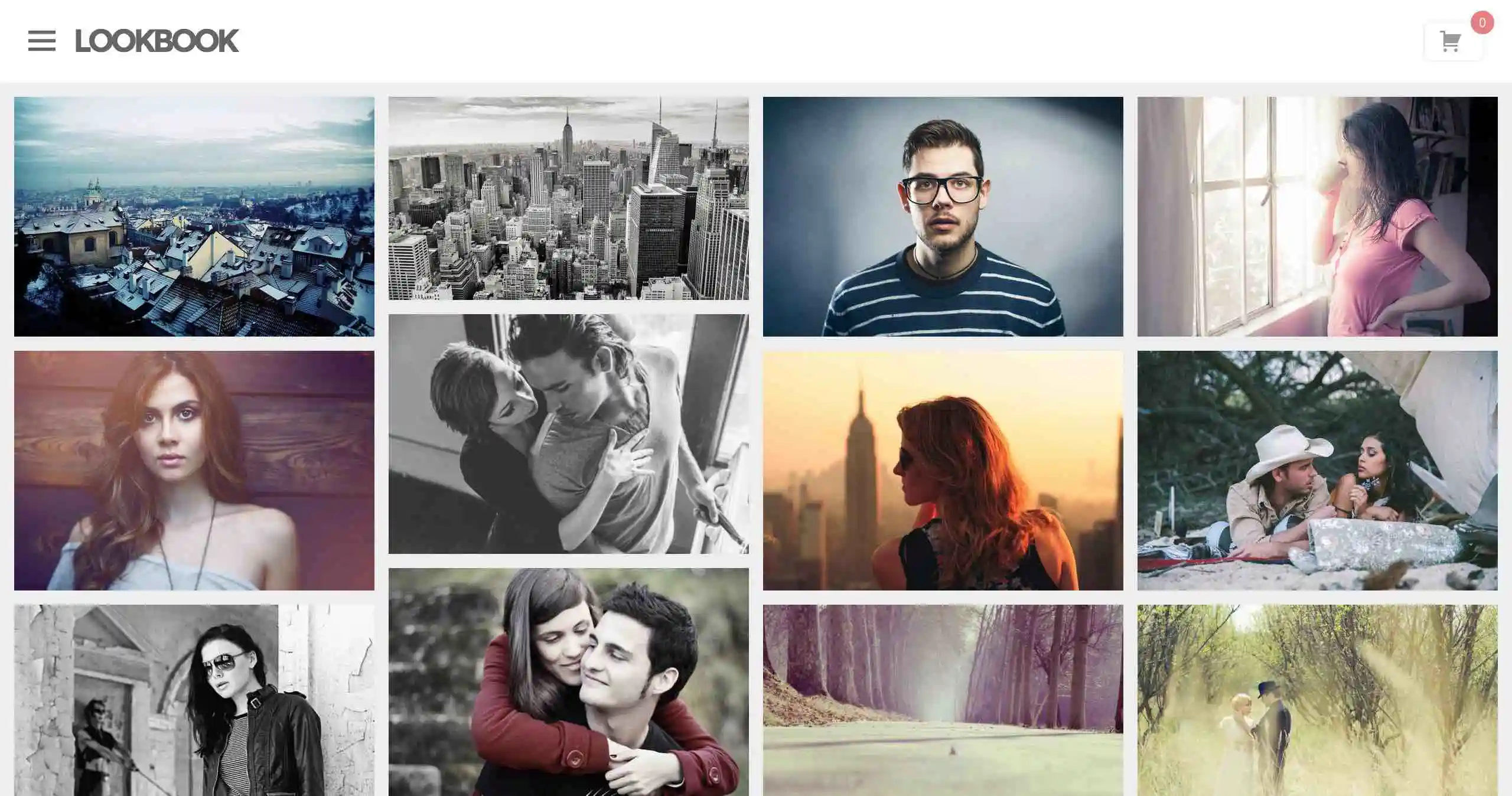
Powinieneś upewnić się, że każdy rozważany motyw ma skuteczny sposób porządkowania obrazów. Jest to szczególnie ważne w przypadku serwisu fotograficznego.
Ten rodzaj funkcjonalności, który obejmuje galerie obrazów, może być dostępny w postaci wtyczek lub motywów. Jeśli zdecydujesz się upewnić, że sam nowy motyw ma odpowiednią organizację obrazu, upewnij się, że go sprawdziłeś. Jeśli szukasz konkretnej funkcjonalności w swoim motywie, przetestuj ją dokładnie.
Prezentowanie obrazów jako miniatur z opcją przeglądania większych wersji jest prawdopodobnie najlepszym rozwiązaniem. Pozwala to na przejrzystą organizację i wybór użytkownika – mogą wybrać, które obrazy chcą zobaczyć piękną wersję w wysokiej rozdzielczości, a które wolą pominąć.
Ten może wydawać się oczywisty – i tak jest – ale podkreśla ważną kwestię. Zbyt często, dokonując tak wielkiej, ekscytującej zmiany, zapominamy o podstawach. Musisz unikać poświęcania podstawowych funkcji na rzecz „nowego wyglądu”.
5. Wydajność witryny
Motyw stanowi znaczną część kodu witryny, więc może bezpośrednio wpływać na rozmiar i szybkość witryny.
Silny motyw może spowolnić witrynę – i w zależności od tego, jak duże jest to spowolnienie, może to być powód, aby ostrzec Cię przed zmianą motywu. Alternatywnie, być może Twój obecny motyw jest powolny i będziesz chciał przejść na szybszy, lżejszy projekt.

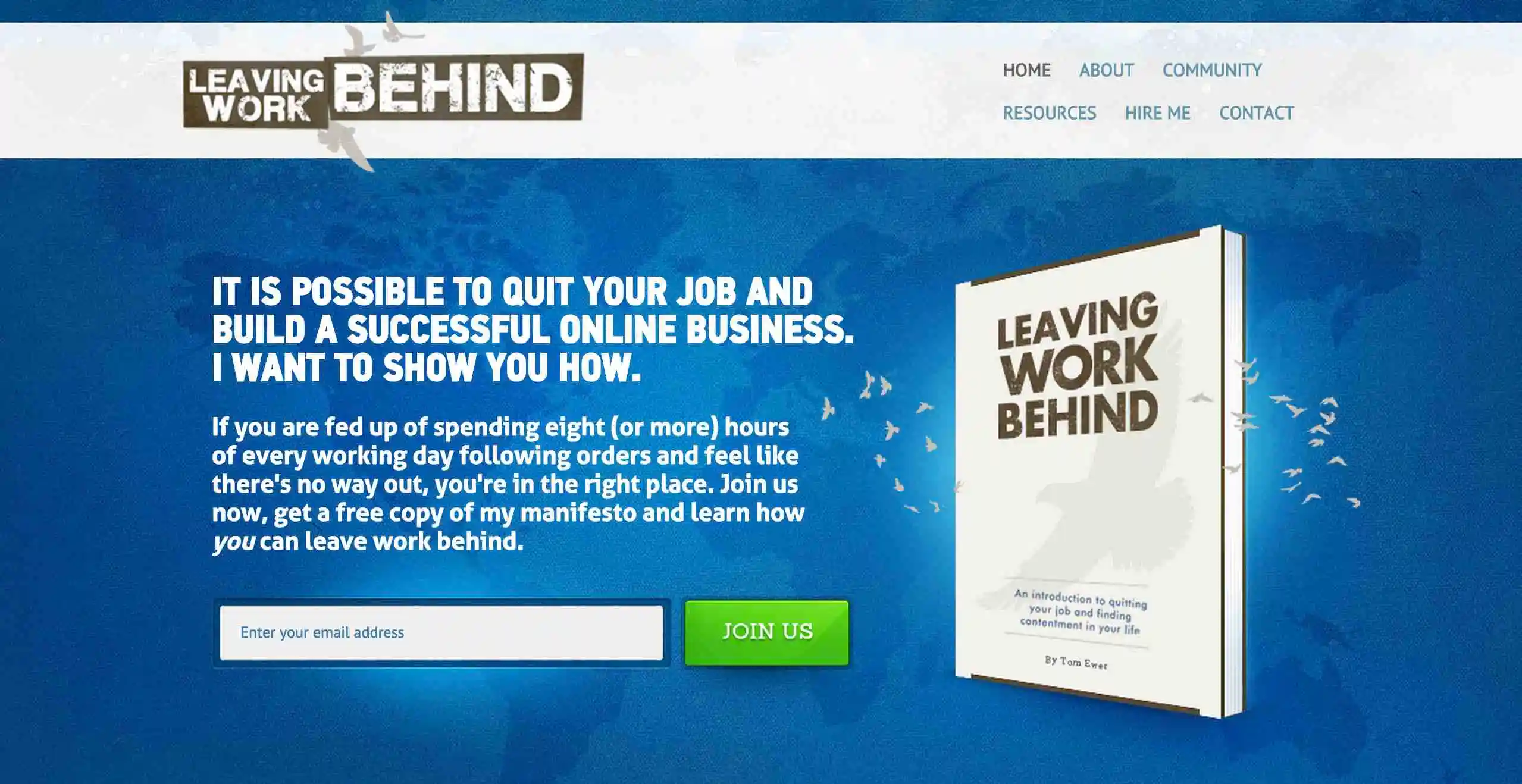
Świetnym tego przykładem jest moja własna strona, Leaving Work Behind. Kilka razy zmieniałem motywy, a mój poprzedni motyw był zajęty, nieco komercyjny, przez co strona była nieporęczna i wolno się ładowała:

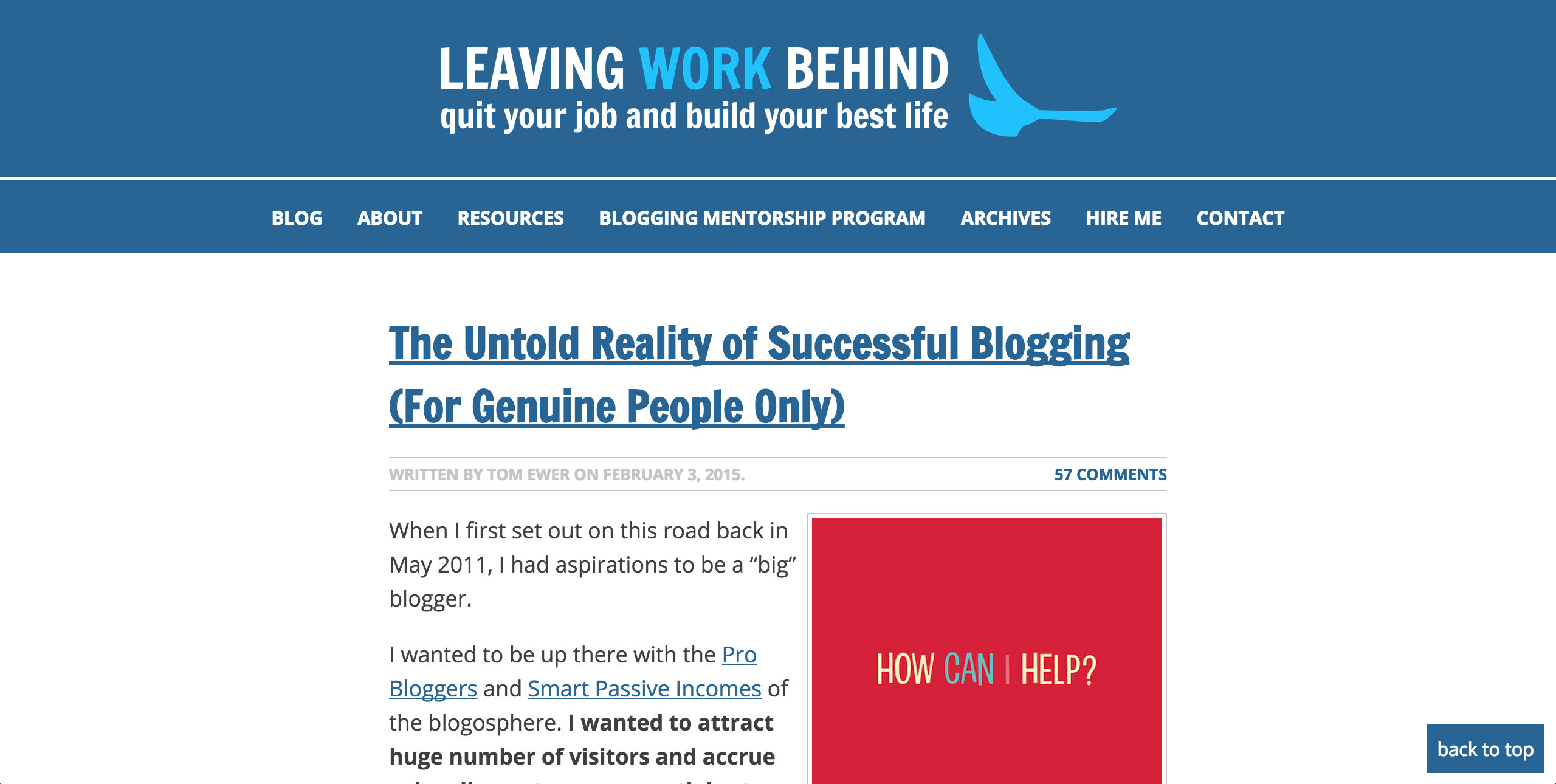
Przestawiłem się teraz na bardziej minimalistyczny projekt, który ładuje się znacznie szybciej:

Jak sprawdzasz wydajność witryny? Narzędzia online, takie jak Pingdom czy Google PageSpeed, mogą być bardzo pomocne.
6. Wpływ na funkcjonalność
Motywy WordPress mogą wpływać na sposób działania wtyczek w Twojej witrynie. Czasami kod w motywie może powodować problemy dla niektórych wtyczek, co może nawet posunąć się do całkowitego zatrzymania wtyczek.
Zanim zmienisz motywy na swoim serwerze, dobrze jest zastanowić się, jak to wpłynie na twoje wtyczki. Upewnij się, że nowy motyw będzie dobrze grał z funkcjonalnością, którą już masz; dobrym sposobem na to jest utworzenie strony testowej.
Jedną z powiązanych kwestii, o których należy pamiętać, jest to, że niektóre motywy zawierają same funkcje typu wtyczki. Na przykład, wiele motywów GraphPaperPress (takich jak Intra) zawiera pokazy slajdów, funkcję, do której zwykle trzeba by znaleźć wtyczkę.
7. Wpływ na treść
Jeśli masz bloga w swojej witrynie – lub jakiejkolwiek zawartości, tak naprawdę – zastanów się, jak zmiana motywu wpłynie na wygląd tej zawartości.
Na przykład mogłeś użyć określonego koloru grafiki, który będzie wyglądał dziwnie z nowym motywem, lub określonego elementu HTML, który będzie teraz wyświetlany inaczej. Powinieneś być świadomy tego, jak zmieni się wygląd Twojej treści, i uwzględniać tę wiedzę przy podejmowaniu decyzji dotyczących zmiany motywu.
8. Wpływ marki
Zmiana motywu zmienia sposób, w jaki odwiedzający będą postrzegać Twoją witrynę. Zmienia wygląd witryny, potencjalnie zmienia kolory i zmienia odstępy między elementami. Ogólnie rzecz biorąc, zmiana motywu może wpłynąć na Twoją markę.
Kiedy prowadzisz jakąkolwiek firmę, emocjonalna reakcja i historia, którą ludzie mają z tobą, są ważne dla wyniku. To twoja marka. Zmieniając motyw, zachęcasz do zmiany sposobu, w jaki klienci postrzegają Twoją firmę.
Przed przejściem na motyw zastanów się, jak nowy motyw może wpłynąć na ogólny wizerunek marki.
9. Wartości biznesowe
To sięga głębiej niż Twoja marka, co ma wiele wspólnego z wyglądem zewnętrznym. Zanim zmienisz motywy, powinieneś również spojrzeć do wewnątrz i zastanowić się, w jaki sposób przełącznik motywu zazębia się z Twoimi wartościami.
Za drugim razem, gdy przeprojektowałem mój blog, zapłaciłem sporo za zaprojektowanie nowego motywu. Został zoptymalizowany pod kątem rejestracji e-mail i miał bardzo „komercyjny” charakter. Po pewnym czasie zdałem sobie jednak sprawę, że takie podejście nie pasowało do tego, co cenię – prostoty i uczciwości – dlatego zdecydowałem się na prostszy, bardziej minimalistyczny design, którego głównym celem jest ułatwienie ludziom poruszania się po serwisie łatwo.
Ten projekt bardziej odpowiadał moim podstawowym wartościom. Nie tylko działał lepiej dla mojej marki – działał lepiej dla mnie i tego, w co wierzę.
10. Możliwość zaangażowania użytkownika
Po ustawieniu nowego motywu upewnij się, że używasz przełącznika do generowania interakcji z obserwującymi i klientami. Zmiana motywu to wydarzenie dla Twojej firmy, więc z pewnością nie zaszkodzi go nagłośnić.
Dla niektórych osób z Twoich odbiorców zmiana projektu będzie wielką wiadomością. Jasne, nie wszyscy będą bardzo zainteresowani zmianą Twojego motywu, ale dla tych, którzy to zrobią, jest to szansa na nawiązanie z nimi kontaktu.
To tylko powierzchnia. Jest tu głębszy punkt: jeśli poświęcasz czas na zmianę projektu całej witryny, istnieje duże prawdopodobieństwo, że cała Twoja marka może wymagać remontu. Wróćmy do ósmej kwestii, którą wymieniłem: Twój motyw wpływa na Twoją markę. W ten sposób możesz wykorzystać zmianę motywu, aby podkreślić zmianę marki lub pozycji rynkowej Twojej firmy. W ten sposób może łatwo stać się częścią szerszej strategii. Po prostu musisz to wykorzystać.
Napisz post na blogu i rozsyłaj aktualizacje w mediach społecznościowych o zmianie. Możesz również zapytać ludzi, co o tym myślą. Możesz też zrobić wielkie wydarzenie i zrobić wielkie wydarzenie związane ze zmianą projektu. Każda szansa na wypromowanie swojej marki i nawiązanie kontaktu z odwiedzającymi jest szansą na skorzystanie z niej.
Wniosek
WordPress ułatwia przełączanie motywów i istnieje wiele przypadków, w których możesz chcieć zmienić projekt witryny. Ale przed podjęciem decyzji o zmianie – i podczas przejścia – musisz uważać, aby wziąć pod uwagę kluczowe kwestie wymienione tutaj. W przyszłości znacznie ułatwią ci życie.
Czy pominąłem jakieś kluczowe względy? Dołącz do rozmowy w komentarzach poniżej!
