Shopify テーマとページビルダー: 比較
公開: 2024-04-22Shopify ストアを設計するための最良のアプローチを検討していますか? 適切な設計基盤を選択することは、e コマース ビジネスを成功させるために不可欠です。 さまざまなオプションが利用可能ですが、人気のある選択肢は Shopify テーマとページビルダーの 2 つです。 どちらにも独自の利点がありますが、正しい決定を下すには、その違いを理解することが重要です。
この記事では、Shopify テーマとページビルダーの違いについて説明し、それぞれの利点と制限についての洞察を提供します。 ブランドの独自のアイデンティティを反映するだけでなく、顧客を魅了し、喜ばせるオンライン ストアフロントを作成する方法を学びましょう。
Shopify テーマ
Shopify テーマは、オンライン ストアの基盤を提供する事前に設計されたテンプレートです。 コーディングスキルを必要とせずにさまざまなスタイルとカスタマイズのオプションを提供するため、設計や開発にあまり時間をかけずにストアを迅速にセットアップしたい販売者にとって魅力的な選択肢となっています。
Shopify テーマの利点は次のとおりです。
- 使いやすさ: テーマはユーザーフレンドリーで、初心者でも Shopify テーマを使用してオンライン ストアをセットアップすることができます。
- 多様性: Shopify のテーマ ストアでは、さまざまな業界や美学に対応した無料テーマとプレミアム テーマの両方を提供しています。 この多様性により、オンライン ストアのニッチな分野やターゲット ユーザーに最適なテーマを選択できます。
- 組み込み機能: テーマには、ナビゲーション メニュー、画像ギャラリー、スライダーなどの組み込み機能が付属しており、簡単にカスタマイズしてブランドに合わせて調整できます。 これらの機能は、デザインやコーディングの経験がない場合でも、洗練されたプロフェッショナルな外観のストアを作成するのに役立ちます。
ただし、Shopify テーマには制限があります。
- 限定的なカスタマイズ: テーマには、配色やフォントの変更などのカスタマイズ オプションが用意されていますが、最初に提供されるものを超える独自のレイアウトやカスタム機能を構築する柔軟性は提供されない場合があります。
- 互換性: 一部のテーマは特定のアプリや機能に対して最適化されていない可能性があり、互換性の問題が発生し、ストアのパフォーマンスに悪影響を与える可能性があります。
Shopify ページビルダー
ページビルダーは、Shopify テーマが提供するものを超えてカスタマイズ オプションを強化し、テーマだけでは不可能な独自のレイアウトやデザインの作成を可能にするアプリです。 ページ ビルダーを使用すると、学習にはより多くの時間と労力が必要になりますが、ストアの外観と機能をより高いレベルの柔軟性と制御で実現できます。
Shopify Page Builders の利点は次のとおりです。
- 柔軟性: ページ ビルダーは広範なカスタマイズ オプションを提供し、競合他社よりも目立つ独自のストア デザインとレイアウトを可能にします。
- 統合: ページビルダーは Shopify のテーマやアプリと互換性があるように設計されており、シームレスな統合を保証し、互換性の問題を最小限に抑えます。
- ドラッグ アンド ドロップ機能: ページ ビルダーは、ページを設計するための直感的なインターフェイスを提供し、コーディング スキルを必要とせずにストアのデザインを作成および変更できるようにします。
ただし、Shopify ページビルダーにも制限があります。

- コスト: ほとんどのページ ビルダーはプレミアム アプリなので、ストアの運営費が増加します。 これは、特に e コマースを始めたばかりの場合、予算に影響を与える可能性があります。
- 学習曲線: ページ ビルダーの学習には時間がかかるため、デザイン プロセスが遅くなり、起動にかかる時間が長くなる可能性があります。 ページ ビルダーの機能を最大限に活用するには、学習リソースに投資するか、専門家を雇う必要がある場合があります。
Shopify テーマとページビルダーの両方の長所と短所を理解することで、デザインのニーズ、予算、技術スキル、アプリの互換性要件に基づいて、オンライン ストアにどのオプションが最適であるかについて情報に基づいた決定を下すことができます。
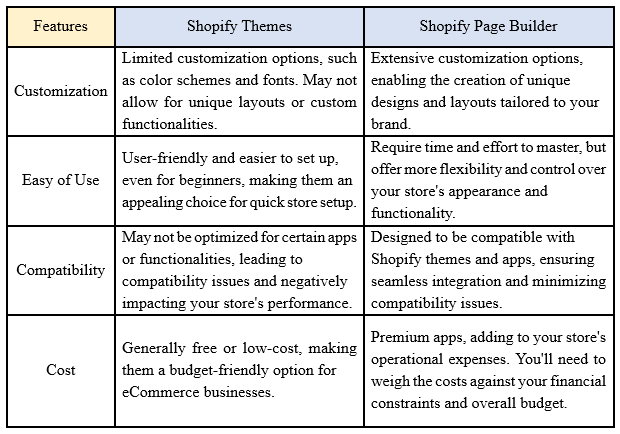
Shopify テーマとページビルダーの比較

これら 4 つの要素に基づいて Shopify テーマとページビルダーを比較することで、デザインのニーズ、予算、技術スキル、アプリの互換性要件を考慮して、オンライン ストアにどのオプションが最適であるかについて、より多くの情報に基づいた決定を下すことができます。
オンライン ストアに適切なオプションを選択する
このセクションでは、特定のニーズと要件に基づいて Shopify ストアに最適なオプションを選択する方法についてのガイダンスを提供します。 考慮すべき要素は次のとおりです。
- 設計要件: ストアに必要な設計の複雑さとカスタマイズを評価します。
- 予算: 各オプションに関連するコストを評価し、財務上の制約と比較検討します。
- 学習曲線: ページ ビルダーの学習と習得に費やす時間と労力を決定します。
- アプリの互換性:選択したテーマまたはページ ビルダーが、必要なアプリや機能と互換性があることを確認してください。
- サポートとアップデート: テーマまたはページ ビルダーの開発者によって提供されるサポートとアップデートのレベルを考慮してください。
- 将来の成長: ビジネスの潜在的な成長と、選択した設計ソリューションが時間の経過とともにどのように拡張できるかを考えてください。
これらの要素を慎重に検討し、Shopify テーマとページビルダーの違いを理解することで、オンライン ストアに最適なソリューションについて情報に基づいた決定を下すことができます。
以降のセクションでは、カスタマイズと使いやすさの適切なバランスをとり、ニーズを満たし、ビジネス目標をサポートする、視覚的に魅力的で機能的な Shopify ストアを確実に作成することの重要性を理解するのに役立ちます。
結論: Shopify テーマとページビルダー: 比較
Shopify ストアを設計するときは、テーマとページビルダーの両方の長所と制限を考慮してください。 テーマは使いやすさ、手頃な価格、さまざまなオプションを提供し、ページ ビルダーはより優れたカスタマイズ、互換性、統合を提供します。 設計要件、予算、学習曲線、アプリの互換性、サポート、成長の可能性を評価します。
カスタマイズと使いやすさの適切なバランスを見つけることで、ビジネス ニーズを満たす魅力的で機能的な Shopify ストアを作成できます。 適切な基盤があれば、ターゲット ユーザーにリーチして売上を伸ばす、成功する e コマース ストアを構築することができます。
