구텐베르크는 언뜻보기에 그렇게 나쁜가요?
게시 됨: 2019-07-05WordPress는 개발 기술이 필요하지 않은 쉬운 DIY 웹 사이트 및 블로그 업계를 개척해 왔습니다. 블로그와 웹사이트를 더 쉽게 만들 수 있도록 구텐베르크라는 블록 편집기를 만들었습니다.
이 편집기를 사용하면 블로그 게시물에 미디어를 쉽게 작성하고 추가할 수 있으므로 최종 제품이 매우 멋지게 보입니다. 이 편집기가 출시되었을 때 많은 비판과 부정적인 평가를 받았지만 구텐베르크가 정말 그렇게 나쁜가요?
사용성
Gutenberg가 출시되었을 때 많은 온라인 리뷰 에서 사용이 얼마나 어렵고 사용자 정의의 자유를 제한하는지에 대해 불평했습니다. 반면에 일부는 이 편집 도구가 사용하기 쉽고 품질이 좋은 멋진 콘텐츠를 생성할 때 매우 효율적이라고 생각했습니다.
처음에는 버그로 인해 사용성에 문제가 많았지만 일부 WordPress 사용자는 해결 방법을 찾았고 곧 업데이트가 있을 예정입니다. 그러나 부정적인 리뷰 외에도 사람들은 생산성 및 제품 결과와 관련하여 훌륭한 결과를 보고했지만 그 이유는 다음과 같습니다.
웹사이트 개발 경험이 없는 레이아웃
WordPress를 사용하여 온라인 블로그를 만들기 위해 노련한 웹 사이트 개발자가 될 필요가 없다는 것을 알고 있듯이 Gutenberg는 이를 더 높은 수준으로 끌어 올렸습니다. 레이아웃을 만드는 데 HTML 코드가 필요하지 않지만 블록을 사용하여 재사용 가능한 레이아웃을 만듭니다.
사이트나 블로그 게시물을 디자인한 다음 필요한 블록을 사용하여 재사용 가능한 레이아웃을 만들기만 하면 됩니다. 템플릿으로 저장된 이러한 레이아웃을 재사용하려면 페이지에서 원하는 위치에 쉽게 복사하여 붙여넣을 수 있습니다. 이 빠른 방법은 끊임없이 이동하는 블로그 작성자에게 매우 유용합니다.
많은 블록 유형
본격적인 사이트나 블로그를 만드는 데 필요한 모든 것이 구텐베르크에서 블록으로 제공됩니다. 이러한 블록은 다음과 같은 형태로 제공됩니다.
- 텍스트 – 사용 가능한 텍스트 블록은 단락, 목록, 머리글, 부제목, 표, 버튼 및 텍스트 열입니다.
- 미디어 – 미디어 블록의 경우 이미지, 표지 이미지, 이미지 갤러리, 오디오 및 비디오를 사용할 수 있습니다.
- 인용구 – 이 블록을 사용하여 구절을 작성하거나 인용문을 가져오거나 일반 인용문을 작성할 수 있습니다.
- 코드 – 미리 형식이 지정되었는지 여부에 관계없이 HTML 코드 및 단축 코드를 삽입할 수 있는 블록이 있습니다.
- 레이아웃 – 미디어 및 텍스트 및 구분 기호의 열 블록을 사용하여 페이지를 레이아웃합니다.
콘텐츠의 순서
또한 블록을 사용하여 블로그 게시물 또는 전체 사이트에서 콘텐츠의 순서를 지정합니다. 블록을 생성한 후 원하는 위치가 될 때까지 위아래로 이동합니다. 페이지 작업을 마친 후에도 사이트 레이아웃을 쉽게 재정렬할 수 있습니다.
위아래로 이동 기능을 사용하면 번거로움 없이 이 작업을 수행할 수 있습니다. 원하는 블록을 원하는 위치로 이동할 수 있습니다. 따라서 페이지를 재정렬해야 할 때 힘든 작업을 망치는 것에 대해 스트레스를 받을 필요가 없습니다.
플러그인 및 테마
Gutenberg에는 현재 웹사이트 디자인에 사용할 수 있는 50개 이상의 템플릿 이 있습니다. HTML과 CSS에 대한 지식이 있다면 구텐베르크에서 사용할 수 있는 나만의 맞춤 테마를 만들 수 있습니다.
이 편집기는 개발자를 위한 플러그인 생성의 어려움에 대해 많은 비판을 받았지만 현재 사용 가능한 흥미로운 플러그인이 있습니다. 예를 들어 훌륭한 블록과 비주얼을 가진 다음 플러그인을 사용할 수 있습니다.
- Getwid 구텐베르크 블록
- 빌더 블록 – Ultimate Gutenberg 블록
- 워드프레스 구텐베르크 플러그인
- 구텐베르크를 위한 궁극의 애드온
- WooCommerce 제품 블록 Gutenberg Addon
- 지도 구텐베르크 블록
이 플러그인에는 더 많은 글꼴 스타일과 멋진 디자인이 있으며 The Map Gutenberg 블록을 사용하면 콘텐츠에 지도를 추가할 수 있습니다.

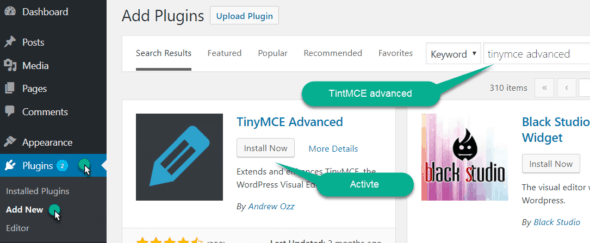
TincyMCE는 아직 사용 가능합니다.

이 풍부한 텍스트 편집기는 Gutenberg에서도 사용할 수 있으며 포함하여 대부분의 팬들을 기쁘게 했습니다. 이 기능은 곧 작별 인사를 할 수 있지만 사용하기 쉽고 더 많은 기능이 있는 더 나은 기능으로 대체될 가능성이 큽니다.
현재 Gutenberg 사용자는 이 서식 있는 텍스트 편집기의 기능을 즐기고 있습니다. TinyMCE 는 Gutenberg의 기능을 확장하지만 특히 텍스트 블록의 기능을 고려할 때 영원히 고정되지는 않습니다.
블록에는 개별 설정이 있습니다.
전체 레이아웃을 변경하거나 코드 줄에 몰두하지 않고도 각 블록을 개별적으로 사용자 지정할 수 있습니다. 편집할 버튼으로 스크롤하여 선택하면 도구 모음 상단에 도구 모음이 열립니다.
서식을 변경하고 문서의 전체 모양에 대한 색상 및 다양한 측면을 창의적으로 사용할 수 있습니다.
개선의 여지
이 편집 도구가 처음에 생각했던 것만큼 나쁘지는 않지만 여전히 개선의 여지가 있습니다. 예를 들어, WordPress의 기술적인 측면에 익숙하지 않거나 너무 익숙하지 않은 사용자의 경우 Gutenberg에 적응하기 어려울 수 있습니다.
이 문제를 악화시킨 것은 구텐베르크가 조기 석방되었다는 것입니다. 이 문제는 Gutenberg 사용 방법을 가르치는 상세하고 대화형 자습서로 해결할 수 있습니다. 사용자는 Assignment Help Australia 의 작성 전문가 서비스를 통해 자신만의 튜토리얼을 개발할 수 있습니다 .
이 튜토리얼은 블록을 효과적으로 사용하는 방법에 더 초점을 맞춰야 합니다. 블록에서 대부분의 사용성 불만이 발생하기 때문입니다. 일부 사용자는 필요에 따라 블록을 구성 및 사용자 정의할 수 없으며 블록 유형에 대해 거의 알지 못합니다.
비슷한 상황에 처한 경우 Gutenberg를 사용할 때 시간을 효과적으로 사용할 수 있는 방법을 자세히 설명하는 다른 온라인 자습서를 찾을 수 있습니다.
결론
구텐베르크의 전반적인 이미지는 이 편집기에 대한 나쁜 경험을 가진 시청자의 부정적인 의견으로 더럽혀졌습니다. 그러나 이 편집기의 개념을 더 깊이 들여다보면 익숙해지면 얼마나 효과적인지 알 수 있습니다. 이 도구를 사용하면 자신의 웹사이트를 만들 수 있으므로 시간과 재정 자원을 절약할 수 있습니다.
WordPress가 약점을 강화하는 데 노력한다면 상황을 반전시킬 수 있는 큰 잠재력이 있습니다. 현재로서는 이 편집기를 사용해야 하는 경우 작동 방식을 배우는 데 시간을 투자해야 합니다.
–
저자 소개
Jack White는 빠르게 다작 기사 작가가 되고 있습니다. 그의 벨트 아래 https://www.essayservicesreviewsclub.com/ 의 편집자로 일한 다년간의 경험을 통해 많은 사람들이 그의 경력이 어디로 가는지 보고 싶어합니다. Jack White는 자신이 한 일을 자랑스럽게 생각하며 사람들이 자신의 생각과 삶의 경험을 공유할 수 있도록 계속 돕고 싶다고 말했습니다. 트위터 에서 그를 팔로우 하세요 .
