WooCommerce 스토어에서 판매 배지를 쉽게 제거하는 방법은 무엇입니까? (비디오 포함)
게시 됨: 2019-09-11
최종 업데이트 - 2020년 2월 24일
WooCommerce 스토어에서 할인을 제공하면 Sale 배지가 제품에 자동으로 추가됩니다. 이렇게 하면 잠재 고객의 관심을 제품에 끌 수 있지만 사용자의 관심을 끌지 않고 즉시 할인 된 제품을 제공 하려는 경우가 있을 수 있습니다. 일부 상점 소유자는 요구 사항에 따라 판매 배지를 사용자 정의하기를 원할 수도 있습니다. 배지를 사용자 정의하여 더 매력적으로 만들고 텍스트 및 색상 등을 변경할 수 있습니다.
이 기사에서는 WooCommerce 스토어에서 판매 배지를 쉽게 제거하는 방법을 살펴봅니다. 또한 판매 배지를 사용자 정의하는 방법도 살펴볼 것입니다.
WooCommerce 판매 배지 제거
다음 두 가지 간단한 방법으로 WooCommerce 판매 배지를 제거할 수 있습니다.
- 코드 조각
- CSS
위에 나열된 방법 은 일부 테마에 의해 재정의될 수 있습니다. 따라서 원하는 방법을 직접 테스트하고 사용할 수 있습니다.
1. 코드 스니펫 사용
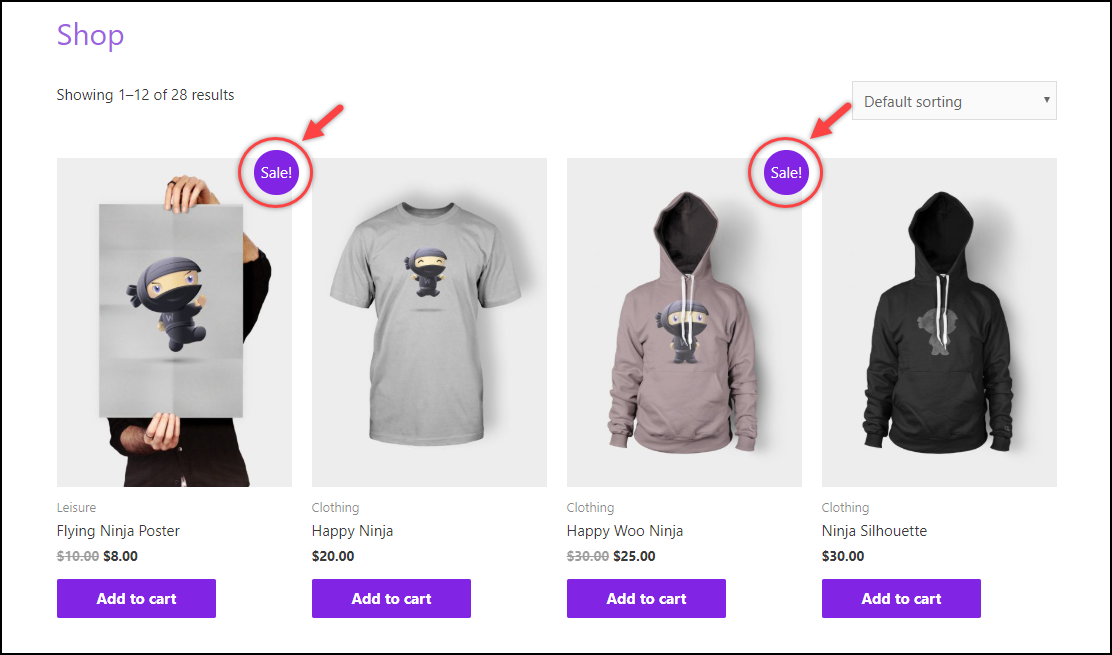
아래는 기본적으로 상점 페이지에 있는 제품의 판매 배지를 보여주는 스크린샷입니다.

활성화된 웹사이트 테마의 functions.php 파일에 아래 코드를 추가하세요. 코드 스니펫은 쇼핑 페이지와 개별 제품 페이지 모두에 적용할 수 있습니다.
add_filter('우커머스_세일_플래시', 'lw_hide_sale_flash');
함수 lw_hide_sale_flash()
{
거짓을 반환합니다.
}팁: 코드 조각을 functions.php 파일로 업데이트하는 방법을 알아보려면 블로그 기사를 읽어보세요.
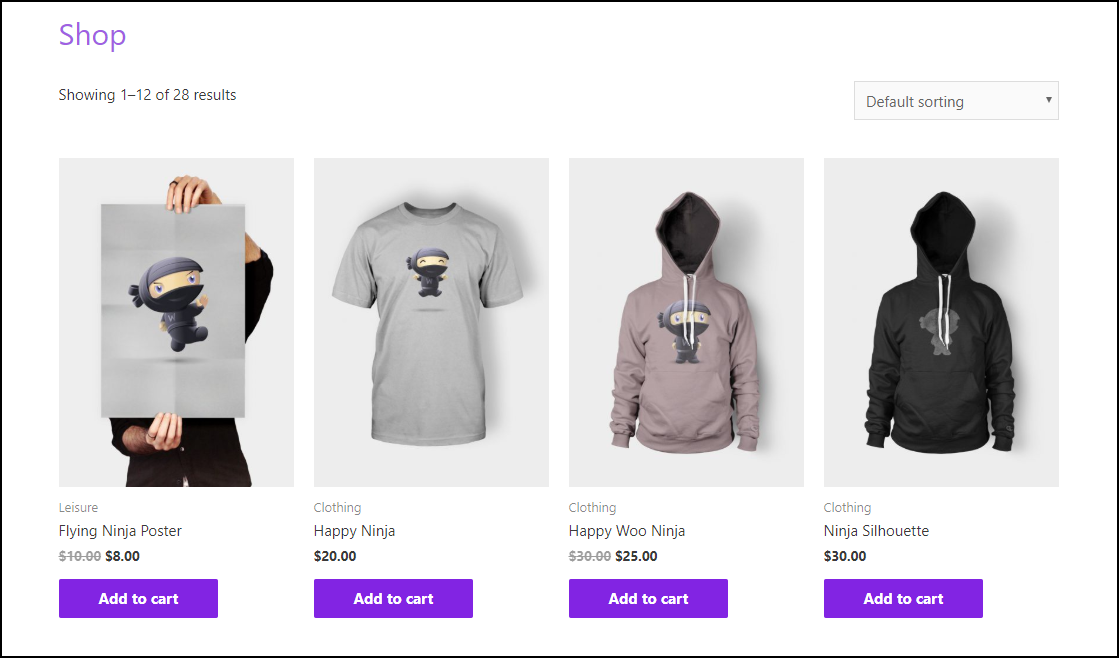
아래 스크린샷은 WooCommerce 판매 배지가 없는 상점 페이지를 보여줍니다. 여전히 할인가가 적용된 것을 확인할 수 있습니다.

2. CSS 사용
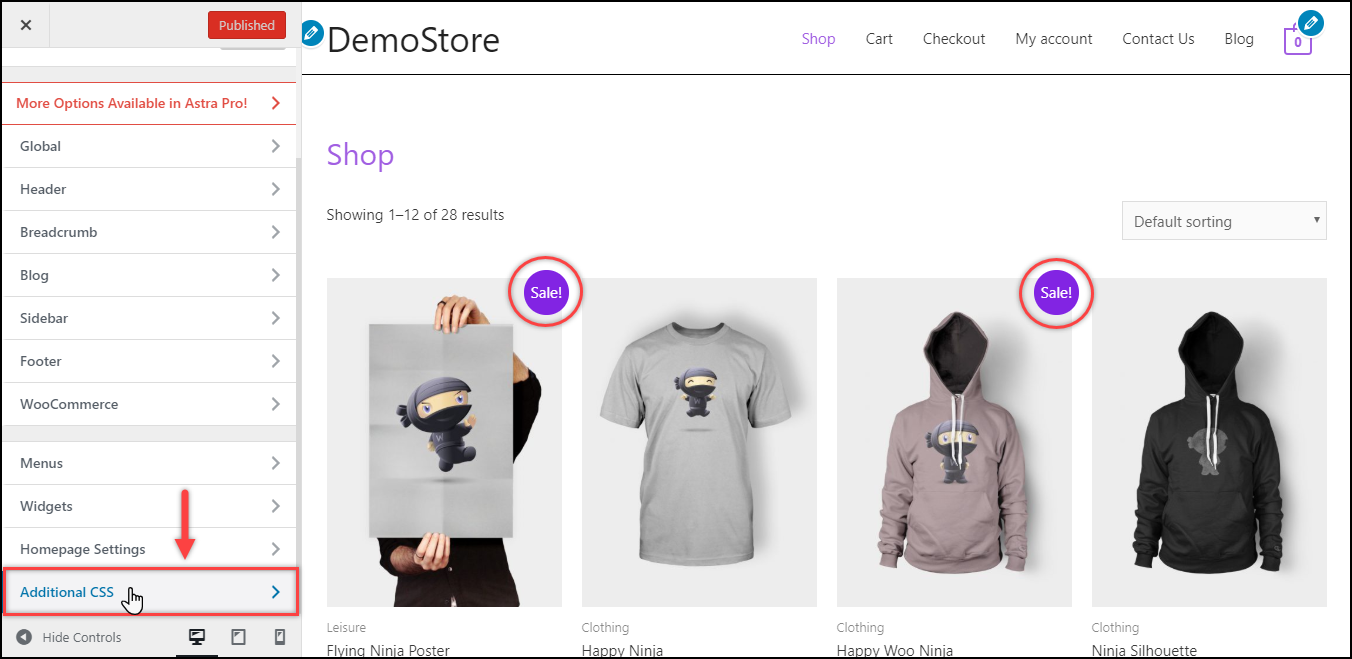
WordPress 커스터마이저를 사용하여 CSS 스니펫을 추가할 수 있습니다. 아래 스크린샷과 같이 사용자 지정 프로그램을 열고 추가 CSS 를 클릭합니다. 제품에 대한 판매 배지도 확인할 수 있습니다.

사이트에 아래 스니펫을 추가합니다.
.woocommerce span.onsale{
디스플레이:없음;
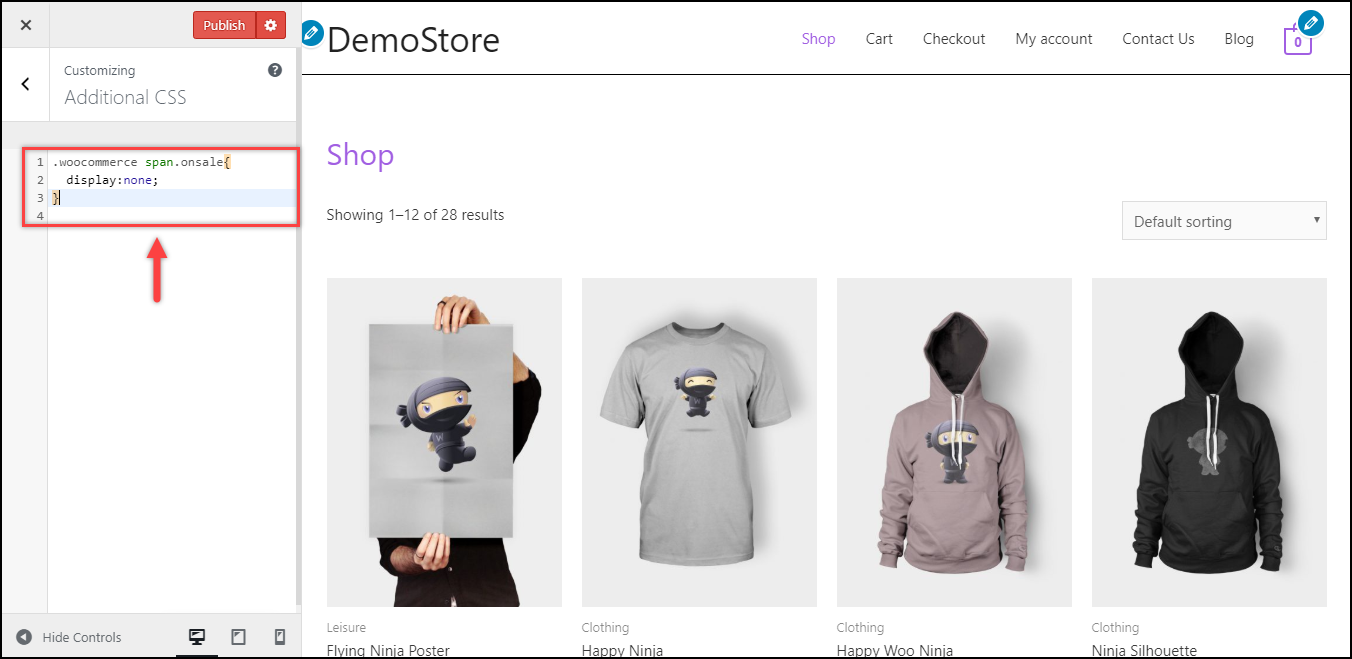
}WordPress는 업데이트된 변경 사항을 미리 봅니다. 이제 판매 배지가 상점 및 제품 페이지에서 숨겨집니다. 게시 버튼을 클릭하여 변경 사항을 저장할 수 있습니다. 아래 스크린샷은 CSS를 추가하는 방법과 업데이트된 변경 사항을 보여줍니다. 즉, 판매 배지가 제거되었습니다.

WooCommerce 판매 배지 사용자 정의
판매 배지를 완전히 제거하는 대신 사용자 지정하도록 선택할 수 있습니다. 텍스트, 색상, 위치를 변경하고, 이미지를 추가하고, 예약하고, 자동화하고, 훨씬 더 많은 작업을 수행할 수 있습니다. 코드 스니펫과 플러그인으로 수행할 수 있는 몇 가지 사용자 정의를 살펴보겠습니다.
1. 코드 조각 사용
다양한 방식으로 판매 배지를 사용자 지정하는 데 도움이 되는 몇 가지 기본 코드 조각을 살펴보겠습니다.
1) 세일 배지 문구 변경
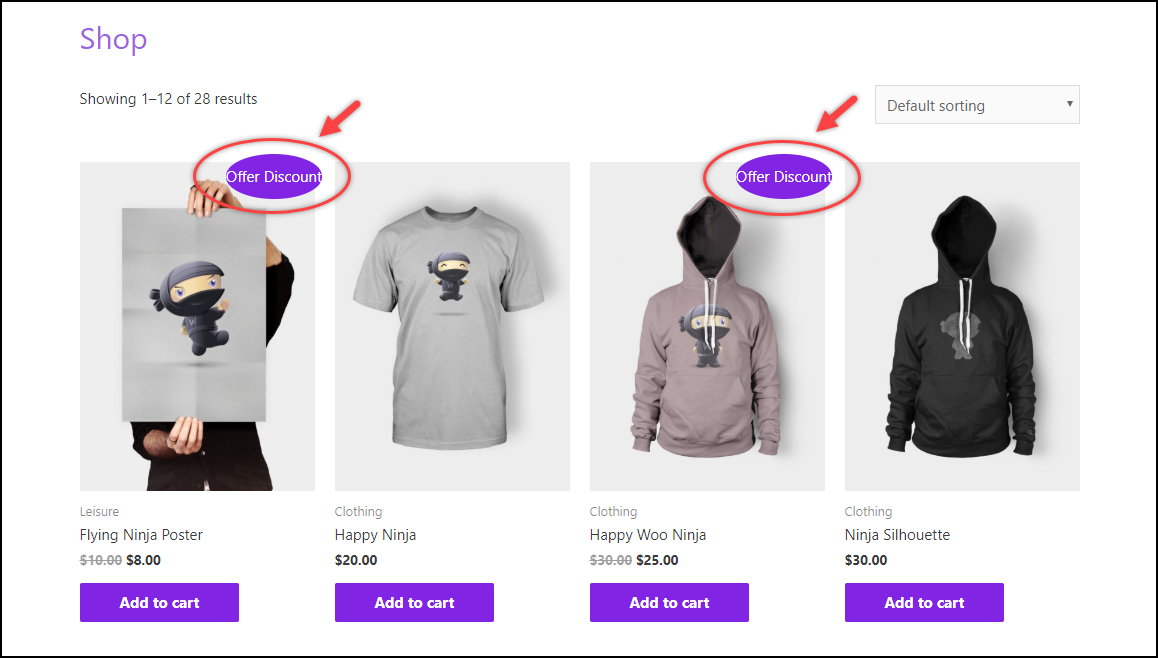
기본 "세일"에서 "할인 제안"으로 세일 배지 텍스트를 변경해 보겠습니다. 이렇게 하려면 활성화된 웹사이트 테마의 functions.php 파일에 아래 코드 스니펫을 추가하세요.
add_filter( '우커머스_세일_플래시', 'lw_replace_sale_text' );
기능 lw_replace_sale_text( $html ) {
return str_replace( __( '세일!', 'woocommerce' ), __( '할인 제공', 'woocommerce' ), $html );
}위의 코드 조각에서 '할인 제공' 텍스트를 원하는 텍스트로 바꿀 수 있습니다.

아래 스크린샷은 업데이트된 판매 배지 텍스트가 어떻게 표시되는지 보여줍니다.

2) 판매 배지 텍스트를 이미지로 교체
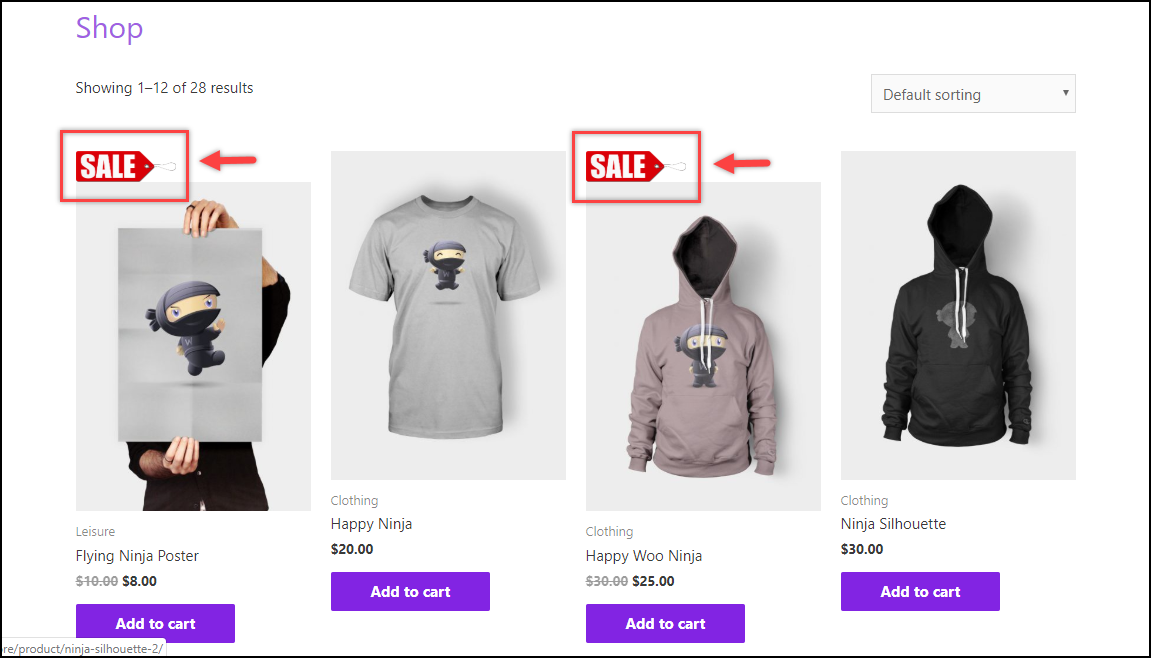
기본 텍스트 대신 이미지를 추가할 수 있습니다. 다시 한 번, 활성화된 웹사이트 테마의 functions.php 파일에 아래 코드 스니펫을 추가해야 합니다.
add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
기능 lw_custom_sales_badge() {
$img = '<img 너비="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
$img 반환;
}위의 코드 조각을 사용할 때 <img> 태그의 src 속성에서 URL 값을 바꾸는 것을 잊지 마십시오.
아래 스크린샷은 판매 배지 대신 추가된 사용자 지정 이미지를 보여줍니다. 다른 테마에서는 이미지의 위치가 다를 수 있습니다.

2. 플러그인 사용
시장에는 WooCommerce 판매 배지의 텍스트와 색상을 변경하는 것 이상을 수행하는 여러 플러그인이 있습니다. 플러그인을 사용하면 더 많은 제어를 할 수 있고 판매 배지의 다양한 측면을 사용자 지정할 수 있습니다.
최고의 WooCommerce 배지 관리 플러그인은 다음과 같습니다.
- YITH 배지 관리 플러그인 – 이 플러그인을 사용하면 텍스트, 색상, 디자인 및 위치를 사용자 지정할 수 있습니다. 플러그인에는 카테고리, 사전 정의된 배지 디자인 및 모든 배지의 쉬운 관리를 기반으로 배지가 자동으로 할당됩니다.
- WooCommerce 고급 제품 라벨 – 개인 및 제품 세트에 배지를 적용할 수 있습니다. 또한 할인 비율을 계산하고 배지에 할인 금액을 표시합니다. 제품 유형, 판매 가격, 재고 수량 등과 같은 여러 조건을 사용하여 레이블을 설정할 수 있습니다.
- Woo Badge Manager – 텍스트, 이미지, 아이콘을 활용하여 매력적인 디자인을 만들 수 있습니다. 또한 판매 카운트다운 타이머, 배지 만료일 및 60개 이상의 배지 디자인이 있어 다양한 옵션을 제공합니다.
- WooCommerce 제품 배지 관리 – 개별 제품, 카테고리 또는 모든 제품에 대한 일반 배지에 대한 배지를 설정할 수 있습니다. 선택할 수있는 내장 배지가 많이 있으며 배지 위치를 지정하고 배지의 불투명도, 패딩 및 반경을 제어할 수 있습니다.
- WordPress WooCommerce 배지 관리자 플러그인 – 개별 제품과 제품 카테고리를 기반으로 배지를 설정합니다. 또한 상점의 모든 새 제품에 대해 '신규' 배지를 자동으로 할당합니다.
- WooCommerce용 배지 관리 – 이 플러그인도 배지의 텍스트, 색상 및 위치를 사용자 지정하는 데 도움이 됩니다. 세트를 만들고 제품 카테고리에 배지를 할당할 수도 있습니다. 내장 이미지를 사용하거나 사용자 정의 이미지를 업로드할 수 있습니다. 또한 유효 기간을 설정하거나 패딩, 배경색을 변경하거나 WooCommerce의 Sale 배지를 숨길 수도 있습니다.
위의 각 플러그인의 더 많은 기능을 이해하려면 블로그 기사를 읽어보세요. 추신, 우리는 또한 기사에서 제품 배지 사용에 대한 몇 가지 모범 사례에 대해 논의했습니다. 놓치지 마세요!
비디오 자습서를 사용하여 이해하고 싶다면 아래 비디오를 시청하십시오.
비디오를 시청하여 최고의 배지 관리 플러그인을 확인할 수도 있습니다. 비디오의 위 플러그인 목록에서 일부 플러그인이 추가되거나 제거될 수 있습니다.
결론
판매 배지는 고객의 관심을 끌고 WooCommerce 스토어에서 판매를 늘릴 수 있는 좋은 방법입니다. 일부 상점 소유자에게는 잘 작동할 수 있지만 일부는 불필요하다고 생각할 수 있습니다. 코드 스니펫과 CSS를 사용하여 WooCommerce 판매 배지를 제거하는 방법에 대해 논의했습니다. 또한 코드 스니펫 및 플러그인 형태로 판매 배지를 사용자 정의하는 방법에 대해서도 논의했습니다.
일부 코드 조각은 테마로 재정의됩니다. 따라서 테스트하고 사용하는 것이 좋습니다. 그러나 우리는 모든 코드 조각을 테스트했으며 테마와 잘 작동합니다. 더 많은 사용자 정의를 찾고 있다면 항상 플러그인이 있습니다!
WordPress 기본, WordPress 보안 및 성능 또는 WooCommerce 사용자 정의에 대한 블로그 기사를 확인하여 WordPress와 WooCommerce의 다양한 측면에 대해 알아볼 수 있습니다.
또는 더 놀라운 기사를 보려면 LearnWoo를 계속 탐색하십시오 .
