¿Cómo eliminar fácilmente la insignia de venta en su tienda WooCommerce? (con vídeo)
Publicado: 2019-09-11
Última actualización - 24 de febrero de 2020
Cuando ofrece descuentos en su tienda WooCommerce, la insignia de venta se agrega automáticamente a los productos. Si bien esto puede atraer la atención de sus clientes potenciales hacia el producto, puede haber casos en los que desee ofrecer el producto con descuento de inmediato sin atraer la atención del usuario. Algunos propietarios de tiendas también querrían personalizar la insignia de venta según sus requisitos. Pueden personalizar la insignia para hacerla más atractiva, cambiar el texto y el color, etc.
En este artículo, veremos cómo eliminar fácilmente la insignia de venta en su tienda WooCommerce. También buscaremos formas de personalizar la insignia de venta.
Eliminación de la insignia de venta de WooCommerce
Puede eliminar la insignia de venta de WooCommerce de dos maneras simples:
- Fragmento de código
- CSS
Los métodos enumerados anteriormente pueden ser anulados por algunos temas. Por lo tanto, puede probar y utilizar el método deseado usted mismo.
1. Usar fragmento de código
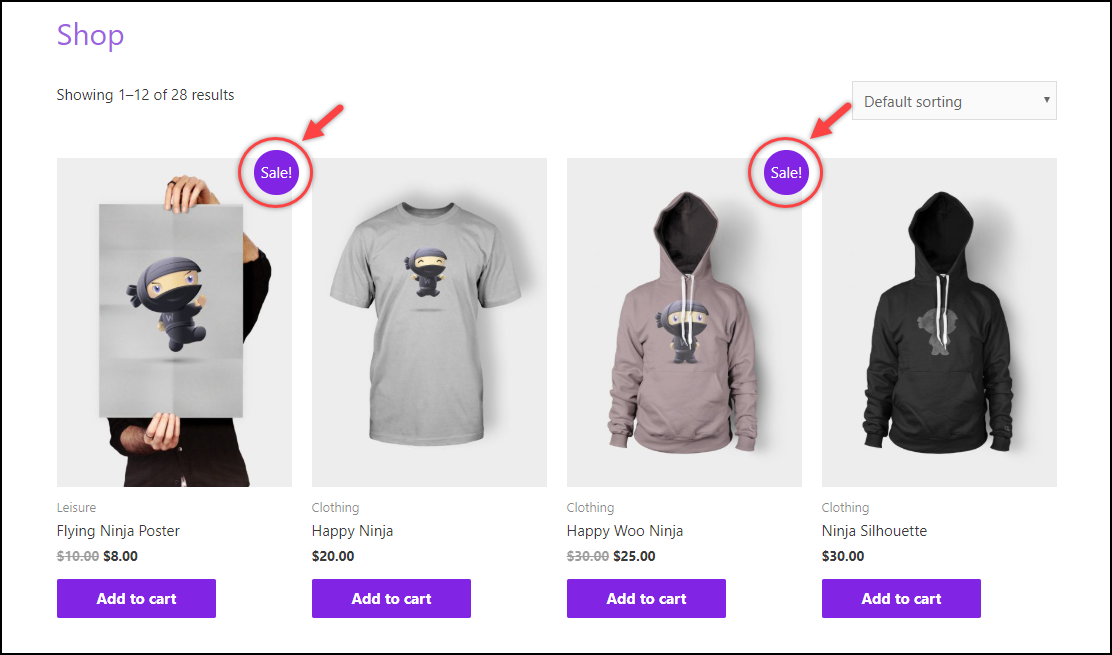
A continuación se muestra una captura de pantalla que muestra las insignias de venta de productos en la página de la tienda, de forma predeterminada.

Agregue el siguiente fragmento de código en el archivo functions.php del tema de su sitio web activado. El fragmento de código se aplica tanto a la página de la tienda como a las páginas de productos individuales.
add_filter('woocommerce_sale_flash', 'lw_hide_sale_flash');
función lw_hide_sale_flash()
{
falso retorno;
}Consejo: Lea nuestro artículo de blog para saber cómo actualizar un fragmento de código en el archivo functions.php.
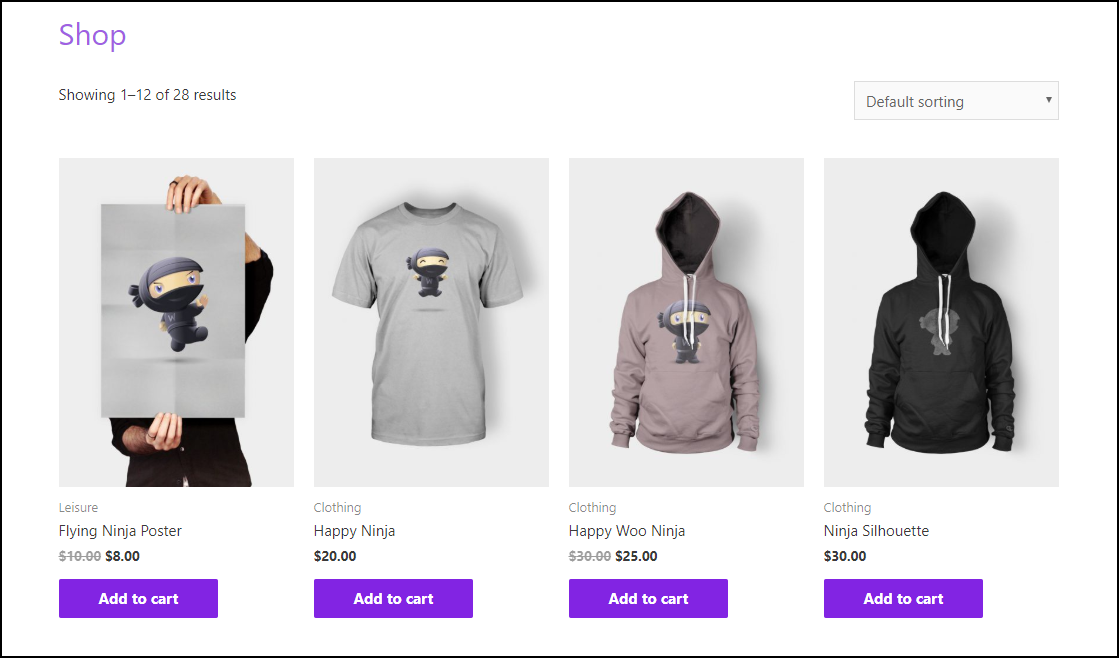
La siguiente captura de pantalla muestra la página de la tienda sin insignias de venta de WooCommerce. Puede notar que el precio de venta aún se aplica.

2. Usando CSS
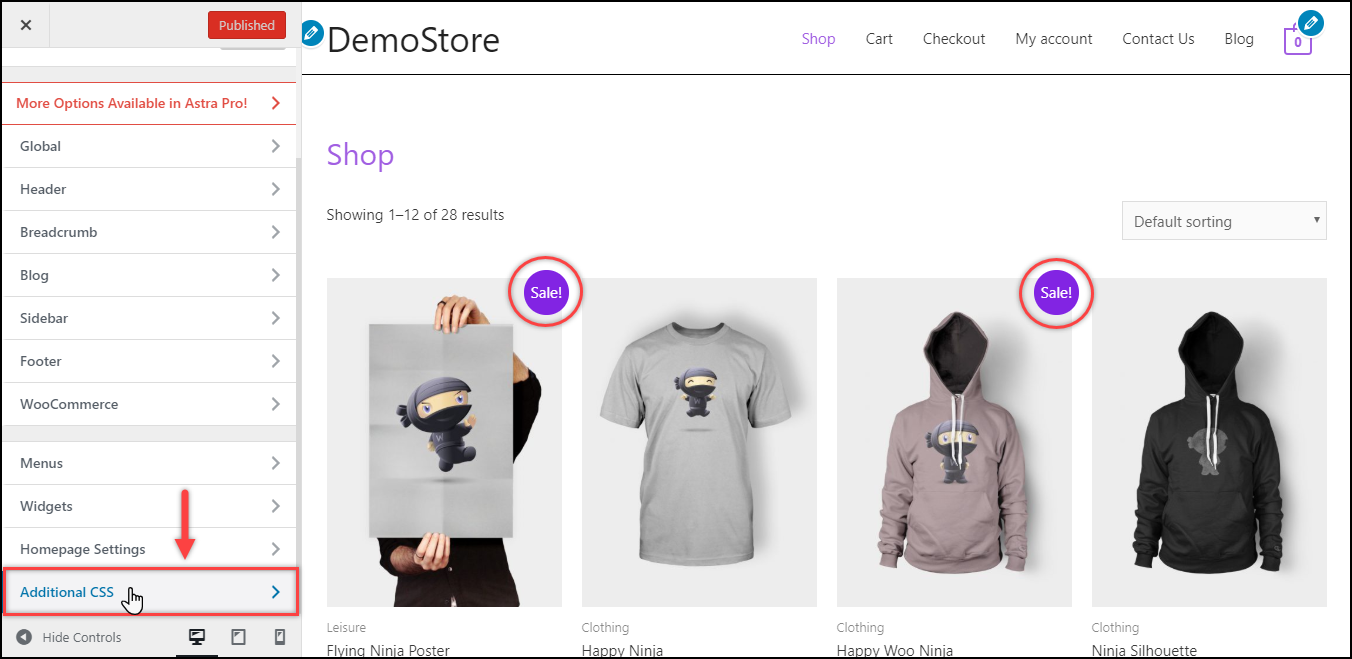
Puede agregar el fragmento de CSS usando el Personalizador de WordPress. Abra el Personalizador y haga clic en CSS adicional , como se muestra en la siguiente captura de pantalla. También puede notar las insignias de venta visibles para los productos.

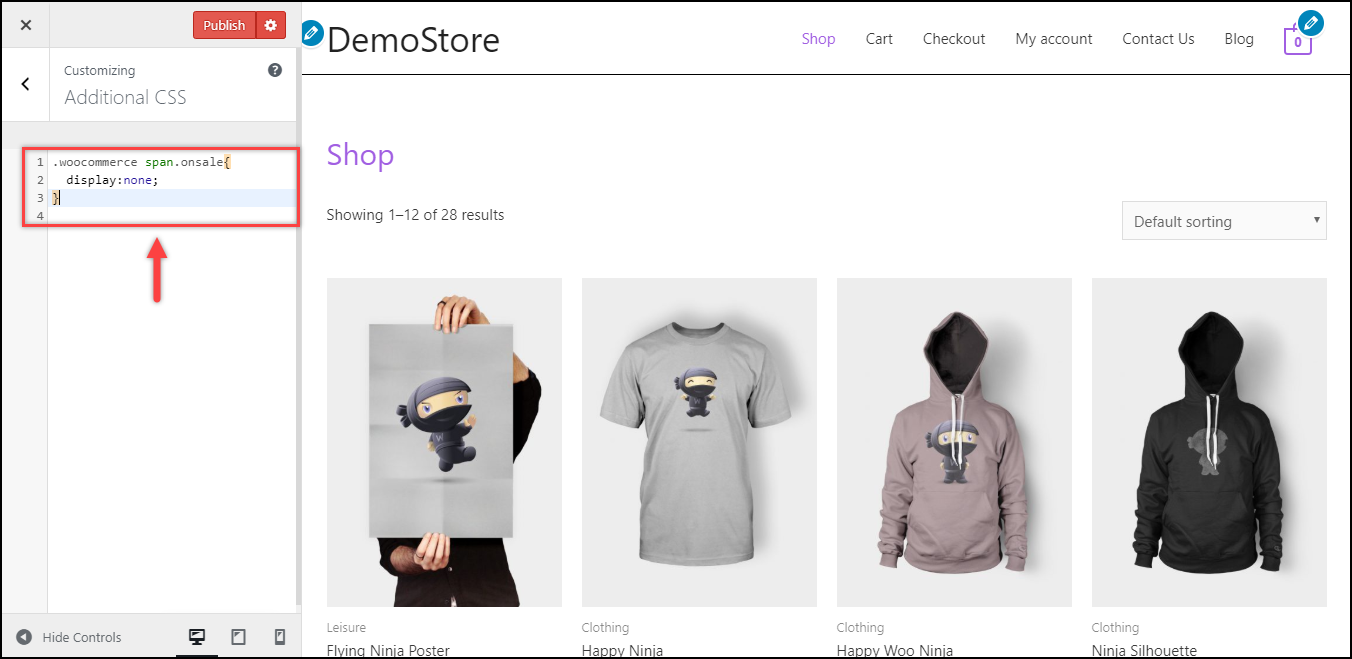
Agregue el siguiente fragmento al sitio.
.woocommerce span.onsale{
pantalla: ninguno;
}WordPress mostrará una vista previa de los cambios actualizados. La insignia de venta ahora estará oculta de las páginas de la tienda y del producto. Puede hacer clic en el botón Publicar para guardar los cambios. La siguiente captura de pantalla muestra cómo se debe agregar el CSS y el cambio actualizado. es decir, se eliminó la insignia de venta.

Personalización de la insignia de venta de WooCommerce
En lugar de eliminar la insignia de venta por completo, puede optar por personalizarla. Puede cambiar el texto, el color, la posición, agregar una imagen, programarlo, automatizarlo y hacer mucho más. Analizaremos algunas de las personalizaciones que puede realizar con fragmentos de código y complementos.
1. Uso de fragmentos de código
Veremos algunos fragmentos de código básicos que lo ayudarán a personalizar la insignia de venta de diferentes maneras.
1) Cambiar el texto de la insignia de venta
Cambiemos el texto de la insignia de venta del valor predeterminado "Venta" a "Oferta de descuento". Para hacer esto, agregue el siguiente fragmento de código en el archivo functions.php del tema de su sitio web activado.
add_filter('woocommerce_sale_flash', 'lw_replace_sale_text');
función lw_replace_sale_text ($ html) {
return str_replace( __( '¡Venta!', 'woocommerce' ), __( 'Descuento de oferta', 'woocommerce' ), $html );
}En el fragmento de código anterior, puede reemplazar el texto 'Oferta de descuento' con el texto deseado.
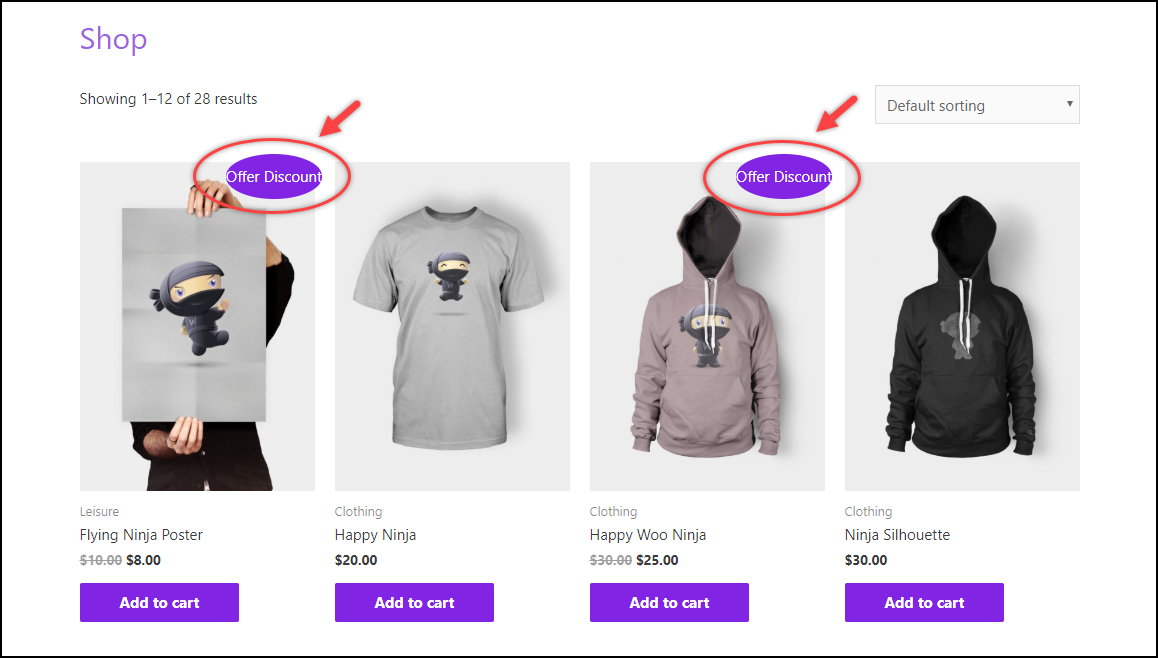
La siguiente captura de pantalla muestra cómo se muestra el texto de la insignia de venta actualizada.

2) Reemplazar el texto de la insignia de venta con una imagen
Puede agregar una imagen en lugar del texto predeterminado. Nuevamente, debe agregar el fragmento de código a continuación al archivo functions.php del tema de su sitio web activado.

add_filter('woocommerce_sale_flash', 'lw_custom_sales_badge');
function lw_custom_sales_badge() {
$img = '<img width="100px" height="100px" src="http://demostore.com/wp-content/uploads/2019/02/Sale-Red-Tag.png"></img> ';
devolver $img;
}Cuando utilice el fragmento de código anterior, no olvide reemplazar el valor de URL en el atributo src de la etiqueta <img> .
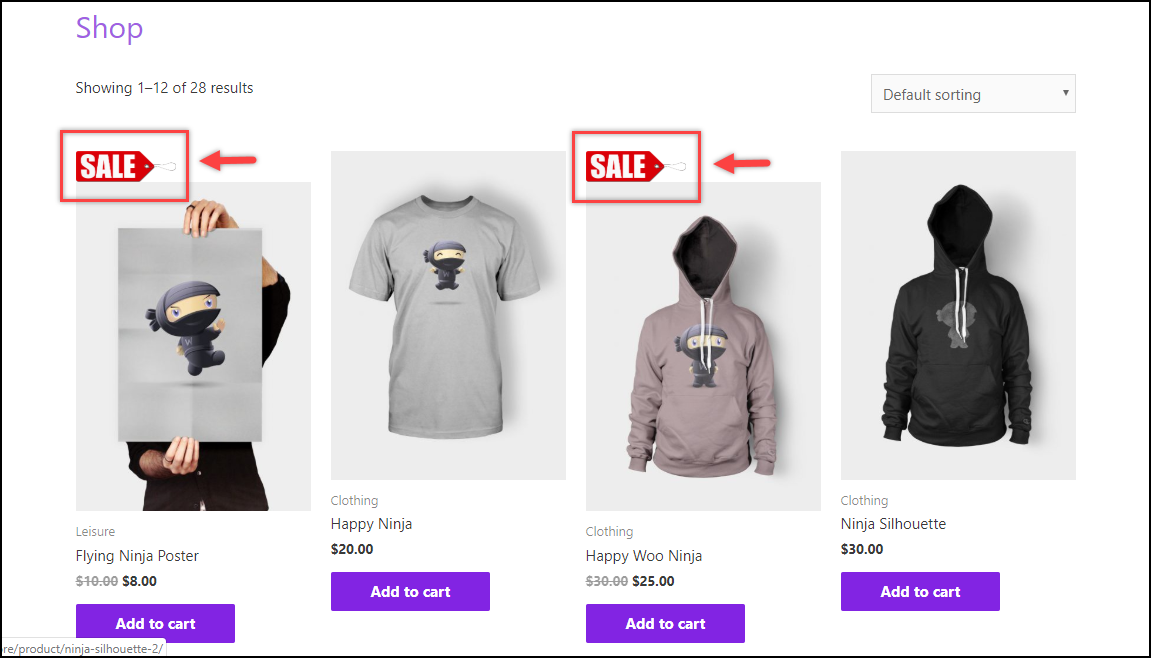
La siguiente captura de pantalla muestra la imagen personalizada agregada en lugar de la insignia de venta. Debe tener en cuenta que la posición de la imagen puede diferir en otros temas.

2. Uso de complementos
Hay varios complementos en el mercado que hacen más que solo cambiar el texto y el color de la insignia de venta de WooCommerce. Los complementos le brindan más control y le permiten personalizar diferentes aspectos de la insignia de venta.
Algunos de los principales complementos de administración de insignias de WooCommerce son:
- Complemento de administración de insignias YITH: este complemento le permite personalizar el texto, el color, el diseño y la posición. El complemento también tiene una asignación automática de insignias según categorías, diseños de insignias predefinidos y una fácil administración de todas las insignias.
- Etiquetas de productos avanzadas de WooCommerce: puede aplicar insignias en un individuo y en un conjunto de productos. También calculará el porcentaje de descuento y mostrará el monto descontado en la insignia. Hay varias condiciones, como el tipo de producto, el precio de venta, la cantidad de stock, etc., con las que puede configurar las etiquetas.
- Woo Badge Manager: puede crear diseños atractivos utilizando texto, imágenes e íconos. También tiene un temporizador de cuenta regresiva de ventas, la fecha de vencimiento de la insignia y tiene más de 60 diseños de insignias para consentirlo con muchas opciones.
- Gestión de insignias de productos de WooCommerce: puede configurar insignias para productos individuales, categorías o una insignia genérica para todos los productos. Tiene muchas insignias integradas para elegir, le permite colocar la insignia, controlar la opacidad, el relleno y el radio de la insignia.
- Complemento WordPress WooCommerce Badge Manager: configure insignias para productos individuales y en función de las categorías de productos. También asignará automáticamente una insignia 'Nuevo' para todos los productos nuevos de su tienda.
- Administración de insignias para WooCommerce: este complemento también ayuda a personalizar el texto, el color y la posición de la insignia. Puede crear conjuntos y también asignar insignias para categorías de productos. Puede usar las imágenes integradas o cargar su imagen personalizada. También le permite establecer un período de validez, cambiar el relleno, el color de fondo o incluso ocultar la insignia de venta de WooCommerce.
Para comprender más características de cada uno de los complementos anteriores, lea nuestro artículo de blog. PD: también hemos discutido algunas de las mejores prácticas para usar insignias de productos en el artículo. ¡No te lo pierdas!
Si prefiere entender usando un video tutorial, mire el video a continuación.
También puede ver el video para ver los principales complementos de administración de insignias. Algunos de los complementos pueden agregarse o eliminarse de la lista anterior de complementos, en el video.
Conclusión
Las insignias de venta son una excelente manera de atraer la atención del cliente y aumentar las ventas en su tienda WooCommerce. Si bien puede funcionar bien para algunos propietarios de tiendas, algunos podrían considerarlo innecesario. Discutimos formas de eliminar la insignia de venta de WooCommerce usando un fragmento de código y CSS. Y también discutió formas de personalizar las insignias de venta en forma de fragmentos de código y complementos.
Algunos fragmentos de código son anulados por temas. Por lo tanto, es mejor probarlos y usarlos. Aunque hemos probado todos los fragmentos de código y funcionan bien con nuestro tema. Si está buscando más personalización, ¡siempre hay complementos!
Puede consultar los artículos del blog sobre los conceptos básicos de WordPress, la seguridad y el rendimiento de WordPress o las personalizaciones de WooCommerce para conocer los diferentes aspectos de WordPress y WooCommerce.
O continúe explorando LearnWoo para obtener más artículos sorprendentes.
