WooCommerce 製品カルーセルを追加する方法
公開: 2022-09-05すべての e コマース組織は、消費者の関与を維持し、Web サイトへの訪問者を維持する必要があります。 WooCommerce 製品カルーセルを使用すると、コードなしで製品カルーセルを構築し、訪問者のユーザー エクスペリエンスを向上させることができます。
WooCommerce 製品のカルーセルまたはスライダーは、すべての商品とサービスを Web サイトに表示する最も簡単な方法です。 これは、サイトの訪問者の関心を維持しながら、e コマース Web サイトで多数の商品を簡単にナビゲートできるようにするための優れたアプローチです。
この記事では、ProductX を使用してストアにWooCommerce 製品カルーセルを追加する方法を学習します。
製品カルーセルとは何ですか?
製品スライダーとも呼ばれる製品カルーセルは、ウェブサイトのユーザーが製品の写真や製品に関するデータをブラウズして見ることができるスライドショーです。 製品カルーセルを使用すると、オンライン ビジネスのナビゲーションが容易になり、互いに類似した商品が強調表示され、同時に多くの商品を表示できるようになります。
WooCommerce 製品カルーセル プラグインを使用する理由
WooCommerce Web サイトの製品カルーセルの主な目的は、2 つの基本的な機能を提供することです。 製品カルーセルを使用すると、ビジネスで利用できるすべての強調表示されたアイテムを消費者に理解させることができます。 製品カルーセルを追加することで、このプロセス全体が頭に浮かびます。
したがって、最高の WooCommerce 製品カルーセル プラグインを使用すると、ビジネスのユーザー インターフェイス (UI) とユーザー エクスペリエンス (UX) を強化するのに役立つ追加機能にアクセスできます。
たとえば、カルーセルには、顧客の注意を引くための堅牢な設計とカスタマイズの可能性が備わっています。 さらに、ナビゲーション コントロールを追加し、カルーセルが自動的に実行されるように設定することで、ユーザーが簡単にリストをナビゲートできるようにします。
これを念頭に置いて、WooCommerce のトップ製品カルーセル プラグインの包括的なリストをまとめました。各プラグインには、さまざまな最先端の機能が備わっています。 これは、魅力的で効率的な製品カルーセルを作成するのに役立ち、インプレッション数とコンバージョン数を増加させます.
WordPress、グーテンベルク、WooCommerce、ProductX
WordPress とは何か、そしてその機能は誰もが知っています。 しかし、WordPress は PHP 上に構築されたオープンソースの CMS です。
最近、WordPress に Gutenberg という新しいエディターが追加されました。 ウェブサイトのコンテンツの作り方は大きく変わります。
初心者でも簡単にコンテンツを作成できるようにしました。 フロントエンドからコンテンツを確認するのに役立ちます。 コンテンツの作成プロセスからショートコードを取り除きます。 パーソナライズされたタッチを追加して、コンテンツを際立たせます。
WordPress 用の無料でオープンソースの e コマース プラグインは、WooCommerce という名前で見つけることができます。 WordPress をプラットフォームとして使用するあらゆる規模のオンライン小売業者に対応しています。
Gutenberg エディターとうまくやっていくために、WooCommerce は、サイトの構築とカスタマイズに使用できるさまざまな Gutenberg ブロックを提供する WooCommerce ブロックを提供します。 ただし、それが主張するほどカスタマイズ可能ではありません。 そこでProductXの出番です。
ProductX は WooCommerce プラグインであり、ユーザーが美的に魅力的でユニークな製品グリッド、製品リスト、製品カルーセル、カテゴリ リスト、製品スライダーなどをすばやく簡単に作成できます。
WooCommerce 製品カルーセルを追加する方法
そこで、Woocommerce 製品カルーセルを追加します。 ProductX を使用すると、WooCommerce 製品カルーセルを簡単に作成およびカスタマイズできます。
WooCommerce 製品カルーセルを作成するには、次の手順に従うだけです。
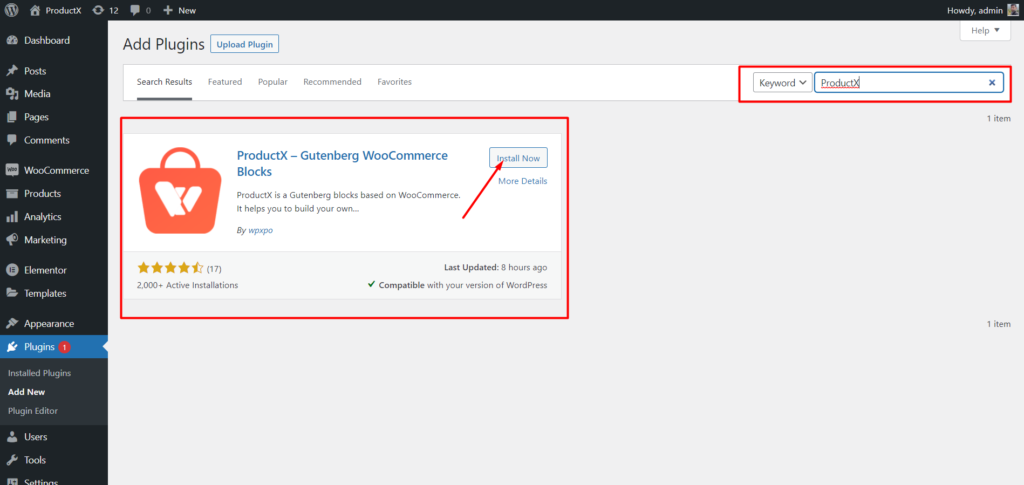
1. まず、 ProductX をインストールします。 当たり前のように思えます。

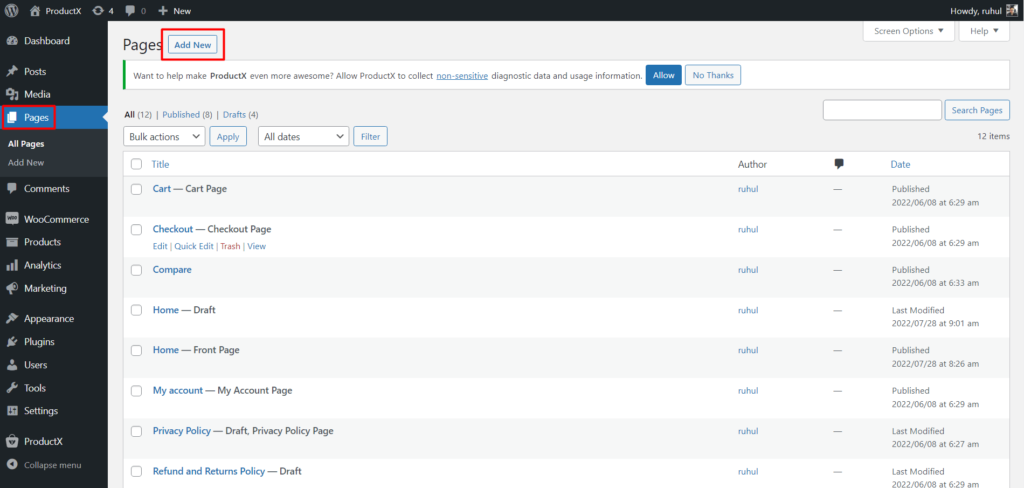
2. 次に、WordPress ダッシュボードから [ページ]に移動します。

3. [新規追加] をクリックして新しいページを作成するか、既にある場合は既存のページを選択します。

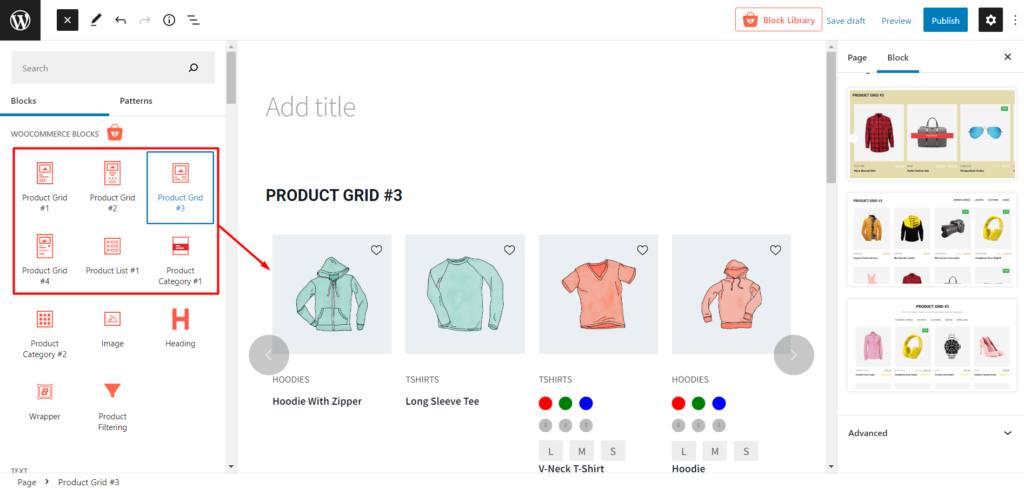
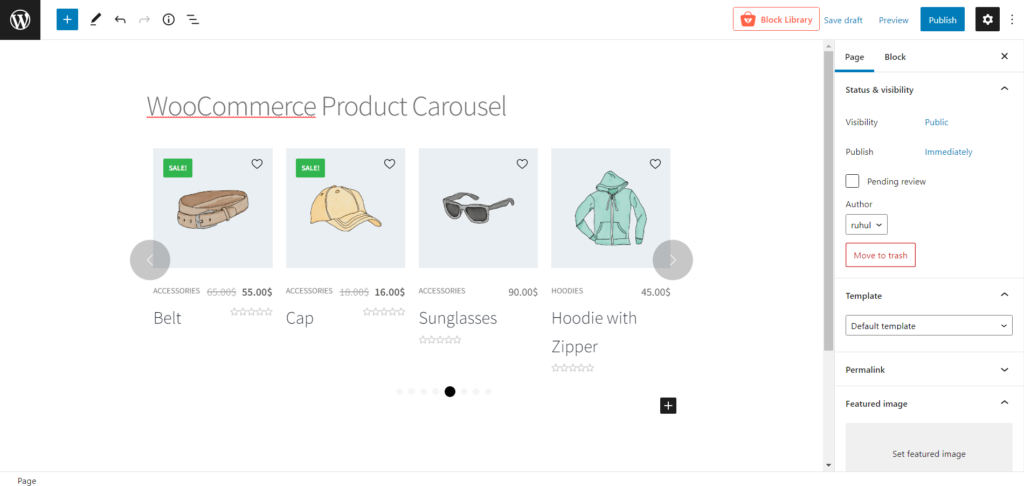
4. Product List/Grid/Category ブロックを選択します。
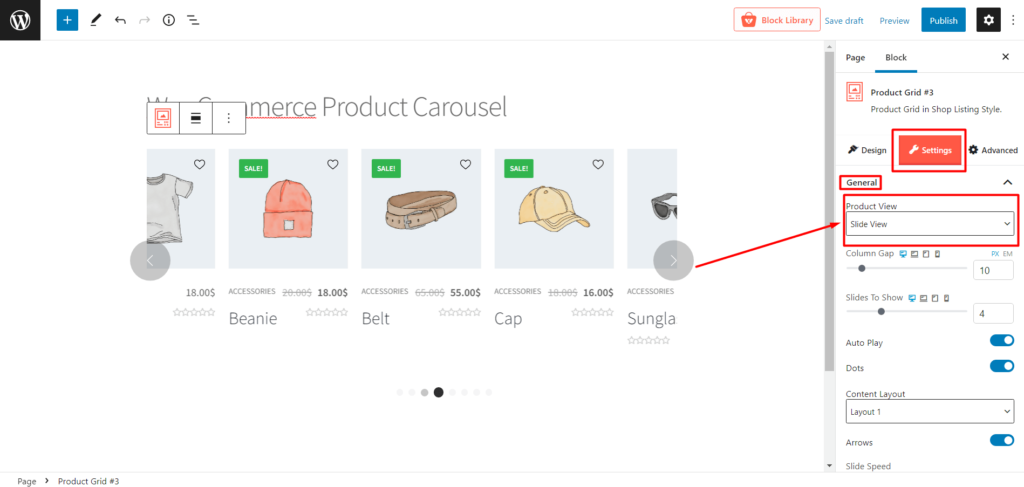
5. 右側のサイドバーから [設定] に移動し、製品ビューから[スライド ビュー] を選択します。

6. 設定タブからすべての設定をカスタマイズできます。
7. [デザイン] タブから既製のデザインをインポートすることもできます。
8. ただし、同じ方法を使用してビルダーから製品カルーセルを追加することもできます。

そして、WooCommerce 製品カルーセルの追加に成功しました。 はい、ProductX でそれを行うのはとても簡単です。
WooCommerce で注目の製品を追加する方法について説明したブログもご覧ください。
結論
WooCommerce にはストアを維持するためのいくつかのオプションがありますが、その主張が正しく配信されないことがよくあります。 そのため、複数のプラグインを使用してストアを希望どおりにする必要があります。 しかし、ProductX には、想像できるものを適応させるためのカスタマイズ機能があります。 ですから、困惑せず、今すぐ ProductX を使い始めてください。 幸運を祈ります!
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

Gutenberg Post Blocks – ベスト ポスト ブロック プラグイン第 1 位


WordPressのカテゴリーページテンプレートを作成する2つの方法

Newseqo: 最高の無料ニュースマガジン WordPress テーマ

WordPress モバイルフレンドリープラグインを使用する理由
