Cara Menambahkan Korsel Produk WooCommerce
Diterbitkan: 2022-09-05Setiap organisasi eCommerce harus menjaga keterlibatan konsumen dan mempertahankan pengunjung ke situs webnya. Korsel produk WooCommerce memungkinkan Anda membuat korsel produk tanpa kode apa pun dan meningkatkan pengalaman pengguna pengunjung Anda.
Korsel atau penggeser produk WooCommerce adalah metode paling sederhana untuk menampilkan semua item dan layanan Anda di situs web Anda. Ini adalah pendekatan yang hebat untuk membuat pengunjung situs Anda tetap tertarik sambil memungkinkan mereka dengan mudah menavigasi sejumlah besar barang di situs web eCommerce Anda.
Pada artikel ini, kita akan mempelajari cara menambahkan carousel produk WooCommerce di toko Anda menggunakan ProductX.
Apa itu Korsel Produk?
Korsel produk, sering dikenal sebagai penggeser produk, adalah tayangan slide yang memungkinkan pengguna situs web menelusuri dan melihat foto produk dan data tentang produk tersebut. Korsel produk memudahkan Anda untuk menavigasi bisnis online Anda, menyoroti barang yang mirip satu sama lain, dan memungkinkan Anda untuk menampilkan banyak item secara bersamaan.
Mengapa Menggunakan Plugin Carousel Produk WooCommerce
Tujuan utama carousel produk untuk situs web WooCommerce adalah untuk menawarkan dua fitur mendasar. Menggunakan carousel produk memungkinkan Anda untuk membiasakan konsumen dengan semua item yang disorot yang tersedia di bisnis Anda. Konsumen Anda akan merasa lebih mudah dan lebih mudah untuk menavigasi daftar item unggulan ini berkat menambahkan carousel produk, yang membawa seluruh proses ini ke puncak.
Akibatnya, ketika Anda menggunakan plugin carousel produk WooCommerce terbaik, Anda memiliki akses ke kemampuan tambahan yang membantu Anda dalam meningkatkan antarmuka pengguna (UI) dan pengalaman pengguna (UX) bisnis Anda.
Misalnya, carousel dilengkapi dengan desain yang kuat dan kemungkinan penyesuaian untuk menarik perhatian pelanggan. Selain itu, Anda memungkinkan pengguna untuk menavigasi daftar dengan melampirkan kontrol navigasi dan menyetel carousel agar berjalan secara otomatis.
Dengan pemikiran ini, kami telah menyusun daftar lengkap plugin carousel produk WooCommerce teratas, yang masing-masing dilengkapi dengan berbagai macam fitur mutakhir. Ini akan membantu Anda dalam membuat carousel produk yang menarik dan efisien, yang akan meningkatkan jumlah tayangan serta jumlah konversi.
WordPress, Gutenberg, WooCommerce, dan ProductX
Semua orang tahu apa itu WordPress dan apa fungsinya. Namun bagi yang belum tahu, WordPress adalah CMS open source yang dibangun di atas PHP.
Baru-baru ini, WordPress menambahkan editor baru bernama Gutenberg. Cara Anda membuat konten untuk situs web Anda akan banyak berubah.
Itu memudahkan pemula untuk membuat konten. Membantu Anda melihat konten Anda dari ujung depan. Singkirkan shortcode dari proses pembuatan konten. Jadikan konten Anda menonjol dengan menambahkan sentuhan yang dipersonalisasi.
Plugin e-commerce gratis dan open-source untuk WordPress dapat ditemukan dengan nama WooCommerce. Ini melayani pengecer online dari semua ukuran menggunakan WordPress sebagai platformnya.
Untuk bergaul dengan editor Gutenberg, WooCommerce menghadirkan blok WooCommerce yang menawarkan berbagai blok Gutenberg yang dapat Anda gunakan untuk membangun dan menyesuaikan situs Anda. Namun, itu tidak dapat disesuaikan seperti yang diklaimnya. Dan di situlah ProductX masuk.
ProductX adalah plugin WooCommerce yang memungkinkan pengguna dengan cepat dan mudah membuat kisi produk, daftar produk, carousel produk, daftar kategori, penggeser produk, dan banyak lagi yang estetis dan unik.
Cara Menambahkan Korsel Produk WooCommerce
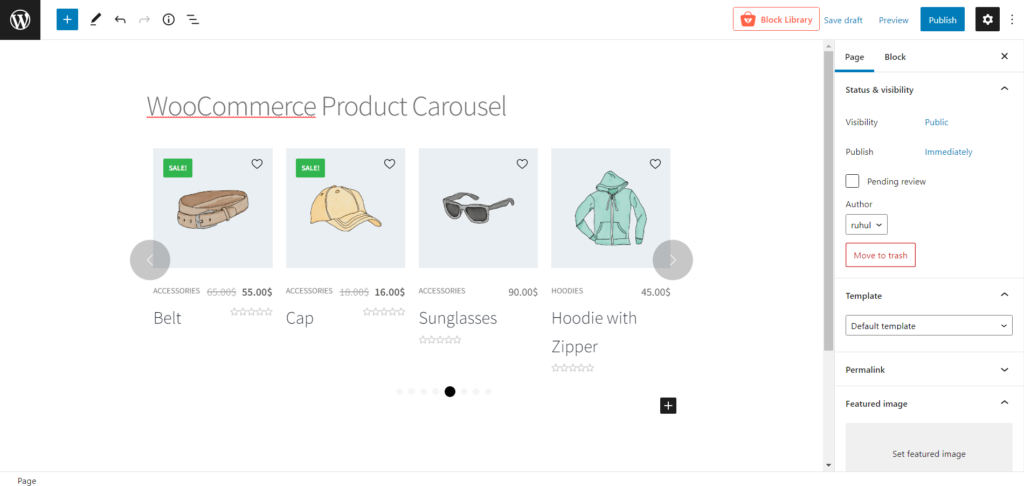
Jadi, di sini kita menambahkan carousel produk Woocommerce. Dengan ProductX, Anda dapat dengan mudah membuat dan menyesuaikan carousel produk WooCommerce.
Untuk membuat carousel produk WooCommerce, yang perlu Anda lakukan hanyalah mengikuti langkah-langkah di bawah ini.
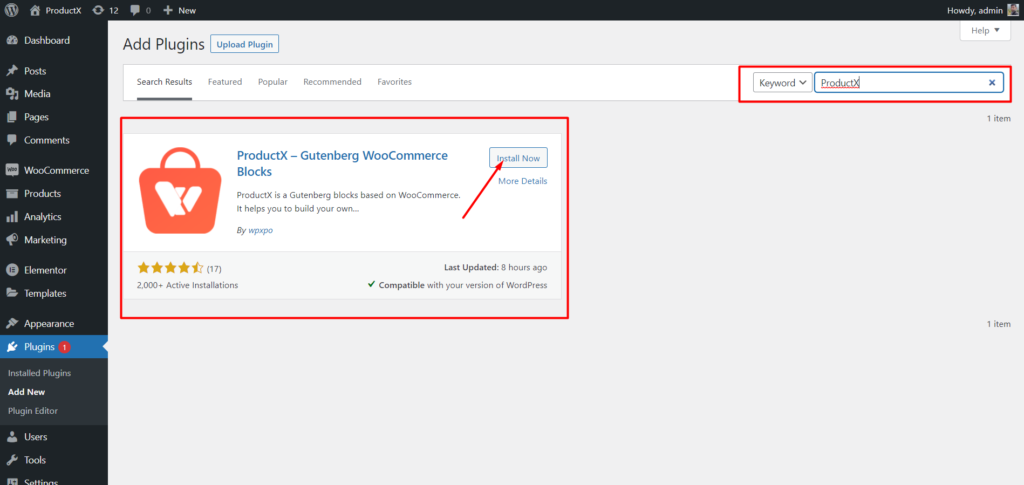
1. Pertama, instal ProductX . Terlihat jelas, duh.

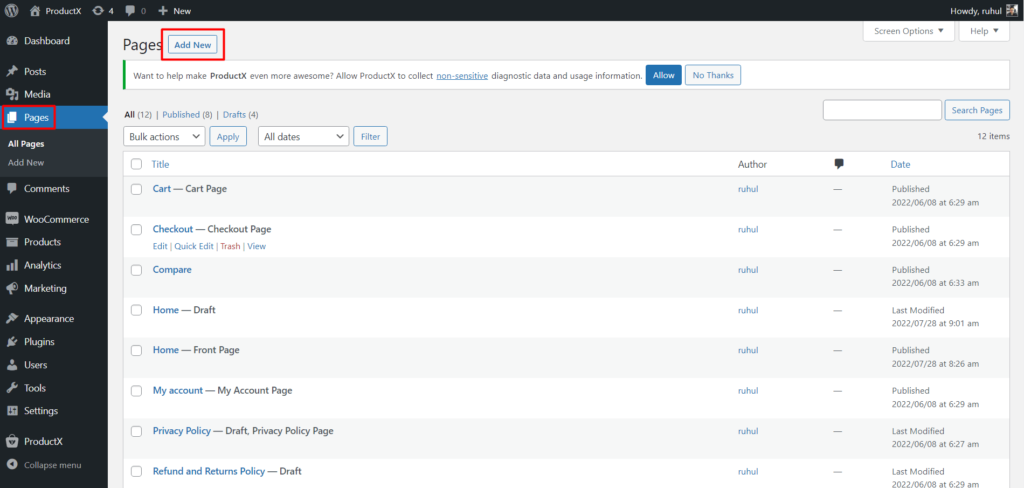
2. Kemudian dari dashboard WordPress, buka Pages .

3. Buat halaman baru dengan mengklik tambah baru, atau pilih halaman yang ada jika Anda sudah memilikinya.

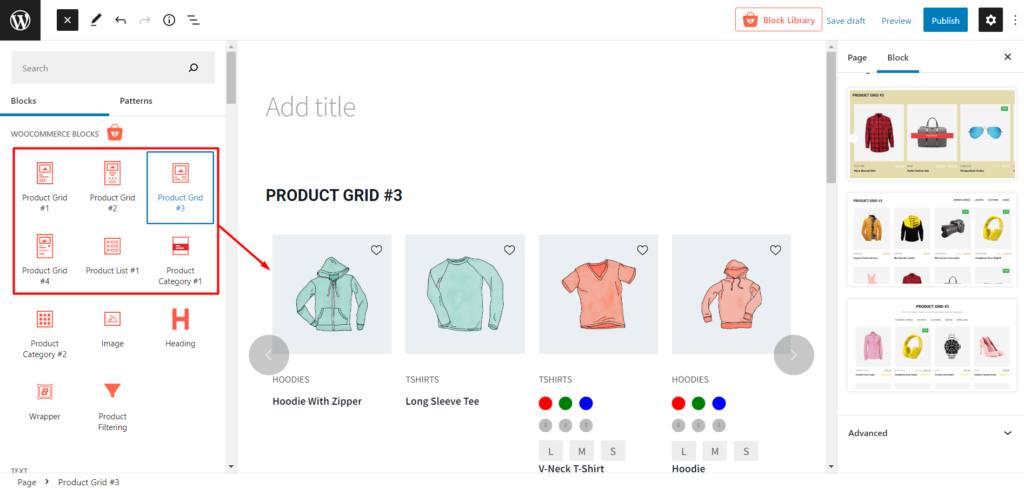
4. Pilih Blok Daftar Produk/Kisi/Kategori .
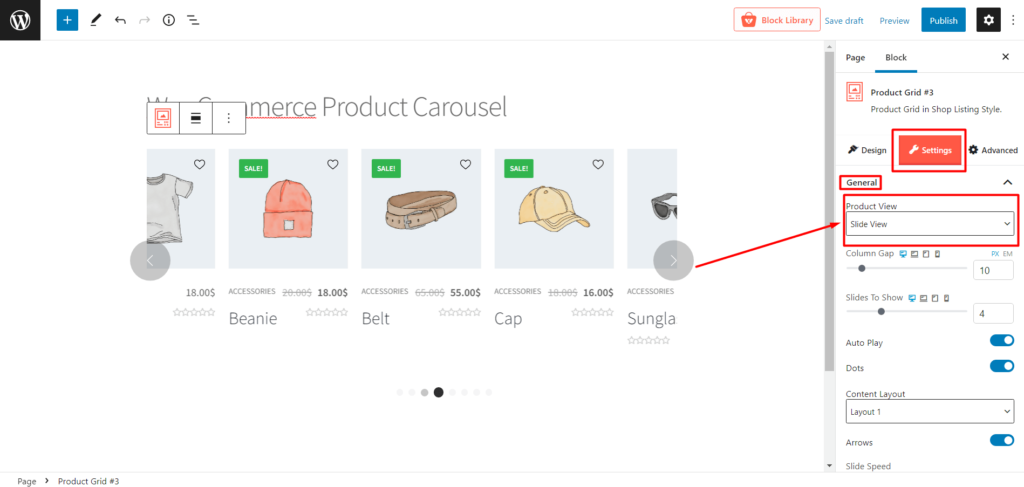
5. Dari bilah sisi kanan, buka pengaturan, lalu pilih Tampilan Slide dari tampilan produk.

6. Anda dapat menyesuaikan semua pengaturan dari tab pengaturan.
7. Anda juga dapat mengimpor desain premade dari tab Designs.
8. Namun, Anda juga dapat menggunakan metode yang sama untuk menambahkan carousel produk dari builder.

Dan Anda telah berhasil menambahkan carousel produk WooCommerce. Ya, semudah itu melakukannya dengan ProductX.
Anda juga dapat melihat blog kami tempat kami membahas menambahkan produk unggulan di WooCommerce.
Kesimpulan
Meskipun WooCommerce memiliki beberapa opsi untuk mempertahankan toko Anda, klaimnya sering kali gagal disampaikan dengan benar. Itu sebabnya Anda perlu menggunakan beberapa plugin untuk membuat toko Anda seperti yang Anda inginkan. Tetapi ProductX memiliki kemampuan penyesuaian untuk mengadaptasi apa yang dapat Anda bayangkan. Jadi, jangan bingung dan mulai gunakan ProductX sekarang. Semoga berhasil!

Anda dapat melihat tutorial video WordPress di Saluran YouTube kami. Juga, temukan kami di Facebook dan Twitter untuk pembaruan rutin!

Blok Posting Gutenberg – Plugin Blok Posting #1 Terbaik

2 Cara Membuat Template Halaman Kategori WordPress

Newseqo: Tema WordPress Majalah Berita Gratis Terbaik

Mengapa Menggunakan Plugin Ramah Seluler WordPress?
