So fügen Sie das WooCommerce-Produktkarussell hinzu
Veröffentlicht: 2022-09-05Jede E-Commerce-Organisation muss das Kundenengagement aufrechterhalten und Besucher auf ihre Website binden. Das WooCommerce-Produktkarussell ermöglicht es Ihnen, ein Produktkarussell ohne Code zu erstellen und die Benutzererfahrung Ihrer Besucher zu verbessern.
Ein WooCommerce-Produktkarussell oder -slider ist die einfachste Methode, um alle Ihre Artikel und Dienstleistungen auf Ihrer Website anzuzeigen. Es ist ein großartiger Ansatz, um das Interesse Ihrer Website-Besucher zu wecken und ihnen gleichzeitig zu ermöglichen, mühelos durch eine große Anzahl von Waren auf Ihrer E-Commerce-Website zu navigieren.
In diesem Artikel erfahren Sie, wie Sie mit ProductX ein WooCommerce-Produktkarussell in Ihrem Geschäft hinzufügen.
Was ist ein Produktkarussell?
Das Produktkarussell, oft als Produkt-Slider bekannt, ist eine Diashow, mit der Website-Benutzer Fotos von Produkten und Daten zu diesen Produkten durchsuchen und anzeigen können. Produktkarussells erleichtern die Navigation in Ihrem Online-Geschäft, heben ähnliche Waren hervor und ermöglichen es Ihnen, viele Artikel gleichzeitig anzuzeigen.
Warum ein WooCommerce-Produktkarussell-Plugin verwenden?
Die Hauptzwecke eines Produktkarussells für eine WooCommerce-Website bestehen darin, zwei grundlegende Funktionen anzubieten. Mithilfe eines Produktkarussells können Sie Ihre Kunden mit allen hervorgehobenen Artikeln vertraut machen, die in Ihrem Unternehmen erhältlich sind. Ihre Verbraucher werden es viel einfacher und einfacher finden, durch diese Liste der vorgestellten Artikel zu navigieren, dank des Hinzufügens eines Produktkarussells, das diesen gesamten Prozess auf den Kopf stellt.
Wenn Sie also die besten WooCommerce-Produktkarussell-Plugins verwenden, haben Sie Zugriff auf zusätzliche Funktionen, die Sie bei der Verbesserung der Benutzeroberfläche (UI) und der Benutzererfahrung (UX) Ihres Unternehmens unterstützen.
Zum Beispiel sind die Karussells mit robustem Design und Anpassungsmöglichkeiten ausgestattet, um die Aufmerksamkeit der Kunden zu erregen. Darüber hinaus ermöglichen Sie es den Benutzern, einfach durch die Liste zu navigieren, indem Sie Navigationssteuerelemente anhängen und die Karussells so einstellen, dass sie automatisch ablaufen.
Vor diesem Hintergrund haben wir eine umfassende Liste der besten WooCommerce-Produktkarussell-Plugins zusammengestellt, von denen jedes eine Vielzahl von innovativen Funktionen bietet. Dies hilft Ihnen dabei, ein ansprechendes und effizientes Produktkarussell zu erstellen, das sowohl die Anzahl der Impressions als auch die Anzahl der Conversions steigert.
WordPress, Gutenberg, WooCommerce und ProductX
Jeder weiß, was WordPress ist und was es tut. Aber für diejenigen, die es nicht wissen, WordPress ist ein Open-Source-CMS, das auf PHP basiert.
Vor kurzem hat WordPress einen brandneuen Editor namens Gutenberg hinzugefügt. Wie Sie Inhalte für Ihre Website erstellen, wird sich stark ändern.
Es machte es Anfängern leicht, Inhalte zu erstellen. Helfen Sie dabei, Ihre Inhalte vom Frontend aus zu sehen. Befreien Sie sich von Shortcodes aus dem Prozess der Inhaltserstellung. Heben Sie Ihre Inhalte hervor, indem Sie personalisierte Akzente setzen.
Unter dem Namen WooCommerce ist ein kostenloses und quelloffenes E-Commerce-Plugin für WordPress zu finden. Es richtet sich an Online-Händler aller Größen, die WordPress als Plattform verwenden.
Um mit dem Gutenberg-Editor auszukommen, bringt WooCommerce WooCommerce-Blöcke mit, die eine Reihe von Gutenberg-Blöcken bieten, mit denen Sie Ihre Website erstellen und anpassen können. Es ist jedoch nicht so anpassbar, wie es behauptet. Und hier kommt ProductX ins Spiel.
ProductX ist ein WooCommerce-Plugin, mit dem Benutzer schnell und einfach ästhetisch ansprechende und einzigartige Produktraster, Produktlisten, Produktkarussells, Kategorielisten, Produkt-Slider und vieles mehr erstellen können.
So fügen Sie das WooCommerce-Produktkarussell hinzu
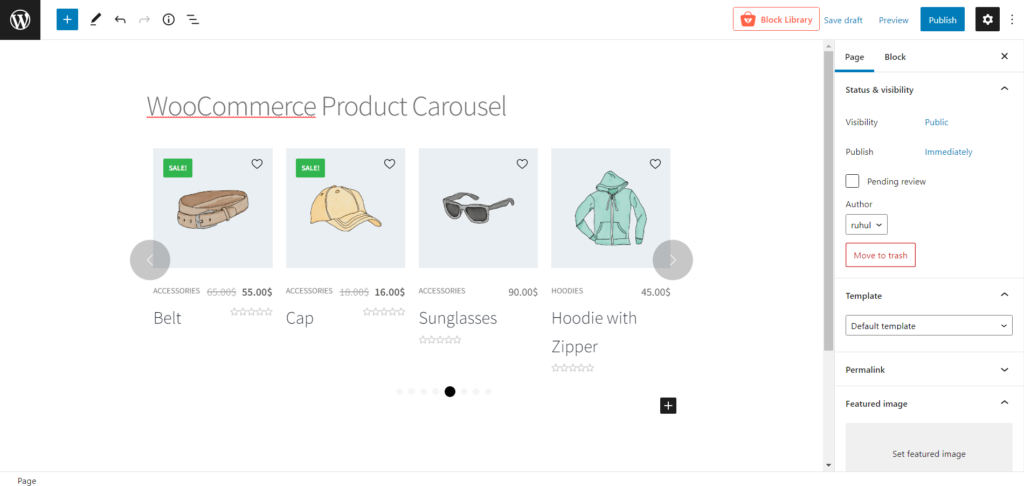
Hier fügen wir also ein Woocommerce-Produktkarussell hinzu. Mit ProductX können Sie ganz einfach ein WooCommerce-Produktkarussell erstellen und anpassen.
Um ein WooCommerce-Produktkarussell zu erstellen, müssen Sie lediglich die folgenden Schritte ausführen.
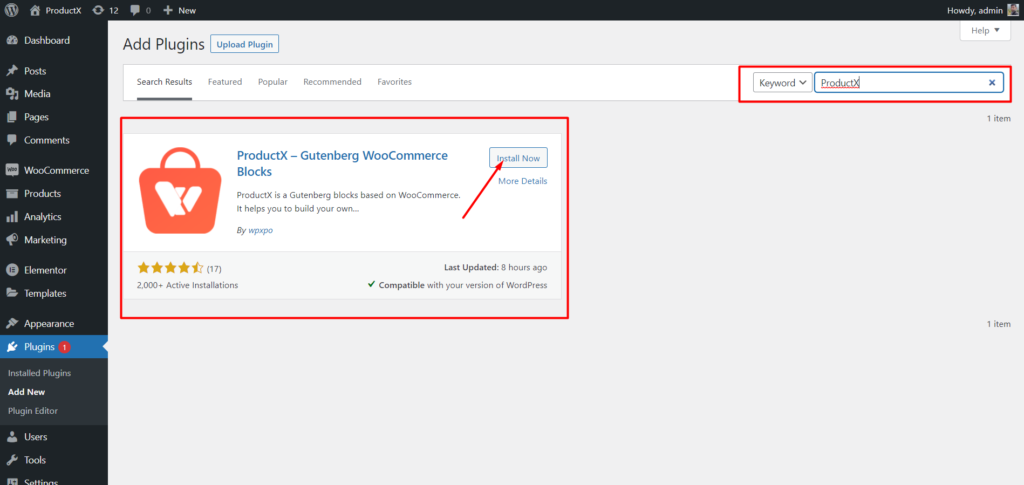
1. Installieren Sie zuerst ProductX . Scheint offensichtlich, duh.

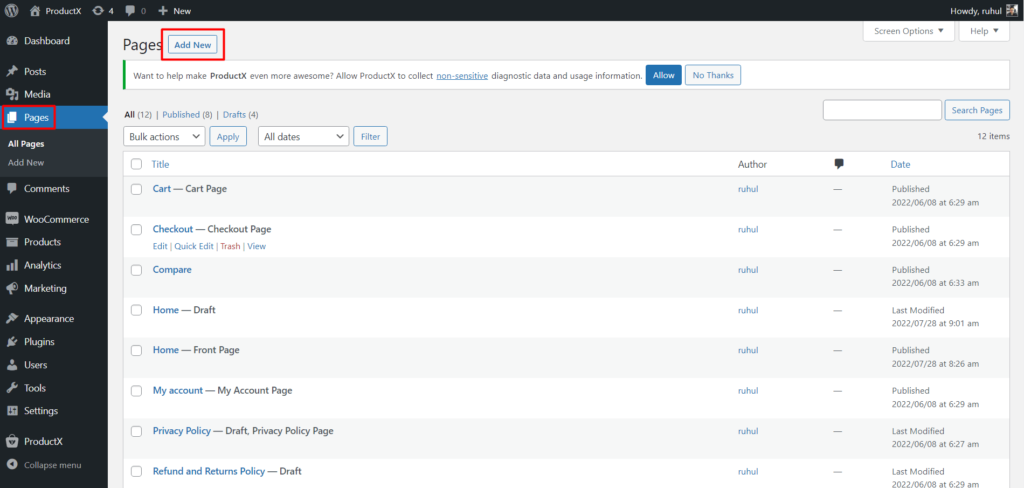
2. Gehen Sie dann im WordPress-Dashboard zu Pages .

3. Erstellen Sie eine neue Seite , indem Sie auf Neu hinzufügen klicken, oder wählen Sie eine vorhandene Seite aus, falls Sie bereits eine haben.

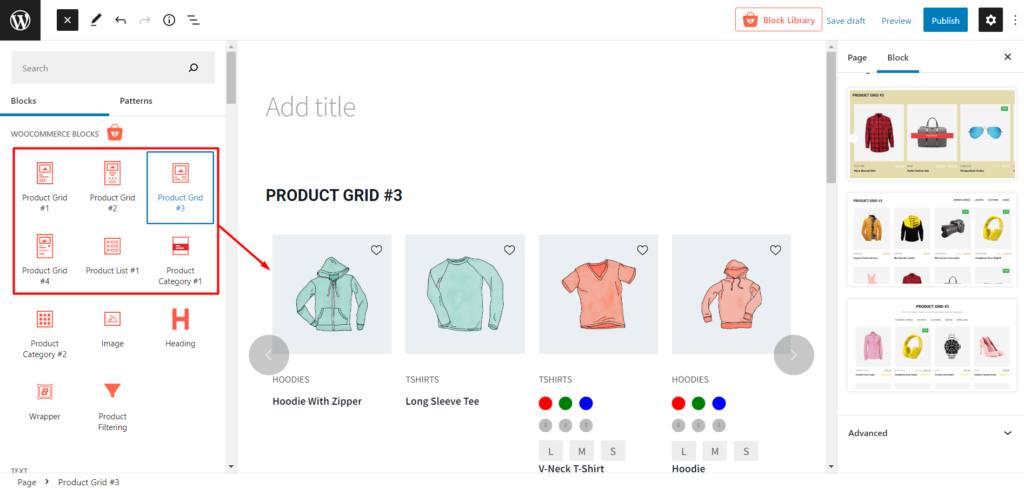
4. Wählen Sie Produktliste/Raster/Kategorieblöcke .
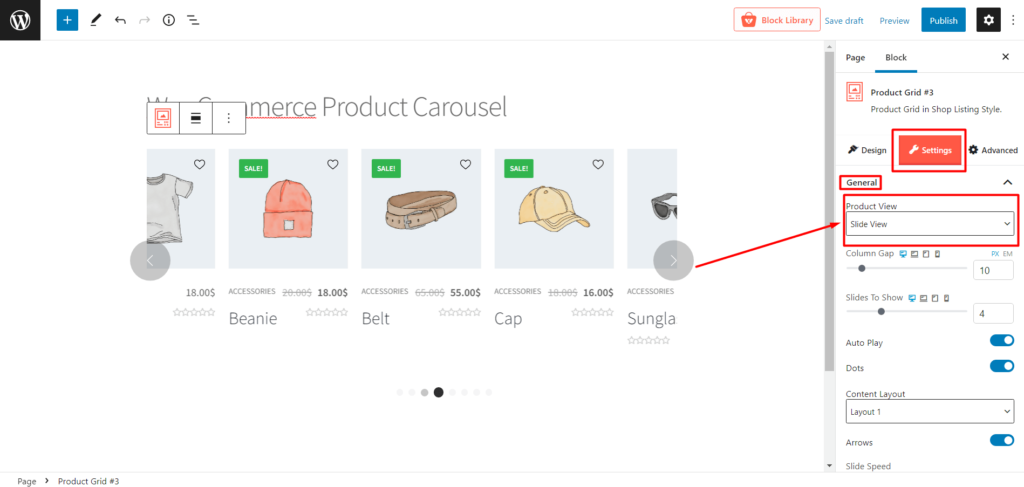
5. Gehen Sie in der rechten Seitenleiste zu den Einstellungen und wählen Sie in der Produktansicht Folienansicht aus.

6. Sie können alle Einstellungen auf der Registerkarte Einstellungen anpassen.
7. Sie können auch vorgefertigte Designs aus der Registerkarte „Designs“ importieren.
8. Sie können die gleiche Methode jedoch auch verwenden, um ein Produktkarussell aus dem Builder hinzuzufügen.

Und Sie haben erfolgreich ein WooCommerce-Produktkarussell hinzugefügt. Ja, so einfach geht das mit ProductX.
Sie können auch unsere Blogs besuchen, in denen wir über das Hinzufügen von vorgestellten Produkten in WooCommerce gesprochen haben.
Fazit
Während WooCommerce einige Optionen zur Wartung Ihres Shops hat, werden seine Behauptungen oft nicht korrekt geliefert. Aus diesem Grund müssen Sie mehrere Plugins verwenden, um Ihren Shop so zu gestalten, wie Sie es möchten. Aber ProductX hat die Anpassbarkeit, um alles anzupassen, was Sie sich vorstellen können. Lassen Sie sich also nicht verblüffen und beginnen Sie jetzt mit der Verwendung von ProductX. Viel Glück!

Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Gutenberg Post Blocks – #1 der besten Post Blocks Plugins

2 Möglichkeiten zum Erstellen einer WordPress-Kategorieseitenvorlage

Newseqo: Das beste kostenlose WordPress-Theme für Nachrichtenmagazine

Warum ein für Mobilgeräte optimiertes WordPress-Plugin verwenden?
