Come filigranare le immagini su WordPress
Pubblicato: 2022-12-12La pirateria online è dilagante in questi giorni e se non prendi le precauzioni necessarie per salvaguardare le tue immagini, qualcun altro potrebbe arrivare e rubarle. Ciò è particolarmente preoccupante per i fotografi e gli artisti che fanno affidamento sulla qualità dei loro portfolio per guadagnarsi da vivere. Watermark è uno strumento per proteggere i tuoi contenuti da tali ladri. Quindi, se vuoi filigranare le immagini in WordPress, sei nel posto giusto.
Questo articolo discuterà perché e come filigranare le immagini in WordPress. Iniziamo!
Cos'è una filigrana?
La filigrana è un testo o un logo sopra un documento o un file immagine. Quindi, se qualcun altro ruba l'immagine, la gente saprà chi è il vero proprietario. Questo è importante per proteggere i diritti d'autore e vendere opere digitali.
In generale, gli utenti di Internet possono potenzialmente rubare e utilizzare in modo improprio qualsiasi file o immagine che carichi online. Ma se usi una filigrana sulle tue immagini, chiunque la veda saprebbe da dove proviene.
Vediamo in dettaglio perché abbiamo bisogno di filigranare le immagini in generale.
Perché abbiamo bisogno di filigranare le immagini?
Un documento o un'immagine potrebbe richiedere una filigrana per alcuni importanti motivi.
Innanzitutto, la filigrana garantisce che il tuo lavoro non possa essere riutilizzato o modificato senza il tuo consenso e aiuta a preservare il copyright della tua creazione. Ciò implica che puoi consentire ai clienti di leggere un campione del tuo lavoro prima di acquistarlo senza preoccuparsi che lo rubino.
In secondo luogo, puoi utilizzare la filigrana anche come semplice strategia di branding. La filigrana digitale è un modo per pubblicizzare il tuo nome e aumentare il riconoscimento del marchio. Come un pittore che firma la sua opera perché tu la riconosci subito.
Ci sono tre ragioni principali per cui i fotografi usano filigrane sulle loro immagini.
- Vogliono che i loro clienti si astengano dal stampare le loro foto, anche se possono includere stampe nei loro pacchi.
- Non vogliono che gli altri rubino il merito del loro duro lavoro.
- Una filigrana consentirà alle persone di trovare facilmente le proprie foto e riconoscere il proprio marchio mentre vengono condivise sul Web.
Riguardava le filigrane e perché ne abbiamo bisogno. Ora spostiamoci e vediamo alcuni dei migliori plugin di WordPress per filigranare le immagini.
I migliori plugin per filigrane di WordPress
Puoi filigranare le immagini in WordPress usando diversi plugin. Parliamo di alcuni dei migliori plugin di filigrana per WordPress.
1) Filigrana facile

Easy Watermark è uno dei migliori plugin per filigranare le immagini in WordPress. Questo plugin può aggiungere automaticamente una filigrana alle immagini caricate nella libreria multimediale di WordPress. Puoi aggiungere immagini e testo normale come filigrane con questo plugin.
Di seguito sono riportate alcune caratteristiche importanti di Easy Watermark.
Caratteristiche
- Può filigranare GIF, JPG o PNG.
- Puoi impostare la dimensione, il colore del testo e la rotazione.
- Crea un'opzione di backup e ripristino.
- Filigrana di testo creata con font True Type .
- Impostazioni di opacità della filigrana da 0-100% in GIF e JPG
Prezzi
Easy Watermark è un plugin gratuito .
2) Filigrana immagine

Image Watermark è un altro plugin gratuito per filigranare le immagini in WordPress. Questo plug-in filigrana le immagini con testo, un'immagine o entrambi. Questo plug-in filigrana automaticamente le foto aggiunte alla libreria multimediale di WordPress. Se desideri ripristinare le immagini, Image Watermark può anche rimuovere la filigrana dalle immagini.
Di seguito sono riportate le caratteristiche importanti di Image Watermark.
Caratteristiche
- Backup dell'immagine
- Posizionamento regolabile
- Applicazione in blocco della filigrana
- Supporta ImageMagic e la libreria GD
- Offset filigrana personalizzabile
- Opzioni selettive per pubblicare immagini
Prezzi
Image Watermark può essere scaricato gratuitamente .
Se vuoi vedere altri plug-in di filigrana per WordPress, consulta la nostra guida dedicata sui migliori plug-in di filigrana di WordPress.
Come filigranare le immagini su WordPress
Inizieremo il processo da zero per farti sapere come filigranare le immagini in WordPress. Senza ulteriori indugi, iniziamo.
1. Installa il plug-in
Userò il plug-in Easy Watermark per mostrare il processo di filigrana delle immagini in WordPress, poiché questo plug-in rende questo processo rapido e semplice. Utilizzando Easy Watermark in WordPress, puoi aggiungere una filigrana a qualsiasi immagine. Può andare in posti diversi e puoi cambiare il colore per farlo risaltare su qualsiasi immagine.
- Innanzitutto, accedi alla dashboard di WordPress.
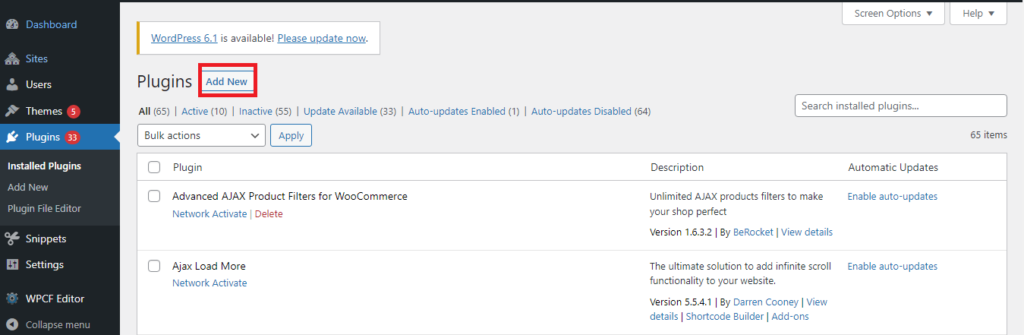
- Vai su Plugin e seleziona Aggiungi nuovo.

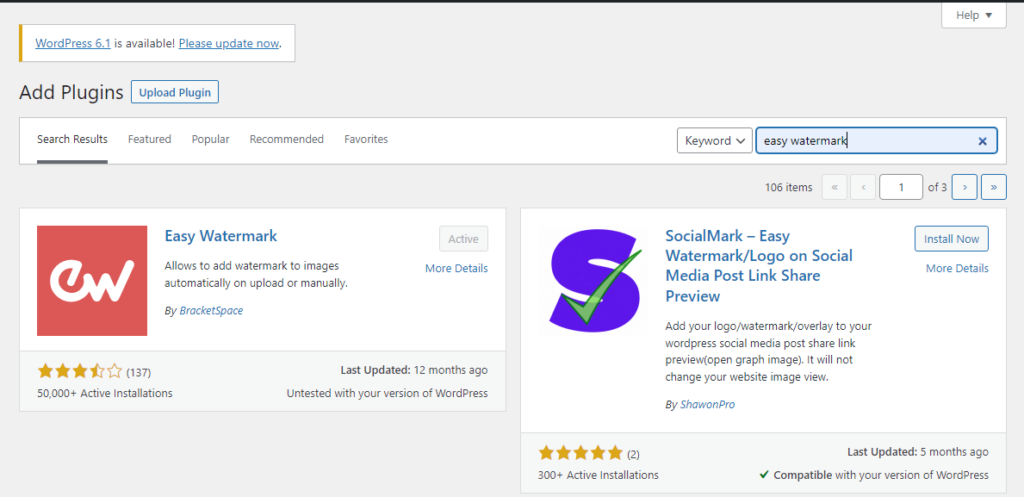
- Digita Easy Watermark nella casella di ricerca e fai clic su Invio.
- Fare clic su Installa ora. Una volta installato il plug-in, fai clic sul pulsante Attiva per attivare il plug-in sul tuo sito.

2. Configura il plug-in Easy Watermark
Innanzitutto, devi aggiungere una filigrana alla banca delle immagini. Questa è la filigrana che apporterai alle tue foto e puoi scegliere tra quella che utilizza il testo o un'immagine.
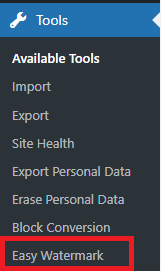
- Fare clic sull'opzione Strumenti e fare clic su Easy Watermark.

- Fare clic sul pulsante Aggiungi nuova filigrana .

3. Aggiungi nuova filigrana
Puoi aggiungere un titolo in alto per identificare la filigrana che usi. Devi scegliere tra testo e un'immagine sotto il titolo. Entrambi sono facili da usare ma hanno impostazioni e caratteristiche diverse. Metterò la mia attenzione sull'aggiunta di un testo.
Scrivere il testo Filigrana nella casella di testo Filigrana.

Vedrai le opzioni di personalizzazione di seguito, tra cui dimensione del testo, colore del testo, percentuale di opacità, allineamento e tipo di carattere.
Nell'impostazione dell'allineamento, scegli la posizione in cui dovrebbero apparire le filigrane. La maggior parte dei siti web sceglie uno dei quattro angoli perché cambia di meno l'immagine. Il plug-in ti fornisce un'immagine di esempio e puoi selezionare in quale quadrante apparirà.

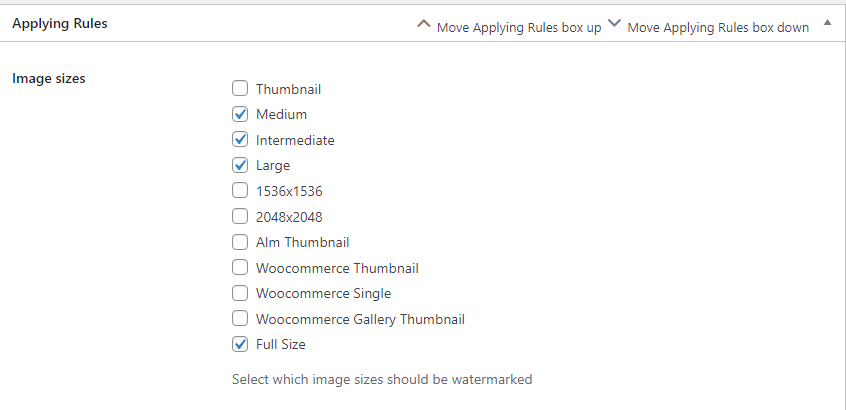
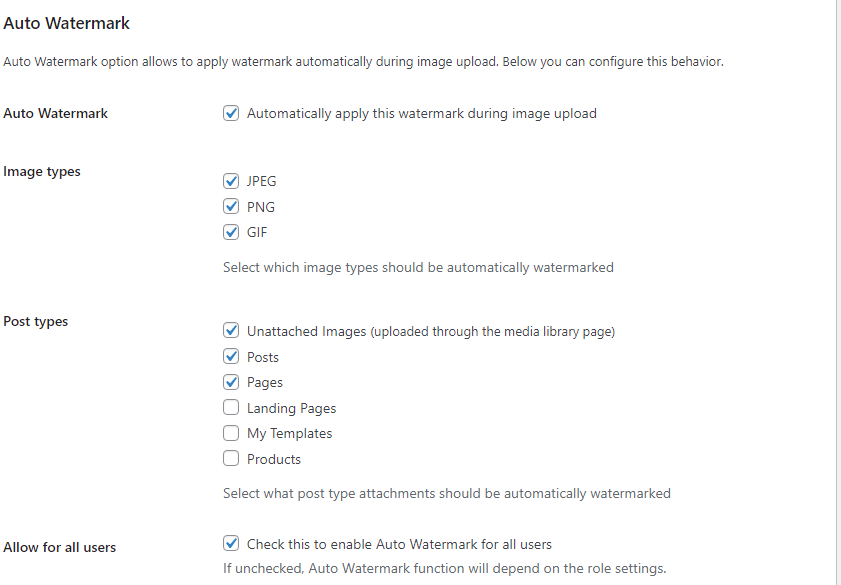
4. Configurare l'applicazione delle regole
Infine, ci sono una serie di regole di applicazione. Queste regole decidono quando aggiungere una filigrana a un'immagine. Ad esempio, puoi scegliere di far apparire la filigrana sulle immagini all'interno del post invece che sulle miniature.


Inoltre, diverse impostazioni di automazione garantiranno che la filigrana venga aggiunta a ogni immagine sul tuo sito web. Hai la possibilità di lasciare le impostazioni così come sono o personalizzarle.

Al termine, fai clic sul pulsante Salva nell'angolo in alto a destra.

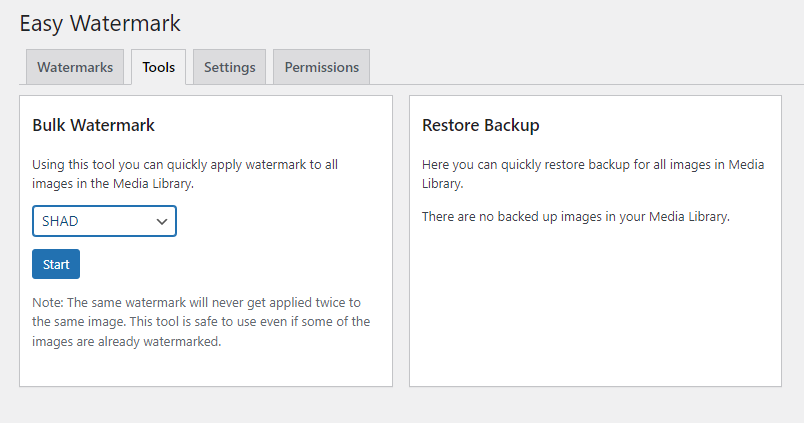
Bulk filigrana immagini esistenti in WordPress
La domanda è: cosa fare se si dispone di centinaia di vecchie immagini e si desidera aggiungere filigrane a tutte quelle immagini? Non è un problema. Easy Watermark può anche farlo per te senza sforzo.
Ecco i passaggi per filigranare immagini già esistenti nella libreria di WordPress.
- Passare a Strumenti e fare clic su Easy Watermark .

In Easy Watermark, vai su Strumenti > Bulk Watermark. Fare clic sul menu a discesa, selezionare il nome della filigrana desiderato e fare clic sul pulsante Avvia .

Il plug-in inizierà ora ad aggiungere la filigrana alle tue vecchie foto. Il processo potrebbe richiedere alcuni minuti se hai diverse immagini sul tuo sito web.
Una volta terminato, puoi controllare i tuoi post in diretta per vedere la filigrana sulle tue foto. Tuttavia, le immagini nella libreria multimediale o nell'editor non avranno la filigrana. Puoi osservare queste modifiche solo su una pagina live o nell'anteprima.
Aggiunta manuale di filigrana alle immagini
Supponiamo che tu non voglia filigranare automaticamente le immagini in WordPress su tutte le immagini della libreria. Non preoccuparti. Puoi farlo manualmente per singole immagini con Easy Watermark.
Segui i passaggi per filigranare manualmente le immagini in WordPress.
- Vai su Strumenti > Filigrana semplice .
- Deseleziona "Applica automaticamente questa filigrana durante il caricamento dell'immagine".
- Vai a Media > Libreria.
- Apri un'immagine.
- In fondo, troverai l'opzione per applicare una filigrana a quell'immagine.

Suggerimenti per proteggere le tue immagini
Il furto di immagini è un problema che molti fotografi devono affrontare. Succede sempre, soprattutto su Internet. Ci sono alcuni modi per impedire alle persone di scattare foto dal tuo sito web.
Prima di approfondire l'articolo, impariamo a conoscere il copyright e il furto di immagini. Le leggi sul copyright sono le stesse ovunque e si applicano a tutti. Quando qualcuno scatta una foto, la persona che l'ha scattata diventa automaticamente il titolare del copyright.
Allo stesso modo, anche se il proprietario del sito web non lo dice, dovresti sapere che il contenuto che stai guardando è protetto da copyright. Il diritto d'autore protegge non solo le foto che vedi sul web ma anche i testi, i video e qualsiasi altro tipo di contenuto.
Rubare il lavoro altrui non è solo contro la legge ma anche eticamente sbagliato. Anche se si possono facilmente trovare foto esenti da royalty su Internet da molti luoghi diversi, tuttavia, le persone possono ancora rubare le tue foto. Quindi, ecco alcune cose in WordPress per impedire che ciò accada.
1. Disattiva clic destro
Qualcuno può fare clic con il tasto destro sulla tua immagine e scegliere Salva con nome per salvarla. Questo è uno dei modi più semplici per rubare foto da qualsiasi sito web. Ma puoi disattivare la funzione di clic destro sul tuo sito Web e rendere più difficile per un utente medio rubare la tua immagine.
Puoi disattivare la funzione di clic destro sul tuo sito Web utilizzando il plug-in WordPress per la protezione dalla copia dei contenuti WP . Ma questo plugin ha uno svantaggio. È impossibile fare clic con il pulsante destro del mouse in qualsiasi punto della pagina. Il plug-in Envira Gallery è un altro modo per disattivare il clic destro. Se hai disattivato l'opzione del tasto destro, i visitatori sapranno che è protetta da copyright e non potranno salvare l'immagine dal tuo sito web.
2. Immagini filigrana
L'aggiunta di una filigrana alle tue fotografie è una delle tecniche più efficaci per prevenire la pirateria delle immagini. Tuttavia, le tue foto potrebbero non apparire al meglio se usi questo trucco. Quindi, dovresti aggiungere la filigrana in un modo che non rovini l'aspetto delle tue foto mantenendole al sicuro dai ladri.
La filigrana di un'immagine in WordPress è un modo semplice e veloce per prevenire il furto di immagini. Puoi farlo con il plug-in Envira Gallery o Easy Watermark . Abbiamo già discusso in dettaglio le immagini in filigrana con il plug-in Easy Watermark in questo articolo.
3. Avviso sul copyright
Un altro metodo per tenere lontani i ladri dalle tue foto è aggiungere un avviso di copyright al tuo sito web. Avrai bisogno del segno di copyright, del nome del proprietario e dell'anno in cui l'opera è stata creata per creare un avviso di copyright.
È inoltre possibile utilizzare il codice per aggiungere un avviso di copyright. Basta aggiungere il seguente codice nel file a piè di pagina del tema in HTML o testo semplice come questo:
2020-2026 QuadLayers.com
4. Disabilitare l'hotlinking delle immagini
L'hotlinking è quando qualcuno inserisce la tua immagine sul proprio sito Web collegandosi ad essa invece di copiarla. La tua immagine verrebbe caricata dal tuo server e mostrata su altri siti Web senza il tuo consenso. Di conseguenza, il carico del server e l'utilizzo della larghezza di banda aumenteranno.
Per prevenire questo tipo di furto di immagini, devi disabilitare l'hotlinking delle immagini dal tuo sito web. Puoi aggiungere il seguente codice al file .htaccess nella directory principale del tuo sito WordPress.
#disable hotlinking di immagini con opzione immagine proibita o personalizzata
RewriteEngine attivato
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomainname.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Il codice interromperà l'hotlinking e consentirà alle immagini di apparire solo sul tuo sito web e nei risultati di ricerca di Google. Puoi anche utilizzare il plug-in All In One WP Security & Firewall per disabilitare l'hotlinking sul tuo sito web se non vuoi fare confusione con il codice.
Conclusione
Tutto sommato, Internet è la migliore piattaforma per condividere i tuoi contenuti. Ma purtroppo, c'è un'alta probabilità che i tuoi contenuti possano essere rubati. In questo articolo, abbiamo discusso di cosa sono le filigrane e come utilizzare un plug-in per filigranare le immagini in WordPress.
Abbiamo iniziato con il motivo per cui è necessario aggiungere filigrane alle immagini in generale. Poi abbiamo visto i migliori plugin di WordPress per filigranare le immagini. Successivamente, abbiamo imparato a filigranare le immagini in WordPress utilizzando il plug-in Easy Watermark. Infine, abbiamo completato con alcuni suggerimenti per proteggere le tue immagini.
Speriamo che questo articolo ti abbia aiutato a filigranare le immagini in WordPress. Hai usato uno dei plugin menzionati per filigranare le immagini? Quale plugin hai usato? Raccontacelo nella sezione commenti qui sotto.
Nel frattempo, ecco alcuni altri post che potrebbero interessarti:
- Come caricare le immagini in modo pigro su WordPress
- Come aggiungere l'immagine del prodotto a WooCommerce Checkout
- Come risolvere i problemi relativi alle dimensioni delle immagini di WooCommerce
