Cómo poner marcas de agua en imágenes en WordPress
Publicado: 2022-12-12La piratería en línea es rampante en estos días, y si no toma las precauciones necesarias para proteger sus imágenes, alguien más puede aparecer y robarlas. Esto es especialmente preocupante para los fotógrafos y artistas que dependen de la calidad de sus portafolios para ganarse la vida. Watermark es una herramienta para proteger su contenido de tales ladrones. Entonces, si desea agregar una marca de agua a las imágenes en WordPress, está en el lugar correcto.
Este artículo discutirá por qué y cómo poner marcas de agua en imágenes en WordPress. ¡Empecemos!
¿Qué es una marca de agua?
La marca de agua es un texto o logotipo en la parte superior de un documento o un archivo de imagen. Entonces, si alguien más roba la imagen, la gente sabrá quién es el verdadero propietario. Esto es importante para proteger los derechos de autor y vender obras digitales.
En general, los usuarios de Internet pueden potencialmente robar y hacer mal uso de cualquier archivo o imagen que cargue en línea. Pero si usa una marca de agua en sus imágenes, todos los que la vean sabrán de dónde es.
Veamos en detalle por qué necesitamos poner marcas de agua en las imágenes en general.
¿Por qué necesitamos poner marcas de agua en las imágenes?
Un documento o imagen puede necesitar una marca de agua por varias razones importantes.
En primer lugar, la marca de agua garantiza que su trabajo no se pueda reutilizar ni modificar sin su consentimiento y ayuda a preservar los derechos de autor de su creación. Esto implica que puede permitir que los clientes lean una muestra de su trabajo antes de comprarlo sin preocuparse de que lo roben.
En segundo lugar, también puede utilizar la marca de agua como una estrategia de marca sencilla. La marca de agua digital es una forma de publicitar su nombre y aumentar el reconocimiento de marca. Como un pintor que firma su obra para que puedas reconocerla al instante.
Hay tres razones principales por las que los fotógrafos usan marcas de agua en sus imágenes.
- Quieren que sus clientes se abstengan de imprimir sus fotos, aunque incluyan impresiones en sus paquetes.
- No quieren que otros les roben el crédito por su arduo trabajo.
- Una marca de agua facilitará que las personas encuentren sus fotos y reconozcan su marca a medida que se comparten en la web.
Eso fue todo sobre las marcas de agua y por qué las necesitamos. Ahora, avancemos y veamos algunos de los principales complementos de WordPress para crear marcas de agua en las imágenes.
Los mejores complementos de marca de agua de WordPress
Puede marcar imágenes con marca de agua en WordPress usando diferentes complementos. Hablemos de algunos de los mejores complementos de marca de agua para WordPress.
1) Marca de agua fácil

Easy Watermark es uno de los mejores complementos para imágenes de marca de agua en WordPress. Este complemento puede agregar automáticamente una marca de agua en las imágenes cargadas en la biblioteca de medios de WordPress. Puede agregar imágenes y texto sin formato como marcas de agua con este complemento.
Las siguientes son algunas características importantes de Easy Watermark.
Características
- Puede marcar con agua GIF, JPG o PNG.
- Puede establecer el tamaño, el color del texto y la rotación.
- Cree una opción de copia de seguridad y restauración.
- Marca de agua de texto creada con fuentes True Type .
- Configuraciones de opacidad de marca de agua de 0-100% en GIF y JPG
Precios
Easy Watermark es un complemento gratuito .
2) Imagen de marca de agua

Image Watermark es otro complemento gratuito para las imágenes de marca de agua en WordPress. Este complemento marca las imágenes con texto, una imagen o ambos. Este complemento marca automáticamente las fotos agregadas a la biblioteca de medios de WordPress. Si desea restaurar imágenes, Image Watermark también puede eliminar la marca de agua de las imágenes.
Las siguientes son las características importantes de Image Watermark.
Características
- Copia de seguridad de imagen
- Posicionamiento ajustable
- Aplicación masiva de marca de agua
- Soporta ImageMagic y GD Library
- Compensación de marca de agua personalizable
- Opciones selectivas para publicar imágenes
Precios
Image Watermark se puede descargar gratis .
Si desea ver más complementos de marca de agua para WordPress, consulte nuestra guía dedicada sobre los mejores complementos de marca de agua de WordPress.
Cómo poner marcas de agua en imágenes en WordPress
Comenzaremos el proceso desde cero para que sepas cómo poner marcas de agua en imágenes en WordPress. Sin más preámbulos, comencemos.
1. Instalar el complemento
Usaré el complemento Easy Watermark para mostrar el proceso de imágenes de marca de agua en WordPress, ya que este complemento hace que este proceso sea rápido y simple. Usando Easy Watermark en WordPress, puede agregar una marca de agua a cualquier imagen. Puede ir en diferentes lugares y puede cambiar el color para que se destaque en cualquier imagen.
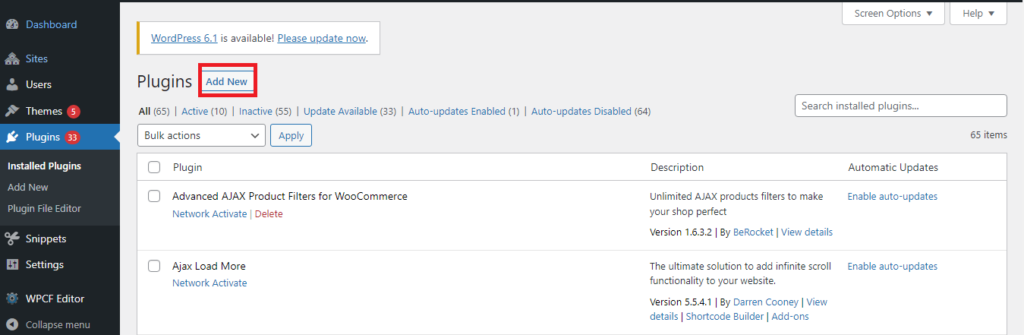
- Primero, inicie sesión en el panel de control de WordPress.
- Vaya a Complementos y seleccione Agregar nuevo.

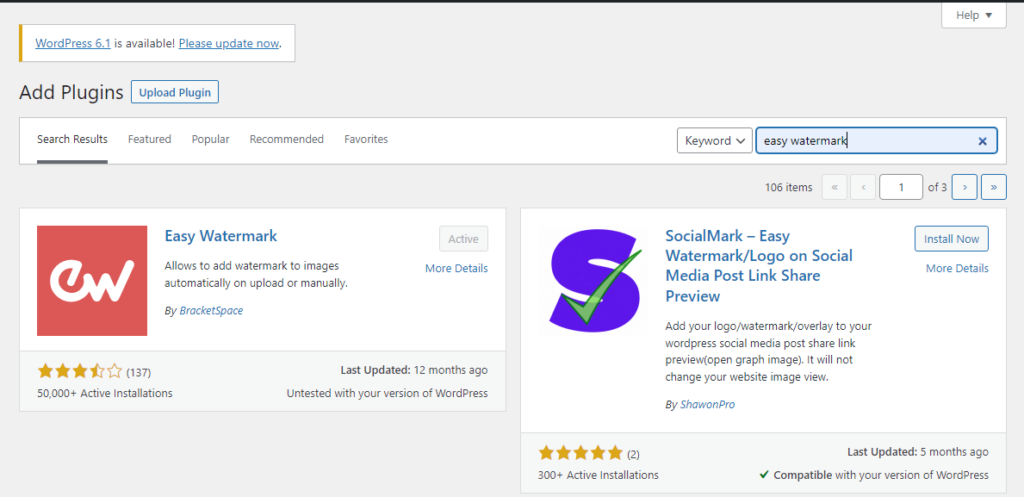
- Escriba Easy Watermark en el cuadro de búsqueda y haga clic en Intro.
- Haga clic en Instalar ahora. Una vez que el complemento esté instalado, haga clic en el botón Activar para activar el complemento en su sitio.

2. Configurar el complemento Easy Watermark
Primero, debe agregar una marca de agua al banco de imágenes. Esta es la marca de agua que pondrás en tus fotos, y puedes elegir entre una que use texto o una imagen.
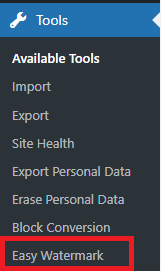
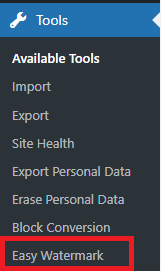
- Haga clic en la opción Herramientas y haga clic en Easy Watermark.

- Haga clic en el botón Agregar nueva marca de agua .

3. Agregar nueva marca de agua
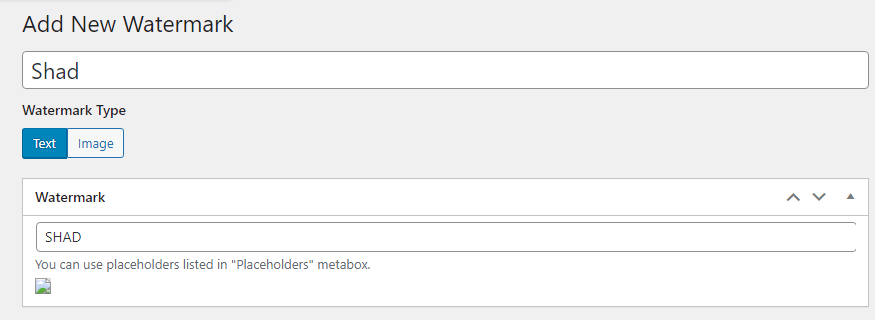
Puede agregar un título en la parte superior para identificar la marca de agua que usa. Tienes que elegir entre el texto y una imagen debajo del título. Ambos son fáciles de usar pero tienen diferentes configuraciones y características. Pondré mi atención en agregar uno de texto.
Escriba el texto de Marca de agua en el cuadro de texto Marca de agua.

Verá las opciones de personalización debajo de esto, incluido el tamaño del texto, el color del texto, el porcentaje de opacidad, la alineación y el tipo de fuente.
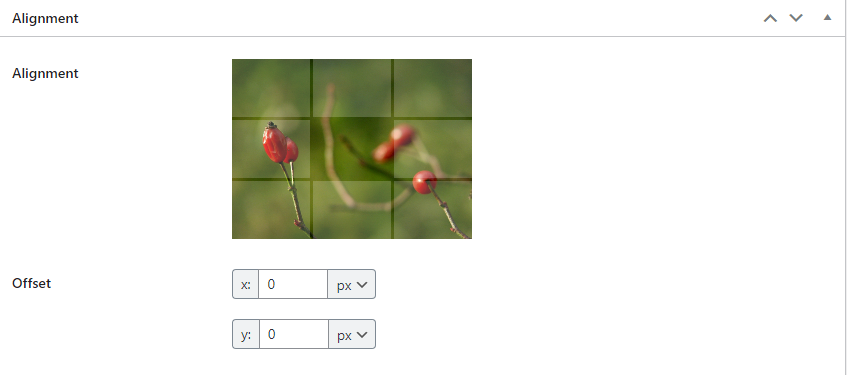
En la configuración de alineación, elige la posición en la que se supone que deben aparecer las marcas de agua. La mayoría de los sitios web eligen una de las cuatro esquinas porque cambia menos la imagen. El complemento le brinda una imagen de muestra y puede seleccionar en qué cuadrante aparecerá.

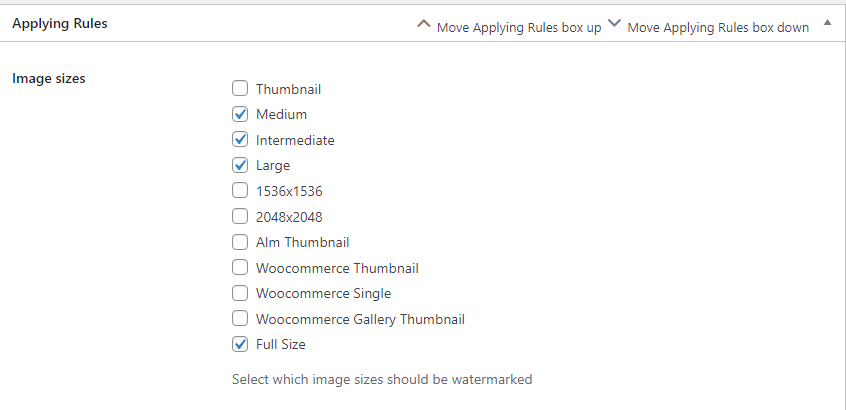
4. Configurar reglas de aplicación
Por último, hay una serie de reglas de aplicación. Estas reglas deciden cuándo agregar una marca de agua a una imagen. Puede, por ejemplo, elegir que la marca de agua aparezca en las imágenes dentro de la publicación en lugar de en sus miniaturas.


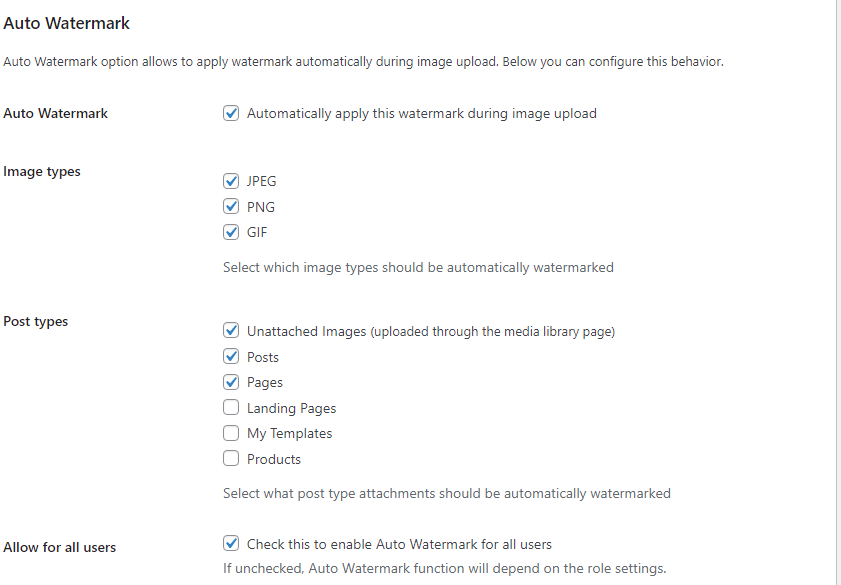
Además, varias configuraciones de automatización garantizarán que la marca de agua se agregue a cada imagen en su sitio web. Tiene la opción de dejar la configuración tal como está o personalizarla.

Una vez hecho esto, haga clic en el botón Guardar en la esquina superior derecha.

Imágenes existentes de marca de agua a granel en WordPress
La pregunta es, ¿qué hacer si tiene cientos de imágenes antiguas y desea agregar marcas de agua en todas esas imágenes? No es un problema. Easy Watermark también puede hacer esto por usted sin esfuerzo.
Estos son los pasos para marcar con agua imágenes ya existentes en su biblioteca de WordPress.
- Vaya a Herramientas y haga clic en Easy Watermark .

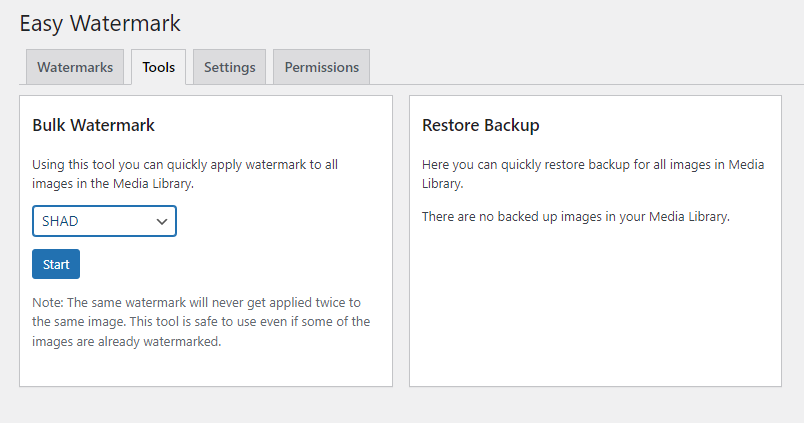
En Easy Watermark, vaya a Herramientas > Bulk Watermark. Haga clic en el menú desplegable, seleccione el nombre de marca de agua deseado y haga clic en el botón Inicio .

El complemento ahora comenzará a agregar la marca de agua a sus fotos antiguas. El proceso puede tardar unos minutos si tienes varias imágenes en tu sitio web.
Una vez hecho esto, puede revisar sus publicaciones en vivo para ver la marca de agua en sus imágenes. Sin embargo, las imágenes en la biblioteca de medios o el editor no tendrán la marca de agua. Solo puede observar estos cambios en una página activa o en la vista previa.
Agregar marca de agua a las imágenes manualmente
Supongamos que no quiere poner una marca de agua en las imágenes de WordPress automáticamente en todas las imágenes de la biblioteca. No te preocupes. Puede hacerlo manualmente para imágenes individuales con Easy Watermark.
Siga los pasos para poner marcas de agua en las imágenes en WordPress manualmente.
- Vaya a Herramientas > Marca de agua fácil .
- Desmarque "Aplicar automáticamente esta marca de agua durante la carga de la imagen".
- Vaya a Medios > Biblioteca.
- Abre una imagen.
- En la parte inferior encontrarás la opción de Aplicar una marca de agua a esa imagen.

Consejos para proteger tus imágenes
El robo de imágenes es un problema al que se enfrentan muchos fotógrafos. Sucede todo el tiempo, especialmente en Internet. Hay algunas formas de evitar que las personas tomen fotografías de su sitio web.
Antes de continuar con el artículo, aprendamos sobre los derechos de autor y el robo de imágenes. Las leyes de derechos de autor son las mismas en todas partes y se aplican a todos. Cuando alguien toma una foto, la persona que la tomó es automáticamente el propietario de los derechos de autor.
Asimismo, aunque el propietario del sitio web no lo diga, debes saber que el contenido que estás viendo está protegido por derechos de autor. Los derechos de autor protegen no solo las fotos que ves en la web, sino también los textos, videos y cualquier otro tipo de contenido.
Robar el trabajo de otras personas no solo es ilegal sino también éticamente incorrecto. A pesar de que uno puede encontrar fácilmente fotos libres de derechos de autor en Internet de muchos lugares diferentes, la gente aún puede robar sus imágenes. Entonces, aquí hay algunas cosas en WordPress para evitar que eso suceda.
1. Deshabilitar clic derecho
Alguien puede hacer clic con el botón derecho en su imagen y elegir Guardar como para guardarla. Esta es una de las formas más sencillas de robar fotos de cualquier sitio web. Pero puede desactivar la función de clic derecho en su sitio web y dificultar que un usuario promedio robe su imagen.
Puede desactivar la función de clic derecho en su sitio web utilizando el complemento de WordPress WP Content Copy Protection . Pero, este complemento tiene un inconveniente. Es imposible hacer clic derecho en cualquier parte de la página. El complemento Envira Gallery es otra forma de desactivar el clic derecho. Si ha desactivado la opción de clic derecho, los visitantes sabrán que está protegido por derechos de autor y no podrán guardar la imagen de su sitio web.
2. Imágenes de marca de agua
Añadir una marca de agua a tus fotografías es una de las técnicas más eficaces para evitar la piratería de imágenes. Sin embargo, es posible que sus imágenes no se vean lo mejor posible si usa este truco. Por lo tanto, debe agregar la marca de agua de una manera que no arruine el aspecto de sus fotos y las mantenga a salvo de los ladrones.
Poner una marca de agua en una imagen en WordPress es una forma rápida y fácil de evitar el robo de imágenes. Puede hacer esto con Envira Gallery o con el complemento Easy Watermark . Ya hemos discutido las imágenes de marca de agua con el complemento Easy Watermark en detalle en este artículo.
3. Aviso de derechos de autor
Otro método para mantener alejados a los ladrones de sus fotos es agregar un aviso de derechos de autor a su sitio web. Necesitará el signo de derechos de autor, el nombre del propietario y el año en que se creó el trabajo para crear un aviso de derechos de autor.
También puede usar el código para agregar un aviso de derechos de autor. Simplemente agregue el siguiente código en el archivo de pie de página del tema en HTML o texto sin formato como este:
2020-2026 QuadLayers.com
4. Deshabilitar Hotlinking de Imágenes
Hotlinking es cuando alguien pone su imagen en su sitio web enlazándola en lugar de copiarla. Su imagen se cargaría desde su servidor y se mostraría en otros sitios web sin su consentimiento. Como resultado, la carga de su servidor y el uso de ancho de banda aumentarán.
Para evitar este tipo de robo de imágenes, debe deshabilitar el enlace activo de imágenes desde su sitio web. Puede agregar el siguiente código al archivo .htaccess en el directorio raíz de su sitio de WordPress.
#deshabilitar el enlace activo de imágenes con la opción de imagen personalizada o prohibida
Motor de reescritura en
Reescribir Cond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomainname.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
Regla de reescritura \.(jpg|jpeg|png|gif)$ – [NC,F,L]El código dejará de vincularse y permitirá que las imágenes aparezcan solo en su sitio web y en los resultados de búsqueda de Google. También puede usar el complemento All In One WP Security & Firewall para deshabilitar los enlaces directos en su sitio web si no quiere meterse con el código.
Conclusión
Con todo, Internet es la mejor plataforma para compartir su contenido. Pero lamentablemente, existe una alta probabilidad de que su contenido sea robado. En este artículo, hemos discutido qué son las marcas de agua y cómo usar un complemento para las imágenes de marcas de agua en WordPress.
Comenzamos con por qué necesita agregar marcas de agua a las imágenes en general. Luego vimos los mejores plugins de WordPress para poner marcas de agua en las imágenes. Luego, aprendimos cómo poner marcas de agua en las imágenes en WordPress usando el complemento Easy Watermark. Por último, redondeamos con algunos consejos para proteger tus imágenes.
Esperamos que este artículo te haya ayudado a poner marcas de agua en imágenes en WordPress. ¿Ha utilizado alguno de los complementos mencionados para las imágenes de marca de agua? ¿Qué complemento usaste? Cuéntanos en la sección de comentarios a continuación.
Mientras tanto, aquí hay algunas publicaciones más que podrían interesarle:
- Cómo cargar imágenes de forma diferida en WordPress
- Cómo agregar la imagen del producto al pago de WooCommerce
- Cómo solucionar problemas de tamaño de imagen de WooCommerce
