WooCommerceサイドバーを削除する方法
公開: 2023-06-17WooCommerce サイドバーを削除しますか? WooCommerce ストアをさらに調整して変更したい場合は、サイドバーのオプションを変更するのが最善の方法の 1 つです。 適切な方法がわからない場合は、この記事を読み続けてください。
ここでは、インストールからサイドバーを削除する手順を段階的に説明します。
次に進む前に、サイドバーとは何かを見てみましょう。
サイドバーとは何ですか?
サイドバーは、Web ページの横にある狭い列で、多くの場合、ページのコンテンツに関連する追加情報や機能が含まれます。 WooCommerce のコンテキストでは、サイドバーには通常、製品カテゴリ、カート情報、およびオンライン ストアに関連付けられたその他の関連要素が表示されます。
WooCommerce サイドバーは、顧客がオンライン ストアをナビゲートし、ショッピング エクスペリエンスをよりユーザー フレンドリーにするのに役立つように設計されています。 サイドバーに商品カテゴリーなどの情報を表示することで、欲しい商品を素早く見つけてカートに入れることができます。
サイドバーは一部の Web サイトにとっては役立ちますが、他の Web サイトにとっては気が散ったり、不要になったりする場合もあります。 Web サイト所有者の中には、サイドバーのないすっきりとしたシンプルなデザインを好む人もいます。 このような場合、WooCommerce サイドバーを削除すると、Web サイトのデザインが簡素化され、ユーザー エクスペリエンスが向上します。
WooCommerce サイドバーを削除する理由
Web サイトの所有者がオンライン ストアから WooCommerce サイドバーを削除する理由はいくつかあります。
- Web サイトのデザインを簡素化する:サイドバーを削除すると、Web サイトをよりクリーンでシンプルなデザインにすることができます。 これにより、Web サイト全体の外観が改善され、視覚的に魅力的になり、ナビゲートしやすくなります。
- ページの読み込み速度の向上:サイドバーを使用すると、Web サイトのページの読み込み時間が長くなる可能性があります。 サイドバーを削除すると、ページの読み込み速度が向上し、ユーザー エクスペリエンスが向上し、検索エンジンのランキングが向上します。
- 製品に焦点を当てる:サイドバーの気が散る要素を削除することで、顧客の注意を製品に集中させることができます。 これにより、コンバージョン率が向上し、売上が増加します。
- よりモバイル フレンドリーな Web サイトを作成する:画面が小さいモバイル デバイスではサイドバーを操作するのが難しい場合があります。 WooCommerce サイドバーを削除すると、顧客がモバイル デバイスで使いやすくなる、よりモバイル フレンドリーな Web サイトを作成できます。
サイドバーを削除することが良い選択肢である理由がわかりました。 次に、タスクを完了する方法を見てみましょう。
WooCommerce サイドバーを削除するには?
ストア内のさまざまな場所から WooCommerce サイドバーを削除するには、いくつかの方法があります。 WooCommerce サイドバーは次から削除できます。
- 店舗全体
- 個別の商品ページ
- ショップページ
- 静的ページ
これらのオプションを 1 つずつ検討していきます。 ただし、これらのタスクでは数行の PHP コードを扱います。 したがって、これらのタスクを実行する前に、WordPress サイトの完全なバックアップを作成することを強くお勧めします。 あるいは、ローカルの WordPress インストールを作成し、そこですべてのコードをテストすることもできます。
早速、チュートリアルに入りましょう。
1) ストア全体から
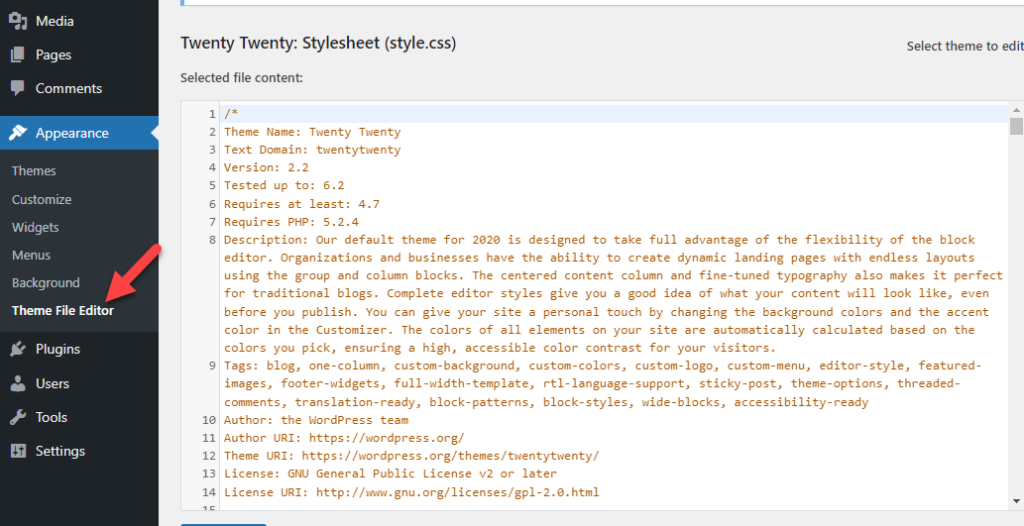
ストア全体からサイドバーを削除する必要がある場合は、この方法に従ってください。 まず最初に行う必要があるのは、WooCommerce ストアにログインし、テーマ エディターを開くことです。

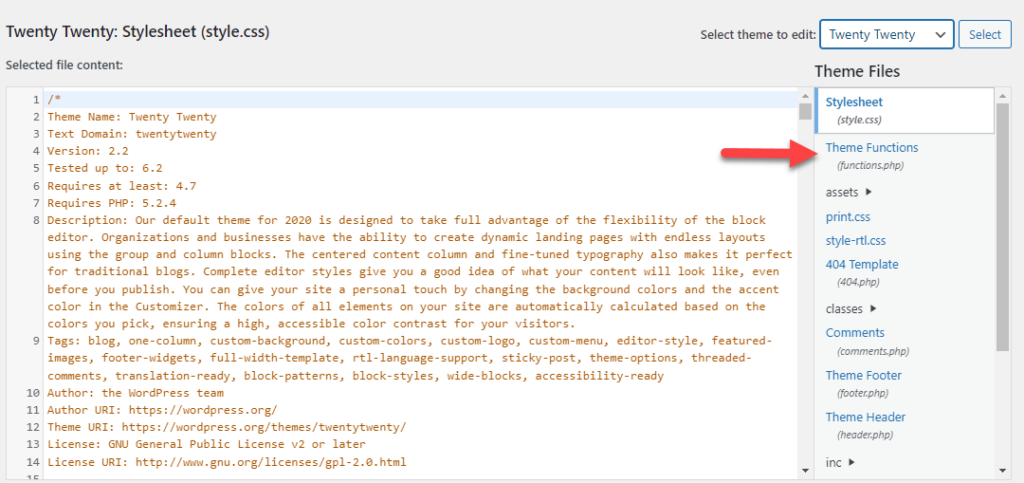
デフォルトでは、ページでは style.css ファイルが開きます。 次に、右側から、functions.php ファイルを選択します。

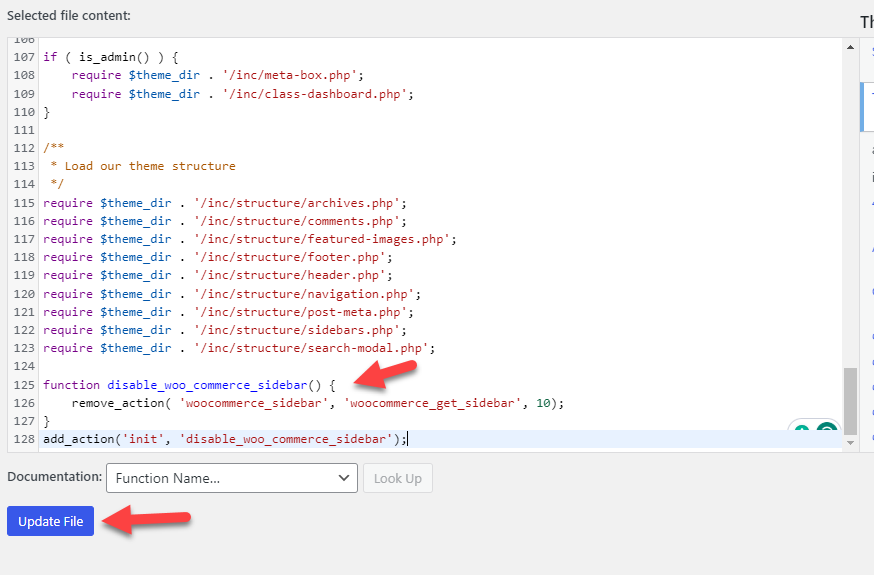
次に、このコードを関数ファイルに追加します。
関数 disable_woo_commerce_sidebar() {
Remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');スニペットを追加したら、ファイルを更新します。

このコードは、すべての WooCommerce ページからサイドバーを削除するフィルターを WooCommerce 製品のカートに追加セクションに追加します。
ストア全体から WooCommerce サイドバーを削除することで、製品のみに焦点を当てた効率的なショッピング エクスペリエンスを顧客に提供できます。
注: function.php ファイルを直接編集する代わりに、コード スニペット プラグインを使用することもできます。 こうすることで、追加したカスタム コードがテーマの更新後に置き換えられないようにすることができます。
2) 各商品ページから
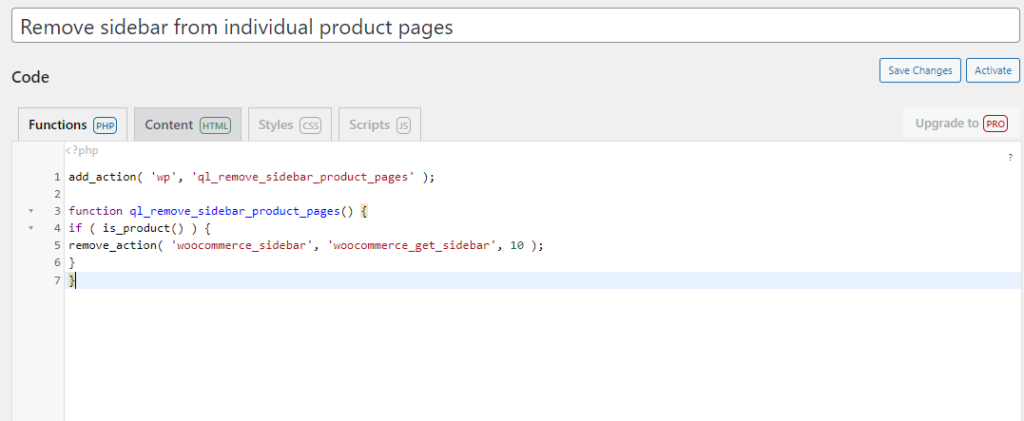
次に学ぶべきことは、個々の製品ページからサイドバーを削除することです。 これを行うには、functions.php ファイルまたはコード スニペット プラグインを開きます。 これから、Code Snippets プラグインの使用を開始します。 次に、このコードをコピーします。
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
関数 ql_remove_sidebar_product_pages() {
if ( is_product() ) {
Remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}それをプラグイン設定内に貼り付けて、スニペットをアクティブにします。

これで完了です。
WooCommerce ストアにある個々の商品ページを確認すると、左側にも右側にもサイドバーが表示されません。 Storefront WordPress テーマを使用している場合は、次のコードを使用する必要があります。
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
関数 ql_remove_storefront_sidebar() {
if ( is_product() ) {
Remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}次に、最後のトピックに進み、ショップ アーカイブ全体からサイドバーを削除する方法を説明します。
3) ショップページから
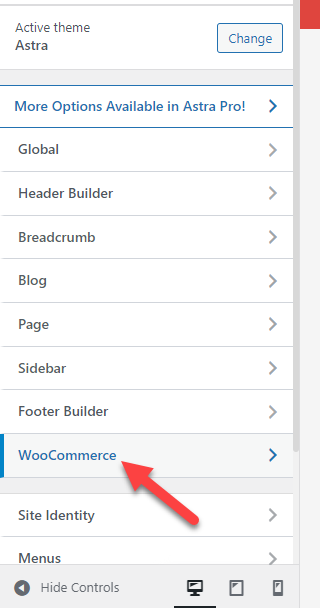
特にショップ ページから WooCommerce サイドバーを削除したい場合は、このガイドに従ってください。 一部の WordPress テーマには専用の設定パネルが付属しています。 そこから、WordPress ウェブサイトを隅々まで微調整できます。 ダミーの WordPress インストールでは、人気のある Astra テーマを使用しています。

専用のテーマオプションも付属しています。 カスタマイザーを確認すると、専用のWooCommerce 設定が表示されます。

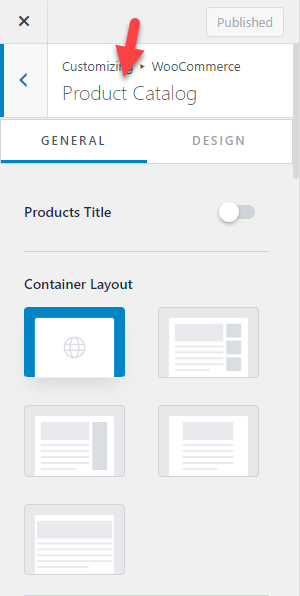
そこで、 [製品カタログ] オプションを開きます。

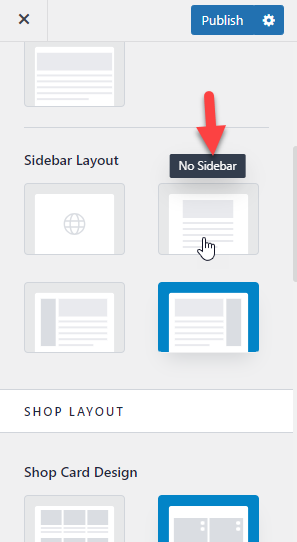
次に、サイドバーのカスタマイズオプションを開き、サイドバーなしオプションを選択します。

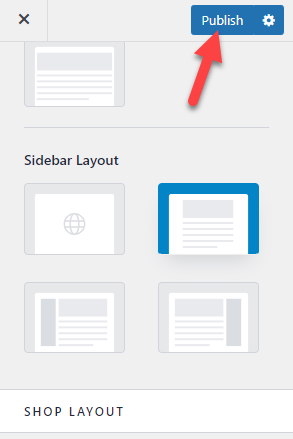
サイドバーなしオプションを選択した後、更新を公開します。

このようにして、ショップ ページからサイドバーを削除できます。 この方法にはコーディングが含まれないため、ほとんどの初心者にとって実行可能です。
4) 固定ページから
最新の WordPress テーマには、サイドバーのない全幅のテンプレートが含まれています。 これらのテンプレートのいずれかを Web サイトで静的ページとして使用できます。 スタイルを変更するには数分しかかかりません。 その方法は次のとおりです。
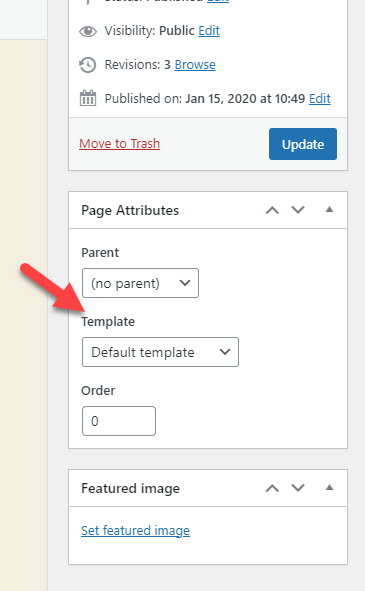
まず、全幅テンプレートを適用するために必要なページを開きます。 これを完了すると、右側に[ページ属性] > [テンプレート]のオプションが表示されます。

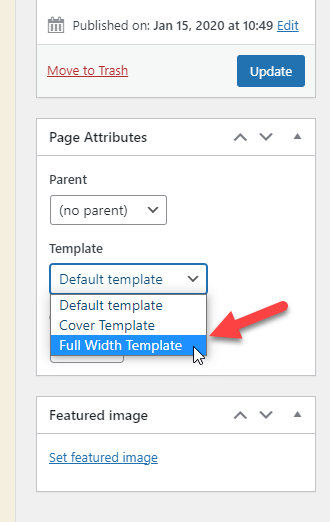
ドロップダウンから[全幅テンプレート]を選択します。

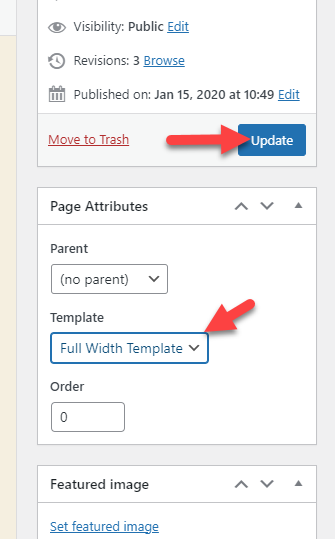
アイテムを選択したら、ページを公開 (または更新) します。

次に、フロントエンドからページをチェックして、サイドバーのないカスタム ページを確認します。 サイドバーを削除する必要があるすべてのページに対してこれを手動で行うことができます。
ボーナス: 最高の WordPress サイドバー プラグイン
サイドバーのカスタマイズにプラグインを使用したい場合は、これらのオプションを確認してください。
1) WP スティッキーサイドバー

Web サイトにスティッキー サイドバー ウィジェットを作成する必要がある場合は、 WP Sticky Sidebarを使用する必要があります。 このツールを使用すると、CSS コードに 1 行も触れずにフローティング サイドバーを作成できます。 軽量なツールなので、ウェブサイトの速度やパフォーマンスには影響しません。
WP Sticky Sidebar のもう 1 つの注目すべき機能は、希望する WordPress テーマでプラグインを使用できることです。 このツールは、市場で入手可能なほとんどのテーマと互換性があります。 プラグインの設定を通じて、CSS コードをスティッキー サイドバーに追加できます。 これは、サイドバーをさらにカスタマイズする必要がある場合に最適なオプションです。
最後に、投稿、ページ、またはカスタム投稿タイプでフローティング サイドバーを無効にする必要がある場合は、それも可能です。 このプラグインはフリーミアム ツールです。無料版に興味がある場合は、リポジトリをチェックしてください。
プレミアム バージョンの料金は年間 19 ドルで、ここからダウンロードできます。
2) カスタムサイドバー

サイドバーのカスタマイズを次のレベルに進める必要がある場合は、カスタム サイドバーをチェックしてください。 これは、個々の投稿やページにさまざまなサイドバーを作成するのに役立つプラグインです。 このプラグインには最小限の構成が付属しており、コーディングの知識は必要ありません。 ありがたいことに、このプラグインは、WordPress Web サイト間で構成オプションをインポート/エクスポートするのにも役立ちます。
したがって、Web サイトをお持ちで同様のカスタマイズ オプションが必要な場合は、インポート/エクスポート機能を簡単に使用できます。 ユーザーの役割に基づいて、可視性オプションを設定することもできます。
カスタム サイドバーは無料のツールです。 WordPress プラグイン リポジトリからダウンロードできます。
結論
WooCommerce サイドバーは削除できます。 製品に利用可能なスペースを 100% 提供する必要がある場合、サイドバーを削除することが実現可能なオプションの 1 つになります。 WordPress を使用すると、Web サイトを完全に制御できるようになります。 この記事で説明したように、サイドバーの削除プロセスを処理する方法は複数あります。
サイドバーを削除できます
- 店舗全体から
- 個別のページ
- ストアページ
- 静的ページ
専用のプラグインを使用するか、カスタム コードを追加するだけで済みます。 ただし、コードを使用する前に、Web サイトの完全なバックアップを作成することをお勧めします。 要件に応じて、サイドバーを処理し、Web サイトから削除できます。
この記事が役に立ち、楽しんで読んでいただければ幸いです。 そうした場合は、ソーシャル メディアでこの投稿を友人やブロガー仲間と共有することを検討してください。
あなたが好きかもしれない同様の記事:
- WooCommerce でカスタム サイドバーを作成する方法
- WordPress 向けの最高の WooCommerce コード スニペット
- WordPress の投稿リビジョンを制限する方法 (プラグインの有無にかかわらず)
