So entfernen Sie die WooCommerce-Seitenleiste
Veröffentlicht: 2023-06-17Möchten Sie die WooCommerce-Seitenleiste entfernen ? Wenn Sie Ihren WooCommerce-Shop weiter optimieren und Änderungen vornehmen möchten, ist die Änderung der Seitenleistenoptionen einer der besten Versuche. Wenn Sie nicht wissen, wie man es richtig macht, lesen Sie diesen Artikel weiter.
Hier zeigen wir Ihnen Schritt für Schritt, wie Sie die Seitenleiste aus der Installation entfernen können.
Bevor wir fortfahren, sehen wir uns an, was Seitenleisten sind.
Was sind Seitenleisten?
Eine Seitenleiste ist eine schmale Spalte am Rand einer Webseite, die häufig zusätzliche Informationen oder Funktionen zum Inhalt der Seite enthält. Im Kontext von WooCommerce werden in der Seitenleiste normalerweise Produktkategorien, Warenkorbinformationen und andere relevante Elemente angezeigt, die mit dem Online-Shop verknüpft sind.
WooCommerce-Seitenleisten sollen Kunden dabei helfen, sich im Online-Shop zurechtzufinden und ihr Einkaufserlebnis benutzerfreundlicher zu gestalten. Durch die Anzeige von Produktkategorien und anderen Informationen in der Seitenleiste können Kunden die gewünschten Produkte schnell finden und in den Warenkorb legen.
Während Seitenleisten für einige Websites hilfreich sein können, können sie für andere auch ablenkend oder unnötig sein. Einige Websitebesitzer bevorzugen möglicherweise ein klareres und minimalistisches Design ohne Seitenleiste. In solchen Fällen können Sie die WooCommerce-Seitenleiste entfernen, um das Design der Website zu vereinfachen und das Benutzererlebnis zu verbessern.
Warum WooCommerce-Seitenleisten entfernen?
Es gibt mehrere Gründe, warum Website-Besitzer sich dafür entscheiden, die WooCommerce-Seitenleiste aus ihrem Online-Shop zu entfernen:
- Vereinfachen Sie das Website-Design: Das Entfernen der Seitenleiste kann dazu beitragen, ein klareres, minimalistischeres Design für Ihre Website zu erstellen. Dies kann das allgemeine Erscheinungsbild Ihrer Website verbessern und sie optisch ansprechender und einfacher zu navigieren machen.
- Verbessern Sie die Seitenladegeschwindigkeit: Seitenleisten können die Seitenladezeit auf Ihrer Website verlängern. Sie können die Seitenleiste entfernen, um die Ladegeschwindigkeit der Seite zu verbessern, was zu einer besseren Benutzererfahrung und höheren Suchmaschinen-Rankings führt.
- Konzentrieren Sie sich auf das Produkt: Indem Sie die störenden Elemente der Seitenleiste entfernen, können Sie die Aufmerksamkeit Ihrer Kunden auf das Produkt lenken. Dies kann dazu beitragen, Ihre Konversionsraten zu verbessern und mehr Verkäufe zu erzielen.
- Erstellen Sie eine mobilfreundlichere Website: Auf Mobilgeräten mit kleineren Bildschirmen kann die Navigation in Seitenleisten schwierig sein. Sie können eine mobilfreundlichere Website erstellen, die für Kunden einfacher auf ihren Mobilgeräten zu verwenden ist, indem Sie die WooCommerce-Seitenleiste entfernen.
Jetzt wissen Sie, warum das Entfernen von Seitenleisten eine gute Option ist. Sehen wir uns als Nächstes an, wie die Aufgabe erledigt wird.
Wie entferne ich WooCommerce-Seitenleisten?
Es gibt verschiedene Möglichkeiten, die WooCommerce-Seitenleiste an verschiedenen Stellen in Ihrem Shop zu entfernen. Sie können die WooCommerce-Seitenleiste wie folgt entfernen:
- ganzes Geschäft
- einzelne Produktseiten
- Shop-Seite
- statische Seiten
Wir werden diese Optionen einzeln untersuchen. Allerdings werden wir uns in diesen Aufgaben mit einigen Zeilen PHP-Code befassen. Wir empfehlen Ihnen daher dringend, ein vollständiges Backup Ihrer WordPress-Site zu erstellen, bevor Sie eine dieser Aufgaben ausführen. Alternativ können Sie auch eine lokale WordPress-Installation erstellen und dort jeden Code testen.
Kommen wir ohne weitere Umschweife zum Tutorial.
1) Aus dem gesamten Store
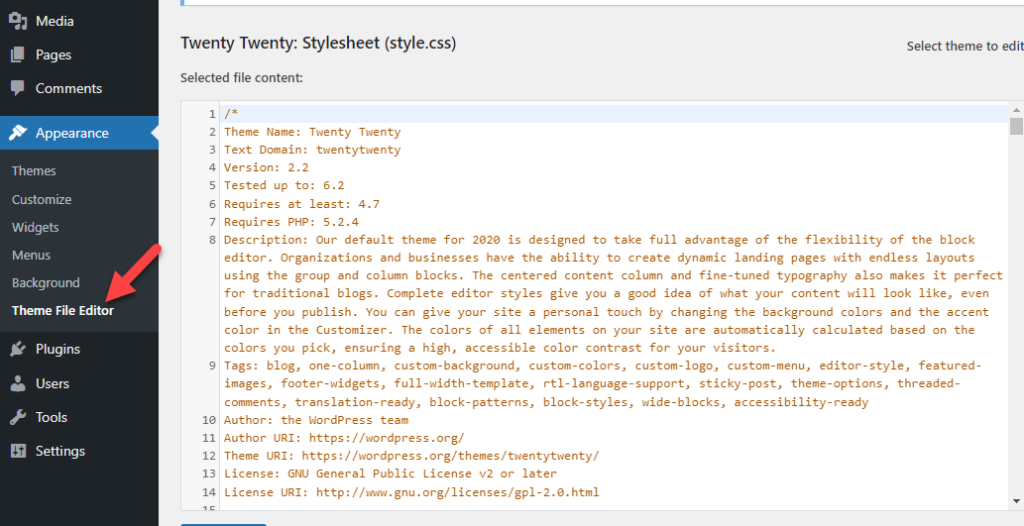
Befolgen Sie diese Methode, wenn Sie die Seitenleiste aus Ihrem gesamten Shop entfernen müssen. Als Erstes müssen Sie sich bei Ihrem WooCommerce-Shop anmelden und den Theme-Editor öffnen.

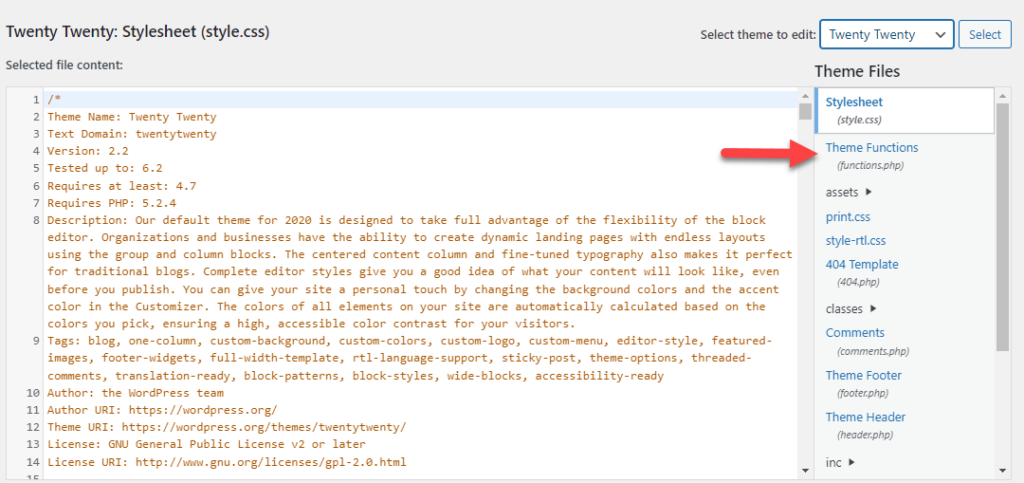
Standardmäßig öffnet die Seite die Datei style.css. Wählen Sie nun auf der rechten Seite die Datei „functions.php“ aus.

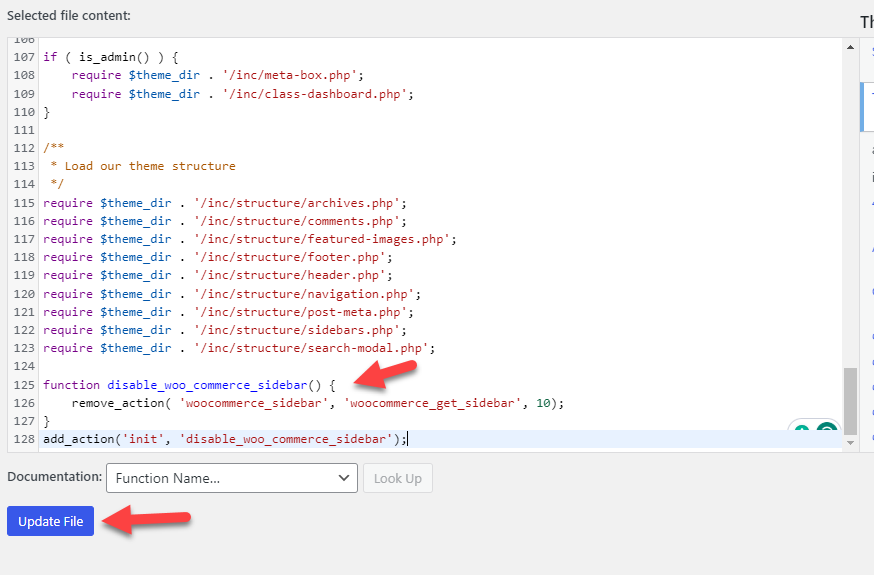
Fügen Sie als Nächstes diesen Code zu Ihrer Funktionsdatei hinzu:
Funktion disable_woo_commerce_sidebar() {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10);
}
add_action('init', 'disable_woo_commerce_sidebar');Nachdem Sie das Snippet hinzugefügt haben, aktualisieren Sie die Datei.

Dieser Code fügt dem WooCommerce-Produkt-Add-to-Cart-Bereich einen Filter hinzu, der die Seitenleiste von allen WooCommerce-Seiten entfernt.
Indem Sie die WooCommerce-Seitenleiste aus dem gesamten Shop entfernen, können Sie Ihren Kunden ein optimiertes Einkaufserlebnis bieten, das sich ausschließlich auf Ihre Produkte konzentriert.
HINWEIS: Anstatt Ihre Datei „functions.php“ direkt zu bearbeiten, können Sie auch das Code-Snippets-Plugin verwenden. Auf diese Weise können Sie sicherstellen, dass der von Ihnen hinzugefügte benutzerdefinierte Code nach einem Theme-Update nicht ersetzt wird.
2) Von einzelnen Produktseiten
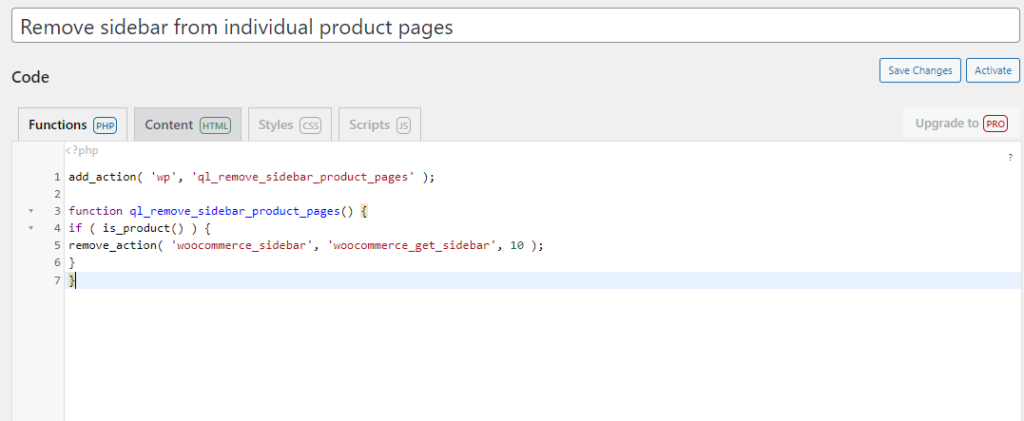
Als nächstes sollten Sie lernen, Seitenleisten von einzelnen Produktseiten zu entfernen. Öffnen Sie dazu die Datei „functions.php“ oder das Code-Snippets-Plugin. Von nun an werden wir das Code-Snippets-Plugin verwenden. Als nächstes kopieren Sie diesen Code:
add_action( 'wp', 'ql_remove_sidebar_product_pages' );
Funktion ql_remove_sidebar_product_pages() {
if ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}Fügen Sie es in die Plugin-Einstellungen ein und aktivieren Sie das Snippet.

Jetzt sind Sie damit fertig!
Wenn Sie die einzelnen Produktseiten Ihres WooCommerce-Shops überprüfen, sehen Sie weder links noch rechts eine Seitenleiste. Wenn Sie das Storefront WordPress-Theme verwenden, sollten Sie diesen Code verwenden:
add_action( 'get_header', 'ql_remove_storefront_sidebar' );
Funktion ql_remove_storefront_sidebar() {
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Kommen wir als Nächstes zum letzten Thema, in dem wir Ihnen zeigen, wie Sie die Seitenleiste aus Ihrem gesamten Shop-Archiv entfernen.
3) Von der Shop-Seite
Wenn Sie die WooCommerce-Seitenleiste gezielt von der Shop-Seite entfernen möchten, befolgen Sie diese Anleitung. Einige WordPress-Themes verfügen über ein spezielles Einstellungsfeld. Von dort aus können Sie jeden Zentimeter Ihrer WordPress-Website optimieren. In unserer Dummy-WordPress-Installation verwenden wir das beliebte Astra-Theme.

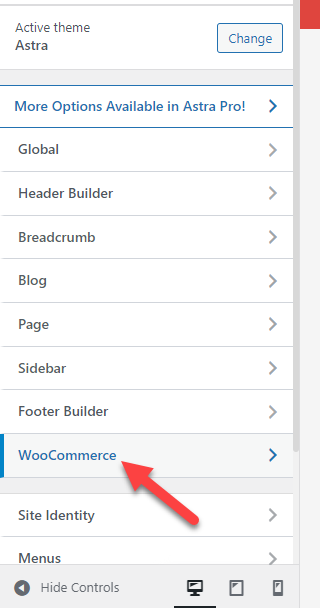
Und es verfügt über spezielle Themenoptionen. Wenn Sie den Customizer überprüfen, werden Ihnen spezielle WooCommerce-Einstellungen angezeigt.

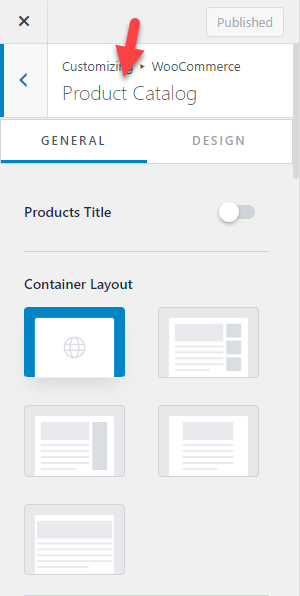
Öffnen Sie dort die Option Produktkatalog .

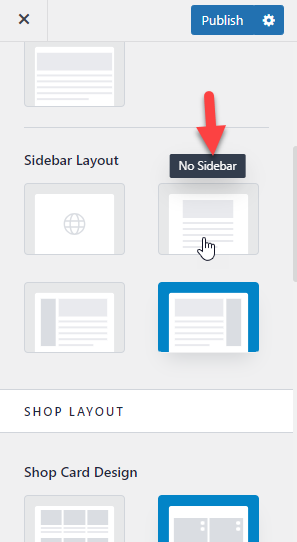
Öffnen Sie als Nächstes die Anpassungsoptionen für die Seitenleiste und wählen Sie die Option „Keine Seitenleiste“ .

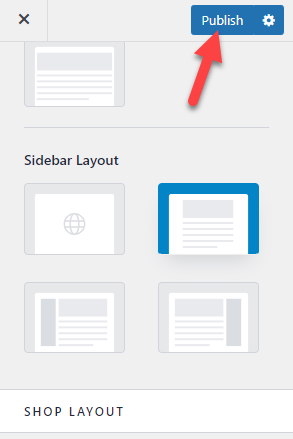
Nachdem Sie die Option „Keine Seitenleiste“ ausgewählt haben, veröffentlichen Sie die Updates.

Auf diese Weise können Sie die Seitenleiste von Ihrer Shop-Seite entfernen. Da keine Codierung erforderlich ist, ist die Methode für die meisten Anfänger machbar.
4) Von einer statischen Seite
Die neuesten WordPress-Themes enthalten Vorlagen in voller Breite ohne Seitenleisten. Sie können eine dieser Vorlagen auf Ihrer Website als statische Seite verwenden. Der Stilwechsel dauert nur wenige Minuten. Hier erfahren Sie, wie Sie es tun können.
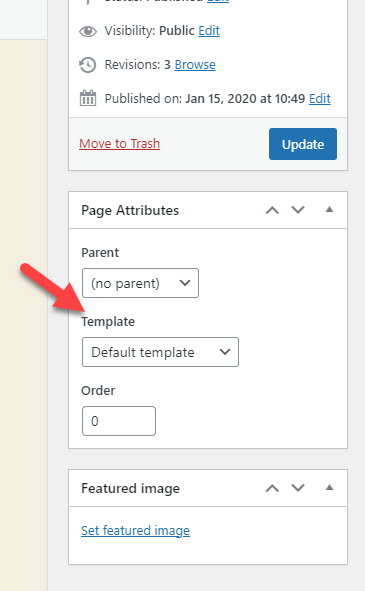
Öffnen Sie zunächst die Seite, auf der Sie eine Vorlage in voller Breite anwenden möchten. Sobald Sie dies getan haben, sehen Sie auf der rechten Seite die Option „ Seitenattribute > Vorlage“ .

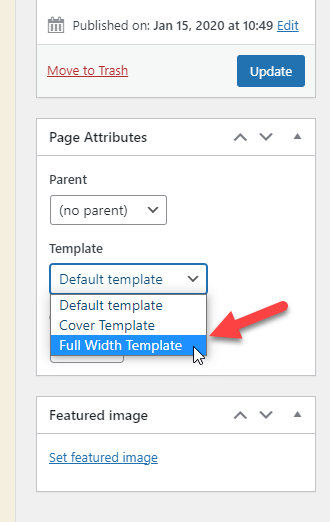
Wählen Sie im Dropdown-Menü die Option „Vorlage in voller Breite“ aus.

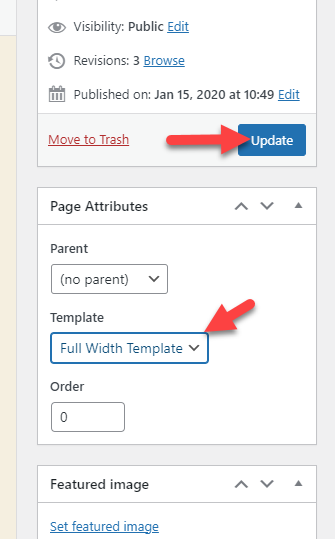
Sobald Sie das Element ausgewählt haben, veröffentlichen (oder aktualisieren) Sie die Seite .

Überprüfen Sie nun Ihre Seite im Frontend, um eine benutzerdefinierte Seite ohne Seitenleiste zu sehen. Sie können dies manuell für jede Seite tun, von der Sie die Seitenleiste entfernen möchten.
Bonus: Beste WordPress-Sidebar-Plugins
Wenn Sie Plugins zur Anpassung der Seitenleiste verwenden möchten, sehen Sie sich diese Optionen an.
1) WP Sticky-Seitenleiste

Wenn Sie ein Sticky-Sidebar-Widget auf Ihrer Website erstellen müssen, sollten Sie WP Sticky Sidebar verwenden. Mit diesem Tool können Sie schwebende Seitenleisten erstellen, ohne eine einzige Zeile CSS-Code zu berühren. Es handelt sich um ein leichtes Tool, sodass die Geschwindigkeit und Leistung der Website nicht beeinträchtigt wird.
Eine weitere bemerkenswerte Funktion der WP Sticky Sidebar ist, dass Sie das Plugin mit jedem gewünschten WordPress-Theme verwenden können. Das Tool ist mit den meisten auf dem Markt verfügbaren Themes kompatibel. Sie können CSS-Code über die Einstellungen des Plugins zu Ihrer Sticky-Seitenleiste hinzufügen. Dies wäre eine großartige Option, wenn Sie die Seitenleiste weiter anpassen müssen.
Wenn Sie schließlich schwebende Seitenleisten für Beiträge, Seiten oder benutzerdefinierte Beitragstypen deaktivieren müssen, ist das auch möglich. Das Plugin ist ein Freemium-Tool . Wenn Sie an der kostenlosen Version interessiert sind, schauen Sie sich das Repository an.
Die Premium-Version kostet 19 US-Dollar pro Jahr und kann hier heruntergeladen werden.
2) Benutzerdefinierte Seitenleisten

Wenn Sie Ihre Seitenleistenanpassung auf die nächste Stufe heben möchten, sollten Sie sich die benutzerdefinierten Seitenleisten ansehen. Es handelt sich um ein Plugin, mit dem Sie unterschiedliche Seitenleisten für einzelne Beiträge und Seiten erstellen können. Das Plugin wird mit minimaler Konfiguration geliefert und erfordert keine Programmierkenntnisse. Glücklicherweise hilft Ihnen das Plugin auch beim Import/Export der Konfigurationsoptionen zwischen WordPress-Websites.
Wenn Sie also eine Website haben und ähnliche Anpassungsmöglichkeiten benötigen, können Sie ganz einfach die Import-/Exportfunktion nutzen. Basierend auf den Benutzerrollen können Sie auch Sichtbarkeitsoptionen festlegen.
Die benutzerdefinierte Seitenleiste ist ein kostenloses Tool . Sie können es aus dem WordPress-Plugin-Repository herunterladen.
Abschluss
WooCommerce-Seitenleisten können entfernt werden. Wenn Sie Ihren Produkten 100 % des verfügbaren Platzes zur Verfügung stellen müssen, wäre das Entfernen der Seitenleiste eine der praktikablen Optionen. Wenn Sie WordPress verwenden, haben Sie die vollständige Kontrolle über die Website. Wie Sie in diesem Artikel gesehen haben, gibt es mehrere Möglichkeiten, den Prozess zum Entfernen der Seitenleiste durchzuführen.
Sie können die Seitenleiste entfernen
- aus Ihrem gesamten Shop
- einzelne Seiten
- die Store-Seiten
- statische Seiten
Sie müssen lediglich ein spezielles Plugin verwenden oder einige benutzerdefinierte Codes hinzufügen. Wir empfehlen Ihnen jedoch, vor der Arbeit mit den Codes ein vollständiges Website-Backup zu erstellen. Je nach Ihren Anforderungen können Sie die Seitenleiste bearbeiten und von Ihrer Website entfernen.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden und es Ihnen Spaß gemacht hat, ihn zu lesen. Wenn ja, denken Sie bitte darüber nach, diesen Beitrag mit Ihren Freunden und Bloggerkollegen in den sozialen Medien zu teilen.
Ähnliche Artikel, die Ihnen gefallen könnten:
- So erstellen Sie eine benutzerdefinierte Seitenleiste in WooCommerce
- Beste WooCommerce-Code-Snippets für WordPress
- So begrenzen Sie die Überarbeitung von WordPress-Beiträgen (mit und ohne Plugins)
