Divi Layouts AI: 完全ガイド
公開: 2024-04-29人工知能 (AI) 革命が始まる前は、Web ページを構築するにはコーディング スキルが必要か、高価な開発者を雇う必要がありました。 一部の人にとっては、経験や予算の不足により、通常はそれが不可能でした。 テキスト プロンプトを含む Web ページ全体を構築できる新しいテクノロジーのおかげで、すべてが変わりました。
この投稿は、このエキサイティングな新製品の詳細を示す Divi Layouts AI ガイドとして機能します。 これが何をするのか、どのように機能するのか、そして豪華な Web ページを簡単に作成する方法を説明します。
飛び込んでみましょう。
- 1 Divi Layouts AIとは何ですか?
- 2 Divi Layout AI はどのように機能しますか?
- 3 Divi Layouts AI を使用して完全な Web ページを作成する
- 3.1ステップ 1: Divi Layout AI を購入する
- 3.2ステップ 2: 新しいページを作成する
- 3.3ステップ 3: Web ページを生成するための情報を Divi Layout AI に提供する
- 3.4ステップ 4: Divi Layouts AI を使用してページを構築する
- 3.5ステップ 5: 微調整とカスタマイズ
- 3.6ステップ 6: Web ページを保存する
- 4 Divi レイアウト AI の例
- 5 Divi Layouts AI を使用する利点は何ですか?
- 6 つのDivi レイアウト AI が Divi の使い方に革命をもたらします
- 7よくある質問
Divi Layouts AIとは何ですか?

Divi Layouts AI は当社が発売した新製品で、主力の WordPress テーマである Divi と連携して動作します。 Divi と Divi AI のパワーを組み合わせることで、現在市場で最高の AI ウェブサイトビルダーの 1 つとなります。 ページ全体の作成、既存のコピーの改良、画像の生成、コードの追加をすべてテキスト プロンプトで行うことができます。 Divi Layouts AI は、色やフォントを指定できるようにすることで、ブランディングに合わせたページを作成することもできます。 こうすることで、生成するすべてのページの外観が毎回一貫したものになります。
Divi AI を入手
Divi レイアウト AI はどのように機能しますか?
Divi Layouts AI は Divi のフレームワークに直接組み込まれており、Visual Builder とシームレスに連携します。 Divi のコードベースを深く理解しているため、Web サイトから学習できます。 コードの各行とデザインモジュールがどのように機能するかを理解し、美しいレイアウトを簡単に作成できるようにします。 Divi Layouts AI は、デザイナー、開発者、写真家のすべてが 1 つにまとめられたように機能します。

必要なページの種類を説明する簡単なテキスト プロンプトを入力すると、Divi Layouts AI がテキストと画像を含む、Divi のデザイン モジュールを備えた Web ページ全体を作成します。 Web ページ構造の計画と構築の初期段階をスキップし、デザイン プロセスを有利にスタートできます。
Divi Layout AI を使用して完全な Web ページを作成する
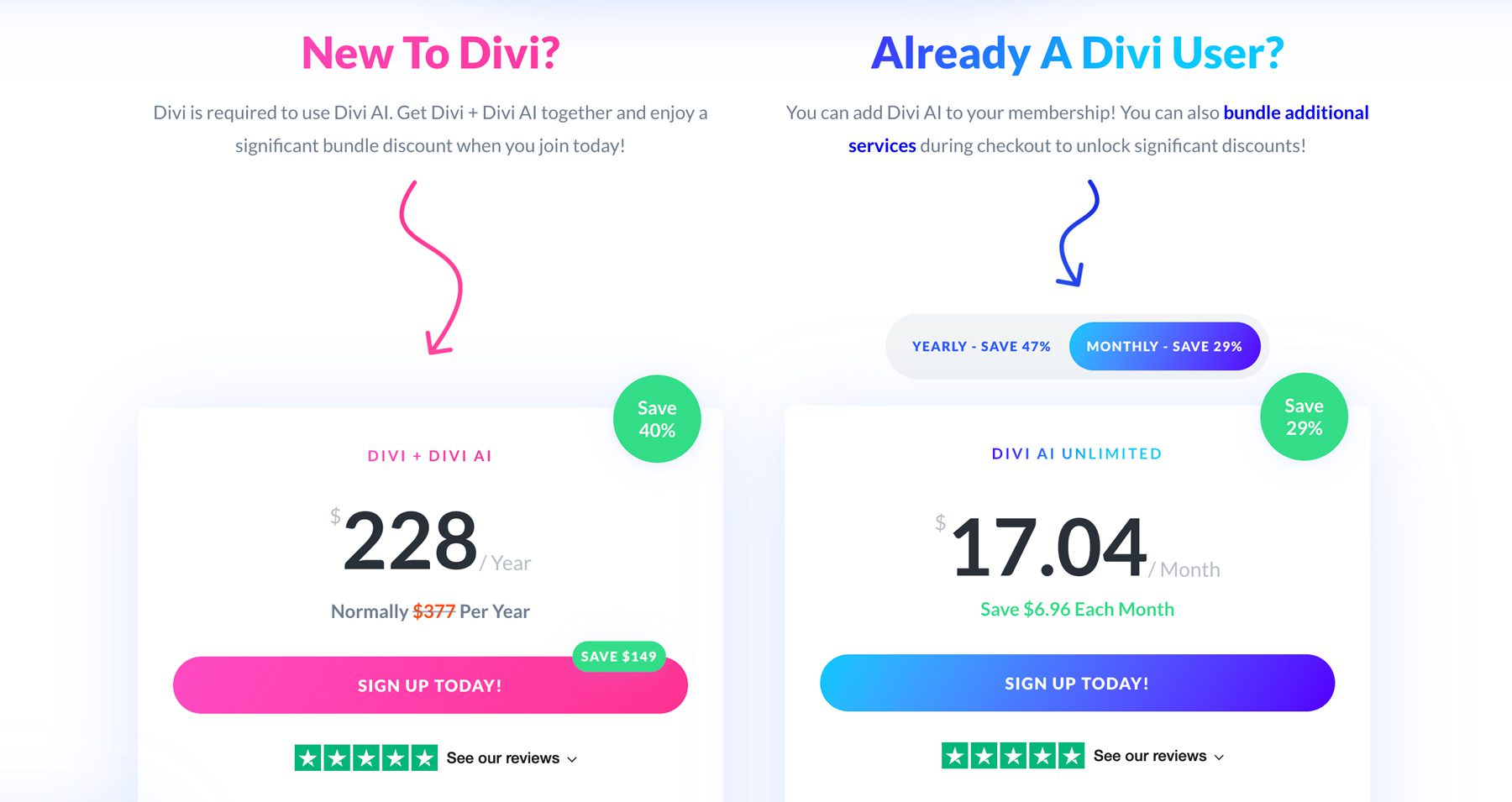
Divi Layouts AI を使い始めるには、Divi AI とともに Elegant Themes メンバーシップを購入する必要があります。 すでにメンバーである場合は、サブスクリプションのサインアッププロセスをスキップして、Divi AI を個別に購入できます。 月額 17.04 ドル(月払いの場合) または年間 153 ドルで利用できます。
この Divi Layouts AI ガイドでは、ページの最初の作成から出力の調整まで、AI を使用して Web ページを作成するために必要な手順を説明します。
ステップ 1: Divi Layouts AI を購入する
まず、メインの Elegant Themes Web サイトにアクセスし、Divi AI ページに移動します。 Divi + Divi AI にサインアップすることも、スタンドアロン製品として Divi AI を選択することもできます (すでに Divi を使用している場合)。 「今すぐサインアップ!」をクリックします。 ボタンをクリックして続行します。

この投稿では、あなたがすでに Elegant Themes メンバーであることを前提とします。 サインアップ ボタンをクリックすると、Elegant Themes アカウントにログインするよう求められます。

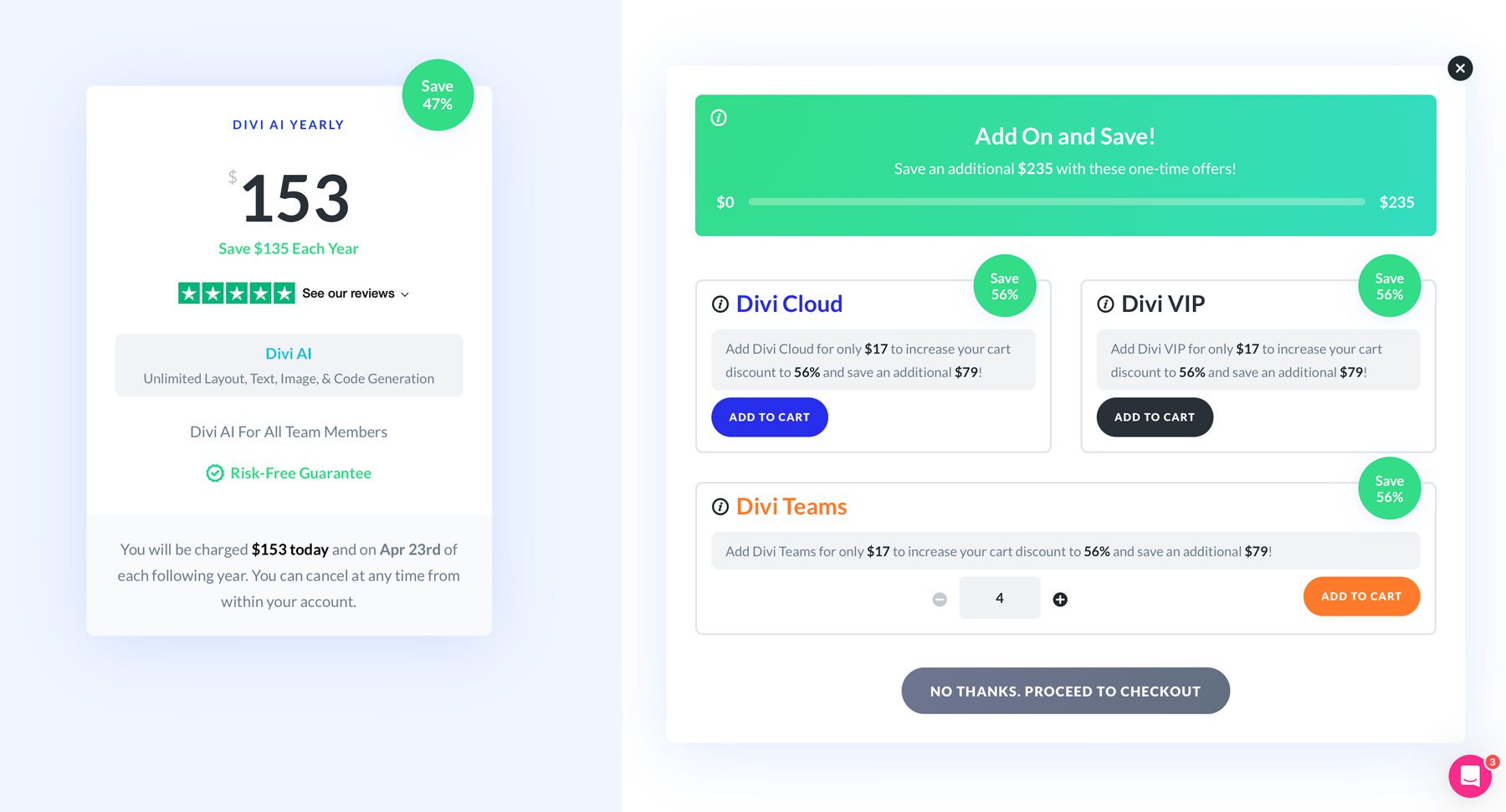
ログインすると、Divi AIサインアップ ページにリダイレクトされ、Divi Cloud、Divi VIP、Divi Teams などの追加サービスを追加できます。追加購入せずに続行する場合は、 「いいえ、チェックアウトに進みます」をクリックします。

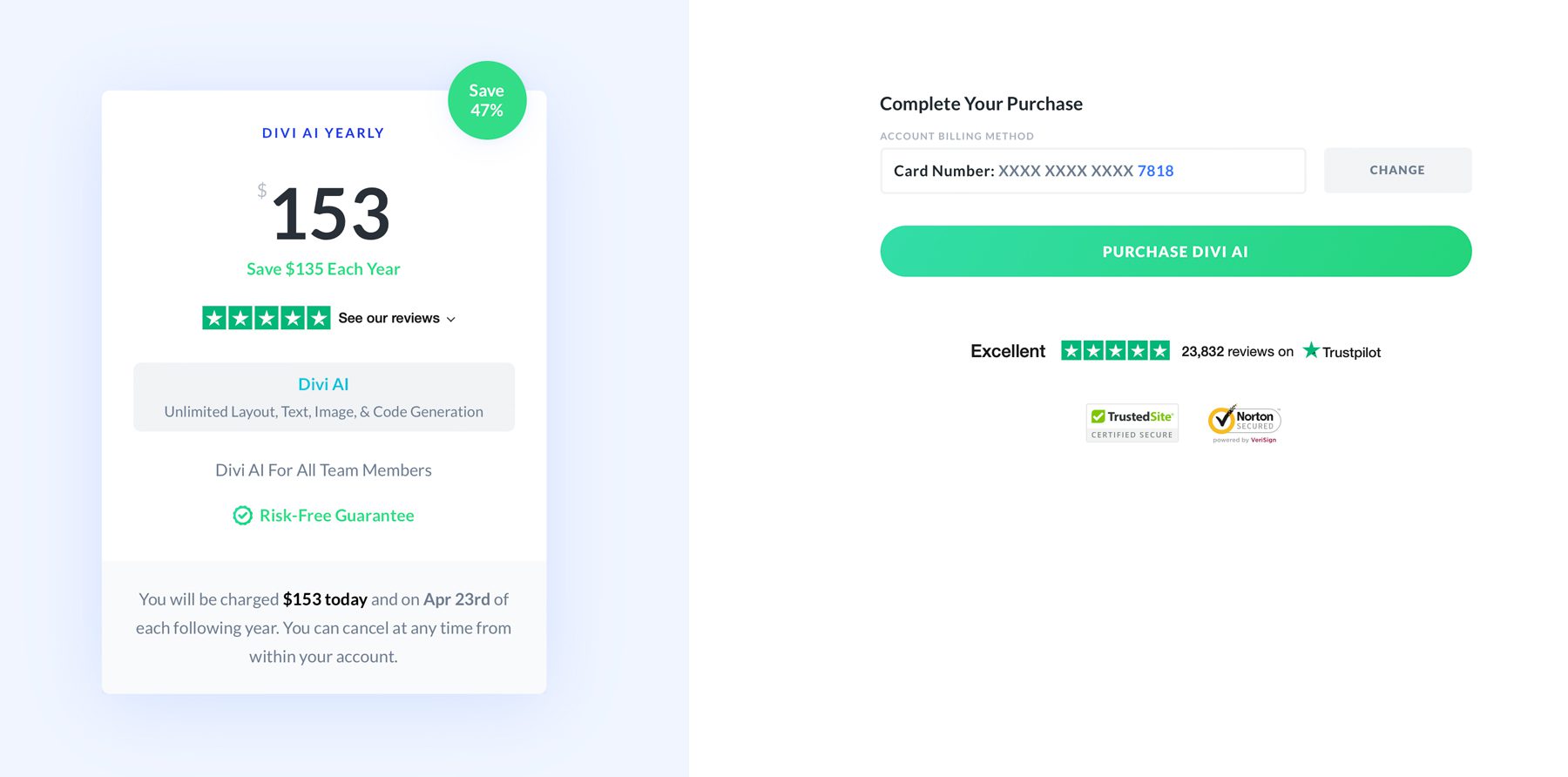
クレジット カード情報を入力して購入を完了するか、カードを登録している場合は、 [DIVI AI を購入]ボタンをクリックするだけです。

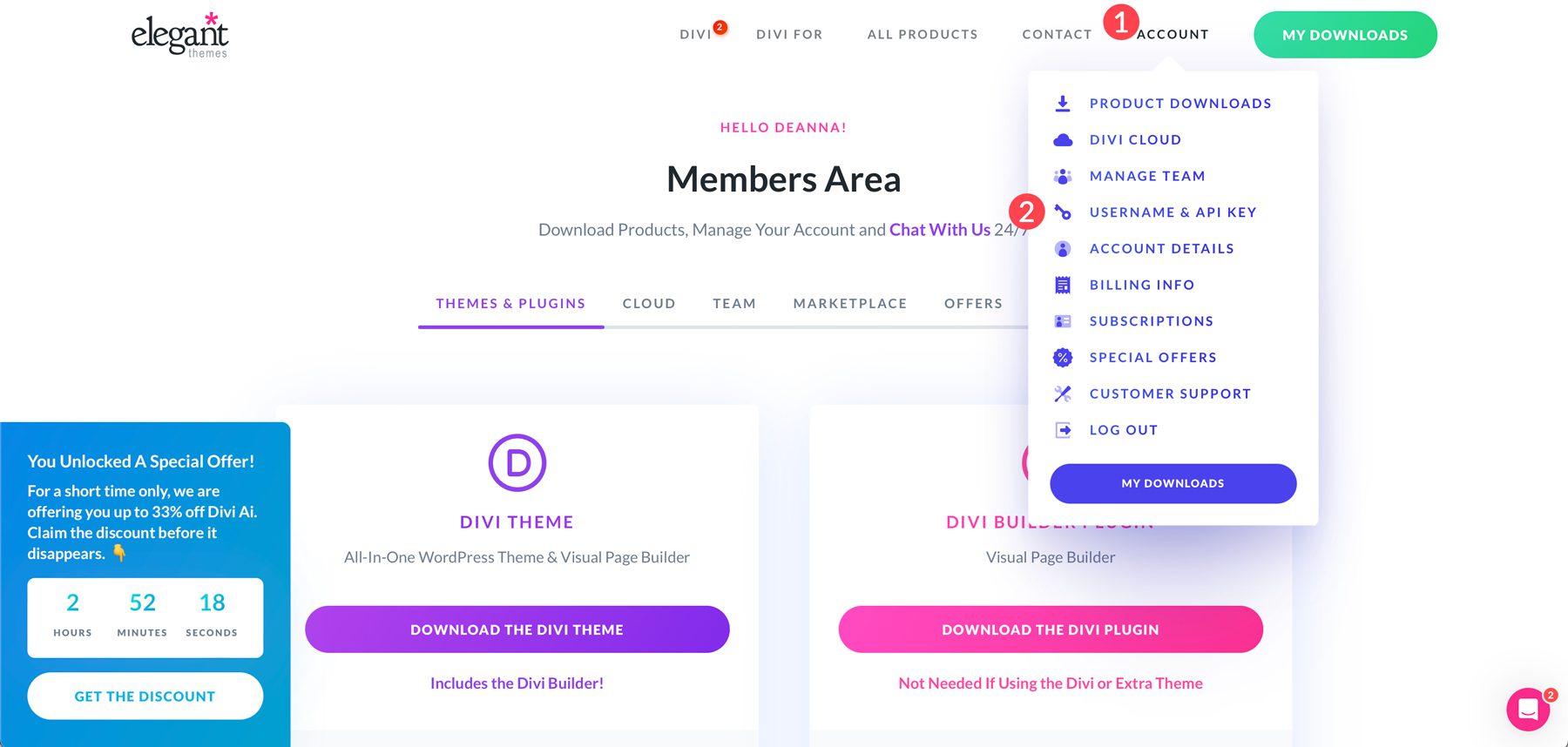
購入後、 [アカウント] > [サブスクリプション] をクリックすると、Divi AI サブスクリプション情報を表示できます。 WordPress インストールで Divi AI を使用するには API キーが必要です。 Divi インストールごとに一意のキーを生成することをお勧めします。 これを行うには、 [アカウント] タブをクリックし、 [ユーザー名と API キー]に移動します。

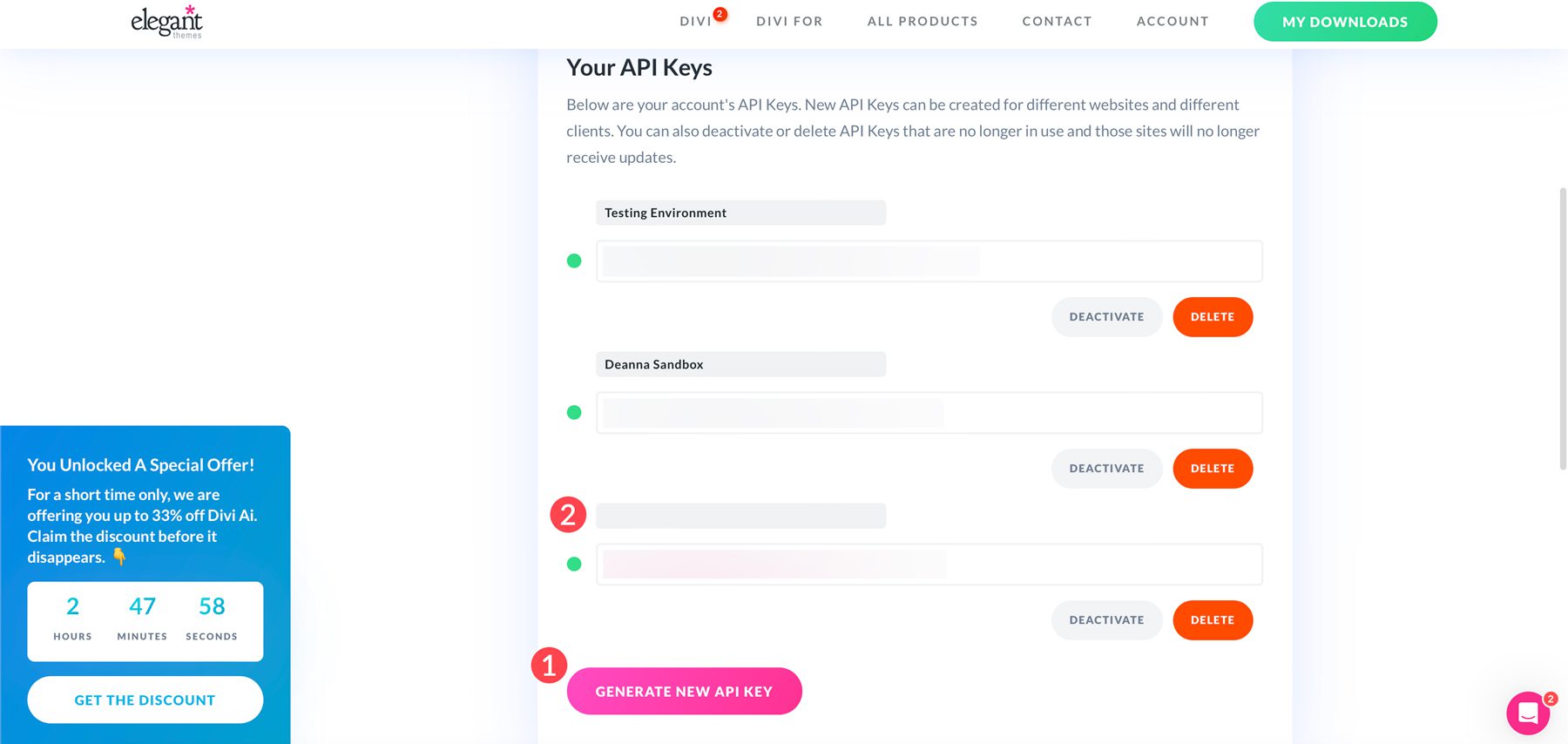
ページが更新されたら、下にスクロールして[新しい API キーの生成]ボタン (1) をクリックします。 キーを生成したら、そのキーにラベルを付けると便利です (2)。 この方法は、複数の Divi Web サイトを構築する場合に特に役立ちます。

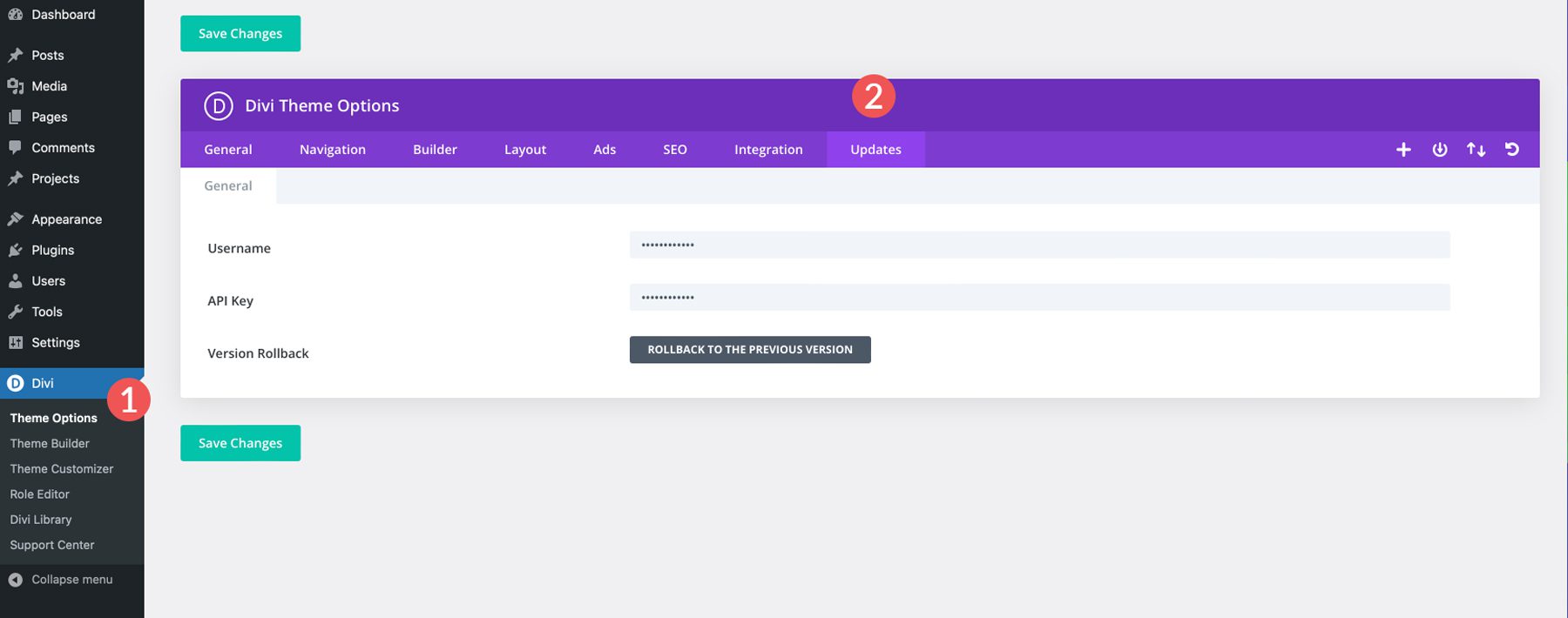
キーをクリックしてコピーします。 DiviテーマオプションパネルでDivi AIをアクティブにする必要があります。 WordPress のインストールに移動してログインし、 [Divi] > [テーマ オプション] > [更新]に移動します。

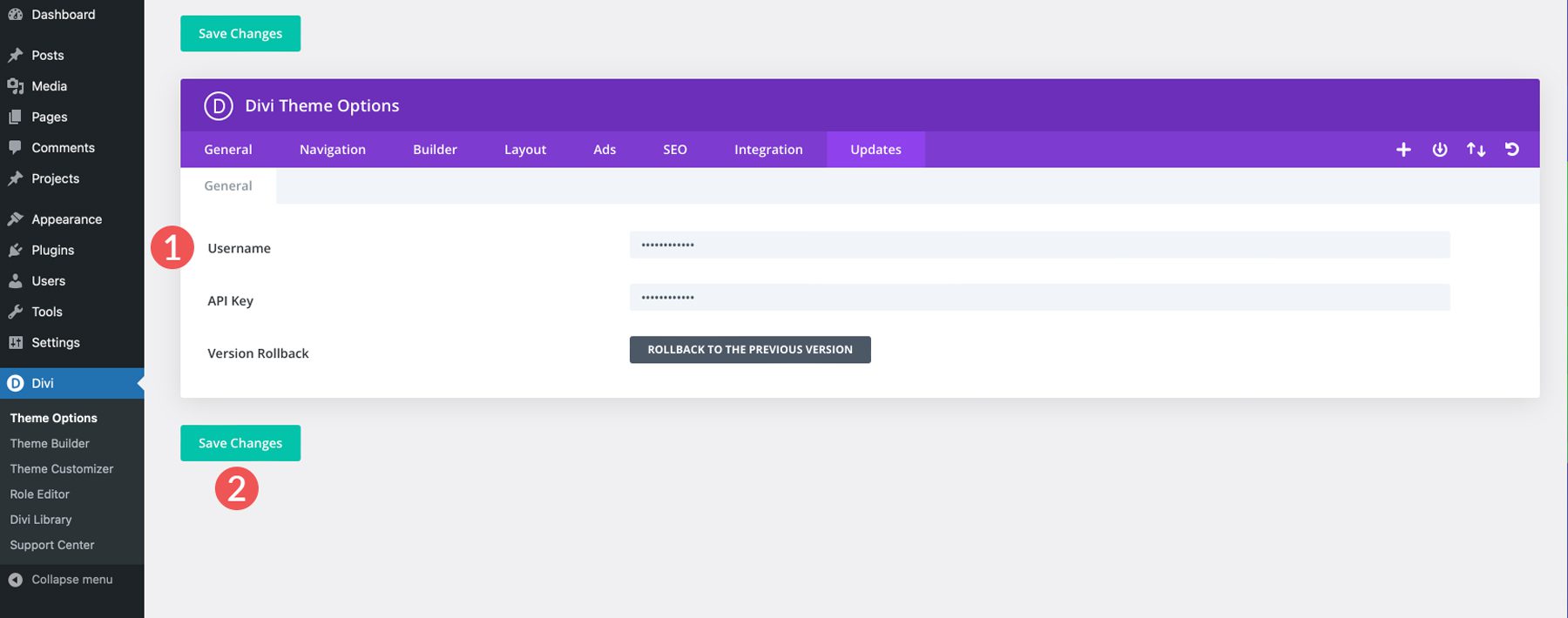
ユーザー名とコピーした API キーを入力し、 [変更を保存]ボタンをクリックして保存します。

ステップ 2: 新しいページを作成する
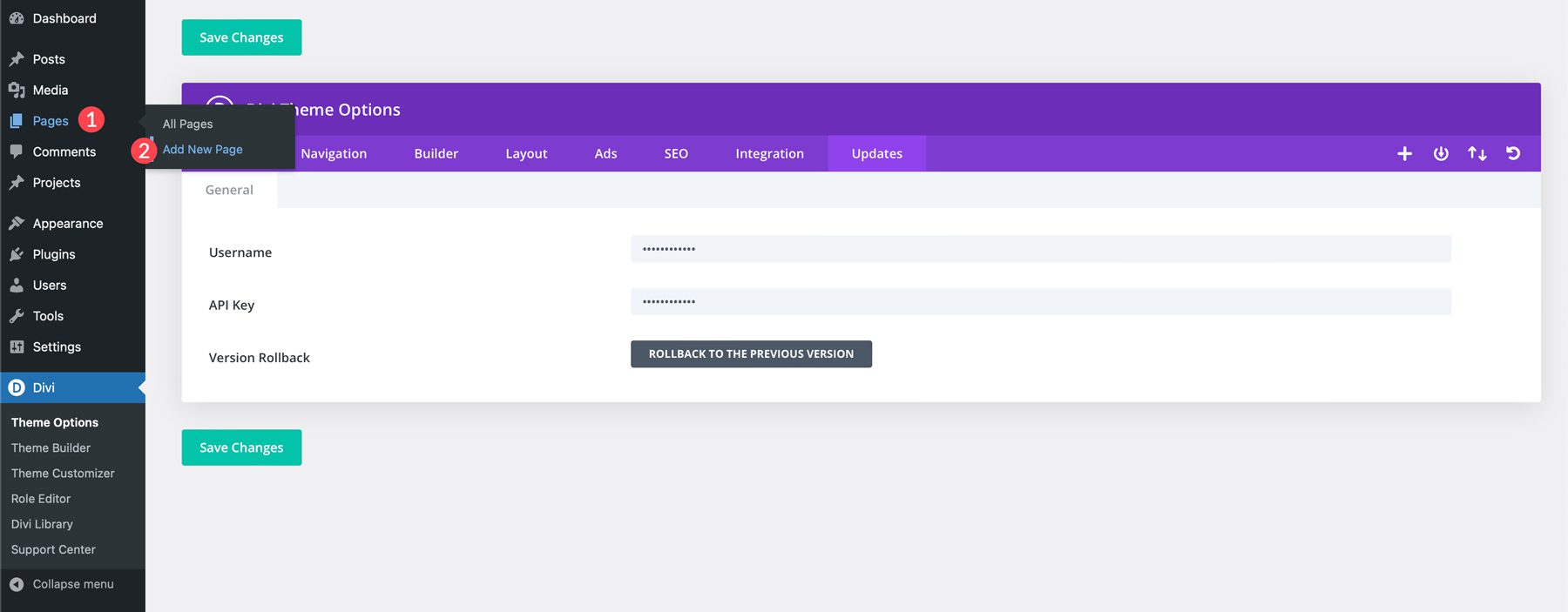
API キーを追加したので、Divi AI を使用して Web ページを構築できます。 まず、WordPress Web サイトに新しいページを追加します。 [ページ] > [新しいページの追加]に移動します。

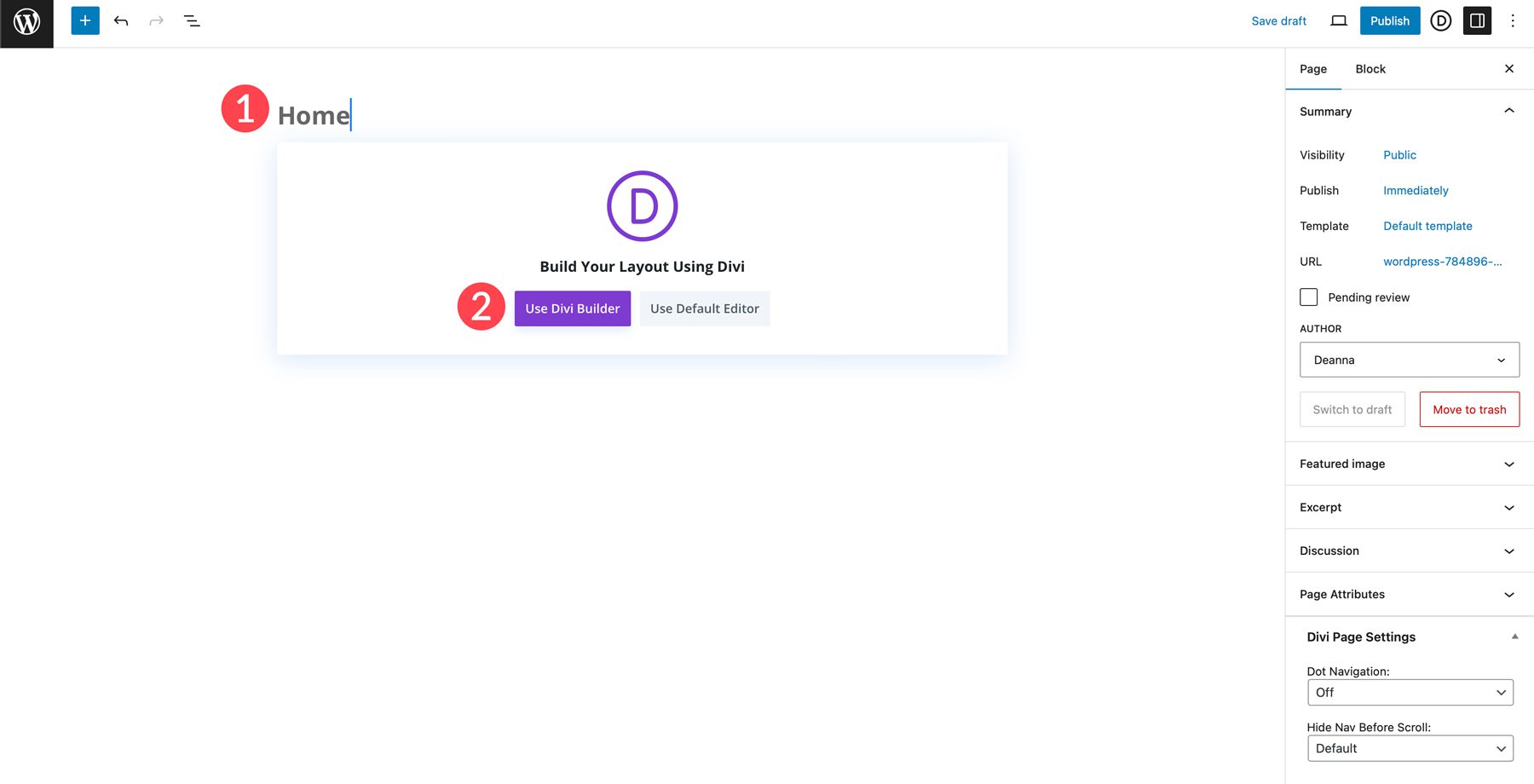
ページが更新されたら、ページにタイトルを付け (1)、 「Divi Builder を使用する」ボタン (2) をクリックします。

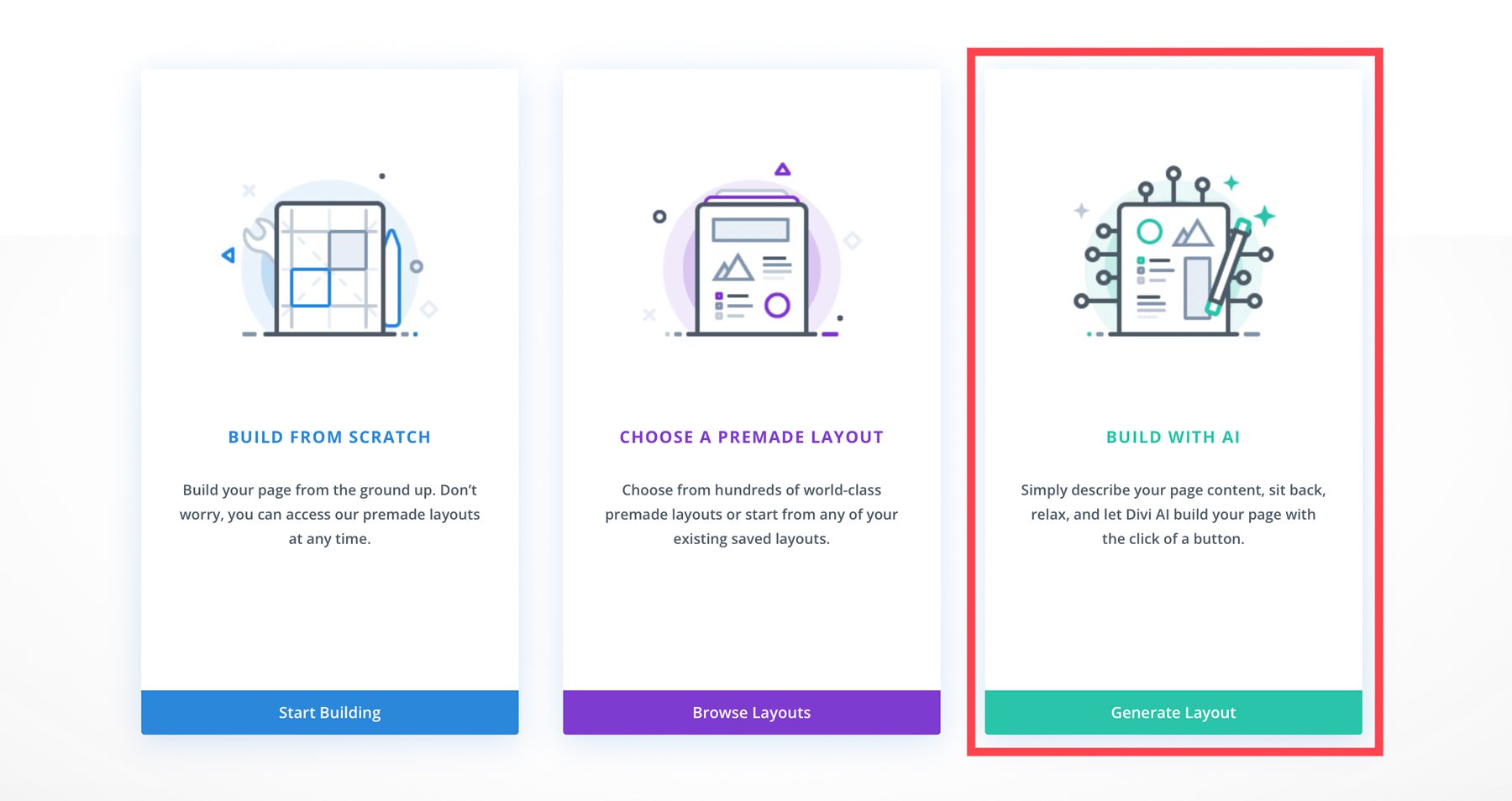
3 つのオプションから選択できます。 ページを最初から作成することも、既製のレイアウトを選択することも、AI を使用して作成することもできます。 [AI を使用して構築]を選択し、 [レイアウトの生成] をクリックします。

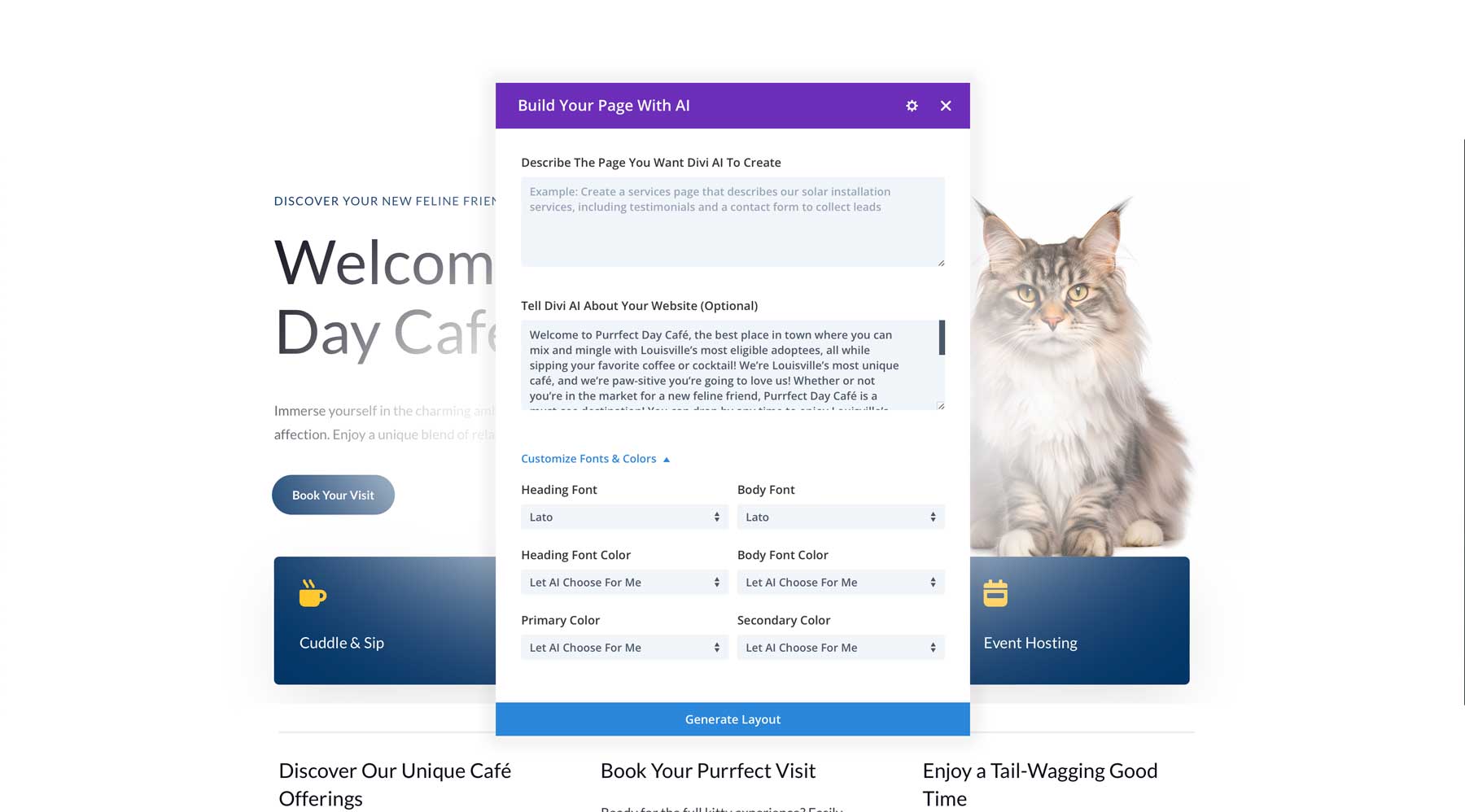
ステップ 3: Web ページを生成するための情報を Divi Layout AI に提供する
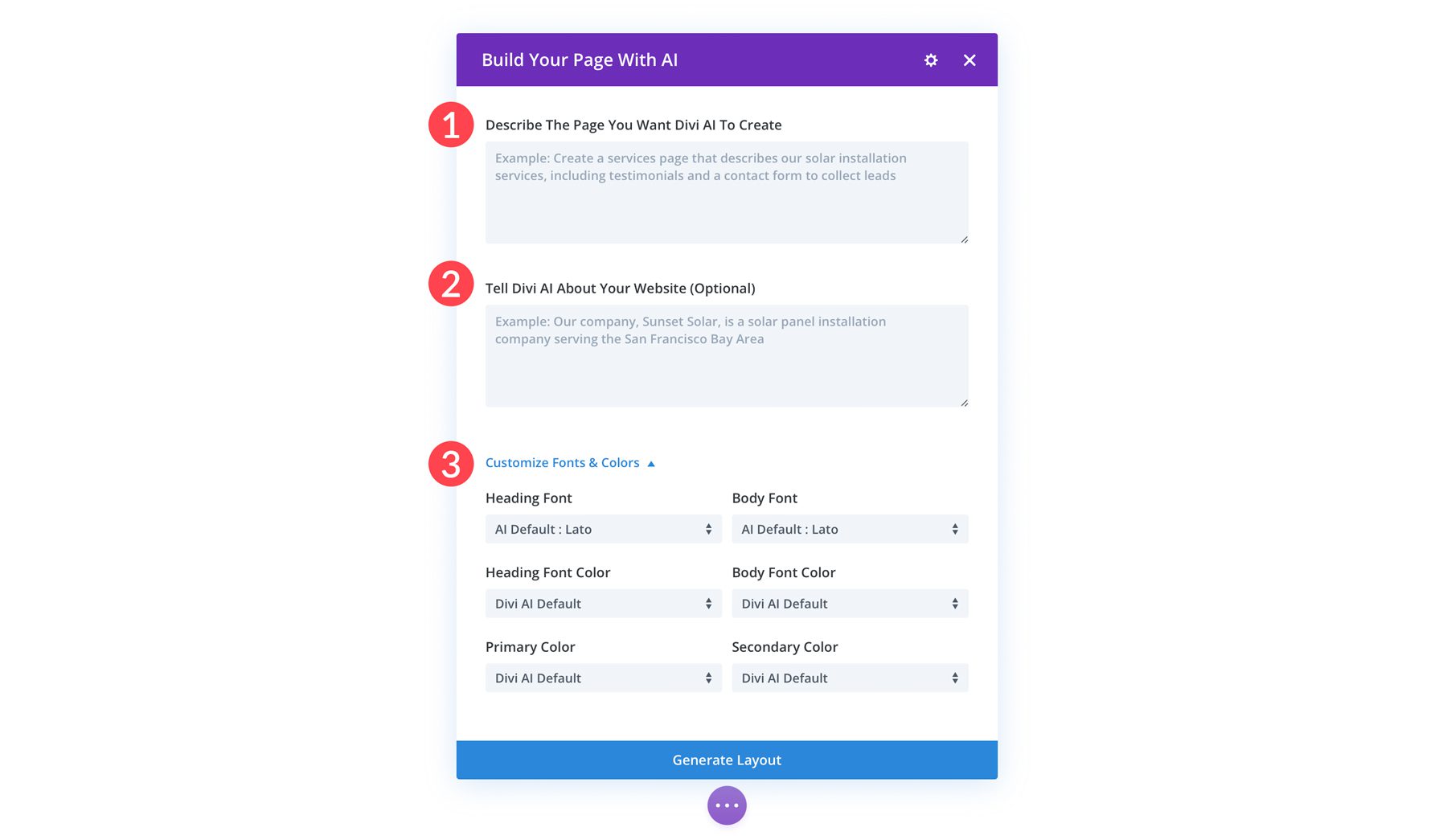
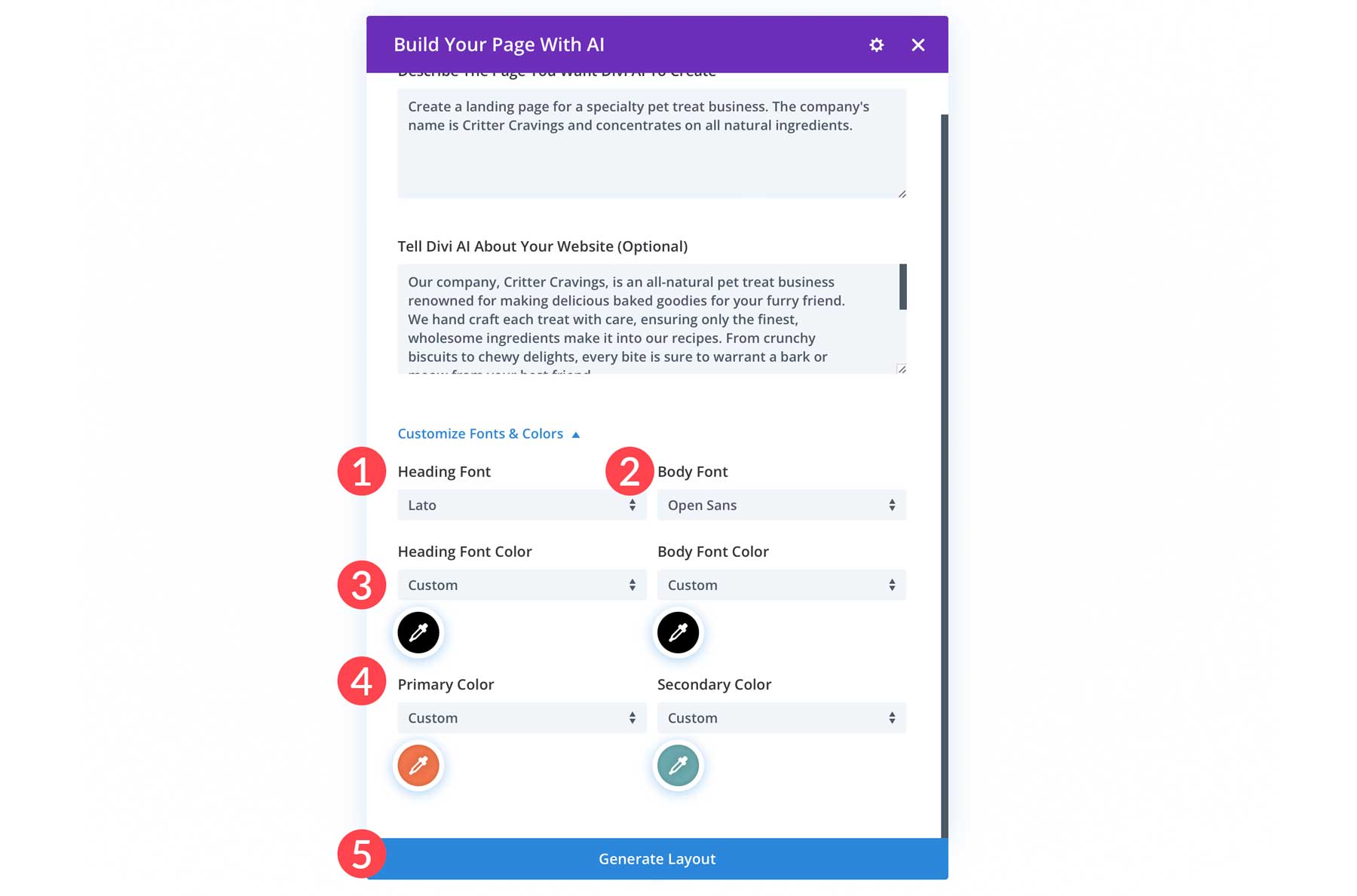
Divi Layouts AI ガイドのこのセクションでは、インターフェイスについて説明します。 ページが初めて読み込まれると、ダイアログ ボックスが表示されます。 ここでは、作成するページのタイプを記述します (1)。 オプションではありますが、Divi Layouts AI にできるだけ多くのコンテキストを提供することは良い考えです。 ミッション ステートメントと価値提案を入力することも、Web サイトの目的についての短い説明を単に書くこともできます (2)。 会社のブランドに合わせてフォントと色を指定することもできます (3)。

Divi Layouts AI にページの生成を指示するときは、製品またはサービスと対象ユーザーについて説明することから始めます。 そうすることで、Divi は何を生成するかについてより良いアイデアを得ることができます。 SEO に最適化された魅力的な見出しを作成するというタスクを課すこともできます。 他に考慮すべきことは、理想的な顧客について言及し、含めたい重要な要素を説明し、好みの特定のスタイルについて言及することです。
作業を簡単にするために、完璧なプロンプトを作成するために従うべきヒントの短いリストを以下に示します。
- 明確さが鍵:プロンプトを作成するときは、明確かつ簡潔にしてください。 具体的にすればするほど、Divi Layouts AIはあなたが求めている外観をよりよく理解できるようになります。
- コンテキストの提供:オプションの「Tell Divi AI About Your Website」フィールドに情報を含めることを検討してください。 製品やサービス、対象ユーザーに関する背景情報をできるだけ多く提供します。
- キーワードを使用する:ビジネスやサービスを説明する関連キーワードを含めます。 これは、Divi AI がコンテンツを作成するのに役立つだけでなく、ページが SEO 向けに最適化されることを保証します。
- 洗練と再生成: Divi AI の最も優れた点の 1 つは、必要なだけレイアウトを生成できることです。 最初の試みが期待どおりにならなかった場合は、もう一度試してください。 可能性は無限大。
ステップ 4: Divi Layouts AI を使用してページを構築する
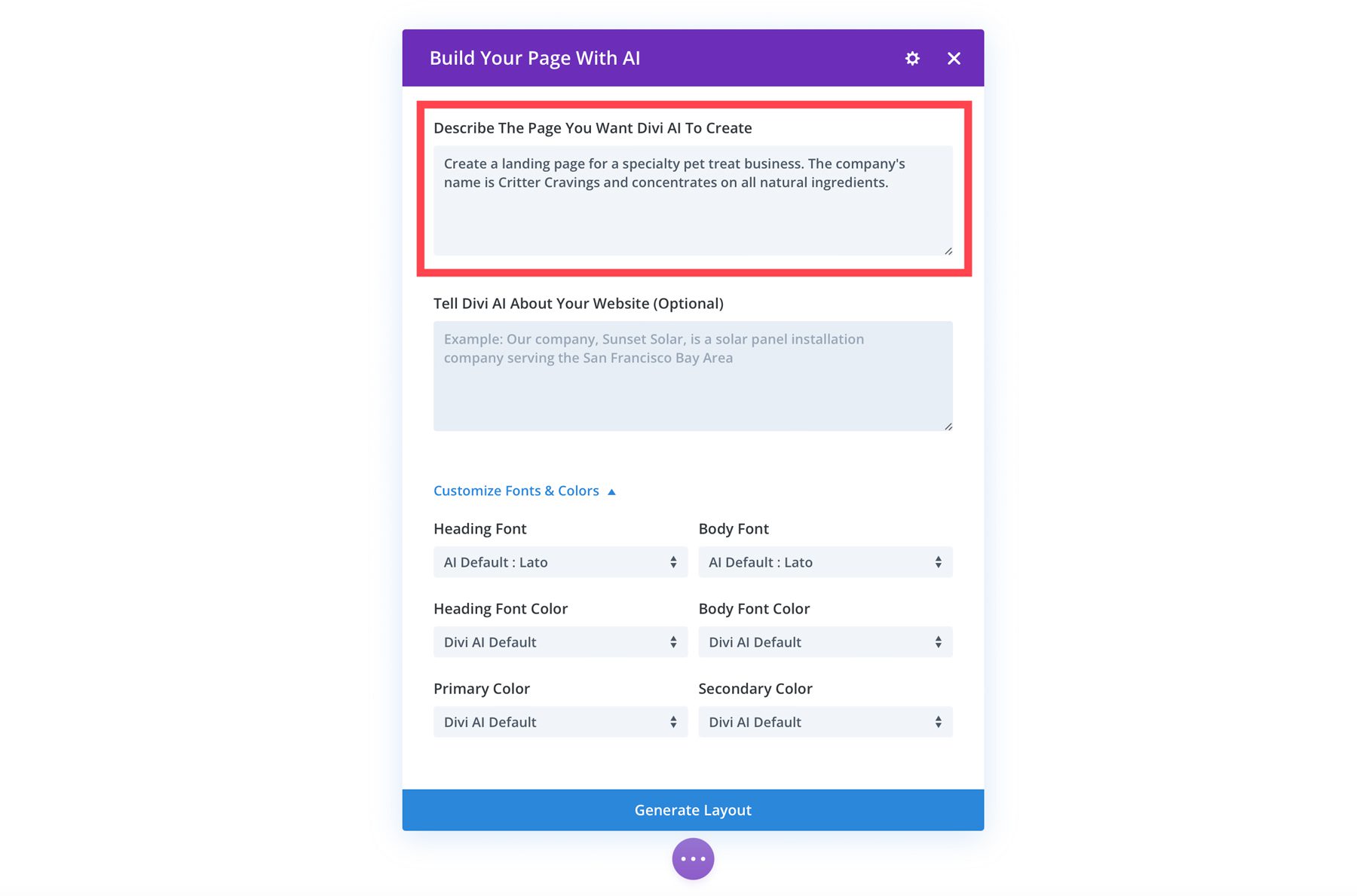
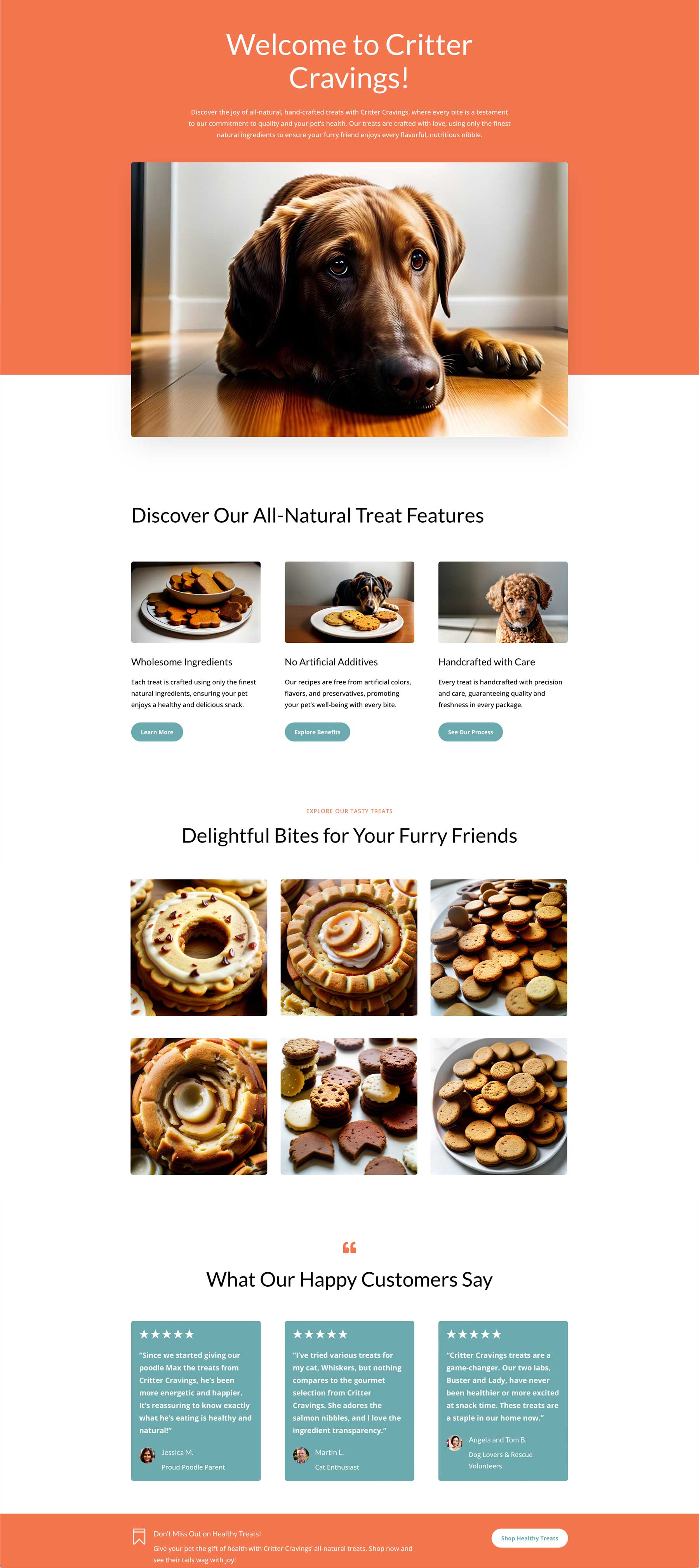
Divi Layouts AI とは何か、そして何ができるのかを理解したところで、次のステップはページ生成プロセスを開始することです。 このチュートリアルでは、Divi にペットのおやつビジネスのレイアウトを生成するよう依頼します。 最初のフィールドに、次のテキストを入力します。 「専門ペット トリート ビジネスのランディング ページを作成する」。 会社の名前は Critter Cravings で、すべて天然成分に重点を置いています。

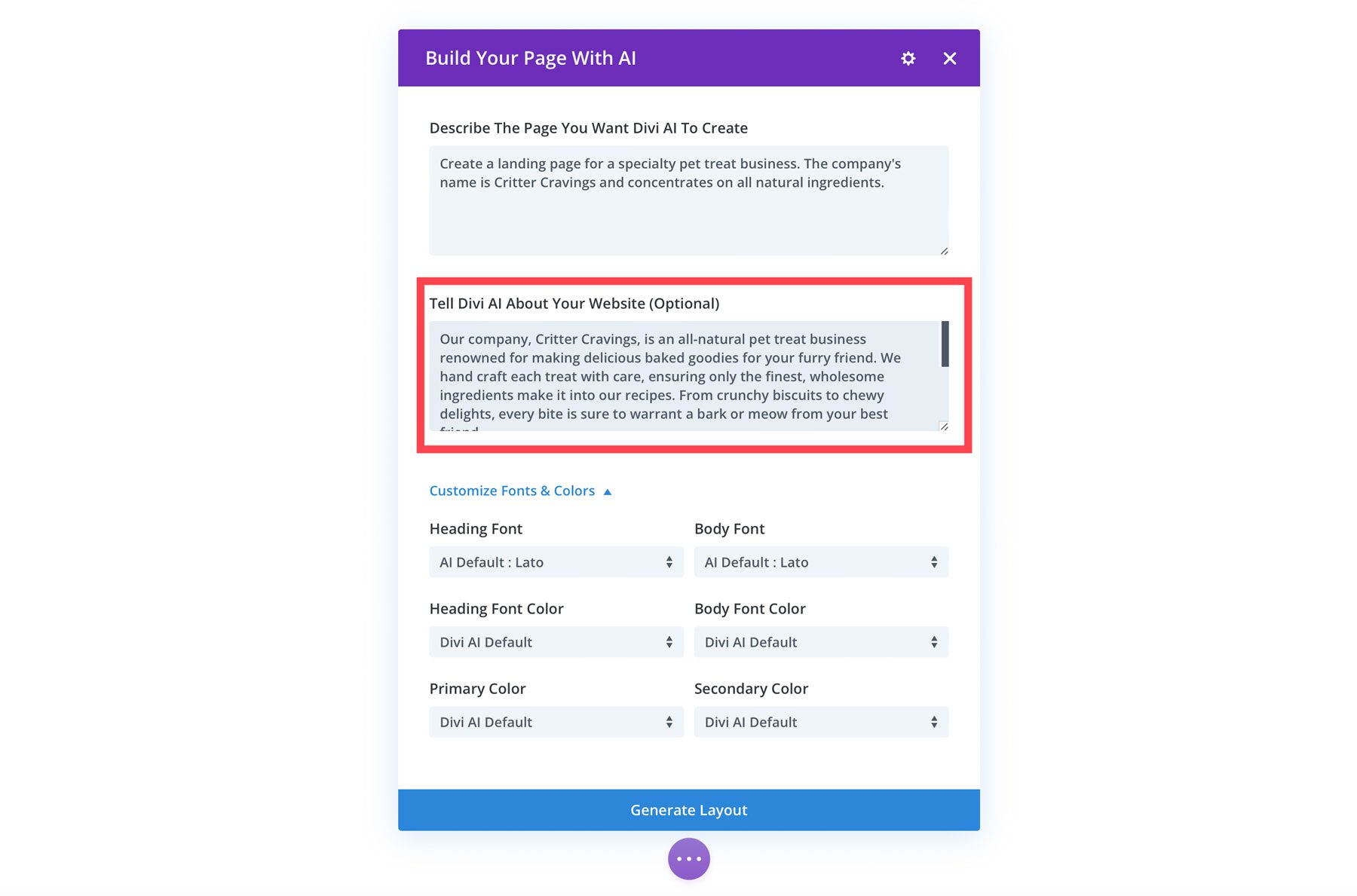
Divi AI に可能な限り多くの情報を提供するために、 「Tell Divi AI About Your Website」フィールドにミッション ステートメントを追加します。 次のテキストを入力します。
私たちの会社、Critter Cravings は、毛皮で覆われた友人のためにおいしい焼き菓子を作ることで有名な、天然素材のペット用おやつ会社です。 私たちは、最高級の健康的な材料のみをレシピに組み込むよう、それぞれのお菓子を丁寧に手作りしています。 カリカリのビスケットから歯ごたえのあるお菓子まで、一口食べるたびに親友の鳴き声やニャー鳴きが保証されます。
当社のおやつには人工添加物、保存料、増量剤が含まれていないため、あらゆる形や大きさのペットにとって健康的な選択肢となります。 Critter Cravings では、すべてのペットには少し贅沢をする価値があると信じており、飼い主が信頼でき、ペットが喜ぶおやつを提供することに誇りを持っています。

[フォントと色のカスタマイズ] で、Web ページで使用するフォントと色を指定できます。 見出しフォント (1) にはLatoを選択し、本文フォント (2) にはOpen Sans を選択します。 色については、ドロップダウン リスト (3) からカスタムを選択します。 見出しと本文のフォントには#000000を使用し、原色と二次色には#F3764Dと#6baaaeを選択します (4)。 最後に、 「レイアウトの生成」をクリックして Web ページを作成します (5)。

Divi AI は、[生成] をクリックするとワイヤーフレームを作成し、フォントと色を適用して、テキストと画像を生成します。

ステップ 5: 微調整とカスタマイズ
Divi Layouts AI ガイドの次のステップでは、レイアウトを調整する方法を説明します。 Divi AI は美しいページを作成するのに優れた仕事をしますが、場合によっては変更を加えたい場合もあります。
Divi AI による画像の生成
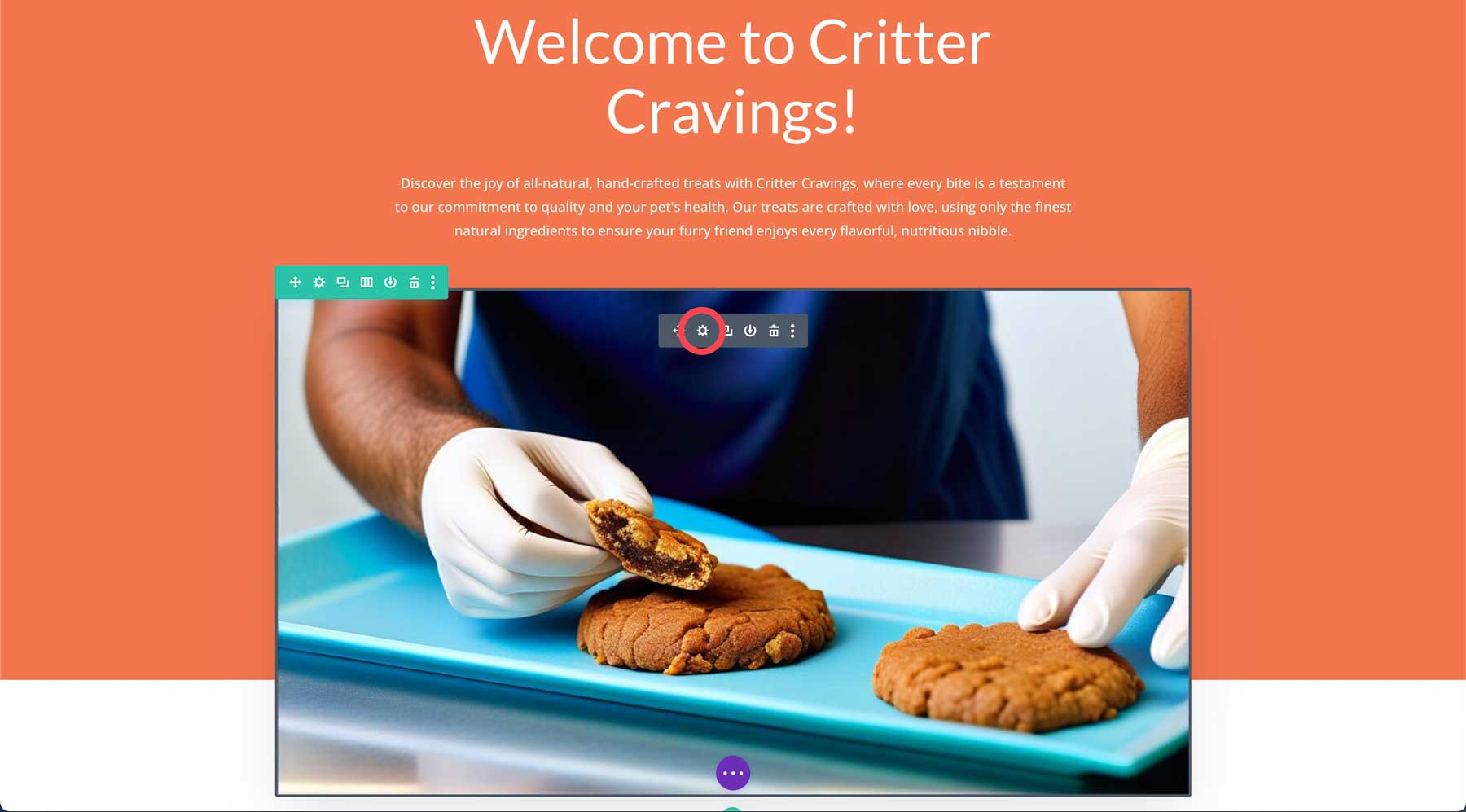
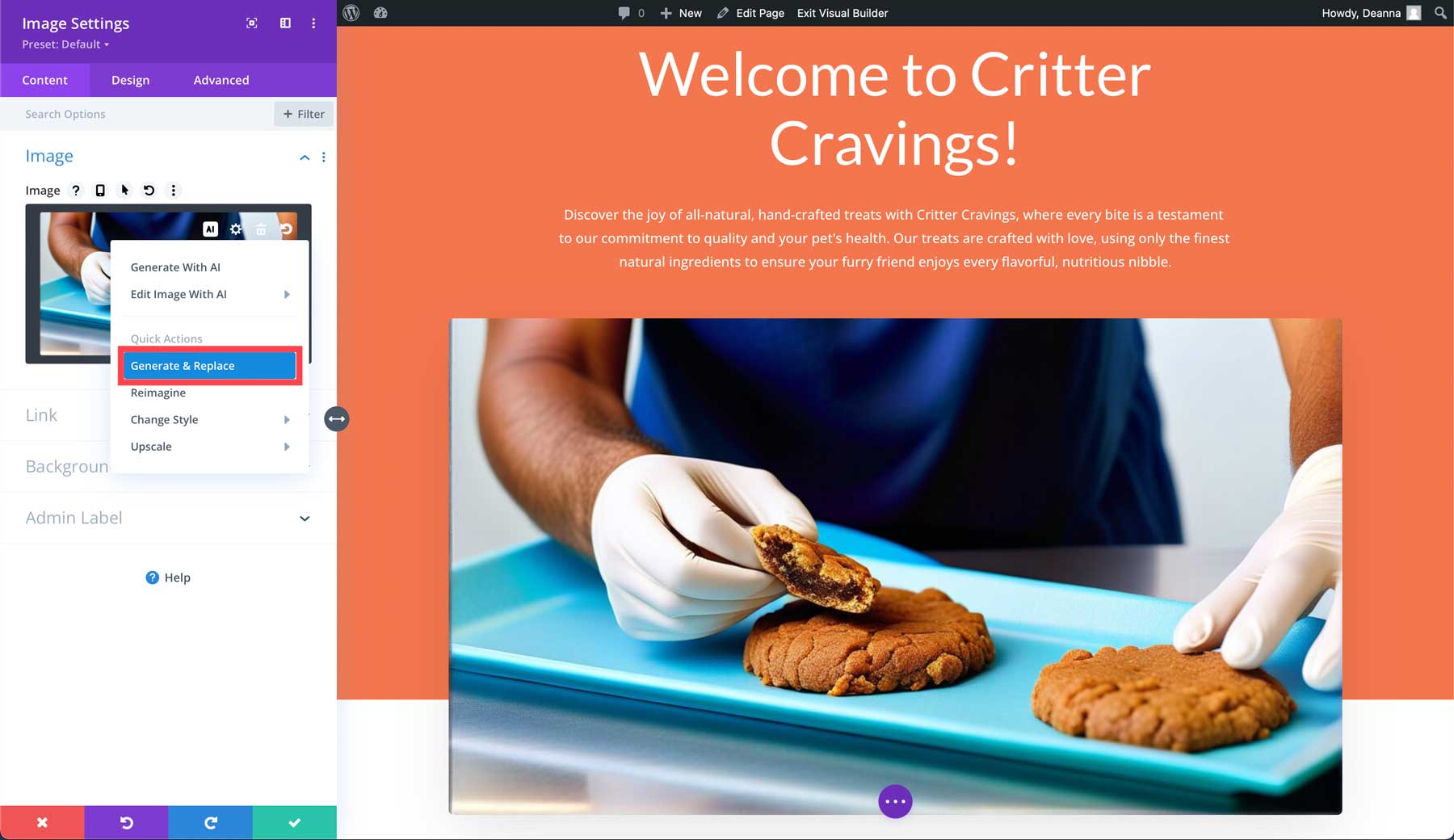
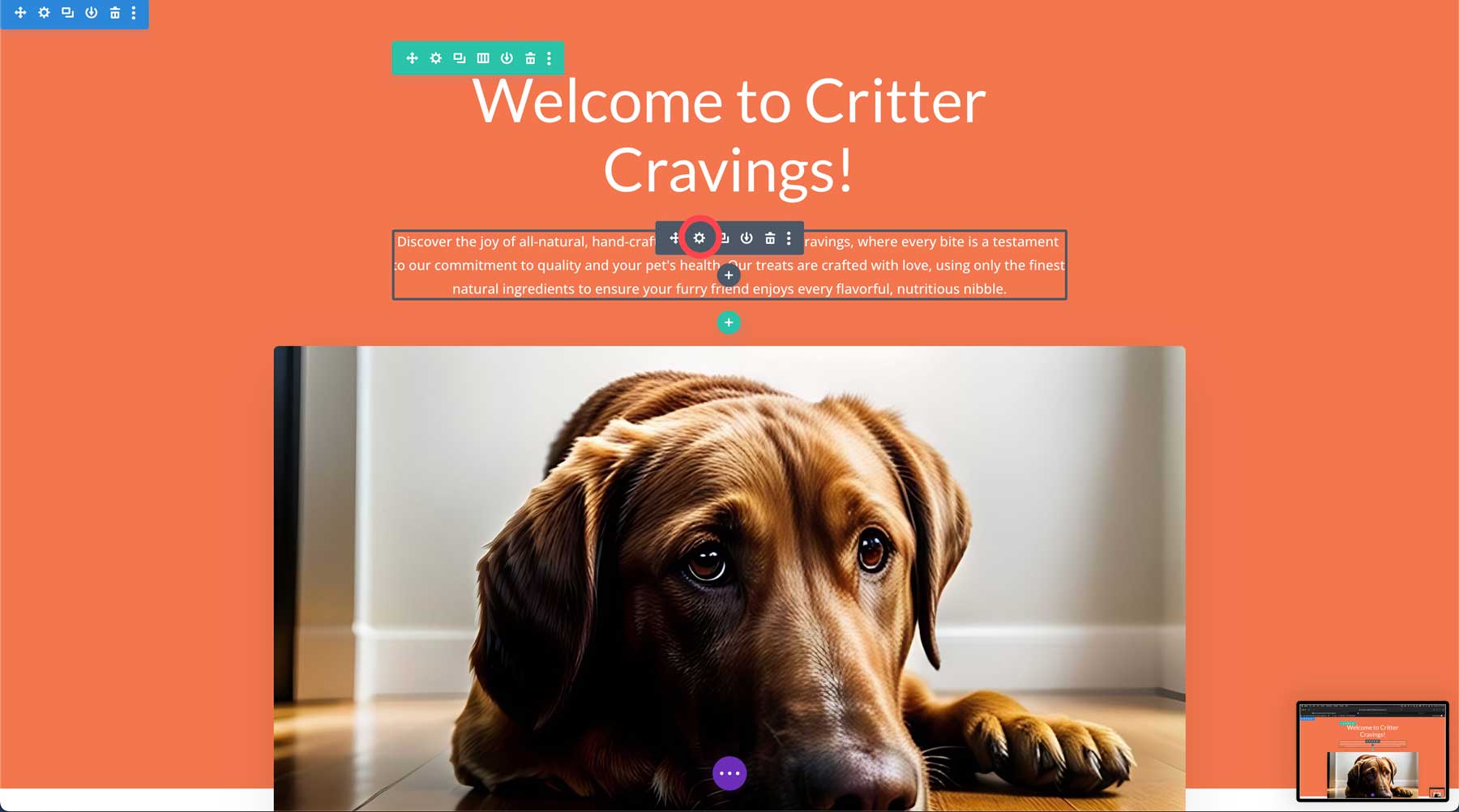
ヒーローセクションの画像を再生成することから始めましょう。 ヒーロー画像の上にマウスを移動し、灰色の設定アイコンをクリックして画像モジュール設定を表示します。

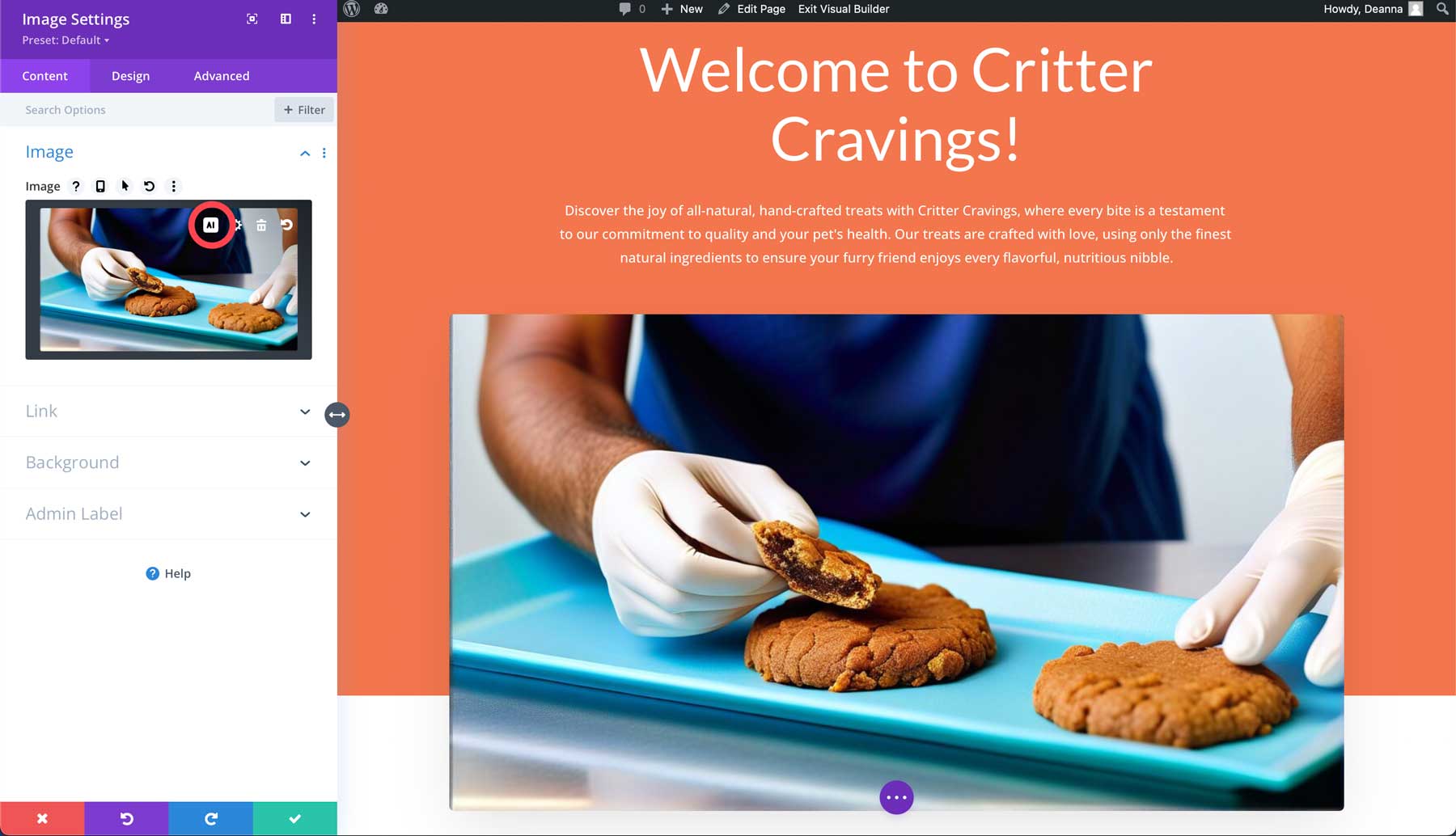
モジュールのポップアップがアクティブな状態で、画像プレビューの上にカーソルを置き、 AI ボタン をクリックします。


これにより、AI を使用して生成、AI を使用して編集 (画像の変更、拡大と塗りつぶし、アップスケーリング、または強化が可能)、画像の生成と置換、画像スタイルの変更、または画像のアップスケールといういくつかのオプションが表示されます。 「生成して置換」を選択しましょう。

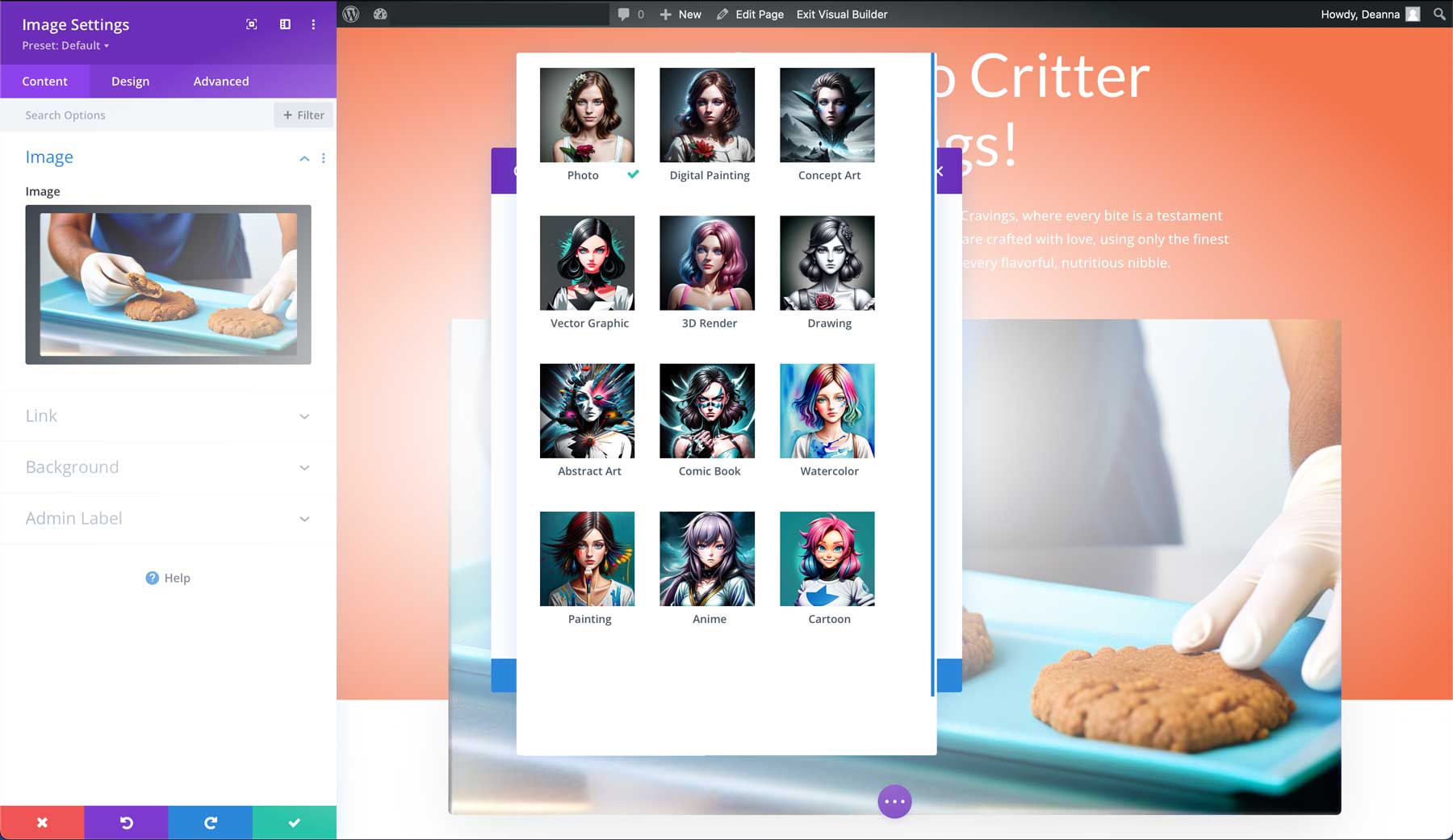
Divi AI は、オリジナルに基づいてヒーローの 4 つの新しい画像を自動的に生成します。 ただし、新しいイメージを生成することもできます。これにより、新しいプロンプトの追加、イメージ サイズの指定などが可能になります。 写真、3D レンダリング、描画などを含む 12 のスタイルから選択できます。

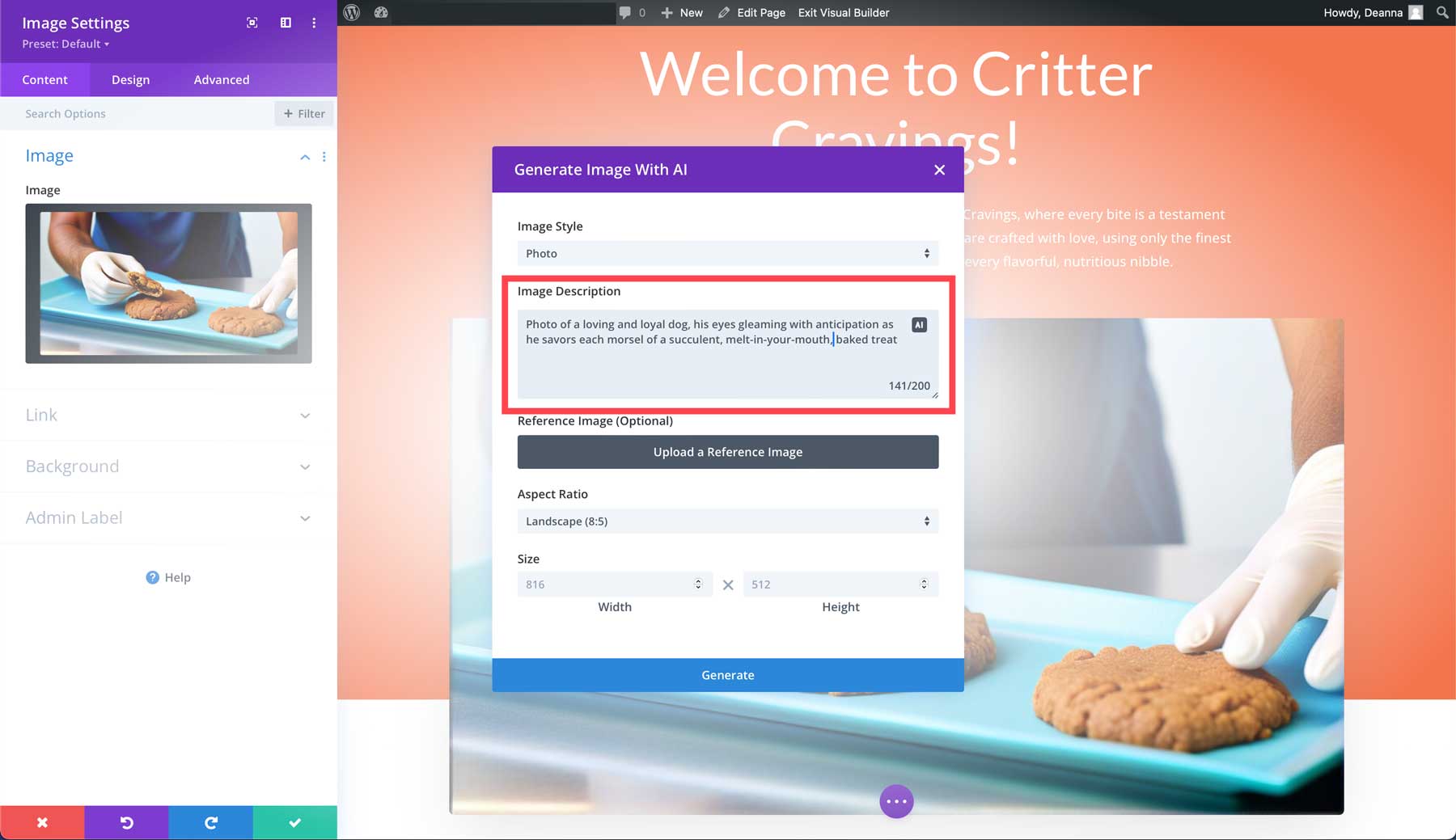
この Divi Layouts AI ガイドでは、スタイルとして「写真」を選択し (1)、簡単な説明を追加し (2)、横のアスペクト比を選択し (3)、 「生成」をクリックします (4)。 プロンプトとして、愛情深く忠実な犬の写真を使用しました。その目は、ジューシーで口の中でとろける焼き菓子を一口一口味わいながら、期待で目を輝かせています。 最大 200 文字まで、好きなだけ詳細を入力できます。 プロンプトを考えるのに苦労している場合は、アイデアを思いつくのに役立つ最高の AI プロンプト ジェネレーターに関する投稿をご覧ください。

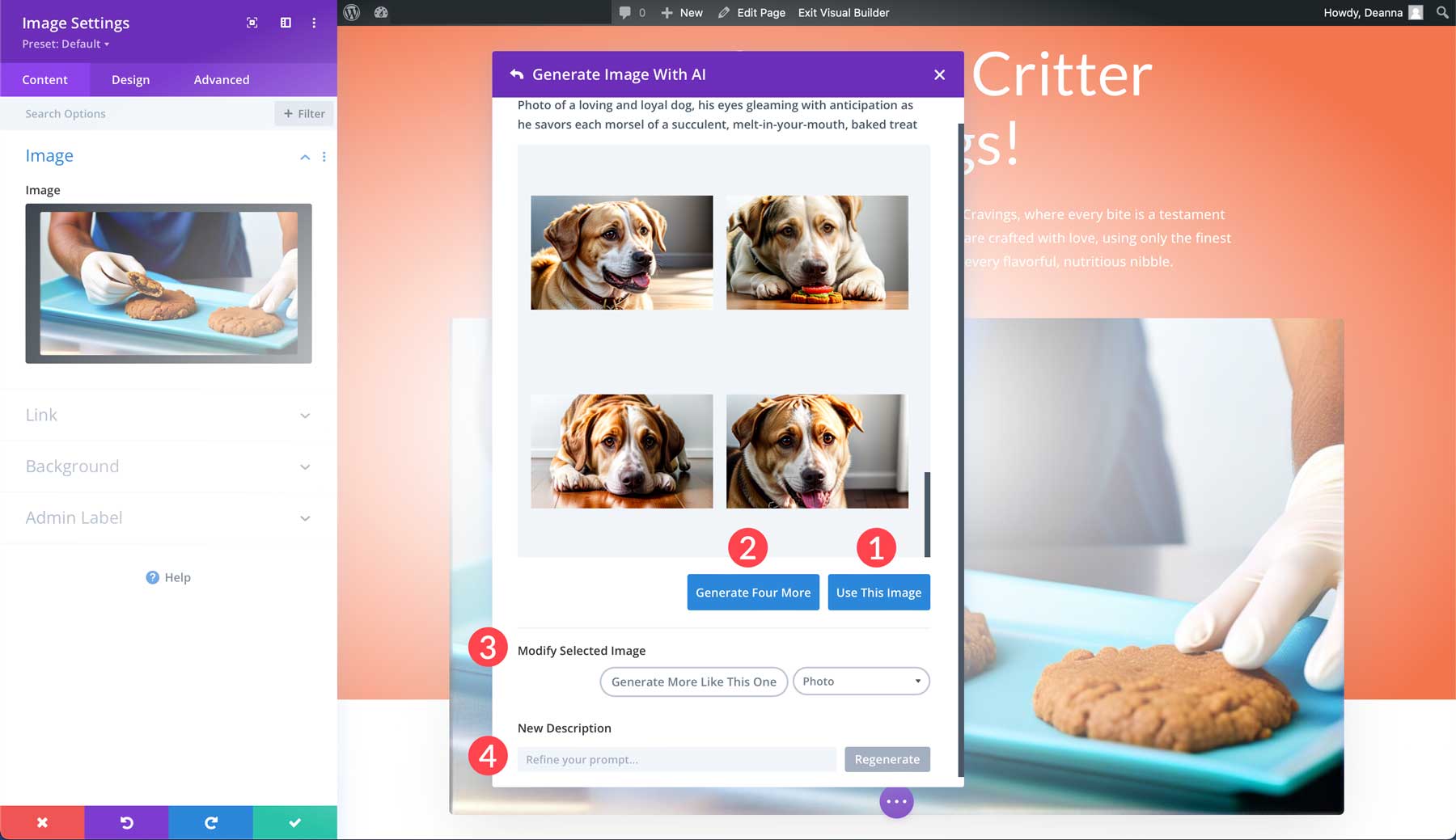
Divi AI が 4 つの画像を生成したら、1 つをクリックし、この画像を使用する(1) を選択してモジュールに挿入します。 さらに 4 つ生成したり (2)、選択したものと同様の画像を生成して画像を変更したり (3)、新しい説明を入力して (4) やり直すこともできます。

Divi AI でテキストを洗練する
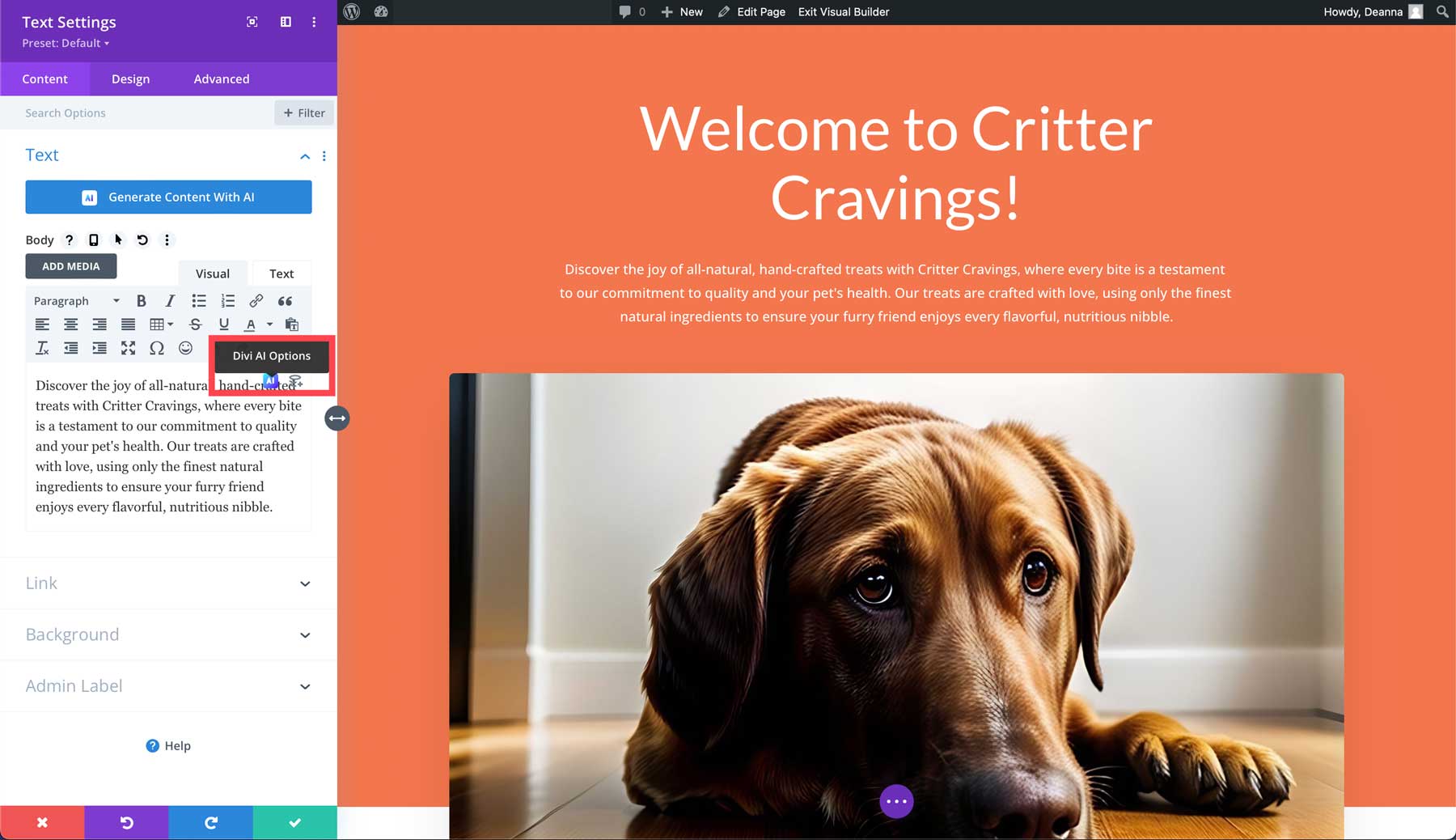
Divi AI のもう 1 つの優れた機能は、テキストを洗練する機能です。 まず、ヒーロー セクションの見出しのすぐ下にあるテキスト モジュールにある灰色の設定アイコンをクリックします。

テキスト モジュール内の[AI] ボタンをクリックして、AI オプションを表示します。

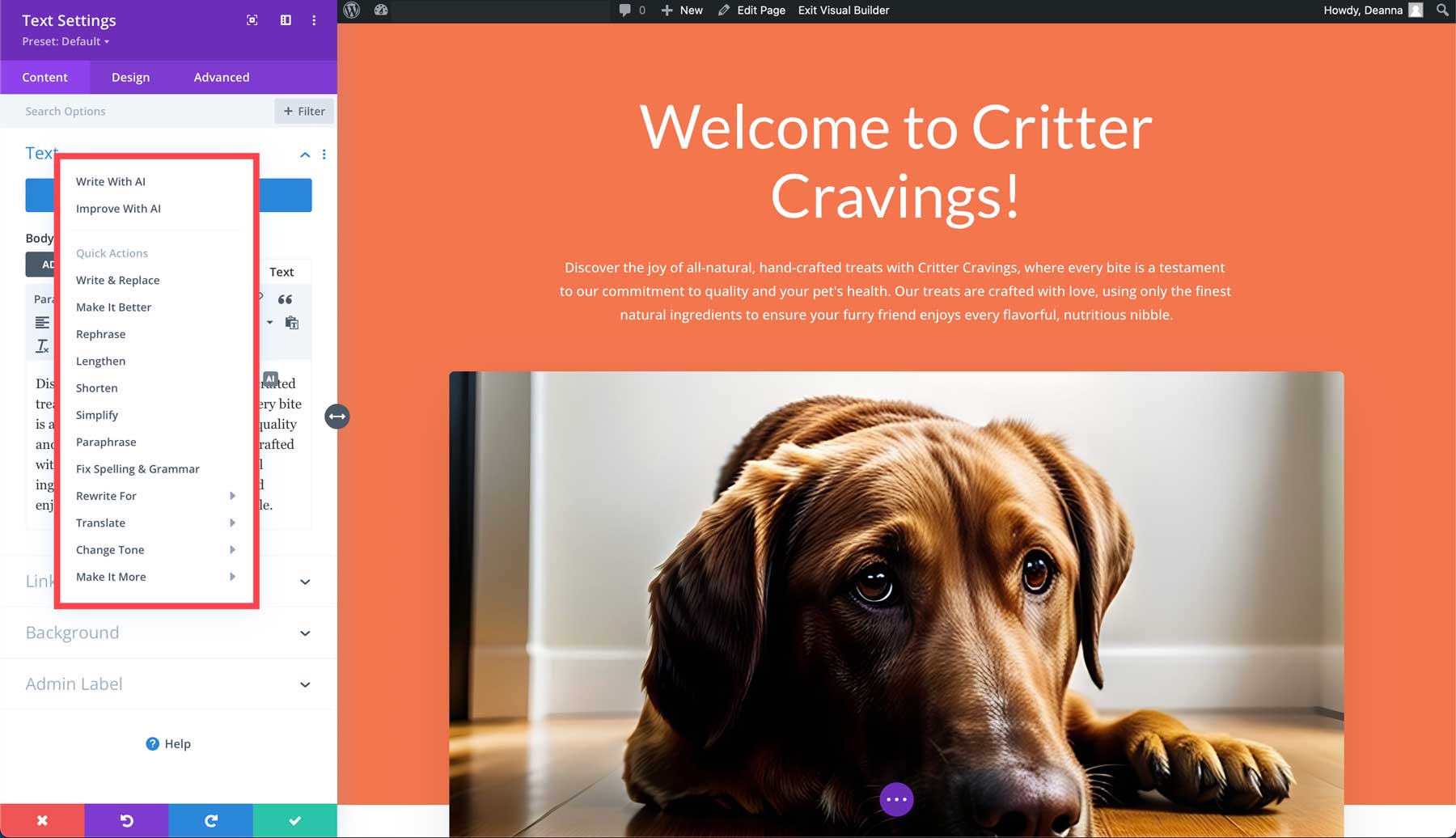
これにより、既存のテキストを編集するための一連のオプションが表示されます。 オプションには、AI による書き込み、AI による改善、書き込みと置換、および Divi AI でテキストを編集するためのその他のオプションが含まれます。

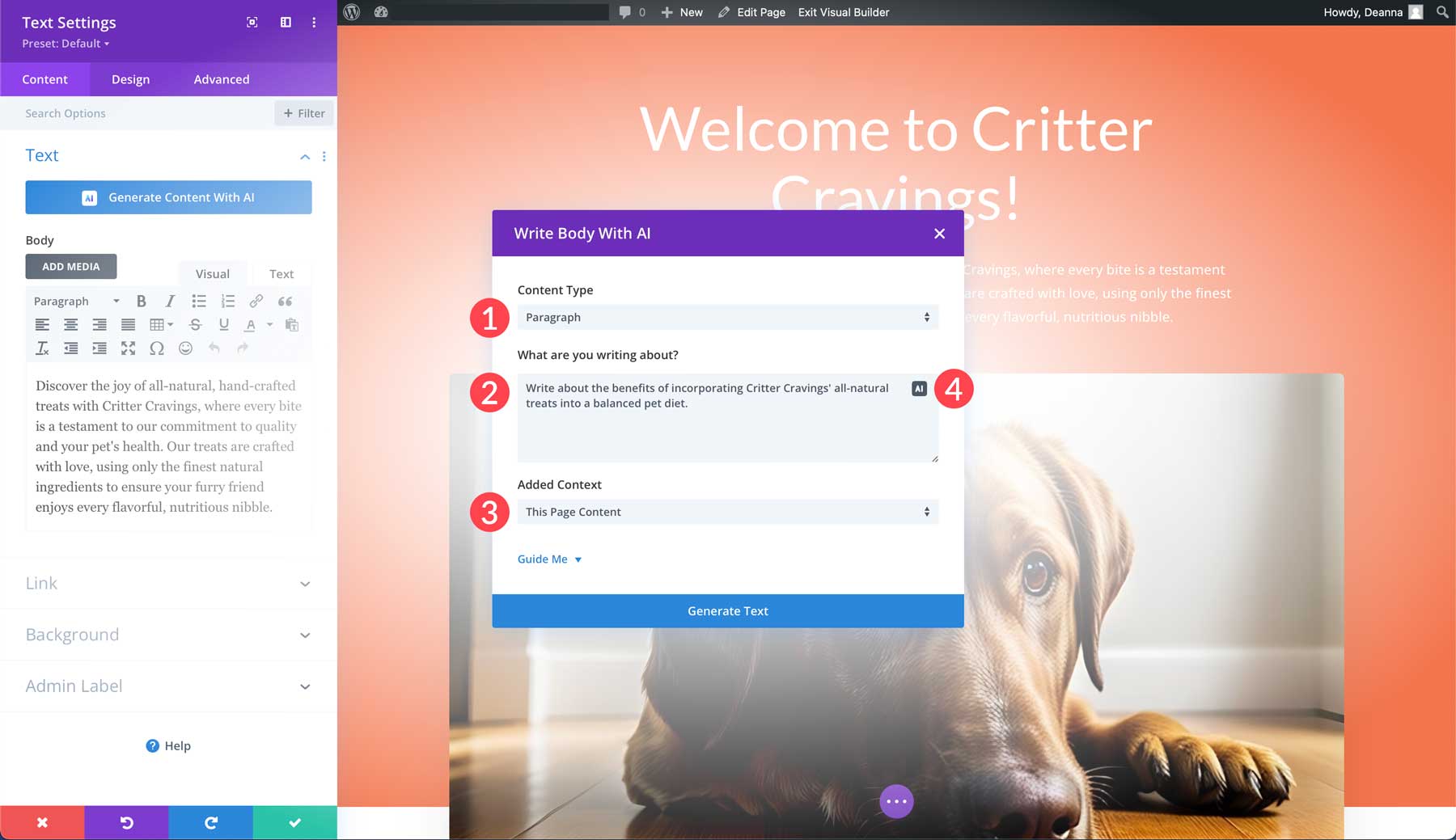
この Divi Layouts AI ガイドでは、AI による改善を選択しましょう。 ダイアログ ボックスが表示され、コンテンツ タイプ (1)、書いている内容 (2)、および Divi AI にページのコンテンツから追加のコンテキストを適用するかどうか (3) を選択できます。 AI ボタン (4) をクリックして、Divi AI にプロンプトを生成させることもできます。

生成したいコンテンツの種類に関係なく、Divi AI はそれを処理できます。
Divi AI を使用したコードの生成
Divi AI のもう 1 つの大きな利点は、コードを生成できることです。 Divi のコードベースのみをトレーニングしているため、他の大規模な言語モデルとは異なります。 これにより、Divi と Divi AI は、初心者から熟練した開発者まで、あらゆるタイプのユーザーにとって強力なツールになります。 Divi AI を使用してコード スニペット ライブラリを構築し、既存のコードを支援し、テキスト アニメーションを含むあらゆる種類のエフェクトを追加することもできます。 たとえば、ページのメイン見出しにタイプライター効果を追加したい場合、Divi AI はそれを簡単に処理できます。
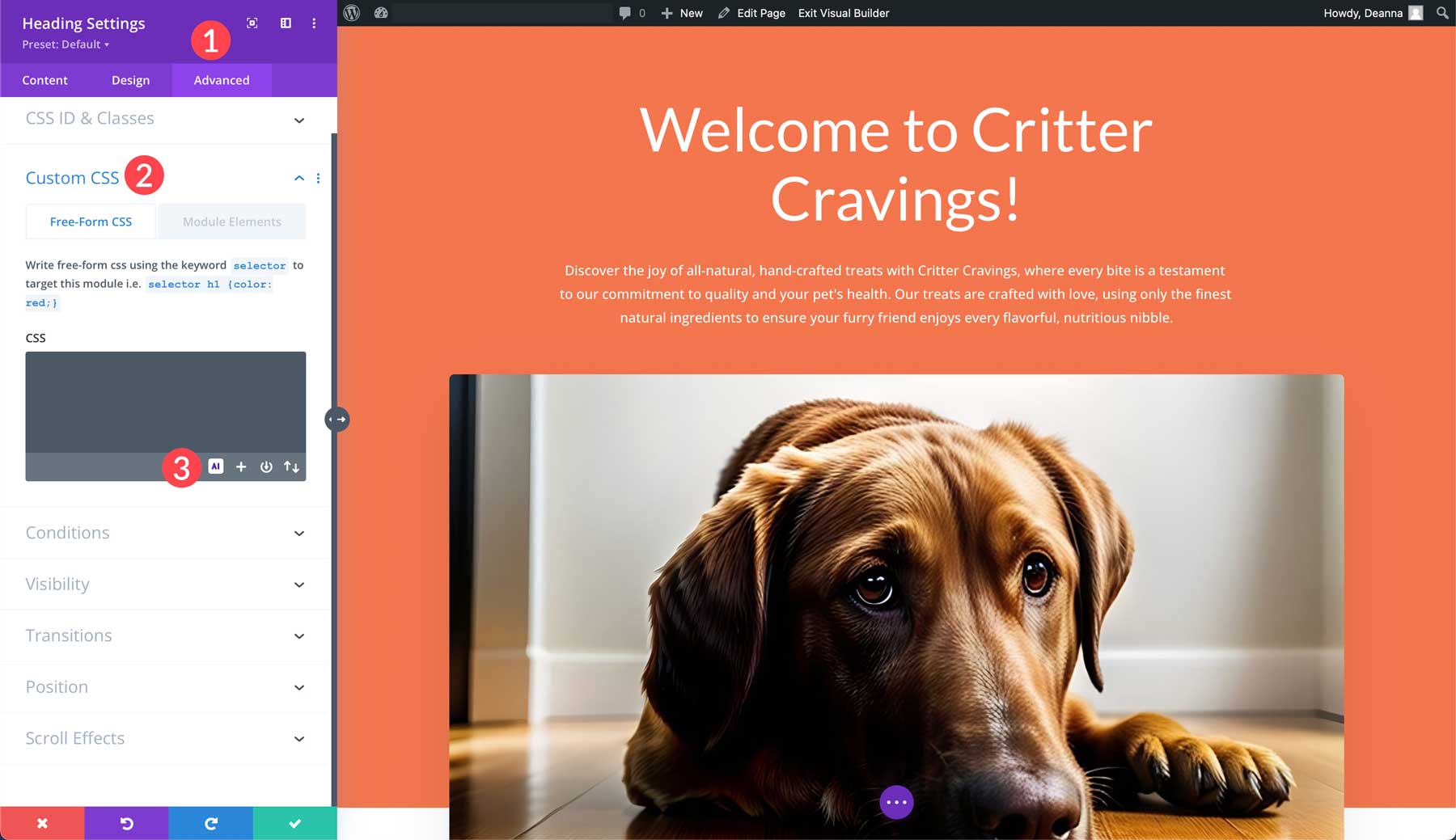
Divi AI をコーディングに使用し始めるには、モジュールの設定を開き、詳細タブ(1) に移動し、カスタム CSSドロップダウン (2) を開いて、 AI ボタン (3) をクリックするだけです。

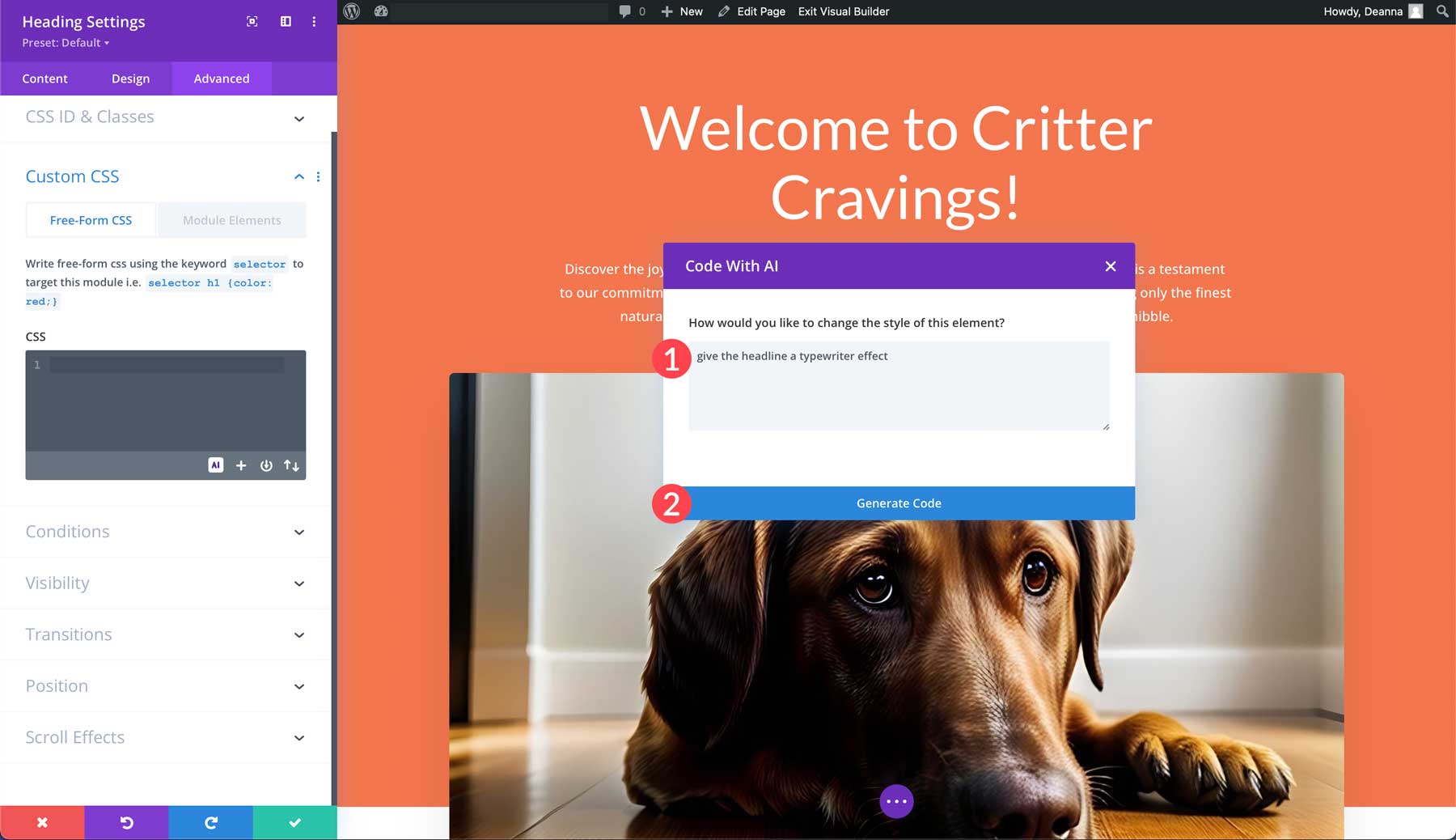
ダイアログ ボックスが表示されたら、作成したいエフェクトを入力し (1)、コードの生成ボタン (2) をクリックします。 この例では、 「見出しにタイプライター効果を与える」というプロンプトを使用します。

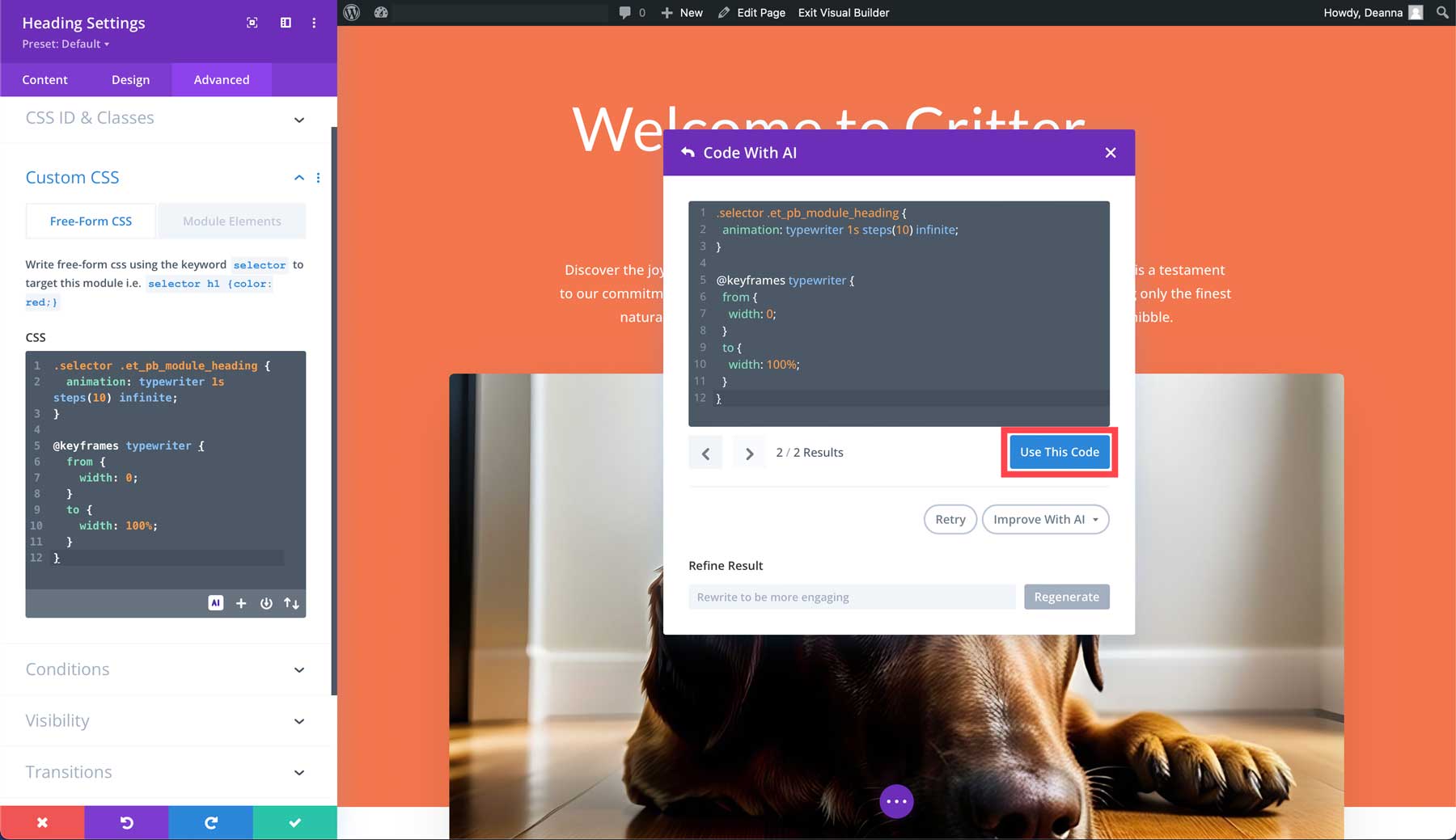
Divi AI はセレクターを含むコードを生成して適用し、自由形式の CSS フィールドに追加します。 「このコードを使用」ボタンをクリックしてコードを実装します。

ステップ 6: Web ページを保存する
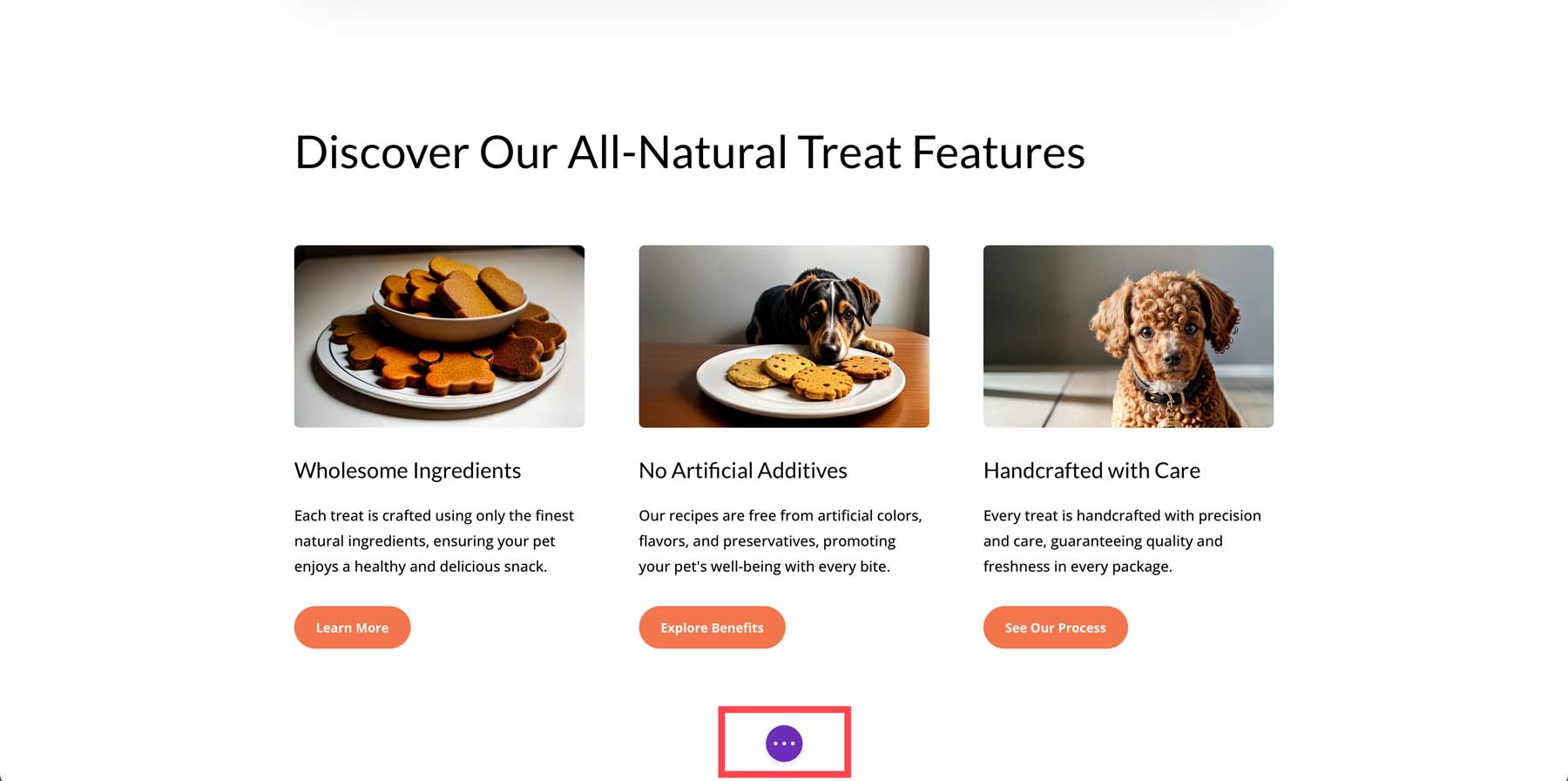
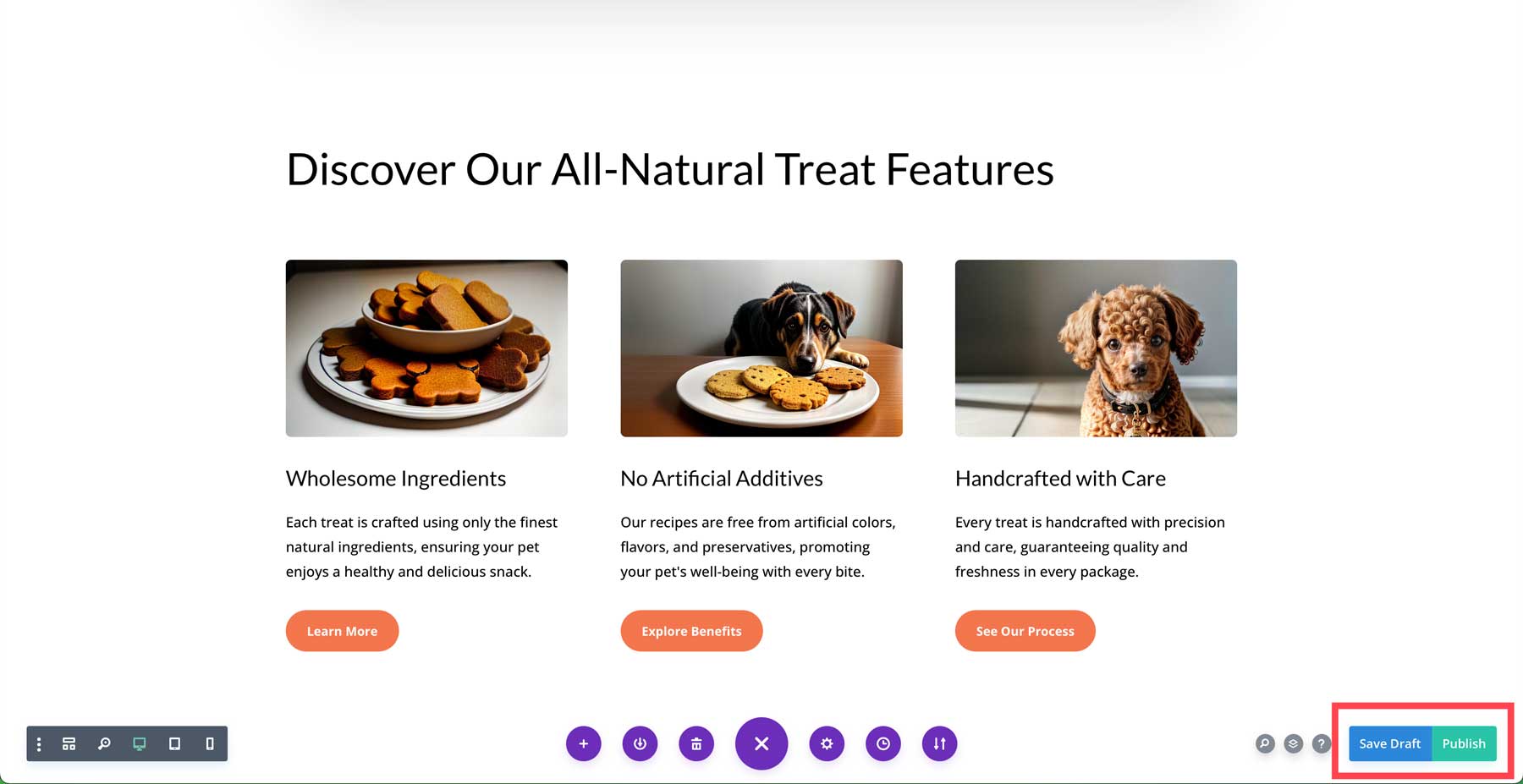
レイアウトを生成し、ニーズに合わせて調整したら、Divi Layouts AI ガイドの最後のステップはページを保存することです。 ありがたいことに、Divi ではその部分が簡単にできます。 ビジュアル ビルダーをアクティブにした状態で、画面の中央下部にある紫色の省略記号メニューの上にマウスを置きます。

ページを下書きとして保存することも、画面右下の対応するボタンを使用して公開することもできます。

レイアウトを生成し、いくつかの編集を行った後の最終的なレイアウトを次に示します。

Divi レイアウト AI の例
最後に、Divi AI の究極のパワーを示すために、いくつかのレイアウトとテキスト プロンプトを含めました。

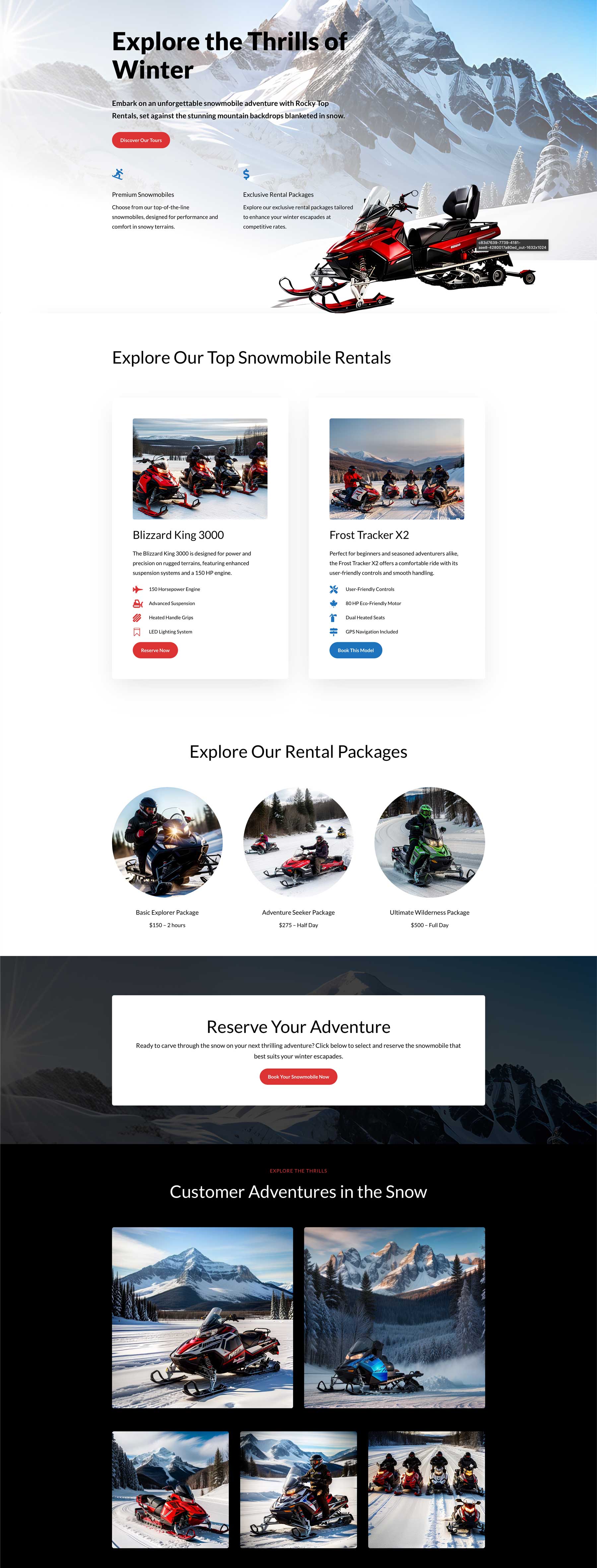
プロンプト:スノーモービルのレンタル、パッケージ、体験を特集したランディング ページを作成します。 明るい色のスノーモービル、山の背景、ふわふわの白い雪を使用

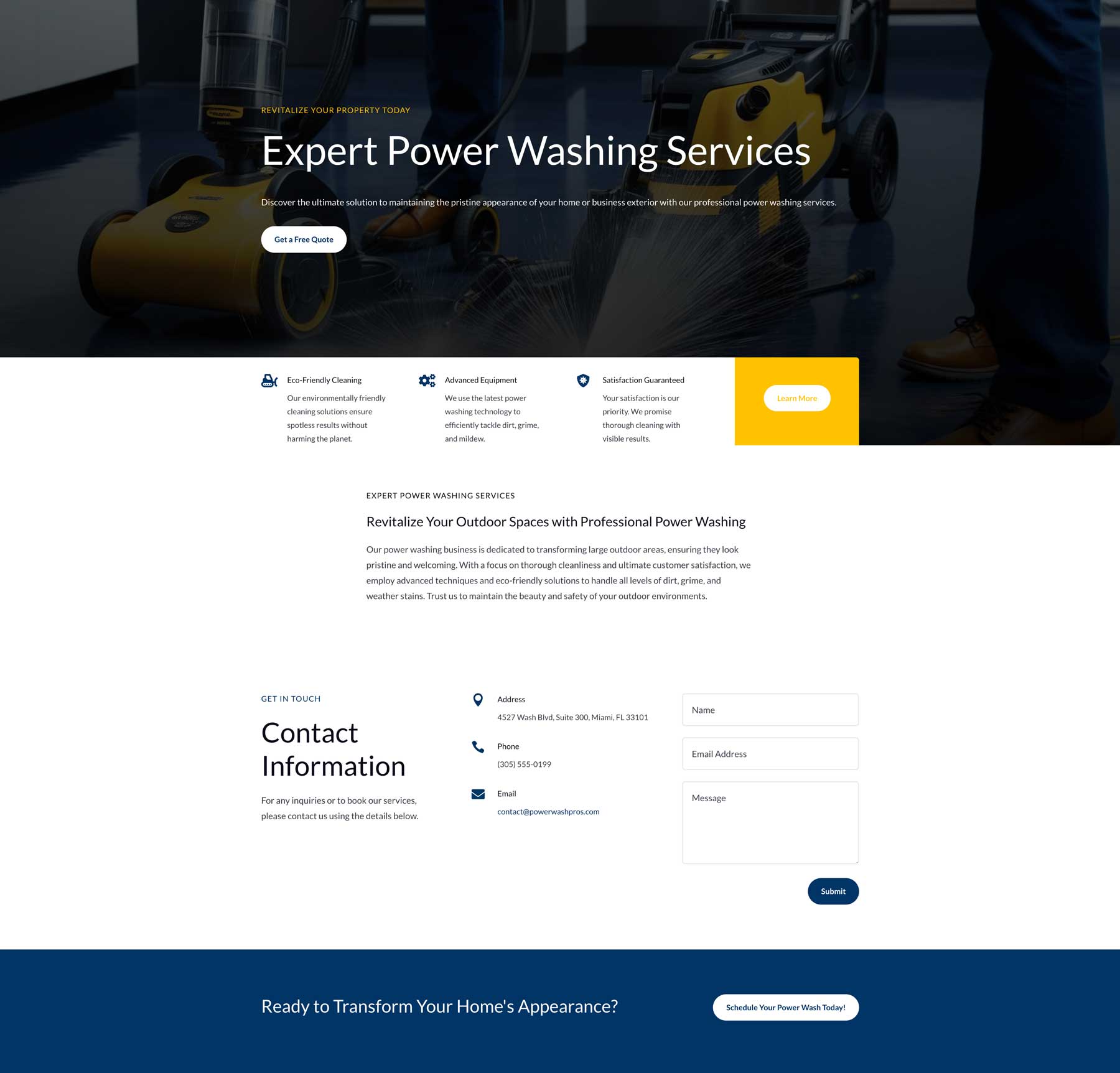
プロンプト:高圧洗浄事業者の問い合わせページを作成します。 地図、背景画像のあるヒーロー セクション、電話、電子メール、住所の 3 つの宣伝文句を含めます。

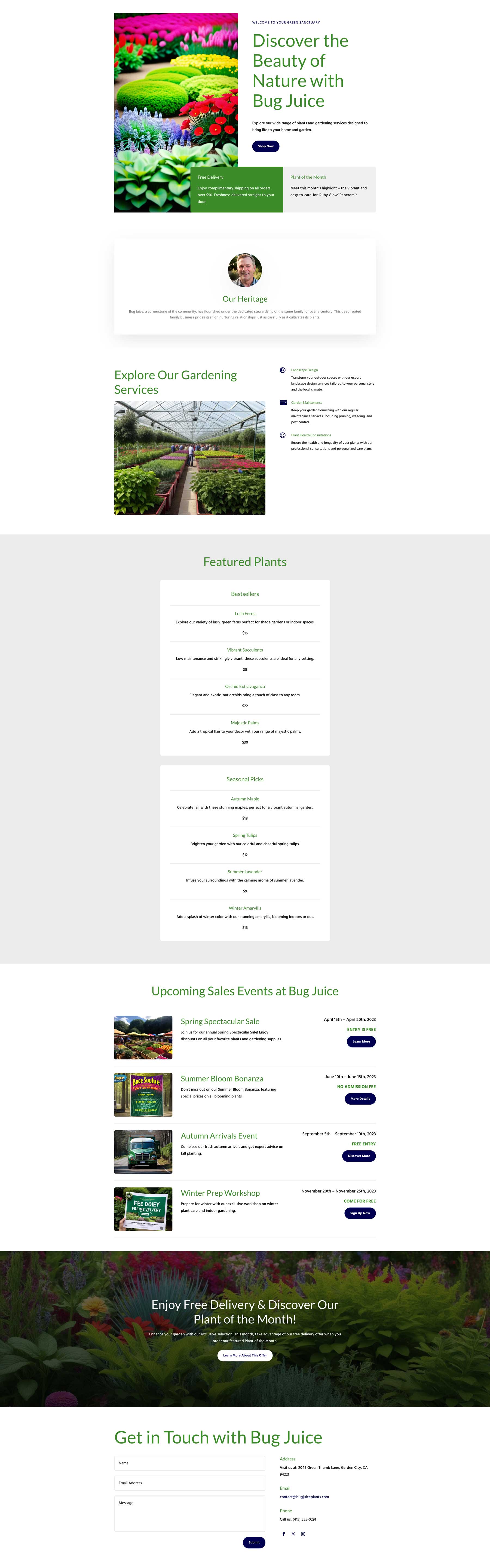
プロンプト:苗床のショップ ページを作成します。 サービス セクション、お問い合わせフォーム、価格を含む注目製品セクション、鮮やかな背景画像を備えた視覚的に魅力的なヒーロー セクションを含めます。 無料配達、今後の販売イベント、今月の植物の宣伝文を含めます。

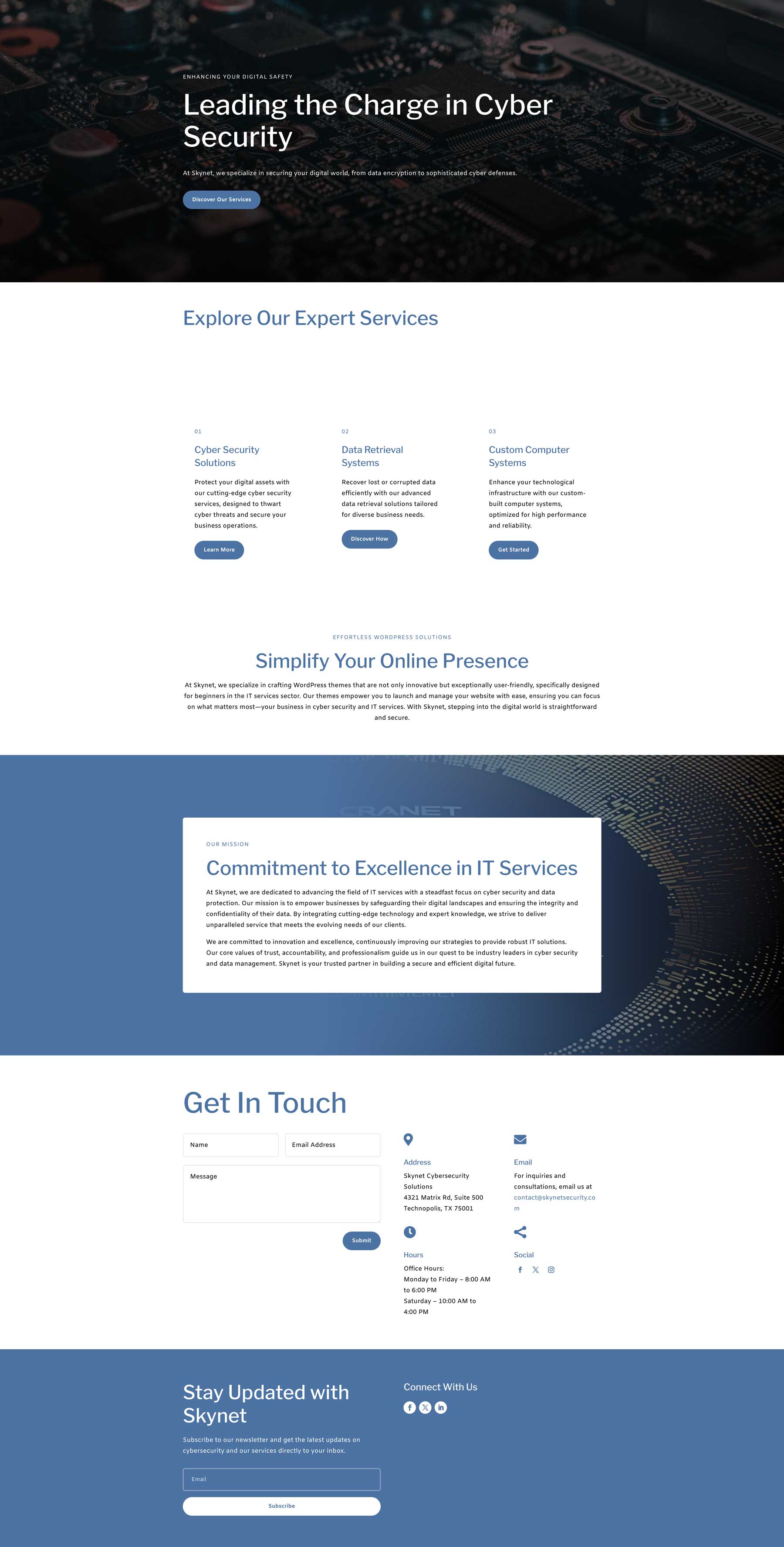
プロンプト: IT サービス会社の概要ページを作成します。 サービス、価値提案、使命表明、お問い合わせフォームの概要を説明するセクションを含めます。 また、フッターにニュースレターの登録を含めます。 背景画像とキーワード「サイバー セキュリティ」を含む見出しを含む大きなヒーロー セクションを追加します。

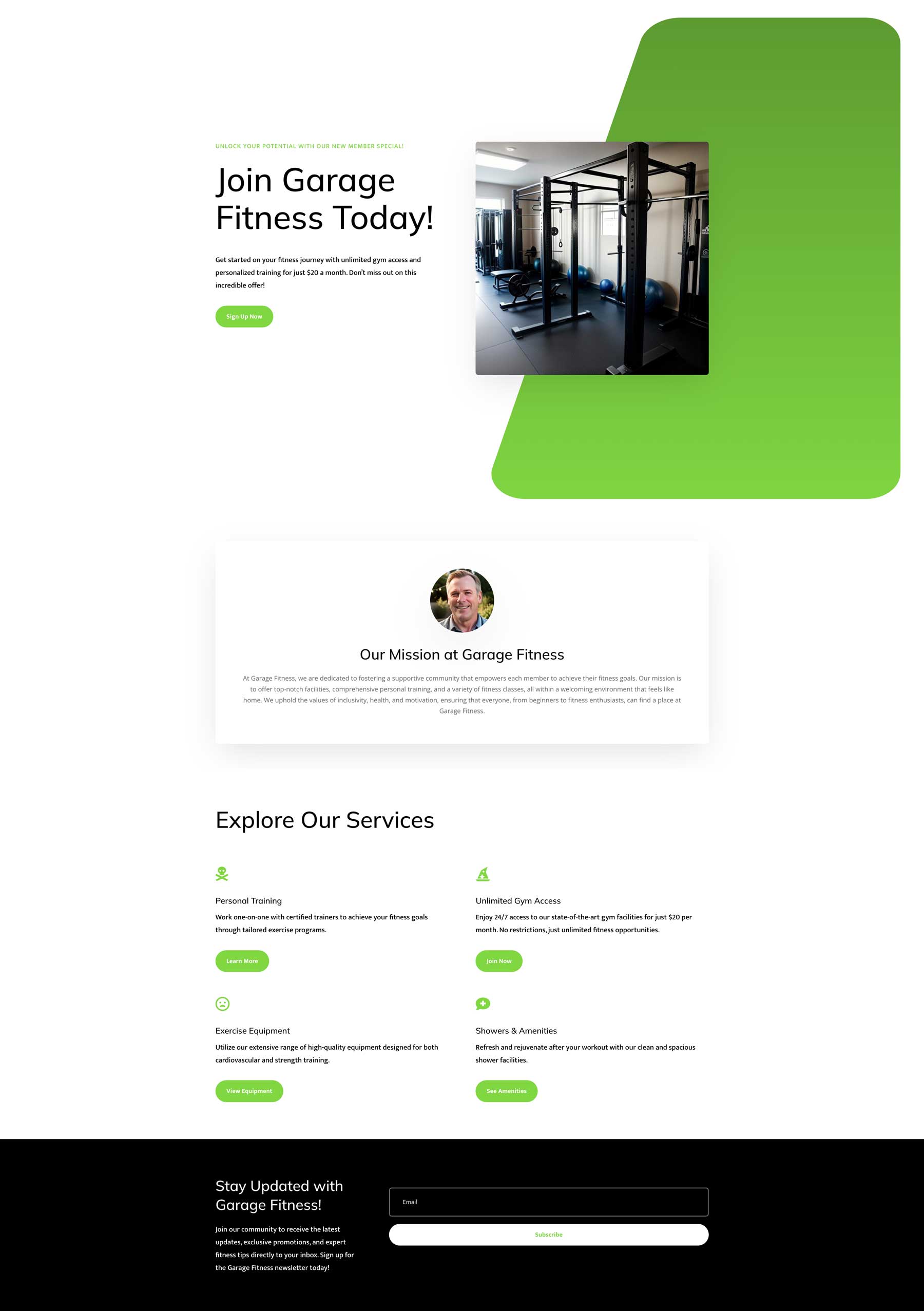
プロンプト:近所のジムのランディング ページを作成します。 ヒーローに新しいメンバーのオファーとジムの器具の画像を含めます。 また、「私たちについて」セクションを含め、各サービスをリストし、ニュースレターの登録フォームも含めます。

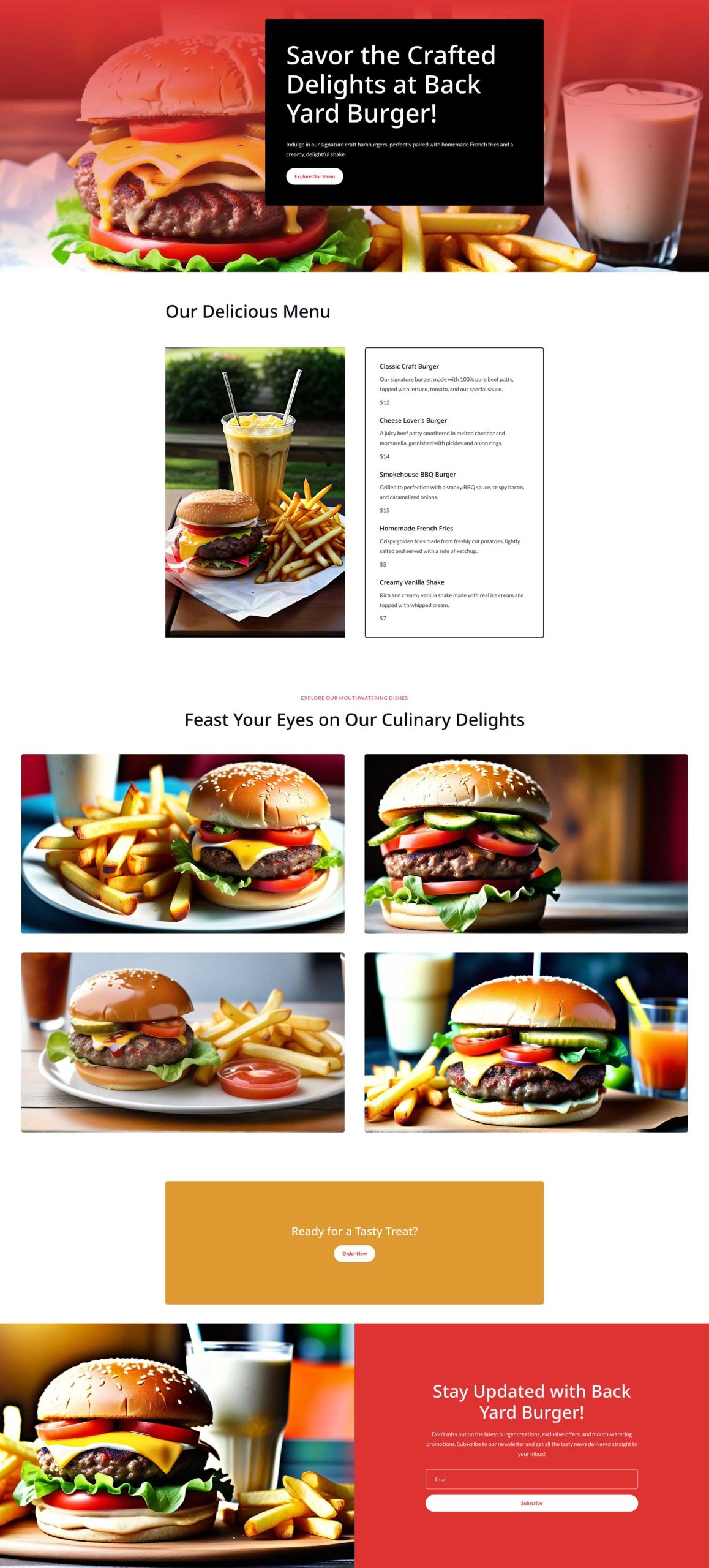
プロンプト:ハンバーガー店のメニュー ページを作成します。 おいしい食べ物の画像、メニュー、オンライン注文セクション、ニュースレター登録のフッターを含めます

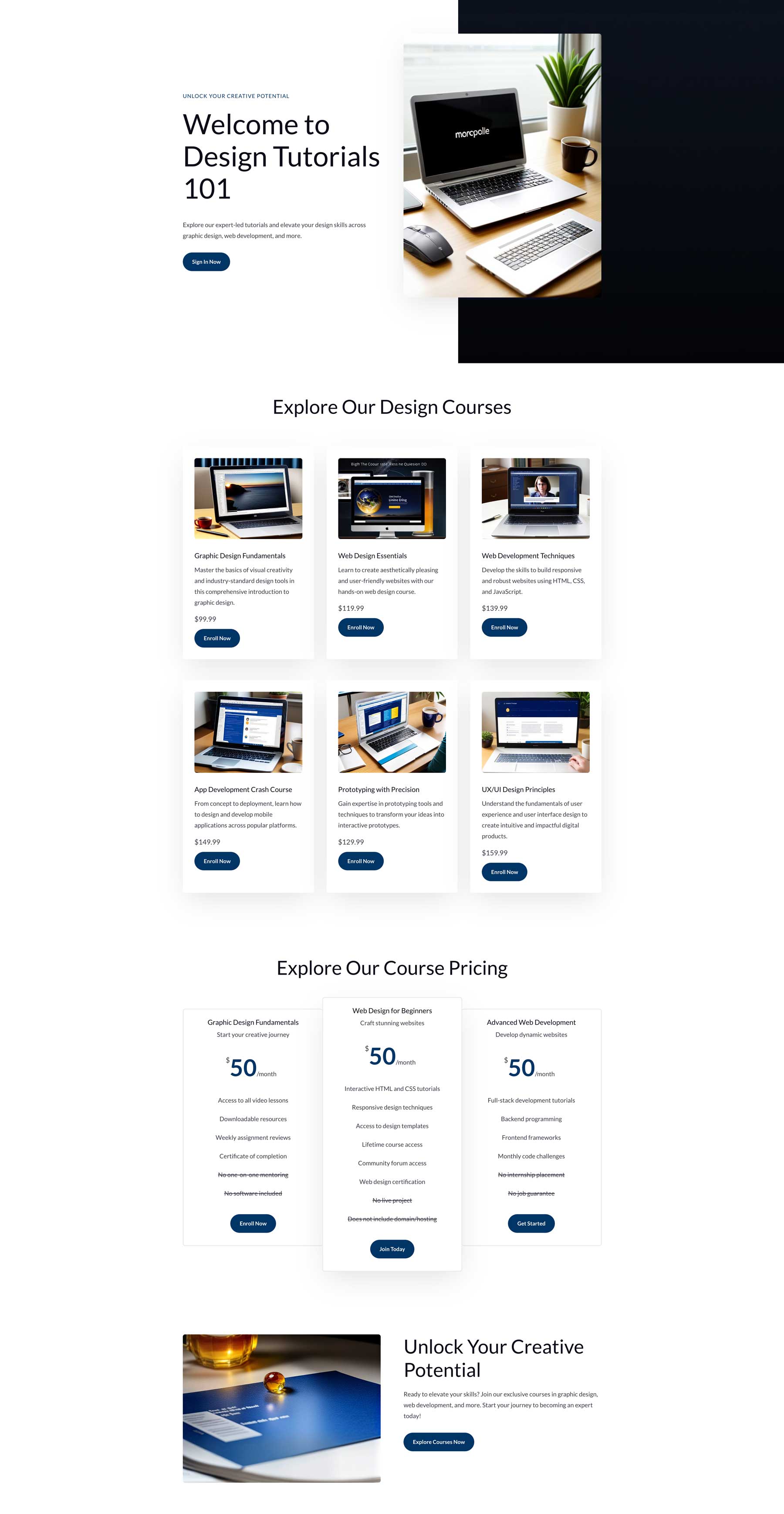
プロンプト:オンライン学習コースのページを作成します。 グラフィック デザイン、Web デザイン、Web 開発、アプリ開発、プロトタイピング、UX/UI の 6 つのクラスを紹介します。 各クラスの価格、背景画像付きのヒーロー、登録ユーザー向けのサインイン フォームも紹介します。

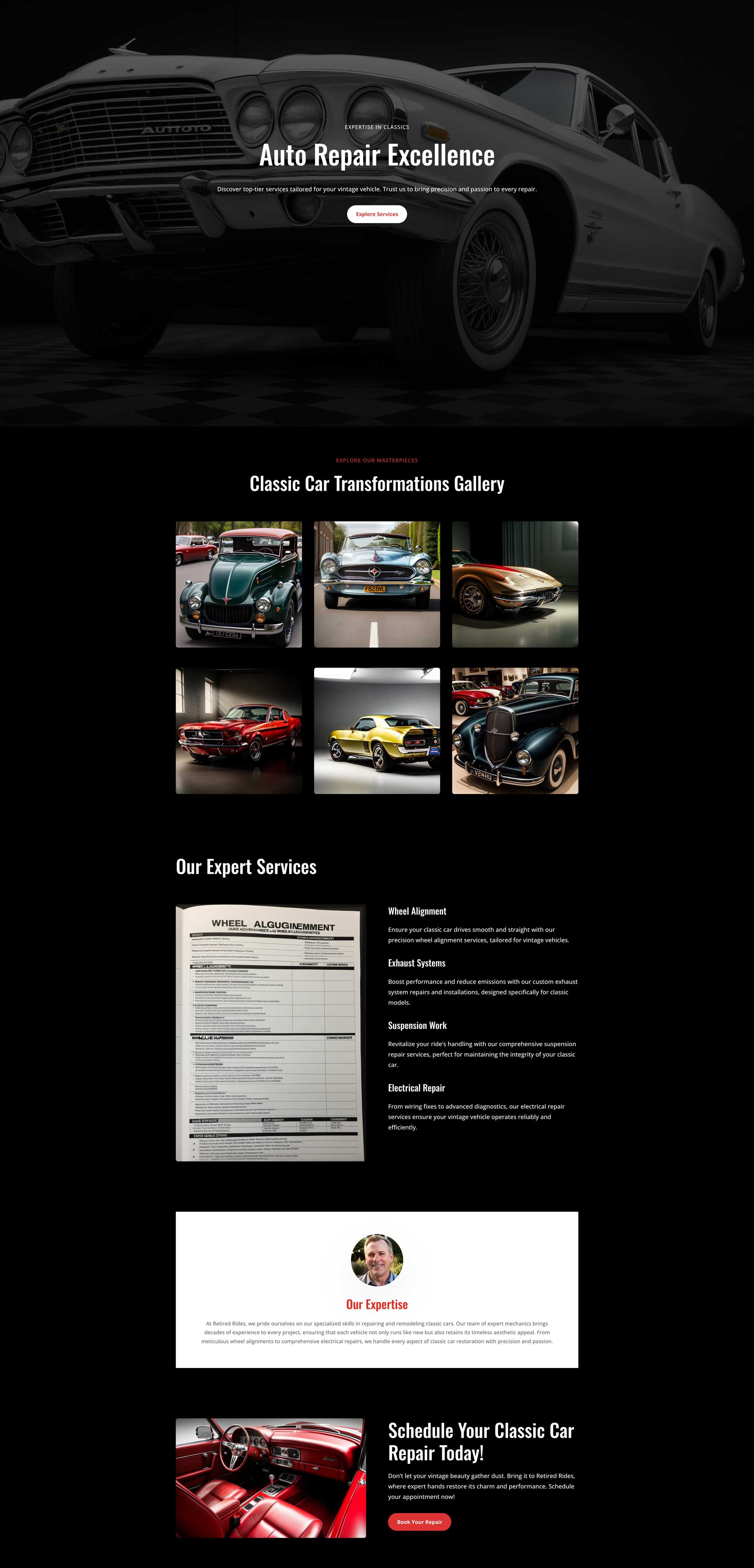
プロンプト:自動車修理業者のランディング ページを作成します。 テーマを暗くし、赤を効かせます。 車の白黒の背景画像を含むヒーロー セクション、キーワード「自動車修理」を含む特大の見出し、および画像ギャラリーを含めます。 サービスセクション、私たちの活動セクション、行動喚起セクションも含めてください。
Divi Layouts AI を使用する利点は何ですか?
Divi Layouts AI ガイドで実証したように、人工知能を使用した Web ページの作成は簡単、迅速、直感的です。 初心者や経験豊富なデザイナーが、通常最初からデザインするよりも早くレイアウトを作成できるようになります。 Divi AI は画像、テキスト、コードを生成できるため、創造性を刺激する素晴らしい方法でもあり、優れた出発点となります。 Divi AI のもう 1 つの利点は、使用制限なしで無制限の写真、テキスト、コード、レイアウトを生成できることです。 Divi AI は、Divi を根幹まで理解しているため、あらゆる Divi ウェブサイトに最適です。 結局のところ、Divi AI は、レイアウト作成プロセスを合理化し、貴重な時間と労力を節約できる素晴らしいクリエイティブ アシスタントです。
Divi レイアウト AI が Divi の使い方に革命をもたらします
Divi は、最も人気があり、機能が豊富な WordPress テーマです。 Webページを最初からデザインしたい場合でも、既製のレイアウトを使用したい場合でも、Divi はそれを行うためのツールを提供します。 Divi Layouts AI の導入により、テキスト プロンプトだけで完全な Web ページを作成できます。 新しいページの作成から公開までのプロセス全体が驚くほど合理化され、美しく効果的なランディング ページを数分で作成できます。 Divi + Divi AI を使用すると、フロントエンドのコード不要の Visual Builder を使用して画像、テキスト、コード、完全なレイアウトを数分で生成できるため、ビジネスの他の側面に集中して時間を費やすことができます。 Divi を使用すると、創造できるものは無限に広がります。
Divi AI を入手
