30 fantastici modelli di moduli Bootstrap gratuiti 2021
Pubblicato: 2021-05-18Se stai cercando modelli di moduli Bootstrap di alta qualità, questo post può esserti utile. Questo articolo informativo ti fornisce un elenco di fantastici modelli di moduli Bootstrap gratuiti che puoi integrare facilmente nel tuo sito web.
I moduli vengono utilizzati per raccogliere dati su un sito web. In qualità di proprietario di un sito Web, puoi ottenere informazioni dai visitatori del tuo sito tramite moduli Web.
In genere, ci sono campi di testo e un pulsante di invio in un modulo. Ma ci possono essere altri tipi di campi di input oltre ai campi di testo. Ad esempio, un modulo può contenere pulsanti di opzione, caselle di controllo, elenchi a discesa e così via.
I moduli possono essere di molti tipi: moduli di accesso, moduli di registrazione, moduli di contatto e così via. Un modulo di accesso consentirà agli utenti del tuo sito Web di accedere al tuo sito Web utilizzando le loro credenziali di accesso come nome utente/indirizzo e-mail/numero di cellulare e una password. Un modulo di registrazione, d'altra parte, consentirà ai visitatori del tuo sito di creare un account sul tuo sito web. E un modulo di contatto consentirà ai visitatori del tuo sito di mettersi in contatto con te.
Un modulo di accesso ha generalmente due campi di testo, uno per il nome utente/indirizzo e-mail/numero di cellulare e l'altro campo per la password.
Un modulo di registrazione ha generalmente più di due campi di testo. Nel modulo di registrazione, puoi chiedere varie informazioni come nome, indirizzo email, indirizzo, numero di cellulare, una foto e così via. Ma chiedere troppe cose nella prima fase non è una buona pratica. Infastidirà i tuoi utenti e probabilmente lascerà il tuo sito se ci sono troppi campi nel modulo di registrazione.
Un modulo di contatto ha generalmente campi di testo per nome, indirizzo e-mail, oggetto, messaggio, budget, servizi necessari, ecc. Alcuni moduli di contatto hanno solo un campo e-mail e il campo messaggio.
I migliori modelli di moduli Bootstrap gratuiti
Modulo di registrazione Colorlib v1

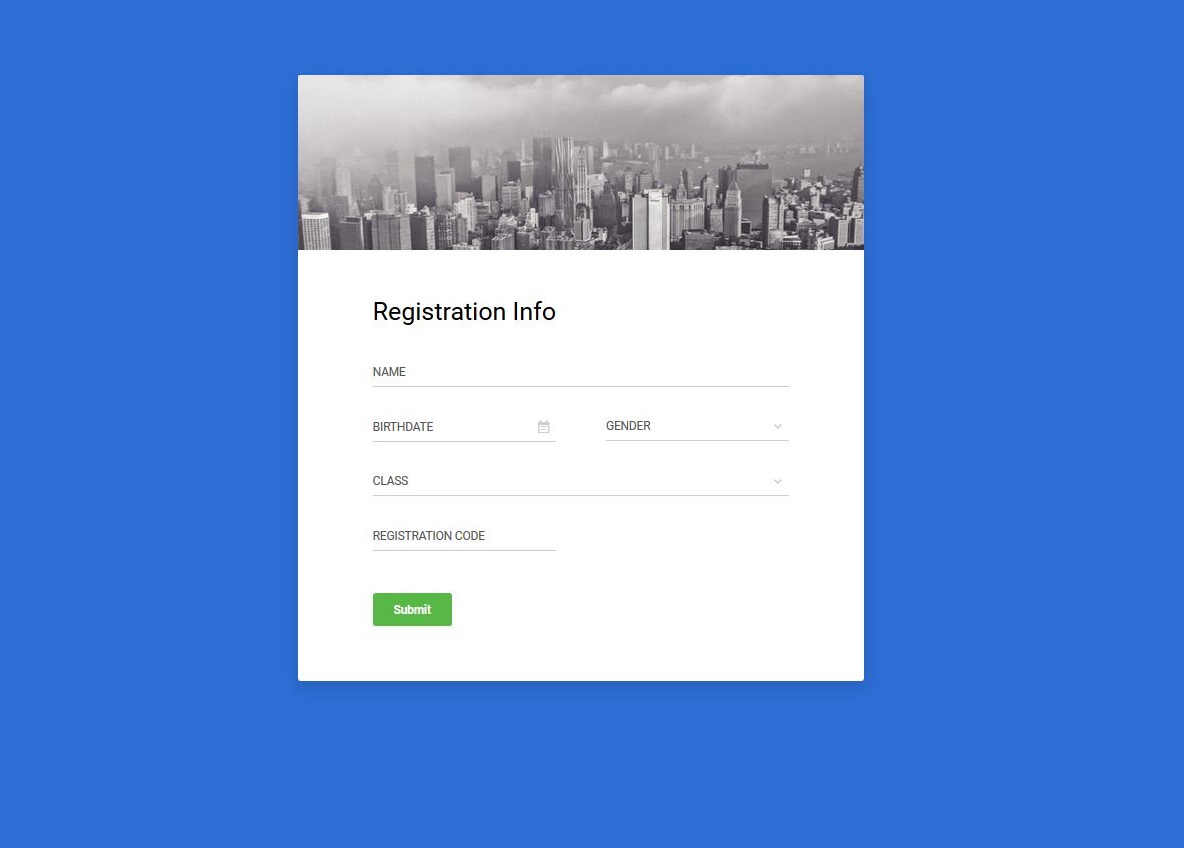
Questo è un ottimo modulo di registrazione Bootstrap realizzato da Colorlib. Questo è un modello gratuito, come tutti gli altri modelli menzionati in questo post. Puoi scaricarlo gratuitamente, modificarlo e integrarlo nel tuo sito web. Questo modulo ha un bel sfondo blu. In cima al modulo c'è una bella immagine degli edifici. Questo tipo di immagine migliorerà la bellezza del tuo sito web.
Il modulo ha un titolo appropriato, che è "Informazioni sulla registrazione". Ci sono 5 campi di testo in questo modulo. A seconda del tipo di sito web che possiedi, potresti richiedere più o meno campi di testo e potresti anche richiedere campi di testo diversi. Ad esempio, potresti aver bisogno di un campo di testo per il budget o potresti richiedere un campo email. Poiché questo modulo è completamente personalizzabile, puoi modificare i campi di testo in qualsiasi momento. Aggiungi più campi o rimuovine alcuni secondo le tue esigenze.
Maggiori informazioni / Scarica la demoModulo di registrazione Colorlib v2

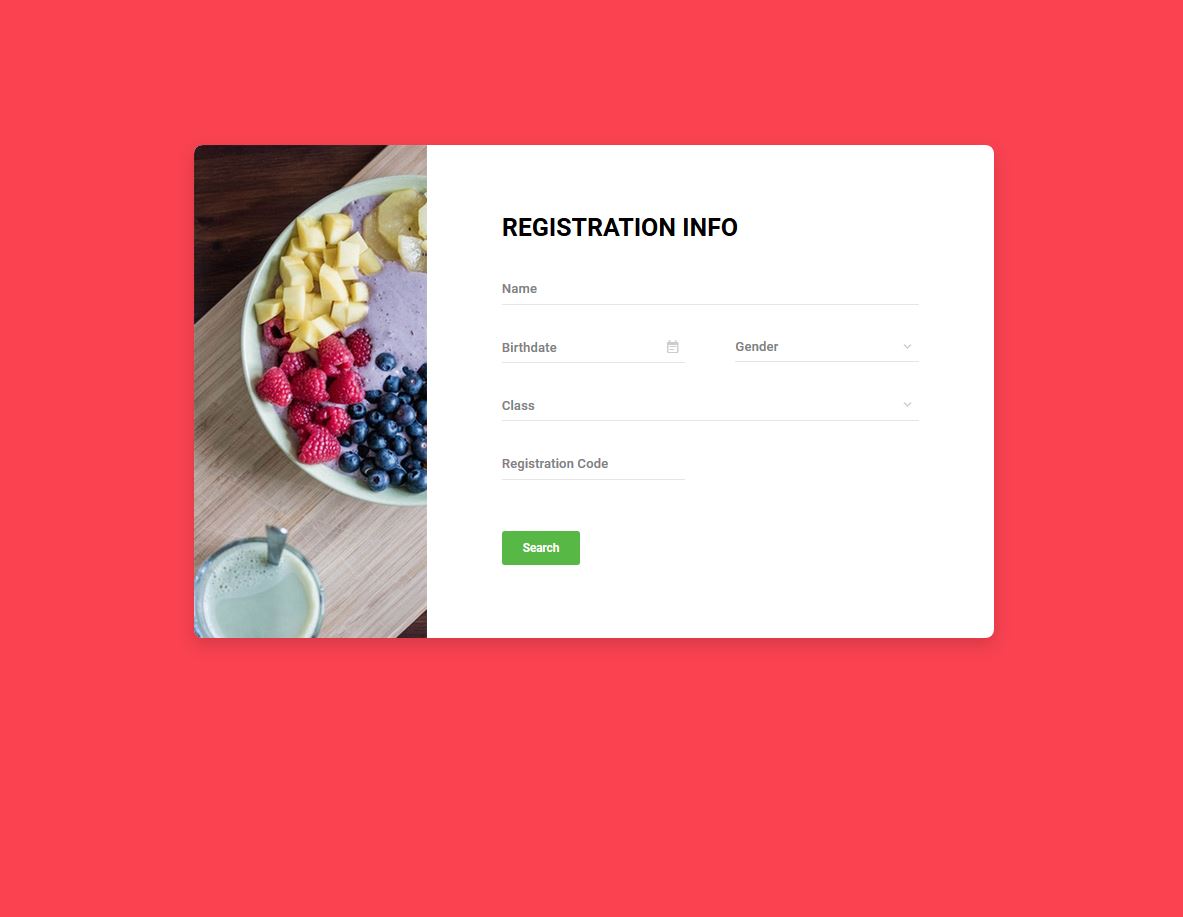
Questo è un altro ottimo modulo di registrazione sviluppato da Colorlib. Questo modulo ha un bel sfondo rosso. Sul lato sinistro del modulo, c'è una bella immagine di frutta. Questa immagine ha migliorato l'aspetto della pagina web.
Questo modulo ha un titolo appropriato che è "informazioni sulla registrazione". Se vuoi, puoi cambiarlo con un altro testo. Ad esempio, puoi cambiarlo in "Registrati" o "Crea un account". Poiché si tratta di un modulo completamente personalizzabile, cambiare le cose è molto semplice.
Questo modulo di registrazione ha 5 campi di input, di cui ci sono due campi di testo, un datepicker e due elenchi a discesa. Ogni campo di input viene fornito con un testo segnaposto appropriato.
Questo modulo sembra molto moderno a causa dei campi di testo che hanno linee sottili invece di riquadri rettangolari.
Se ti piace questo modulo, puoi scaricarlo facendo clic sul pulsante "Download" qui sotto.
Maggiori informazioni / Scarica la demoModulo di registrazione Colorlib v3

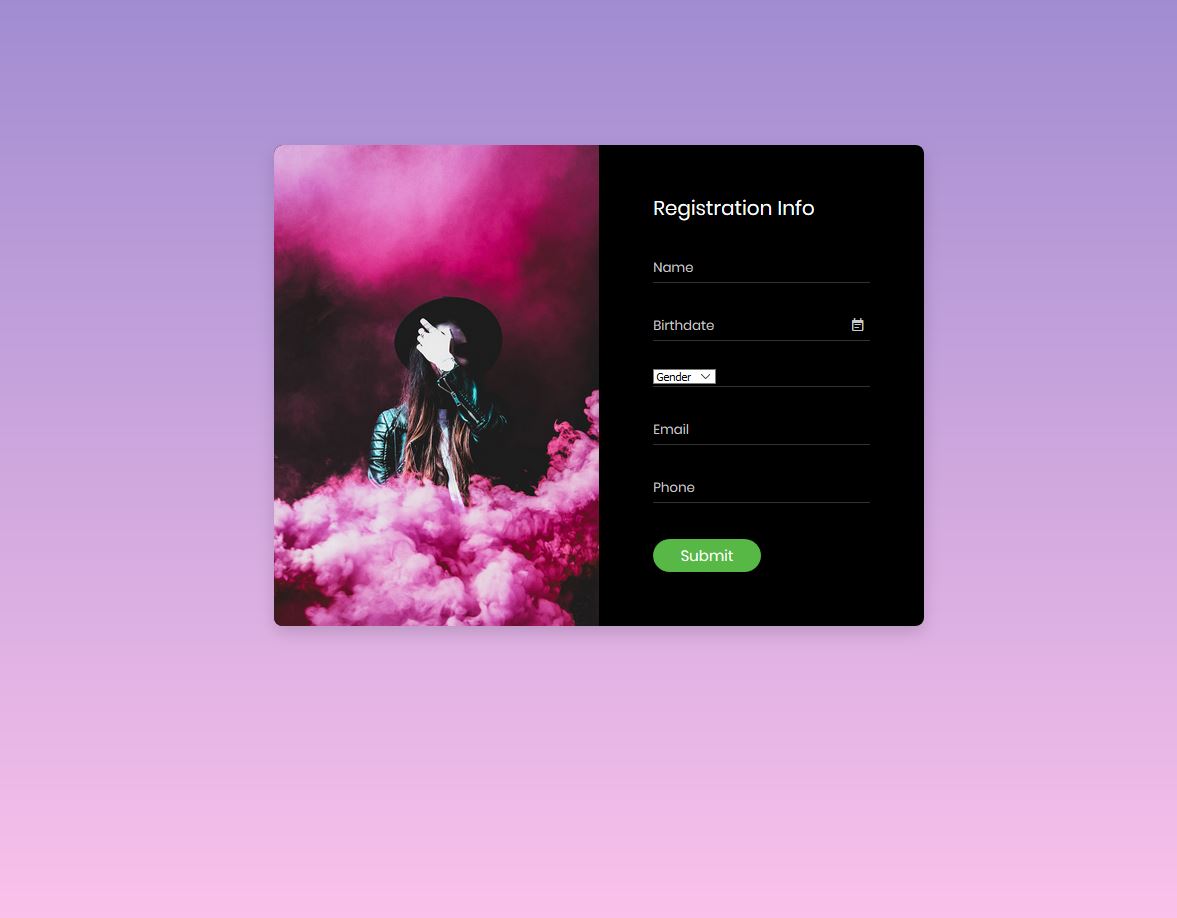
Colorlib Reg Form v3 è un elegante modulo di registrazione Bootstrap. Sul lato sinistro del modulo, c'è l'immagine di una donna. Il colore di sfondo utilizzato per i testi e i campi di input è il nero. Quindi i testi in questa forma sembrano luminosi. Questo modulo di registrazione ha campi di input per nome, data di nascita, sesso, e-mail e telefono. Sotto i campi di testo, c'è un bel pulsante di invio verde con testo bianco.
Non tutti i campi di input sono campi di testo. Ci sono vari tipi di campi di input in questo modulo. Ad esempio, è presente un elenco a discesa oltre ai campi di testo. L'utente può selezionare un'opzione dall'elenco a discesa e l'opzione selezionata apparirà nel campo di input.
Il pulsante di invio sembra fantastico perché gli angoli sono rotondi e la combinazione di colori è sorprendente.
Per dare un'occhiata da vicino a questo modulo, fai clic sul pulsante "Anteprima" qui sotto e puoi vedere una bella anteprima.
Maggiori informazioni / Scarica la demoModulo di registrazione Colorlib v4

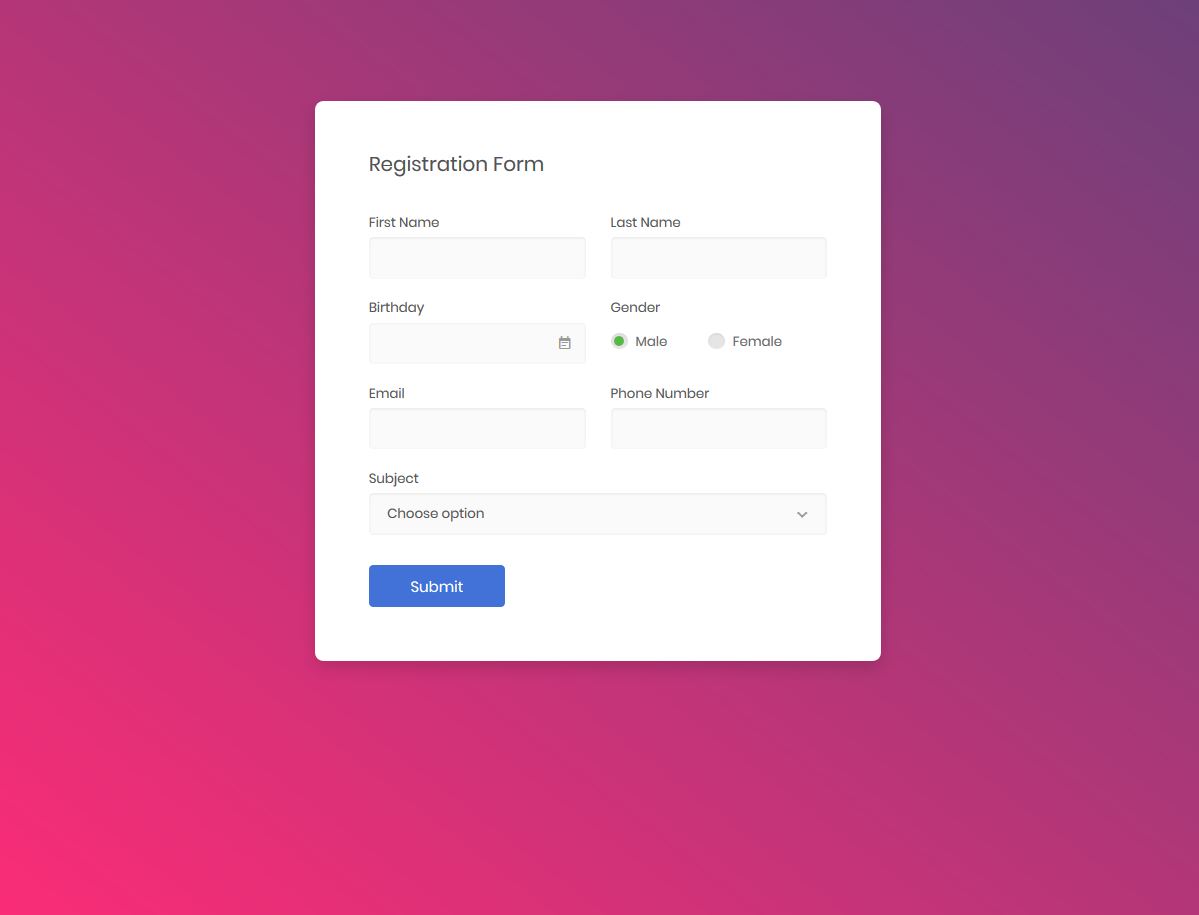
Colorlib Reg Form v4 è un fantastico modello di modulo Bootstrap gratuito. Questa forma sembra così bella a causa della scelta dei colori. Il titolo del modulo è "Modulo di registrazione", che dovresti modificare in qualcosa di più appropriato. Puoi sostituirlo con "Registrati ora", "Registrati" o "Crea un account". Questo titolo del modulo è solo un testo di esempio. Devi cambiarlo con un titolo più significativo.
I campi di input hanno didascalie appropriate. Ci sono campi di input per nome, cognome, compleanno, sesso, e-mail, numero di telefono e oggetto. Di questi campi, alcuni sono campi di testo mentre altri sono diversi tipi di campi di input. Ad esempio, il campo compleanno non è un campo di testo, mostra un selettore di date. Il campo del genere ha pulsanti di opzione. E il campo dell'oggetto ti offre un elenco a discesa in modo che l'utente possa scegliere un argomento da questo elenco.
Maggiori informazioni / Scarica la demoModulo di registrazione Colorlib v5

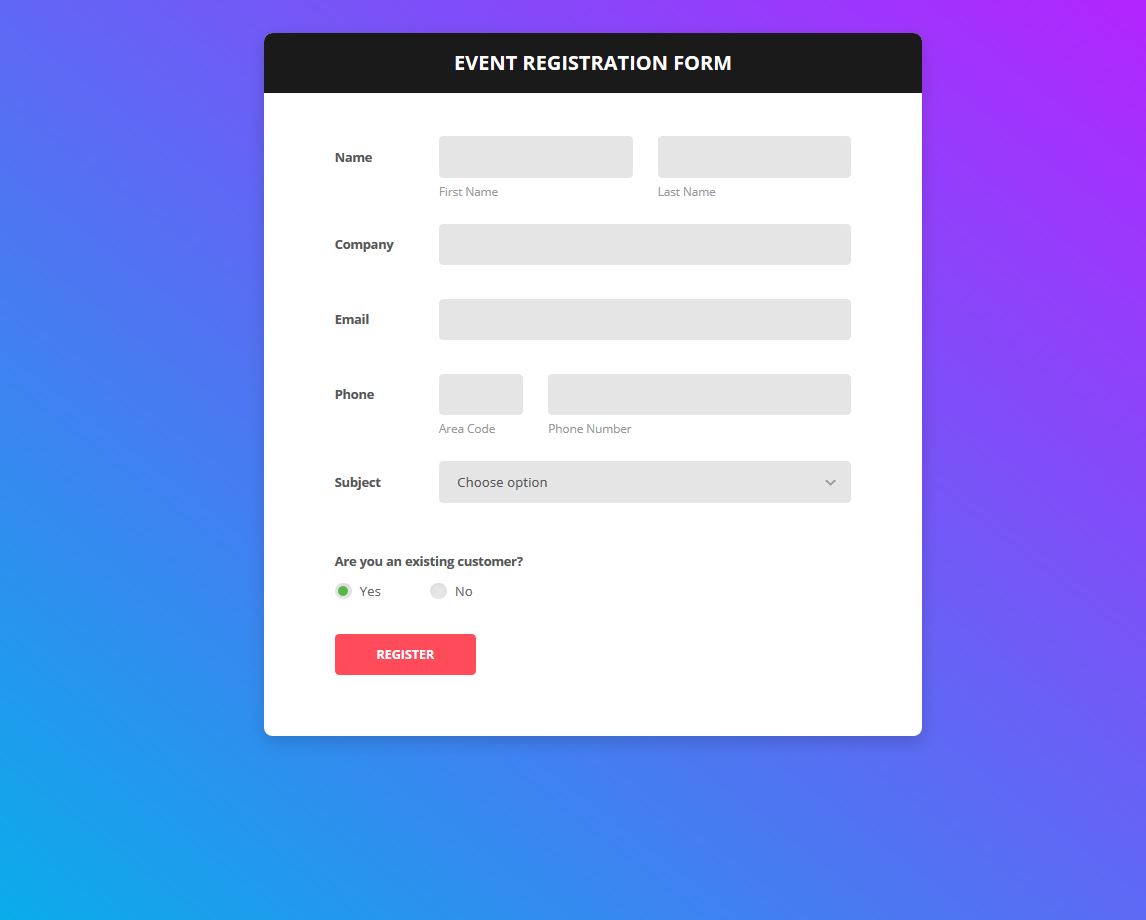
Colorlib Reg Form v5 è un modulo di registrazione Bootstrap gratuito molto standard e di alta qualità. Questo è un modello di modulo completamente personalizzabile realizzato da Colorlib. Come puoi vedere, il titolo del modulo è "modulo di registrazione all'evento". Come suggerisce il titolo, questo modulo può essere utilizzato per la registrazione all'evento.
Questo modulo ha campi di input appropriati per nome, ragione sociale, e-mail, telefono, oggetto, ecc. Per il campo del nome, ci sono due campi di testo, uno per il nome e l'altro per il cognome. Il campo del telefono ha anche due campi di testo, un campo per il prefisso mentre l'altro è per il numero di telefono. Il campo dell'oggetto ha un elenco a discesa che consente all'utente di selezionare un argomento da un elenco di argomenti.
Se hai intenzione di utilizzare questo modulo, assicurati di modificare gli argomenti nell'elenco a discesa.
Maggiori informazioni / Scarica la demoModulo di registrazione Colorlib v6

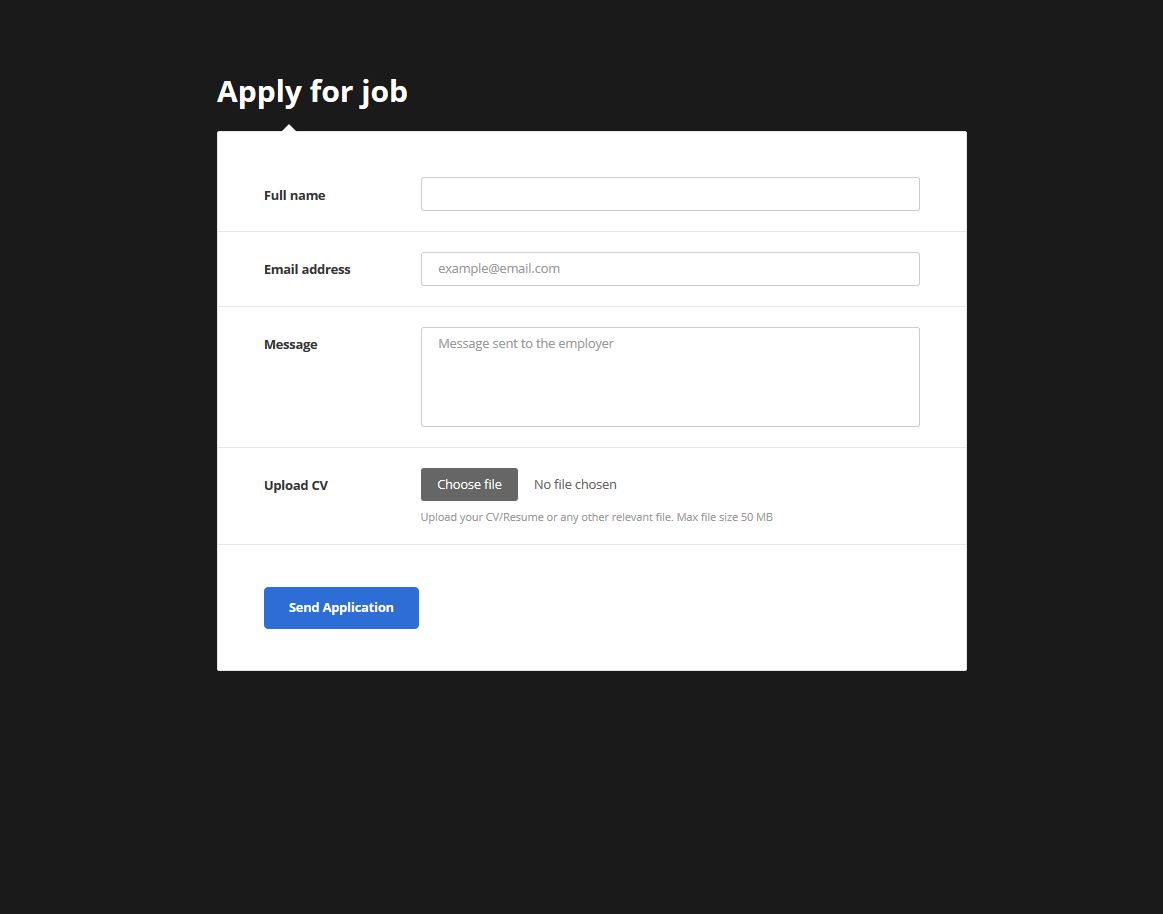
Questo è un ottimo modulo di registrazione Colorlib che puoi utilizzare per ricevere domande di lavoro. Quindi, utilizzando questo modulo, le persone possono candidarsi per un lavoro. Questo modulo di domanda sembra molto standard e professionale.
Questo modulo ha solo 4 campi di input, che sono per nome completo, indirizzo email, messaggio e CV. Il candidato può caricare un CV. I campi di input hanno didascalie e testi segnaposto appropriati. Puoi modificare i testi segnaposto se ritieni di aver bisogno di testi segnaposto diversi.
Nel campo del nome, il richiedente deve inserire il suo nome completo. Deve inserire il suo indirizzo e-mail nel campo dell'e-mail. Nel campo del messaggio, il richiedente può inserire un messaggio che desidera inviare al datore di lavoro. Infine, il candidato deve caricare un CV dal proprio computer.
Il pulsante "Invia domanda" ha un bell'aspetto grazie al suo sfondo blu e al testo bianco.
Maggiori informazioni / Scarica la demoModulo di accesso v1 di Colorlib

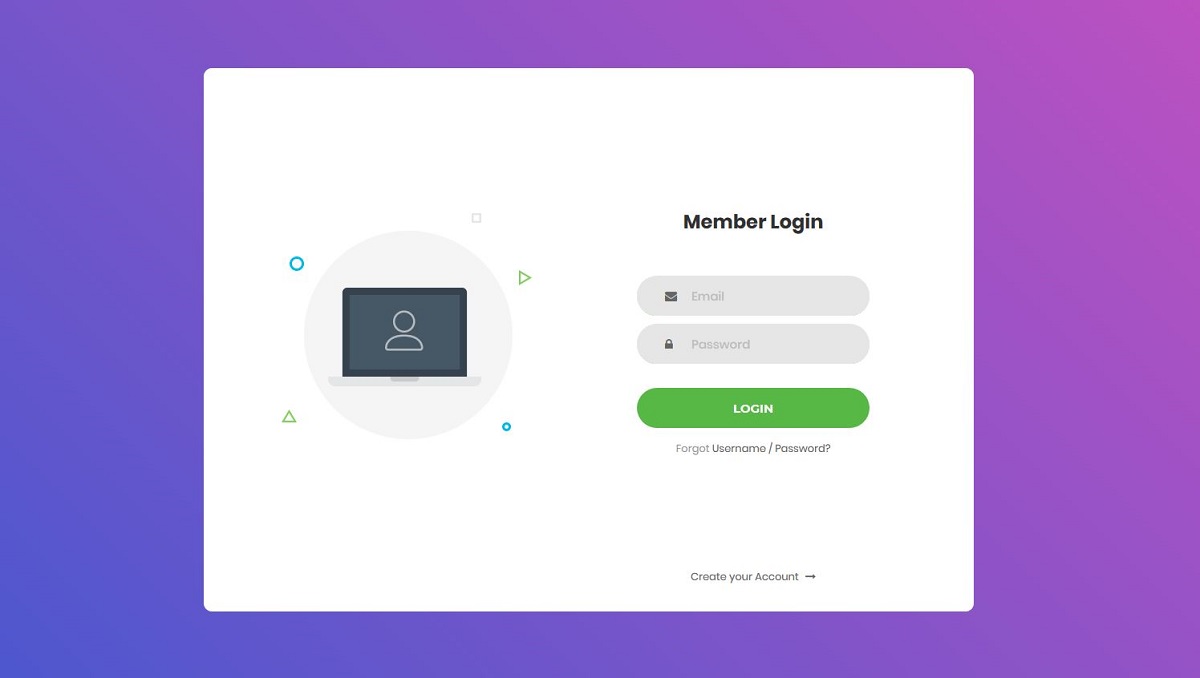
Il modulo di accesso v1 di Colorlib è un modello di modulo di accesso Bootstrap fantastico, gratuito e completamente personalizzabile. Sul lato sinistro, il modulo ha una bella immagine di un laptop. Il titolo del modulo è "Accesso membri" che indica che questa è la sezione di accesso dei membri. In altre parole, i membri possono accedere da questa sezione.
Questo bellissimo modulo di accesso ha due campi di testo e un bel pulsante di accesso verde. I campi di testo e il pulsante di accesso hanno gli angoli arrotondati. A causa degli angoli arrotondati, la forma sembra fantastica. I campi di testo hanno testi segnaposto appropriati e piccole icone che hanno reso il modulo molto intuitivo perché questi elementi dicono all'utente a cosa servono questi campi.
Sotto il pulsante di accesso, c'è un link "nome utente/password dimenticata" e in fondo al modulo c'è un link di registrazione. La qualità complessiva del modulo è ottima.
Maggiori informazioni / Scarica la demoModulo di accesso v2 di Colorlib

Login Form v2 è un moderno modulo di login Bootstrap creato da Colorlib. Questo modulo sembra moderno perché i campi di testo sono univoci. Questi campi sono diversi dai tradizionali campi di testo. Hanno solo linee sottili invece di caselle rettangolari e il colore di queste linee cambia quando fai clic sui campi di testo. Il modulo sembra moderno anche a causa del pulsante di accesso. Sono stati utilizzati più colori nel pulsante ed è largo quanto i campi di testo.
C'è una piccola icona a forma di occhio sul lato destro del campo della password, facendo clic su cui puoi nascondere/mostrare la password. Per impostazione predefinita, la password inserita nel campo della password è nascosta. Quando digiti in questo campo, vengono visualizzati i campi della password. Ma se hai bisogno di vedere la password effettiva, puoi vederla facendo clic sull'icona a forma di occhio posizionata sul lato destro del campo.
Maggiori informazioni / Scarica la demoModulo di accesso v3 di Colorlib

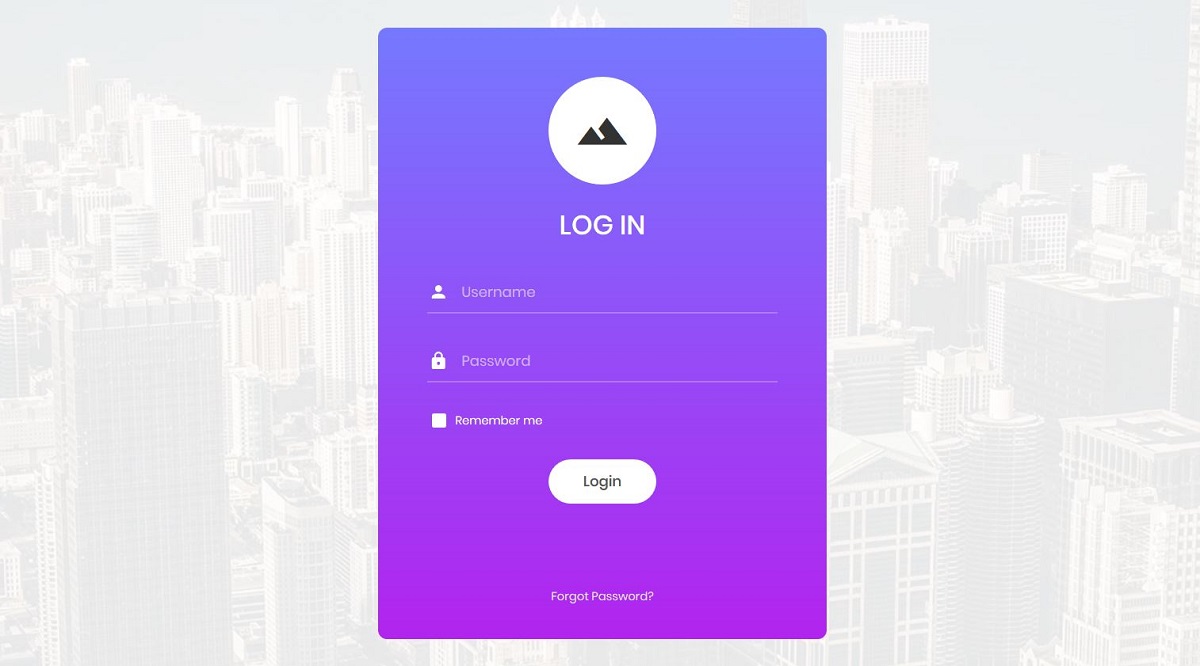
Il modulo di accesso v3 creato da Colorlib è un fantastico modello di modulo di accesso Bootstrap gratuito che puoi integrare facilmente nel tuo sito web. C'è un'immagine di sfondo in questo modello. E sopra il titolo del modulo, c'è un logo di esempio. Puoi sostituirlo con il logo della tua azienda. I campi di testo sono moderni, hanno solo i bordi inferiori. Non hanno i bordi superiore, sinistro e destro. Quindi sembrano incredibili. I campi di testo hanno belle icone piccole e testi segnaposto appropriati.
C'è un'opzione "ricordami" sotto i campi di testo. Questa è una bella casella di controllo. Il pulsante di accesso è dotato di angoli arrotondati.
Questo è un modulo di accesso piuttosto semplice. Non ha molte opzioni. Cerca di mantenere la tua forma semplice. Sebbene sia possibile aggiungere più funzionalità, è importante mantenere il modulo semplice. Se hai bisogno di alcune altre cose come un link di registrazione, puoi aggiungerle, ma un modulo semplice è la cosa migliore.
Maggiori informazioni / Scarica la demoModulo di accesso 4 di Colorlib

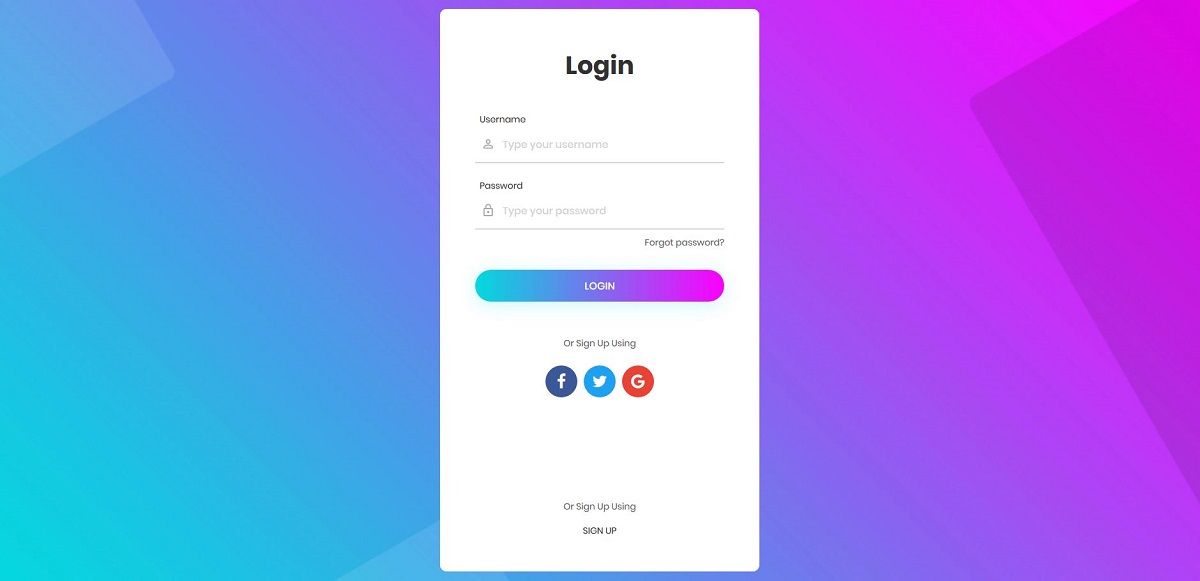
Login Form 4 è uno dei migliori moduli realizzati da Colorlib. Questo è un modello di modulo di accesso Bootstrap gratuito che può essere integrato in qualsiasi sito web. Ha uno sfondo carino e il titolo del modulo è "Login", che è un buon titolo. Per i campi di testo sono state utilizzate didascalie appropriate, testi segnaposto e icone. Il colore dei testi segnaposto è grigio.
Ci sono due campi di testo, nome utente e campo password. Se vuoi che i tuoi utenti accedano con un indirizzo email, devi cambiare la didascalia e il testo segnaposto per questo campo.
C'è un link "password dimenticata" appena sotto il campo della password in modo che l'utente possa reimpostare la sua password. Sotto il pulsante di accesso, ci sono le icone social. Queste icone vengono posizionate qui nel caso in cui desideri consentire ai visitatori del tuo sito di registrarsi utilizzando siti di social media come Facebook e Twitter.
Maggiori informazioni / Scarica la demoModulo di accesso 5 di Colorlib

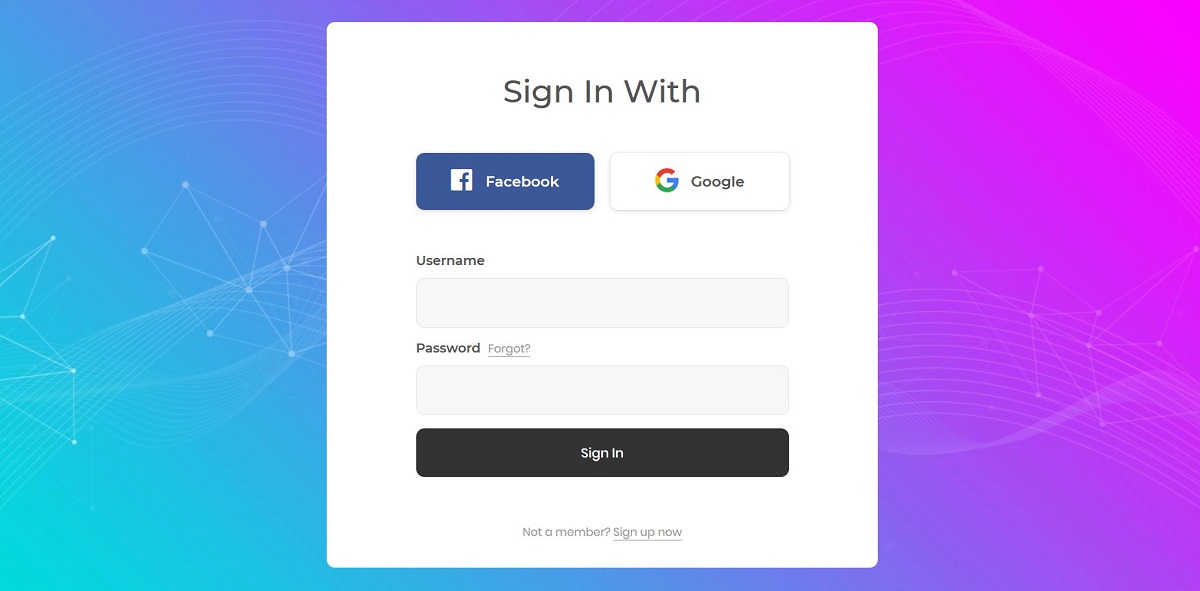
Login Form 5 è un fantastico modello di modulo di login realizzato da Colorlib. Questo modello di modulo Bootstrap gratuito è completamente personalizzabile, il che significa che puoi modificarlo in base alle tue esigenze.
Per descrivere questo modello di modulo, sembra semplice, interessante e potente. Ci sono icone social nella parte superiore del modulo in modo che l'utente possa accedere con esse. E sotto di loro, ci sono campi di testo e un pulsante di accesso. Se l'utente ha un account con il tuo sito, può accedere con il suo nome utente e password.
Tieni presente che questo è solo un modulo di accesso di esempio. L'utente non sarà in grado di accedere al tuo sito Web da questa pagina di accesso perché non è ancora completamente funzionante. Devi prima aggiungerlo al tuo sito e poi devi scrivere codice extra per renderlo completamente funzionante.
La combinazione di colori utilizzata in questo modello è fantastica. Ma puoi cambiarlo se vuoi.
Maggiori informazioni / Scarica la demoModulo di accesso 6 di Colorlib

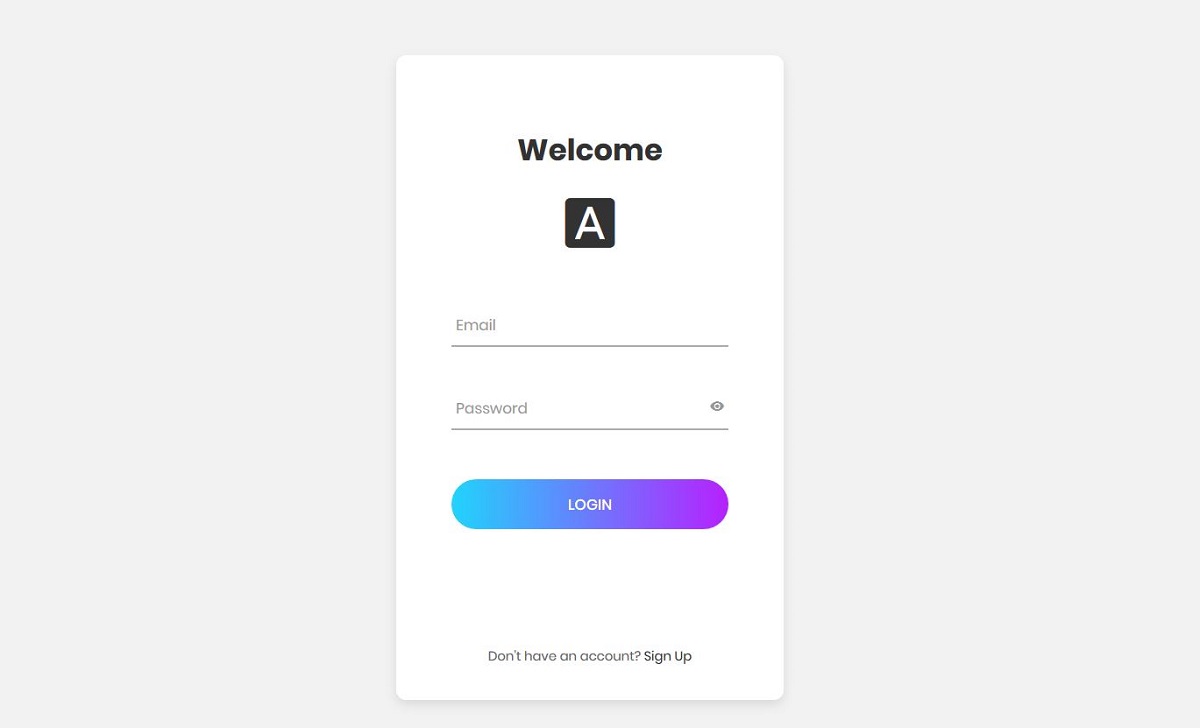
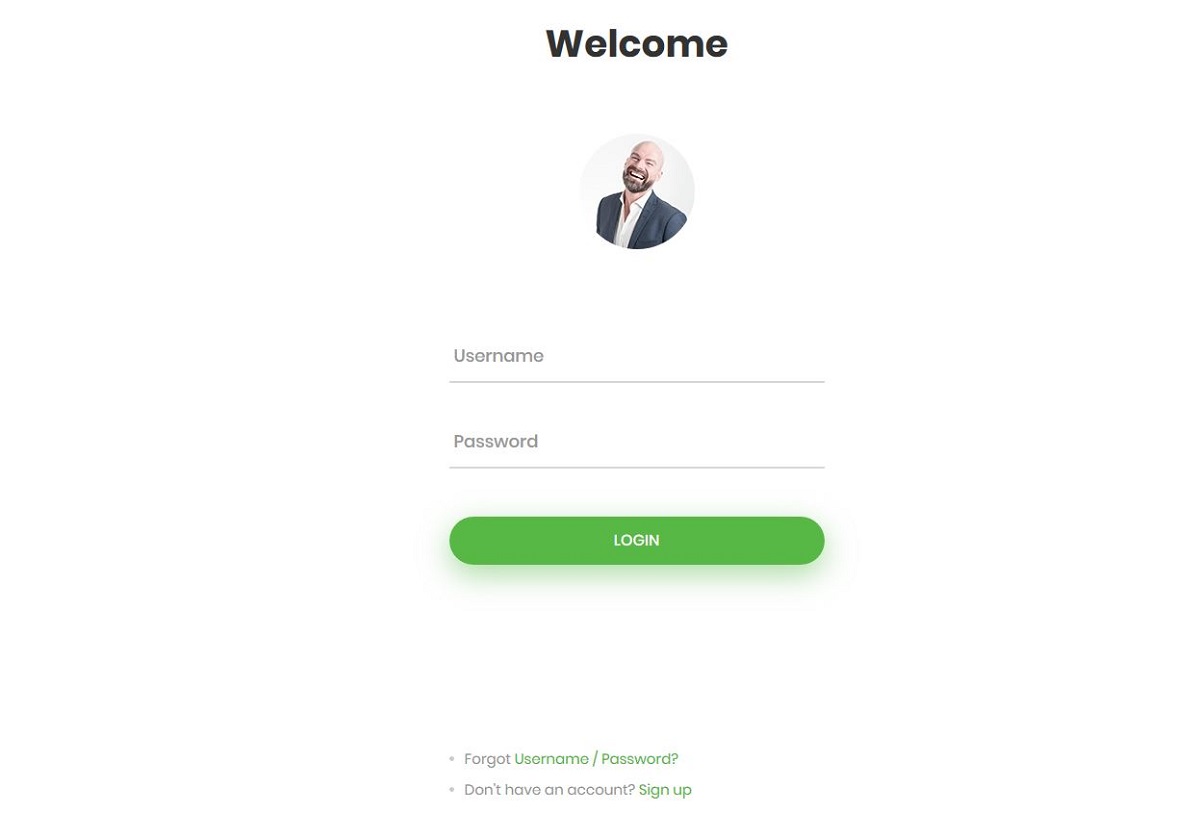
Login Form 6 è anche un altro ottimo lavoro svolto da Colorlib. Questo modulo ha uno sfondo bianco. Il titolo del modulo è "Benvenuto" e appena sotto il titolo c'è una piccola immagine di una persona sorridente. Puoi rimuovere questa immagine se ritieni che sia inappropriata per il tuo sito web. Puoi anche cambiare la foto o inserire il logo della tua azienda in quest'area di questo modulo.
I campi nome utente e password sono moderni campi di testo con linee chiare, grigie e sottili, senza i bordi superiore, sinistro e destro. Quando fai clic su un campo di testo, la linea sottile diventa verde.
Questa forma è attraente per gli occhi, soprattutto per il colore verde utilizzato in questo modello. Il pulsante di accesso verde sembra fantastico. Il pulsante di accesso ha gli angoli arrotondati e il pulsante è largo, largo quanto i campi di testo.
Nella parte inferiore del modulo, ci sono "nome utente/password dimenticati" e collegamenti di registrazione in verde.
 Maggiori informazioni / Scarica la demo
Maggiori informazioni / Scarica la demoModulo di contatto 1 di Colorlib

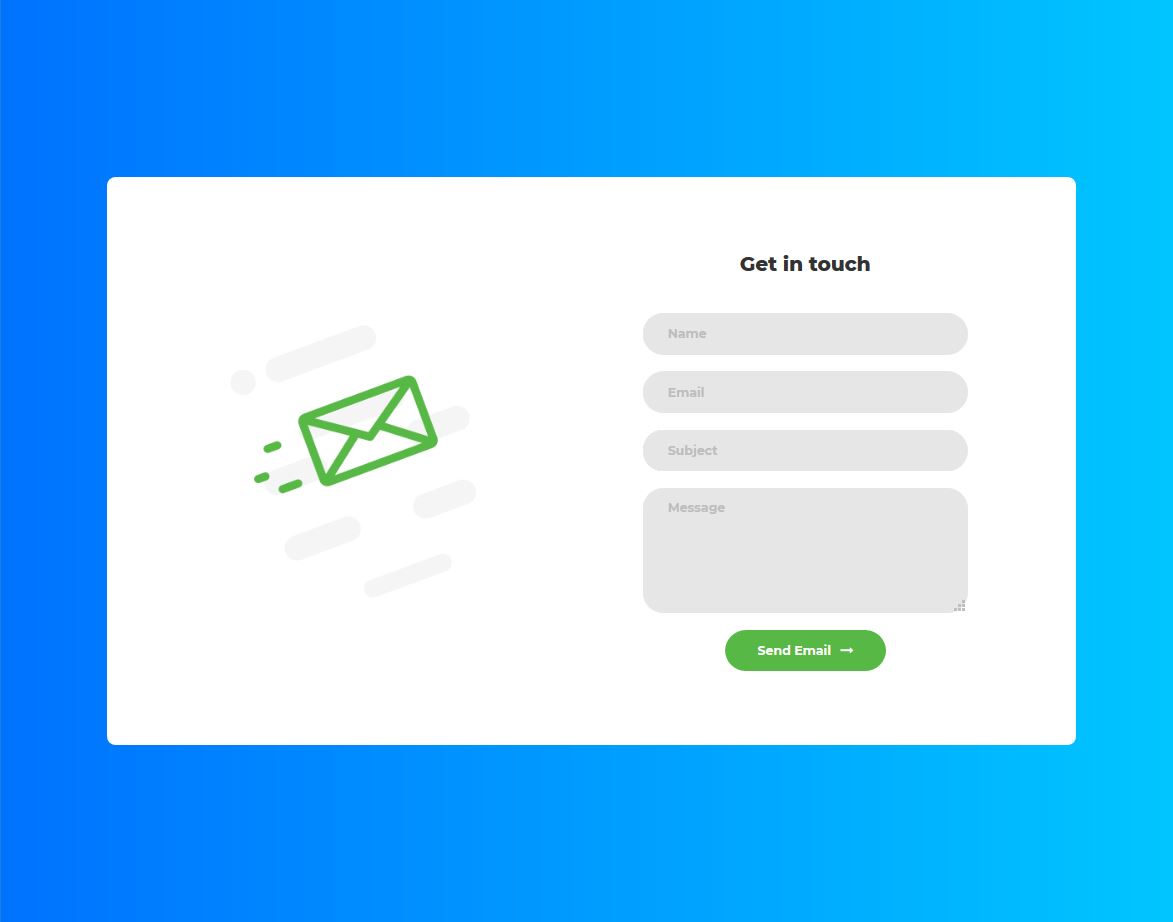
Contact Form 1 è un fantastico modello di modulo Bootstrap gratuito creato da Colorlib. Questo è uno dei modelli di modulo più interessanti sviluppati da Colorlib. Il modulo ha uno sfondo interessante. Sul lato sinistro, puoi vedere una buona icona del messaggio.
Il titolo del modulo è molto significativo, è "Mettiti in contatto". Questo modulo di contatto ha 4 campi di testo. L'utente deve inserire il proprio nome, indirizzo e-mail, oggetto e un messaggio nei campi di testo. Questi campi hanno testi segnaposto appropriati. Quindi l'utente può facilmente capire cosa inserire in ciascuno di questi campi. Il campo del messaggio è più grande degli altri campi di testo.
I campi di testo e il pulsante "invia e-mail" hanno gli angoli arrotondati. Quindi la forma sembra davvero fantastica a causa degli angoli arrotondati. La didascalia del pulsante è "Invia e-mail". Proprio accanto alla didascalia, puoi vedere un simbolo di freccia.
Maggiori informazioni / Scarica la demoModulo di prenotazione Colorlib V1

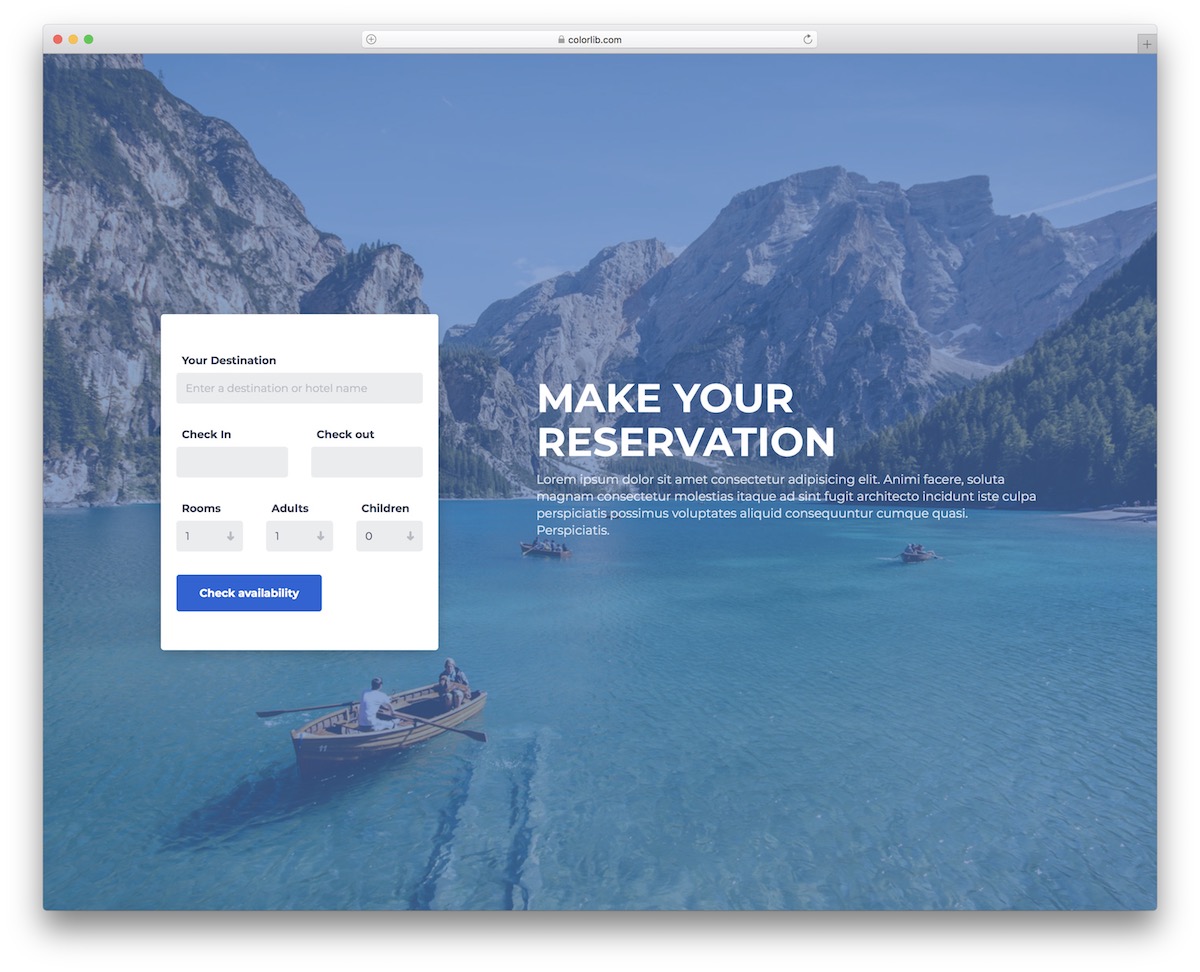
Colorlib Booking Form V1 è un modulo moderno e accattivante per le prenotazioni online. È perfetto per l'industria del turismo, soprattutto se decidi di usarlo fuori dagli schemi.
Ma non è necessario, poiché puoi eseguire facilmente le modifiche. Come mai? La struttura del codice del modello gratuito è adatta ai principianti, quindi tutti ne capiscono l'essenza senza sudare.
Maggiori informazioni / Scarica la demoModulo di prenotazione Colorlib V4

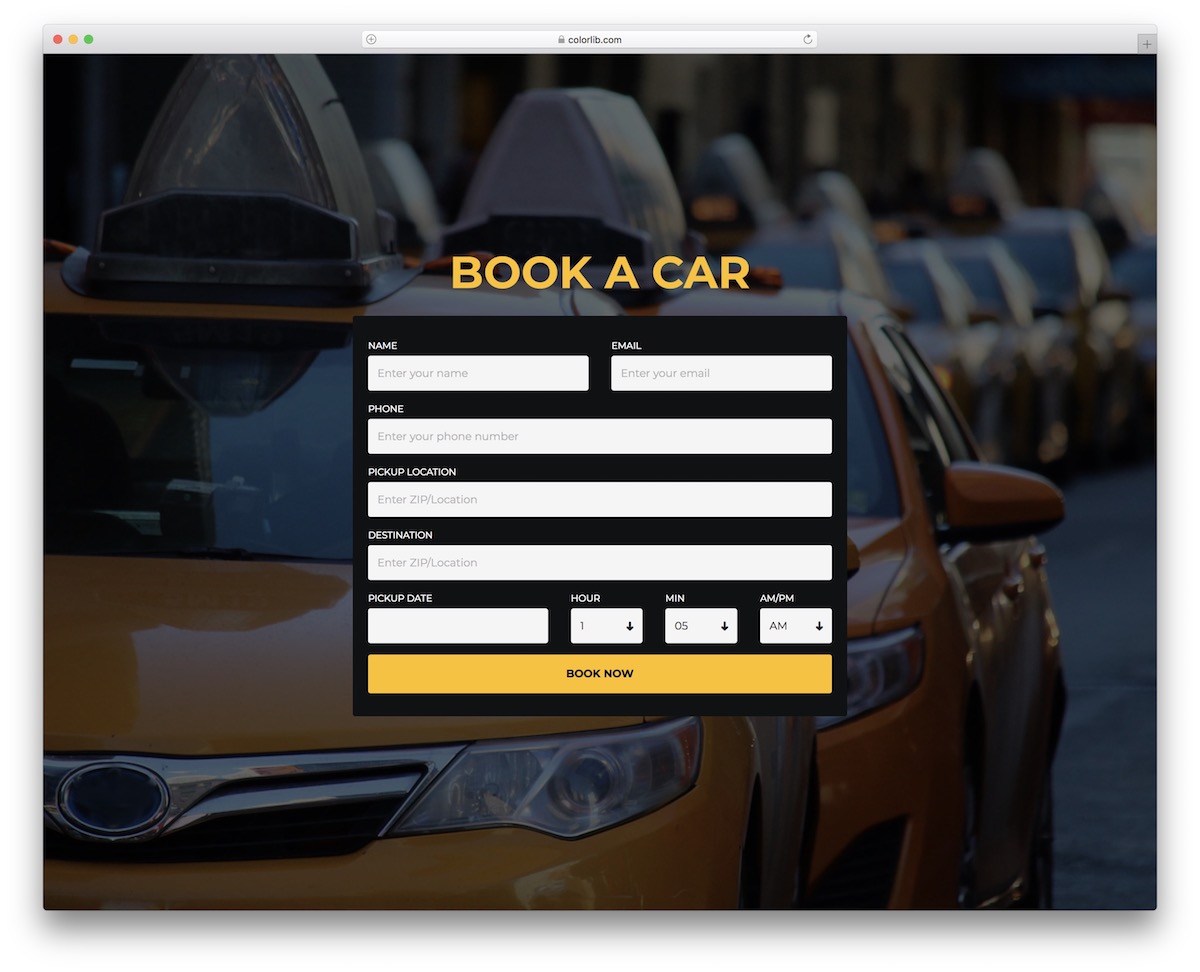
Ci sono app per questo, quello, tutto e anche prenotare auto online è popolare in questi giorni. Questo è ciò in cui è specializzato il modulo di prenotazione Colorlib V4, noleggio auto e persino società di taxi.
Il modulo include più campi predefiniti con un selettore di data e più menu a discesa per la selezione dell'ora. Gli utenti desktop e mobili si divertiranno tutti a compilare il modulo di prenotazione Colorlib V4.
Maggiori informazioni / Scarica la demoModulo di prenotazione Colorlib V7

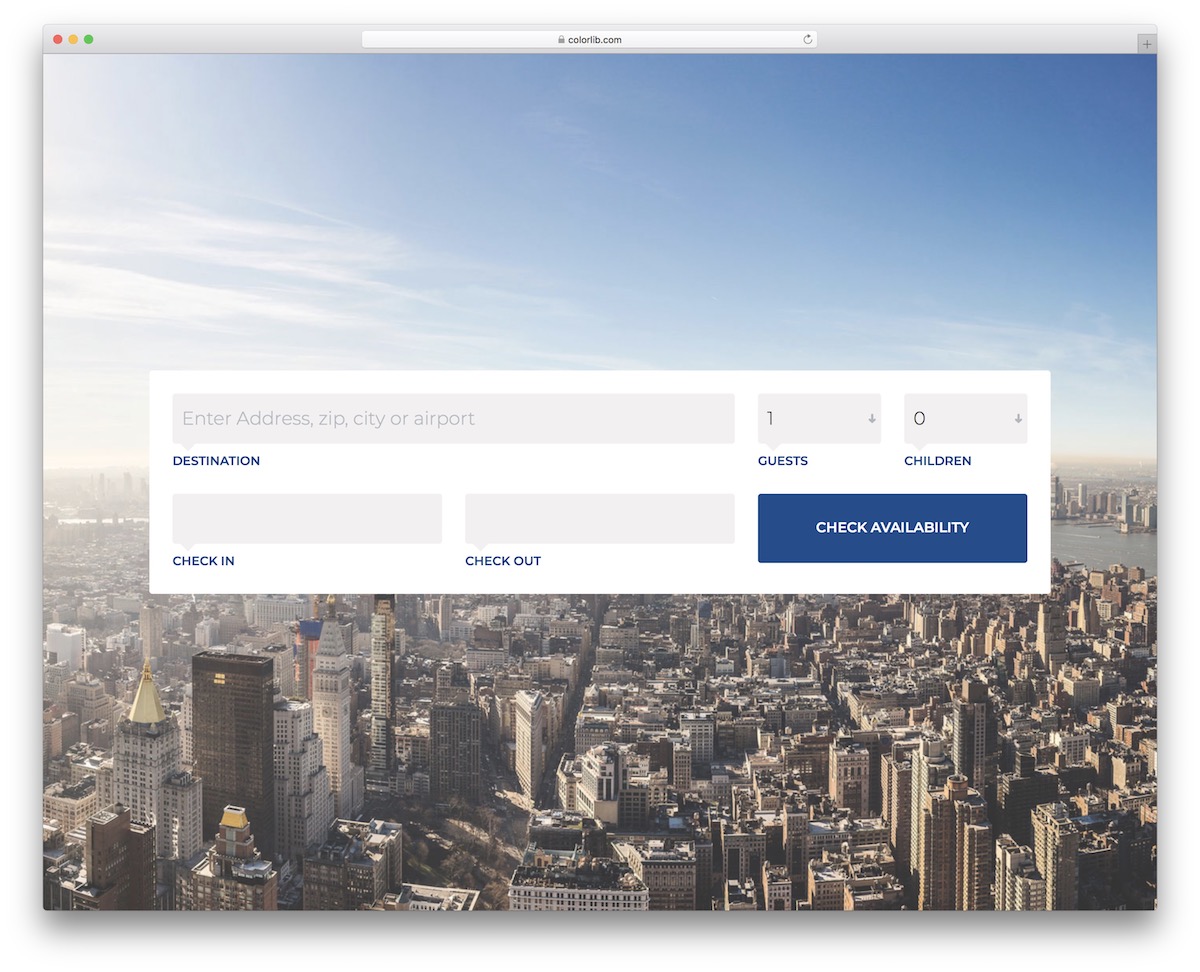
Il modulo di prenotazione Colorlib V7 risolve qualsiasi tipo di controllo di disponibilità. Mentre puoi usarlo per le compagnie aeree per impostazione predefinita, puoi applicarlo anche a qualcos'altro.
Le opzioni sono davvero tante, grazie al comodo design e al codice di facile modifica. Si basa anche su Bootstrap, garantendo prestazioni di prim'ordine su schermi di diverse dimensioni.
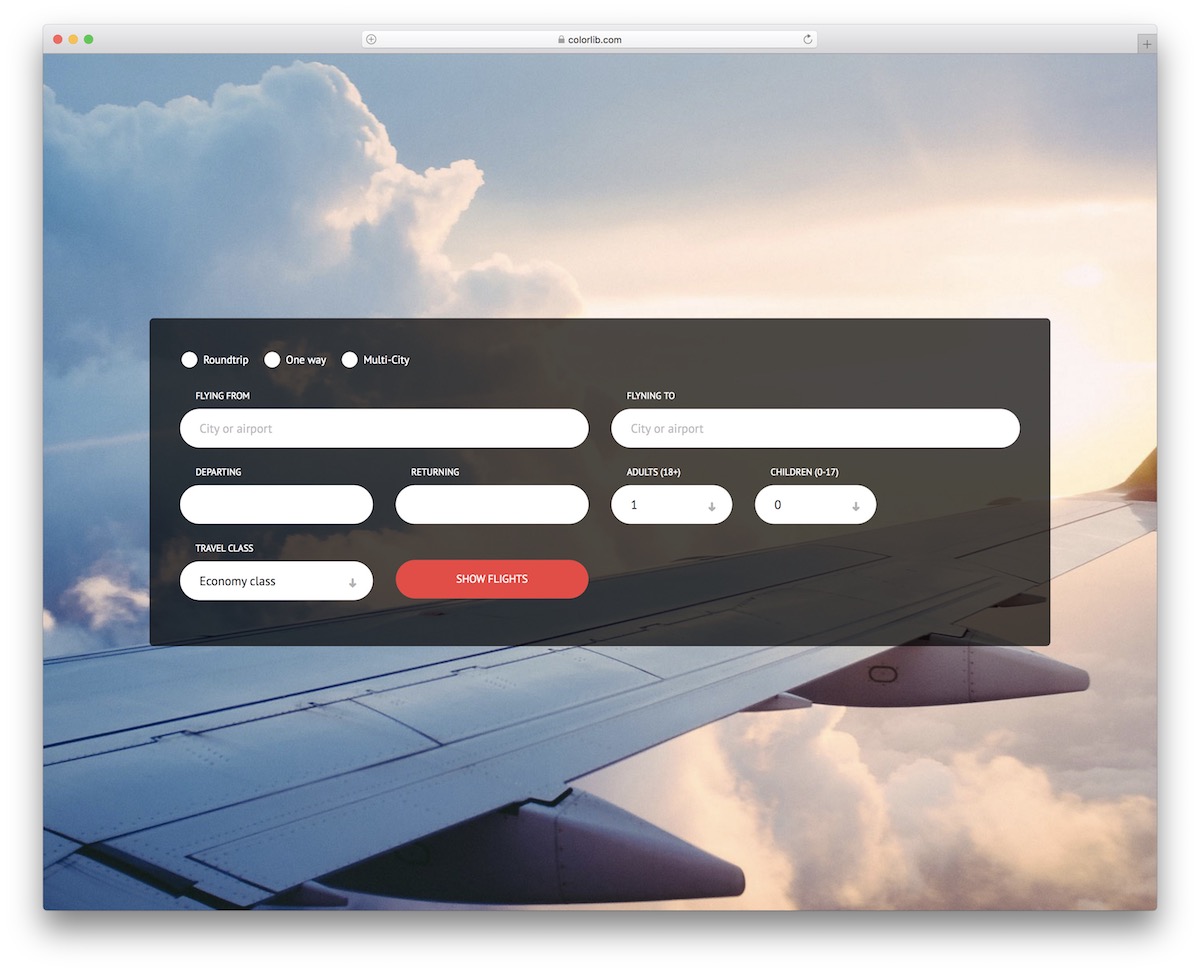
Maggiori informazioni / Scarica la demoModulo di prenotazione Colorlib V5

Se il modulo di prenotazione precedente era più semplice, il modulo di prenotazione Colorlib V5 migliora con campi aggiuntivi. È un ottimo esempio di come dovrebbe apparire un modulo per la prenotazione di voli online.
Diversi tipi di viaggi, destinazione "da" e "a", selezione della data e menu a discesa della classe di viaggio, è tutto disponibile per l'attivazione.
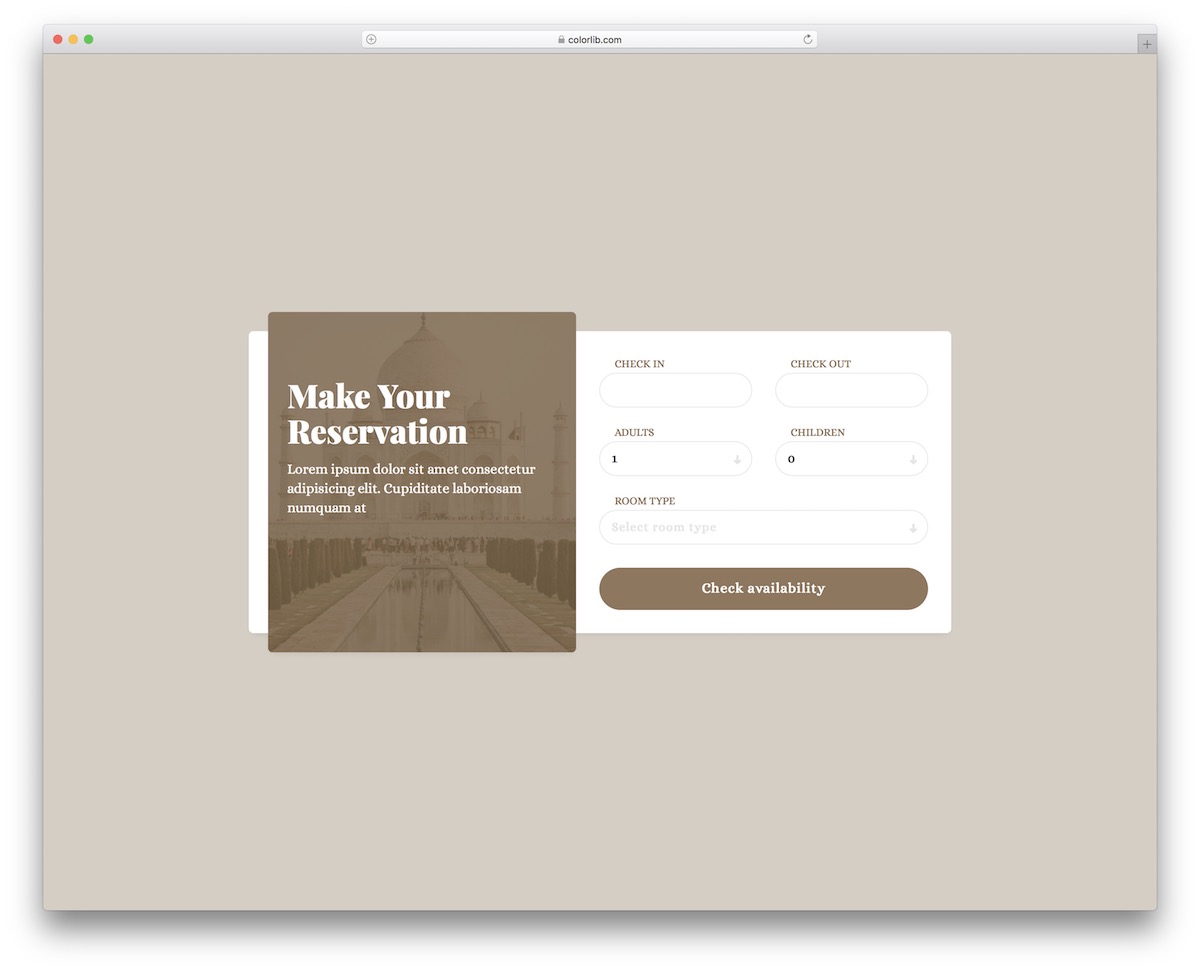
Maggiori informazioni / Scarica la demoModulo di prenotazione Colorlib V17

La prenotazione delle camere online è molto più semplice con il modulo giusto. Il modulo di prenotazione Colorlib V17 è qui per fare immediatamente la differenza per la tua attività ricettiva.
Contiene tutte le sezioni necessarie per impostazione predefinita e persino arricchisce le cose con un'immagine, un titolo e una sezione di testo. Fai in modo che i visitatori del tuo sito desiderino prenotare una stanza e godersi la tua splendida posizione.
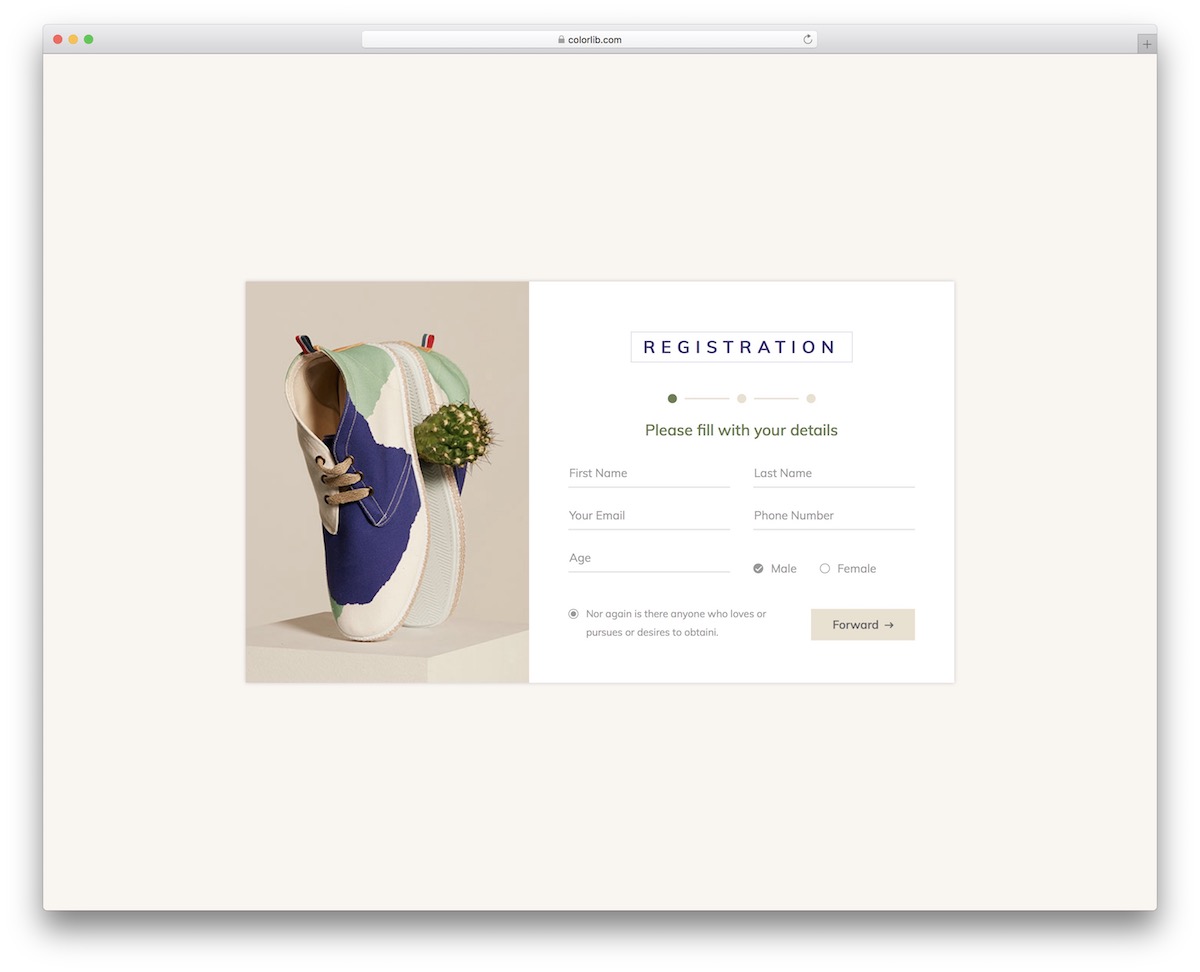
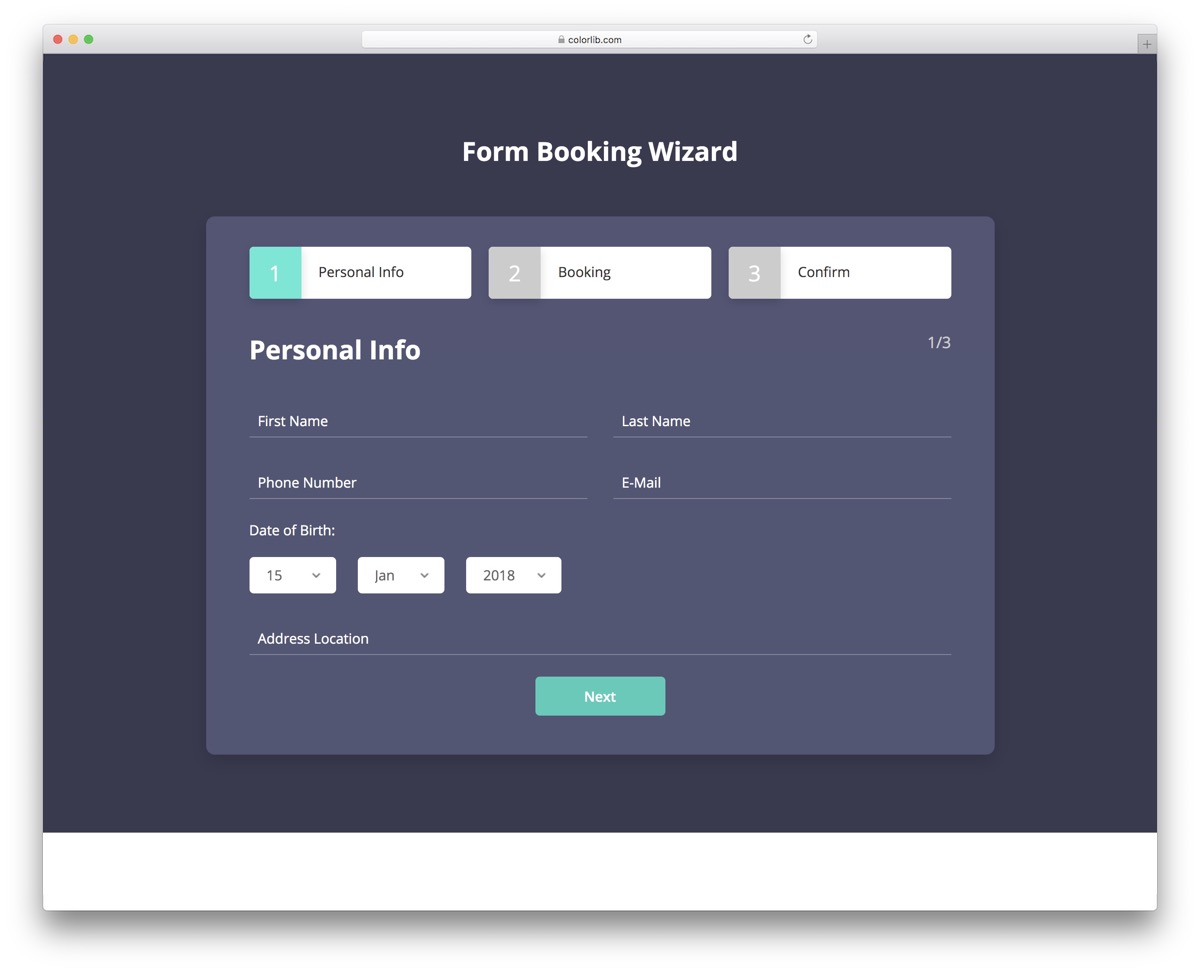
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 1

Voglio anche condividere con te alcuni moduli gratuiti a più passaggi noti anche come maghi. Ad esempio, Colorlib Wizard 1 è uno strumento perfetto per le registrazioni.
Guida gli utenti attraverso la creazione di un nuovo account sulla tua piattaforma in tre rapidi passaggi. Nota, supporta il completamento automatico, rendendo l'intera esperienza ancora più piacevole e veloce.
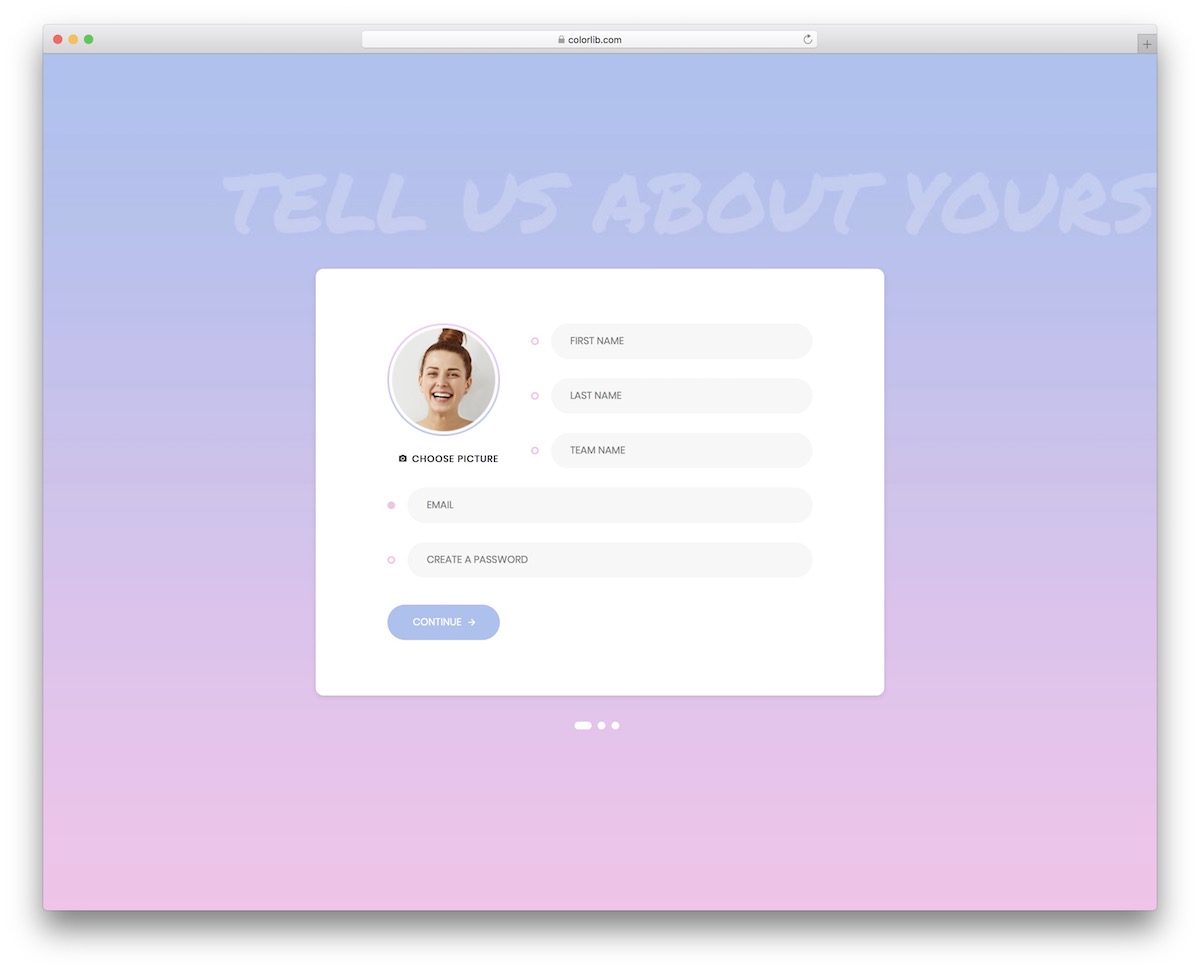
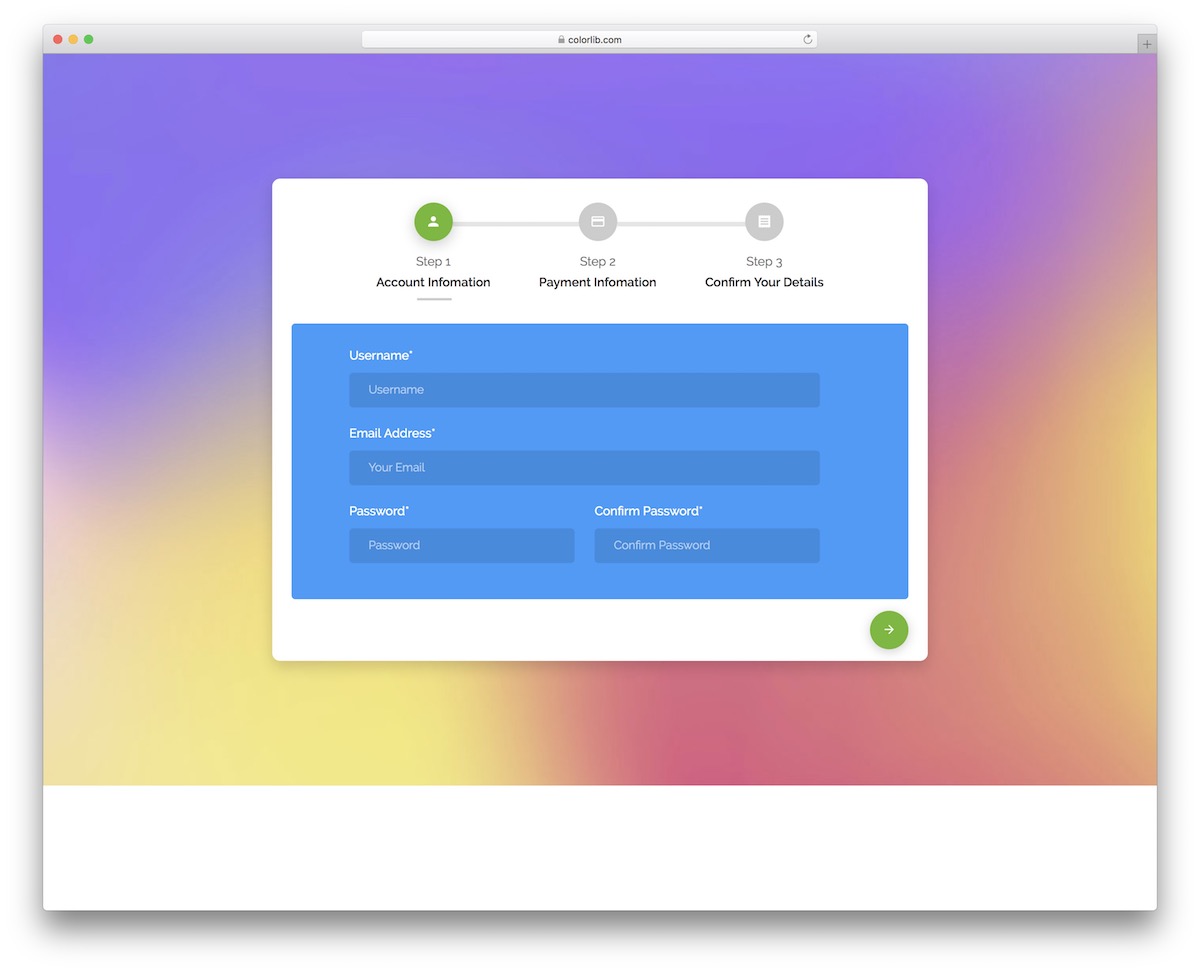
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 6

Colorlib Wizard 6 è un modo divertente di creazione di account che si adatta idealmente alle piattaforme social, anche ai mercati dei liberi professionisti. Ma davvero, puoi modificarlo e usarlo per qualcos'altro.
Mentre la procedura guidata viene fornita con uno sfondo sfumato sul desktop, è semplice sui dispositivi mobili. Puoi testarlo prima con l'anteprima della demo dal vivo e partire da lì.
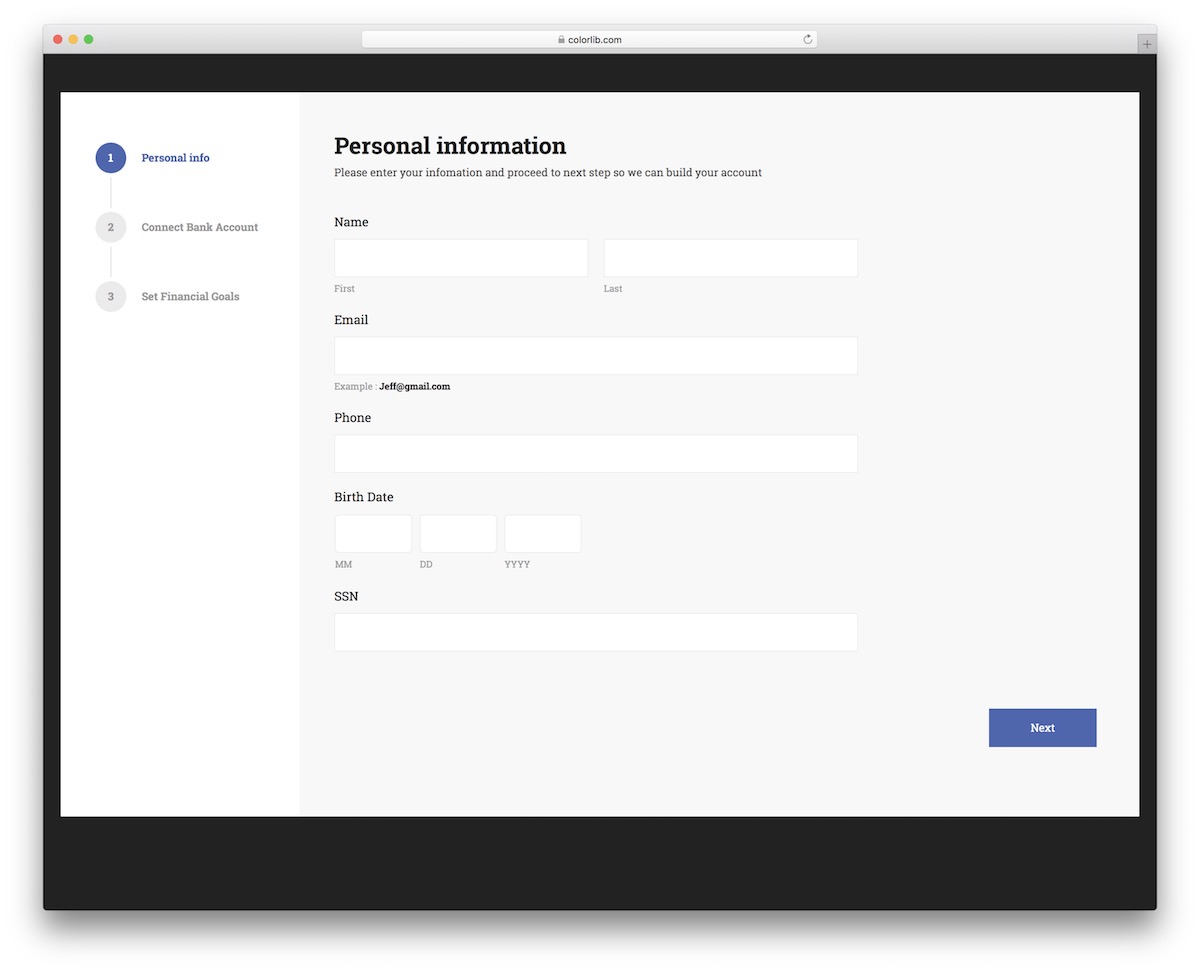
Maggiori informazioni / Scarica la demoColorlib Wizard 10

Se stai cercando di aggiungere un modulo di registrazione con i dettagli di pagamento alle tue piattaforme di eCommerce, non perdere Colorlib Wizard 10. È un design pulito e moderno che offre un processo in tre fasi per completare la creazione dell'account.
Colorlib Wizard 10 dispone di completamento automatico, selezione a discesa di sesso e lingua e selezione della data per DOB (data di nascita).
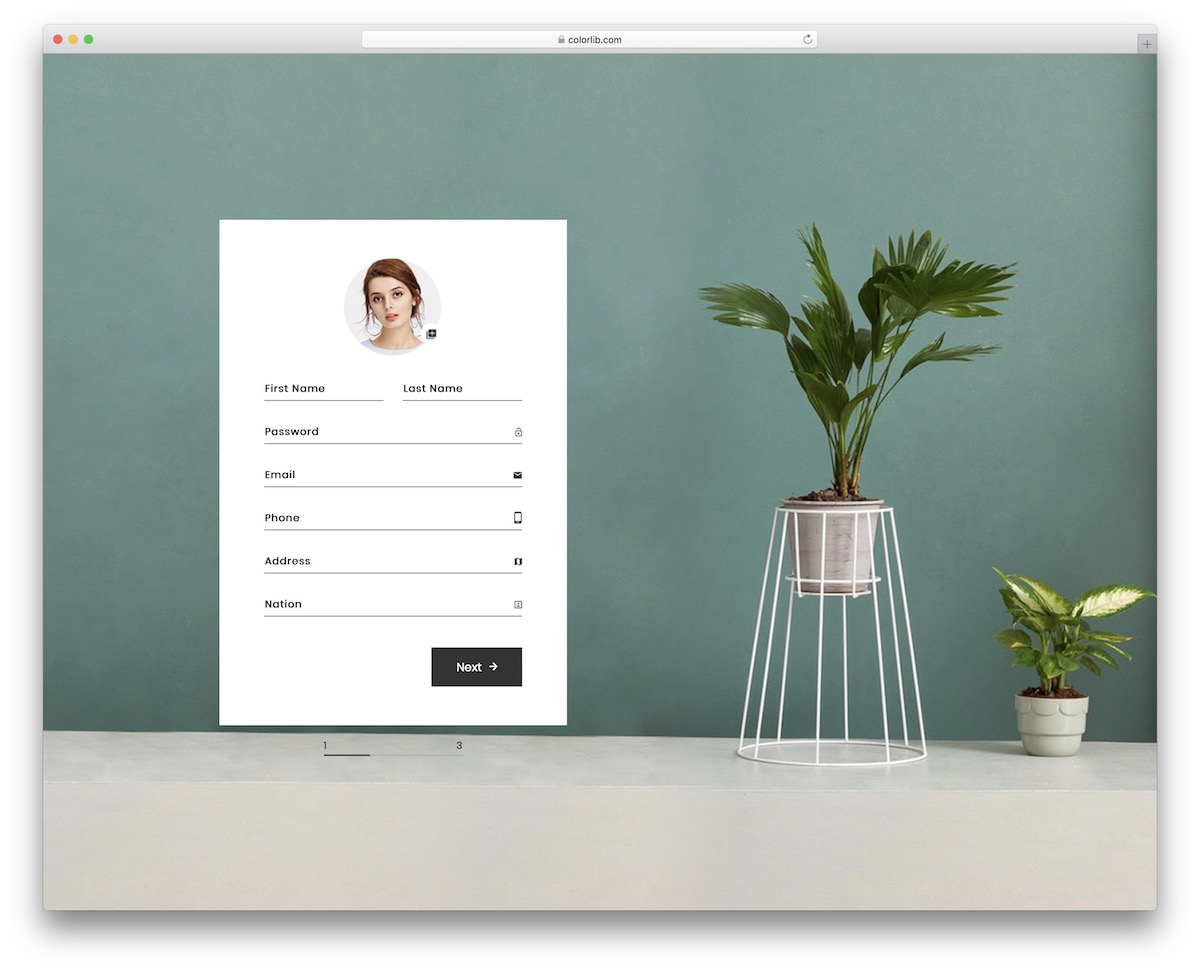
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 15

Puoi utilizzare questo versatile modello di modulo Bootstrap nel settore finanziario per diverse aziende e agenzie comodamente. L'utente passa attraverso più passaggi, fornendo le proprie informazioni personali, banche e persino obiettivi finanziari.
Fortunatamente, non è necessario lavorare sulla reattività: Colorlib Wizard 15 è predisposto per dispositivi mobili per impostazione predefinita. Ora tocca a te agire e far funzionare il modello per te.
Maggiori informazioni / Scarica la demoColorlib Wizard 21

Una procedura guidata con campi predefiniti per l'account e le informazioni di pagamento per una rapida integrazione. Puoi aggiungere Colorlib Wizard 21 al tuo sito web o applicazione così com'è, ma puoi anche perfezionarlo ulteriormente (se necessario).
Con Bootstrap Framework come base, sai che il layout è completamente fluido. Tutti avranno un'ottima esperienza con Colorlib Wizard 21, sia su desktop che su dispositivi mobili.
Maggiori informazioni / Scarica la demoProcedura guidata Colorlib 26

Un modulo avanzato di prenotazione guidata ti aiuta a sistemare le cose sul tuo sito web senza partire da zero. Dovrai solo subire alcuni ritocchi di perfezionamento, come il marchio e l'alterazione del testo.
Fare i cambiamenti sarà un'esperienza piacevole anche per il principiante assoluto. Inoltre, Colorlib Wizard 26 offre un codice ben strutturato e organizzato, in modo che tutti possano familiarizzarsi immediatamente con esso.
Maggiori informazioni / Scarica la demoColorlib Wizard 30

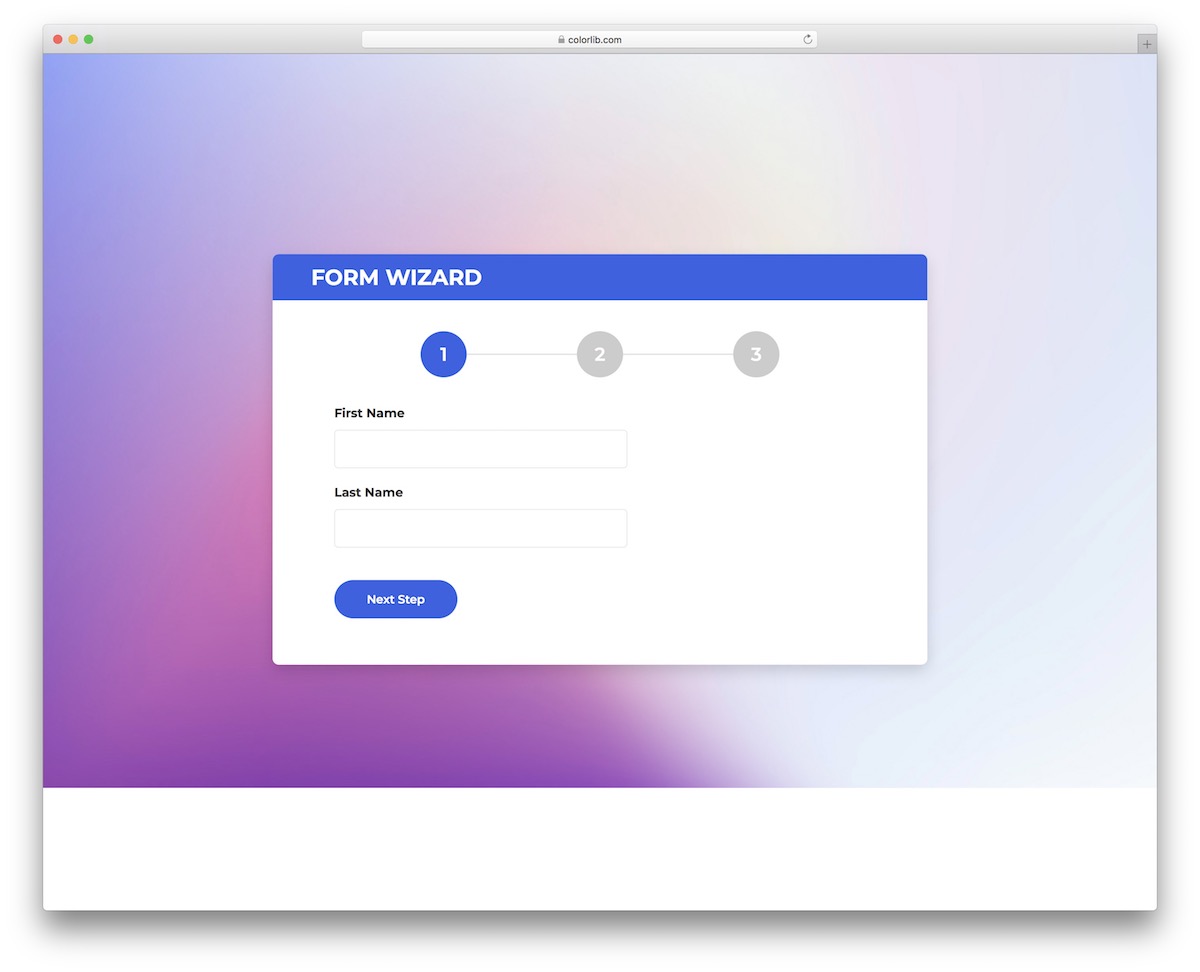
Colorlib Wizard 30 è uno dei nostri wizard in formato libero più basilari basati su Bootstrap. Ottieni tre sezioni pronte per l'uso per nome, email/password e oggetto/commento.
Questo è tutto.
È possibile utilizzare il numero sopra o il pulsante "passaggio successivo" per spostarsi tra ciascuna sezione/scheda. Le prestazioni sono ottime anche su diversi dispositivi e piattaforme, anche se mantieni lo sfondo predefinito.
Maggiori informazioni / Scarica la demoModulo di contatto 2 di Colorlib

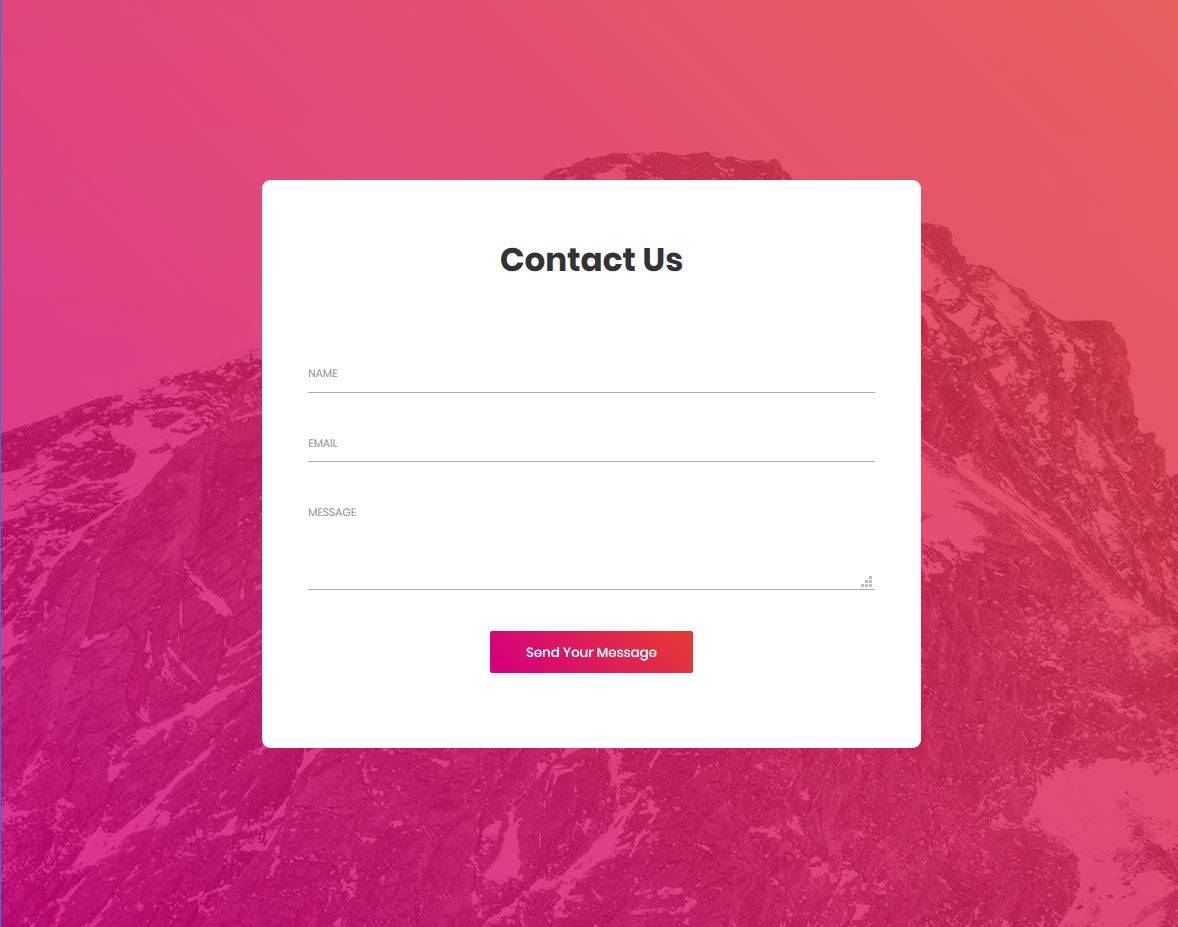
Se stai cercando un ottimo modulo di contatto per il tuo sito web, puoi utilizzare questo modello. È un fantastico modello di modulo di contatto Bootstrap gratuito e completamente personalizzabile realizzato da Colorlib. C'è una bella immagine di sfondo che ha reso la forma molto attraente per gli occhi.
Questo modello di modulo fornisce tre campi di testo con solo linee sottili. Facendo clic sulle caselle di testo, il colore delle linee sottili cambia.
La convalida dei dati è stata implementata in questo modulo. Quindi, se lasci i campi vuoti o inserisci valori non validi, i messaggi di errore verranno visualizzati in rosso dopo aver fatto clic sul pulsante "Invia il tuo messaggio". Tutti i campi sono obbligatori. Quindi l'utente deve inserire in tutti i valori appropriati per inviare un messaggio tramite questo modulo di contatto.
Se l'utente necessita di un campo messaggio più grande, può ingrandire il modulo trascinando l'angolo inferiore destro del campo messaggio.
Maggiori informazioni / Scarica la demoModulo di contatto 3 di Colorlib

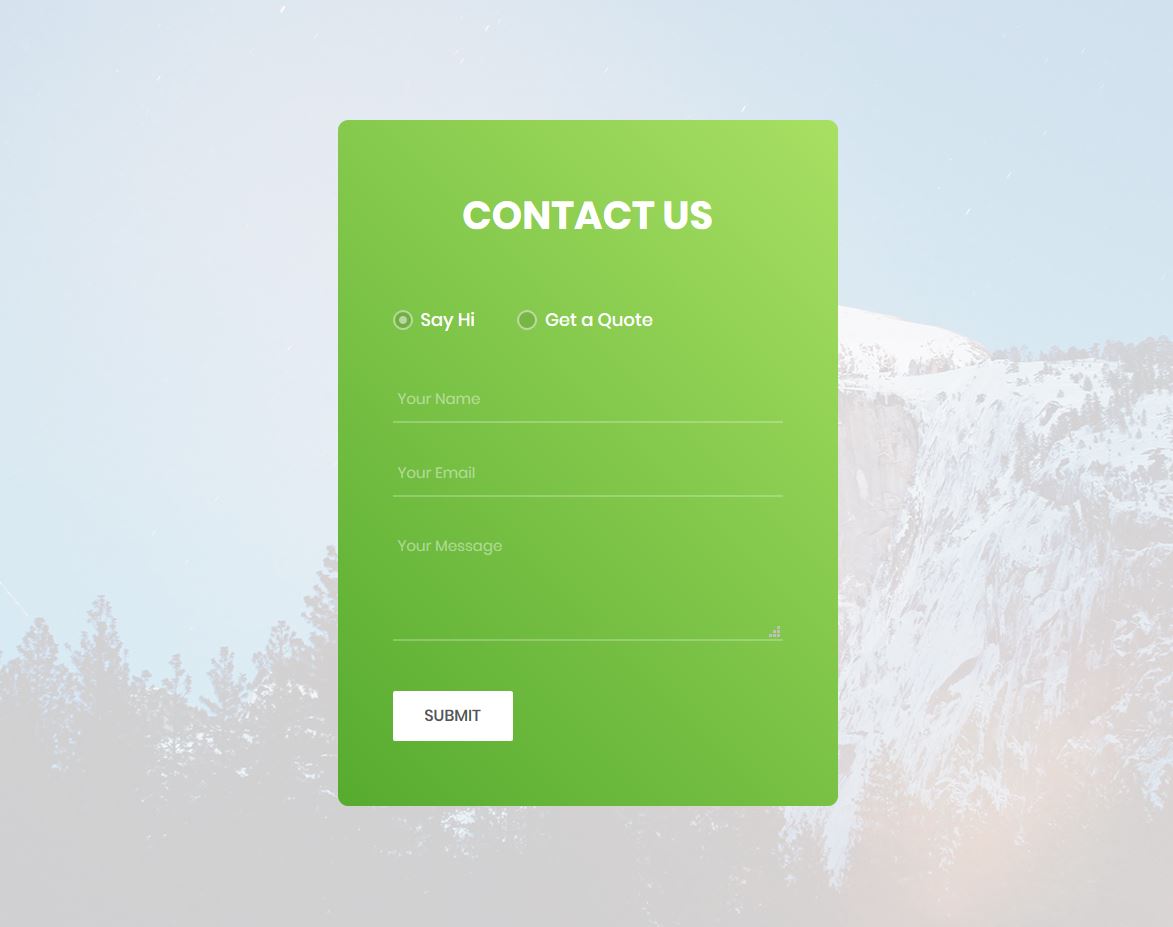
Contact Form 3 è uno dei migliori modelli di moduli prodotti da Colorlib. Questo modello di modulo offre due moduli di contatto, uno per dire semplicemente "ciao" e l'altro per ottenere un preventivo. Quindi, se l'utente vuole solo dire "ciao" o ha un messaggio generico, può utilizzare il primo modulo di contatto. E se vuole avere un preventivo, può usare il secondo.
Il primo modulo contiene solo tre campi di testo. L'utente può inserire il proprio nome, e-mail e messaggio. Il secondo modulo ha invece 5 campi di input, di cui solo tre sono campi di testo mentre gli altri sono elenchi a discesa.
Gli elenchi a discesa contengono alcuni elementi. Se hai intenzione di utilizzare questo modello, assicurati di modificare gli elenchi. Il pulsante di invio è fantastico. Al passaggio del mouse, il colore di sfondo cambia da bianco a verde.
Maggiori informazioni / Scarica la demoModulo di contatto 4 di Colorlib

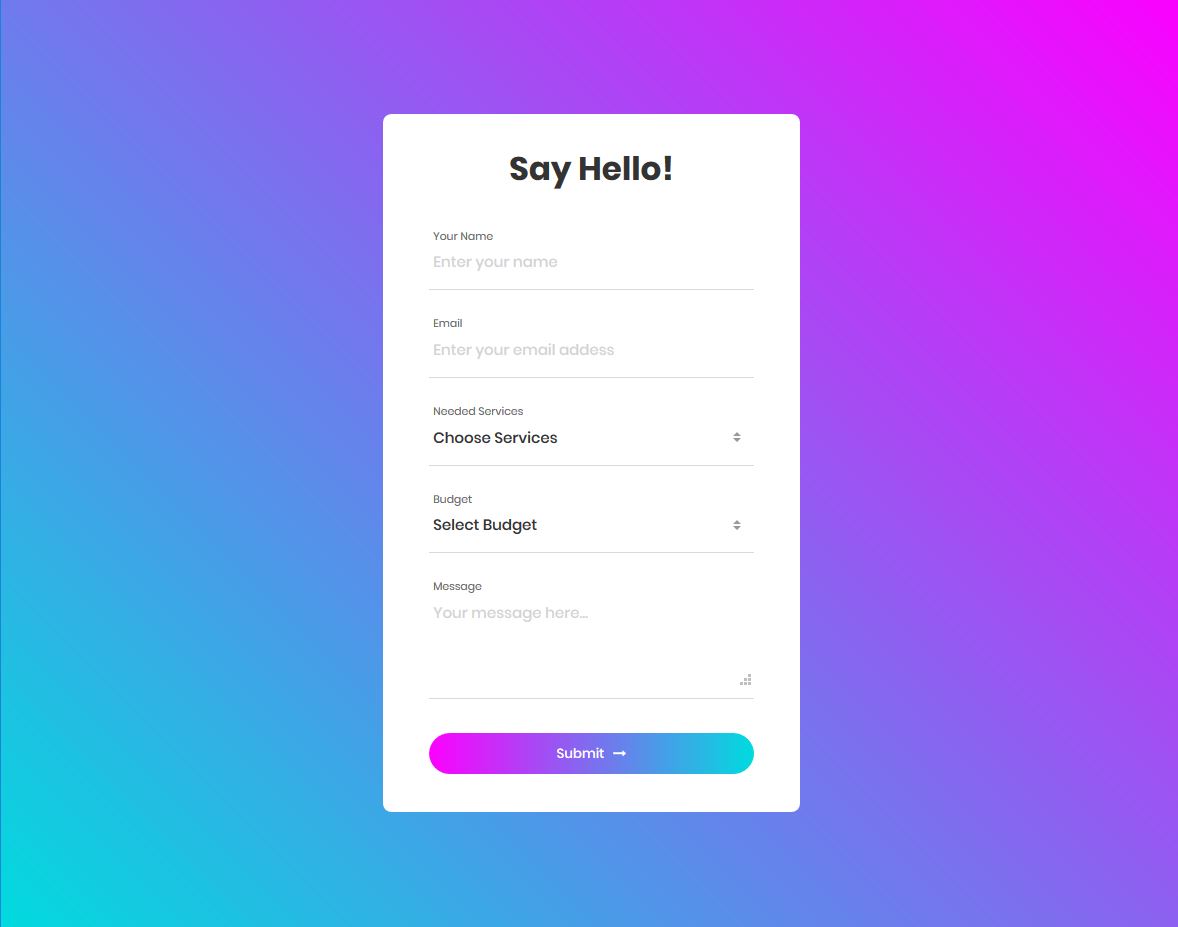
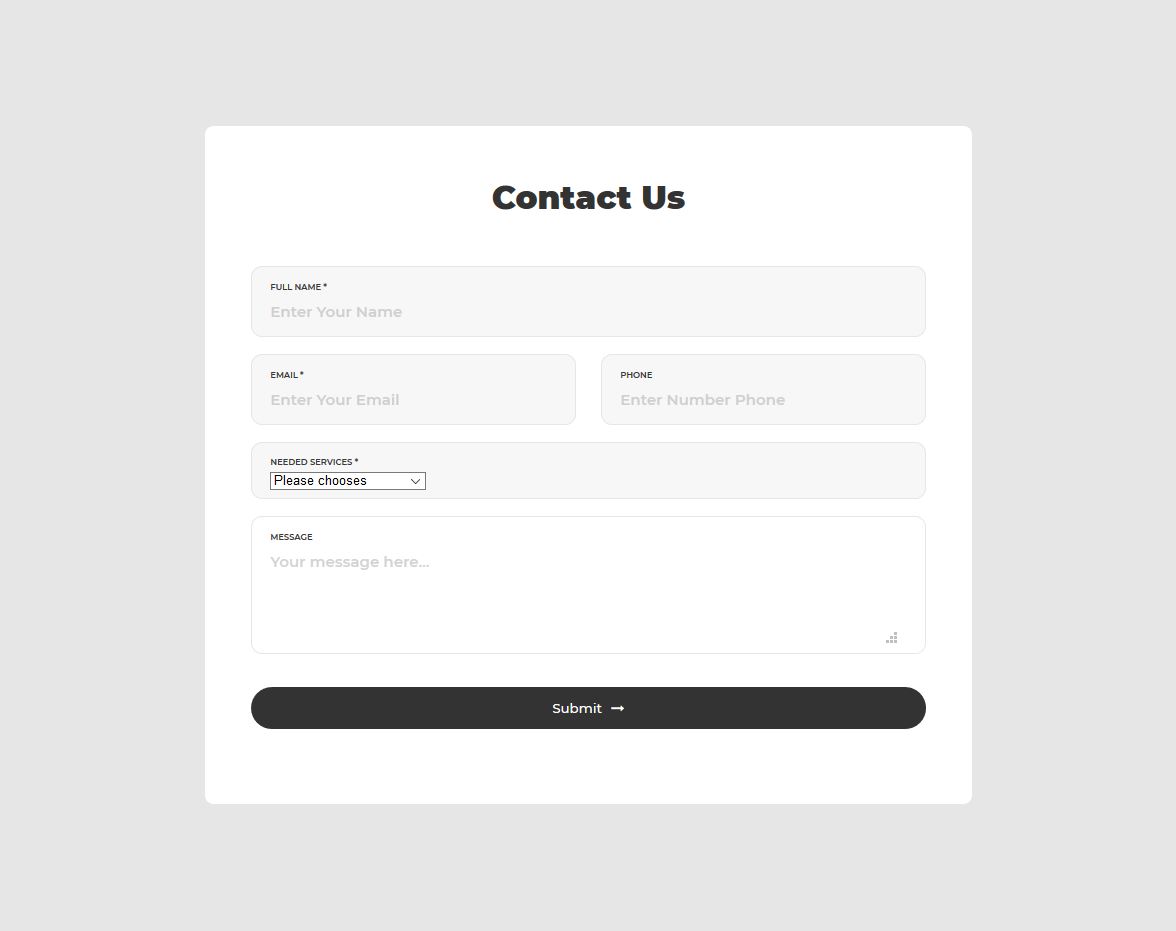
Contact Form 4 realizzato da Colorlib è un fantastico modello di modulo Bootstrap. È un modello gratuito. Quindi puoi usarlo sul tuo sito web gratuitamente. Ed è personalizzabile allo stesso tempo. Puoi apportare le modifiche necessarie al modulo in modo che assomigli al tuo sito e corrisponda al design del tuo sito.
Utilizzando questo modulo, i visitatori del tuo sito non possono semplicemente inviare un messaggio, possono anche farti conoscere i servizi a cui sono interessati e possono darti un'idea del loro budget. Quando sai cosa vuole il tuo potenziale cliente e qual è il suo budget, diventa più conveniente per te comunicare con lui/lei e sarai in grado di comunicare con i tuoi potenziali acquirenti in modo efficace.
Se stai cercando un ottimo modulo di contatto, puoi considerare di utilizzarlo sul tuo sito web.
Maggiori informazioni / Scarica la demoModulo di contatto 5 di Colorlib

Contact Form 6 di Colorlib è un modello di modulo di contatto Bootstrap molto carino e gratuito che può essere utilizzato gratuitamente su qualsiasi sito web. Se hai intenzione di avere un modulo di contatto sul tuo sito web, puoi utilizzare questo modulo perché è un modulo di contatto semplice e potente con tutte le funzionalità necessarie.
Utilizzando questo modulo di contatto, sarai in grado di risparmiare molto tempo poiché non è necessario creare un modulo da zero. Ma potresti dover dedicare del tempo a modificare il modulo. E utilizzando un modulo di contatto, otterrai grandi vantaggi commerciali.
Questo modulo ha tutti i campi di input necessari. Ma se hai bisogno di più campi, puoi sempre aggiungerne altri poiché si tratta di un modello di modulo completamente personalizzabile. Puoi anche rimuovere alcuni campi se ritieni di non aver bisogno di tutti questi campi di testo.
Maggiori informazioni / Scarica la demoModulo di accesso piatto HTML5/CSS3 di Aigars SilkaIns

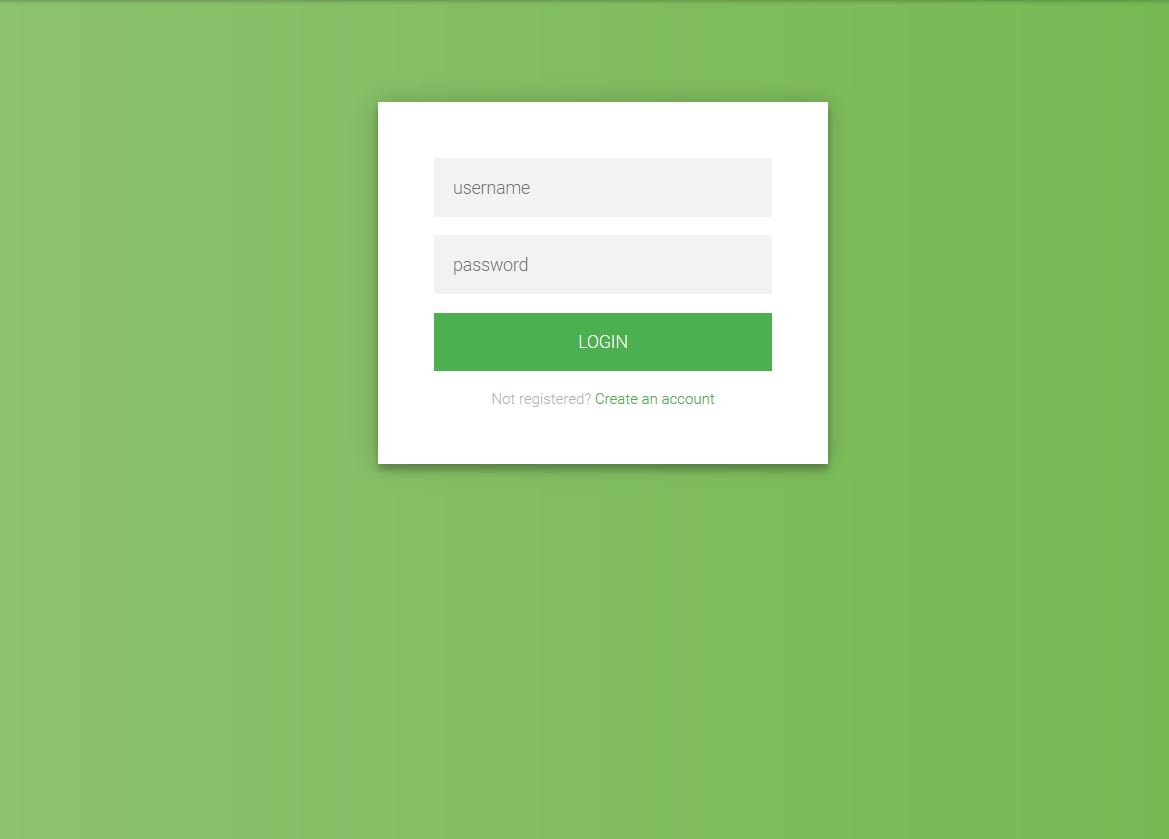
Questo è un fantastico modulo di accesso Bootstrap gratuito creato da Aigars SilkaIns, fondatore di Colorlib. Il design piatto è stato utilizzato in questa forma. Questo è un modulo di accesso piatto splendidamente progettato con Bootstrap. Il pulsante di accesso piatto e i campi di testo sono semplicemente fantastici! Il codice di questo modello è molto semplice. Quindi, se conosci le basi dello sviluppo web, puoi facilmente apportare modifiche al codice e migliorare il design secondo le tue preferenze.
Questo modello di modulo open source non ha molti elementi. Ha solo due campi di testo, un pulsante di accesso e un link di registrazione. Quindi è una forma molto semplice. È semplice ma potente. Tieni presente che i moduli semplici sono più efficaci. Utilizzando un semplice modulo come questo, otterrai grandi vantaggi commerciali.
Sebbene i moduli semplici siano potenti, devi tenere a mente che mentre cerchi di rendere un modulo più semplice, non dovresti eliminare gli elementi essenziali.
Maggiori informazioni / Scarica la demoPensieri finali
Questo post sul blog ti ha fornito un elenco dei migliori modelli di moduli Bootstrap gratuiti. Questo post ha parlato di diversi modelli di modulo come moduli di accesso, moduli di registrazione e moduli di contatto. Tutte queste forme sono di grande qualità.
Se vuoi vedere un lungo elenco di moduli di accesso, puoi dare un'occhiata a questa pagina su Colorlib. Per un lungo elenco di moduli di accesso insieme alle descrizioni, dai un'occhiata a questo post informativo sul blog. Per un elenco più ampio di moduli di accesso, vedere questo post.
Se stai cercando un fantastico modulo di registrazione per il tuo sito Web, dai un'occhiata a questo fantastico elenco di moduli di registrazione e scegli un modello di modulo da lì.
E per un lungo elenco di moduli di contatto, dai un'occhiata a questa pagina su Colorlib. Per un lungo elenco di moduli di contatto con descrizioni, dai un'occhiata a questo post.
