30 superbes modèles de formulaires Bootstrap gratuits 2021
Publié: 2021-05-18Si vous êtes à la recherche de modèles de formulaire Bootstrap de haute qualité, cet article peut vous être utile. Cet article informatif vous donne une liste de superbes modèles de formulaires Bootstrap gratuits que vous pouvez facilement intégrer à votre site Web.
Les formulaires sont utilisés pour collecter des données sur un site Web. En tant que propriétaire de site Web, vous pouvez obtenir des informations des visiteurs de votre site via des formulaires Web.
Généralement, il y a des champs de texte et un bouton d'envoi sur un formulaire. Mais il peut y avoir d'autres types de champs de saisie en plus des champs de texte. Par exemple, un formulaire peut contenir des boutons radio, des cases à cocher, des listes déroulantes, etc.
Les formulaires peuvent être de plusieurs types : formulaires de connexion, formulaires d'inscription, formulaires de contact, etc. Un formulaire de connexion permettra aux utilisateurs de votre site Web de se connecter à votre site Web à l'aide de leurs identifiants de connexion tels que nom d'utilisateur/adresse e-mail/numéro de téléphone portable et un mot de passe. Un formulaire d'inscription, d'autre part, permettra aux visiteurs de votre site de créer un compte sur votre site Web. Et un formulaire de contact permettra aux visiteurs de votre site de vous contacter.
Un formulaire de connexion comporte généralement deux champs de texte, un pour le nom d'utilisateur/l'adresse e-mail/le numéro de portable et l'autre pour le mot de passe.
Un formulaire d'inscription comporte généralement plus de deux champs de texte. Dans le formulaire d'inscription, vous pouvez demander diverses informations telles que le nom, l'adresse e-mail, l'adresse, le numéro de portable, une photo, etc. Mais demander trop de choses dans la première étape n'est pas une bonne pratique. Cela gênera vos utilisateurs et il/elle quittera probablement votre site s'il y a trop de champs dans le formulaire d'inscription.
Un formulaire de contact comporte généralement des champs de texte pour le nom, l'adresse e-mail, l'objet, le message, le budget, les services nécessaires, etc. Certains formulaires de contact n'ont qu'un champ e-mail et le champ message.
Meilleurs modèles de formulaires Bootstrap gratuits
Formulaire d'enregistrement Colorlib v1

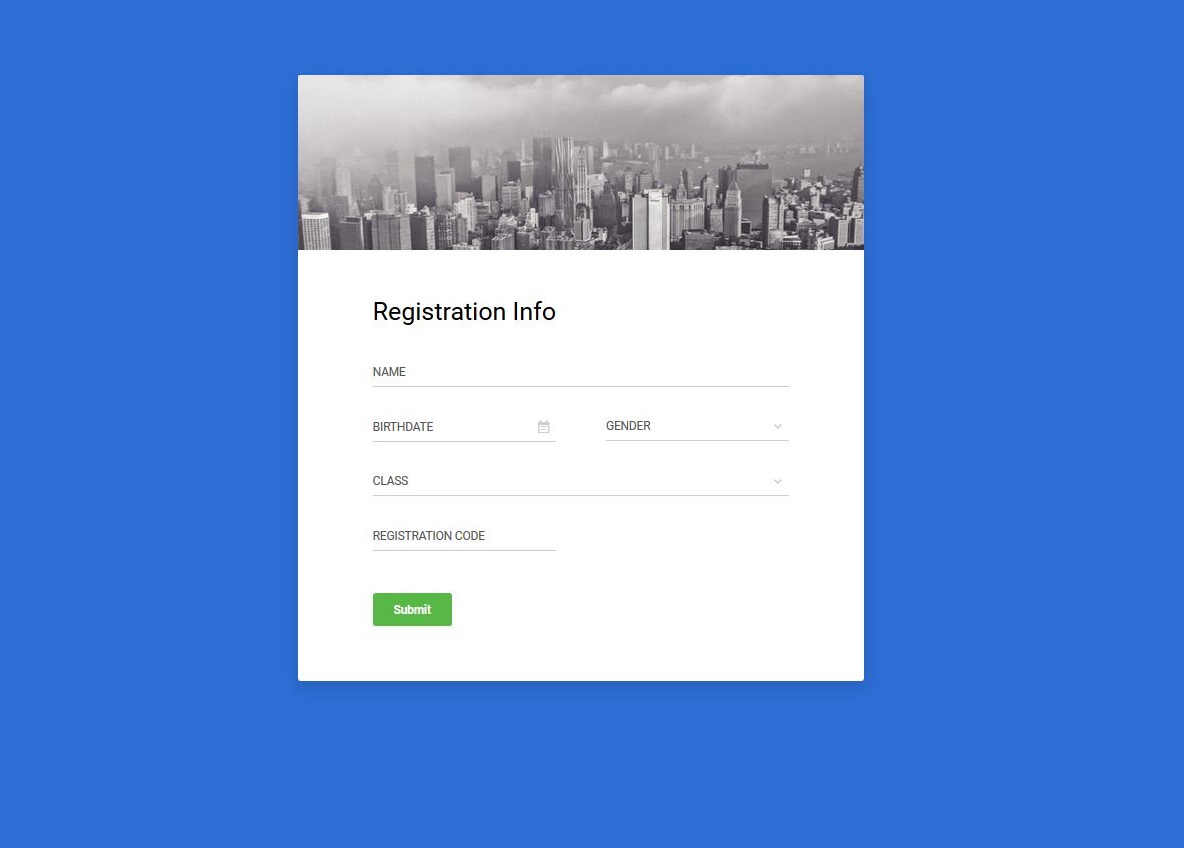
Il s'agit d'un excellent formulaire d'inscription Bootstrap créé par Colorlib. Ceci est un modèle gratuit, comme tous les autres modèles mentionnés dans cet article. Vous pouvez le télécharger gratuitement, le modifier et l'intégrer à votre site Web. Cette forme a un joli fond bleu. En plus du formulaire, il y a une belle image de bâtiments. Ce genre d'image rehaussera la beauté de votre site Web.
Le formulaire a un titre approprié, qui est « Informations d'inscription ». Il y a 5 champs de texte dans ce formulaire. Selon le type de site Web que vous avez, vous pouvez avoir besoin de plus ou moins de champs de texte et vous pouvez également avoir besoin de différents champs de texte. Par exemple, vous pouvez avoir besoin d'un champ de texte pour le budget ou vous pouvez avoir besoin d'un champ de courrier électronique. Comme ce formulaire est entièrement personnalisable, vous modifiez les champs de texte à tout moment. Ajoutez plus de champs ou supprimez-en selon vos besoins.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib v2

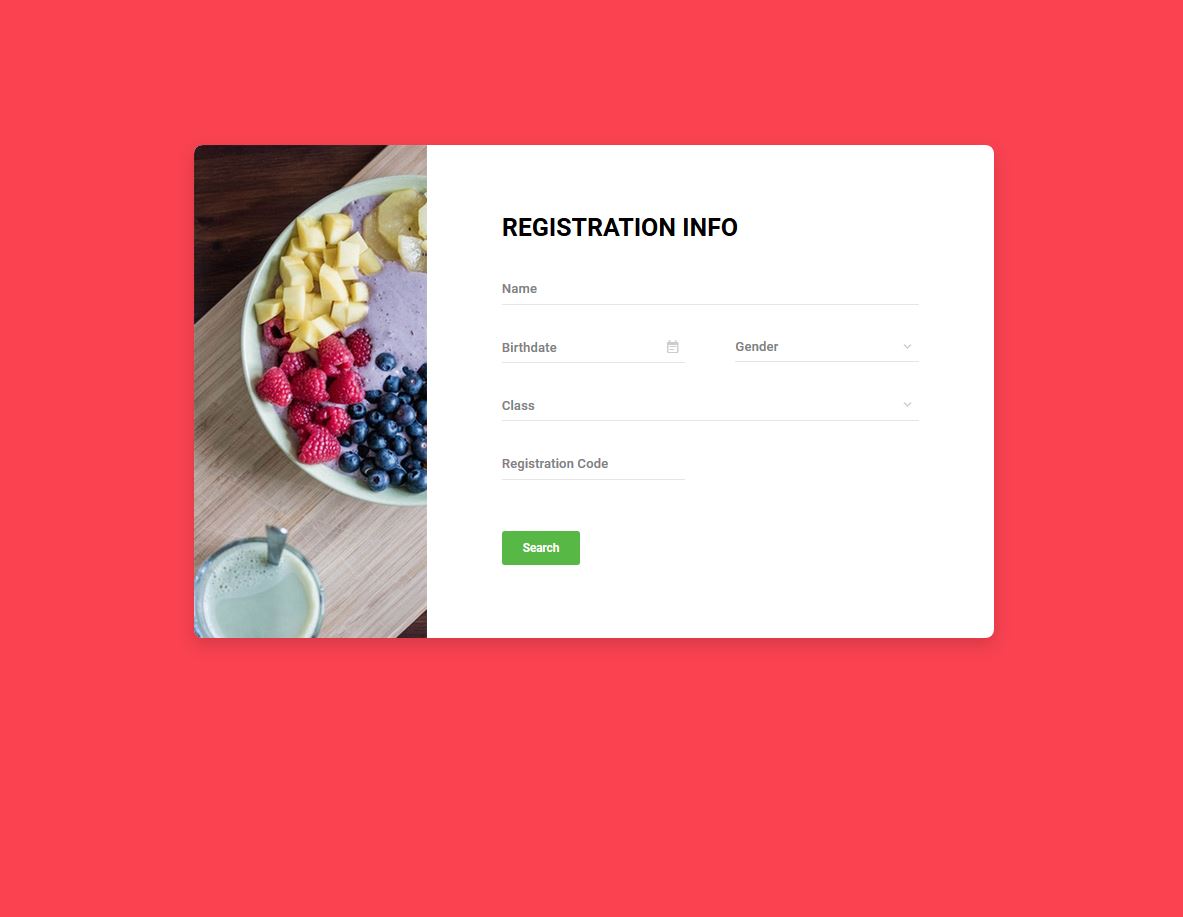
Ceci est un autre excellent formulaire d'inscription développé par Colorlib. Cette forme a un joli fond rouge. Sur le côté gauche du formulaire, il y a une belle image de fruits. Cette image a amélioré l'apparence de la page Web.
Ce formulaire a un titre approprié qui est « infos d'inscription ». Si vous le souhaitez, vous pouvez le remplacer par un autre texte. Par exemple, vous pouvez le remplacer par « S'inscrire » ou « Créer un compte ». Comme il s'agit d'un formulaire entièrement personnalisable, il est très facile de changer les choses.
Ce formulaire d'inscription a 5 champs de saisie, parmi lesquels il y a deux champs de texte, un sélecteur de date et deux listes déroulantes. Chaque champ de saisie est accompagné d'un texte d'espace réservé approprié.
Ce formulaire a l'air très moderne en raison des champs de texte qui ont des lignes fines au lieu de cases rectangulaires.
Si vous aimez ce formulaire, vous pouvez le télécharger en cliquant sur le bouton « Télécharger » ci-dessous.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib v3

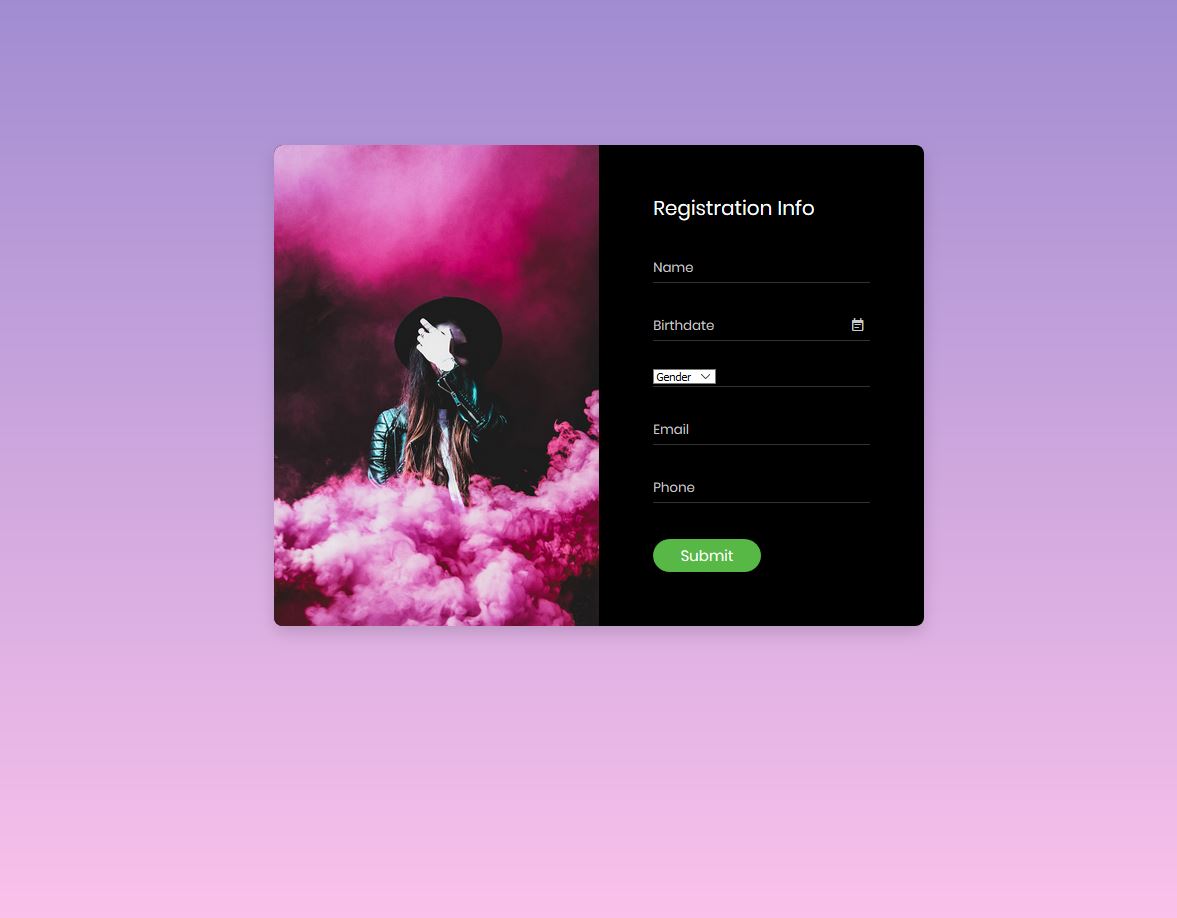
Colorlib Reg Form v3 est un formulaire d'inscription Bootstrap élégant. Sur le côté gauche du formulaire, il y a une photo d'une femme. La couleur de fond utilisée pour les textes et les champs de saisie est le noir. Les textes sous cette forme ont donc l'air brillants. Ce formulaire d'inscription comporte des champs de saisie pour le nom, la date de naissance, le sexe, l'e-mail et le téléphone. Sous les champs de texte, il y a un joli bouton de soumission vert avec du texte blanc.
Tous les champs de saisie ne sont pas des champs de texte. Il existe différents types de champs de saisie dans ce formulaire. Par exemple, il existe une liste déroulante en dehors des champs de texte. L'utilisateur peut sélectionner une option dans la liste déroulante et l'option sélectionnée apparaîtra dans le champ de saisie.
Le bouton d'envoi est superbe car les coins sont arrondis et la combinaison de couleurs est incroyable.
Pour regarder de plus près ce formulaire, cliquez sur le bouton « Aperçu » ci-dessous et vous pouvez voir un bel aperçu.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib v4

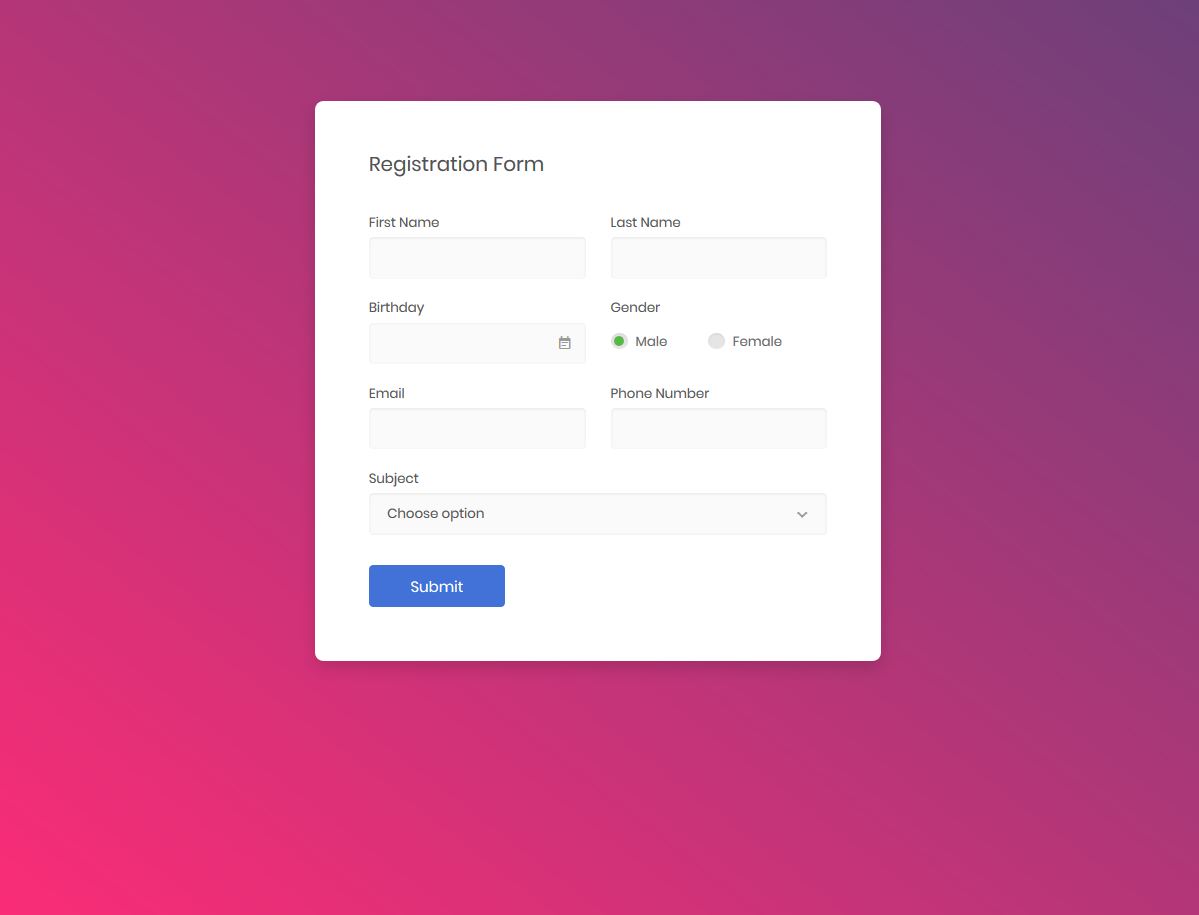
Colorlib Reg Form v4 est un modèle de formulaire Bootstrap gratuit et sympa. Cette forme a l'air si cool à cause du choix des couleurs. Le titre du formulaire est « Formulaire d'inscription », que vous devez remplacer par quelque chose de plus approprié. Vous pouvez le remplacer par « S'inscrire maintenant », « S'inscrire » ou « Créer un compte ». Ce titre de formulaire n'est qu'un exemple de texte. Vous devez le changer pour un titre plus significatif.
Les champs de saisie ont des légendes appropriées. Il existe des champs de saisie pour le prénom, le nom, la date de naissance, le sexe, l'e-mail, le numéro de téléphone et l'objet. Parmi ces champs, certains sont des champs de texte tandis que d'autres sont différents types de champs de saisie. Par exemple, le champ d'anniversaire n'est pas un champ de texte, il vous montre un sélecteur de date. Le champ genre a des boutons radio. Et le champ sujet vous donne une liste déroulante pour que l'utilisateur puisse choisir un sujet dans cette liste.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib v5

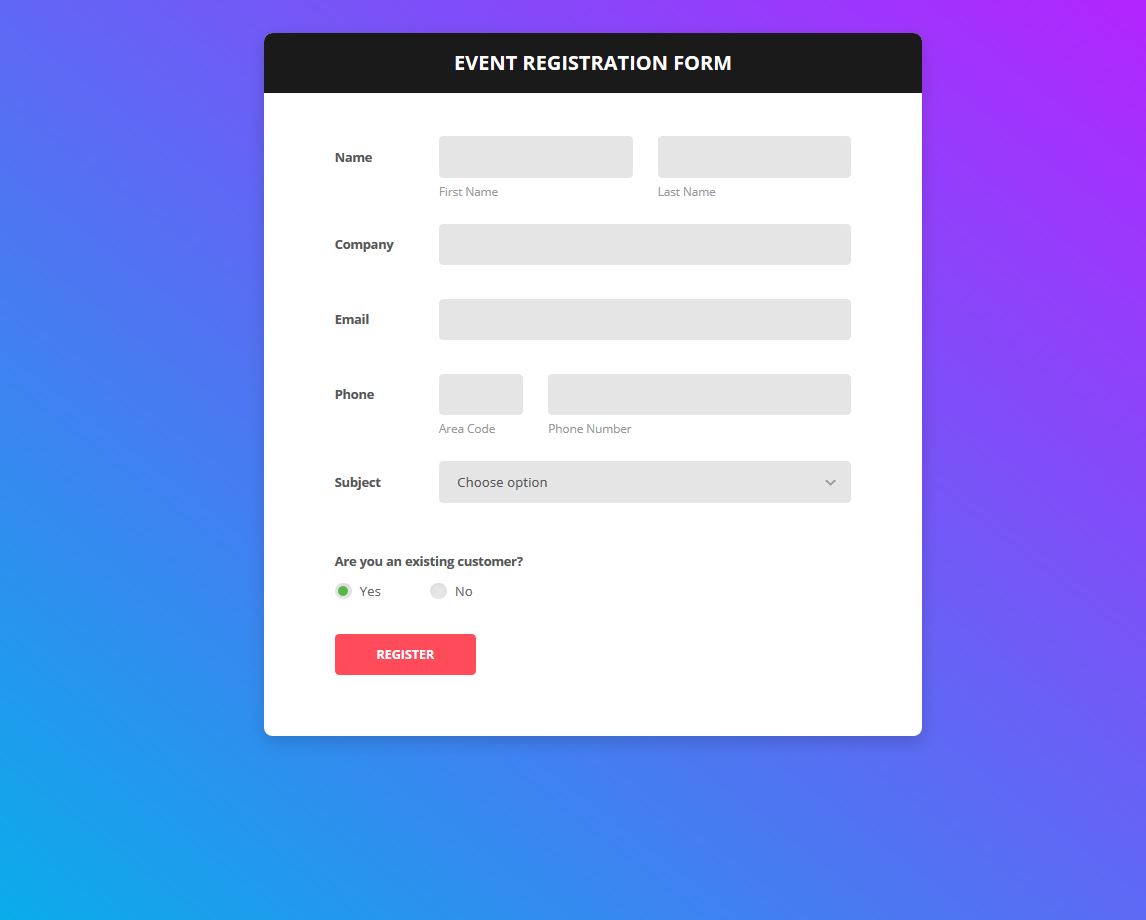
Colorlib Reg Form v5 est un formulaire d'inscription Bootstrap gratuit très standard et de haute qualité. Il s'agit d'un modèle de formulaire entièrement personnalisable créé par Colorlib. Comme vous pouvez le voir, le titre du formulaire est « formulaire d'inscription à l'événement ». Comme son titre l'indique, ce formulaire peut être utilisé pour l'inscription à un événement.
Ce formulaire comporte des champs de saisie appropriés pour le nom, le nom de l'entreprise, l'e-mail, le téléphone, l'objet, etc. Pour le champ du nom, il y a deux champs de texte, l'un pour le prénom et l'autre pour le nom. Le champ de téléphone a également deux champs de texte, un champ pour l'indicatif régional tandis que l'autre est pour le numéro de téléphone. Le champ sujet a une liste déroulante qui permet à l'utilisateur de sélectionner un sujet dans une liste de sujets.
Si vous comptez utiliser ce formulaire, assurez-vous de modifier les sujets dans la liste déroulante.
Plus d'infos / Télécharger la démoFormulaire d'enregistrement Colorlib v6

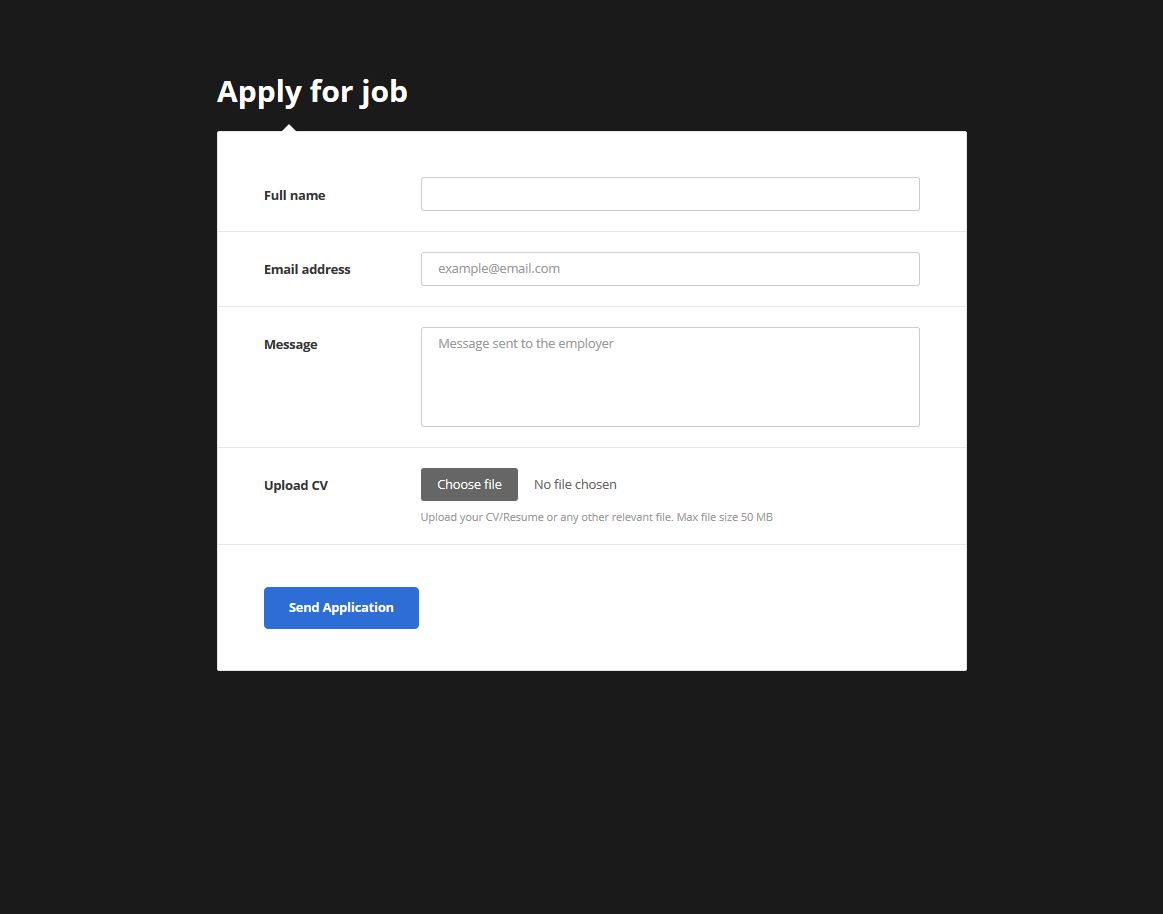
Il s'agit d'un excellent formulaire d'inscription à Colorlib que vous pouvez utiliser pour recevoir des candidatures. Ainsi, en utilisant ce formulaire, les gens peuvent postuler pour un emploi. Ce formulaire de demande a l'air très standard et professionnel.
Ce formulaire n'a que 4 champs de saisie, qui sont pour le nom complet, l'adresse e-mail, le message et un CV. Le candidat peut télécharger un CV. Les champs de saisie ont des légendes et des textes d'espace réservés appropriés. Vous pouvez modifier les textes d'espace réservé si vous pensez avoir besoin de textes d'espace réservé différents.
Dans le champ du nom, le demandeur doit entrer son nom complet. Il doit saisir son adresse e-mail dans le champ e-mail. Dans le champ message, le candidat peut saisir un message qu'il souhaite envoyer à l'employeur. Et enfin, le candidat doit télécharger un CV depuis son ordinateur.
Le bouton « Envoyer l'application » a l'air cool en raison de son fond bleu et de son texte blanc.
Plus d'infos / Télécharger la démoFormulaire de connexion v1 par Colorlib

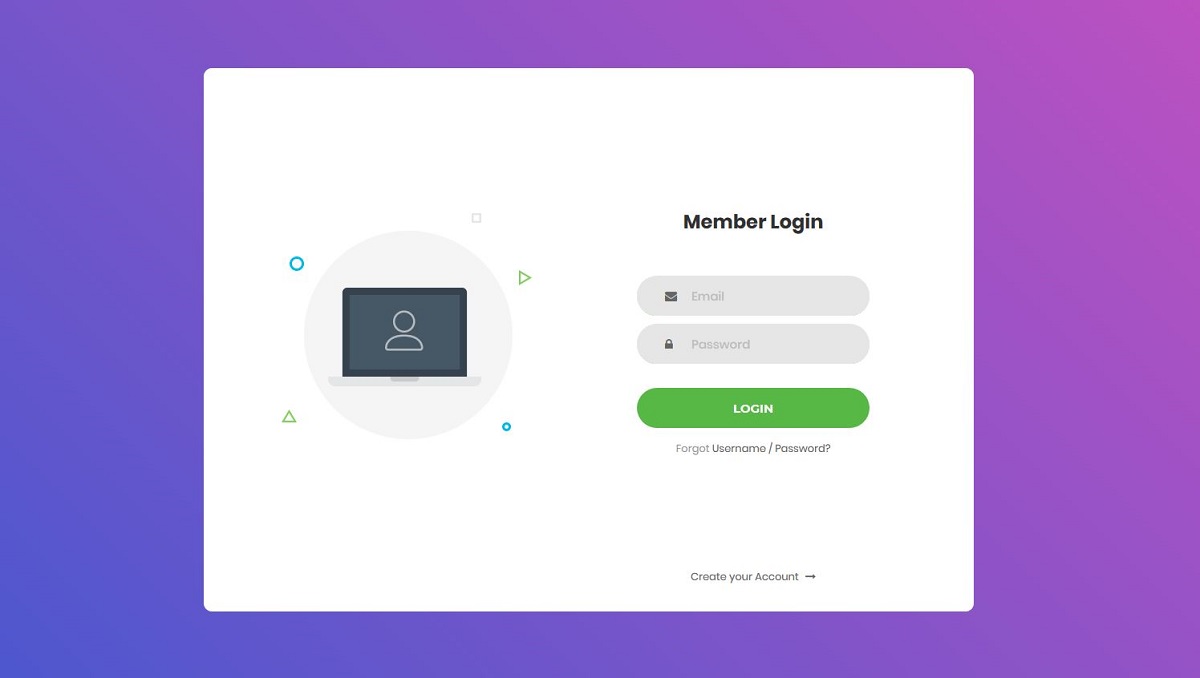
Le formulaire de connexion v1 de Colorlib est un modèle de formulaire de connexion Bootstrap génial, gratuit et entièrement personnalisable. Sur le côté gauche, le formulaire a une image sympa d'un ordinateur portable. Le titre du formulaire est « Connexion des membres », ce qui indique qu'il s'agit de la section de connexion des membres. En d'autres termes, les membres peuvent se connecter à partir de cette section.
Ce beau formulaire de connexion a deux champs de texte et un joli bouton de connexion vert. Les champs de texte et le bouton de connexion ont des coins arrondis. En raison des coins arrondis, la forme a fière allure. Les champs de texte ont des textes d'espace réservé appropriés et de petites icônes qui ont rendu le formulaire très convivial car ces éléments indiquent à l'utilisateur à quoi servent ces champs.
Sous le bouton de connexion, il y a un lien « nom d'utilisateur/mot de passe oublié » et au bas du formulaire, il y a un lien d'inscription. La qualité globale de la forme est excellente.
Plus d'infos / Télécharger la démoFormulaire de connexion v2 par Colorlib

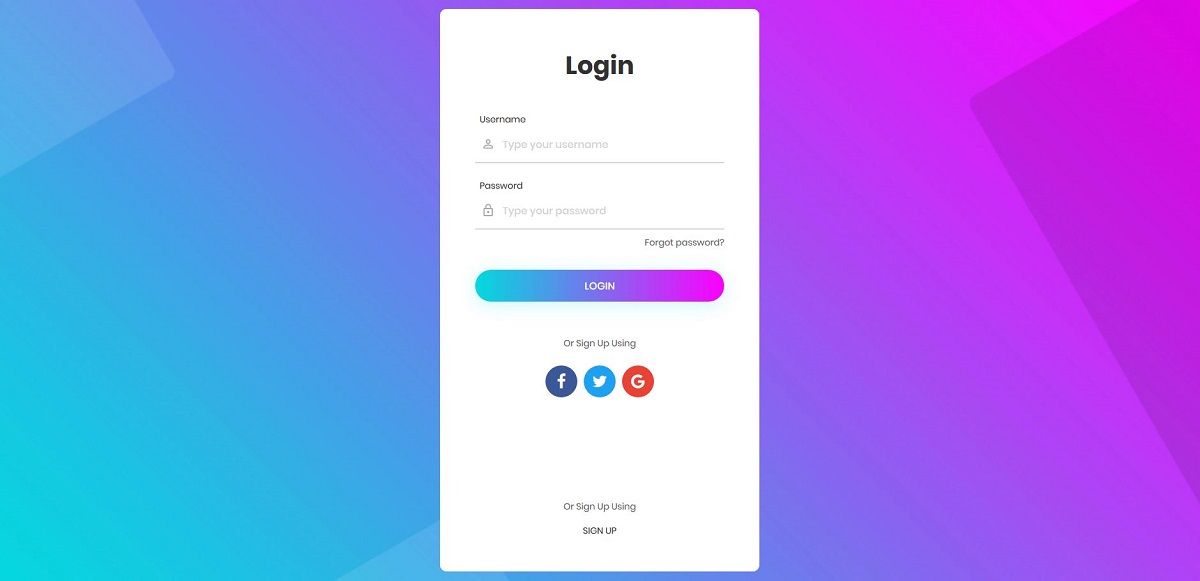
Le formulaire de connexion v2 est un formulaire de connexion Bootstrap moderne créé par Colorlib. Ce formulaire a l'air moderne car les champs de texte sont uniques. Ces champs sont différents des champs de texte traditionnels. Ils ont juste des lignes fines au lieu de cases rectangulaires, et la couleur de ces lignes change lorsque vous cliquez sur les champs de texte. Le formulaire a l'air moderne à cause du bouton de connexion, également. Plusieurs couleurs ont été utilisées dans le bouton et il est aussi large que les champs de texte.
Il y a une petite icône en forme d'œil sur le côté droit du champ du mot de passe, en cliquant sur laquelle vous pouvez masquer/afficher le mot de passe. Par défaut, le mot de passe saisi dans le champ mot de passe est masqué. Lorsque vous saisissez ce champ, des champs de mot de passe s'affichent. Mais si vous avez besoin de voir le mot de passe réel, vous pouvez le voir en cliquant sur l'icône en forme d'œil située à droite du champ.
Plus d'infos / Télécharger la démoFormulaire de connexion v3 par Colorlib

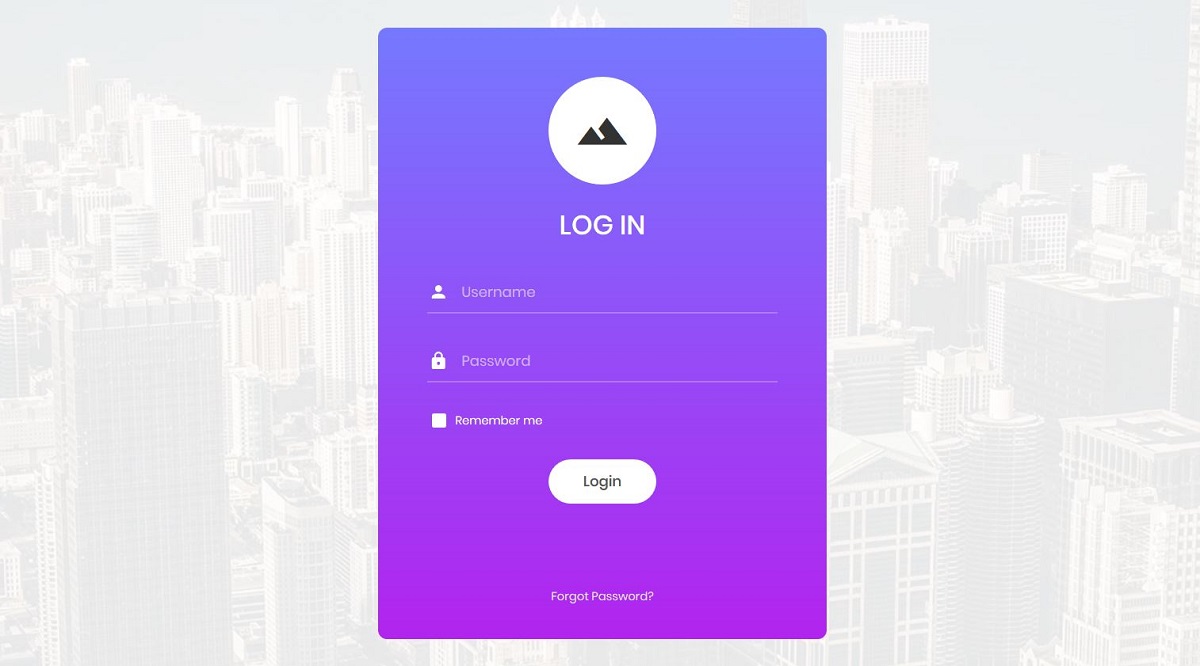
Le formulaire de connexion v3 créé par Colorlib est un modèle de formulaire de connexion Bootstrap gratuit et sympa que vous pouvez facilement intégrer à votre site Web. Il y a une image de fond dans ce modèle. Et au-dessus du titre du formulaire, il y a un exemple de logo. Vous pouvez le remplacer par le logo de votre entreprise. Les champs de texte sont modernes, ils n'ont que les bordures inférieures. Ils n'ont pas les bordures supérieure, gauche et droite. Donc ils ont l'air incroyable. Les champs de texte ont de jolies petites icônes et des textes d'espace réservé appropriés.
Il y a une option "se souvenir de moi" sous les champs de texte. C'est une bonne case à cocher. Le bouton de connexion est livré avec des coins arrondis.
Il s'agit d'un formulaire de connexion assez simple. Il n'a pas beaucoup d'options. Essayez de garder votre formulaire simple. Bien que vous puissiez ajouter plus de fonctionnalités, il est important de garder le formulaire simple. Si vous avez besoin de quelques autres éléments tels qu'un lien d'inscription, vous pouvez les ajouter, mais un formulaire simple est préférable.
Plus d'infos / Télécharger la démoFormulaire de connexion 4 par Colorlib

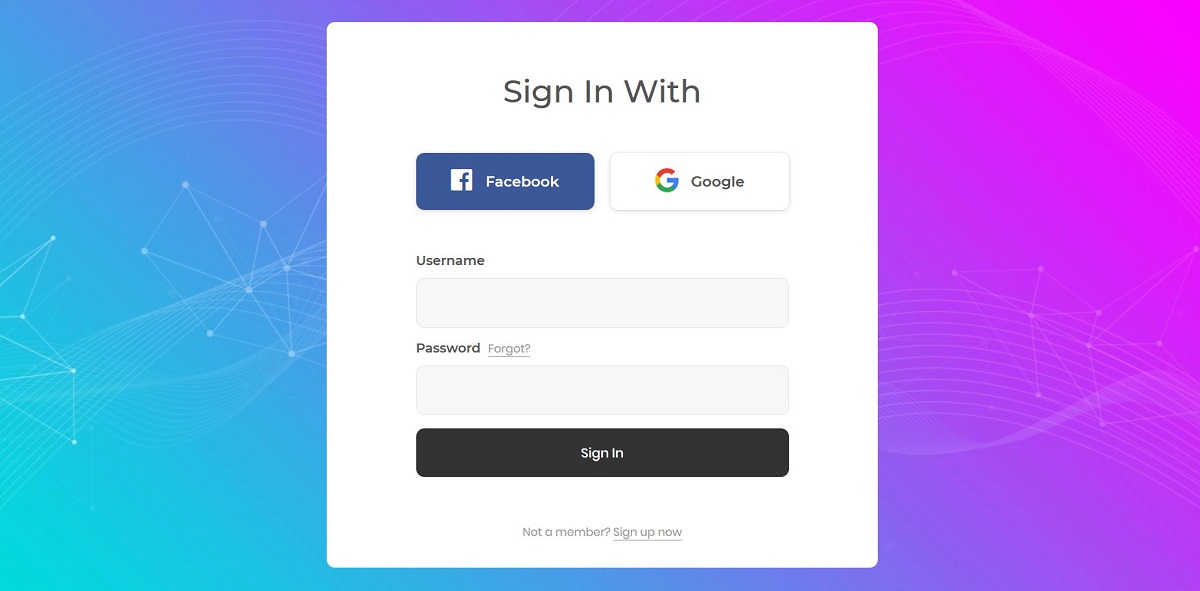
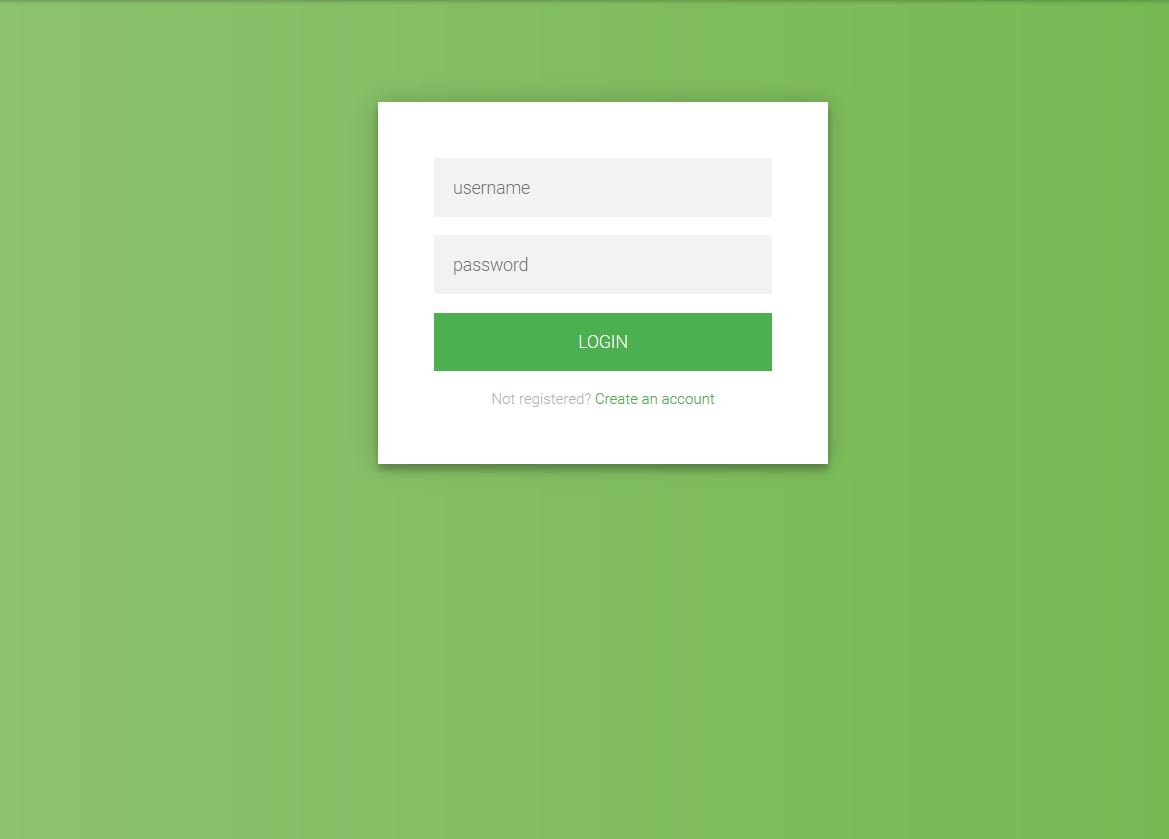
Le formulaire de connexion 4 est l'un des meilleurs formulaires créés par Colorlib. Il s'agit d'un modèle de formulaire de connexion Bootstrap gratuit qui peut être intégré à n'importe quel site Web. Il a un joli arrière-plan et le titre du formulaire est « Connexion », ce qui est un bon titre. Des légendes, des textes d'espace réservé et des icônes appropriés ont été utilisés pour les champs de texte. La couleur des textes d'espace réservé est grise.
Il y a deux champs de texte, le nom d'utilisateur et le champ de mot de passe. Si vous souhaitez que vos utilisateurs se connectent avec une adresse e-mail, vous devez modifier la légende et le texte de l'espace réservé pour ce champ.
Il y a un lien « mot de passe oublié » juste en dessous du champ du mot de passe afin que l'utilisateur puisse réinitialiser son mot de passe. Sous le bouton de connexion, il y a des icônes sociales. Ces icônes sont placées ici au cas où vous souhaiteriez permettre aux visiteurs de votre site de s'inscrire en utilisant des sites de médias sociaux tels que Facebook et Twitter.
Plus d'infos / Télécharger la démoFormulaire de connexion 5 par Colorlib

Le formulaire de connexion 5 est un fantastique modèle de formulaire de connexion créé par Colorlib. Ce modèle de formulaire Bootstrap gratuit est entièrement personnalisable, ce qui signifie que vous pouvez le modifier selon vos besoins.
Pour décrire ce modèle de formulaire, il a l'air simple, cool et puissant. Il y a des icônes sociales en haut du formulaire afin que l'utilisateur puisse se connecter avec eux. Et en dessous d'eux, il y a des champs de texte et un bouton de connexion. Si l'utilisateur a un compte sur votre site, il peut se connecter avec son nom d'utilisateur et son mot de passe.
Notez qu'il ne s'agit que d'un exemple de formulaire de connexion. L'utilisateur ne pourra pas se connecter à votre site Web à partir de cette page de connexion car elle n'est pas encore entièrement fonctionnelle. Vous devez d'abord l'ajouter à votre site, puis vous devez écrire du code supplémentaire pour le rendre pleinement fonctionnel.
La combinaison de couleurs utilisée dans ce modèle est excellente. Mais vous pouvez le changer si vous le souhaitez.
Plus d'infos / Télécharger la démoFormulaire de connexion 6 par Colorlib

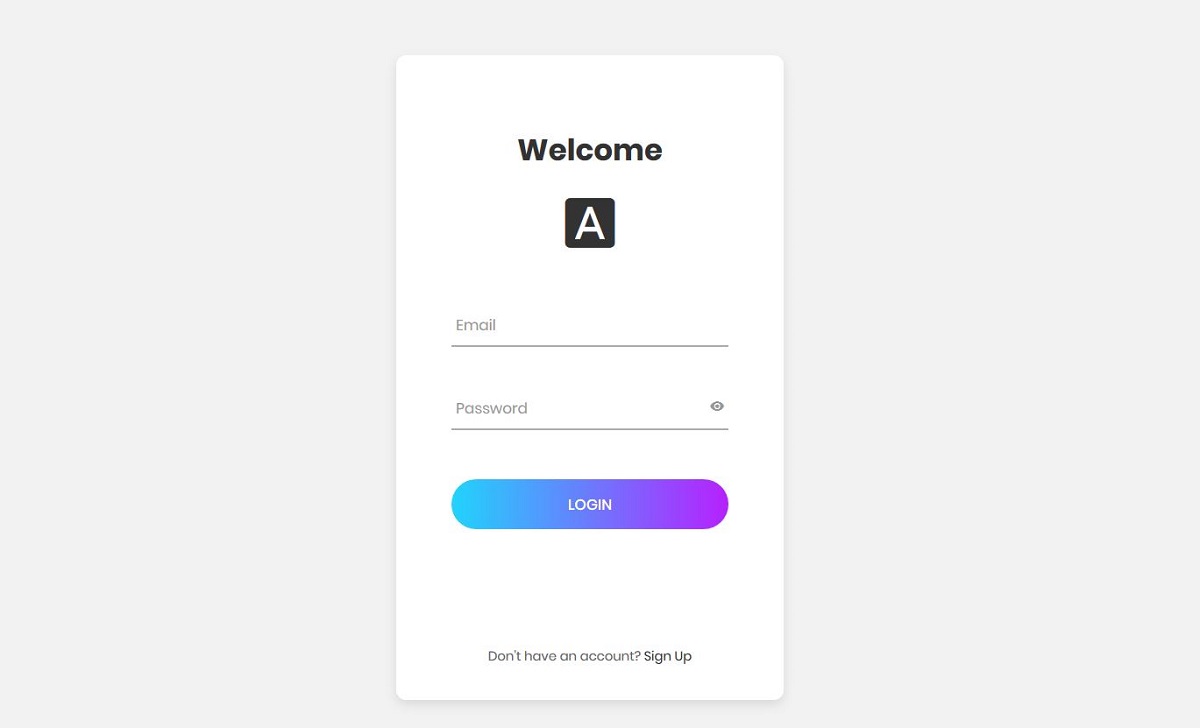
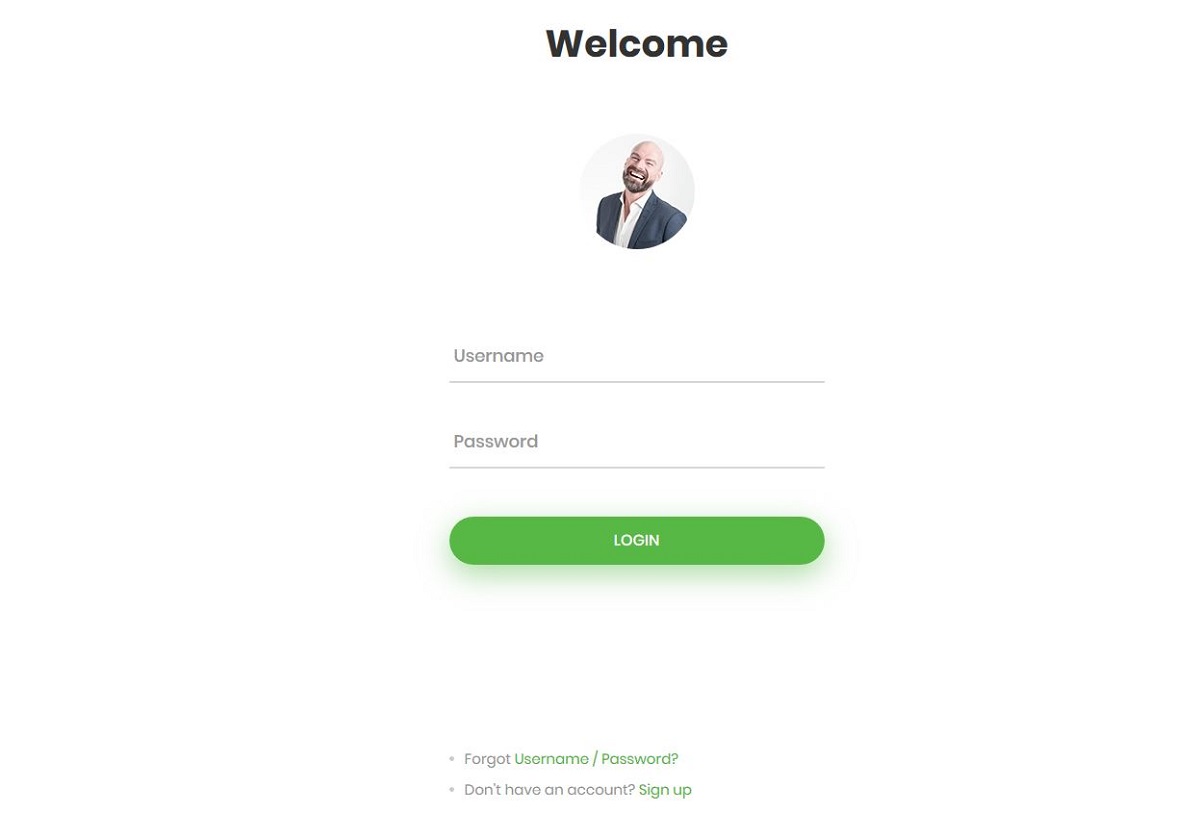
Le formulaire de connexion 6 est également un autre excellent travail effectué par Colorlib. Ce formulaire a un fond blanc. Le titre du formulaire est « Bienvenue » et juste en dessous du titre, il y a une petite image d'une personne souriante. Vous pouvez supprimer cette image si vous pensez qu'elle est inappropriée pour votre site Web. Vous pouvez également modifier la photo ou placer le logo de votre entreprise dans cette zone de ce formulaire.
Les champs de nom d'utilisateur et de mot de passe sont des champs de texte modernes avec des lignes claires, grises et fines, sans les bordures supérieure, gauche et droite. Lorsque vous cliquez sur un champ de texte, la fine ligne devient verte.
Cette forme est attrayante pour les yeux, notamment en raison de la couleur verte utilisée dans ce modèle. Le bouton vert de connexion a fière allure. Le bouton de connexion a des coins arrondis et le bouton est large, il est aussi large que les champs de texte.

Au bas du formulaire, il y a « nom d'utilisateur/mot de passe oublié » et des liens d'inscription en vert.
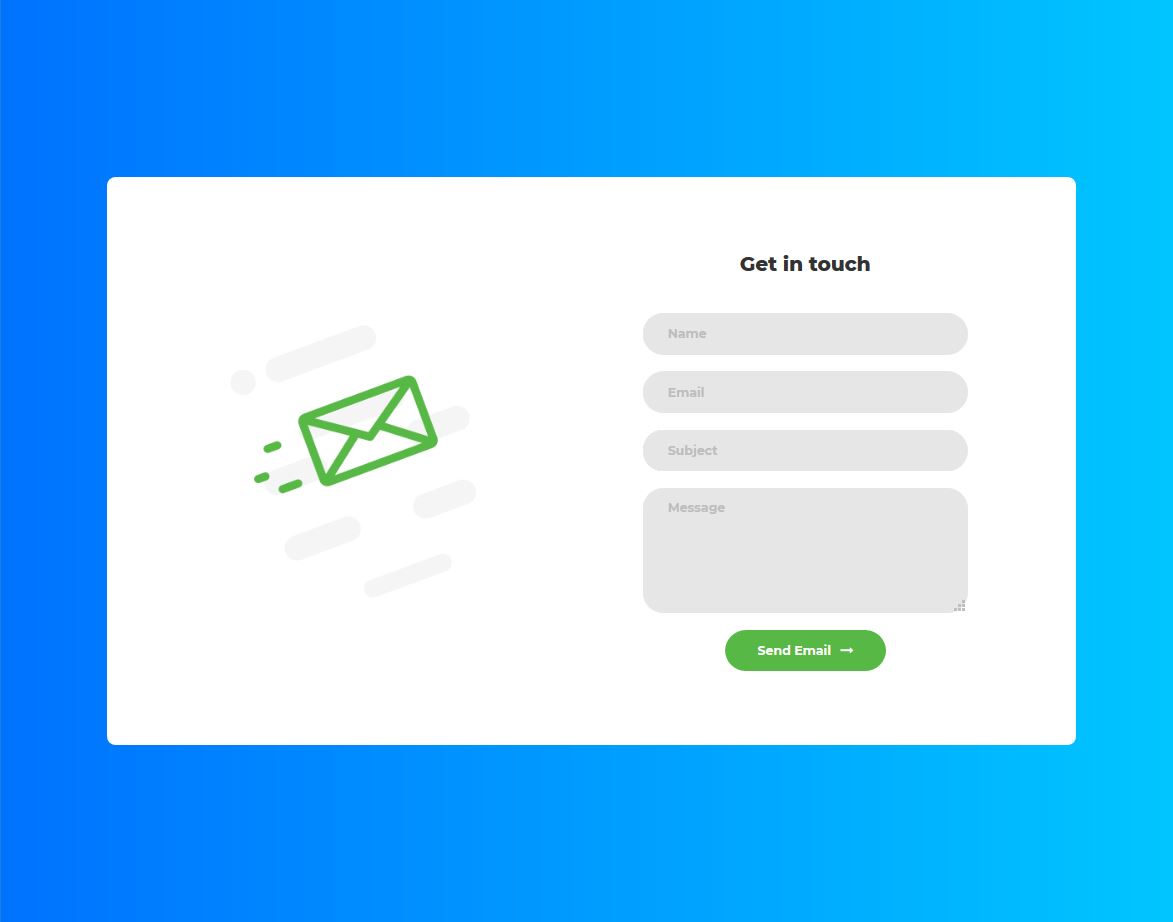
Plus d'infos / Télécharger la démoFormulaire de contact 1 par Colorlib

Le formulaire de contact 1 est un modèle de formulaire Bootstrap génial et gratuit créé par Colorlib. C'est l'un des modèles de formulaires les plus cool développés par Colorlib. Le formulaire a un arrière-plan cool. Sur le côté gauche, vous pouvez voir une bonne icône de message.
Le titre du formulaire est très significatif, c'est "Contactez-nous". Ce formulaire de contact comporte 4 champs de texte. L'utilisateur doit entrer son nom, son adresse e-mail, son objet et un message dans les champs de texte. Ces champs ont des textes d'espace réservé appropriés. Ainsi, l'utilisateur peut facilement comprendre ce qu'il doit saisir dans chacun de ces champs. Le champ de message est plus grand que les autres champs de texte.
Les champs de texte et le bouton « envoyer un e-mail » ont des coins arrondis. La forme est donc vraiment superbe à cause des coins arrondis. La légende du bouton est « Envoyer un e-mail ». Juste à côté de la légende, vous pouvez voir un symbole de flèche.
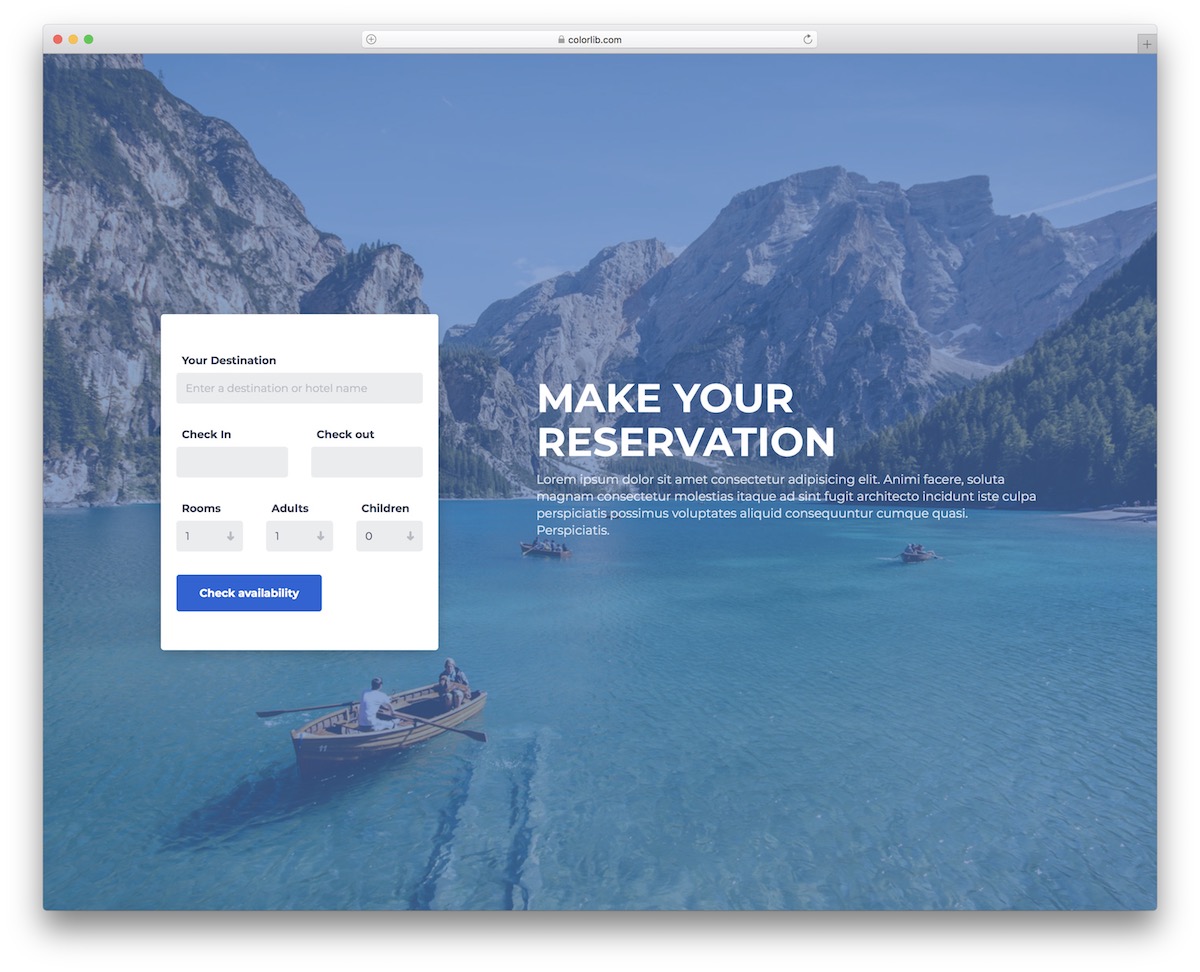
Plus d'infos / Télécharger la démoFormulaire de réservation Colorlib V1

Le formulaire de réservation Colorlib V1 est un formulaire moderne et attrayant pour les réservations en ligne. C'est parfait pour l'industrie du tourisme, surtout si vous décidez de l'utiliser immédiatement.
Mais ce n'est pas nécessaire, car vous pouvez effectuer des modifications facilement. Pourquoi? La structure du code du modèle gratuit est conviviale pour les débutants, de sorte que tout le monde en comprend l'essentiel sans transpirer.
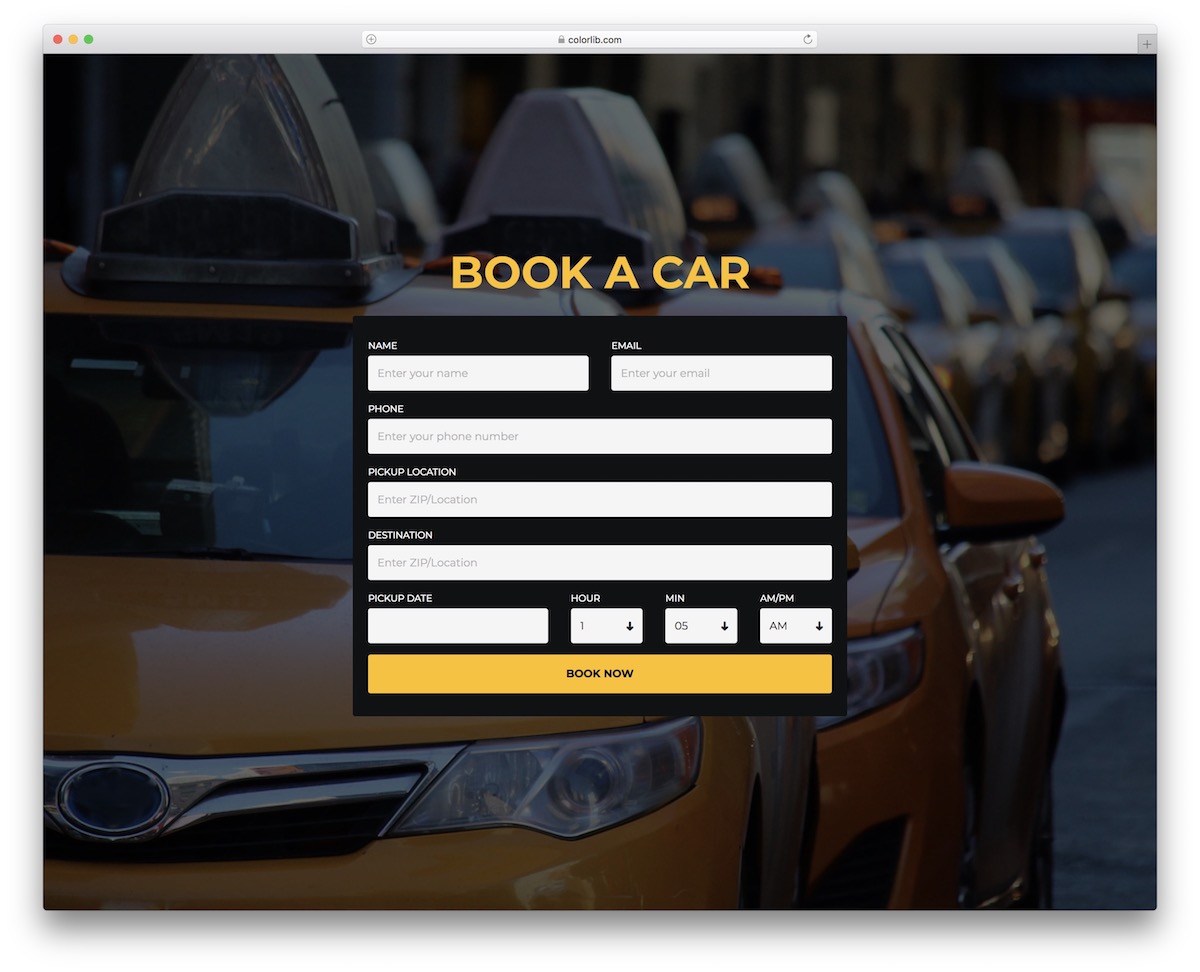
Plus d'infos / Télécharger la démoFormulaire de réservation Colorlib V4

Il existe des applications pour ceci, cela, tout, et la réservation de voitures en ligne est également populaire de nos jours. C'est dans ce domaine que se spécialise Colorlib Booking Form V4, les locations de voitures, voire les sociétés de taxis.
Le formulaire comprend plusieurs champs prédéfinis avec un sélecteur de date et plusieurs listes déroulantes pour la sélection de l'heure. Les utilisateurs de bureau et mobiles apprécieront tous de remplir le formulaire de réservation Colorlib V4.
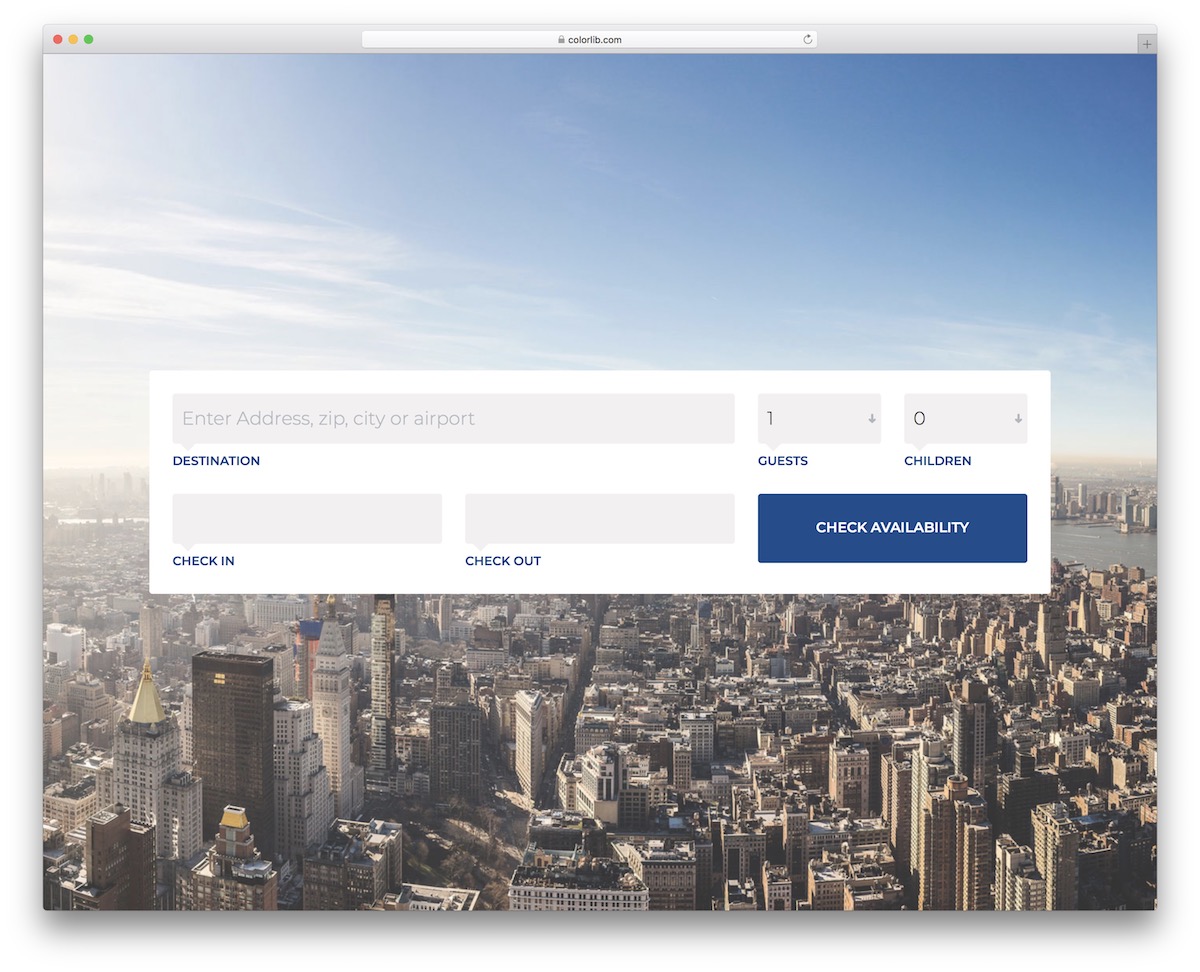
Plus d'infos / Télécharger la démoFormulaire de réservation Colorlib V7

Le formulaire de réservation Colorlib V7 trie tout type de contrôle de disponibilité. Bien que vous puissiez l'utiliser par défaut pour les compagnies aériennes, vous pouvez également l'appliquer à autre chose.
Les options sont très nombreuses, grâce à la conception pratique et au code facile à éditer. Il est également basé sur Bootstrap, garantissant des performances de premier ordre sur différentes tailles d'écran.
Plus d'infos / Télécharger la démoFormulaire de réservation Colorlib V5

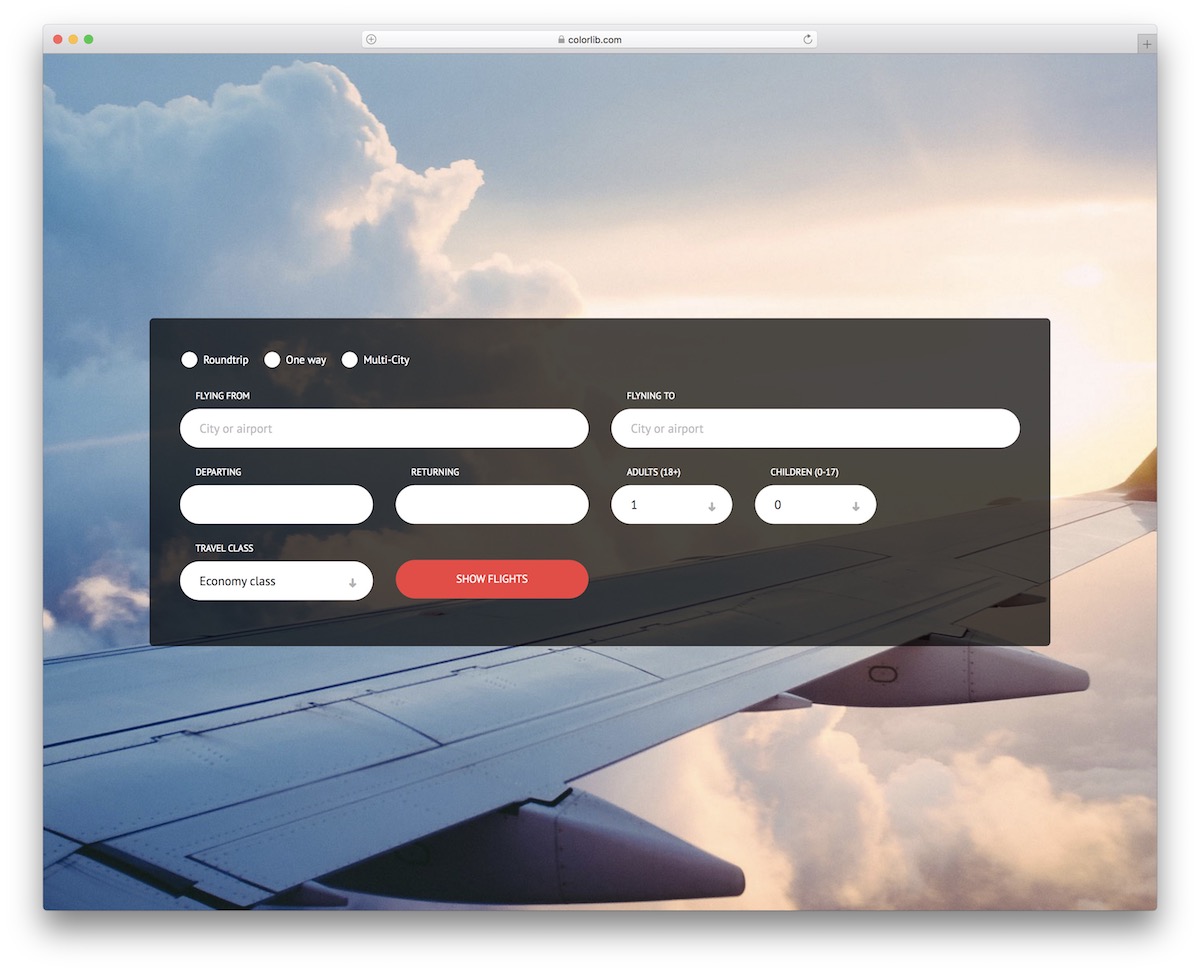
Si le formulaire de réservation précédent était plus basique, le formulaire de réservation Colorlib V5 accélère les choses avec des champs supplémentaires. C'est un excellent exemple de ce à quoi devrait ressembler un formulaire de réservation de vols en ligne.
Différents types de voyages, destinations « de » et « à », sélecteurs de dates et liste déroulante des classes de voyage, tout est disponible pour que vous puissiez les activer.
Plus d'infos / Télécharger la démoFormulaire de réservation Colorlib V17

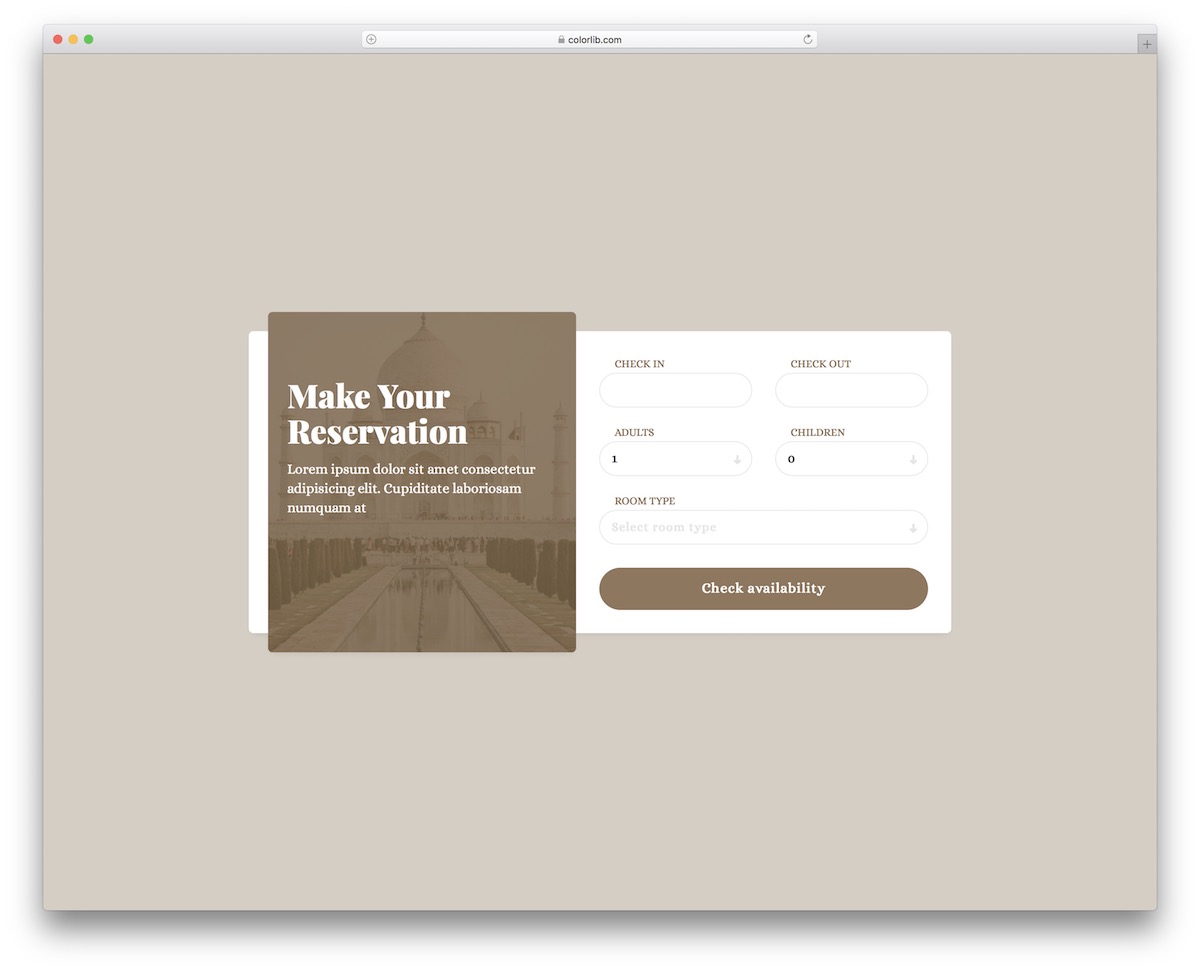
La réservation de chambres en ligne est beaucoup plus simple avec le bon formulaire. Le formulaire de réservation Colorlib V17 est là pour faire une différence immédiate pour votre entreprise d'hébergement.
Il contient toutes les sections nécessaires par défaut et pimente même les choses avec une section d'image, de titre et de texte. Donnez envie aux visiteurs de votre site de réserver une chambre et de profiter de votre superbe emplacement.
Plus d'infos / Télécharger la démoAssistant Colorlib 1

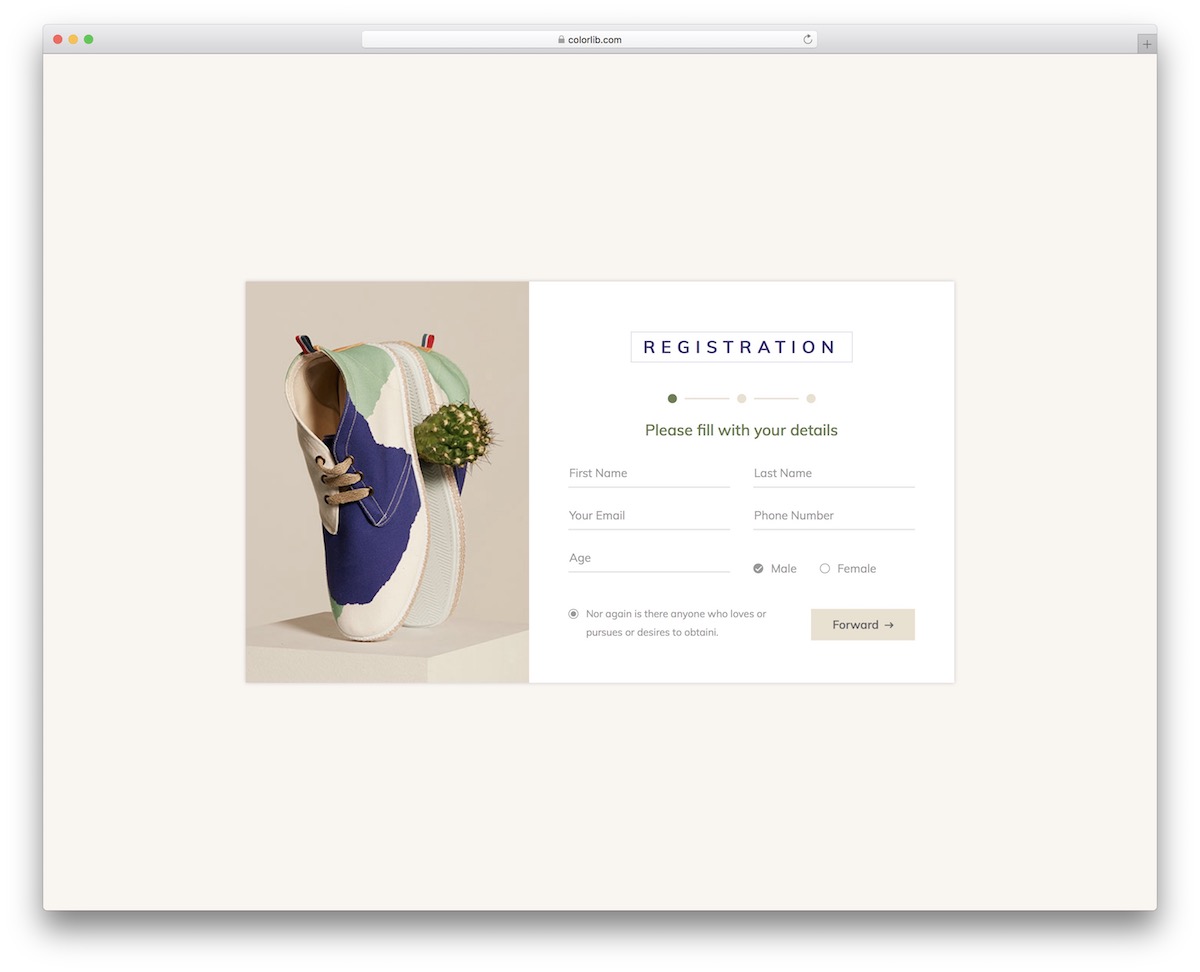
Je souhaite également partager avec vous quelques formulaires gratuits en plusieurs étapes, également appelés assistants. Par exemple, Colorlib Wizard 1 est un outil parfait pour les inscriptions.
Il guide les utilisateurs dans la création d'un nouveau compte sur votre plateforme en trois étapes rapides. Notez qu'il prend en charge la saisie semi-automatique, ce qui rend l'expérience encore plus agréable et rapide.
Plus d'infos / Télécharger la démoAssistant Colorlib 6

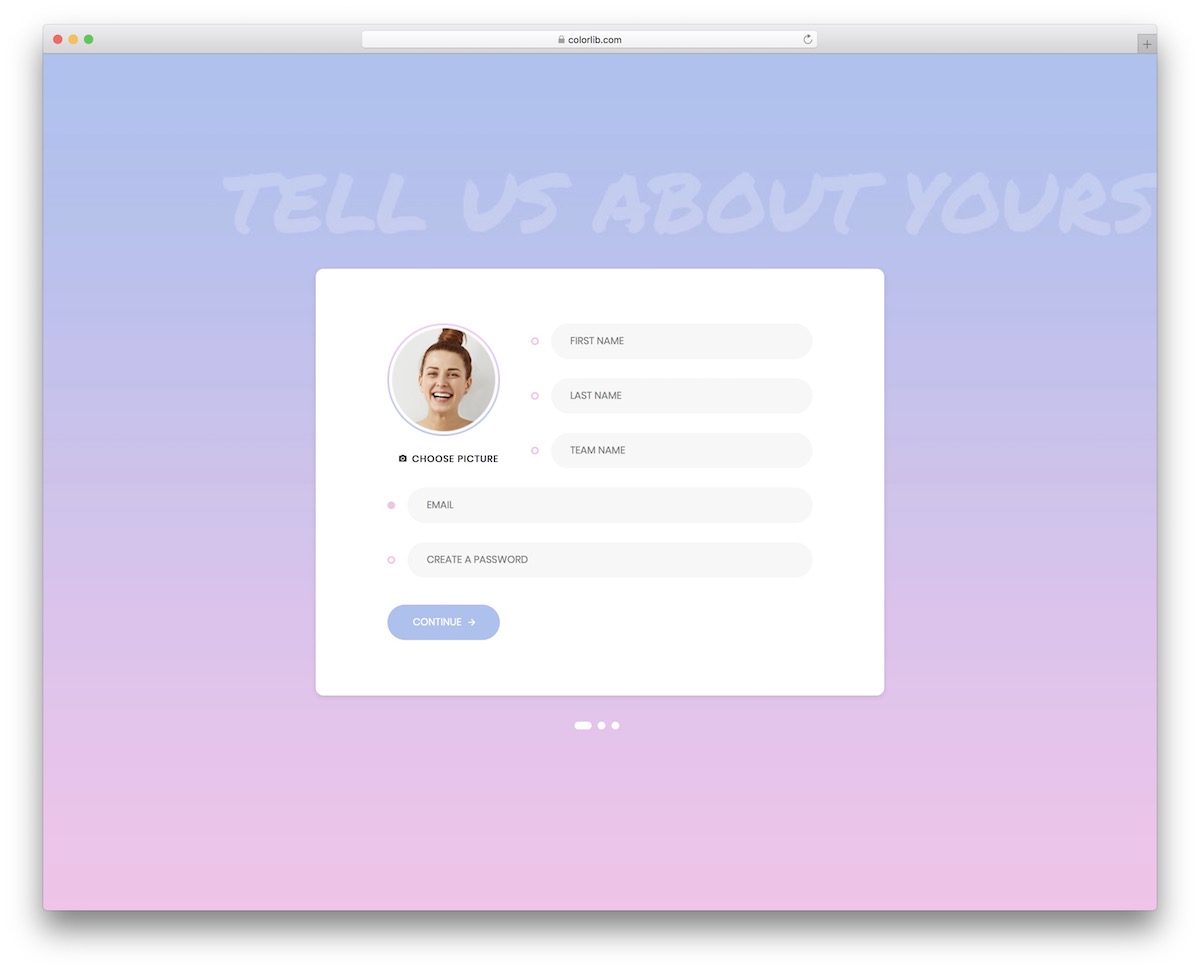
Colorlib Wizard 6 est un moyen amusant de créer un compte qui s'adapte idéalement aux plateformes sociales, même aux marchés indépendants. Mais vraiment, vous pouvez le modifier et l'utiliser pour autre chose.
Alors que l'assistant est livré avec un arrière-plan dégradé sur le bureau, il est clair sur mobile. Vous pouvez d'abord le tester avec l'aperçu de la démo en direct et partir de là.
Plus d'infos / Télécharger la démoAssistant Colorlib 10

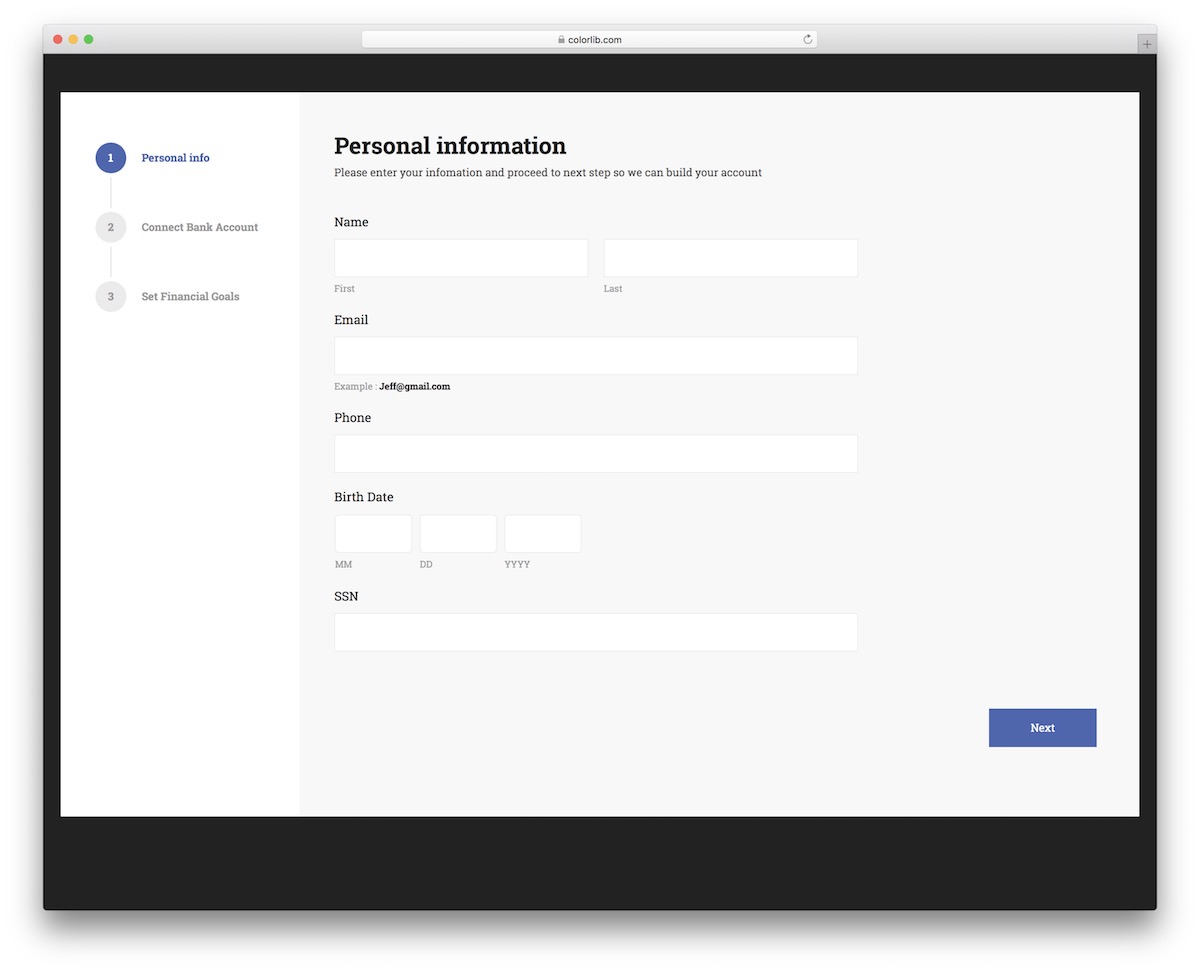
Si vous souhaitez ajouter un formulaire d'inscription avec les détails de paiement à vos plateformes de commerce électronique, ne manquez pas Colorlib Wizard 10. Il s'agit d'un design épuré et moderne qui propose un processus en trois étapes pour terminer la création du compte.
Colorlib Wizard 10 propose une sélection déroulante de saisie semi-automatique, de sexe et de langue et un sélecteur de date pour la date de naissance (date de naissance).
Plus d'infos / Télécharger la démoAssistant Colorlib 15

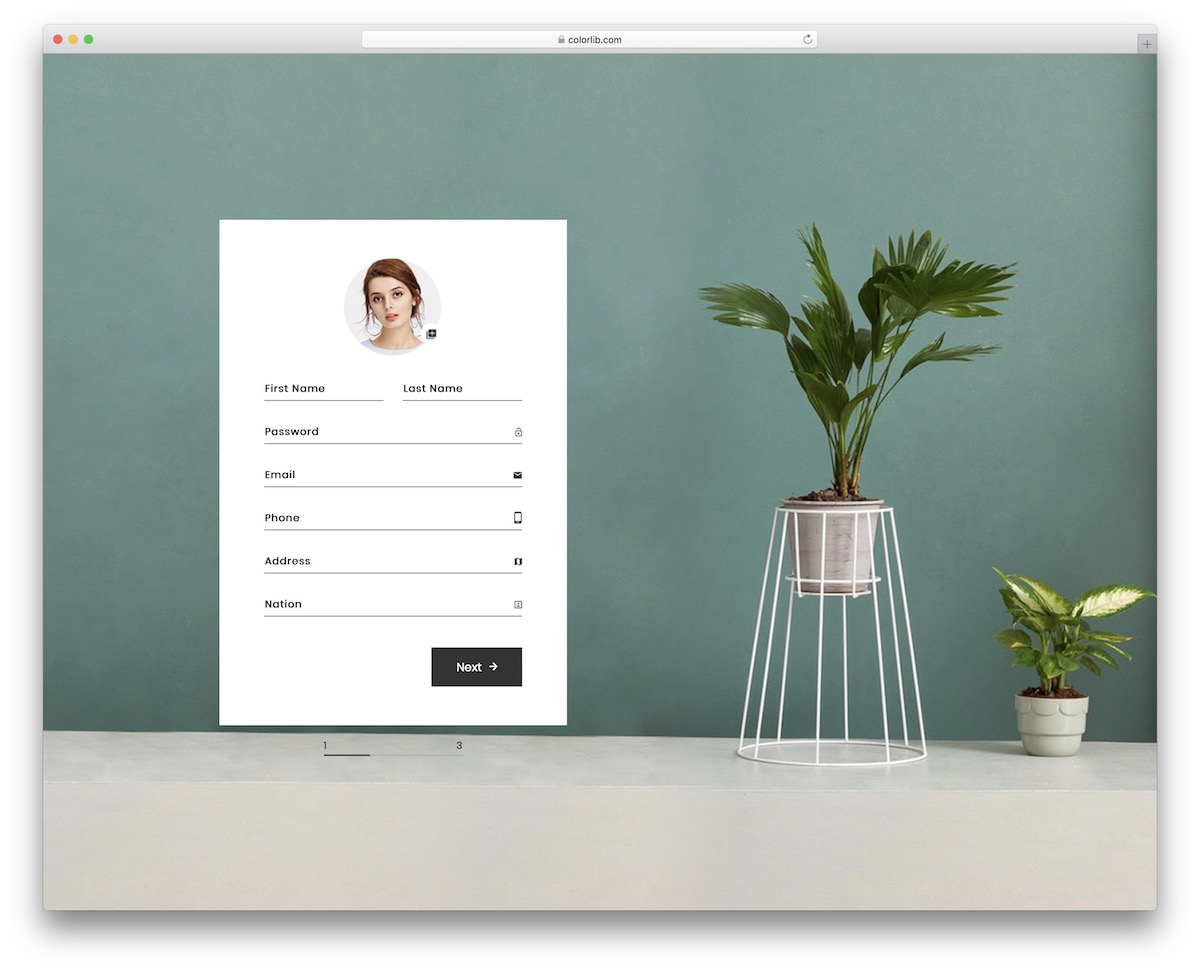
Vous pouvez facilement utiliser ce modèle de formulaire Bootstrap polyvalent dans le secteur financier pour différentes entreprises et agences. L'utilisateur passe par plusieurs étapes, fournissant ses informations personnelles, ses objectifs bancaires et même financiers.
Heureusement, vous n'avez pas besoin de travailler sur la réactivité - Colorlib Wizard 15 est prêt pour les mobiles par défaut. C'est maintenant à votre tour d'agir et de faire fonctionner le modèle pour vous.
Plus d'infos / Télécharger la démoAssistant Colorlib 21

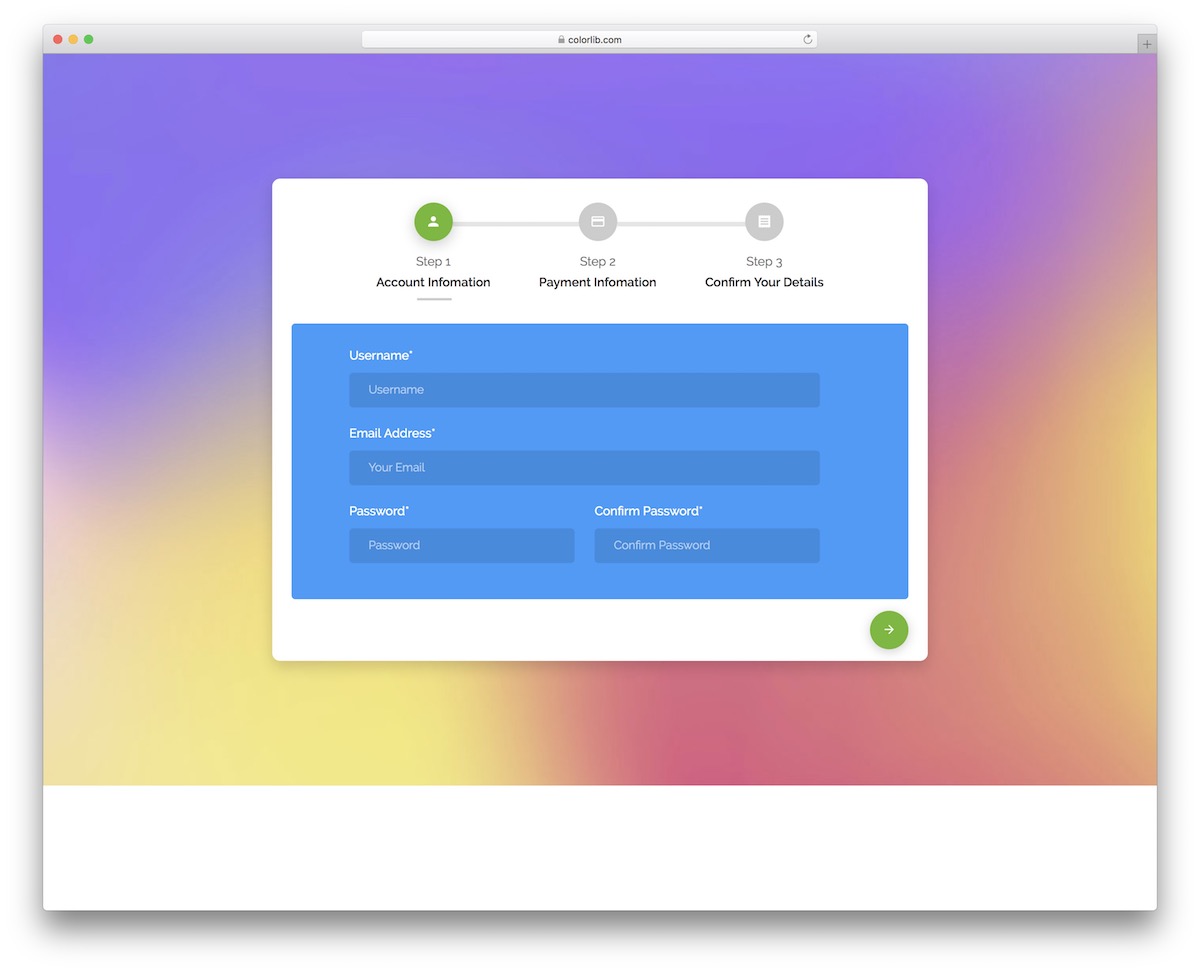
Un assistant avec des champs d'informations de compte et de paiement prédéfinis pour une intégration rapide. Vous pouvez ajouter Colorlib Wizard 21 à votre site Web ou à votre application en l'état, mais vous pouvez également l'affiner davantage (si nécessaire).
Avec le Bootstrap Framework comme base, vous savez que la mise en page est entièrement fluide. Tout le monde aura une excellente expérience avec Colorlib Wizard 21, que ce soit sur un ordinateur de bureau ou sur des appareils mobiles.
Plus d'infos / Télécharger la démoAssistant Colorlib 26

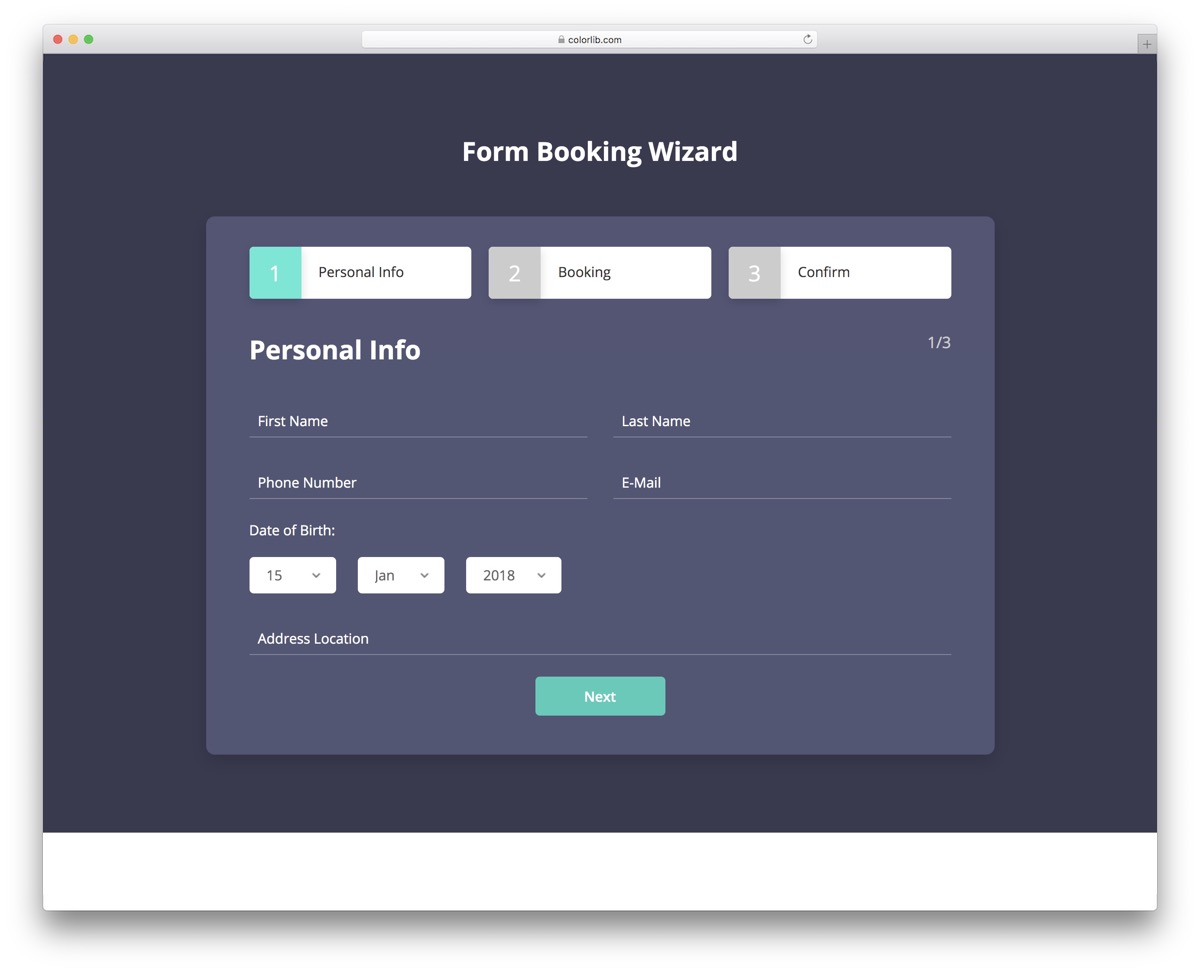
Un assistant de réservation de formulaire avancé vous aide à trier les choses sur votre site Web sans repartir de zéro. Vous n'aurez qu'à subir quelques retouches, comme l'image de marque et la modification du texte.
Faire les changements sera une expérience agréable même pour le débutant absolu. De plus, Colorlib Wizard 26 propose un code bien structuré et organisé, afin que tout le monde s'y familiarise immédiatement.
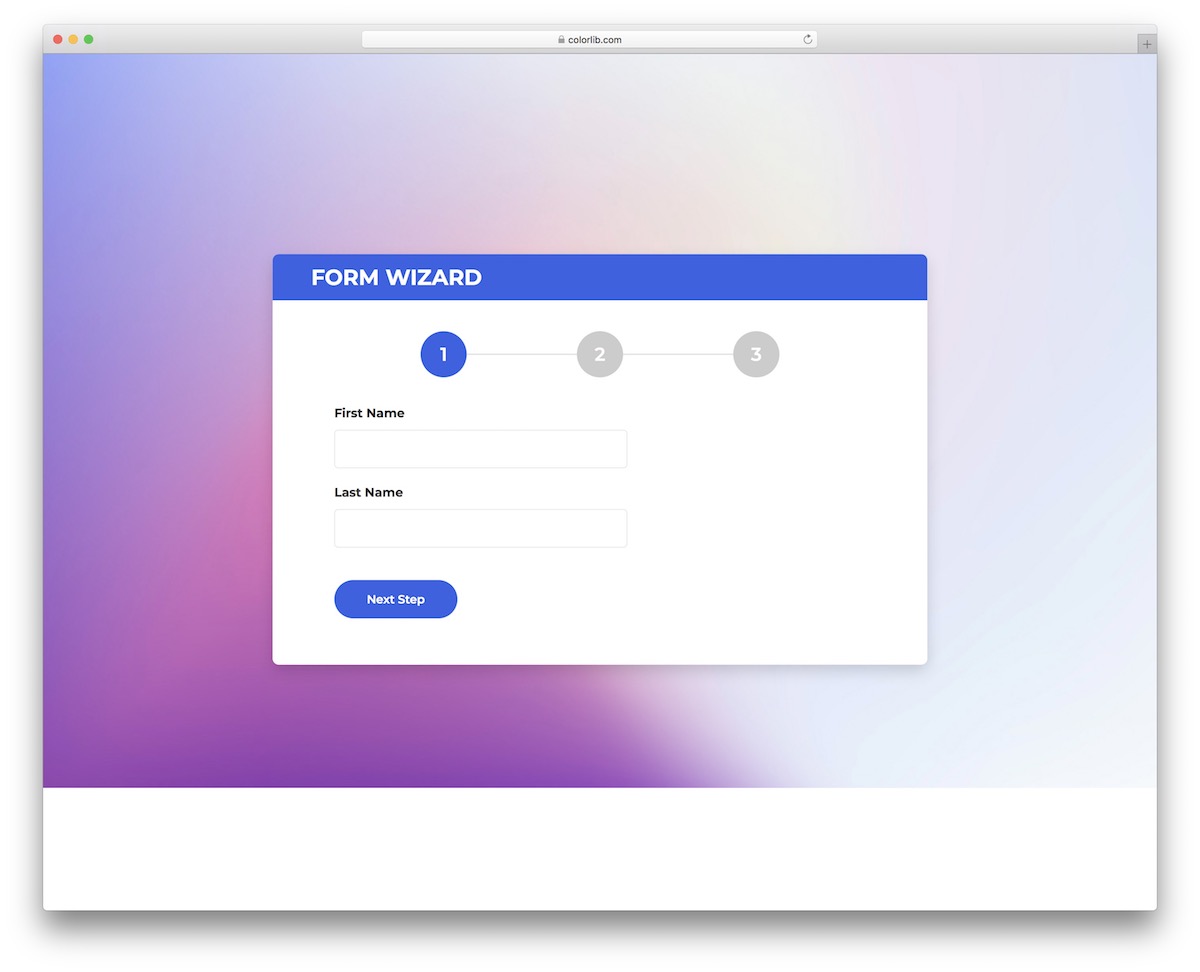
Plus d'infos / Télécharger la démoAssistant Colorlib 30

Colorlib Wizard 30 est l'un de nos assistants de forme libre les plus basiques basés sur Bootstrap. Vous obtenez trois sections prêtes à l'emploi pour le nom, l'e-mail/le mot de passe et l'objet/le commentaire.
C'est ça.
Vous pouvez utiliser le numéro ci-dessus ou le bouton « étape suivante » pour vous déplacer entre chaque section/onglet. Les performances sont également excellentes sur différents appareils et plates-formes, même si vous conservez l'arrière-plan par défaut.
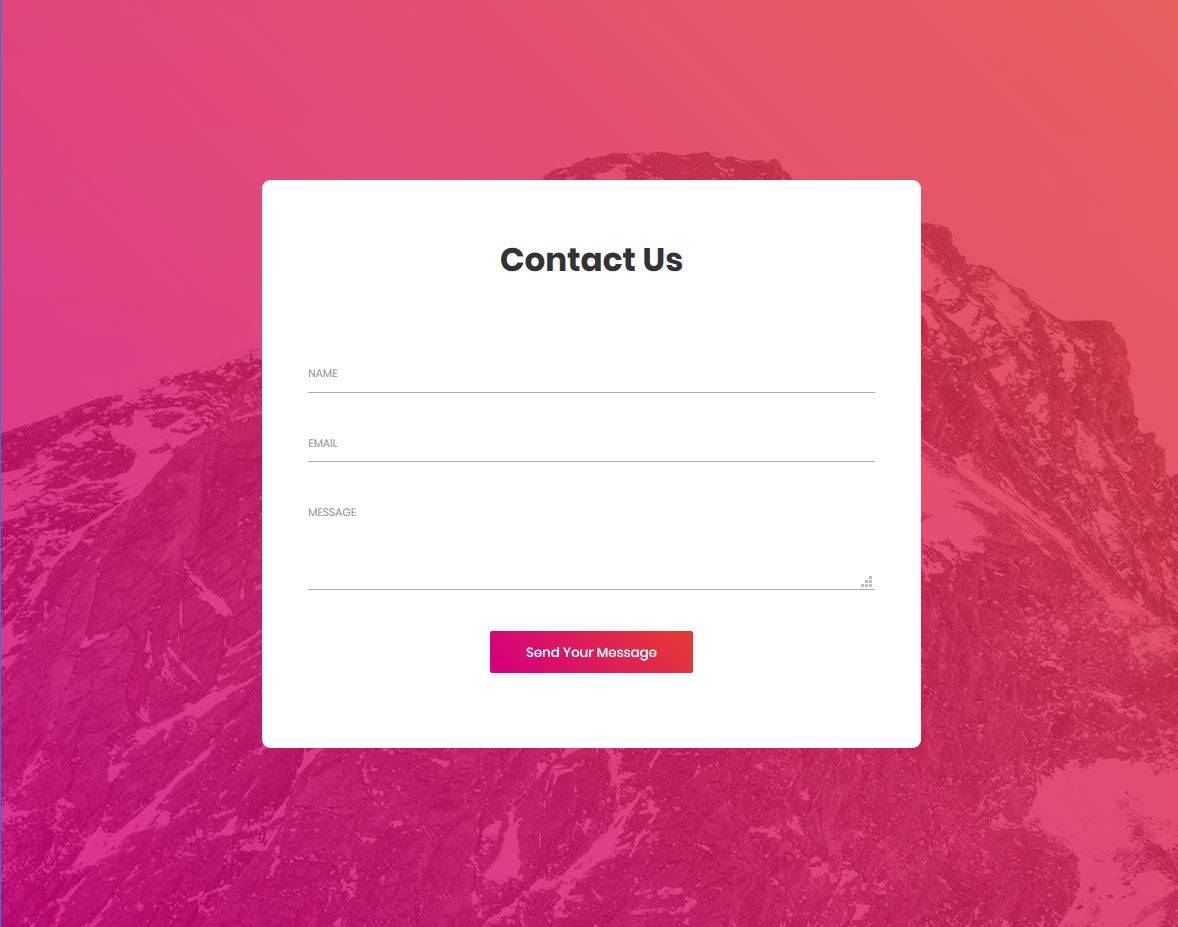
Plus d'infos / Télécharger la démoFormulaire de contact 2 par Colorlib

Si vous recherchez un excellent formulaire de contact pour votre site Web, vous pouvez utiliser ce modèle. C'est un incroyable modèle de formulaire de contact Bootstrap gratuit et entièrement personnalisable créé par Colorlib. Il y a une image de fond sympa qui a rendu la forme très attrayante pour les yeux.
Ce modèle de formulaire vous fournit trois champs de texte qui n'ont que des lignes fines. En cliquant sur les zones de texte, la couleur des lignes fines change.
La validation des données a été mise en œuvre sous cette forme. Ainsi, si vous laissez les champs vides ou entrez des valeurs invalides, les messages d'erreur s'afficheront en rouge lorsque vous cliquerez sur le bouton « Envoyer votre message ». Tous les champs sont obligatoires. L'utilisateur doit donc entrer les valeurs appropriées dans chacun d'eux pour envoyer un message via ce formulaire de contact.
Si l'utilisateur a besoin d'un champ de message plus grand, il peut agrandir le formulaire en faisant glisser le coin inférieur droit du champ de message.
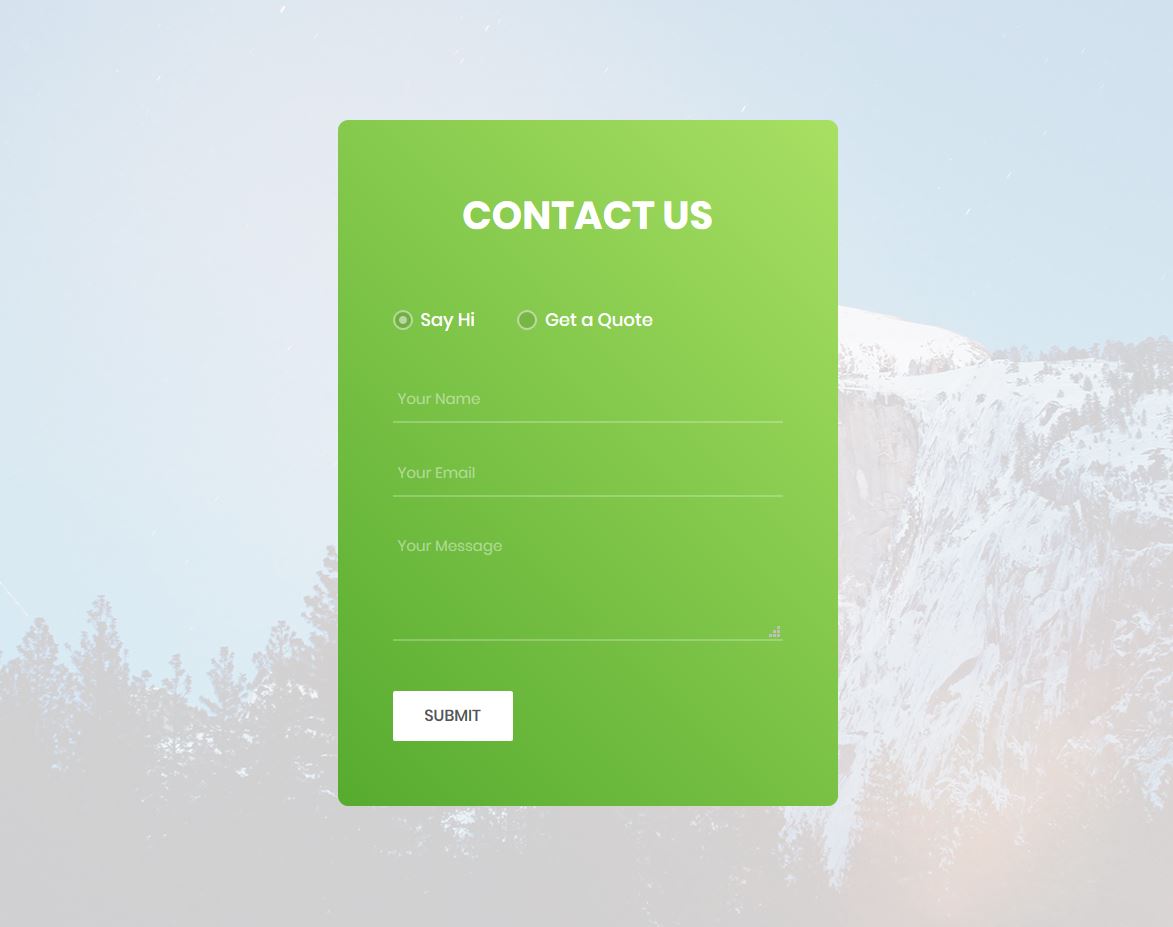
Plus d'infos / Télécharger la démoFormulaire de contact 3 par Colorlib

Le formulaire de contact 3 est l'un des meilleurs modèles de formulaires produits par Colorlib. Ce modèle de formulaire vous propose deux formulaires de contact, l'un pour simplement dire « bonjour » et l'autre pour obtenir un devis. Donc, si l'utilisateur veut juste dire « bonjour » ou a un message général, il peut utiliser le premier formulaire de contact. Et s'il souhaite obtenir un devis, il peut utiliser le second.
Le premier formulaire ne contient que trois champs de texte. L'utilisateur peut y entrer son nom, son e-mail et son message. D'autre part, le deuxième formulaire comporte 5 champs de saisie, dont seulement trois sont des champs de texte tandis que les autres sont des listes déroulantes.
Les listes déroulantes contiennent certains éléments. Si vous comptez utiliser ce modèle, assurez-vous de modifier les listes. Le bouton d'envoi est cool. Au survol de la souris, sa couleur d'arrière-plan passe du blanc au vert.
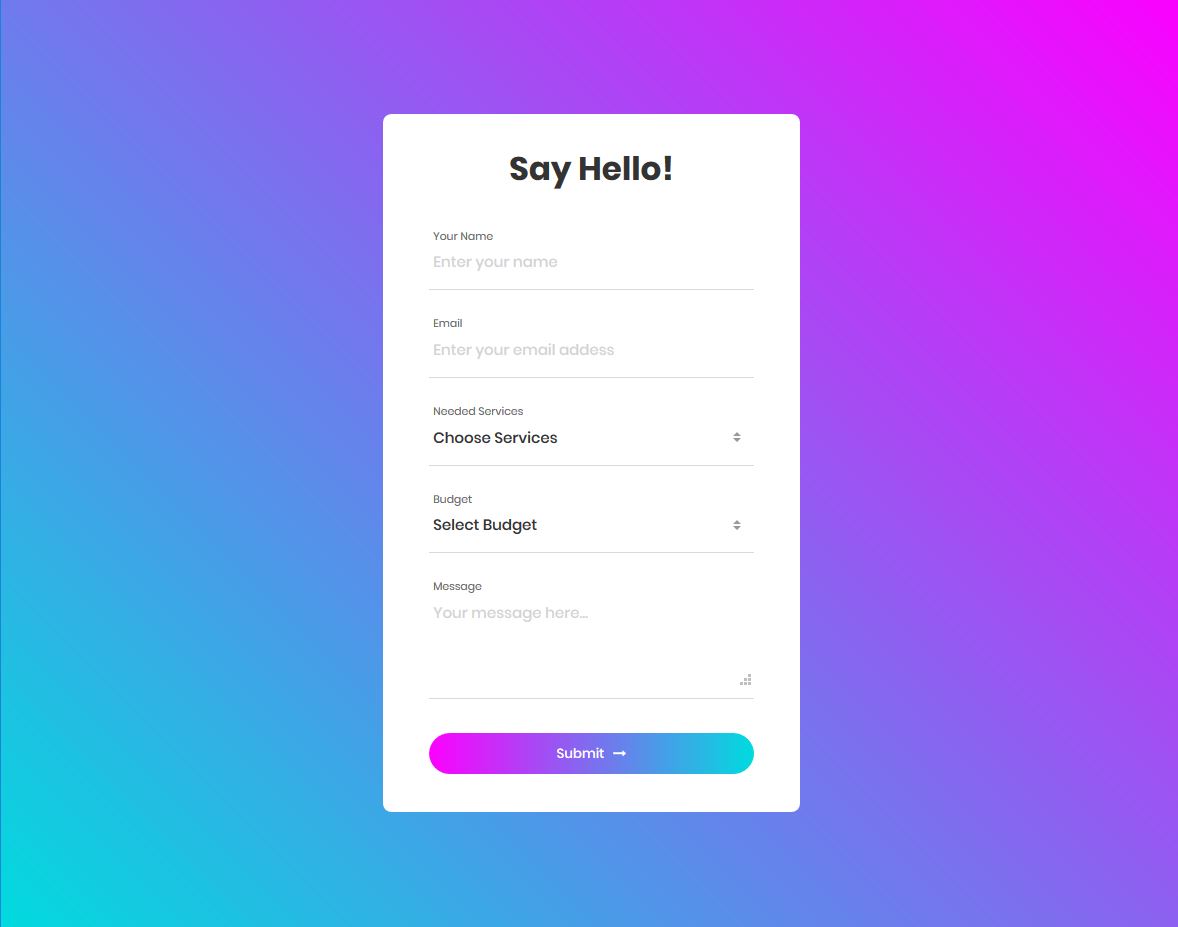
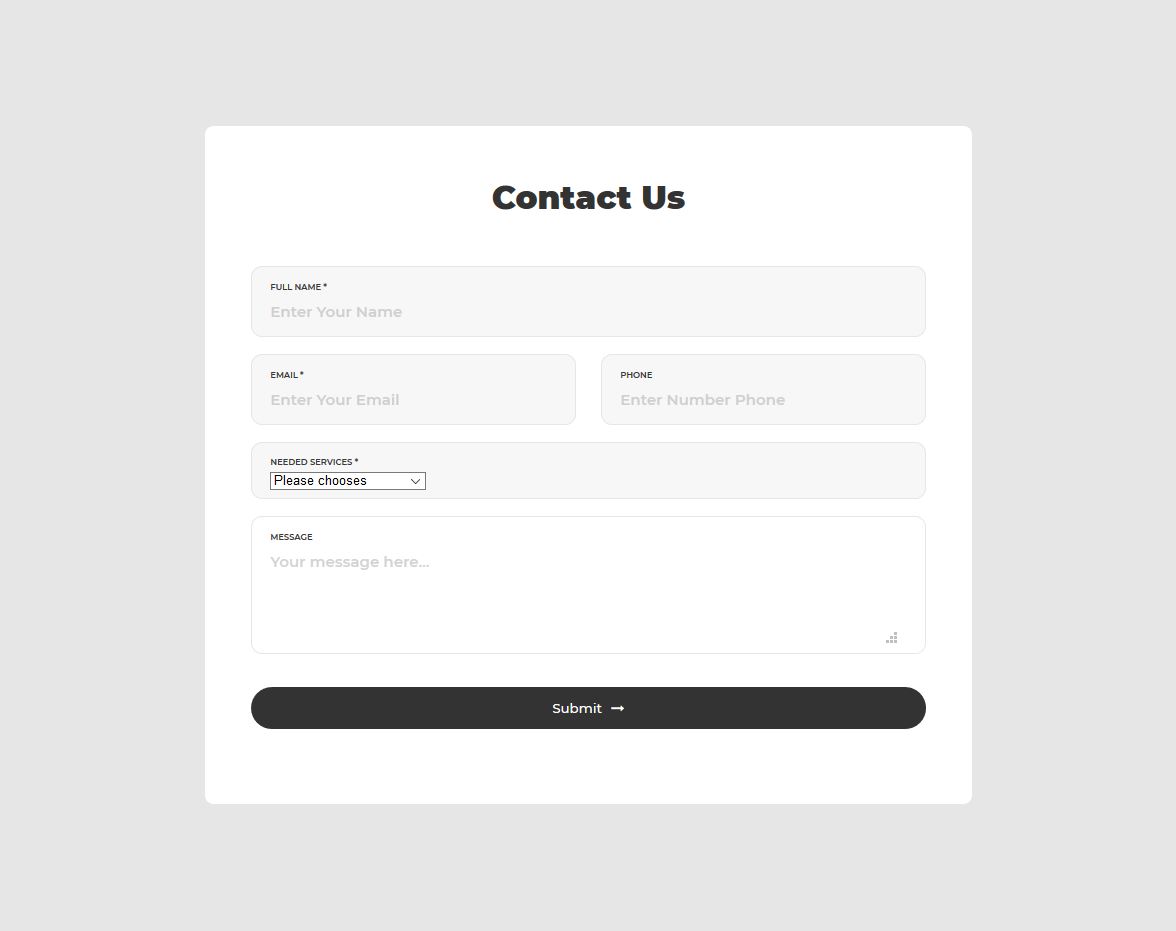
Plus d'infos / Télécharger la démoFormulaire de contact 4 par Colorlib

Le formulaire de contact 4 créé par Colorlib est un modèle de formulaire Bootstrap incroyable. C'est un modèle gratuit. Vous pouvez donc l'utiliser gratuitement sur votre site Web. Et c'est personnalisable en même temps. Vous pouvez apporter les ajustements nécessaires au formulaire afin qu'il ressemble à votre site et qu'il corresponde à la conception de votre site.
Grâce à ce formulaire, les visiteurs de votre site ne peuvent pas simplement envoyer un message, ils peuvent également vous faire part des services qui les intéressent et vous donner une idée de leur budget. Lorsque vous savez ce que veut votre client potentiel et quel est son budget, il devient plus pratique pour vous de communiquer avec lui et vous serez en mesure de communiquer avec vos acheteurs potentiels de manière efficace.
Si vous êtes à la recherche d'un excellent formulaire de contact, vous pouvez envisager de l'utiliser sur votre site Web.
Plus d'infos / Télécharger la démoFormulaire de contact 5 par Colorlib

Le formulaire de contact 6 de Colorlib est un très bon modèle de formulaire de contact Bootstrap gratuit qui peut être utilisé gratuitement sur n'importe quel site Web. Si vous envisagez d'avoir un formulaire de contact sur votre site Web, vous pouvez utiliser ce formulaire car il s'agit d'un formulaire de contact simple et puissant avec toutes les fonctionnalités nécessaires.
En utilisant ce formulaire de contact, vous pourrez gagner beaucoup de temps car vous n'avez pas besoin de créer un formulaire à partir de zéro. Mais vous devrez peut-être passer un certain temps à peaufiner le formulaire. Et en utilisant un formulaire de contact, vous obtiendrez de grands avantages commerciaux.
Ce formulaire comporte tous les champs de saisie nécessaires. Mais si vous avez besoin de plus de champs, vous pouvez toujours en ajouter car il s'agit d'un modèle de formulaire entièrement personnalisable. Vous pouvez également supprimer certains champs si vous pensez que vous n'avez pas besoin de tous ces champs de texte.
Plus d'infos / Télécharger la démoFormulaire de connexion HTML5/CSS3 plat par Aigars SilkaIns

Il s'agit d'un fantastique formulaire de connexion Bootstrap gratuit créé par Aigars SilkaIns, fondateur de Colorlib. La conception plate a été utilisée sous cette forme. Il s'agit d'un formulaire de connexion plat magnifiquement conçu avec Bootstrap. Le bouton de connexion plat et les champs de texte sont tout simplement incroyables ! Le code de ce modèle est très simple. Donc, si vous connaissez les bases du développement Web, vous pouvez facilement apporter des modifications au code et améliorer la conception selon vos préférences.
Ce modèle de formulaire open source n'a pas beaucoup d'éléments. Il a juste deux champs de texte, un bouton de connexion et un lien d'inscription. C'est donc une forme très simple. C'est simple mais puissant. Gardez à l'esprit que les formulaires simples sont plus efficaces. En utilisant un formulaire simple comme celui-ci, vous obtiendrez de grands avantages commerciaux.
Bien que les formulaires simples soient puissants, vous devez garder à l'esprit qu'en essayant de rendre un formulaire plus simple, vous ne devez pas éliminer les éléments essentiels.
Plus d'infos / Télécharger la démoDernières pensées
Cet article de blog vous a donné une liste des meilleurs modèles de formulaires Bootstrap gratuits. Cet article parlait de différents modèles de formulaires tels que les formulaires de connexion, les formulaires d'inscription et les formulaires de contact. Toutes ces formes sont de grande qualité.
Si vous souhaitez voir une longue liste de formulaires de connexion, vous pouvez consulter cette page sur Colorlib. Pour une longue liste de formulaires de connexion ainsi que des descriptions, consultez cet article de blog informatif. Pour une liste plus complète des formulaires de connexion, consultez cet article.
Si vous recherchez un formulaire d'inscription génial pour votre site Web, jetez un œil à cette excellente liste de formulaires d'inscription et choisissez un modèle de formulaire à partir de là.
Et pour une longue liste de formulaires de contact, jetez un œil à cette page sur Colorlib. Pour une longue liste de formulaires de contact avec des descriptions, jetez un œil à ce post.
