Alternatif Roket WP 2022
Diterbitkan: 2020-07-17
Jika Anda dapat mempercepat seluruh situs web Anda hanya dengan satu plugin, tidakkah Anda ingin menggunakannya? WP Rocket melakukan hal itu. Sebagai plugin berbayar, plugin ini dirancang untuk menyimpan informasi di situs Anda. Ini mengurangi beban pada sumber daya dan membuatnya sehingga Anda dapat memuat konten di halaman Anda lebih cepat dari sebelumnya. Anda tidak perlu menjadi ahli WordPress untuk menggunakan alat ini. Tetapi meskipun ini adalah alat yang hebat, ada WP Rocket Alternatif yang lebih murah.
Sebelum kita membahas bagaimana plugin dapat membantu Anda, mari kita jelajahi cara kerja caching.
Biaya WP Rocket
WP Rocket tidak murah. Ini adalah plugin premium yang cukup mahal jika Anda ingin mendukung dan dapat menggunakannya di situs web mana pun yang Anda kendalikan. Dengan biaya seumur hidup kira-kira $250,00 dolar AS, banyak yang ingin mencari alternatif yang dapat mereka gunakan yang tidak akan semahal itu. Bagaimana dengan plugin lain yang dapat mempercepat situs WordPress Anda? Bisakah Anda menemukan satu dengan hasil serupa dengan WP Rocket yang lebih murah?

1. PerfMatters
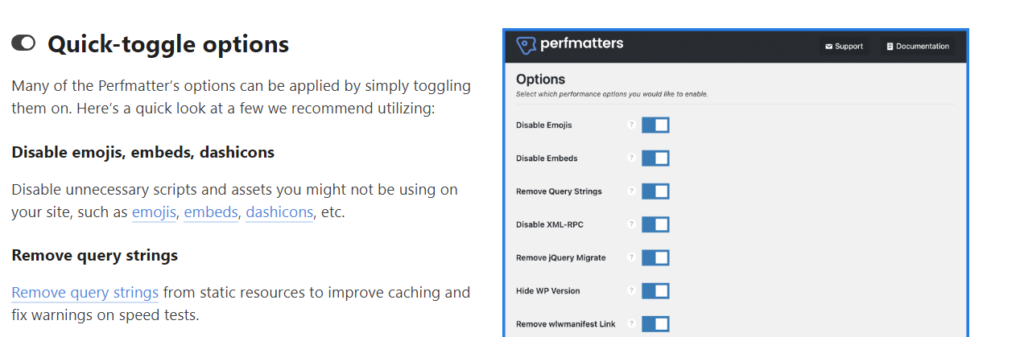
Plugin ini sangat bagus jika Anda ingin mendapatkan kinerja yang lebih tinggi dari situs web dan dengan mudah mengubah fitur secara online. Mari kita lihat salah satu fitur terpenting. Dengan menggunakan dasbor, Anda dapat dengan mudah mematikan berbagai fungsi untuk memberi Anda kecepatan yang lebih baik.

Nonaktifkan Emoji - Ini mungkin menyenangkan untuk digunakan saat Anda mengirim SMS ke teman, tetapi Anda mungkin ingin menonaktifkannya kecuali jika diperlukan. Skrip dan aset yang tidak Anda gunakan tidak boleh memuat dan memperlambat situs Anda. Matikan dengan mudah saat Anda menggunakan PerfMatters.
String Kueri – Kami berbicara tentang bagaimana jQuery akan memuat hal-hal yang tidak diperlukan untuk halaman Anda. Temukan string yang akan menghasilkan masalah untuk CDN Anda dengan mudah. Banyak kali aset akan berakhir dengan tanda tanya atau ampersand. Ini akan melekat pada aset dan memperlambat sistem Anda. Nonaktifkan dengan PerfMatters.
API detak jantung
Ubah API Detak Jantung – Ini adalah fitur luar biasa yang memastikan Anda tidak akan kehilangan pekerjaan apa pun. Ingatlah bahwa melakukan banyak hal akan memakan ruang dan waktu. Pantau seberapa banyak CPU Anda digunakan oleh Heartbeat dan ubah seberapa sering CPU melakukan panggilan AJAX.
Ini hanya beberapa hal yang akan Anda dapatkan saat menggunakan PerfMatters. Mereka memiliki banyak fitur yang tidak dimiliki plugin lain dan akan mempercepat situs Anda secara keseluruhan.

2. Piksel Pendek
Bagi mereka yang tidak menyukai harga WP Rocket, mengapa tidak mencoba ShortPixel? Ini adalah plugin lain yang dapat Anda gunakan jika Anda ingin meningkatkan kinerja. WP Rocket dapat mengecilkan hal-hal seperti kode yang Anda gunakan untuk menyatukan situs Anda. ShortPixel akan menurunkan ukuran gambar Anda.
Jika Anda pernah menggunakan situs web dengan galeri gambar yang besar, Anda mungkin memperhatikan bahwa tidak semua gambar memiliki waktu yang bersamaan. Dibutuhkan waktu untuk mengisi galeri ketika server berada di bawah beban berat. ShortPixel bertujuan untuk mengubah itu.
Menggunakan algoritme mereka, ShortPixel akan mengecilkan ukuran gambar Anda. Pilih dari lossless, lossy, atau glossy. Kualitas apa pun yang Anda butuhkan dari API mereka mudah disatukan dengan antarmuka yang mudah digunakan. Mereka juga dapat membantu memperbaiki kode PHP Anda dan mengompresnya ke ukuran—nilai yang bagus untuk harganya.

3. Pengoptimal Gambar EWWW
Seperti alternatif nomor dua kami, plugin ini juga akan membantu Anda menghemat bandwidth dan ruang dengan mengecilkan gambar Anda. Itu dapat diatur untuk mengurangi ukuran gambar baru yang dihasilkan secara otomatis, jadi tidak ada masalah dengan meninjau karya lama. Pilih tingkat definisi terbaik untuk gambar Anda dan bersantailah sementara sistem menangani semuanya dan menurunkan ukuran gambar baru yang ditambahkan ke situs—alternatif hebat lainnya untuk WP Rocket yang dapat Anda gunakan untuk meningkatkan peringkat Anda dengan Google.

Bagaimana Cara Kerja Caching?
Caching secara sederhana adalah mengidentifikasi informasi yang sering Anda gunakan dan menyimpannya untuk digunakan nanti. Cache adalah subset data berkecepatan tinggi yang akan dikirim ke pengunjung situs web Anda lebih cepat daripada cara penyimpanan data biasa. Jika Anda sudah memuat data dari sebelumnya, Anda dapat menggunakan data lagi. Ini menghemat waktu dan sumber daya.
Sebuah ilustrasi yang baik adalah jika Anda berada di sebuah konferensi. Anda memberikan pidato besar, dan Anda perlu mengingat seratus nama untuk semua orang yang hadir. Semua nama ditulis di selembar kertas untuk Anda akses. Setiap kali Anda perlu mengakses daftar nama di atas kertas, perlu waktu untuk mencarinya. Lebih baik untuk menyimpan sebanyak mungkin nama dalam memori Anda sendiri. Begitu Anda mulai mempelajari nama-nama orang penting di konferensi ini, Anda tidak perlu lagi menggunakan daftar Anda sebanyak itu. Ini, tentu saja, menghemat waktu dan memungkinkan Anda untuk fokus pada hal-hal yang lebih penting.
Caching secara Umum
Data, sebagian besar, disimpan di perangkat keras seperti RAM Anda. Memori akses acak ini digunakan bersama dengan perangkat lunak sehingga Anda dapat menyelesaikan hal-hal seperti menyiapkan situs WordPress atau toko online. Cache menjadi cara yang lebih cepat untuk menarik informasi dan berfokus pada apa yang paling sering digunakan.
Ada sisi negatifnya. Tidak semuanya bisa dimasukkan ke dalam cache sehingga memuat lebih cepat. Basis data akan menyimpan semua data Anda dengan aman. Cache berkonsentrasi hanya pada potongan informasi, dan tidak boleh dilihat sebagai cara jangka panjang untuk menjaga keamanan data Anda.
WP Rocket Memudahkan
Plugin ini meningkatkan situs web Anda dengan lebih dari sekadar caching. Anda memiliki semua fitur terbaru, seperti pemuatan lambat dan JavaScript yang ditangguhkan.
Lazy Loading – Saat pengunjung pertama kali membuka halaman web Anda, biasanya, semuanya akan dimuat sekaligus. Semua gambar akan ditampilkan. Video akan segera dimuat dan bersiap untuk ditonton. Browser web Anda memuat semua yang ada di halaman sekaligus. Ini sangat tidak efisien karena Anda tidak tahu apakah orang akan mengklik gambar atau video tersebut. Anda telah menyimpan banyak informasi dalam cache, tetapi itu tidak selalu berguna. Bandwidth dan memori sekarang dihabiskan dengan cara yang tidak meningkatkan pengalaman pengguna.
Pemuatan yang lambat akan memperbaiki ini dan mencoba memuat hanya apa yang dibutuhkan pengguna. Jika tindakan mereka menunjukkan bahwa mereka tertarik pada video atau galeri gambar, itu akan memuat mereka. Ini menghemat waktu dan sumber daya.
Apa saja cara lain yang dapat ditingkatkan pengguna dengan WP Rocket?
Pemuatan Selektif
Seperti disebutkan di atas, tidak masuk akal untuk mengunduh seluruh galeri foto dari awal. Pemuatan massal adalah cara lama untuk menampilkan informasi. Pemuatan lambat menyatukan halaman dengan placeholder. Konten dummy ini akan menunjukkan kepada Anda bahwa ada sesuatu yang dapat diakses, tetapi tidak akan membebani sistem Anda. Konten aktual mengisi ruang setelah pengguna menunjukkan kepada sistem bahwa mereka ingin melihat sesuatu atau berinteraksi dengannya.
Ini mungkin tampak sulit untuk diatur, tetapi sebenarnya tidak. WP Rocket mudah dikonfigurasi, bahkan jika Anda tidak memiliki latar belakang IT atau coding. Mari kita lihat beberapa fitur lain yang akan meningkatkan kecepatan pemuatan situs Anda ke standar profesional.
JavaScript yang Ditangguhkan
Memuat dan menjalankan skrip tidak selalu diperlukan saat situs dimuat untuk pertama kalinya. Sering kali, Anda tidak sabar untuk memuat fitur-fitur ini dengan menempatkannya di akhir kode. Ketika semua kode dilihat, itu akan memuat bagian-bagian yang diatur terlebih dahulu, yang mungkin membuat pemuatan menjadi lambat. Kecuali jika skrip merupakan bagian penting dari halaman, kurangi beban server Anda. Pengunjung akan merasa bahwa itu tidak akan membebani bandwidth mereka, yang juga akan meningkatkan SEO Anda pada saat yang bersamaan. Ini benar-benar skenario menang-menang.
Pertimbangkan Perpustakaan Anda
Hal lain yang perlu dipertimbangkan yang dapat diatasi oleh WP Rocket adalah perpustakaan yang memuat yang mungkin tidak Anda perlukan. Seperti perpustakaan sebenarnya dengan banyak buku dan kumpulan instruksi yang dapat Anda baca untuk menyelesaikan tugas, JavaScript memiliki kumpulan perpustakaan serupa yang diisi dengan instruksi dan buku yang dapat diikuti oleh komputer.
Salah satu library yang populer adalah jQuery. Ini menambahkan lebih banyak fitur ke halaman, termasuk animasi, efek transisi, dan gambar atau peta interaktif. Pengguna menyukai fitur seperti ini karena menciptakan tempat menarik yang dapat berinteraksi dengan mereka. Masalahnya adalah berapa lama waktu pemuatan diperpanjang dengan semua lonceng dan peluit ini. Jika peta interaktif Anda tidak muncul di paro atas, mengapa Anda harus memuatnya secara otomatis? Hanya memuat barang-barang saat dibutuhkan.
