WP Rocket Alternatives 2022
Publié: 2020-07-17
Si vous pouviez accélérer l'ensemble de votre site Web avec un seul plugin, ne voudriez-vous pas l'utiliser ? WP Rocket fait exactement cela. En tant que plugin payant, il a été conçu pour mettre en cache des informations sur votre site. Cela réduit la charge sur les ressources et vous permet de charger du contenu sur votre page plus rapidement qu'auparavant. Vous n'aurez pas besoin d'être un expert WordPress pour utiliser cet outil. Mais même s'il s'agit d'un excellent outil, existe-t-il des alternatives WP Rocket moins chères.
Avant d'expliquer comment le plugin peut vous aider, explorons le fonctionnement de la mise en cache.
Le coût de WP Rocket
WP Rocket n'est pas bon marché. Il s'agit d'un plugin premium assez coûteux si vous souhaitez le prendre en charge et que vous pouvez utiliser sur n'importe quel site Web que vous contrôlez. Avec un coût à vie d'environ 250,00 dollars américains, beaucoup voudront trouver une alternative qu'ils peuvent utiliser et qui ne sera pas aussi chère. Qu'en est-il des autres plugins qui peuvent accélérer votre site WordPress ? Pouvez-vous en trouver un avec des résultats similaires à WP Rocket qui sera moins cher ?

1. Les performances comptent
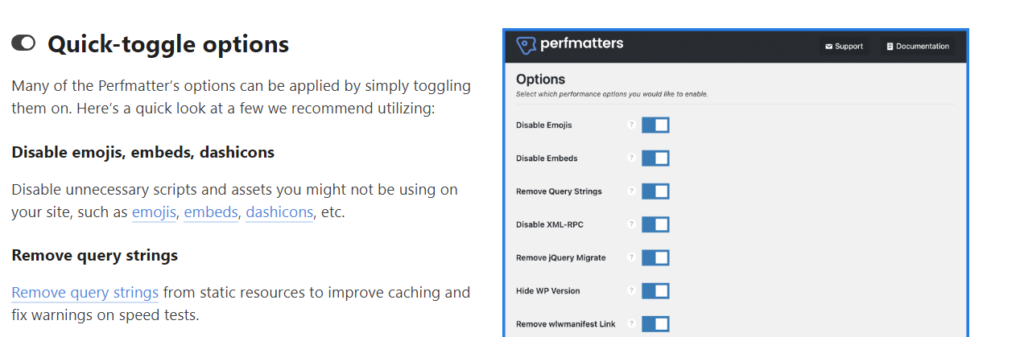
Ce plugin est idéal si vous souhaitez obtenir de meilleures performances d'un site Web et mettre facilement des fonctionnalités en ligne. Jetons un coup d'œil à l'une des caractéristiques les plus importantes. À l'aide d'un tableau de bord, vous pouvez facilement désactiver diverses fonctions pour vous donner une meilleure vitesse.

Désactiver les emojis - Ceux-ci peuvent être amusants à utiliser lorsque vous envoyez un SMS à un ami, mais vous pouvez les désactiver à moins qu'ils ne soient nécessaires. Les scripts et les ressources que vous n'utilisez pas ne doivent pas charger et ralentir votre site. Désactivez-le facilement lorsque vous utilisez PerfMatters.
Chaînes de requête – Nous avons expliqué comment jQuery chargera les éléments qui ne sont pas nécessaires pour votre page. Trouvez facilement les chaînes qui généreront des problèmes pour votre CDN. Souvent, les actifs se terminent par un point d'interrogation ou une esperluette. Ceux-ci s'attacheront à un actif et ralentiront les choses pour votre système. Désactivez-le avec PerfMatters.
API de pulsation
Modifier l'API Heartbeat - Il s'agit d'une excellente fonctionnalité qui garantit que vous ne perdrez aucun travail. N'oubliez pas que faire beaucoup de choses prendra à la fois de l'espace et du temps. Surveillez l'utilisation de votre processeur par Heartbeat et modifiez la fréquence à laquelle il passe un appel AJAX.
Ce ne sont que quelques éléments que vous obtiendrez lorsque vous utiliserez PerfMatters. Ils ont beaucoup de fonctionnalités que d'autres plugins n'ont pas et accéléreront globalement votre site.

2. Pixel court
Pour ceux qui n'aiment pas le prix de WP Rocket, pourquoi ne pas essayer ShortPixel ? Ceci est un autre plugin que vous pouvez utiliser si vous souhaitez améliorer les performances. WP Rocket peut réduire des éléments tels que le code que vous utilisez pour créer votre site. ShortPixel va réduire la taille de vos images.
Si vous avez déjà utilisé un site Web avec une grande galerie d'images, vous avez peut-être remarqué que toutes les images n'étaient pas simultanément temporelles. Il faut du temps pour remplir la galerie lorsque le serveur est sous une forte charge. ShortPixel vise à changer cela.
En utilisant leurs algorithmes, ShortPixel réduira la taille de vos images. Choisissez entre sans perte, avec perte ou brillant. Quelle que soit la qualité dont vous avez besoin de leur API, elle est facile à assembler avec une interface simple à utiliser. Ils peuvent également vous aider à réparer votre code PHP et à le compresser à sa taille, ce qui est un bon rapport qualité-prix.

3. Optimiseur d'image EWWW
Comme notre alternative numéro deux, ce plugin vous aidera également à économiser de la bande passante et de l'espace en réduisant vos images. Il peut être configuré pour réduire la taille des nouvelles images générées automatiquement, de sorte qu'il n'y a aucun souci à revoir les anciens travaux. Choisissez le meilleur niveau de définition pour vos images et détendez-vous pendant que le système gère tout et réduit la taille des nouvelles images ajoutées au site - une autre excellente alternative à WP Rocket que vous pouvez utiliser pour améliorer votre classement avec Google.
Comment fonctionne la mise en cache ?
La mise en cache consiste simplement à identifier les informations que vous utilisez beaucoup et à les stocker pour une utilisation ultérieure. Le cache est un sous-ensemble de données à haute vitesse qui sera transmis aux visiteurs de votre site Web plus rapidement que la méthode normale de stockage des données. Si vous avez déjà chargé les données auparavant, vous pouvez les réutiliser. Cela permet d'économiser du temps et des ressources.

Une bonne illustration serait si vous étiez à une conférence. Vous prononcez un grand discours et vous devez vous souvenir d'une centaine de noms pour toutes les personnes présentes. Tous les noms sont écrits sur une feuille de papier pour que vous puissiez y accéder. Chaque fois que vous aurez besoin d'accéder à la liste des noms sur le papier, il vous faudra du temps pour la rechercher. Il est préférable de mettre en cache autant de noms que possible dans votre propre mémoire. Une fois que vous commencez à apprendre les noms des personnes importantes à cette conférence, vous n'avez plus autant besoin d'utiliser votre liste. Bien sûr, cela vous fait gagner du temps et vous permet de vous concentrer sur des choses plus importantes.
Mise en cache en général
Les données, pour la plupart, sont stockées dans du matériel comme votre RAM. Cette mémoire à accès aléatoire est utilisée avec un logiciel afin que vous puissiez accomplir des choses comme la création d'un site WordPress ou d'une boutique en ligne. Le cache devient un moyen plus rapide d'extraire des informations et se concentre sur ce qui est le plus utilisé.
Il y a cependant un inconvénient. Tout ne peut pas être mis dans le cache pour qu'il se charge plus rapidement. Une base de données hébergera en toute sécurité toutes vos données. Le cache se concentre uniquement sur des éléments d'information et ne doit pas être considéré comme un moyen à long terme de protéger vos données.
WP Rocket vous facilite la tâche
Ce plugin améliore votre site Web de bien plus que la simple mise en cache. Vous disposez de toutes les dernières fonctionnalités, telles que le chargement différé et le JavaScript différé.
Chargement paresseux - Lorsqu'un visiteur accède pour la première fois à votre page Web, normalement, tout se charge en même temps. Toutes les images seront rendues. Les vidéos se chargeront immédiatement et se prépareront à être visionnées. Votre navigateur Web charge tout sur la page en même temps. Ceci est très inefficace puisque vous ne savez pas si les gens cliqueront sur ces images ou vidéos. Vous avez mis en cache beaucoup d'informations, mais cela ne sert pas toujours à quelque chose. La bande passante et la mémoire sont désormais dépensées d'une manière qui n'améliore pas l'expérience de l'utilisateur.
Le chargement différé corrigera cela et essaiera de ne charger que ce dont l'utilisateur a besoin. Si leurs actions indiquent qu'ils sont intéressés par une vidéo ou une galerie d'images, cela les chargera. Cela permet d'économiser du temps et des ressources.
Quelles sont les autres façons dont les utilisateurs peuvent améliorer les choses avec WP Rocket ?
Chargement sélectif
Comme indiqué ci-dessus, il n'est pas logique de télécharger une galerie de photos entière dès le départ. Le chargement en masse est l'ancienne méthode d'affichage des informations. Le chargement différé associe la page à des espaces réservés. Ce contenu factice vous montrera qu'il y a quelque chose qui est accessible, mais cela ne taxera pas votre système. Le contenu réel remplit les espaces une fois que l'utilisateur indique au système qu'il souhaite afficher quelque chose ou interagir avec.
Cela peut sembler difficile à mettre en place, mais ce n'est pas le cas. WP Rocket est facile à configurer, même si vous n'avez pas d'expérience en informatique ou en codage. Examinons quelques-unes des autres fonctionnalités qui permettront à la vitesse de chargement de votre site d'atteindre les références des professionnels.
JavaScript différé
Le chargement et l'exécution d'un script ne sont pas toujours nécessaires lorsque le site se charge pour la première fois. Souvent, vous ne pouvez pas attendre que ces fonctionnalités se chargent en les plaçant à la fin du code. Lorsque tout le code est examiné, il charge les parties configurées en premier, ce qui peut ralentir le chargement. À moins que le script ne fasse partie d'une partie critique de la page, réduisez la charge de votre serveur. Les visiteurs trouveront que cela ne taxera pas autant leur bande passante, ce qui améliorera également votre référencement en même temps. C'est vraiment un scénario gagnant-gagnant.
Considérez vos bibliothèques
Une autre chose à considérer qui peut être traitée par WP Rocket est les bibliothèques qui se chargent dont vous n'avez peut-être pas besoin. Comme une bibliothèque réelle avec de nombreux livres et ensembles d'instructions que vous pouvez lire pour accomplir des tâches, JavaScript a des ensembles de bibliothèques similaires remplis d'instructions et de livres que l'ordinateur peut suivre.
L'une des bibliothèques populaires est jQuery. Cela ajoute plus de fonctionnalités à la page, y compris des animations, des effets de transition et des images ou des cartes interactives. Les utilisateurs adorent ces fonctionnalités car elles créent des points d'intérêt avec lesquels ils peuvent interagir. Le problème est de savoir combien de temps le temps de chargement est prolongé avec toutes ces cloches et sifflets. Si votre carte interactive n'apparaît pas au-dessus du pli, pourquoi devriez-vous la charger automatiquement ? Ne chargez les choses que lorsque vous en avez besoin.
