Alternativas de WP Rocket 2022
Publicado: 2020-07-17
Si pudiera acelerar todo su sitio web con un solo complemento, ¿no le gustaría usarlo? WP Rocket hace exactamente eso. Como complemento pago, fue diseñado para almacenar información en caché en su sitio. Esto reduce la carga de recursos y hace que pueda cargar contenido en su página más rápido que antes. No tendrá que ser un experto en WordPress para utilizar esta herramienta. Pero a pesar de que es una gran herramienta, ¿hay alternativas de WP Rocket más baratas?
Antes de analizar cómo puede ayudarlo el complemento, exploremos cómo funciona el almacenamiento en caché.
El costo de WP Rocket
WP Rocket no es barato. Este es un complemento premium que es bastante costoso si desea admitirlo y puede usarlo en cualquier sitio web que controle. Con un costo de por vida de aproximadamente $ 250.00 dólares estadounidenses, muchos querrán encontrar una alternativa que puedan usar que no sea tan costosa. ¿Qué pasa con otros complementos que pueden acelerar su sitio de WordPress? ¿Puedes encontrar uno con resultados similares a WP Rocket que sea más barato?

1. El rendimiento importa
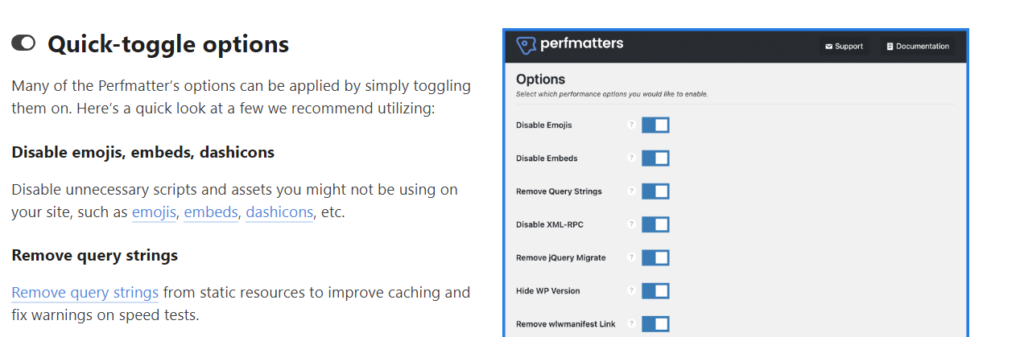
Este complemento es excelente si desea obtener un mayor rendimiento de un sitio web y convertir fácilmente las funciones en línea. Echemos un vistazo a una de las características más importantes. Usando un tablero, puede desactivar fácilmente una variedad de funciones para obtener una mejor velocidad.

Deshabilitar emojis: puede ser divertido usarlos cuando envía mensajes de texto a un amigo, pero es posible que desee deshabilitarlos a menos que sean necesarios. Los scripts y activos que no está utilizando no deberían cargarse ni ralentizar su sitio. Apáguelo fácilmente cuando use PerfMatters.
Cadenas de consulta: hablamos sobre cómo jQuery cargará cosas que no son necesarias para su página. Encuentre fácilmente cadenas que generarán problemas para su CDN. Muchas veces los activos terminarán en un signo de interrogación o ampersand. Estos se adjuntarán a un activo y ralentizarán las cosas para su sistema. Desactívelo con PerfMatters.
API de latidos
Altere la API Heartbeat: esta es una característica excelente que le asegura que no perderá ningún trabajo. Solo tenga en cuenta que hacer mucho ocupará tanto espacio como tiempo. Supervise cuánto utiliza Heartbeat su CPU y realice cambios en la frecuencia con la que realiza una llamada AJAX.
Estas son solo algunas cosas que obtendrá cuando vaya con PerfMatters. Tienen muchas características que otros complementos no tienen y acelerarán su sitio en general.

2. Píxel corto
Para aquellos a los que no les gusta el precio de WP Rocket, ¿por qué no probar ShortPixel? Este es otro complemento que puede usar si desea aumentar el rendimiento. WP Rocket puede minimizar cosas como el código que está utilizando para armar su sitio. ShortPixel va a reducir el tamaño de tus imágenes.
Si alguna vez ha utilizado un sitio web con una gran galería de imágenes, es posible que haya notado que no todas las imágenes eran simultáneas. Se necesita tiempo para llenar la galería cuando el servidor está bajo una gran carga. ShortPixel tiene como objetivo cambiar eso.
Usando sus algoritmos, ShortPixel reducirá el tamaño de sus imágenes. Elija entre sin pérdida, con pérdida o brillante. Cualquiera que sea la calidad que necesite de su API, es fácil de armar con una interfaz fácil de usar. También pueden ayudarlo a corregir su código PHP y comprimirlo al tamaño adecuado: buena relación calidad-precio.

3. Optimizador de imágenes EWWW
Al igual que nuestra alternativa número dos, este complemento también lo ayudará a ahorrar ancho de banda y espacio al reducir sus imágenes. Se puede configurar para reducir el tamaño de las nuevas imágenes generadas automáticamente, por lo que no hay que preocuparse por revisar el trabajo antiguo. Elija el mejor nivel de definición para sus imágenes y relájese mientras el sistema se encarga de todo y reduce el tamaño de las nuevas imágenes añadidas al sitio, otra excelente alternativa a WP Rocket que puede usar para mejorar su clasificación en Google.

¿Cómo funciona el almacenamiento en caché?
El almacenamiento en caché simplemente es identificar la información que usa mucho y almacenarla para su uso posterior. El caché es un subconjunto de datos de alta velocidad que se enviará a los visitantes de su sitio web más rápido que la forma normal de almacenar datos. Si ya cargó los datos antes, puede volver a utilizarlos. Esto ahorra tiempo y recursos.
Un buen ejemplo sería si estuvieras en una conferencia. Estás dando un gran discurso y necesitas recordar cien nombres de todas las personas que asistirán. Todos los nombres están escritos en una hoja de papel para que pueda acceder a ellos. Cada vez que necesite acceder a la lista de nombres en el papel, le llevará tiempo buscar. Es mejor almacenar en caché tantos nombres como pueda en su propia memoria. Una vez que comience a aprender los nombres de las personas importantes en esta conferencia, ya no necesitará usar tanto su lista. Esto, por supuesto, ahorra tiempo y le permite concentrarse en cosas más importantes.
Almacenamiento en caché en general
Los datos, en su mayor parte, se almacenan en hardware como su RAM. Esta memoria de acceso aleatorio se usa junto con el software para que pueda realizar cosas como configurar un sitio de WordPress o una tienda en línea. El caché se convierte en una forma más rápida de extraer información y se enfoca en lo que más se usa.
Sin embargo, hay un inconveniente. No todo se puede poner en el caché para que se cargue más rápido. Una base de datos albergará de forma segura todos sus datos. El caché se concentra solo en piezas de información, y no debe verse como una forma a largo plazo de mantener sus datos seguros.
WP Rocket lo hace fácil
Este complemento mejora su sitio web en más formas que solo el almacenamiento en caché. Tiene todas las funciones más recientes, como la carga diferida y JavaScript diferido.
Carga diferida : cuando un visitante accede por primera vez a su página web, normalmente, todo se cargará a la vez. Todas las imágenes serán renderizadas. Los videos se cargarán de inmediato y se prepararán para verlos. Su navegador web está cargando todo en la página a la vez. Esto es muy ineficiente ya que no sabes si la gente hará clic en esas imágenes o videos. Ha almacenado en caché una gran cantidad de información, pero no siempre tiene un propósito. El ancho de banda y la memoria ahora se gastan de manera que no mejoran la experiencia del usuario.
La carga diferida corregirá esto e intentará cargar solo lo que el usuario necesita. Si sus acciones indican que están interesados en un video o una galería de imágenes, los cargará. Esto ahorra tiempo y recursos.
¿Cuáles son algunas otras formas en que los usuarios pueden mejorar las cosas con WP Rocket?
Carga Selectiva
Como se señaló anteriormente, no tiene sentido descargar una galería de fotos completa desde el principio. La carga masiva es la forma antigua de mostrar información. La carga diferida junta la página con marcadores de posición. Este contenido ficticio le mostrará que hay algo a lo que se puede acceder, pero no pondrá a prueba su sistema. El contenido real llena los espacios una vez que el usuario indica al sistema que desea ver algo o interactuar con él.
Puede parecer que esto es difícil de configurar, pero no lo es. WP Rocket es fácil de configurar, incluso si no tiene experiencia en TI o codificación. Veamos algunas de las otras funciones que acelerarán la carga de su sitio a los puntos de referencia de los profesionales.
JavaScript diferido
No siempre es necesario cargar y ejecutar un script cuando el sitio se carga por primera vez. Muchas veces, no puede esperar a que se carguen estas funciones colocándolas al final del código. Cuando se mira todo el código, cargará las partes que se configuran primero, lo que puede hacer que la carga sea lenta. A menos que el script sea parte de una parte crítica de la página, reduzca la carga de su servidor. Los visitantes encontrarán que no gravará tanto su ancho de banda, lo que también mejorará su SEO al mismo tiempo. Realmente es un escenario de ganar-ganar.
Considere sus bibliotecas
Otra cosa a considerar que WP Rocket puede abordar son las bibliotecas que se cargan y que quizás no necesite. Al igual que una biblioteca real con muchos libros y conjuntos de instrucciones que puede leer para realizar tareas, JavaScript tiene conjuntos de bibliotecas similares llenos de instrucciones y libros que la computadora puede seguir.
Una de las bibliotecas populares es jQuery. Esto agrega más funciones a la página, incluidas animaciones, efectos de transición e imágenes o mapas interactivos. A los usuarios les encantan funciones como esta porque crea puntos de interés con los que pueden interactuar. El problema es cuánto tiempo se extiende el tiempo de carga con todas estas campanas y silbatos. Si su mapa interactivo no aparece en la mitad superior de la página, ¿por qué debería cargarlo automáticamente? Solo cargue cosas cuando sea necesario.
