Panduan Lengkap untuk Shortcode WordPress
Diterbitkan: 2020-10-02Sebelum editor blok WordPress, shortcode WordPress adalah salah satu hal terbaik yang bisa dilakukan editor WordPress untuk mempermudah menambahkan plugin dan fungsi tema ke halaman, posting, dan bagian lain dari situs web WordPress.

Dengan pindah ke editor blok, apa artinya ini bagi sebagian besar plugin dan situs web lama yang masih penuh dengan kode pendek? Apakah shortcode WordPress masih berfungsi? Apakah ada cara untuk dengan mudah berpindah dari menggunakan shortcode WordPress ke blok WordPress?
Mari kita cari tahu. Dalam panduan ini, kita akan menjelajahi shortcode WordPress di era editor blok WordPress.
Apa Itu Shortcode WordPress?
Kode pendek WordPress adalah kode dinamis yang dapat digunakan kembali dan dibungkus [brackets] . Kode pendek memungkinkan Anda untuk dengan mudah memasukkan fungsi spesifik WordPress itu sendiri atau plugin atau tema ke dalam posting, halaman, jenis posting khusus, atau widget apa pun. Pikirkan kode pendek WordPress seperti "pintasan" atau seperti makro di situs web Anda.
Anda dapat menggunakan kode pendek WordPress untuk menampilkan konten statis yang terlalu membosankan untuk terus dikodekan dan diulang. Dan Anda juga dapat menggunakan kode pendek untuk menampilkan konten dinamis, seperti galeri gambar, pemutar audio untuk podcast, kalender acara, atau mengubah statistik untuk data tertentu.
Format Kode Pendek
Dalam hal menyisipkan kode pendek, format [tanda kurung] dasar dapat "diperpanjang" dalam beberapa cara, memungkinkan Anda untuk menyesuaikan atau menambahkan informasi pengaturan tambahan yang disebut atribut . Selain itu, pintasan dapat membungkus teks (atau HTML) atau bahkan bersarang di dalam kode pendek lain.
Misalnya, kode pendek dapat memiliki format berikut:
[shortcode]
[shortcode]Some text[/shortcode]
[shortcode]<a href="http://mysite.com/">HTML content</a>[/shortcode]
[shortcode]Some text [another-shotcode] more text [/shortcode]
[shortcode icon="icon: star" background="#eeeeee" color="#F73F43" text_color="#F73F43" size="32" shape_size="16" radius="256" text_size="16" url="#" target="self" margin="0"] This is a custom icon [/shortcode]
Atribut Kode Pendek
Kode pendek juga fleksibel karena dapat diperpanjang dengan atribut . Dengan atribut, kode pendek menawarkan penyesuaian tambahan hanya dengan menambahkan potongan kode tambahan di dalam kode pendek.
Plugin dan tema menawarkan panduan dan rubrik tambahan untuk membantu pengguna menggunakan cuplikan kode pendek yang benar untuk menambah atau menghapus elemen tertentu dalam output.
Berikut adalah beberapa contoh kode pendek dengan atribut.
[[gallery id="123" size="medium"]]
[recent-posts posts="5"]
[recent-posts posts="5"]Posts Heading[/recent-posts]
Shortcode WordPress bawaan
WordPress hadir dengan beberapa shortcode bawaan untuk merender jenis konten tertentu.
[[audio]]
Kode pendek audio memungkinkan Anda untuk menyematkan file audio dan memutarnya kembali.
[[caption]]
Terutama digunakan dengan gambar individual, kode pendek teks memungkinkan Anda untuk membungkus teks di sekitar konten.
[[gallery]]
Kode pendek galeri memungkinkan Anda untuk menambahkan satu atau lebih galeri gambar ke postingan dan halaman Anda.
[[embed]]
Kode pendek sematan memungkinkan Anda untuk membungkus item yang disematkan dengan lebar dan tinggi maksimum (tetapi tidak tetap).
[[playlist]]
Kode pendek daftar putar mengimplementasikan fungsi menampilkan kumpulan file audio atau video WordPress dalam sebuah postingan.
[[video]]
Kode pendek video memungkinkan Anda untuk menyematkan file video dan memutarnya kembali.
Plugin & Kode Pendek Tema
Tema dan plugin WordPress tertentu memiliki kode pendek langsung dari kotak yang dapat Anda sisipkan di editor pos atau halaman dan akan menampilkan hasilnya di ujung depan. Sampai saat ini, banyak tema dan plugin yang masih menggunakan shortcode.
Misalnya, kode pendek sering digunakan dalam plugin umum untuk kalender, formulir, tabel, keanggotaan, penghitung waktu mundur, atau tanda kutip. Bahkan ada plugin kode pendek yang memungkinkan Anda membuat kode pendek untuk apa pun.
Tema WordPress juga dapat menggunakan kode pendek untuk merender konten dinamis tertentu yang telah ditata sebelumnya atau disediakan oleh mereka.
Kode Pendek Khusus
Sebagian besar pengembang ahli memilih untuk membuat kode pendek mereka sendiri, pada dasarnya mengurangi waktu yang diperlukan untuk mengkodekan sesuatu yang berulang. Yang diperlukan hanyalah file tambahan sederhana di direktori file Anda untuk membuat file custom-shortcodes.php . Jika Anda ingin mempelajari seluk beluk kode pendek khusus, berikut adalah panduan untuk membuat kode pendek khusus.
API Kode Pendek WordPress
Untuk pengembang yang membuat kode pendek kustom mereka sendiri, API Kode Pendek WordPress menyediakan serangkaian fungsi sederhana untuk membuat kode pendek WordPress untuk digunakan dalam posting dan halaman.
Shortcode API membantu pengembang plugin membuat konten dinamis yang dapat ditambahkan pengguna ke halaman atau posting dengan menambahkan kode pendek yang sesuai ke dalam area konten. Untungnya, API menangani semua penguraian yang rumit, menghilangkan kebutuhan untuk menulis ekspresi reguler khusus untuk setiap kode pendek. Selain itu, fungsi pembantu disertakan untuk mengatur dan mengambil atribut kode pendek default.
Pengembang dapat menggunakan dokumentasi WordPress Shortcode API untuk mempelajari lebih lanjut tentang:
- Menangani atribut
- Keluaran
- Melampirkan vs menutup sendiri shortcode
- Referensi fungsi
- Keterbatasan
- Sintaks formal
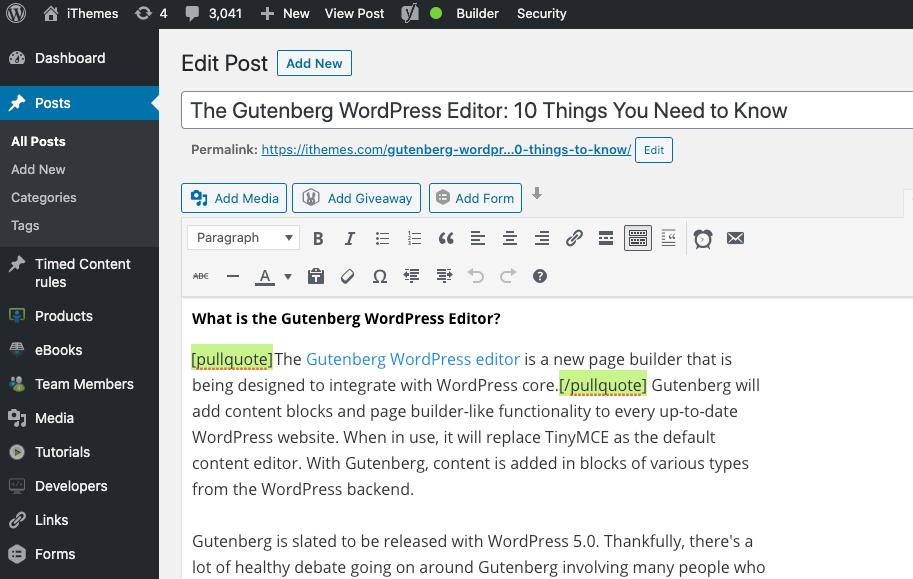
Kode pendek di Editor Klasik
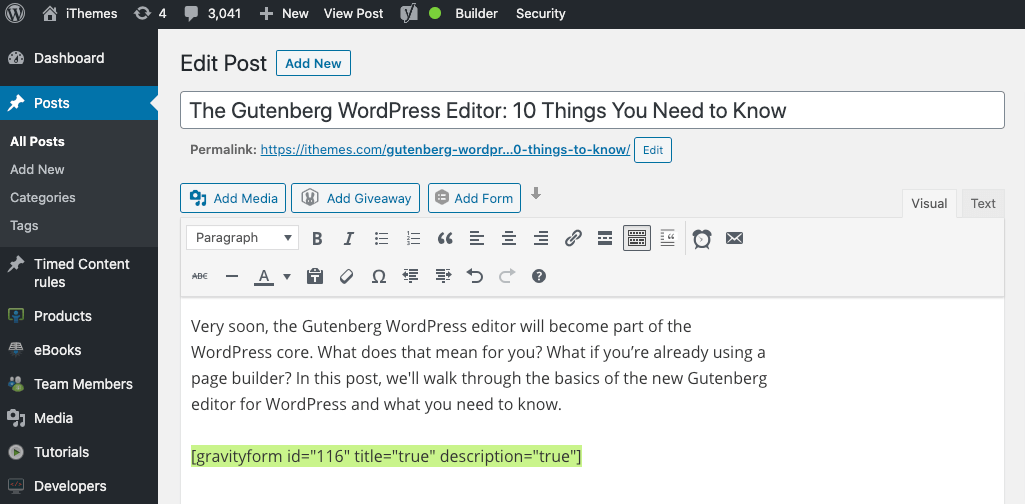
Di masa lalu, kode pendek dimasukkan ke dalam editor klasik dari setiap pos atau halaman, seperti ini:

Apa itu Blok WordPress?
Kode pendek adalah yang pertama … tetapi kemudian datang pengeditan berbasis blok. Dengan diperkenalkannya WordPress 5.0, datanglah implementasi editor Gutenberg yang telah lama direncanakan atau Editor Blok WordPress sebagai halaman utama dan editor posting untuk WordPress, menggantikan editor berbasis teks WordPress klasik yang telah ada selama bertahun-tahun.
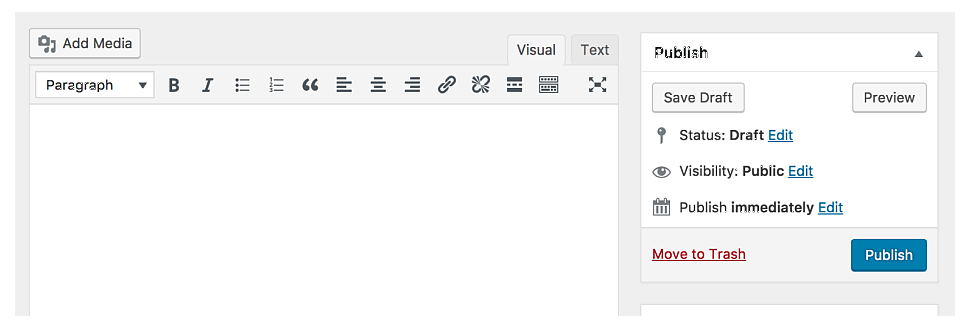
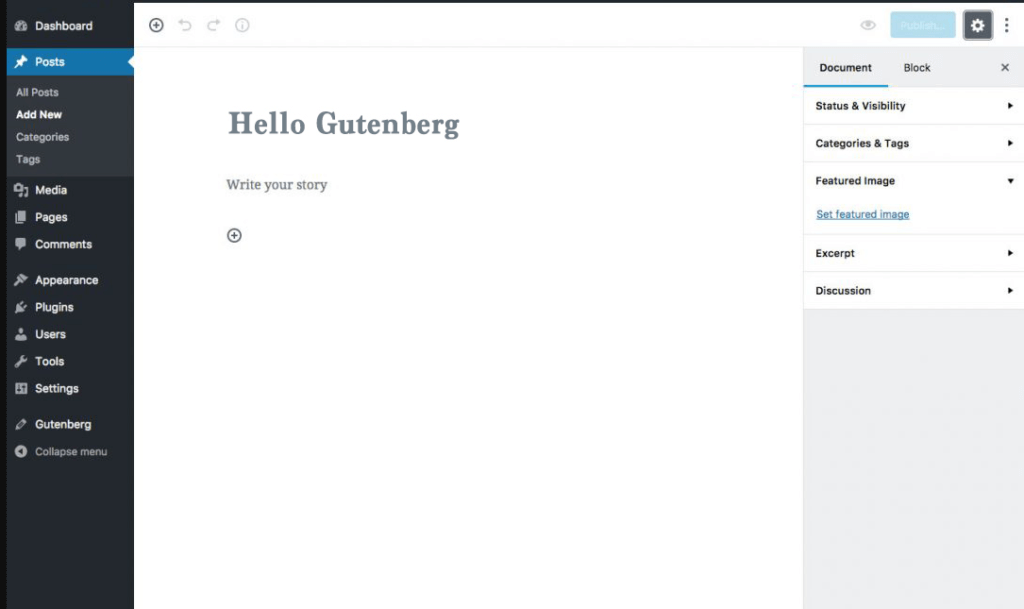
Berikut adalah tampilan editor konten sebelum WordPress 5.5 (ah, itu dulu!)

Editor Gutenberg pertama kali diumumkan pada versi WordPress sebelumnya tetapi tetap opsional hingga WordPress 5.0 ketika menjadi editor default.
Tidak ada yang salah dengan editor baru yang diblokir. Faktanya, sebagian besar pengguna menyukai tampilan bagian belakang WordPress yang lebih baik dan lebih bersih, tidak terlalu mengintimidasi.

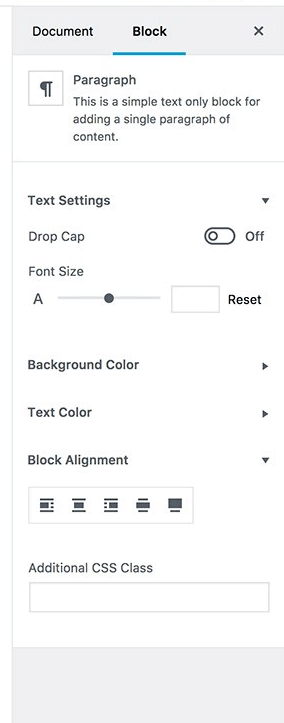
Tetapi dengan editor blok WordPress datang blok WordPress. Hilang sudah opsi pemformatan di bagian atas yang mengingatkan pada aplikasi pengolah kata seperti Microsoft Word. Sebagai gantinya, opsi pemformatan telah diganti dengan opsi bilah sisi kanan tab untuk setiap blok.

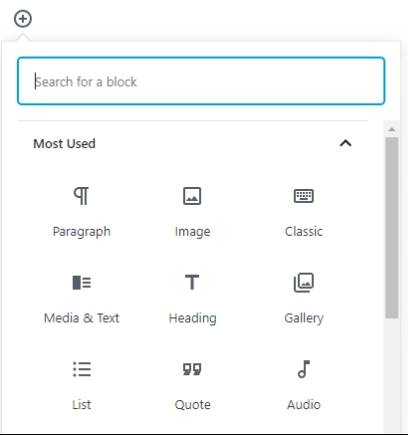
Blok WordPress pada dasarnya adalah wadah konten. Ada banyak blok berbeda untuk berbagai jenis konten—gambar, video, teks, judul, galeri—sebut saja.
Bahkan ada blok WordPress untuk pemformatan, pengatur jarak, dan pembagi, dan semuanya diatur dalam kategori untuk memudahkan akses.

Semua opsi dan kontrol yang ada di atas sekarang berada di sisi kanan editor halaman/posting, dengan tab di bagian atas yang menunjukkan apakah Anda ingin melihat opsi untuk blok saat ini saja atau seluruh dokumen.
Editor blok lebih mudah dan lebih cepat dan lebih ramah pengguna. Selain itu, pengembang tema dan plugin juga membuat blok mereka sendiri yang menambahkan lebih banyak opsi blok ke blok WordPress default.
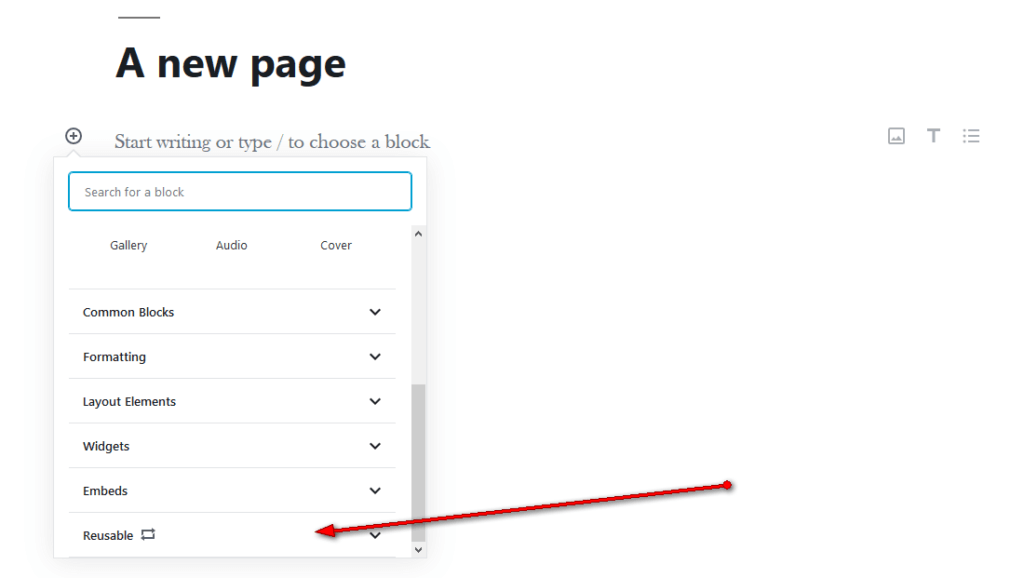
Blok yang Dapat Digunakan Kembali vs. Kode Pendek

Cara lama untuk menyimpan satu set keluaran yang telah ditentukan sebelumnya di editor klasik WordPress adalah dengan membuat kode pendek Anda sendiri. Sekarang, metode ini telah diganti dengan blok yang dapat digunakan kembali .
Kemampuan untuk menyimpan blok yang telah ditentukan dan yang telah disesuaikan sebelumnya juga memudahkan untuk menyimpan tata letak dan desain blok tertentu dan menggunakannya di blok lain. Mirip seperti templat halaman.
Misalnya, jika Anda menambahkan blok tombol dan menatanya dengan warna tertentu, efek arahkan kursor, dll., Anda tidak ingin terus melakukannya di setiap halaman tempat Anda menambahkan tombol itu. Jika Anda mengubahnya menjadi blok yang dapat digunakan kembali, tombol tersebut disimpan di situs WordPress Anda dan menjadi bloknya sendiri yang dapat Anda gunakan di halaman atau postingan lain.

Anda juga dapat memperbarui blok ini lebih lanjut dengan mengubahnya menjadi blok biasa, menyimpannya sebagai blok baru (dengan nama baru), atau memperbarui desain blok yang ada.
Blok Grup

Di WordPress 5.3 juga hadir pengenalan blok dan template grup.
Pada dasarnya, Anda diberi kemampuan untuk mengelompokkan blok tertentu dan memindahkan atau memperbarui semuanya bersama-sama. Ini akhirnya memunculkan pola blok. Pola blok telah membuat pengeditan konten lebih mudah karena pengguna lebih suka memilih pola, dan memperbarui konten daripada memulai dari kanvas kosong.
Blokir Opsi Penataan
Dengan setiap tema datang pilihan gaya yang berbeda. Dan biasanya gaya konten yang Anda tambahkan di setiap situs ditentukan sebelumnya oleh tema Anda.
Dengan editor blok, Anda memiliki opsi untuk memperbarui gaya setiap blok satu per satu, baik untuk menonjol, atau untuk membuatnya lebih terlihat.
Blok & Pengeditan Situs Lengkap
Dengan semua kemajuan dan perubahan ini dalam cara kami membuat dan membuat halaman di WordPress, muncul ide dan transisi akhirnya ke apa yang disebut Pengeditan Situs Penuh .
Dalam tempel, sebagian besar pengguna hanya dapat memperbarui isi postingan atau halaman yang sebenarnya. Aspek-aspek tertentu dari situs web, seperti header, footer, sidebar, dan widget, masih sangat bergantung pada tema. Ini tentu saja membuat mencari tema yang sempurna dengan jumlah opsi yang tepat merupakan perjuangan utama bagi pengembang dan pengguna WordPress.
Dengan Pengeditan Situs Penuh dan pengenalan Block Builder, tren terus berlanjut untuk membuat semua bagian halaman atau posting dapat diedit, dengan cara, menggunakan blok.
Misalnya, tema Twenty-Twenty WordPress terbaru mengikuti pola ini, memberikan pembuat dan pemilik situs web kontrol yang lebih besar atas situs web mereka dan bagaimana mereka ingin tampilannya.
Ke depan, pengembang plugin dan tema perlu mengadopsi pendekatan yang berbeda saat mengembangkan perangkat lunak mereka untuk beradaptasi dengan pengalaman pengeditan situs lengkap dan pembuatan halaman baru dari editor blok WordPress. Sementara aplikasi penuh dari ini masih di depan mata, ini adalah perubahan positif yang mungkin akan kita lihat lebih cepat daripada nanti.
Blok Kode Pendek Baru
Sebelum editor blok, kode pendek dimasukkan langsung ke halaman atau editor halaman. Sekarang, editor blok WordPress menyertakan blok kode pendek baru.
Blok kode pendek memudahkan untuk terus menggunakan kode pendek lama dalam posting atau halaman dan menjaga integritas output kode pendek.
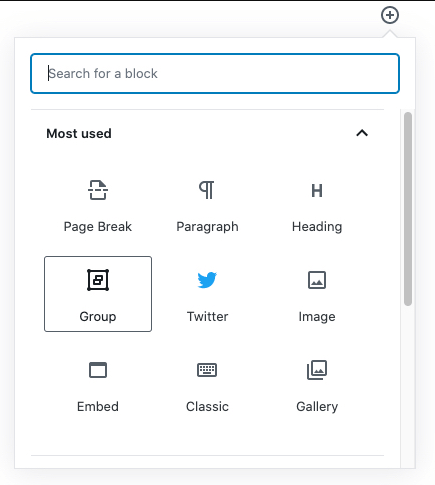
Blok kode pendek dapat ditambahkan ke halaman atau posting dengan mengklik tombol Tambah Blok. Atau, Anda dapat mengetik /shortcode dan tekan enter.

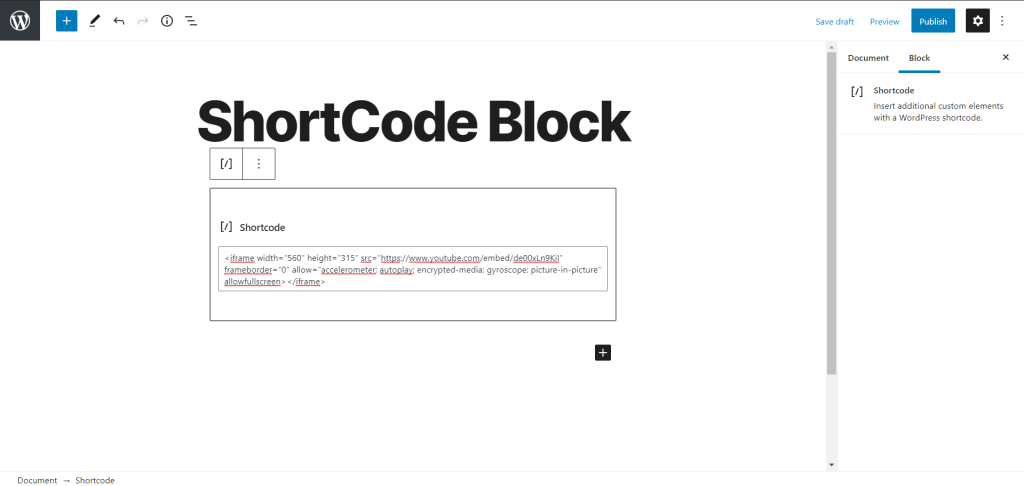
Anda akan melihat bahwa tidak seperti blok umum lainnya, blok kode pendek tidak menyertakan pengaturan khusus apa pun di bilah alat blok atau bilah sisi editor, kemungkinan karena fakta bahwa kode pendek dapat dikustomisasi menggunakan atributnya.
Apa Arti Editor Blok untuk Shortcode WordPress?
Editor blok WordPress memiliki implikasi besar untuk kode pendek. Mari kita bahas beberapa hal terpenting yang perlu diperhatikan tentang shortcode WordPress di era editor blok.
1. Editor blok WordPress secara mendasar mengubah kebutuhan dan tujuan shortcode untuk sebagian besar plugin dan tema. Dengan sistem penyuntingan berbasis blok, setiap “elemen” pada halaman memiliki bloknya sendiri, bukan hanya dimuat dalam satu editor WYSIWYG yang dapat diedit.
Karena editor blok adalah pendekatan yang sama sekali berbeda untuk menyusun posting atau halaman, bagian halaman yang lebih dinamis yang dihasilkan oleh kode pendek dapat ada sebagai blok yang dapat ditambahkan satu per satu.
2. Blok sekarang dapat menggantikan sebagian besar kode pendek, menghilangkan kebutuhan pengguna untuk mempelajari cara menggunakan kode pendek. Konsep dan format kode pendek mungkin memiliki kurva pembelajaran yang curam untuk beberapa pengguna, sehingga pendekatan blok mungkin lebih mudah.
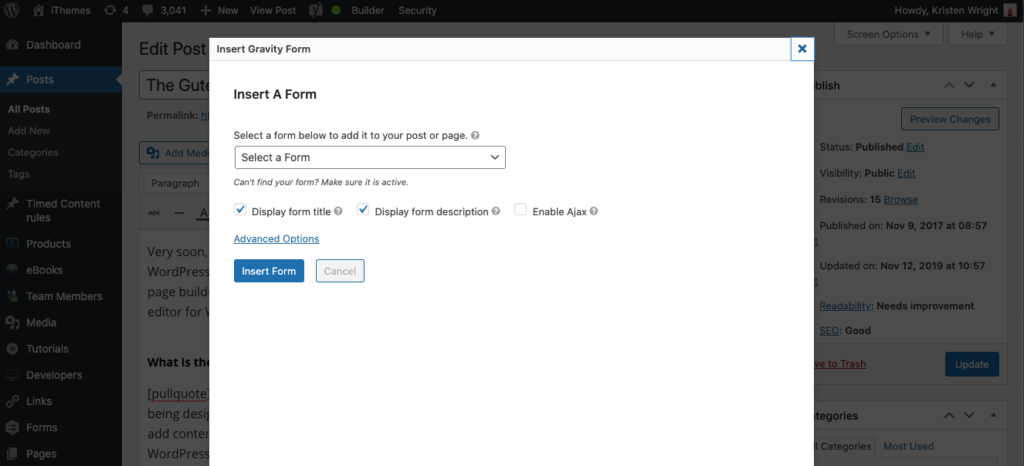
Misalnya, ambil plugin Gravity Forms. Sebelum editor blok, proses memasukkan formulir ke dalam posting atau halaman berbeda. Dari editor klasik, Anda harus menggunakan tombol untuk memasukkan formulir ke dalam konten Anda.

Setelah memilih formulir Anda, kode pendek formulir ditambahkan ke konten Anda. Bergantung pada opsi yang Anda pilih, kode pendek berisi atribut untuk judul dan deskripsi.

Sekarang, plugin Gravity Forms menawarkan blok embed k blok formulir . Dari editor blok, pilih blok Formulir.

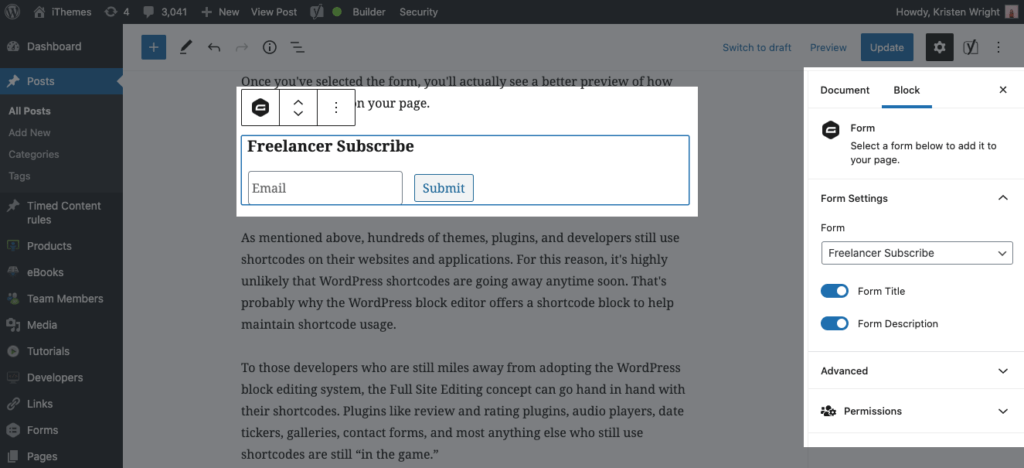
Setelah Anda memilih formulir, Anda akan benar-benar melihat pratinjau yang lebih baik tentang bagaimana formulir akan terlihat di halaman Anda. Pengaturan formulir dapat ditemukan di pengaturan blok.

3. Pengembang tema dan plugin perlu memutuskan masa depan implementasi kode pendek mereka dan mengonversi kode pendek mereka menjadi blok. Seperti disebutkan di atas, ratusan tema, plugin, dan pengembang masih menggunakan kode pendek di situs web dan aplikasi mereka. Adopsi blokir mungkin lambat, tetapi karena pengguna menjadi lebih akrab dengan editor blokir baru, pengguna cenderung meminta opsi blokir.
Bagi pengembang yang masih jauh dari mengadopsi sistem pengeditan blok WordPress, konsep Pengeditan Situs Lengkap dapat berjalan seiring dengan kode pendek mereka. Plugin seperti plugin ulasan dan peringkat, pemutar audio, ticker tanggal, galeri, formulir kontak, dan sebagian besar hal lain yang masih menggunakan kode pendek masih "dalam permainan."
4. Shortcode tidak akan hilang dalam waktu dekat. Itu mungkin mengapa editor blok WordPress menawarkan blok kode pendek untuk membantu menjaga penggunaan kode pendek. Karena shortcode memiliki penggunaan dan implementasi yang begitu luas sebelum WordPress 5.0 dan editor blok, penting bahwa versi WordPress yang akan datang masih mendukung shortcode.
5. Kode pendek dapat dikonversi menjadi blok . Punya tema atau plugin favorit yang menggunakan kode pendek? Kemungkinan kode pendek itu akan dikonversi menjadi blok di beberapa titik. Jika Anda adalah pengembang plugin atau tema, atau Anda membuat situs web WordPress dan menggunakan kode pendek dalam tema khusus, Anda dapat memikirkan kembali kode pendek sebagai blok.
Di bagian selanjutnya, kami akan membahas secara singkat cara mengonversi shortcode WordPress ke blok WordPress.
Cara Mengonversi Kode Pendek WordPress ke Blok WordPress
Sama seperti Anda dapat menambahkan kode pendek khusus dan blok yang dapat digunakan kembali, Anda juga dapat dengan mudah mengonversi kode pendek WordPress khusus ke blok WordPress.
Ikuti langkah pertama dari panduan kode pendek khusus ini.
Ambil contoh dasar ini dari Caldera Forms:
<?php /** * Handler for [cl_post_title] shortcode * * @param $atts * * @return string */ function caldera_learn_basic_blocks_post_title_shortcode_handler($atts) { $atts = shortcode_atts([ 'id' => 0, 'heading' => 'h3', ], $atts, 'cl_post_title'); return caldera_learn_basic_blocks_post_title($atts[ 'id' ], $atts[ 'heading' ]); } /** * Output the post title wrapped in a heading * * @param int $post_id The post ID * @param string $heading Allows : h2,h3,h4 only * * @return string */ function caldera_learn_basic_blocks_post_title($post_id, $heading) { if (!in_array($heading, ['h2', 'h3', 'h4'])) { $heading = 'h2'; } $title = get_the_title(absint($post_id)); return "<$heading>$title</$heading>"; } /** * Register Shortcode */ add_shortcode('cl_post_title', 'caldera_learn_basic_blocks_post_title_shortcode_handler');Kode ini mengambil ID postingan dan level heading (h2, h3, he) dan menampilkan judul postingan yang dibungkus dengan HTML untuk heading.
Setelah selesai dan Anda telah menguji bahwa kode berfungsi, Anda harus mendaftarkan kode pendek sebagai blok. Berikut Panduan Langkah Demi Langkah Untuk Mengonversi Kode Pendek WordPress Menjadi Blok Gutenberg sebagai contoh.
Lebih Banyak Sumber Daya untuk Membuat Blok WordPress
Ada banyak plugin dan sumber daya yang tersedia secara online yang akan membantu Anda mencapai langkah itu, termasuk dokumentasi resmi dari WordPress tentang Menulis Jenis Blok Pertama Anda. Anda dapat melihat posting Igor Benic juga tentang cara membuat blok untuk menampilkan posting.
Setelah membaca panduan ini, Anda akan dapat mengetahui cara membuat blok WordPress Anda sendiri menggunakan shortcode khusus Anda.
Putusan untuk Shortcode WordPress
Shortcode WordPress adalah dan akan tetap menjadi salah satu bagian terpenting dari WordPress. Kode pendek telah membantu banyak pengembang plugin membuat plugin mereka lebih ramah pengguna dan banyak pengembang tema memperluas fungsionalitas tema mereka. Kode pendek juga telah mengurangi jumlah sakit kepala yang dimiliki banyak pembuat konten dan pemilik situs web setelah membuat kode pendek khusus mereka ketika harus berulang kali menambahkan dan memperbarui hal-hal yang mereka inginkan.
Dengan demikian, tidak ada keraguan bahwa editor blok adalah masa depan pengalaman pengeditan WordPress, jadi berharap untuk melihat lebih banyak pengembang berkontribusi untuk membuatnya lebih baik dan bahkan lebih, penuh fitur, termasuk mereka yang masih menggunakan kode pendek. Ke depan, kami berharap lebih banyak pengembang akan beralih menggunakan dan menambahkan blok WordPress daripada kode pendek WordPress.
Kami harap Anda telah belajar banyak tentang pentingnya shortcode WordPress, untuk apa dan kapan menggunakannya. Mudah-mudahan, Anda dapat mulai membuat kode pendek kustom Anda sendiri dan akhirnya blok Anda sendiri, yang keduanya pasti tidak akan hilang dalam waktu dekat.
Kristen telah menulis tutorial untuk membantu pengguna WordPress sejak 2011. Anda biasanya dapat menemukannya mengerjakan artikel baru untuk blog iThemes atau mengembangkan sumber daya untuk #WPprosper. Di luar pekerjaan, Kristen menikmati jurnal (dia menulis dua buku!), hiking dan berkemah, memasak, dan petualangan sehari-hari bersama keluarganya, berharap untuk menjalani kehidupan yang lebih kekinian.