Le guide complet des shortcodes WordPress
Publié: 2020-10-02Avant l'éditeur de blocs WordPress, les shortcodes WordPress étaient l'une des meilleures choses à utiliser dans l'éditeur WordPress pour faciliter l'ajout de fonctions de plugin et de thème aux pages, publications et autres sections d'un site Web WordPress.

Avec le passage à l'éditeur de blocs, qu'est-ce que cela signifie pour la plupart des anciens plugins et sites Web qui sont encore pleins de shortcodes ? Les shortcodes WordPress fonctionneront-ils toujours ? Existe-t-il un moyen de passer facilement de l'utilisation des shortcodes WordPress aux blocs WordPress ?
Découvrons-le. Dans ce guide, nous allons explorer les shortcodes WordPress à l'ère de l'éditeur de blocs WordPress.
Que sont les shortcodes WordPress ?
Un shortcode WordPress est un morceau de code dynamique réutilisable entouré de [crochets] . Les shortcodes vous permettent d'insérer facilement des fonctions spécifiques de WordPress lui-même ou d'un plugin ou d'un thème dans n'importe quel article, page, type de publication personnalisé ou widget. Pensez aux shortcodes WordPress comme des «raccourcis» ou comme des macros sur votre site Web.
Vous pouvez utiliser les shortcodes WordPress pour afficher un contenu statique trop fastidieux pour continuer à coder et à répéter. Et vous pouvez également utiliser des shortcodes pour afficher du contenu dynamique, comme des galeries d'images, des lecteurs audio pour les podcasts, des calendriers d'événements ou des statistiques changeantes pour certaines données.
Format de code court
Lorsqu'il s'agit d'insérer des shortcodes, le format de base [crochets] peut être « étendu » de plusieurs manières, vous permettant de personnaliser ou d'ajouter des informations de paramètres supplémentaires appelées attributs . De plus, les raccourcis peuvent envelopper le texte (ou HTML) ou même être imbriqués dans un autre shortcode.
Par exemple, un shortcode peut avoir les formats suivants :
[shortcode]
[shortcode]Some text[/shortcode]
[shortcode]<a href="http://mysite.com/">HTML content</a>[/shortcode]
[shortcode]Some text [another-shotcode] more text [/shortcode]
[shortcode icon="icon: star" background="#eeeeee" color="#F73F43" text_color="#F73F43" size="32" shape_size="16" radius="256" text_size="16" url="#" target="self" margin="0"] This is a custom icon [/shortcode]
Attributs de code court
Les shortcodes sont également flexibles car ils peuvent être étendus avec des attributs . Avec les attributs, les shortcodes offrent une personnalisation supplémentaire simplement en ajoutant des extraits de code supplémentaires dans le shortcode.
Les plugins et les thèmes offrent des guides et des rubriques supplémentaires pour aider les utilisateurs à utiliser les bons extraits de code court pour ajouter ou supprimer certains éléments dans la sortie.
Voici quelques exemples de shortcodes avec attributs.
[[gallery id="123" size="medium"]]
[recent-posts posts="5"]
[recent-posts posts="5"]Posts Heading[/recent-posts]
Shortcodes WordPress intégrés
WordPress est livré avec plusieurs shortcodes intégrés pour le rendu de certains types de contenu.
[[audio]]
Le shortcode audio vous permet d'intégrer des fichiers audio et de les lire.
[[caption]]
Principalement utilisé avec des images individuelles, le shortcode de légende vous permet d'envelopper des légendes autour du contenu.
[[gallery]]
Le shortcode de la galerie vous permet d'ajouter une ou plusieurs galeries d'images à vos articles et pages.
[[embed]]
Le shortcode intégré vous permet d'envelopper les éléments intégrés avec une largeur et une hauteur maximales (mais non fixes).
[[playlist]]
Le shortcode de la liste de lecture implémente la fonctionnalité d'affichage d'une collection de fichiers audio ou vidéo WordPress dans un article.
[[video]]
Le shortcode vidéo vous permet d'intégrer des fichiers vidéo et de les lire.
Shortcodes de plugins et de thèmes
Les thèmes et plugins WordPress spécifiques ont des codes courts dès la sortie de la boîte que vous pouvez insérer dans l'éditeur de publication ou de page et rendront le résultat sur le front-end. À ce jour, de nombreux thèmes et plugins utilisent encore des shortcodes.
Par exemple, les shortcodes sont souvent utilisés dans les plugins courants pour les calendriers, les formulaires, les tableaux, les adhésions, les compte à rebours ou les citations tirées. Il existe même des plugins de shortcode qui vous permettent de créer des shortcodes pour n'importe quoi.
Les thèmes WordPress peuvent également utiliser des codes abrégés pour restituer certains contenus dynamiques pré-stylisés ou fournis par eux.
Shortcodes personnalisés
La plupart des développeurs experts choisissent de créer leurs propres codes courts, réduisant essentiellement le temps nécessaire pour coder quelque chose de répétitif. Il suffit d'un simple fichier supplémentaire sur votre répertoire de fichiers pour créer le fichier custom-shortcodes.php . Si vous voulez apprendre les ficelles des shortcodes personnalisés, voici un guide sur la création de shortcodes personnalisés.
L'API de shortcode WordPress
Pour les développeurs créant leurs propres shortcodes personnalisés, l'API WordPress Shortcode fournit un ensemble simple de fonctions pour créer des shortcodes WordPress à utiliser dans les articles et les pages.
L'API Shortcode aide les développeurs de plugins à créer du contenu dynamique que les utilisateurs peuvent ajouter aux pages ou aux publications en ajoutant le shortcode correspondant dans la zone de contenu. Heureusement, l'API gère toute l'analyse complexe, éliminant ainsi le besoin d'écrire une expression régulière personnalisée pour chaque shortcode. De plus, des fonctions d'assistance sont incluses pour définir et récupérer les attributs de shortcode par défaut.
Les développeurs peuvent consulter la documentation de l'API WordPress Shortcode pour en savoir plus sur :
- Gestion des attributs
- Sortir
- Codes courts à fermeture ou à fermeture automatique
- Référence de fonction
- Limites
- Syntaxe formelle
Shortcodes dans l'éditeur classique
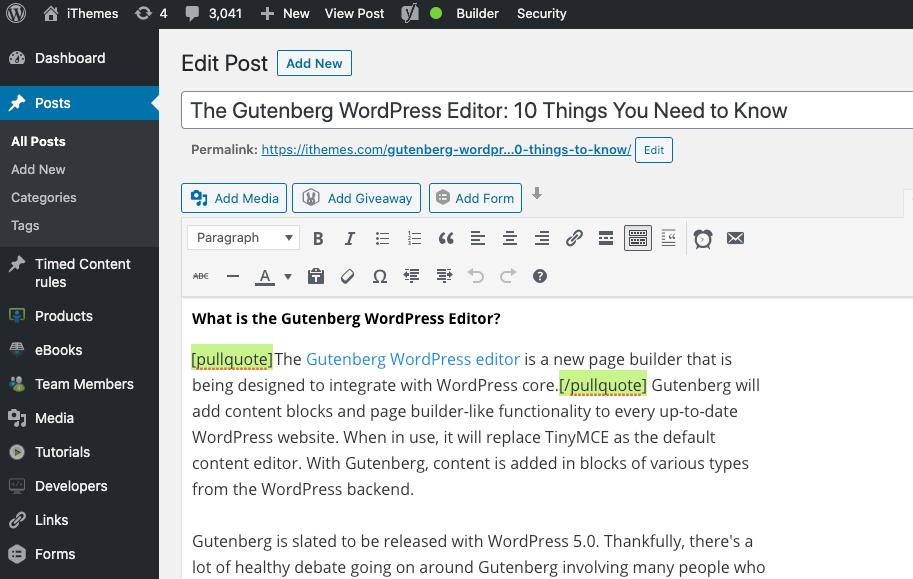
Dans le passé, les shortcodes étaient insérés dans l'éditeur classique de n'importe quel article ou page, comme ceci :

Que sont les blocs WordPress ?
Les shortcodes ont d'abord été… mais sont ensuite venus l'édition basée sur des blocs. Avec l'introduction de WordPress 5.0, la mise en œuvre de l'éditeur Gutenberg ou de l'éditeur de blocs WordPress prévu de longue date en tant que page principale et éditeur de publication pour WordPress, remplaçant l'éditeur de texte WordPress classique qui existe depuis des années.
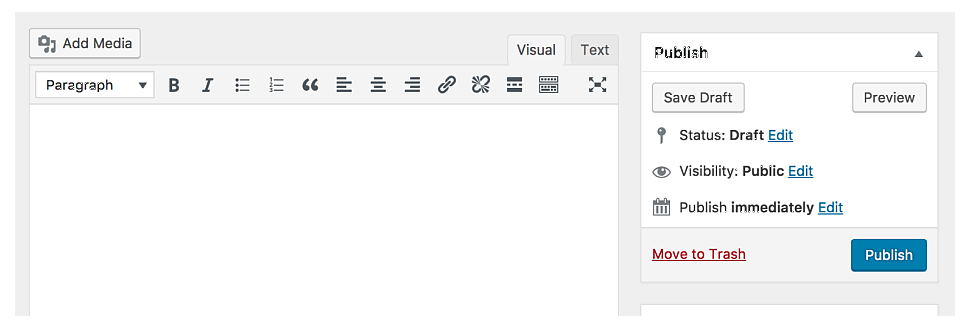
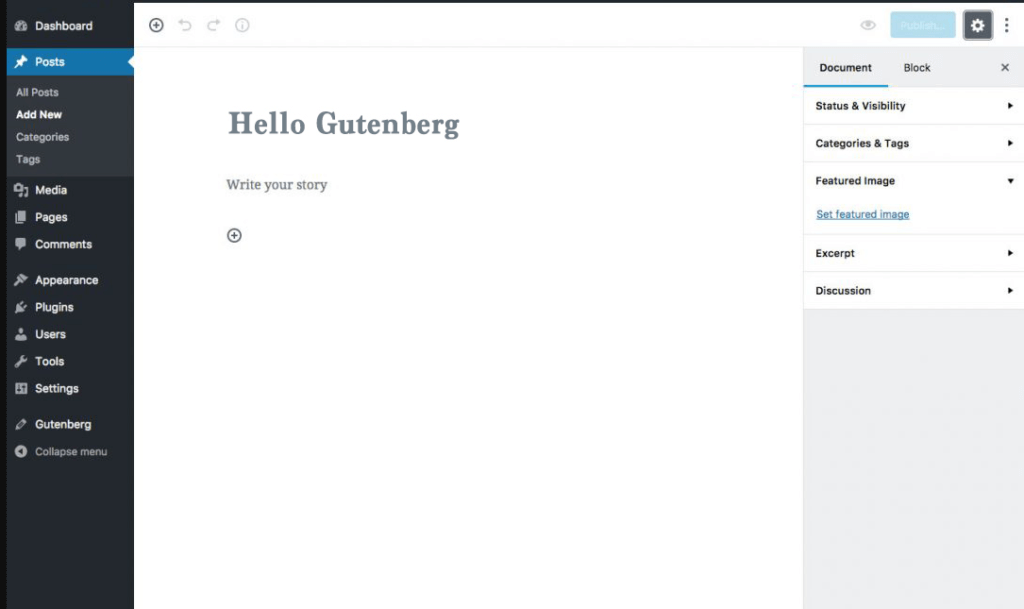
Voici un aperçu de l'éditeur de contenu avant WordPress 5.5 (ah, c'était l'époque !)

L'éditeur Gutenberg a été annoncé pour la première fois sur les versions précédentes de WordPress mais est resté facultatif jusqu'à WordPress 5.0 lorsqu'il est devenu l'éditeur par défaut.
Il n'y a rien de mal en soi avec le nouvel éditeur bloqué. En fait, la plupart des utilisateurs aiment le look amélioré et plus propre, moins intimidant, du back-end de WordPress.

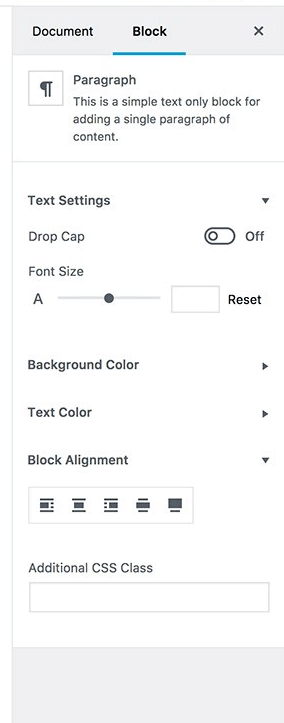
Mais avec l'éditeur de blocs WordPress sont venus les blocs WordPress. Fini les options de formatage en haut qui rappellent les applications de traitement de texte comme Microsoft Word. Au lieu de cela, les options de formatage ont été remplacées par les options de la barre latérale droite à onglets pour chaque bloc.

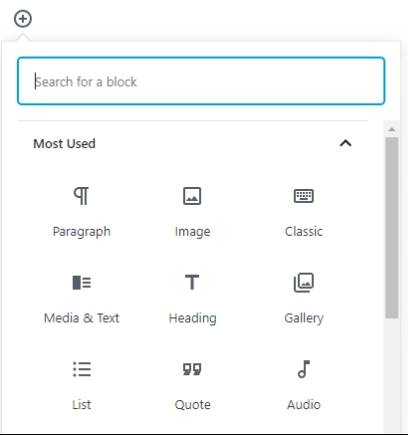
Les blocs WordPress sont essentiellement des conteneurs de contenu. Il existe de nombreux blocs différents pour différents types de contenu (images, vidéos, textes, titres, galeries), etc.
Il existe même un bloc WordPress pour le formatage, l'espacement et le diviseur, et ils sont classés de manière décontractée en catégories pour un accès facile.

Toutes les options et commandes qui se trouvaient en haut se trouvent désormais sur le côté droit de l'éditeur de page/de publication, avec des onglets en haut indiquant si vous souhaitez voir les options du bloc actuel seul ou de l'ensemble du document.
L'éditeur de blocs est plus simple, plus rapide et plus convivial. De plus, les développeurs de thèmes et de plugins créent également leurs propres blocs qui ajoutent plus d'options de bloc aux blocs WordPress par défaut.
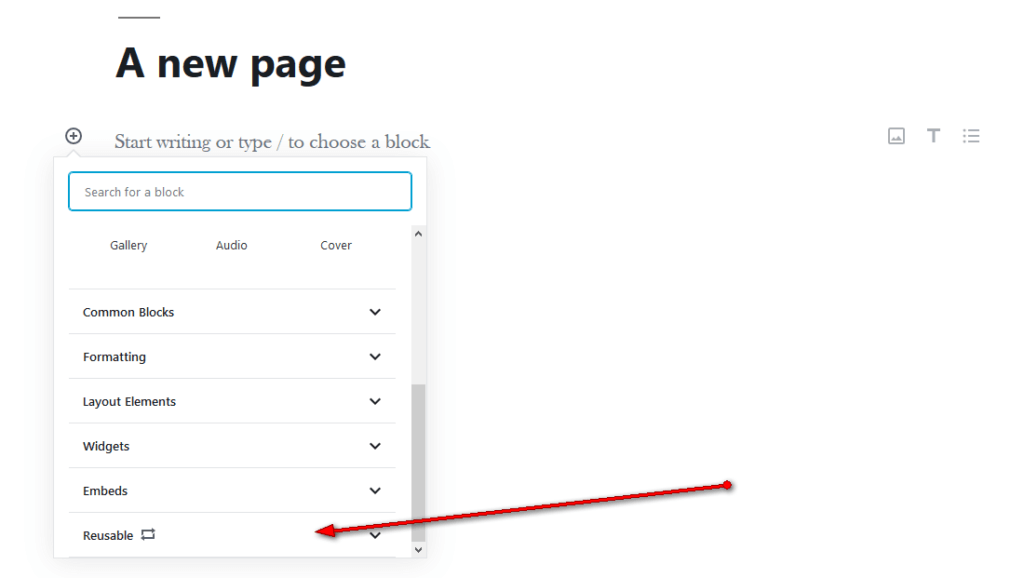
Blocs réutilisables vs. Shortcodes

L'ancienne façon d'enregistrer un ensemble de sorties prédéfinies dans l'éditeur classique de WordPress consistait à créer vos propres shortcodes. Désormais, cette méthode a été remplacée par des blocs réutilisables .
La possibilité d'enregistrer des blocs prédéfinis et pré-personnalisés a également facilité l'enregistrement de la mise en page et de la conception d'un certain bloc et de l'utiliser sur un autre. Un peu comme un modèle de page.
Par exemple, si vous ajoutez un bloc de boutons et que vous le stylisez avec une certaine couleur, des effets de survol, etc., vous ne voudriez pas continuer à le faire sur chaque page à laquelle vous ajoutez ce bouton. Si vous le remplacez par un bloc réutilisable, le bouton est enregistré sur votre site WordPress et devient son propre bloc que vous pouvez utiliser sur d'autres pages ou publications.
Vous pouvez également mettre à jour davantage ces blocs en les convertissant en blocs normaux, en les enregistrant sous un nouveau (avec un nouveau nom) ou en mettant à jour la conception existante du bloc.

Blocs de groupe

Dans WordPress 5.3 est également venu l'introduction de blocs de groupe et de modèles.
Essentiellement, vous avez la possibilité de regrouper certains blocs et de les déplacer ou de les mettre à jour tous ensemble. Cela a finalement donné lieu à des modèles de blocs. Les modèles de blocs ont facilité l'édition du contenu, car les utilisateurs préfèrent de loin choisir un modèle et mettre à jour le contenu plutôt que de partir d'un canevas vierge.
Options de style de bloc
Avec chaque thème vient différentes options de style. Et normalement, le style du contenu que vous ajoutez sur chaque site est prédéterminé par votre thème.
Avec l'éditeur de blocs, vous avez la possibilité de mettre à jour le style de chaque bloc individuellement, soit pour se démarquer, soit pour les rendre plus visibles.
Blocs et édition complète du site
Avec tous ces progrès et changements dans la façon dont nous créons et construisons des pages sur WordPress, vient l'idée et la transition éventuelle vers ce qu'on appelle l' édition complète du site .
Dans la pâte, la plupart des utilisateurs ne pouvaient mettre à jour que le corps réel d'un article ou d'une page. Certains aspects du site Web, tels que l'en-tête, le pied de page, les barres latérales et les widgets, dépendent encore largement du thème. Cela a bien sûr fait de la recherche du thème parfait avec la bonne quantité d'options la lutte ultime pour les développeurs et les utilisateurs de WordPress.
Avec l'édition complète du site et l'introduction de Block Builder, la tendance est de rendre toutes les sections d'une page ou d'un article modifiables, en quelque sorte, à l'aide de blocs.
Par exemple, le dernier thème WordPress Twenty-Twenty suit ce modèle, donnant aux créateurs et aux propriétaires de sites Web un meilleur contrôle sur leur site Web et sur son apparence.
À l'avenir, les développeurs de plugins et de thèmes devront adopter une approche différente lors du développement de leur logiciel pour s'adapter à la nouvelle expérience complète d'édition de site et de création de pages de l'éditeur de blocs WordPress. Bien que l'application complète de cela soit encore à l'horizon, c'est un changement positif que nous verrions probablement le plus tôt possible.
Le nouveau bloc de shortcode
Avant l'éditeur de blocs, les shortcodes étaient insérés directement dans la page ou l'éditeur de page. Désormais, l'éditeur de blocs WordPress inclut un nouveau bloc shortcode .
Le bloc de shortcode permet de continuer à utiliser facilement les shortcodes hérités dans un article ou une page et maintient l'intégrité de la sortie de shortcode.
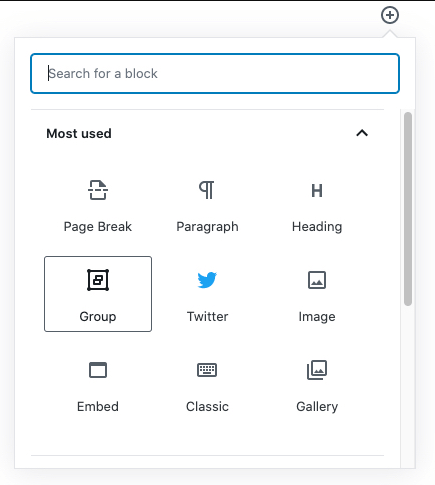
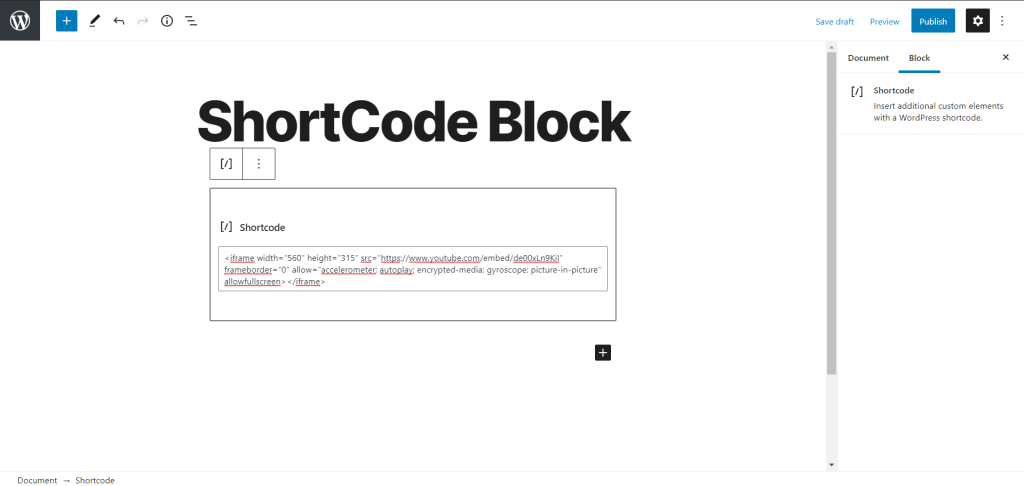
Le bloc de shortcode peut être ajouté à une page ou à une publication en cliquant sur le bouton Ajouter un bloc. Alternativement, vous pouvez taper /shortcode et appuyer sur Entrée.

Vous remarquerez que contrairement à d'autres blocs courants, le bloc de shortcode n'inclut aucun paramètre spécifique dans la barre d'outils des blocs ou la barre latérale de l'éditeur, probablement en raison du fait que les shortcodes peuvent être personnalisés à l'aide de leurs attributs.
Que signifie l'éditeur de blocs pour les shortcodes WordPress ?
L'éditeur de blocs WordPress a des implications majeures pour les shortcodes. Passons en revue quelques-unes des choses les plus importantes à noter sur les shortcodes WordPress à l'ère de l'éditeur de blocs.
1. L'éditeur de blocs WordPress change fondamentalement le besoin et le but des shortcodes pour la plupart des plugins et des thèmes. Avec un système d'édition basé sur des blocs, chaque "élément" de la page a son propre bloc, plutôt que d'être contenu dans un éditeur WYSIWYG éditable.
Étant donné que l'éditeur de blocs est une approche totalement différente de la composition d'un article ou d'une page, les parties les plus dynamiques d'une page générées par des codes courts peuvent exister sous forme de blocs pouvant être ajoutés individuellement.
2. Les blocs peuvent désormais remplacer la plupart des shortcodes, supprimant ainsi le besoin pour les utilisateurs d'apprendre à utiliser les shortcodes. Le concept et le format des shortcodes peuvent avoir une courbe d'apprentissage abrupte pour certains utilisateurs, donc l'approche par bloc peut être plus facile.
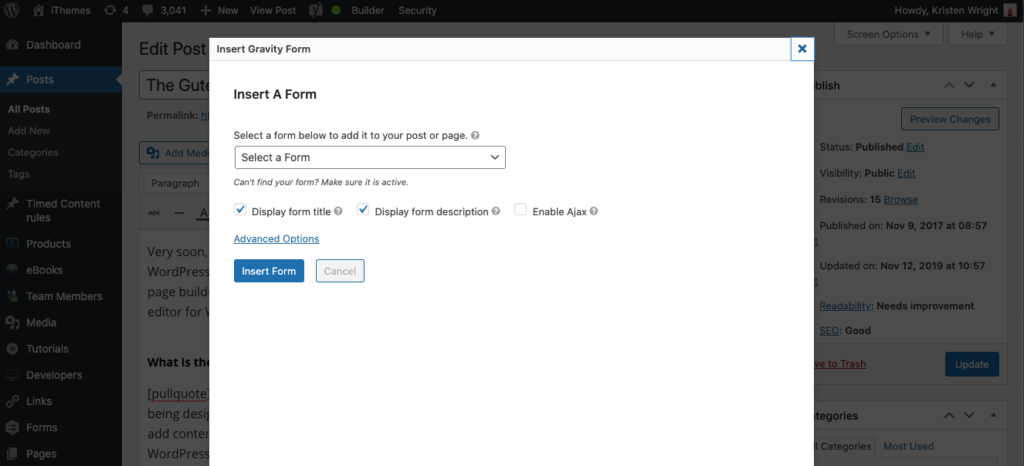
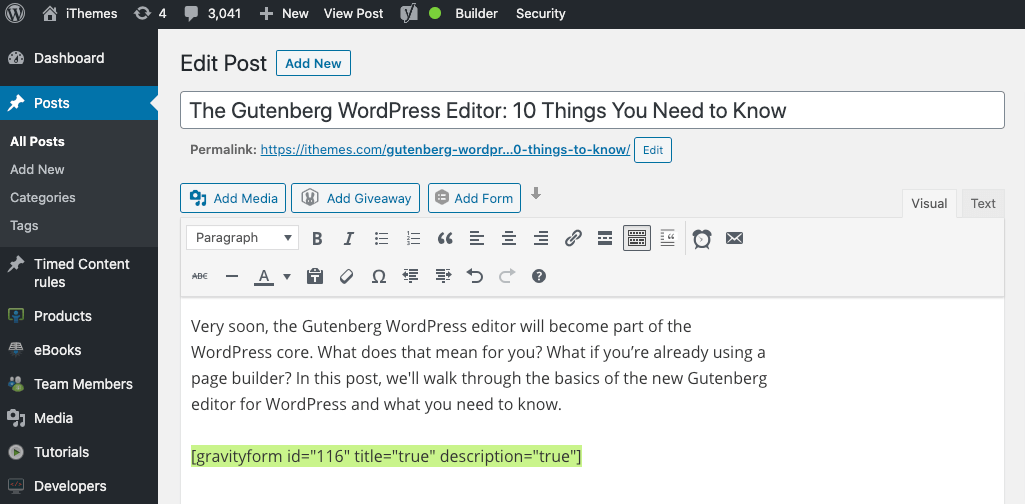
Par exemple, prenez le plugin Gravity Forms. Avant l'éditeur de blocs, le processus d'insertion d'un formulaire dans un article ou une page était différent. Depuis l'éditeur classique, vous deviez utiliser un bouton pour insérer un formulaire dans votre contenu.

Après avoir sélectionné votre formulaire, le shortcode du formulaire a été ajouté à votre contenu. Selon les options que vous avez sélectionnées, le shortcode contenait les attributs de titre et de description.

Désormais, le plugin Gravity Forms propose un bloc d' intégration de blocs de formulaires . Depuis l'éditeur de blocs, sélectionnez le bloc Formulaires.

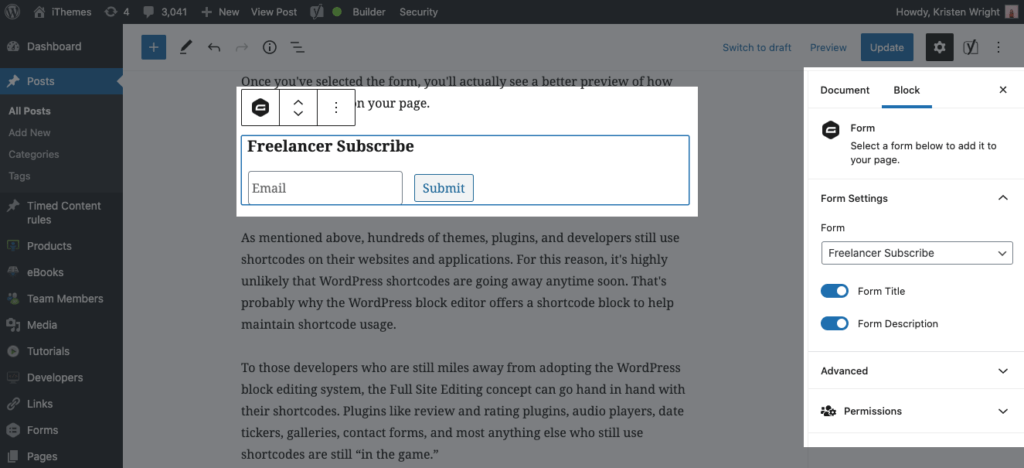
Une fois que vous avez sélectionné le formulaire, vous verrez en fait un meilleur aperçu de l'apparence du formulaire sur votre page. Les paramètres de formulaire peuvent être trouvés dans les paramètres de bloc.

3. Les développeurs de thèmes et de plugins devront décider de l'avenir de leurs implémentations de shortcode et convertir leurs shortcodes en blocs. Comme mentionné ci-dessus, des centaines de thèmes, de plugins et de développeurs utilisent toujours des shortcodes sur leurs sites Web et applications. L'adoption des blocs peut être lente, mais à mesure que les utilisateurs se familiarisent avec le nouvel éditeur de blocs, les utilisateurs sont susceptibles de demander une option de bloc.
Pour les développeurs qui sont encore loin d'adopter le système d'édition de blocs WordPress, le concept d'édition de site complet peut aller de pair avec leurs shortcodes. Les plugins tels que les plugins de révision et d'évaluation, les lecteurs audio, les téléscripteurs, les galeries, les formulaires de contact et presque tout ce qui utilise encore des codes abrégés sont toujours "dans le jeu".
4. Les shortcodes ne vont pas disparaître de sitôt. C'est probablement pourquoi l'éditeur de blocs WordPress propose le bloc shortcode pour aider à maintenir l'utilisation du shortcode. Parce que les shortcodes avaient une utilisation et une implémentation si larges avant WordPress 5.0 et l'éditeur de blocs, il est important que les futures versions de WordPress prennent toujours en charge les shortcodes.
5. Les shortcodes peuvent être convertis en un bloc . Vous avez un thème ou un plugin préféré qui utilise des shortcodes ? Il est probable que ces shortcodes seront convertis en bloc à un moment donné. Si vous êtes développeur d'un plugin ou d'un thème, ou si vous créez des sites Web WordPress et utilisez des shortcodes dans un thème personnalisé, il est possible de repenser les shortcodes sous forme de blocs.
Dans la section suivante, nous verrons brièvement comment convertir les shortcodes WordPress en blocs WordPress.
Comment convertir les shortcodes WordPress en blocs WordPress
Tout comme vous pouvez ajouter des shortcodes personnalisés et des blocs réutilisables, vous pouvez également convertir facilement des shortcodes WordPress personnalisés en blocs WordPress.
Suivez les premières étapes de ce guide de shortcode personnalisé.
Prenez cet exemple de base de Caldera Forms :
<?php /** * Handler for [cl_post_title] shortcode * * @param $atts * * @return string */ function caldera_learn_basic_blocks_post_title_shortcode_handler($atts) { $atts = shortcode_atts([ 'id' => 0, 'heading' => 'h3', ], $atts, 'cl_post_title'); return caldera_learn_basic_blocks_post_title($atts[ 'id' ], $atts[ 'heading' ]); } /** * Output the post title wrapped in a heading * * @param int $post_id The post ID * @param string $heading Allows : h2,h3,h4 only * * @return string */ function caldera_learn_basic_blocks_post_title($post_id, $heading) { if (!in_array($heading, ['h2', 'h3', 'h4'])) { $heading = 'h2'; } $title = get_the_title(absint($post_id)); return "<$heading>$title</$heading>"; } /** * Register Shortcode */ add_shortcode('cl_post_title', 'caldera_learn_basic_blocks_post_title_shortcode_handler');Ce code prend l'ID de la publication et un niveau d'en-tête (h2, h3, he) et génère le titre de l'article enveloppé dans le code HTML pour l'en-tête.
Une fois que c'est fait et que vous avez testé que le code fonctionne, vous devez alors enregistrer le shortcode en tant que bloc. Voici le guide étape par étape pour convertir un shortcode WordPress en un bloc Gutenberg à titre d'exemple.
Plus de ressources sur la création de blocs WordPress
Il existe de nombreux plugins et ressources disponibles en ligne qui vous aideront à passer à cette étape, y compris la documentation officielle de WordPress sur l'écriture de votre premier type de bloc. Vous pouvez également consulter le message d'Igor Benic sur la façon de créer un bloc pour afficher les messages.
Après avoir lu ces guides, vous saurez comment créer vos propres blocs WordPress à l'aide de vos shortcodes personnalisés.
Le verdict pour les shortcodes WordPress
Les shortcodes WordPress sont et seront toujours l'une des parties les plus importantes de WordPress. Les shortcodes ont aidé de nombreux développeurs de plugins à rendre leurs plugins plus conviviaux et de nombreux développeurs de thèmes étendent les fonctionnalités de leurs thèmes. Les codes courts ont également réduit le nombre de maux de tête rencontrés par de nombreux créateurs de contenu et propriétaires de sites Web après avoir créé leurs codes courts personnalisés lorsqu'il s'agit d'ajouter et de mettre à jour à plusieurs reprises les éléments qu'ils souhaitent.
Cela dit, il ne fait aucun doute que l'éditeur de blocs est l'avenir de l'expérience d'édition WordPress, alors attendez-vous à voir plus de développeurs contribuer à le rendre meilleur et encore plus riche en fonctionnalités, y compris ceux qui utilisent encore des codes courts. À l'avenir, nous nous attendons à ce que davantage de développeurs passent à l'utilisation et à l'ajout de blocs WordPress au lieu de codes courts WordPress.
Nous espérons que vous en avez beaucoup appris sur l'importance des shortcodes WordPress, à quoi ils servent et quand les utiliser. Espérons que vous puissiez commencer à créer vos propres shortcodes personnalisés et éventuellement vos propres blocs, qui ne disparaîtront sûrement pas de sitôt.
Kristen écrit des tutoriels pour aider les utilisateurs de WordPress depuis 2011. Vous pouvez généralement la trouver en train de travailler sur de nouveaux articles pour le blog iThemes ou de développer des ressources pour #WPprosper. En dehors du travail, Kristen aime tenir un journal (elle a écrit deux livres !), faire de la randonnée et du camping, cuisiner et vivre des aventures quotidiennes avec sa famille, dans l'espoir de vivre une vie plus présente.