WordPressショートコードの完全ガイド
公開: 2020-10-02WordPressブロックエディターの前は、WordPressショートコードは、WordPress Webサイトのページ、投稿、その他のセクションにプラグインとテーマの機能を簡単に追加できるようにするために、WordPressエディターをヒットするのに最適なものの1つでした。

ブロックエディタへの移行に伴い、これはまだショートコードでいっぱいの古いプラグインやWebサイトのほとんどにとって何を意味しますか? WordPressのショートコードは引き続き機能しますか? WordPressショートコードの使用からWordPressブロックに簡単に移行する方法はありますか?
確認してみましょう。 このガイドでは、WordPressブロックエディターの時代のWordPressショートコードについて説明します。
WordPressショートコードとは何ですか?
WordPressショートコードは、 [括弧]で囲まれた再利用可能な動的なコードです。 ショートコードを使用すると、WordPress自体、またはプラグインやテーマの特定の機能を、投稿、ページ、カスタム投稿タイプ、ウィジェットに簡単に挿入できます。 「ショートカット」やウェブサイト上のマクロのようなWordPressのショートコードを考えてみてください。
WordPressのショートコードを使用して、コーディングや繰り返しを続けるのに面倒な静的コンテンツを表示できます。 また、ショートコードを使用して、画像ギャラリー、ポッドキャスト用のオーディオプレーヤー、イベントカレンダー、特定のデータの統計の変更などの動的コンテンツを表示することもできます。
ショートコード形式
ショートコードの挿入に関しては、基本的な[ブラケット]形式をいくつかの方法で「拡張」して、属性と呼ばれる設定情報をカスタマイズまたは追加できます。 さらに、ショートカットはテキスト(またはHTML)を折り返すことも、別のショートコード内にネストすることもできます。
たとえば、ショートコードの形式は次のとおりです。
[shortcode]
[shortcode]Some text[/shortcode]
[shortcode]<a href="http://mysite.com/">HTML content</a>[/shortcode]
[shortcode]Some text [another-shotcode] more text [/shortcode]
[shortcode icon="icon: star" background="#eeeeee" color="#F73F43" text_color="#F73F43" size="32" shape_size="16" radius="256" text_size="16" url="#" target="self" margin="0"] This is a custom icon [/shortcode]
ショートコード属性
ショートコードは属性で拡張できるため、柔軟性もあります。 属性を使用すると、ショートコードは、ショートコード内にコードスニペットを追加するだけで、追加のカスタマイズを提供します。
プラグインとテーマは、ユーザーが正しいショートコードスニペットを使用して出力の特定の要素を追加または削除するのに役立つ、追加のガイドとルーブリックを提供します。
属性を持つショートコードの例をいくつか示します。
[[gallery id="123" size="medium"]]
[recent-posts posts="5"]
[recent-posts posts="5"]Posts Heading[/recent-posts]
組み込みのWordPressショートコード
WordPressには、特定の種類のコンテンツをレンダリングするためのいくつかの組み込みのショートコードが付属しています。
[[audio]]
オーディオショートコードを使用すると、オーディオファイルを埋め込んで再生できます。
[[caption]]
主に個々の画像で使用されるキャプションショートコードを使用すると、コンテンツの周りにキャプションをラップできます。
[[gallery]]
ギャラリーのショートコードを使用すると、投稿やページに1つ以上の画像ギャラリーを追加できます。
[[embed]]
埋め込みショートコードを使用すると、埋め込みアイテムを最大(固定ではない)の幅と高さで折り返すことができます。
[[playlist]]
プレイリストのショートコードは、WordPressのオーディオファイルまたはビデオファイルのコレクションを投稿に表示する機能を実装しています。
[[video]]
ビデオショートコードを使用すると、ビデオファイルを埋め込んで再生できます。
プラグインとテーマのショートコード
特定のWordPressテーマとプラグインには、すぐに使用できるショートコードがあり、投稿またはページエディターに挿入して、フロントエンドに結果をレンダリングできます。 今日まで、多くのテーマとプラグインはまだショートコードを使用しています。
たとえば、ショートコードは、カレンダー、フォーム、テーブル、メンバーシップ、カウントダウンタイマー、プルクォートの一般的なプラグインでよく使用されます。 あらゆるもののショートコードを作成できるショートコードプラグインも存在します。
WordPressテーマは、ショートコードを利用して、事前にスタイル設定された、またはテーマによって提供される特定の動的コンテンツをレンダリングすることもできます。
カスタムショートコード
ほとんどのエキスパート開発者は、独自のショートコードを作成することを選択し、繰り返しのあるものをコーディングするのにかかる時間を本質的に短縮します。 必要なのは、 custom-shortcodes.phpファイルを作成するためのファイルディレクトリ上の単純な追加ファイルです。 カスタムショートコードのロープを学びたい場合は、カスタムショートコードの作成に関するガイドをご覧ください。
WordPressショートコードAPI
独自のカスタムショートコードを作成する開発者向けに、WordPress Shortcode APIは、投稿やページで使用するWordPressショートコードを作成するための簡単な関数セットを提供します。
Shortcode APIは、プラグイン開発者が、対応するショートコードをコンテンツ領域に追加することにより、ユーザーがページまたは投稿に追加できる動的コンテンツを作成するのに役立ちます。 ありがたいことに、APIはすべての複雑な解析を処理し、ショートコードごとにカスタム正規表現を作成する必要をなくします。 さらに、デフォルトのショートコード属性を設定およびフェッチするためのヘルパー関数が含まれています。
開発者は、WordPress Shortcode APIドキュメントを参照して、以下について詳しく知ることができます。
- 属性の処理
- 出力
- 囲みと自己閉じのショートコード
- 関数リファレンス
- 制限事項
- 正式な構文
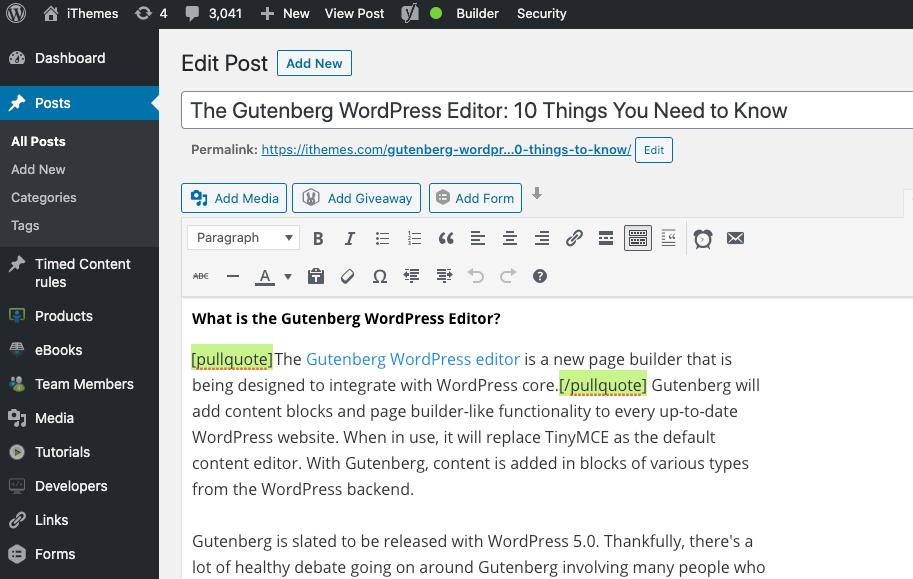
クラシックエディタのショートコード
過去には、ショートコードは次のように投稿やページのクラシックエディタに挿入されていました。

WordPressブロックとは何ですか?
ショートコードが最初でした…しかし、その後、ブロックベースの編集が行われました。 WordPress 5.0の導入に伴い、WordPressのメインページおよび投稿エディターとして、長年計画されていたGutenbergエディターまたはWordPressブロックエディターが実装され、長年使用されてきた従来のWordPressテキストベースエディターに取って代わりました。
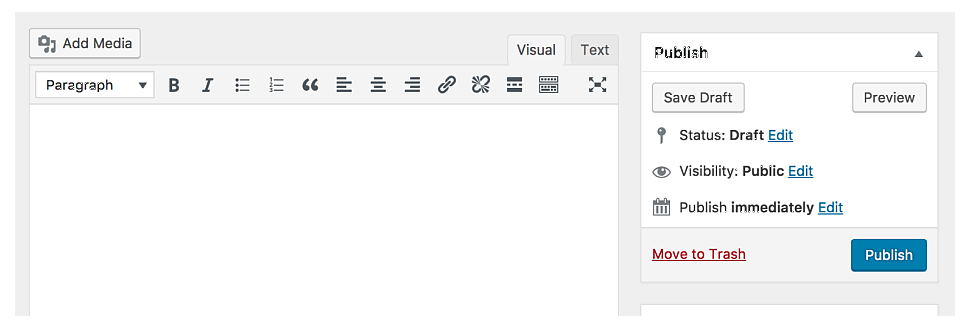
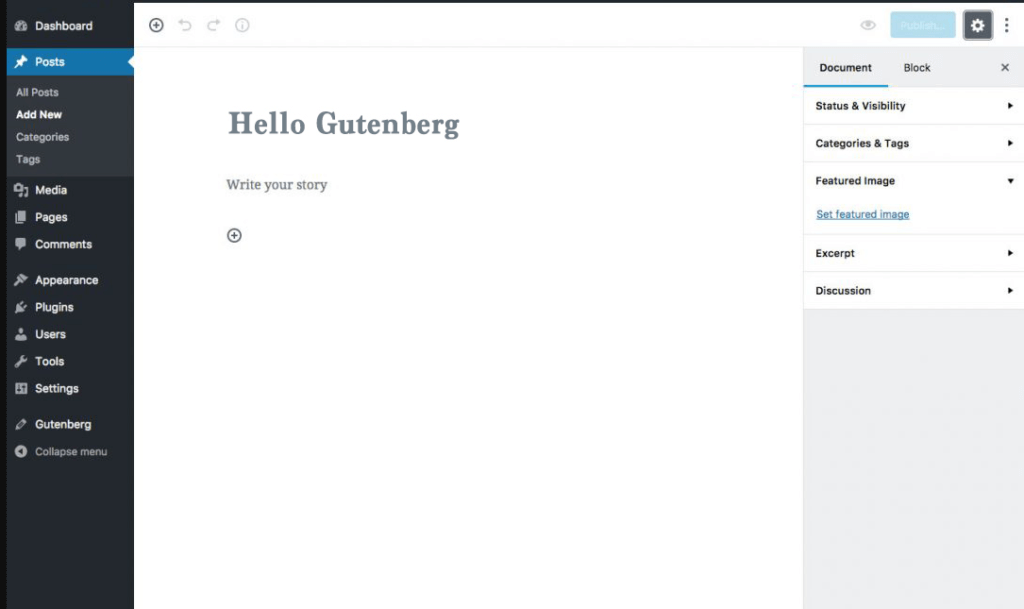
WordPress 5.5より前のコンテンツエディタを見てみましょう(ああ、それらは当時でした!)

グーテンベルクエディターは、以前のバージョンのWordPressで最初に発表されましたが、デフォルトのエディターになるWordPress5.0までオプションのままでした。
新しいブロックされたエディターには本質的に何も問題はありません。 実際、ほとんどのユーザーは、WordPressのバックエンドの改善された、よりクリーンで、威圧感の少ない外観を好みます。

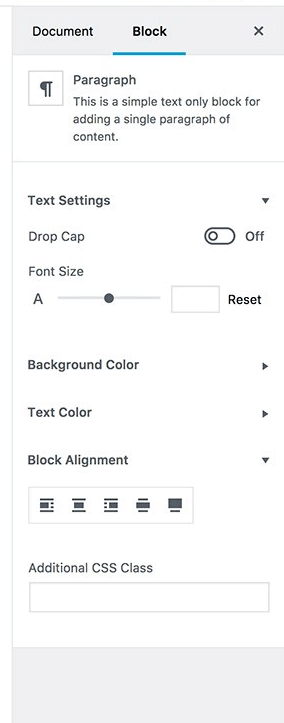
しかし、WordPressブロックエディターにはWordPressブロックが付属しています。 MicrosoftWordのようなワードプロセッシングアプリケーションを彷彿とさせる上部のフォーマットオプションはなくなりました。 代わりに、フォーマットオプションは、各ブロックのタブ付きの右側のサイドバーオプションに置き換えられました。

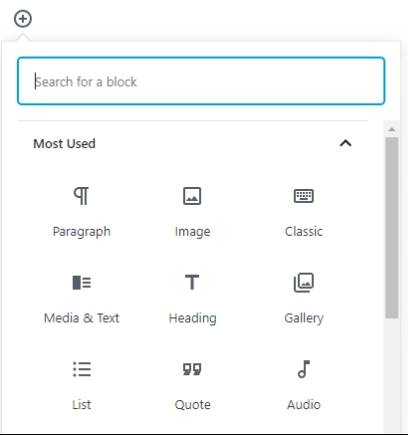
WordPressブロックは本質的にコンテンツコンテナです。 画像、ビデオ、テキスト、見出し、ギャラリーなど、さまざまな種類のコンテンツにはさまざまなブロックがあります。
フォーマット、スペーサー、ディバイダー用のWordPressブロックもあり、簡単にアクセスできるようにカテゴリにカジュアルに配置されています。

上部にあったすべてのオプションとコントロールは、ページ/投稿エディタの右側にあり、上部のタブは、現在のブロックのみのオプションを表示するか、ドキュメント全体を表示するかを示します。

ブロックエディタは、より簡単で高速で、よりユーザーフレンドリーです。 さらに、テーマとプラグインの開発者は、デフォルトのWordPressブロックにブロックオプションを追加する独自のブロックも作成しています。
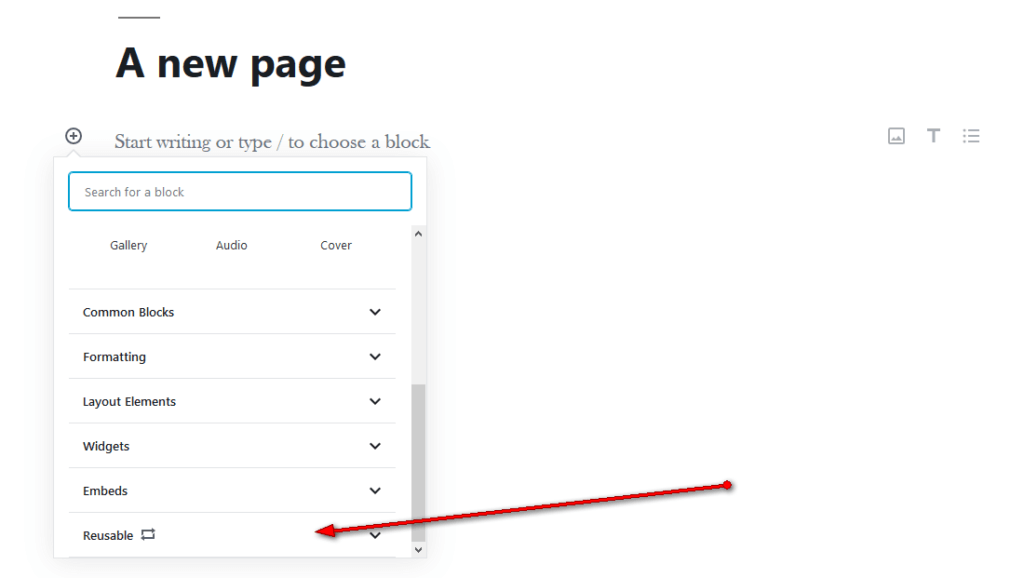
再利用可能なブロックとショートコード

WordPressクラシックエディターで事前定義された出力のセットを保存する古い方法は、独自のショートコードを作成することでした。 現在、このメソッドは再利用可能なブロックに置き換えられています。
事前定義および事前にカスタマイズされたブロックを保存する機能により、特定のブロックのレイアウトとデザインを保存して、別のブロックで使用することも簡単になりました。 ページテンプレートによく似ています。
たとえば、ボタンブロックを追加し、特定の色やホバー効果などでスタイルを設定する場合、そのボタンを追加するすべてのページでそれを続けたくないでしょう。 再利用可能なブロックに変更すると、ボタンはWordPressサイトに保存され、他のページや投稿で使用できる独自のブロックになります。
これらのブロックを通常のブロックに変換したり、新しいブロックとして(新しい名前で)保存したり、ブロックの既存のデザインを更新したりして、これらのブロックをさらに更新することもできます。
グループブロック

WordPress 5.3では、グループブロックとテンプレートも導入されました。
基本的に、特定のブロックをグループ化して、それらをすべて一緒に移動または更新する機能が与えられます。 これは最終的にブロックパターンを引き起こしました。 ブロックパターンにより、ユーザーは空白のキャンバスから開始するのではなく、パターンを選択してコンテンツを更新する方がよいため、コンテンツの編集が容易になりました。
ブロックスタイリングオプション
テーマごとに異なるスタイルオプションがあります。 また、通常、各サイトに追加するコンテンツのスタイルは、テーマによって事前に決定されています。
ブロックエディタを使用すると、各ブロックのスタイルを個別に更新して、目立たせるか、目立たせることができます。
ブロックとフルサイト編集
WordPressでページを作成および構築する方法のこれらすべての進歩と変更により、アイデアが生まれ、最終的にはフルサイト編集と呼ばれるものに移行します。
貼り付けでは、ほとんどのユーザーは投稿またはページの実際の本文しか更新できませんでした。 ヘッダー、フッター、サイドバー、ウィジェットなど、Webサイトの特定の側面は、依然としてテーマに大きく依存しています。 もちろん、これにより、適切な量のオプションを備えた完璧なテーマを探すことが、WordPressの開発者とユーザーにとって究極の苦労となりました。
フルサイト編集とブロックビルダーの導入により、ページまたは投稿のすべてのセクションを、ある意味でブロックを使用して編集可能にする傾向が高まっています。
たとえば、最新のTwenty-Twenty WordPressテーマはこのパターンに従っており、作成者とWebサイトの所有者は、Webサイトとその外観をより細かく制御できます。
将来的には、プラグインとテーマの開発者は、WordPressブロックエディターの新しいフルサイト編集とページ構築エクスペリエンスに適応するためにソフトウェアを開発するときに、異なるアプローチを採用する必要があります。 これの完全な適用はまだ間近に迫っていますが、それは私たちが後でではなく早く見る可能性が高い前向きな変化です。
新しいショートコードブロック
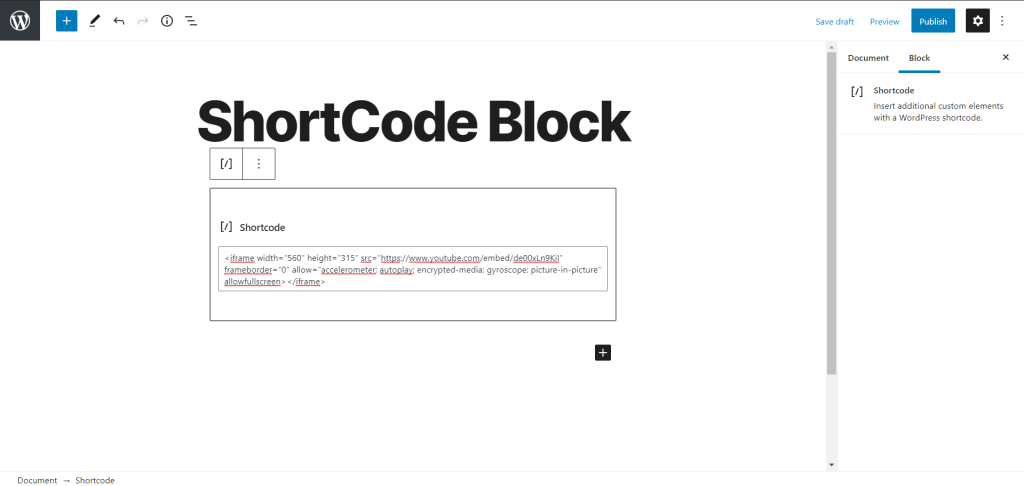
ブロックエディタの前は、ショートコードはページまたはページエディタに直接挿入されていました。 現在、WordPressブロックエディターには新しいショートコードブロックが含まれています。
ショートコードブロックを使用すると、投稿またはページ内で従来のショートコードを引き続き簡単に使用でき、ショートコード出力の整合性を維持できます。
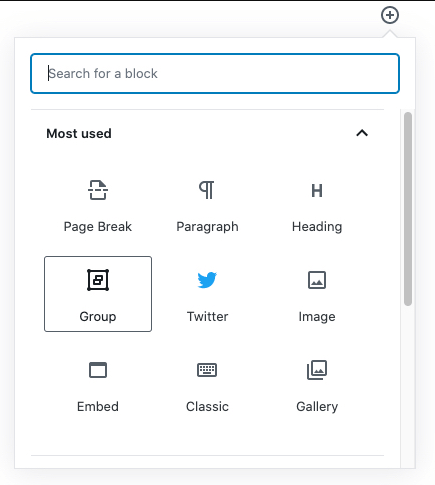
ショートコードブロックは、[ブロックの追加]ボタンをクリックして、ページまたは投稿に追加できます。 または、/ shortcodeと入力して、Enterキーを押すこともできます。

他の一般的なブロックとは異なり、ショートコードブロックは、ブロックツールバーまたはエディターのサイドバーに特定の設定が含まれていないことに気付くでしょう。これは、ショートコードが属性を使用してカスタマイズできるためと考えられます。
ブロックエディタはWordPressショートコードにとって何を意味しますか?
WordPressブロックエディターは、ショートコードに大きな影響を及ぼします。 ブロックエディタの時代のWordPressショートコードについて注意すべき最も重要なことのいくつかをカバーしましょう。
1. WordPressブロックエディターは、ほとんどのプラグインとテーマのショートコードの必要性と目的を根本的に変えます。 ブロックベースの編集システムでは、ページ上の各「要素」には、1つの編集可能なWYSIWYGエディターに含まれるのではなく、独自のブロックがあります。
ブロックエディタは投稿やページを作成するためのまったく異なるアプローチであるため、ショートコードによって生成されるページのより動的な部分は、個別に追加できるブロックとして存在する可能性があります。
2.ブロックがほとんどのショートコードの代わりに使用できるようになり、ユーザーがショートコードの使用方法を学ぶ必要がなくなりました。 ショートコードの概念と形式は、一部のユーザーにとっては急な学習曲線を持つ可能性があるため、ブロックアプローチの方が簡単な場合があります。
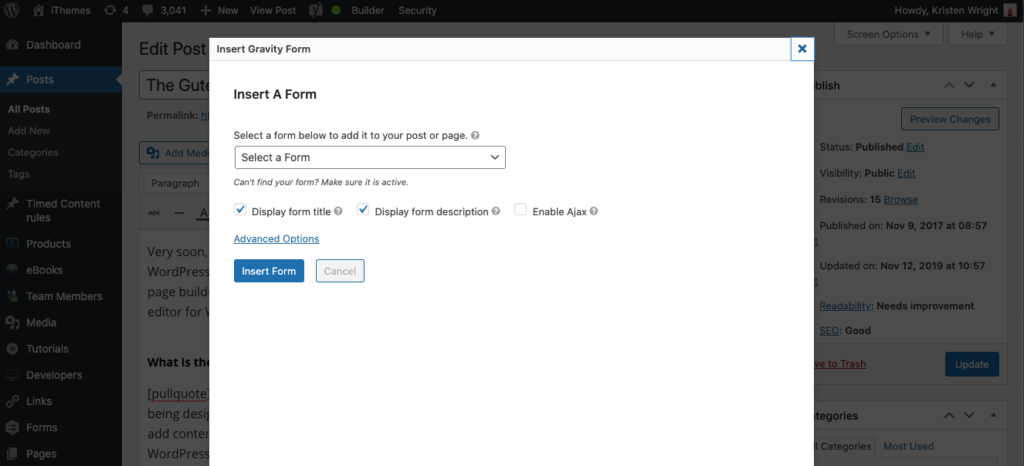
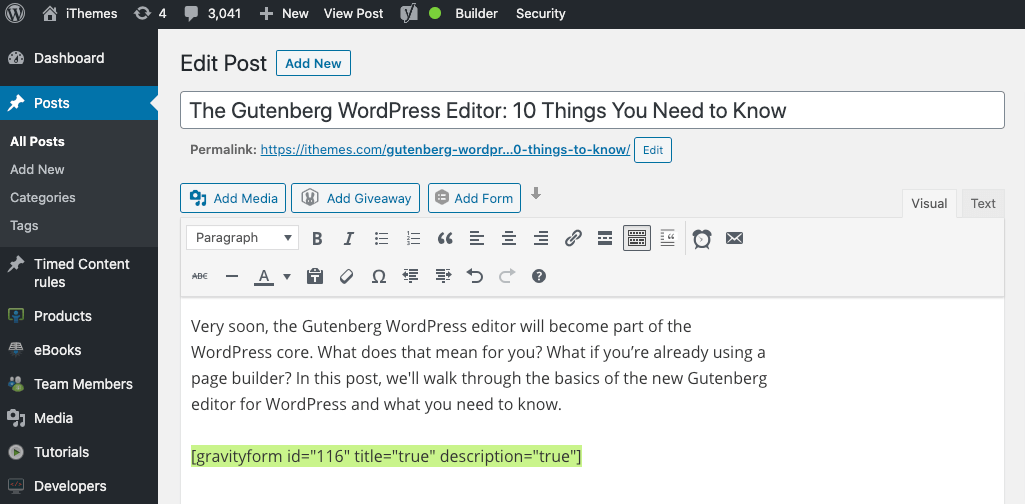
たとえば、GravityFormsプラグインを取り上げます。 ブロックエディタの前は、フォームを投稿またはページに挿入するプロセスは異なっていました。 従来のエディターでは、ボタンを使用してフォームをコンテンツに挿入する必要がありました。

フォームを選択した後、フォームのショートコードがコンテンツに追加されました。 選択したオプションに応じて、ショートコードにはタイトルと説明の属性が含まれていました。

現在、Gravity Formsプラグインは、 forms bloc kembedブロックを提供します。 ブロックエディタから、Formsブロックを選択します。

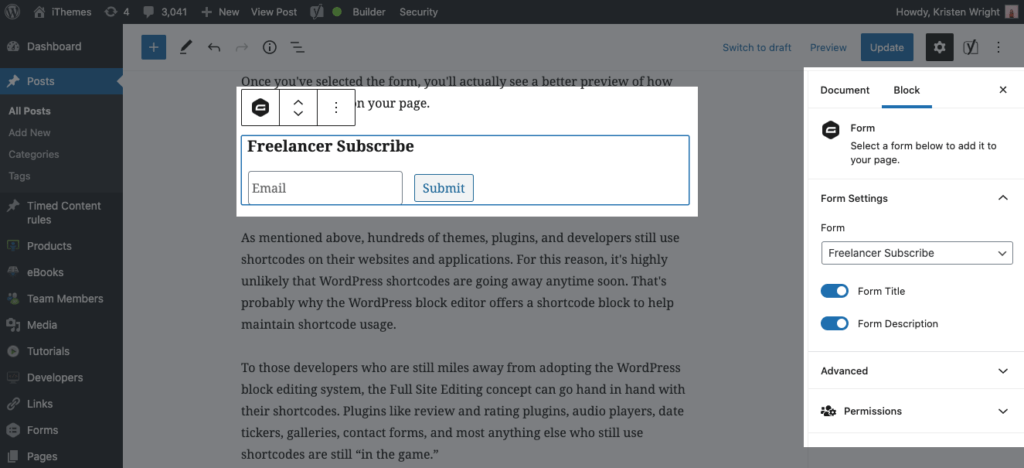
フォームを選択すると、フォームがページ上でどのように表示されるかをより正確にプレビューできます。 フォーム設定はブロック設定にあります。

3.テーマとプラグインの開発者は、ショートコードの実装の将来を決定し、ショートコードをブロックに変換する必要があります。 上記のように、何百ものテーマ、プラグイン、および開発者は、依然としてWebサイトやアプリケーションでショートコードを使用しています。 ブロックの採用は遅いかもしれませんが、ユーザーが新しいブロックエディターに慣れるにつれて、ユーザーはブロックオプションを要求する可能性があります。
WordPressブロック編集システムの採用からまだ何マイルも離れている開発者にとって、フルサイト編集の概念はショートコードと密接に関連している可能性があります。 レビューおよび評価プラグイン、オーディオプレーヤー、日付ティッカー、ギャラリー、お問い合わせフォームなど、まだショートコードを使用しているプラグインはすべて「ゲーム内」にあります。
4.ショートコードはすぐになくなることはありません。 おそらく、WordPressブロックエディターがショートコードの使用を維持するのに役立つショートコードブロックを提供しているのはそのためです。 ショートコードは、WordPress 5.0とブロックエディターより前は非常に幅広い使用法と実装があったため、WordPressの将来のバージョンでもショートコードをサポートすることが重要です。
5.ショートコードはブロックに変換できます。 ショートコードを使用するお気に入りのテーマまたはプラグインがありますか? これらのショートコードは、ある時点でブロックに変換される可能性があります。 プラグインやテーマの開発者である場合、またはWordPress Webサイトを構築し、カスタムテーマでショートコードを使用している場合は、ショートコードをブロックとして再考することができます。
次のセクションでは、WordPressショートコードをWordPressブロックに変換する方法について簡単に説明します。
WordPressのショートコードをWordPressのブロックに変換する方法
カスタムショートコードと再利用可能なブロックを追加できるのと同じように、カスタムWordPressショートコードをWordPressブロックに簡単に変換することもできます。
このカスタムショートコードガイドの最初の手順に従ってください。
CalderaFormsからこの基本的な例を見てください。
<?php /** * Handler for [cl_post_title] shortcode * * @param $atts * * @return string */ function caldera_learn_basic_blocks_post_title_shortcode_handler($atts) { $atts = shortcode_atts([ 'id' => 0, 'heading' => 'h3', ], $atts, 'cl_post_title'); return caldera_learn_basic_blocks_post_title($atts[ 'id' ], $atts[ 'heading' ]); } /** * Output the post title wrapped in a heading * * @param int $post_id The post ID * @param string $heading Allows : h2,h3,h4 only * * @return string */ function caldera_learn_basic_blocks_post_title($post_id, $heading) { if (!in_array($heading, ['h2', 'h3', 'h4'])) { $heading = 'h2'; } $title = get_the_title(absint($post_id)); return "<$heading>$title</$heading>"; } /** * Register Shortcode */ add_shortcode('cl_post_title', 'caldera_learn_basic_blocks_post_title_shortcode_handler');このコードは、投稿IDと見出しレベル(h2、h3、he)を取得し、見出しのHTMLでラップされた投稿のタイトルを出力します。
それが完了し、コードが機能していることをテストしたら、ショートコードをブロックとして登録する必要があります。 例として、WordPressショートコードをグーテンベルクブロックに変換するためのステップバイステップガイドを次に示します。
WordPressブロックの作成に関するその他のリソース
WordPressの最初のブロックタイプの作成に関する公式ドキュメントなど、そのステップに到達するのに役立つプラグインとリソースがオンラインで多数あります。 投稿を表示するためのブロックを作成する方法については、IgorBenicの投稿も確認できます。
これらのガイドを読むと、カスタムショートコードを使用して独自のWordPressブロックを作成する方法を理解できるようになります。
WordPressショートコードの評決
WordPressのショートコードは、WordPressの最も重要な部分の1つであり、今後もそうなります。 ショートコードは、多くのプラグイン開発者がプラグインをよりユーザーフレンドリーにするのに役立ち、多くのテーマ開発者はテーマの機能を拡張しています。 ショートコードはまた、カスタムショートコードを作成した後、必要なものを繰り返し追加および更新することに関して、多くのコンテンツ作成者やWebサイト所有者が抱える頭痛の種の数を減らしました。
そうは言っても、ブロックエディターがWordPress編集エクスペリエンスの未来であることは間違いありません。したがって、ショートコードをまだ使用している人も含め、より多くの開発者がより良く、さらに多くの機能を備えたものにすることに貢献することを期待してください。 今後、WordPressショートコードの代わりにWordPressブロックの使用と追加に移行する開発者が増えると予想されます。
WordPressショートコードの重要性、その目的、使用時期について多くのことを学んだことを願っています。 うまくいけば、あなたはあなた自身のカスタムショートコード、そして最終的にはあなた自身のブロックを作り始めるかもしれません、そしてそれらの両方は確かにすぐになくなることはないでしょう。
Kristenは、2011年からWordPressユーザーを支援するチュートリアルを作成しています。通常、彼女はiThemesブログの新しい記事に取り組んでいるか、#WPprosperのリソースを開発しています。 仕事以外では、クリステンはジャーナリング(2冊の本を書いています!)、ハイキングやキャンプ、料理、家族との毎日の冒険を楽しんでおり、より現代的な生活を送っています。