Cara Membuat Logo Anda Melintasi Bilah Menu Utama & Sekunder Di Dalam Header Divi Anda
Diterbitkan: 2021-05-12Dalam hal membuat header, kemungkinannya tidak terbatas. Anda dapat memasukkan apa pun yang dapat Anda bayangkan di dalam header Divi Anda jika Anda menggunakan Divi Theme Builder. Hari ini, kami menambahkan tutorial desain tajuk yang paling banyak diminta ke daftar sumber daya Anda. Kami akan menunjukkan cara membuat logo Anda melewati bilah menu utama dan sekunder di dalam header Anda. Anda juga dapat mengunduh file JSON secara gratis!
Mari kita lakukan.
Pratinjau
Sebelum kita masuk ke tutorial, mari kita lihat sekilas hasilnya di berbagai ukuran layar.
Desktop

Seluler

Unduh Template Header Global GRATIS
Untuk mendapatkan template tajuk global gratis, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
1. Buat Template Header Global Baru
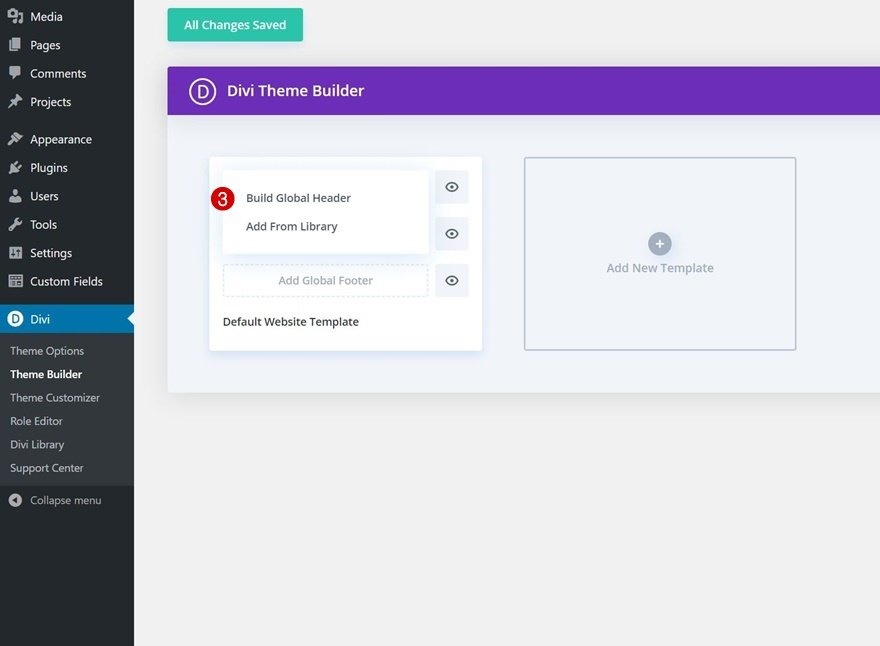
Pergi ke Divi Theme Builder
Mulailah dengan membuka Divi Theme Builder di bagian belakang situs WordPress Anda. Sesampai di sana, klik "Tambahkan Header Global".

Tambahkan Tajuk Global Baru
Menu tarik-turun akan muncul. Untuk mulai membangun dari awal, lanjutkan dengan memilih “Build Global Header”.

2. Bangun Desain Tajuk
Tambahkan Bagian Khusus
Untuk membangun desain ini, kita akan menggunakan bagian khusus.

Struktur Kolom
Ini adalah struktur kolom yang kami gunakan untuk bagian khusus kami:

Warna Latar Kolom 1
Setelah Anda menambahkan bagian khusus, buka pengaturannya dan terapkan warna latar kolom 1.
- Kolom 1 Warna Latar Belakang: rgba(255,191,0,0,27)

Perekat
Pindah ke tab desain dan ubah pengaturan ukuran sebagai berikut:
- Samakan Tinggi Kolom: Ya
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar bagian dalam: 100%
- Lebar Maks Dalam: 2580px

Jarak
Ubah juga pengaturan spasi.
- Padding Atas: 0px
- Padding Bawah: 0px
- Kolom 1 Padding Atas: 0px
- Kolom 1 Padding Bawah: 0px
- Kolom 2 Padding Atas: 0px
- Kolom 2 Padding Bawah: 0px

ID CSS kolom
Lalu, buka tab lanjutan dan terapkan ID CSS khusus ke kedua kolom.
- Kolom 1 ID CSS: header-first-column
- Kolom 2 ID CSS: header-kedua-kolom

Tambahkan Modul Gambar ke Kolom 1
Unggah Gambar
Saatnya menambahkan modul, dimulai dengan Modul Gambar di kolom 1. Unggah logo Anda.

Penyelarasan
Kemudian, pindah ke tab desain dan ubah perataan gambar.
- Penjajaran Gambar: Tengah

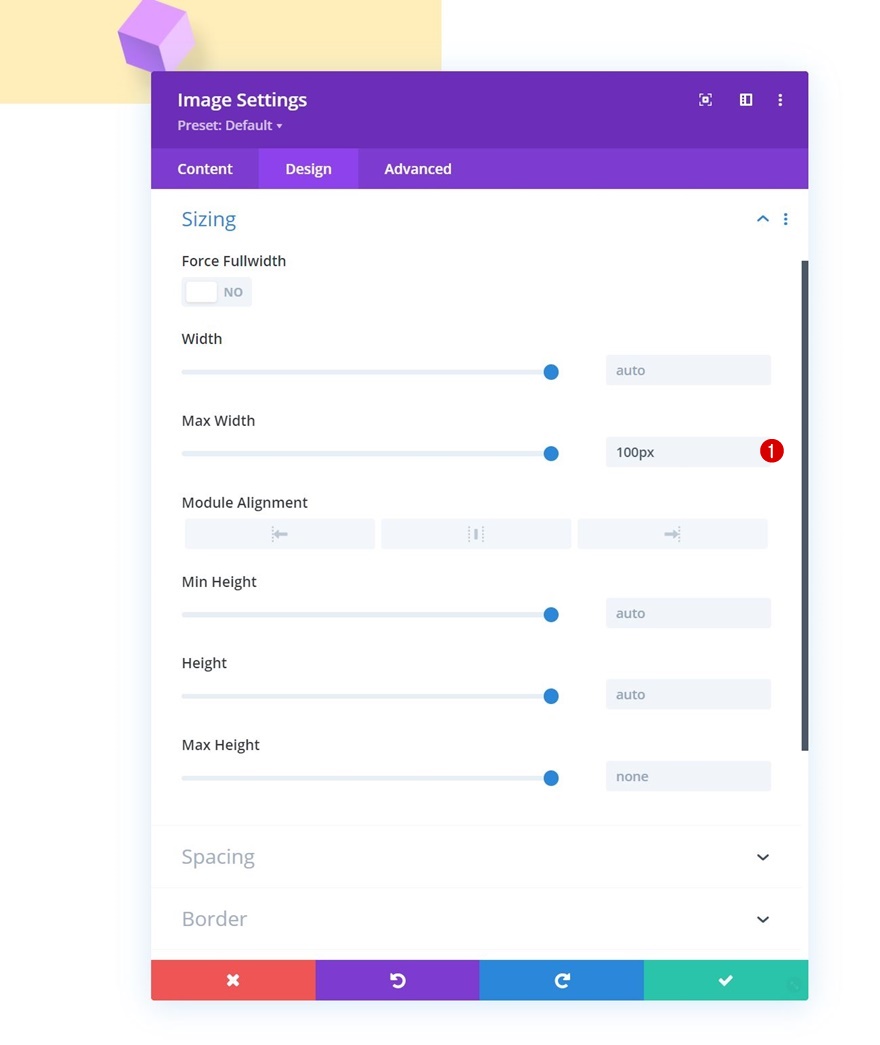
Perekat
Terapkan lebar maksimal ke pengaturan ukuran juga.
- Lebar Maks: 100px

Visibilitas
Dan sembunyikan modul pada ukuran layar yang lebih kecil.

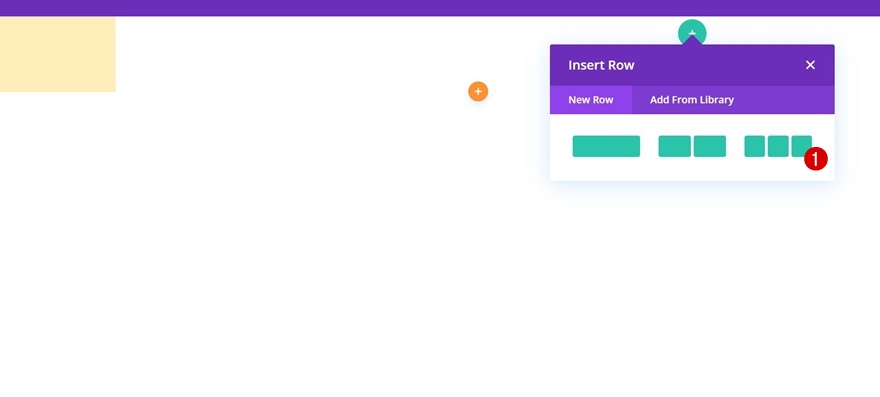
Tambahkan Baris #1 ke Kolom 2
Struktur Kolom
Di kolom 2 bagian khusus kami, kami akan menambahkan baris pertama menggunakan struktur kolom berikut:

Warna latar belakang
Buka pengaturan baris dan gunakan warna latar belakang berikut:
- Warna Latar Belakang: #a163ff

Jarak
Pindah ke tab desain baris dan ubah pengaturan spasi sebagai berikut:
- Padding Atas: 10px
- Padding Bawah: 10px
- Padding Kiri: 5%
- Padding Kanan: 5%

Berbatasan
Terapkan pengaturan perbatasan berikut selanjutnya:
- Lebar Batas Bawah: 3px
- Lebar Batas Kiri:
- Desktop: 3px
- Tablet & Ponsel: 0px
- Warna Batas: #6c2eb9

Elemen Utama CSS
Dan gunakan baris kode CSS berikut di dalam elemen utama baris:
display: flex; justify-content: center; align-items: center;

Sembunyikan Kolom 1 & 2 pada Ukuran Layar yang Lebih Kecil
Untuk menyederhanakan desain pada ukuran layar yang lebih kecil, kami akan membuka pengaturan kolom 1 dan 2 dan menyembunyikan keduanya di tablet dan ponsel.


Tambahkan Modul Ikuti Media Sosial ke Kolom 1
Tambahkan Jejaring Sosial
Saatnya menambah modul, dimulai dengan Modul Ikuti Media Sosial di kolom 1. Tambahkan jejaring sosial pilihan Anda.


Warna Latar Belakang Jaringan Sosial Individu
Ubah warna latar belakang setiap jejaring sosial satu per satu.
- Warna Latar Belakang: #ffeeba


Pengaturan Ikon
Kembali ke pengaturan modul umum dan ubah warna ikon.
- Warna Ikon: #6c2eb9

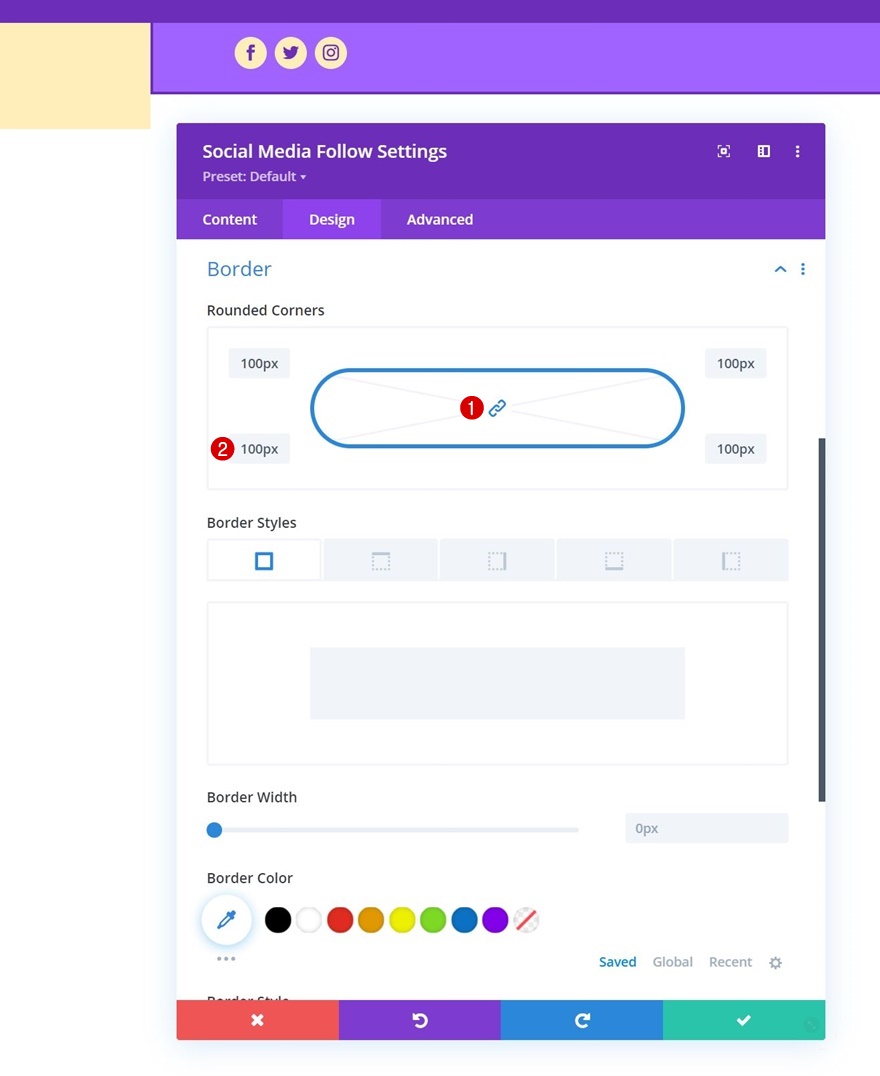
Berbatasan
Tambahkan beberapa sudut membulat ke pengaturan perbatasan juga.
- Semua Sudut: 100px

Tambahkan Modul Teks ke Kolom 2
Tambah isi
Selanjutnya, tambahkan Modul Teks ke kolom 2 dengan beberapa konten pilihan Anda.

Pengaturan Teks
Ubah pengaturan modul sebagai berikut:
- Font Teks: Poppins
- Perataan Teks: Tengah

Tambahkan Modul Tombol ke Kolom 3
Tambahkan Salinan
Di kolom 3, satu-satunya modul yang kita butuhkan adalah Modul Tombol. Tambahkan beberapa salinan pilihan Anda.

Penjajaran Tombol
Pindah ke tab desain modul dan ubah perataan tombol di berbagai ukuran layar.
- Penjajaran Tombol:
- Desktop: Kanan
- Tablet & Telepon: Pusat

Pengaturan Tombol
Gaya tombol berikutnya.
- Gunakan Gaya Kustom Untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #6c2eb9
- Warna Latar Tombol: #ffeeba
- Font Tombol: Poppins
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: Huruf Besar

- Tampilkan Ikon Tombol: Ya
- Penempatan Ikon Tombol: Kiri

Jarak
Dan terapkan nilai padding berikut:
- Padding Atas: 10px
- Padding Bawah: 10px
- Padding Kiri: 50px
- Padding Kanan: 30px

Tambahkan Baris #2 ke Kolom 2
Struktur Kolom
Baris berikutnya dan terakhir yang kita butuhkan di kolom kedua bagian kita menggunakan struktur kolom berikut:

Warna latar belakang
Buka pengaturan baris dan gunakan warna latar belakang berikut:
- Warna Latar Belakang: rgba (161,99,255,0.1)

Jarak
Ubah pengaturan spasi baris berikutnya.
- Padding Atas: 20px
- Padding Bawah: 20px
- Padding Kiri: 5%
- Padding Kanan: 5%

Berbatasan
Kemudian, terapkan pengaturan perbatasan berikut:
- Lebar Batas Kiri:
- Desktop: 3px
- Tablet & Ponsel: 0px
- Warna Batas Kiri: #6c2eb9

Tambahkan Modul Menu ke Kolom
Pilih Menu
Maka hanya modul yang kita butuhkan di baris ini adalah Modul Menu. Pilih menu pilihan Anda.

Unggah Logo di Tablet & Ponsel
Kemudian, unggah logo hanya di tablet dan ponsel.

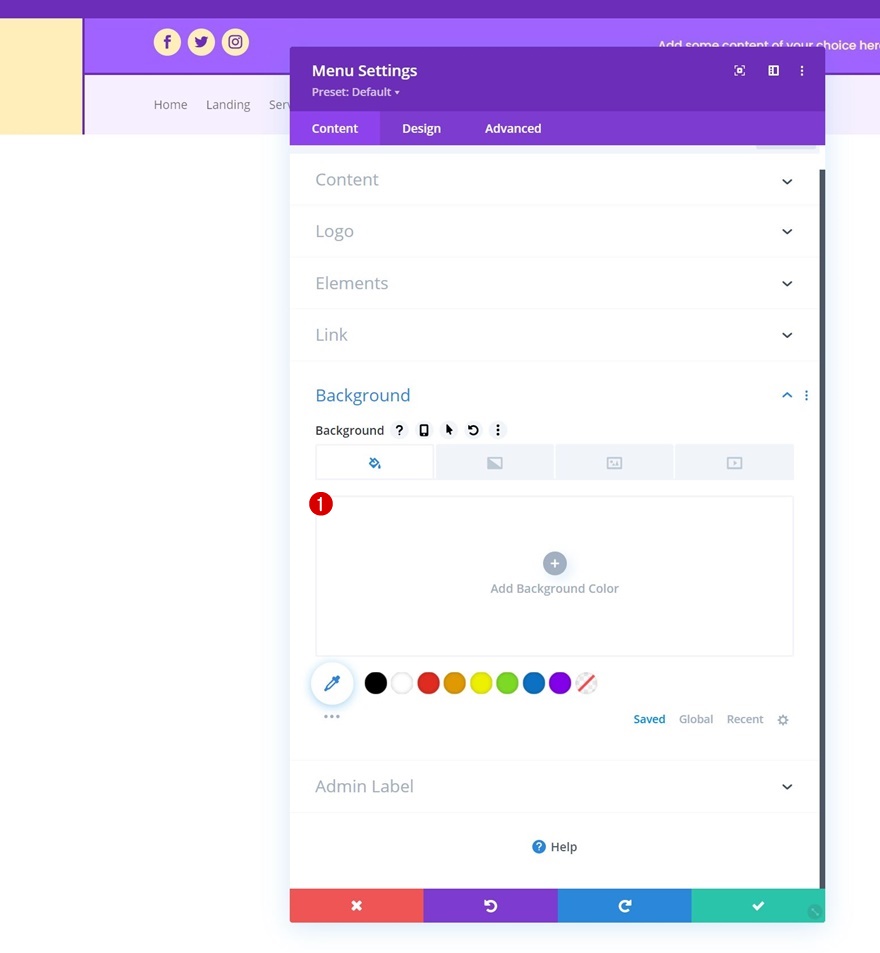
Hapus Warna Latar Belakang
Hapus warna latar belakang modul berikutnya.

Pengaturan Teks Menu
Pindah ke tab desain modul dan ubah pengaturan teks menu sebagai berikut:
- Font Menu: Poppins
- Warna Teks Menu: #6c2eb9
- Ukuran Teks Menu: 16px

Pengaturan Menu Dropdown
Terapkan warna garis menu dropdown berikut selanjutnya:
- Warna Garis Menu Dropdown: rgba(0,0,0,0)

Pengaturan Ikon
Kemudian, ubah pengaturan ikon.
- Warna Ikon Keranjang Belanja: #6c2eb9
- Warna Ikon Pencarian: #6c2eb9
- Warna Ikon Menu Hamburger: #6c2eb9

Perekat
Terapkan lebar maksimum logo pada tablet dan ponsel.
- Lebar Maks Logo:
- Tablet: 70px
- Telepon: 50px

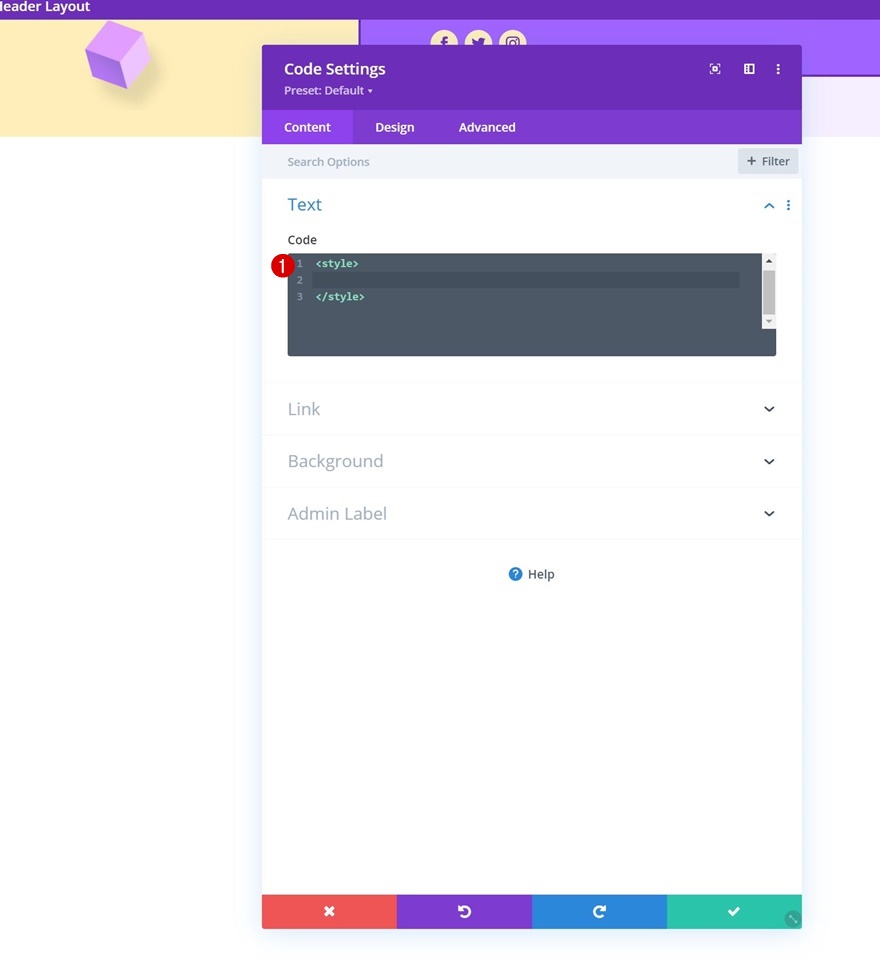
Tambahkan Modul Kode ke Kolom 1
Untuk mengubah proporsi desain header kita, kita akan membuat sedikit modifikasi CSS. Untuk memasukkan kode, tambahkan Modul Kode di bawah Modul Gambar di kolom 1.

Tambahkan Tag Gaya
Tempatkan beberapa tag gaya di dalam kotak kode.

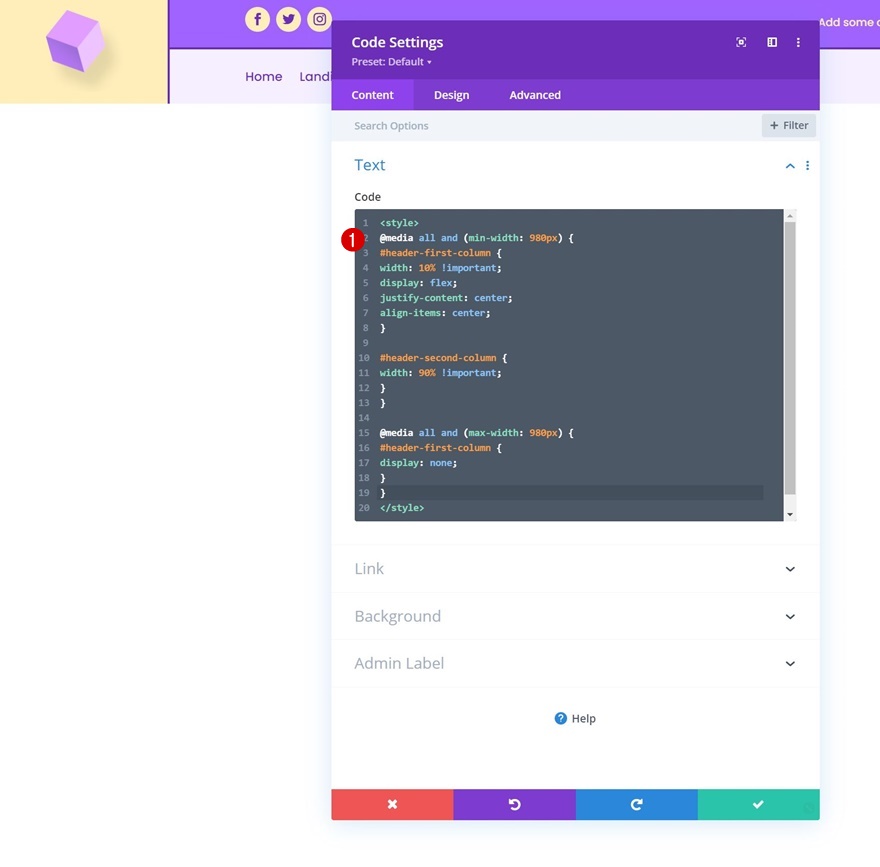
Masukkan Kode CSS Antara Tag Gaya
Dan tempatkan baris kode CSS berikut di antara tag gaya:
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
4. Simpan Perubahan Pembuat Tema Divi
Sekarang setelah semuanya siap, satu-satunya yang tersisa untuk dilakukan adalah menyimpan semua perubahan Divi Theme Builder dan melihat hasilnya!


Pratinjau
Sekarang setelah kita melalui semua langkah, mari kita lihat hasil akhir di berbagai ukuran layar.
Desktop

Seluler

Pikiran Akhir
Dalam posting ini, kami telah menunjukkan kepada Anda cara berkreasi dengan header Divi Anda. Lebih khusus lagi, kami telah menunjukkan kepada Anda cara membuat logo Anda melewati bilah menu utama dan sekunder di dalam header Anda. Anda juga dapat mengunduh file JSON secara gratis! Jika Anda memiliki pertanyaan atau saran, jangan ragu untuk meninggalkan komentar di bagian komentar di bawah.
Jika Anda ingin mempelajari lebih lanjut tentang Divi dan mendapatkan lebih banyak gratisan Divi, pastikan Anda berlangganan buletin email dan saluran YouTube kami sehingga Anda akan selalu menjadi salah satu orang pertama yang mengetahui dan mendapatkan manfaat dari konten gratis ini.
