如何使您的徽标跨越 Divi 标题内的主要和次要菜单栏
已发表: 2021-05-12在构建标题时,可能性是无限的。 如果您使用 Divi Theme Builder,您可以在 Divi 标题中包含任何您可以想象的内容。 今天,我们在您的资源列表中添加了另一个要求很高的标头设计教程。 我们将向您展示如何使您的徽标跨越标题中的主要和次要菜单栏。 您也可以免费下载 JSON 文件!
让我们开始吧。
预览
在我们深入学习教程之前,让我们快速浏览一下不同屏幕尺寸的结果。
桌面

移动的

免费下载全局标题模板
要使用免费的全局标题模板,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订户,您每周一将收到更多的 Divi 善良和免费的 Divi 布局包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送一份最终的 Divi 登陆页面布局包,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将很快成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载即可访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
1. 创建新的全局标题模板
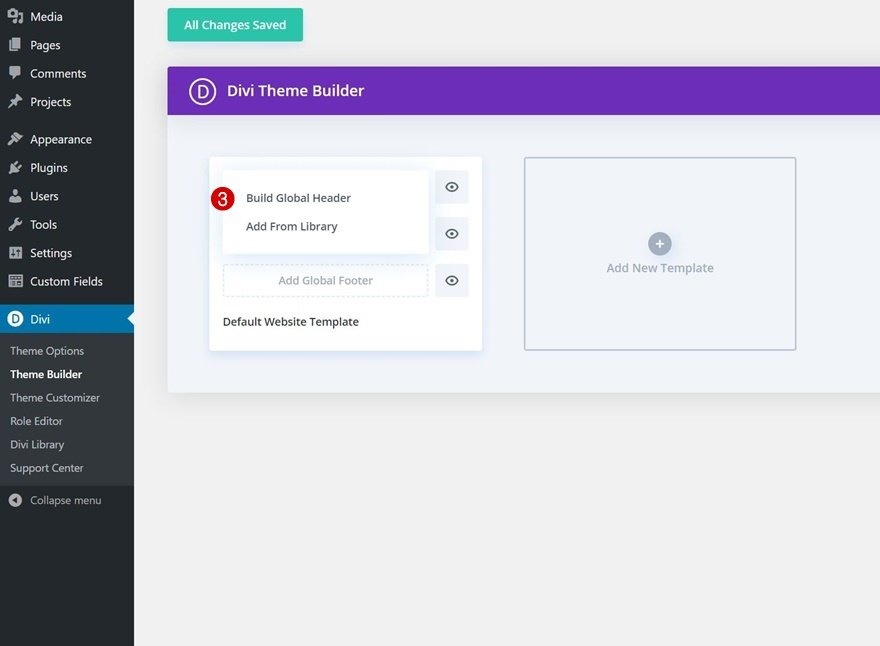
转到 Divi 主题生成器
首先转到 WordPress 网站后端的 Divi Theme Builder。 在那里,单击“添加全局标题”。

添加新的全局标题
将出现一个下拉菜单。 要从头开始构建,请继续选择“Build Global Header”。

2. 构建标题设计
添加专业部分
为了构建这个设计,我们将使用一个专业部分。

列结构
这是我们用于专业部分的列结构:

第 1 列背景颜色
添加专业部分后,打开其设置并应用第 1 列背景颜色。
- 第 1 列背景颜色:rgba(255,191,0,0.27)

浆纱
转到设计选项卡并按如下方式更改尺寸设置:
- 均衡柱高:是
- 使用自定义装订线宽度:是
- 天沟宽度:1
- 内宽:100%
- 内部最大宽度:2580px

间距
也修改间距设置。
- 顶部填充:0px
- 底部填充:0px
- 第 1 列顶部填充:0px
- 第 1 列底部填充:0px
- 第 2 列顶部填充:0px
- 第 2 列底部填充:0px

列 CSS ID
然后,转到高级选项卡并将自定义 CSS ID 应用于两列。
- 第 1 列 CSS ID:标题第一列
- 第 2 列 CSS ID:标题第二列

将图像模块添加到第 1 列
上传图片
是时候添加模块了,从第 1 列中的图像模块开始。上传您的徽标。

结盟
然后,转到设计选项卡并更改图像对齐方式。
- 图像对齐:居中

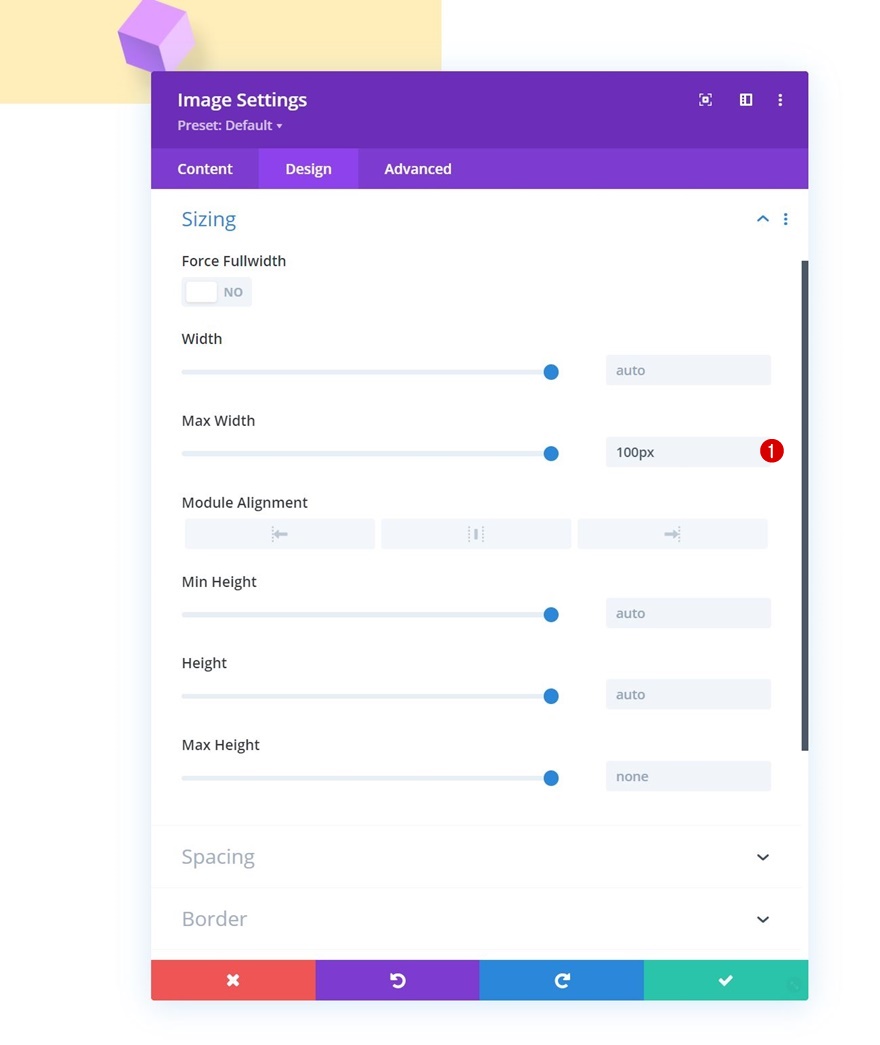
浆纱
也将最大宽度应用于大小设置。
- 最大宽度:100px

能见度
并在较小的屏幕尺寸上隐藏模块。

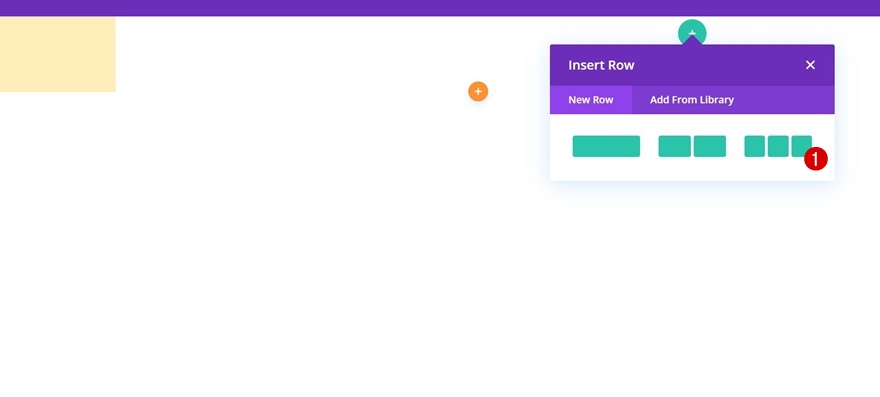
将第 1 行添加到第 2 列
列结构
在我们专业部分的第 2 列中,我们将使用以下列结构添加第一行:

背景颜色
打开行设置并使用以下背景颜色:
- 背景颜色:#a163ff

间距
移至行的设计选项卡并按如下方式更改间距设置:
- 顶部填充:10px
- 底部填充:10px
- 左填充:5%
- 右填充:5%

边界
接下来应用以下边框设置:
- 底部边框宽度:3px
- 左边框宽度:
- 桌面:3px
- 平板电脑和手机:0px
- 边框颜色:#6c2eb9

主要元素 CSS
并在行的主要元素中使用以下 CSS 代码行:
display: flex; justify-content: center; align-items: center;

在较小的屏幕尺寸上隐藏第 1 列和第 2 列
为了简化小屏幕尺寸的设计,我们将打开第 1 列和第 2 列设置,并在平板电脑和手机上隐藏它们。


将社交媒体关注模块添加到第 1 列
添加社交网络
是时候添加模块了,从第 1 列中的社交媒体关注模块开始。添加您选择的社交网络。


个人社交网络背景颜色
单独修改每个社交网络的背景颜色。
- 背景颜色:#ffeeba


图标设置
返回常规模块设置并更改图标颜色。
- 图标颜色:#6c2eb9

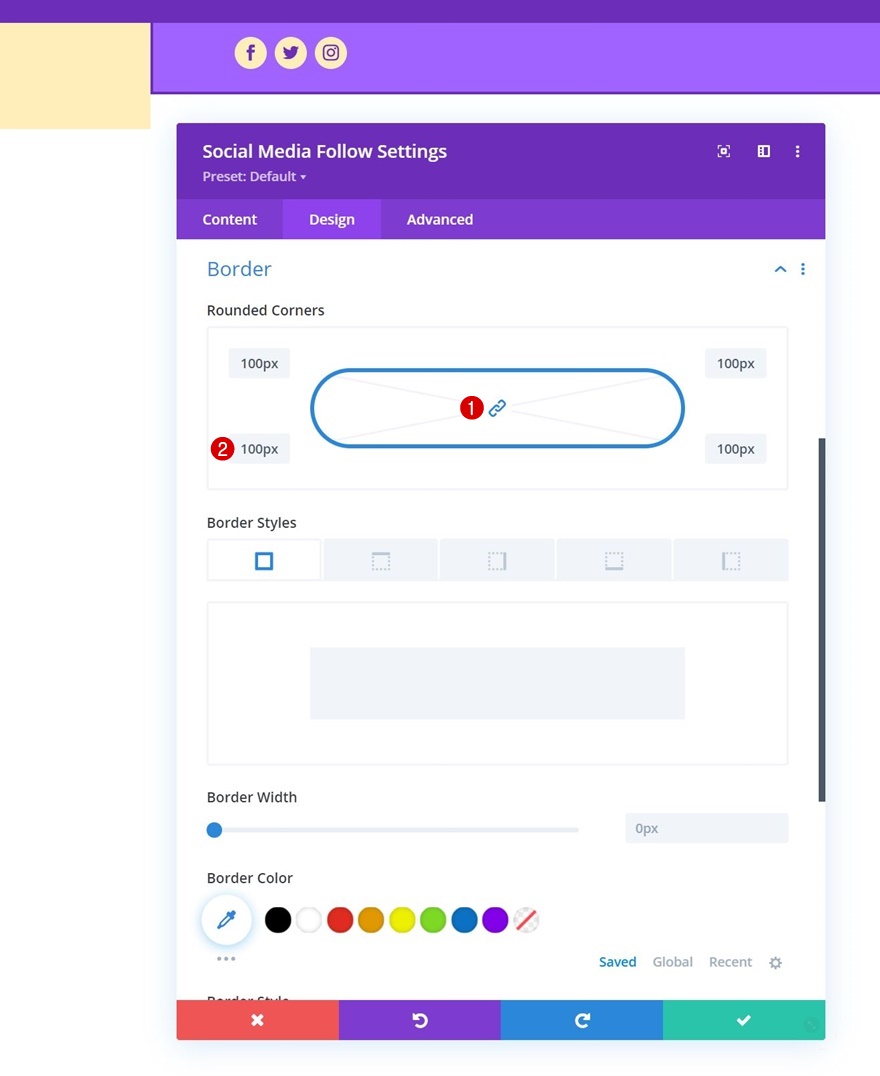
边界
在边框设置中也添加一些圆角。
- 所有角落:100px

将文本模块添加到第 2 列
添加内容
接下来,将文本模块添加到第 2 列,其中包含您选择的一些内容。

文字设置
更改模块设置如下:
- 文字字体: Poppins
- 文本对齐:居中

将按钮模块添加到第 3 列
添加副本
在第 3 列中,我们唯一需要的模块是按钮模块。 添加一些您选择的副本。

按钮对齐
转到模块的设计选项卡并更改不同屏幕尺寸的按钮对齐方式。
- 按钮对齐:
- 桌面:右
- 平板电脑和手机:中心

按钮设置
接下来设置按钮样式。
- 为按钮使用自定义样式:是
- 按钮文字大小:14px
- 按钮文字颜色:#6c2eb9
- 按钮背景颜色:#ffeeba
- 按钮字体: Poppins
- 按钮字体粗细:粗体
- 按钮字体样式:大写

- 显示按钮图标:是
- 按钮图标位置:左

间距
并应用以下填充值:
- 顶部填充:10px
- 底部填充:10px
- 左填充:50px
- 右填充:30px

将第 2 行添加到第 2 列
列结构
我们在我们部分的第二列中需要的下一行和最后一行使用以下列结构:

背景颜色
打开行设置并使用以下背景颜色:
- 背景颜色:rgba(161,99,255,0.1)

间距
接下来修改行的间距设置。
- 顶部填充:20px
- 底部填充:20px
- 左填充:5%
- 右填充:5%

边界
然后,应用以下边框设置:
- 左边框宽度:
- 桌面:3px
- 平板电脑和手机:0px
- 左边框颜色:#6c2eb9

将菜单模块添加到列
选择菜单
那么我们在这一行中唯一需要的模块是菜单模块。 选择您选择的菜单。

在平板电脑和手机上上传徽标
然后,仅在平板电脑和手机上上传徽标。

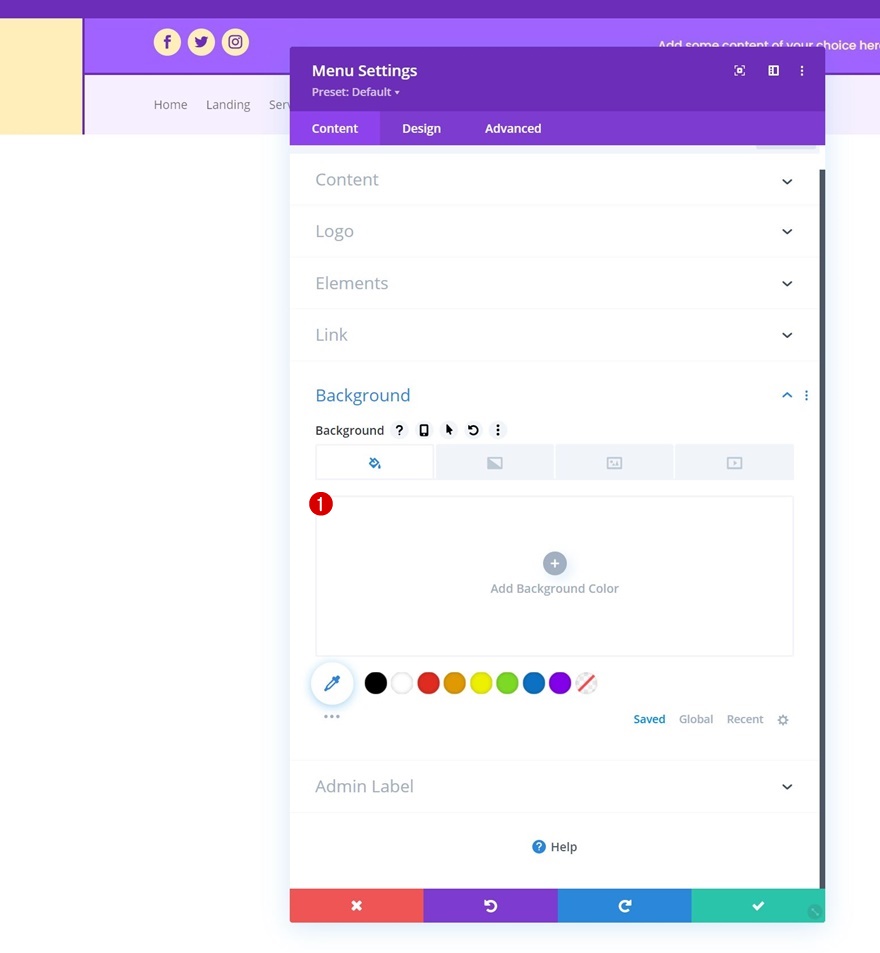
删除背景颜色
接下来删除模块的背景颜色。

菜单文字设置
转到模块的设计选项卡并按如下方式更改菜单文本设置:
- 菜单字体: Poppins
- 菜单文字颜色:#6c2eb9
- 菜单文字大小:16px

下拉菜单设置
接下来应用以下下拉菜单行颜色:
- 下拉菜单行颜色:rgba(0,0,0,0)

图标设置
然后,更改图标设置。
- 购物车图标颜色:#6c2eb9
- 搜索图标颜色:#6c2eb9
- 汉堡菜单图标颜色:#6c2eb9

浆纱
在平板电脑和手机上应用徽标最大宽度。
- 标志最大宽度:
- 平板电脑:70px
- 电话:50px

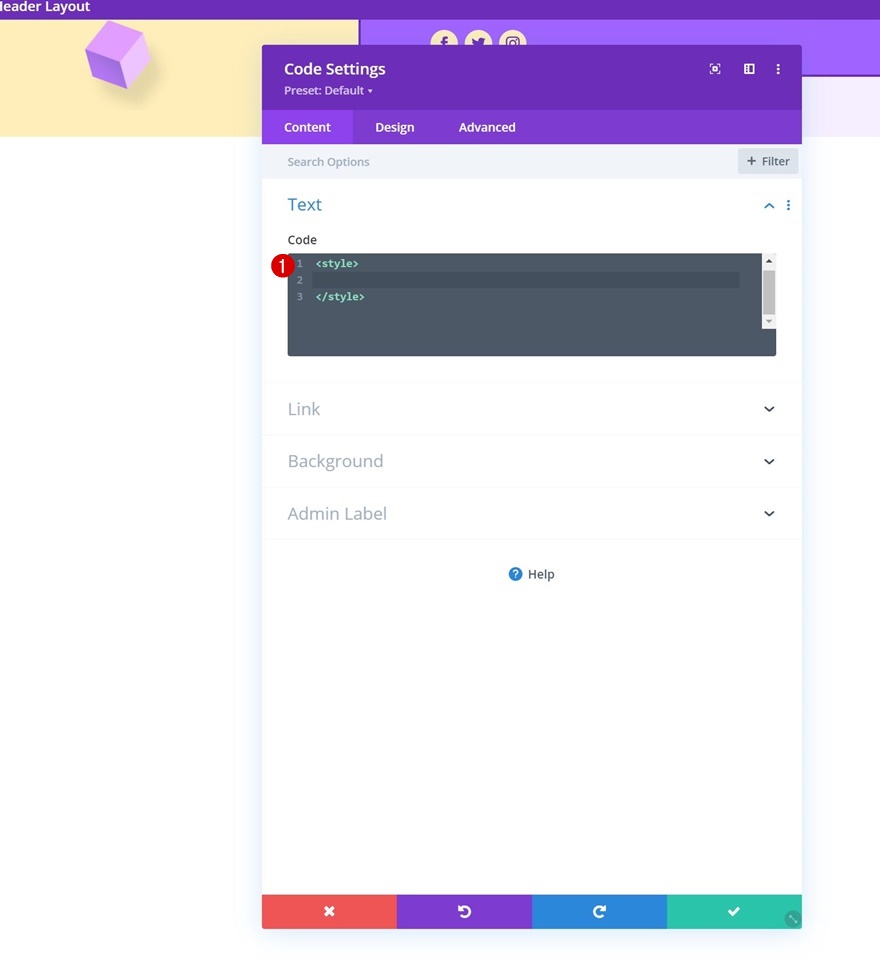
将代码模块添加到第 1 列
为了改变我们的标题设计的比例,我们将做一些轻微的 CSS 修改。 要包含代码,请在第 1 列中的图像模块下方添加一个代码模块。

添加样式标签
在代码框内放置一些样式标签。

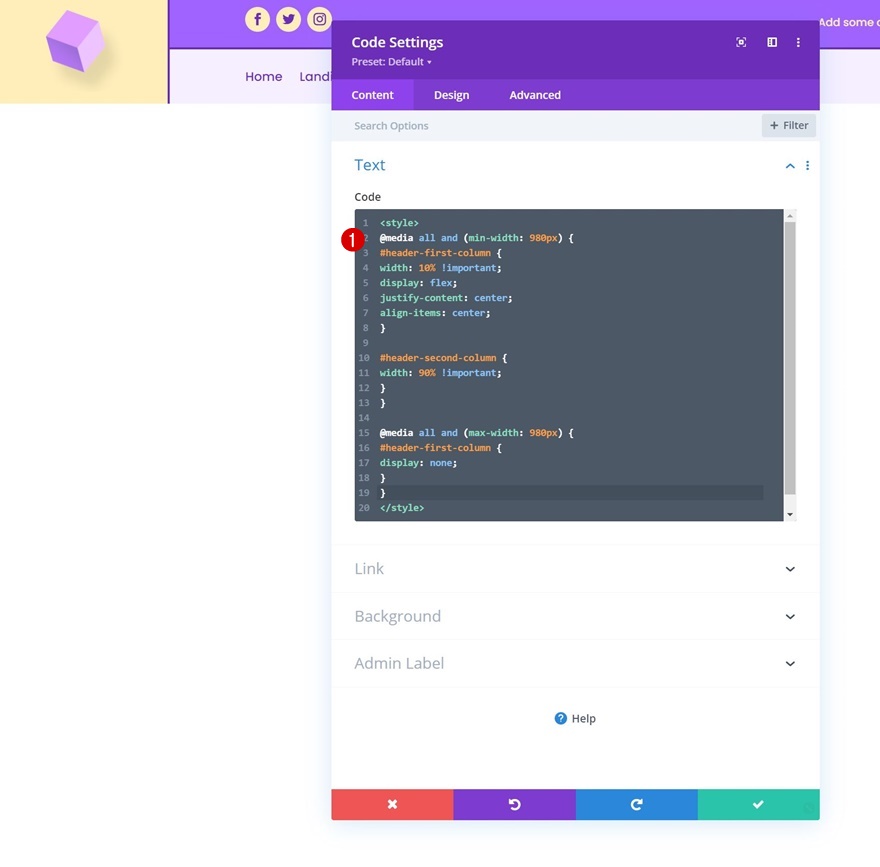
在样式标签之间插入 CSS 代码
并将以下 CSS 代码行放在样式标记之间:
@media all and (min-width: 980px) {
#header-first-column {
width: 10% !important;
display: flex;
justify-content: center;
align-items: center;
}
#header-second-column {
width: 90% !important;
}
}
@media all and (max-width: 980px) {
#header-first-column {
display: none;
}
}
4. 保存 Divi 主题生成器更改
现在一切就绪,唯一要做的就是保存所有 Divi Theme Builder 更改并查看结果!


预览
现在我们已经完成了所有步骤,让我们最后看看不同屏幕尺寸的结果。
桌面

移动的

最后的想法
在这篇文章中,我们向您展示了如何利用 Divi 标题发挥创意。 更具体地说,我们已经向您展示了如何让您的徽标跨越标题中的主菜单栏和二级菜单栏。 您也可以免费下载 JSON 文件! 如果您有任何问题或建议,请随时在下面的评论部分发表评论。
如果您渴望了解有关 Divi 的更多信息并获得更多 Divi 免费赠品,请确保订阅我们的电子邮件时事通讯和 YouTube 频道,这样您将永远是第一批了解此免费内容并从中受益的人之一。
