Cara Membuat Website Portofolio Desain Web dan Membuatnya Menonjol
Diterbitkan: 2023-11-07Apakah Anda seorang desainer web yang ingin membuat situs web portofolio yang menonjol? Kepedulian Anda terhadap keunggulan sangat tepat, karena portofolio Anda berfungsi sebagai resume digital dan kesan pertama calon klien terhadap Anda. Portofolio Anda tidak hanya harus menunjukkan keahlian Anda tetapi juga mencerminkan merek dan gaya Anda. Situs web portofolio yang dirancang dengan baik menampilkan kegunaan luar biasa dan waktu pemuatan yang cepat dapat menjadi alat yang ampuh untuk menarik klien dan peluang kerja.
Dalam panduan ini, kita akan mengeksplorasi 14 langkah utama untuk membuat situs web portofolio desain web yang tidak hanya menyoroti keahlian Anda tetapi juga memikat audiens Anda, membedakan Anda dalam dunia desain web yang kompetitif.
14 Tips Membuat Portofolio Desain Web yang Menonjol
Situs web portofolio Anda harus mencerminkan merek dan gaya Anda. Jaga agar tetap bersih, teratur, dan mudah dinavigasi. Inilah yang membuat situs web portofolio bagus:
1. Sorot USP Anda
Membuat portofolio yang benar-benar menonjol adalah tugas yang memiliki banyak aspek, dan salah satu faktor kunci yang dapat membedakan Anda dari desainer web lainnya adalah mengidentifikasi dan menekankan Unique Selling Proposition (USP) Anda. USP Anda pada dasarnya adalah apa yang membuat Anda berbeda, apa yang Anda kuasai, dan apa yang Anda tawarkan yang mungkin tidak ditawarkan orang lain.

Cara Menyoroti Nilai Jual Unik Anda di situs Portofolio Anda
Di spanduk atau judul beranda Anda: Tempatkan USP Anda secara mencolok di beranda Anda. Gunakan judul yang ringkas dan menarik yang langsung mengkomunikasikan apa yang membedakan Anda. Misalnya, “Membuat Situs Web Real Estat yang Menakjubkan” jika USP Anda tentang real estat.
Di halaman “Tentang” Anda: Dedikasikan satu bagian dari halaman “Tentang” Anda untuk menguraikan USP Anda. Jelaskan mengapa Anda unik, apa yang mendorong minat Anda, dan apa manfaatnya bagi klien Anda.
Dalam studi kasus Anda: Tampilkan studi kasus yang memberikan contoh USP Anda. Soroti proyek di mana Anda menerapkan pendekatan atau keahlian unik Anda untuk mencapai hasil yang luar biasa.
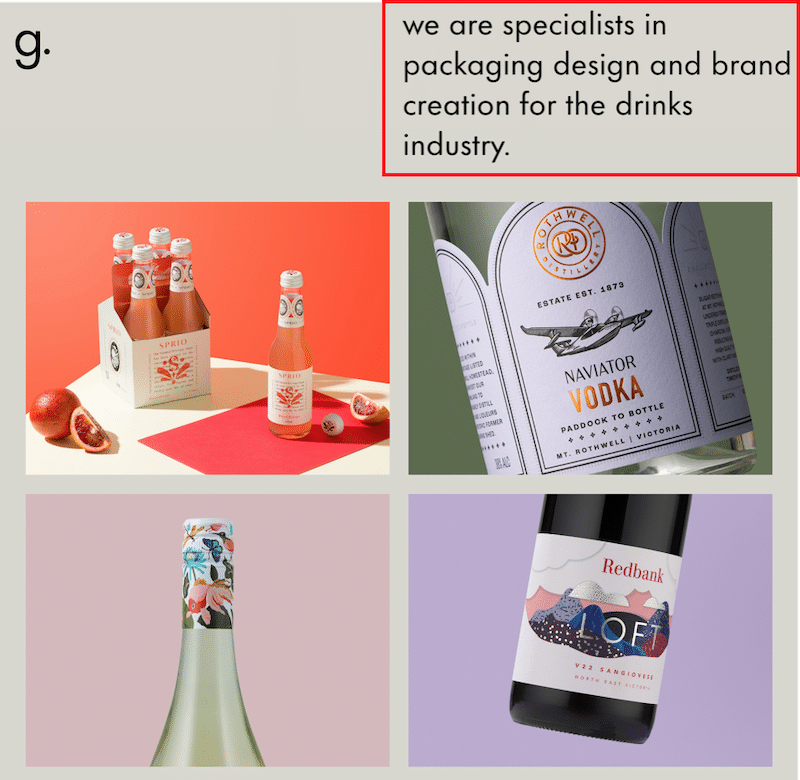
2. Tunjukkan Kepribadian Anda Dengan Desain yang Bersih
Biarkan kepribadian Anda terpancar dalam konten dan desain Anda. Sedikit sentuhan pribadi dapat membuat situs web Anda lebih menarik, begitu pula logo profesional. Situs web Anda berfungsi sebagai portofolio Anda, jadi pilihlah tema yang tepat atau, lebih baik lagi, buat situs web yang meninggalkan kesan mendalam pada desain Anda.
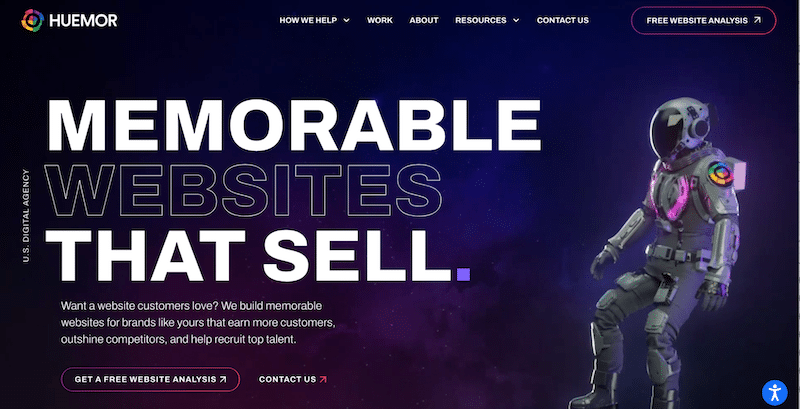
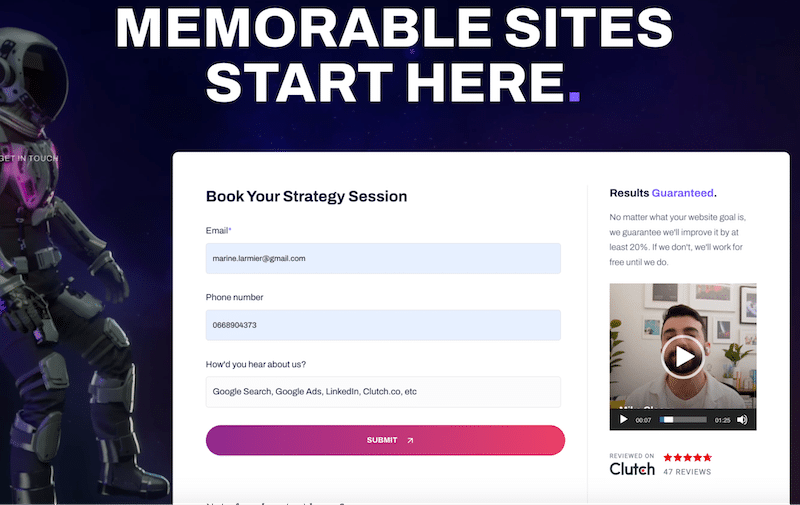
Sebagai contoh, itulah cara Huemor menunjukkan bahwa mereka mudah diingat dan berorientasi pada hasil. Ini berani, jelas, dan… mudah diingat, ditambah lagi penggunaan astronot menekankan hasil dan filosofi berbasis data.

Bagaimana Mewakili Kepribadian Anda di Situs Portofolio Anda
Untuk mewakili kepribadian Anda di situs portofolio Anda, gunakan bio pribadi, bahasa yang ramah, dan foto profesional, dan sertakan elemen gaya desain dan minat pribadi Anda ke dalam estetika situs.
Gunakan gambar dan logo profil profesional berkualitas tinggi.
Gunakan gaya desain Anda untuk mencerminkan merek Anda. Jika keunikan Anda terletak pada desain minimalis, pastikan desain situs Anda mencerminkan estetika tersebut. Gunakan video, animasi, atau konten interaktif untuk menyampaikan pesan Anda dengan cara yang menarik secara visual.
Gabungkan ikon atau elemen visual khas yang mewakili USP dan merek Anda sendiri. Misalnya, jika Anda dikenal sebagai agensi yang berani, buatlah desain yang berani.
Buat konten menarik yang memperkuat branding Anda. Tulis artikel, postingan blog, atau wawasan yang menunjukkan keahlian dan minat Anda.
3. Struktur Halaman Portofolio Utama
Ini adalah halaman tempat Anda menampilkan daftar semua proyek Anda yang telah selesai. Itu harus menarik secara visual dan terorganisir dengan baik untuk menarik calon klien menjelajahi karya Anda. Susun portofolio Anda secara logis, misalnya, dari proyek terbaru hingga proyek lama atau dari karya Anda yang paling menonjol untuk merek terkenal. Selain itu, buat bagian berbeda untuk berbagai jenis pekerjaan atau klien, pastikan pengunjung dapat dengan mudah bernavigasi menggunakan tata letak yang konsisten untuk setiap proyek seperti:
- Navigasi yang mudah digunakan (termasuk filter dan opsi pencarian yang disesuaikan)
- Nama klien
- Kategori dan layanan yang disediakan
- Ringkasan singkat yang menjelaskan peran dan kontribusi Anda
- Tautan ke studi kasus yang mendalam
- Tautan ke proyek langsung
- Gambar atau video yang menarik
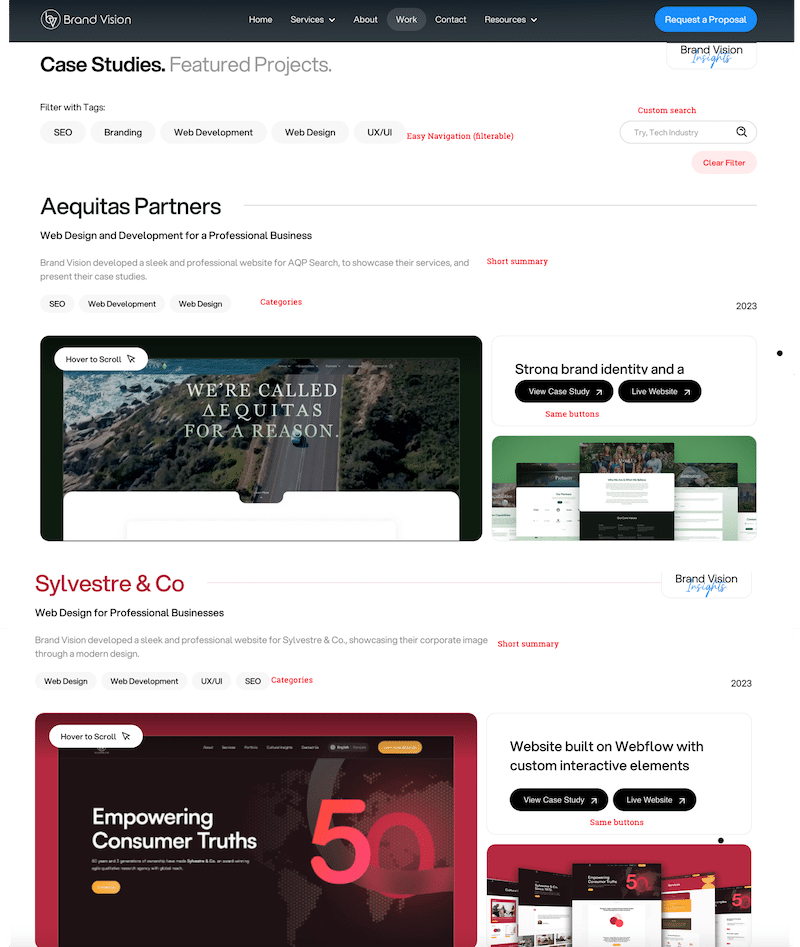
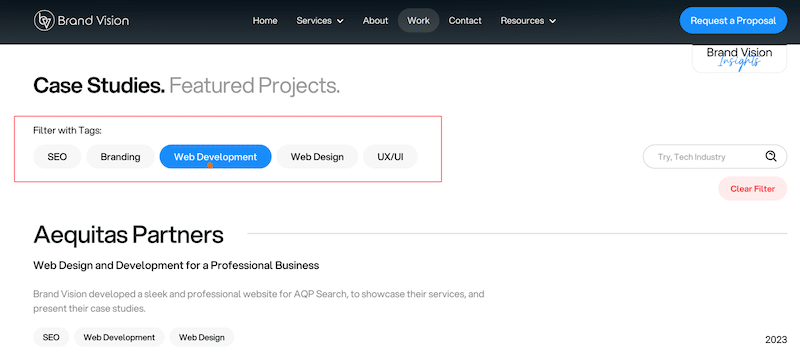
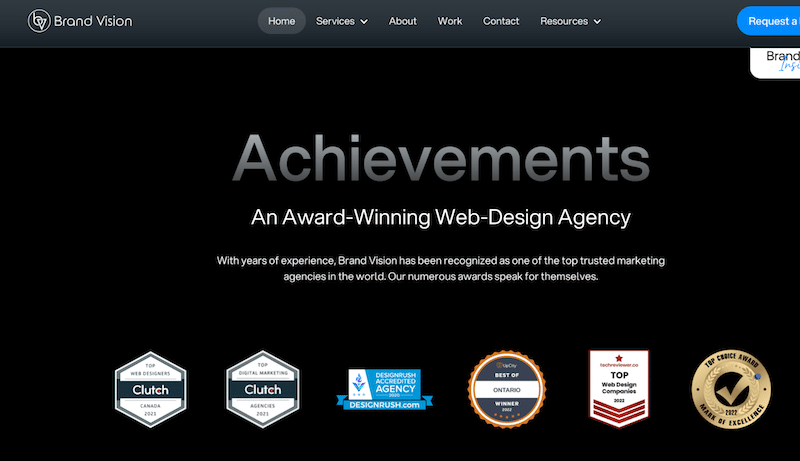
Menurut saya Brand Vision berhasil dengan baik dalam hal ini:

4. Rencanakan Struktur Anda untuk Studi Kasus Itu Sendiri
Setelah mengklik tombol 'Lihat Studi Kasus', klien akan diarahkan ke rincian proyek. Biasanya, elemen-elemen berikut disertakan saat mempresentasikan proyek tertentu:
- Deskripsi Proyek: Berikan konteks untuk setiap proyek, jelaskan tujuan, peran Anda, dan pencapaian penting apa pun.
- Dampak yang Anda dapatkan: Jelaskan, dengan kata-kata yang mudah, solusi yang Anda temukan untuk klien ini.
- Gambar dan video berkualitas tinggi: Sertakan gambar, video, atau media lain untuk mengilustrasikan karya Anda.
- Tautan: Jangan lupa tautan ke proyek langsung yang telah Anda kerjakan. Informasi klien atau pemberi kerja
- Tanggal: Klien potensial lebih tertarik pada proyek terbaru dibandingkan proyek 10 tahun lalu seiring dengan berkembangnya teknologi. Pastikan untuk selalu memperbarui portofolio Anda.
- Testimonial: Kumpulkan kutipan atau ulasan dari klien yang puas untuk membangun kredibilitas saat mempresentasikan proyek. Jika Anda belum memiliki ulasan apa pun, mintalah klien yang puas untuk menulis rekomendasi yang dapat Anda tampilkan di situs Anda.
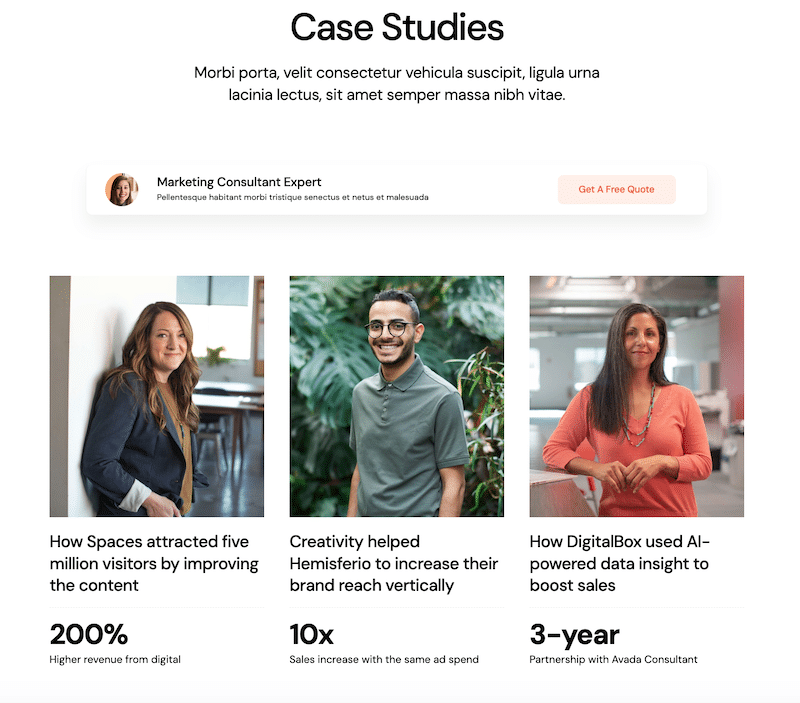
Sebagai sumber inspirasi, menurut saya studi kasus BrandVision sangat menarik, karena studi ini memeriksa semua kriteria penting. Meskipun studi kasus lebih luas dan menampilkan lebih banyak visual di situs web mereka, kami membaginya menjadi dua bagian untuk menghemat ruang.
Cara Mendesain Template Portofolio yang Menonjol di WordPress
Ada dua pendekatan untuk merancang template portofolio. Anda dapat memilih demo siap pakai dari penulis desain ternama seperti Divi, The7, atau Avada, atau Anda dapat membuat desain unik Anda sendiri, yang dapat memberikan dampak lebih signifikan karena sepenuhnya dibuat khusus dan dibuat dengan tangan.
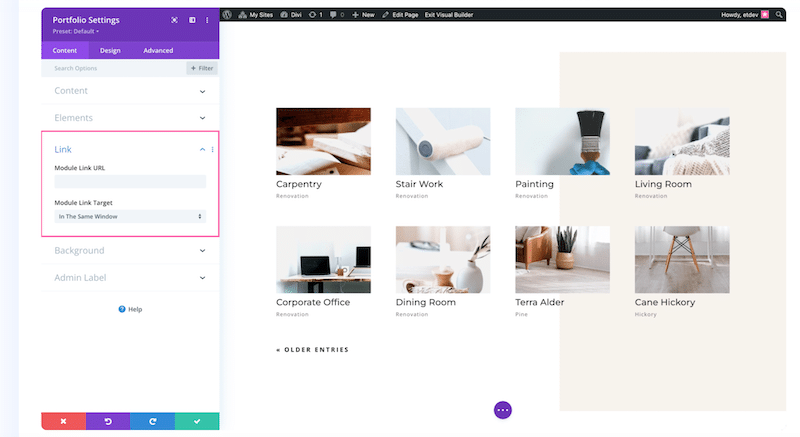
Jika Anda memilih opsi 1, Divi memiliki modul Portofolio khusus yang sangat mudah digunakan, ditambah Anda juga dapat menginstal templat:

Jika Anda memilih opsi kedua, Anda masih bisa mendapatkan keuntungan dari pembuat halaman seperti Elementor dan opsi dinamisnya. Ini memungkinkan Anda membuat tata letak templat yang dapat Anda gunakan untuk setiap proyek. Berikut adalah beberapa pedoman:
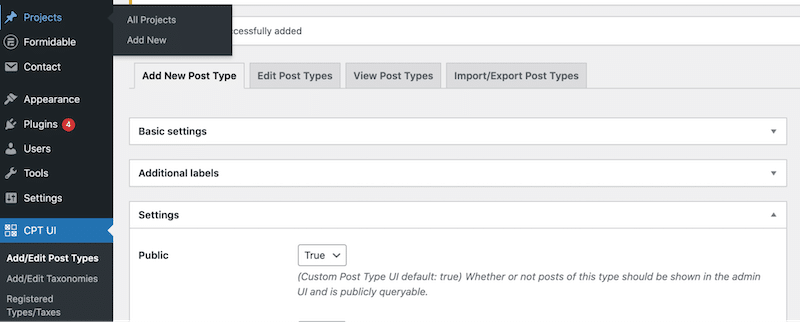
- Buat jenis posting khusus dan beri nama "Proyek". Saya menggunakan CPT UI, yang gratis:

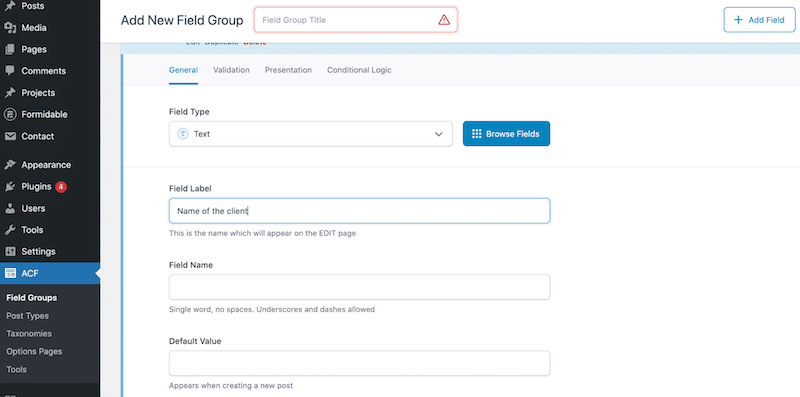
- Tambahkan kolom khusus (misalnya Nama klien, penjelasan tentang proyek, Tahun, Testimonial, tautan ke situs web). Saya menggunakan ACF, yang juga gratis.

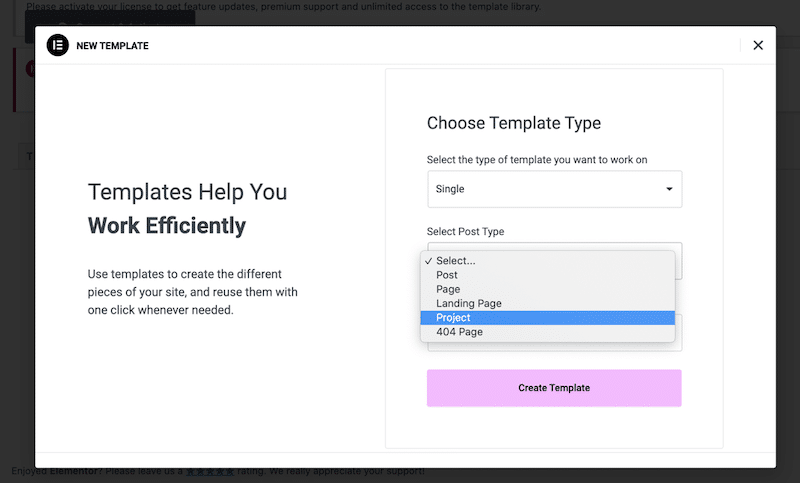
- Gunakan pembuat halaman yang mendukung konten dinamis seperti Elementor dan mulailah mendesain template Anda:

5. Gunakan Tag dan Kategori untuk Navigasi dan Kegunaan yang Lancar
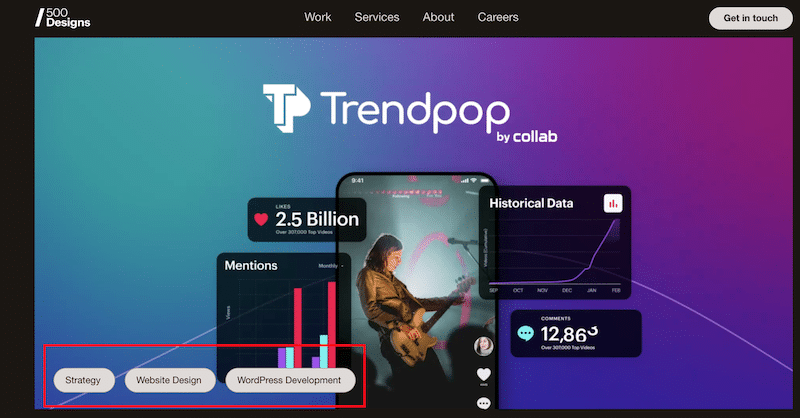
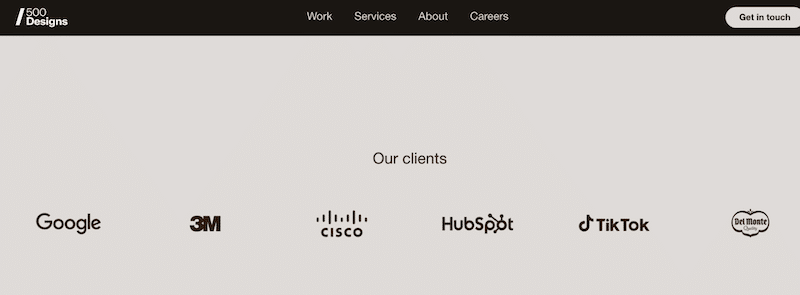
Tambahkan menu navigasi untuk memandu pengunjung ke berbagai bagian portofolio Anda, memastikan pengunjung dapat menemukan apa yang mereka cari dengan cepat. Anda juga dapat menggunakan tag dan kategori untuk mengklasifikasikan setiap proyek secara akurat. Itulah yang dilakukan 500designs:

- Fungsi Pencarian dan Filter (untuk portofolio yang luas): Jika Anda memiliki portofolio yang besar, pertimbangkan untuk menambahkan opsi pencarian dan filter untuk membantu pengunjung menemukan proyek atau kategori tertentu. Brand Vision unggul dalam hal ini dan dapat mengkategorikan pekerjaan mereka menggunakan tag seperti SEO, branding, pengembangan, desain web, dan UX.

Cara Membuat Portofolio yang Dapat Difilter di WordPress
Anda dapat membuat portofolio yang dapat difilter di WordPress menggunakan plugin atau kode khusus.
Anda dapat menggunakan plugin seperti Portofolio – Plugin Portofolio WordPress – Plugin WordPress portofolio ini memiliki filter lanjutan yang memungkinkan Anda menampilkan item Anda berdasarkan berbagai kriteria.
Alternatifnya, Anda dapat membuat kode solusi secara manual menggunakan jenis pos dan taksonomi khusus, namun metode ini memerlukan lebih banyak keahlian teknis.
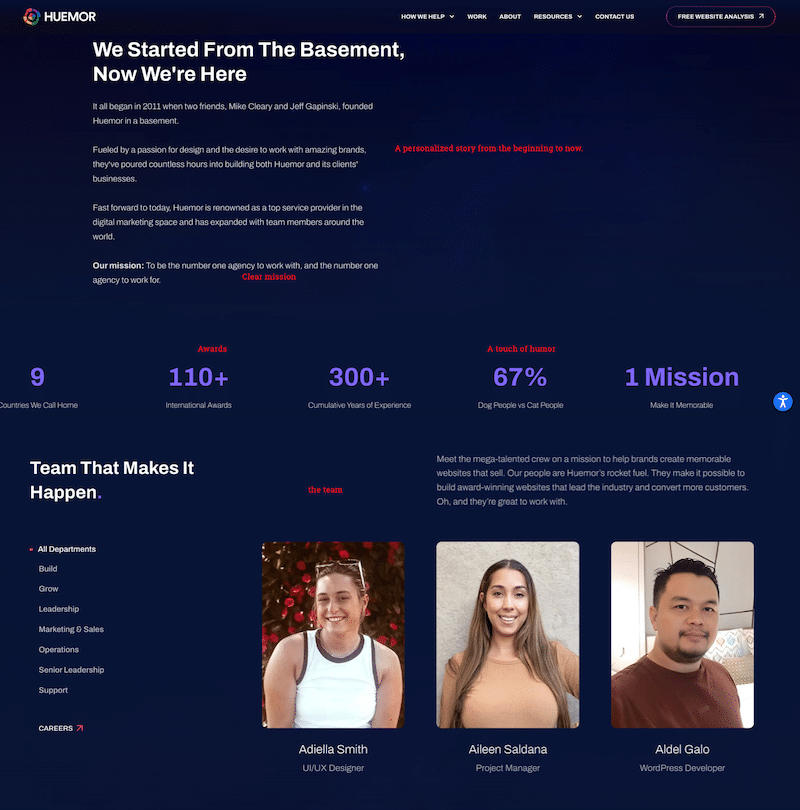
6. Tulis Halaman Tentang yang Bermakna
Buat halaman “Tentang” yang menarik untuk menciptakan hubungan yang bermakna dengan audiens Anda. Di bio Anda, soroti latar belakang, keterampilan, dan pengalaman terkait Anda, sehingga memberikan wawasan kepada pengunjung tentang perjalanan profesional Anda. Perkenalkan tim Anda dengan foto-foto profesional individu, yang menekankan elemen manusia di balik pekerjaan Anda. Anda juga dapat menampilkan pencapaian dan sertifikasi profesional Anda sebagai lencana keahlian. Personalisasikan portofolio Anda dengan merangkai cerita dan nilai-nilai ke dalam narasi Anda, sehingga pengunjung dapat memahami misi Anda.
Huemor mencentang semua kotak dengan cerita pendek tentang bagaimana hal itu dimulai dan di mana mereka sekarang. Ia juga memberikan tokoh-tokoh kunci dengan sentuhan humor. Terakhir, Anda bisa melihat tim dengan foto-foto santai.

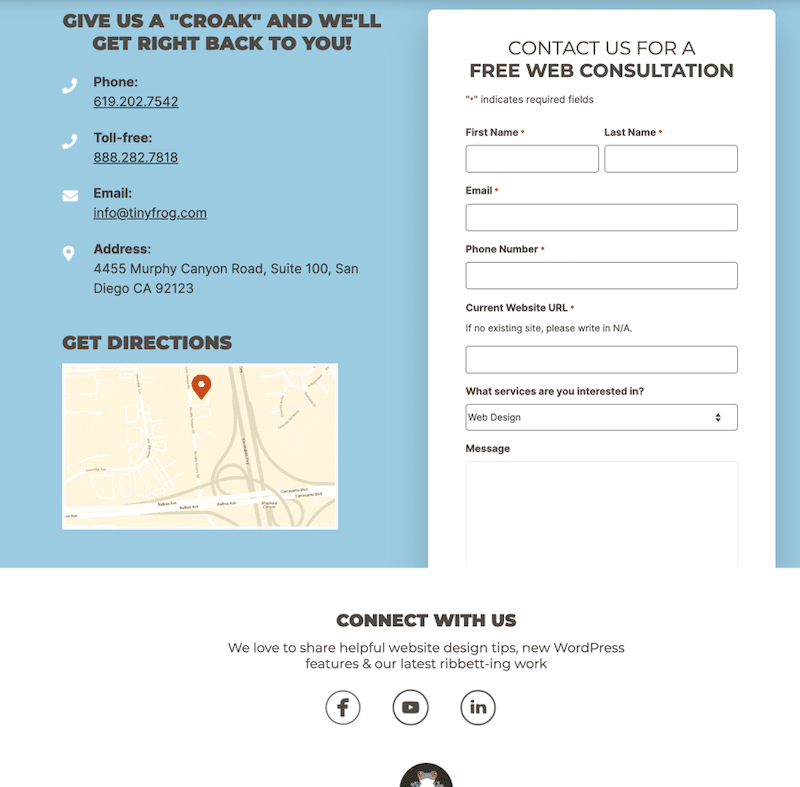
7. Jadikan Informasi Kontak Anda Terkemuka
Pastikan aksesibilitas mudah dengan menawarkan informasi kontak yang jelas, sehingga memudahkan pengunjung untuk menghubungi dan terhubung dengan Anda. Tawarkan berbagai cara bagi pengunjung untuk menghubungi Anda, seperti formulir kontak, alamat email, dan tautan ke profil media sosial profesional Anda.
Di halaman kontak mereka, Huemor meminta Anda untuk mengambil tindakan. Ini bukan halaman kontak tradisional. Anda memesan “sesi strategi” dan CEO (video di bawah) memberi tahu Anda bahwa tim dapat meningkatkan situs web Anda sebesar 20%.

Mengambil pendekatan yang agak tradisional, agensi Tiny Frog juga menyediakan semua informasi penting:

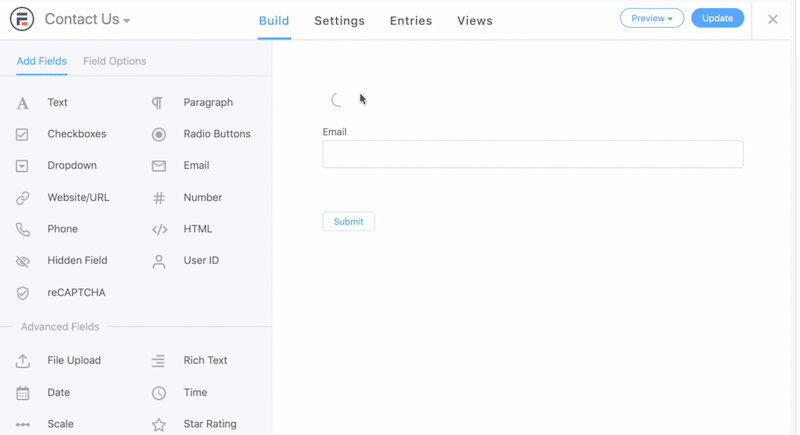
Cara Membuat Formulir Kontak Tingkat Lanjut (untuk Penawaran)
WPForms: WPForms adalah plugin pembuat formulir yang ramah pengguna dan kaya fitur untuk WordPress. Dengan antarmuka drag-and-drop, Anda dapat dengan mudah membuat formulir permintaan penawaran, dan menawarkan berbagai templat dan fitur lanjutan untuk penyesuaian. WPForms tersedia dalam versi gratis dan premium.
Formulir yang Tangguh: Formulir yang Tangguh adalah plugin pembuat formulir lain yang kuat untuk WordPress. Ini memungkinkan Anda membuat formulir kompleks, termasuk formulir permintaan penawaran, dengan mudah. Ia menawarkan fitur-fitur canggih seperti logika kondisional, pengunggahan file, dan integrasi dengan gateway pembayaran. Meskipun memiliki versi gratis, fungsionalitas yang lebih canggih tersedia di versi premium.


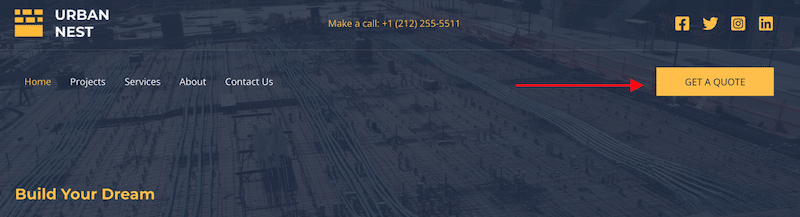
8. Tambahkan Ajakan Bertindak (CTA)
Dorong pengunjung untuk mengambil tindakan, seperti menghubungi Anda untuk pertanyaan dan penawaran, opsi yang disarankan adalah memiliki tombol CTA "Dapatkan penawaran" yang menonjol di bilah navigasi yang menonjol dari elemen biasa.

Cara Menambahkan Tombol Ajakan Bertindak ke Navigasi Anda
Tambahkan beberapa CSS dengan kelas di bagian menu navigasi Anda, seperti “tombol CTA”, lalu tambahkan CSS Anda sendiri di editor.
Gunakan tema yang dilengkapi dengan opsi navigasi khusus, termasuk CTA.
Gunakan pembuat situs web seperti Elementor yang memungkinkan Anda mendesain header dan menambahkan tombol khusus di bilah navigasi.
9. Tingkatkan Portofolio Desain Web Anda dengan Konten dan Gambar Berkualitas Tinggi
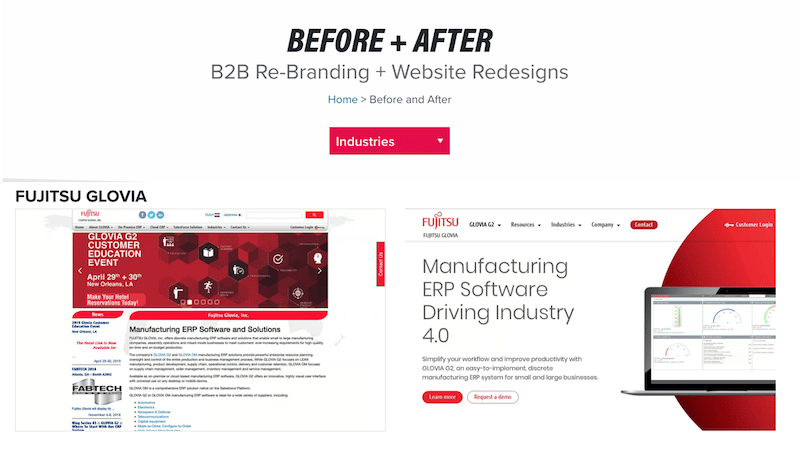
Tampilkan karya terbaik Anda dengan gambar beresolusi tinggi dan manfaatkan perbandingan sebelum dan sesudah untuk menampilkan peningkatan desain. Menggunakan gambar yang jelas dan berkualitas tinggi untuk menampilkan portofolio desain web Anda sangatlah penting. Gambar yang jelas tidak hanya memikat audiens Anda tetapi juga memberikan gambaran detail tentang karya Anda. Mereka menawarkan pemahaman yang lebih baik tentang estetika desain Anda dan perhatian terhadap detail, sehingga memberikan kesan yang kuat pada calon klien. Dengan visual yang jelas, Anda dapat mengomunikasikan keterampilan dan kreativitas Anda secara efektif, membangun kepercayaan dan keterlibatan dengan pengunjung portofolio Anda.
Bop Design memiliki bagian sebelum+sesudah yang menunjukkan peningkatan yang mereka berikan kepada klien mereka.

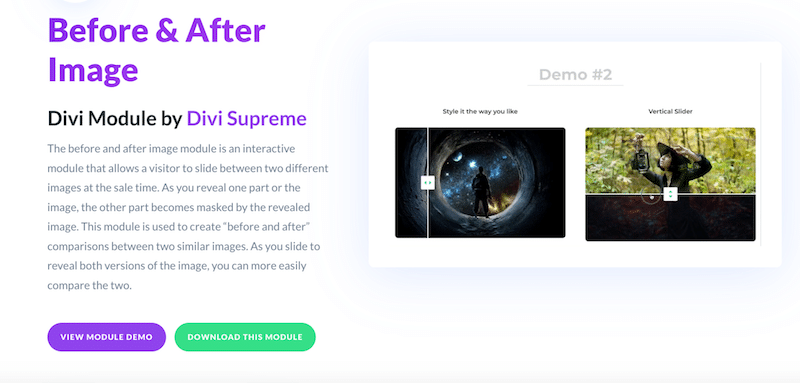
Bagaimana melakukan Sebelum/Sesudah Dengan WordPress
Gunakan editor WordPress dan tambahkan dua gambar secara berdampingan
Gunakan plugin seperti gambar Sebelum & Sesudah dari Divi Supreme yang memungkinkan pengunjung Anda menggeser di antara dua gambar secara bersamaan. (Tips: jangan gunakan ini di ponsel atau tablet).

10. Jelaskan Pekerjaan Anda Secara Detail (Studi Kasus Terperinci)
Untuk setiap proyek, sertakan studi kasus yang menjelaskan proses desain Anda, tantangan yang Anda hadapi, dan cara Anda mengatasinya. Ini membantu calon klien memahami pendekatan Anda. Bisa juga berupa wawancara dengan klien Anda yang menyoroti manfaat yang mereka peroleh setelah bekerja dengan Anda.
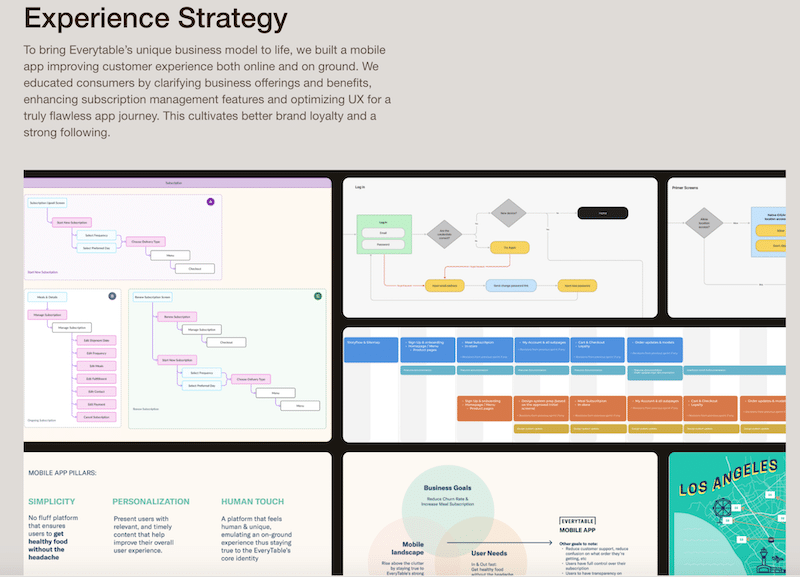
Saya sangat menyukai aplikasi yang dibuat oleh agensi 500design untuk “Everytable”. Dalam studi kasus, mereka menjelaskan strategi berpusat pada pengguna yang mereka ikuti:

Cara Membuat Halaman Studi Kasus
Pilih tema yang menawarkan templat studi kasus dengan tokoh-tokoh penting seperti Avada:

11. Pembaruan Reguler
Selalu perbarui portofolio Anda dengan menambahkan proyek, artikel, atau pembaruan baru secara rutin tentang keahlian dan layanan Anda. Klien mungkin akan curiga jika tidak menemukan pekerjaan terbaru.
12. Bukti Sosial, Penghargaan, dan Klien
Jika Anda telah menerima penghargaan atau pengakuan industri, tampilkan hal tersebut dengan jelas. Bukti sosial bisa menjadi persuasi yang kuat.

Jika Anda beruntung memiliki Google atau TikTok sebagai klien, atau merek terkenal serupa, kami sarankan untuk menampilkan logo mereka di situs web Anda melalui carousel logo:

13. Pastikan Proyek dan Portofolio Anda Responsif
Pastikan portofolio Anda menarik secara visual dan fungsional di berbagai perangkat, seperti ponsel cerdas dan tablet. Dalam lanskap digital saat ini, daya tanggap sangatlah penting, dan tidak memiliki desain yang mobile-friendly dapat mengakibatkan hilangnya klien potensial.
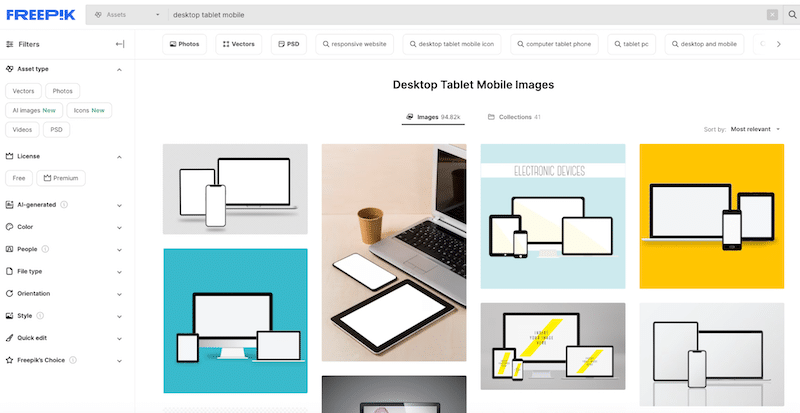
Cara Menampilkan Proyek Anda Menggunakan Mockup untuk Berbagai Layar
Sebagai contoh, Anda dapat mengunjungi Freepik dan mencari “tablet mobile desktop.” Anda akan menemukan banyak maket gratis yang dapat Anda unduh dan ganti layar kosong dengan proyek Anda di setiap perangkat.”

14. Menganalisis dan Meningkatkan Kinerja Website
Buat pengunjung terkesan dengan situs web yang menarik dan cepat. Terlalu banyak desainer web yang ingin tampil mengesankan, tetapi mereka mengabaikan kinerja situs web mereka. Gunakan alat analitik untuk memantau bagaimana pengunjung berinteraksi dengan situs Anda dan membuat penyesuaian berdasarkan data. Selain itu, jalankan audit rutin di PageSpeed Insights sehingga Anda dapat memeriksa kinerja Anda selama beberapa bulan dan meningkatkannya jika diperlukan.
Cara Menguji dan Meningkatkan Kinerja Website Portofolio Anda
Mulailah dengan menilai laporan PageSpeed Insights Anda untuk mengidentifikasi dan menyelesaikan masalah apa pun yang disorot.
Terapkan peningkatan kinerja menggunakan plugin WordPress seperti WP Rocket, yang memungkinkan caching, pengoptimalan kode, dan pengenalan pemuatan lambat untuk gambar.
Optimalkan lebih lanjut situs web Anda dengan menggunakan Imagify untuk kompresi gambar dan konversi WebP, memastikan waktu muat lebih cepat dan pengalaman pengguna yang lebih baik.
Kini setelah Anda dibekali dengan wawasan berharga tentang cara membuat portofolio desain web yang menonjol, langkah berikutnya adalah menjamin bahwa situs web Anda beroperasi pada kecepatan optimal. Mencapai kinerja terbaik melibatkan praktik penting seperti pengoptimalan gambar, yang mencakup kompresi dan konversi WebP. Di bagian mendatang, kami akan memperkenalkan Anda pada Imagify, alat canggih yang menyederhanakan dan menyederhanakan pengoptimalan gambar untuk portofolio Anda.
Cara Membuat Gambar Anda Lebih Ringan dengan Imagify
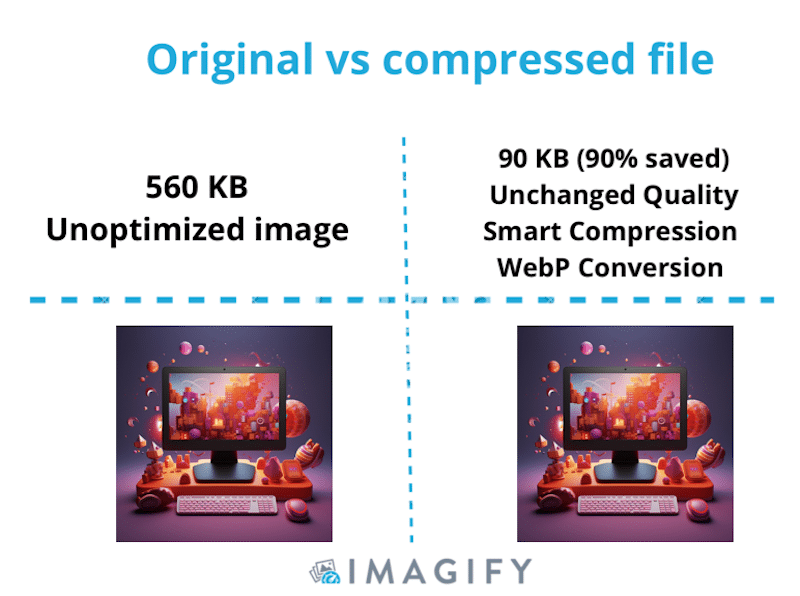
Imagify adalah salah satu plugin pengoptimalan gambar terbaik yang dirancang untuk menyempurnakan gambar Anda dengan mengurangi bobotnya melalui kompresi dan konversi WebP . Imagify memiliki antarmuka yang sangat ramah pengguna dan menangani pekerjaan berat untuk Anda, termasuk kompresi massal.
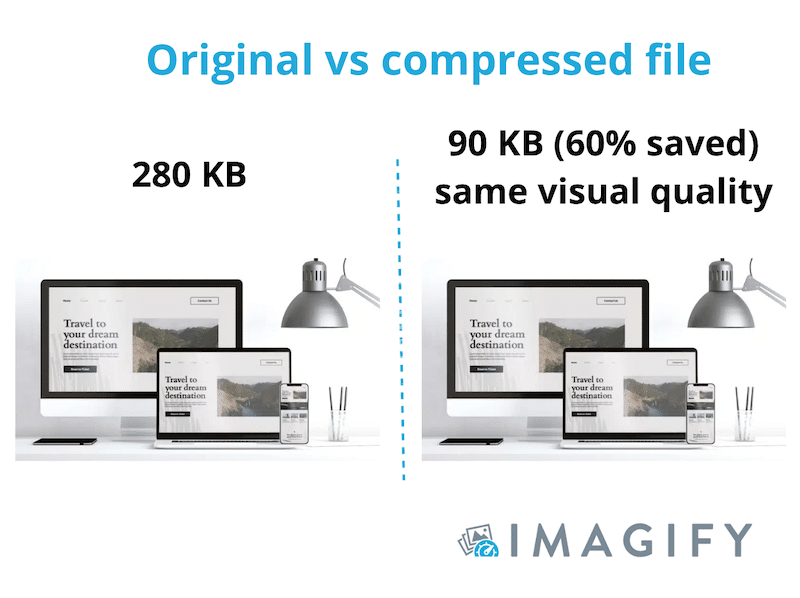
Muncul dengan mode Smart yang secara cerdas mengurangi ukuran file dengan tetap menjaga kualitas. Silakan lihat sendiri; kualitasnya tetap tidak berubah.

| Petunjuk Kinerja: Imagify biasanya digunakan untuk meningkatkan kinerja situs web portofolio dengan menyajikan gambar yang dioptimalkan kepada pengunjung Anda. |
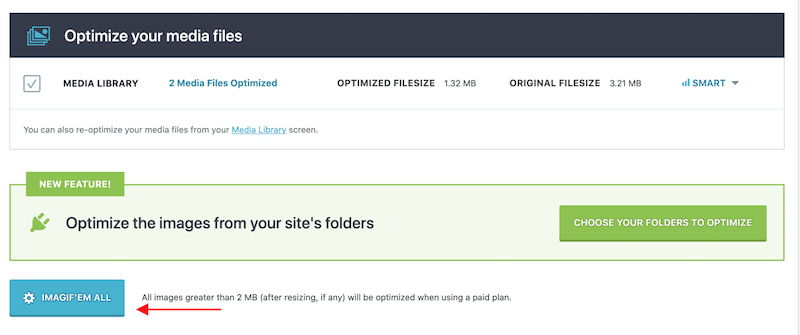
Berikut cara menggunakan Imagify untuk membuat gambar portofolio Anda lebih ringan dan meningkatkan kinerja:
- Unduh dan aktifkan plugin Imagify gratis.
- Buat akun untuk menerima kunci API Anda dan tambahkan kunci API Anda di wizard instalasi.
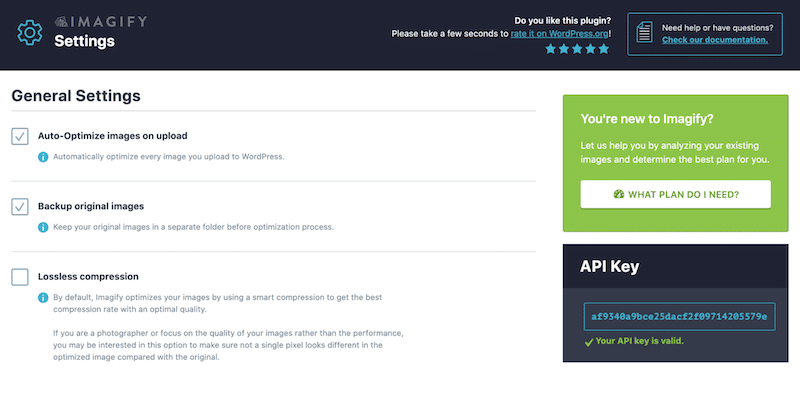
- Buka Pengaturan > Bayangkan. Di sini, Anda dapat memutuskan apakah Anda ingin mengoptimalkan gambar saat diunggah, apakah Anda ingin mencadangkan gambar asli Anda, dan apakah Anda ingin mengubah dari Smart Compression ke Lossless.

| Kompresi cerdas vs Lossless: Mode mana yang harus dipilih? – Dengan kompresi Cerdas (lossy), Anda mendapatkan tingkat kompresi terbaik dengan kualitas optimal ( disarankan karena perubahan kualitas tidak terlihat dengan mata telanjang ). – Dengan lossless, laju kompresi lebih rendah, namun kualitasnya tetap tidak berubah. Baca lebih lanjut tentang lossy (Smart) vs lossless di panduan khusus kami. |
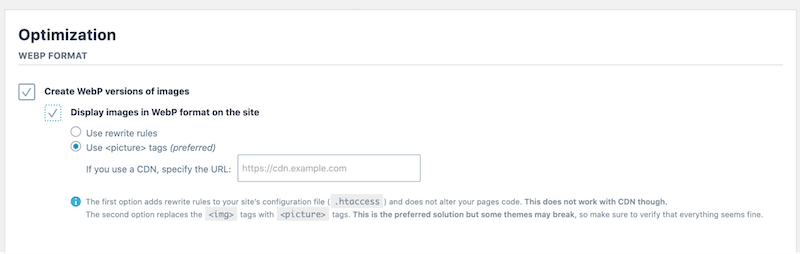
- Gulir ke bawah ke tab Format WebP Pengoptimalan . Untuk memperkecil ukuran gambar, penting untuk mengonversi file JPG Anda ke WebP. Oleh karena itu, centang kedua kotak: Buat gambar versi WebP dan Tampilkan gambar dalam format WebP di situs.

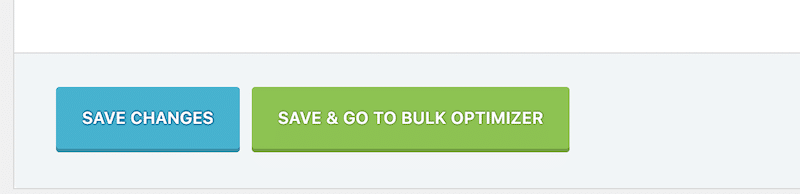
- Klik tombol “ Simpan & buka pengoptimal massal” untuk mengoptimalkan gambar Anda secara massal. Jika Anda memiliki gambar dalam jumlah besar untuk dioptimalkan, Anda dapat menggunakan fitur ini untuk memperkecil ukuran file semua gambar yang ada sekaligus.

- Dan langkah terakhir, tekan tombol “Imagif'em all ”. Anda juga dapat membuka perpustakaan WordPress dan mengoptimalkan gambar Anda satu per satu.

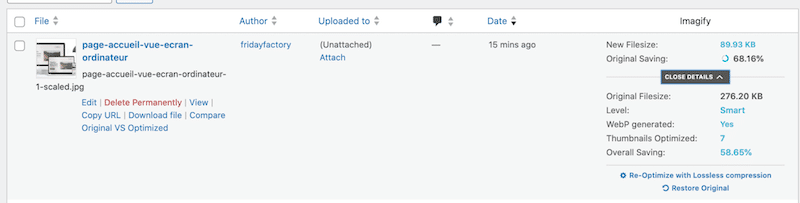
- Itu dia. Imagify mengonversi file kami ke WebP dan menghemat hampir 70% dari total ukuran file. Itu berubah dari sekitar 280KB menjadi 90 KB.

- Mari kita lakukan pemeriksaan kontrol kualitas untuk memastikan kompresi menjaga kualitas gambar yang tinggi. Segalanya tampak baik-baik saja; gambar terkompresi di sebelah kanan masih mempertahankan tampilan luar biasa:

Harga : Dengan Imagify, Anda dapat mengompres data hingga 20 MB secara gratis setiap bulan. Jika Anda membutuhkan lebih banyak, Anda dapat memilih dari dua paket berbayar yang hemat biaya: $9,99 per bulan untuk data tak terbatas atau $4,99 per bulan untuk 500 MB.
Membungkus
Ingatlah bahwa situs portofolio Anda harus mencerminkan merek dan gaya Anda. Jaga agar tetap bersih, teratur, dan mudah dinavigasi. Perbarui portofolio Anda secara teratur untuk memamerkan karya dan pencapaian terbaru Anda. Mintalah umpan balik dari kolega, mentor, atau teman untuk memastikan portofolio Anda menarik dan efektif.
Jika Anda memiliki banyak proyek berbeda untuk ditampilkan dengan gambar berkualitas tinggi, kami sarankan Anda menggunakan kompresi gambar. Jika dijalankan dengan benar, kompresi gambar akan meningkatkan kecepatan pemuatan dan meningkatkan pengalaman pengguna secara keseluruhan. Kami melihatnya dengan Imagify! Tertarik dengan kompresi gambar Anda? Anda dapat mencoba Bayangkan secara gratis.
