11 Halaman FAQ Terbaik: Contoh & Ide yang Dapat Anda Salin
Diterbitkan: 2022-04-28Apakah Anda mencari halaman FAQ terbaik untuk menginspirasi desain Anda selanjutnya?
Halaman FAQ adalah halaman arahan yang membantu pengunjung situs melihat pertanyaan dan jawaban umum tentang produk atau layanan Anda. Membuat bagian FAQ meningkatkan pengalaman pelanggan dan menghilangkan keberatan yang mungkin dimiliki pengguna tentang melakukan pembelian.
Kami membagikan halaman FAQ terbaik dan menjelaskan apa yang membuatnya berfungsi di postingan ini. Anda kemudian dapat menggunakannya sebagai inspirasi untuk membuat halaman FAQ untuk situs web Anda.
Mengapa Anda Membutuhkan Halaman FAQ?
Halaman FAQ tidak hanya membantu menemukan jawaban atas pertanyaan umum; ini juga merupakan cara terbaik untuk meningkatkan dukungan pelanggan Anda.
Berikut adalah beberapa alasan populer untuk membuat halaman FAQ untuk situs web Anda:
- Menghemat waktu: Halaman FAQ menghemat waktu untuk calon pelanggan dan tim dukungan pelanggan Anda. Pelanggan tidak perlu duduk di telepon menunggu jawaban, dan tim layanan pelanggan Anda tidak perlu menjawab pertanyaan individu.
- Meningkatkan kepercayaan: Halaman FAQ menunjukkan kepada calon pelanggan bahwa Anda memahami masalah mereka dan ingin menawarkan solusi. Jika pembeli dapat dengan cepat mendapatkan jawaban yang mereka butuhkan, kemungkinan besar mereka akan mempercayai Anda dan melanjutkan berbelanja di situs Anda.
- Mengurangi ulasan negatif : Anda dapat dengan mudah menghindari sebagian besar ulasan negatif, seperti kebingungan seputar pengiriman, dengan menyediakan bagian FAQ dengan jawabannya. Alih-alih mengarahkan pengguna untuk mengirim tiket dukungan, kirimkan mereka ke halaman FAQ Anda.
- Meningkatkan SEO: Banyak pembeli beralih ke mesin pencari untuk menjawab pertanyaan mendesak. Dengan halaman FAQ yang dioptimalkan SEO, Anda dapat muncul di hasil pencarian dengan solusinya. Anda kemudian dapat mengarahkan pengguna ke halaman produk Anda, mengubahnya menjadi pelanggan.
Apa yang Membuat Halaman FAQ yang Baik?
Meskipun tujuan posting ini adalah untuk membagikan beberapa contoh halaman FAQ yang patut ditiru, penting untuk mengetahui cara memulai dengan halaman FAQ baru atau meningkatkan yang sudah ada. Berikut adalah beberapa praktik terbaik yang perlu dipertimbangkan saat membuat halaman FAQ atau basis pengetahuan:
- Berikan halaman FAQ Anda struktur yang jelas yang mudah dinavigasi.
- Buatlah jawaban Anda jelas dan ringkas. Jika Anda perlu memberikan detail lebih lanjut, Anda dapat menautkan ke panduan yang lebih komprehensif.
- Perbarui pertanyaan dan jawaban Anda secara teratur seiring pertumbuhan bisnis Anda, dan tambahkan lebih banyak Tanya Jawab dan Sebagai bila diperlukan.
- Tambahkan pertanyaan paling umum Anda ke bagian atas halaman dan gunakan kategori untuk mengatur sisanya.
- Sertakan bilah pencarian bagi pengguna untuk menemukan jawaban dengan cepat.
- Tautkan ke sumber daya yang relevan dan terkait untuk memandu pengguna melalui saluran penjualan Anda.
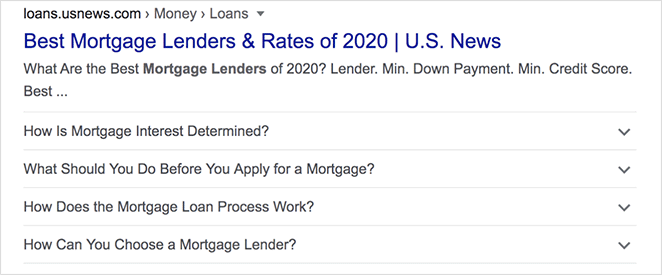
Halaman FAQ juga semakin penting untuk mesin pencari. Google menampilkan FAQ dalam format unik yang menonjol dalam hasil penelusuran dan dapat membantu meningkatkan klik ke situs Anda, seperti ini:

Anda harus menambahkan markup skema FAQ ke halaman FAQ untuk menampilkan jenis cuplikan unggulan ini di hasil penelusuran. Berikut panduan praktis untuk menambahkan skema FAQ ke situs WordPress Anda.
12 Contoh dan Ide Halaman FAQ
Sekarang mari kita lihat beberapa contoh halaman FAQ yang luar biasa yang dapat Anda pelajari dan ambil inspirasinya.
- 1. Dropbox
- 2. Pinterest
- 3. Twitter
- 4. Nintendo Beralih
- 5. Etsy
- 6. McDonald's Inggris
- 7. Lego VIP
- 8. Aplikasi Murni
- 9. Ramuan
- 10. Langsung Pertama
- 11. Ruang kepala
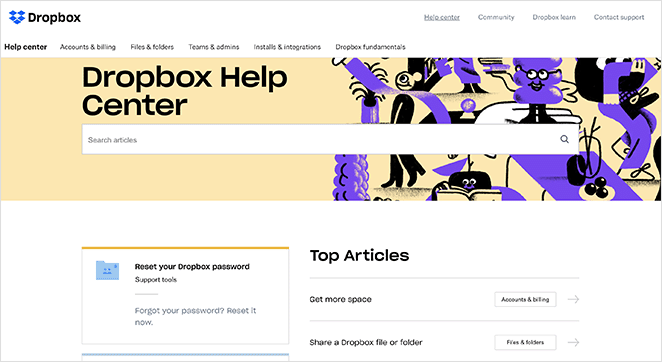
1. Dropbox

Dropbox memiliki halaman FAQ yang fantastis yang menempatkan putaran menyenangkan pada topik kering seperti penyimpanan cloud.
Pertanyaan yang paling sering diajukan ada di bagian atas halaman, sehingga mudah ditemukan. Namun mereka juga memiliki bilah pencarian dan kategori untuk menjaga halaman tetap ramah pengguna.
Tautan internal ke halaman dengan lebih banyak detail membantu pengalaman pengguna, dan grafik yang cerah dan menarik menarik dan sesuai dengan merek.
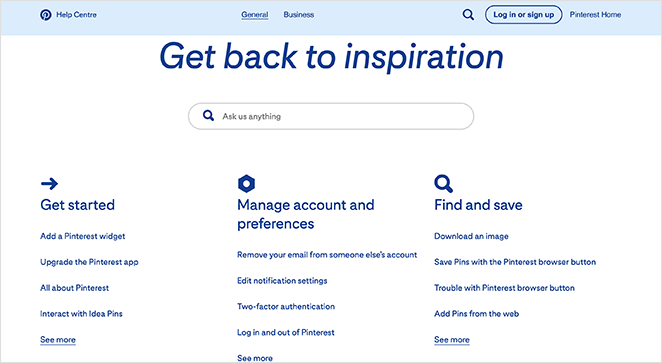
2. Pinterest

Pinterest menawarkan desain halaman FAQ yang lebih mudah dengan bilah pencarian yang menonjol di bagian atas. Di bawah bilah pencarian adalah kategori yang berbeda dengan beberapa tautan yang mengarahkan pengguna ke informasi yang mereka butuhkan.
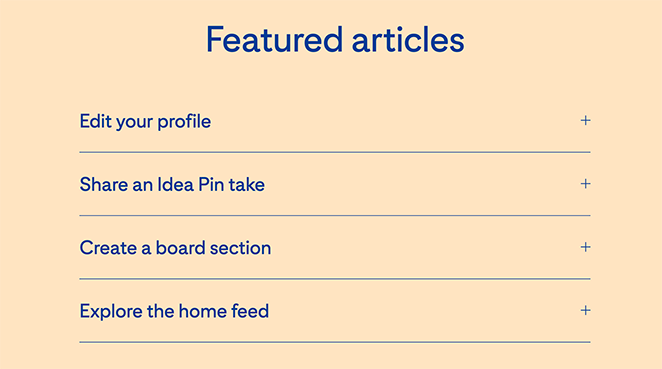
Lebih jauh ke bawah halaman adalah akordeon yang berisi beberapa artikel unggulan Pinterest. Dengan menyertakan postingan ini, Pinterest dapat mendidik pengguna tentang cara melakukan beberapa tindakan Pinterest yang paling umum, seperti mengedit profil mereka, dll.

Halaman ini juga menyertakan kiat, tautan untuk masuk, dan cara menghubungi Pinterest untuk bantuan lebih lanjut.
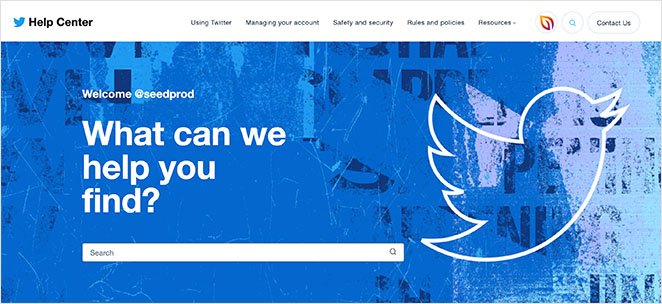
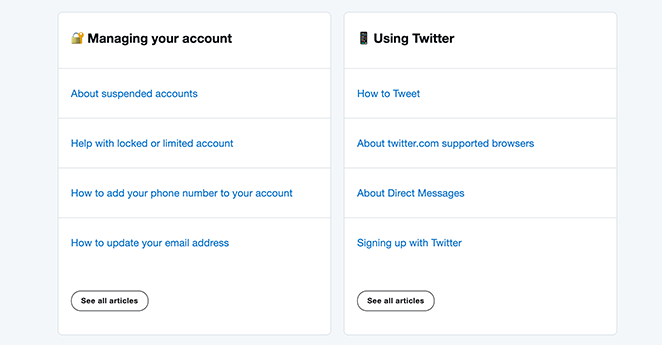
3. Twitter

Pusat bantuan Twitter memiliki desain yang mirip dengan Pinterest. Mereka mendedikasikan bagian atas halaman ke bilah pencarian yang menonjol, mendorong pengguna untuk mencari terlebih dahulu untuk menemukan jawaban dengan cepat.
Setelah bagian itu jelas kategori yang menghubungkan ke halaman tunggal yang menjawab pertanyaan secara rinci. Desain keseluruhan bersih, seragam, dan menghindari gangguan yang tidak perlu.

Kami menyukai bagian "Yang Baru" yang menampilkan korsel bergulir dari fitur Twitter baru. Itu tidak memakan terlalu banyak ruang tetapi memberi pengguna akses ke informasi yang mungkin mereka lewatkan.
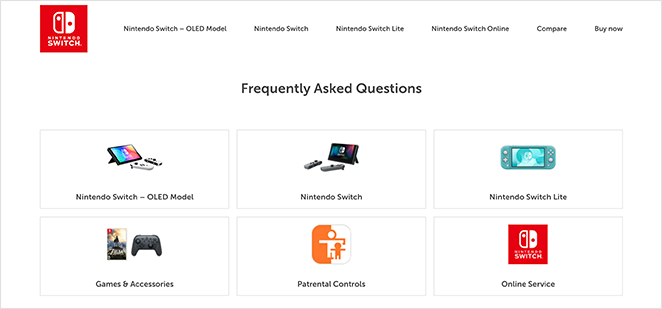
4. Nintendo Beralih

Nintendo Switch menawarkan salah satu halaman FAQ terbaik karena kesederhanaannya. Karena audiensnya mencakup pengguna yang lebih muda, mereka membuat halaman menjadi sangat mudah dinavigasi tanpa membebani pengunjung dengan terlalu banyak informasi.
Di bagian atas halaman adalah isyarat visual untuk pertanyaan paling umum. Mengklik setiap gambar secara otomatis membawa Anda ke bagian yang relevan, menghemat waktu menggulir halaman.
Nintendo juga menggunakan akordeon untuk menampilkan dan menyembunyikan berbagai pertanyaan dan jawaban. Ini adalah solusi hemat ruang lainnya yang meningkatkan pengalaman pengguna sambil membantu peringkat Nintendo dalam hasil pencarian untuk kueri yang relevan.
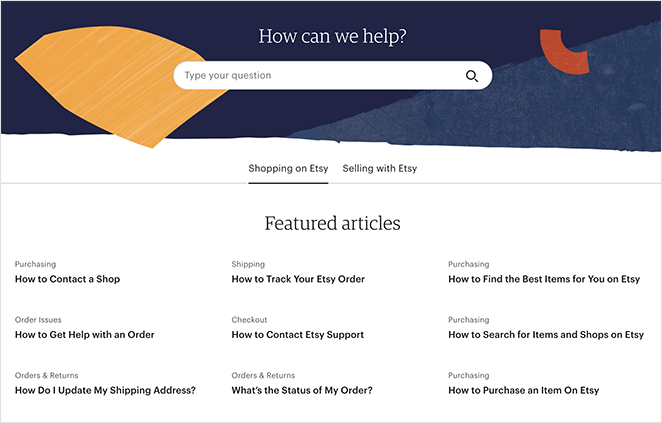
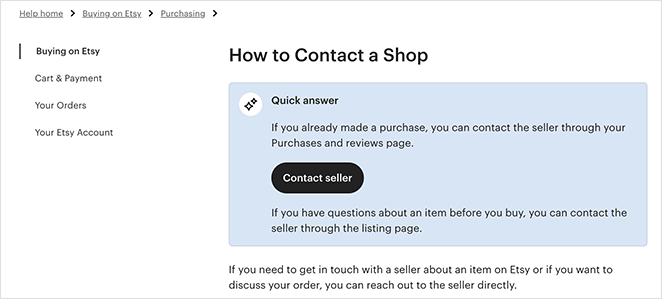
5. Etsy

Halaman FAQ Etsy sangat lugas, mendidik, dan menyenangkan secara estetika. Ini termasuk kotak pencarian di bagian atas dan artikel unggulan di bawah ini untuk berbelanja atau menjual.
Setiap artikel FAQ menyertakan nama topik, dan ketika Anda mengklik setiap artikel, Anda dapat melihat tautan ke artikel lain di kluster topik tersebut.

Jika pengguna tidak dapat menemukan apa yang mereka butuhkan, mereka dapat mengeklik tautan lebih lanjut untuk bantuan lebih lanjut dan tombol ajakan bertindak untuk menghubungi dukungan.

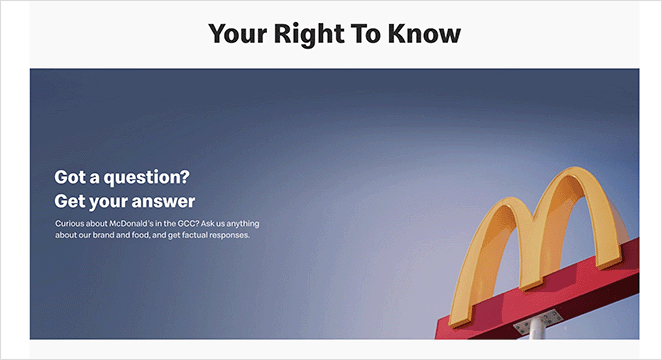
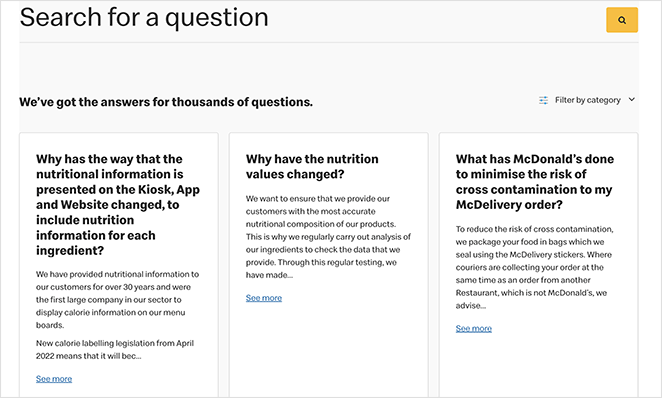
6. McDonald's Inggris

Desain halaman FAQ McDonald's UK secara visual menarik dan mudah dinavigasi di perangkat seluler dan desktop. Ini menawarkan beberapa cara untuk mencari jawaban, termasuk mengetik kueri ke dalam kotak pencarian atau menggulir artikel terperinci.
Anda dapat memfilter artikel berdasarkan kategori, yang merupakan cara terbaik untuk menghilangkan konten yang tidak relevan. Tombol “Muat Lebih Banyak” juga memungkinkan Anda melanjutkan penelusuran tanpa meninggalkan halaman.

Desain yang ringkas sangat ideal untuk menjelajah di perangkat seluler. Plus, elemennya cukup besar untuk diketuk dari layar ponsel, membuat navigasi lebih mudah.
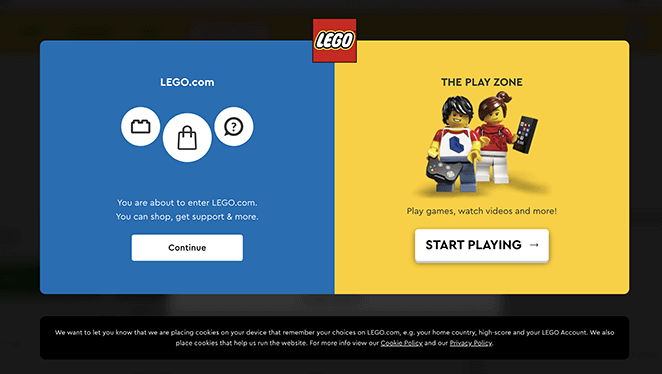
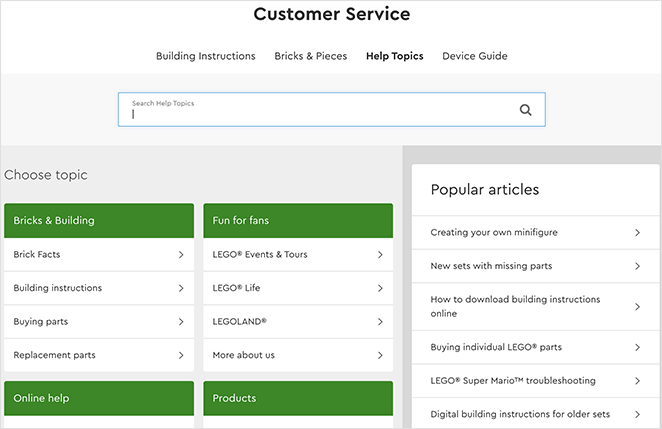
7. Lego VIP

Lego VIP mengambil pendekatan berbeda untuk halaman FAQ dan pusat bantuannya. Ini menawarkan 2 opsi: untuk melanjutkan ke situs web lego atau menuju ke zona bermain untuk bermain game.
2 pilihan dengan jelas menunjukkan bahwa Lego memahami bahwa penontonnya menginginkan hal yang berbeda dan mereka mungkin termasuk anak-anak yang hanya ingin bersenang-senang.
Mengklik ke situs web menunjukkan basis pengetahuan yang mirip dengan contoh lain dalam daftar ini. Anda dapat menelusuri topik bantuan, memilih topik dari kategori tertentu, dan menelusuri artikel populer di bilah sisi praktis.

Menjelang akhir halaman terdapat berbagai cara untuk menghubungi dukungan pelanggan, termasuk email, obrolan langsung, telepon, dan surat.
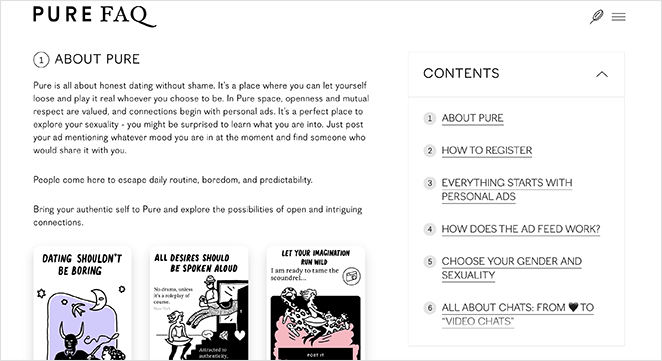
8. Aplikasi Murni

Pure App mengambil pendekatan minimalis ke halaman FAQ-nya. Ini menawarkan satu halaman dengan bagian bernomor yang dapat ditelusuri pengguna untuk jawaban atas pertanyaan mereka yang paling mendesak.
Topiknya mencakup informasi tentang aplikasi, pendaftaran, cara kerjanya, dan banyak lagi. Pengguna dapat menggulir semua informasi atau melompat ke bagian tertentu dengan mengklik daftar isi.
Aplikasi Murni sering menautkan ke artikel yang relevan, memberikan lebih banyak informasi jika diperlukan. Mereka juga menyertakan tangkapan layar di seluruh halaman untuk menunjukkan cara kerja aplikasi.
Kami pikir halaman ini dapat mengambil manfaat dari akordeon untuk membuat halaman lebih pendek dan lebih mudah dikelola untuk dinavigasi oleh pengguna seluler.
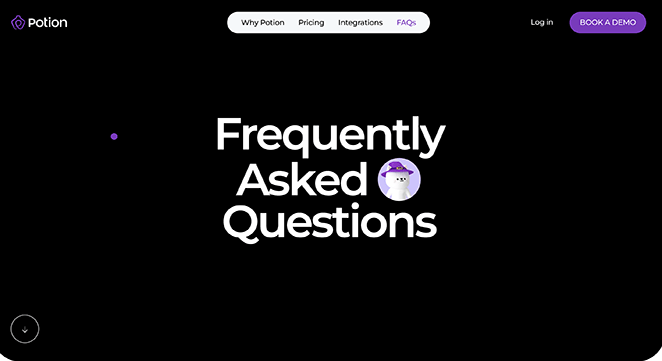
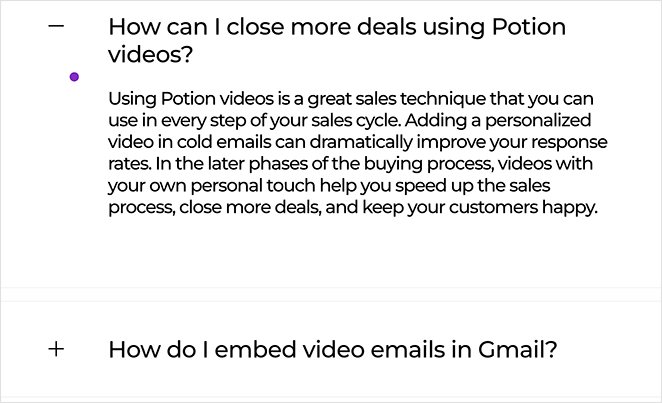
9. Ramuan

Potion memiliki halaman FAQ cantik yang mudah dinavigasi, cocok untuk pengguna seluler, dan menyenangkan untuk dijelajahi. Kursor ungu kecil mengikuti Anda saat Anda menelusuri halaman, menambahkan elemen yang menarik.
Fitur utamanya adalah bagian FAQ yang diperluas yang menggunakan akordeon untuk menampilkan dan menyembunyikan jawaban. Ini juga menampilkan font yang lebih besar, membuatnya mudah dibaca di layar ponsel.

Seluruh tata letak halaman ini mobile-friendly, mudah digunakan, dan tetap relevan dengan branding perusahaan.
10. Langsung Pertama

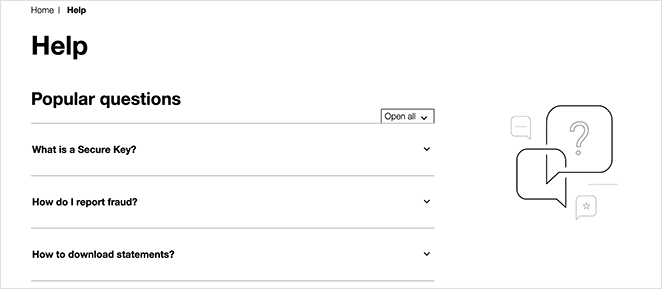
Halaman FAQ terbaik tidak selalu membutuhkan lonceng dan peluit untuk menyelesaikan pekerjaan dengan baik. Anda dapat melihatnya dengan desain ini dari First Direct.
Pertanyaan populer ada di bagian atas halaman dengan akordeon yang diperluas untuk menghemat ruang. Setiap bagian tertaut ke artikel relevan yang memperluas topik atau mengarahkan pengguna ke informasi lebih lanjut.
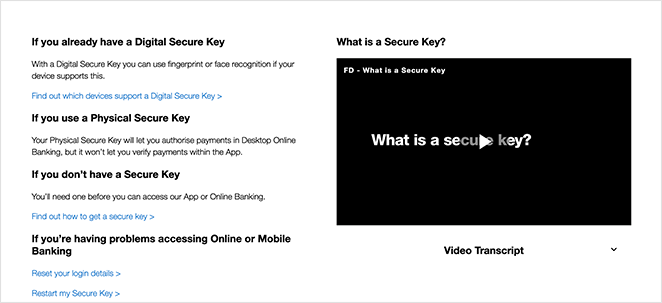
Di bawah ini adalah beberapa tautan yang dapat dicari pengguna berdasarkan kategori seperti rekening bank, penipuan dan keamanan, dan topik lainnya. Mengklik setiap tautan membawa Anda ke satu halaman yang sering kali menyertakan video yang menjelaskan berbagai hal.

First Direct juga menyertakan banyak tautan internal ke halaman lain di situs, yang menggerakkan pengguna melalui saluran penjualan mereka.
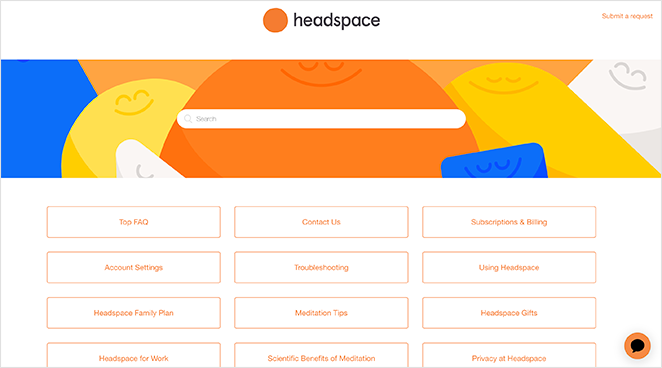
11. Ruang kepala

Last but not least adalah halaman FAQ yang penuh warna ini dari Headspace. Halaman ini hidup dan selaras sempurna dengan branding Headpace, meningkatkan kepercayaan dan kredibilitas dengan pengguna.
Ada bilah pencarian yang mudah digunakan di bagian atas, dengan gambar latar yang menyenangkan untuk menarik perhatian. Di bawah ini adalah kotak kosong yang dapat diklik pengguna untuk melihat informasi tentang topik Headspace yang berbeda.
Anda akan menuju ke halaman terpisah dengan tautan untuk setiap subtopik saat Anda mengeklik tautan. Anda kemudian dapat menemukan jawaban yang lebih spesifik yang membahas lebih detail.

Pendekatan logis untuk mengatur basis pengetahuan ini menawarkan pengalaman langsung dan mudah kepada pengguna.
Bagaimana Cara Membuat Halaman FAQ di WordPress?
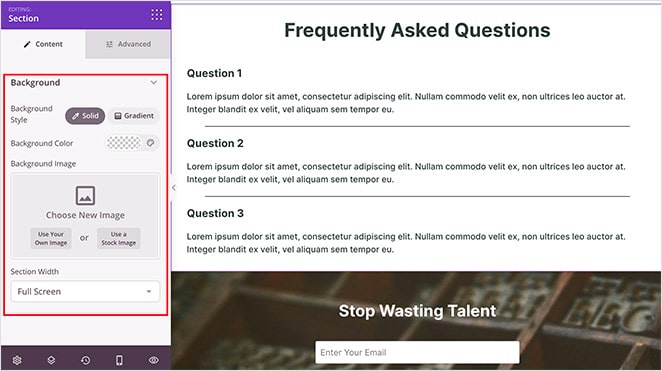
Sekarang setelah Anda mengetahui lebih banyak tentang halaman FAQ, Anda mungkin ingin masuk dan membuatnya untuk situs web Anda. Cara termudah untuk menambahkan halaman FAQ ke situs WordPress Anda adalah dengan plugin pembuat halaman drag-and-drop, seperti SeedProd.

SeedProd adalah pembuat situs web terbaik untuk WordPress. Ini memungkinkan Anda membuat tema WordPress, halaman arahan, dan tata letak fleksibel untuk situs WordPress Anda tanpa kode.
SeedProd mencakup semua yang Anda butuhkan untuk membuat desain halaman FAQ yang optimal, seperti:
- Templat halaman arahan yang dibuat sebelumnya
- Bagian FAQ yang siap digunakan
- Akordeon untuk memperluas dan menyembunyikan jawaban
- Bilah pencarian bawaan untuk menemukan jawaban dengan cepat
- Tautan jangkar untuk melompat ke FAQ yang relevan
Anda juga dapat menyesuaikan bagian mana pun dari halaman Anda di editor visual, menghemat waktu dan uang Anda untuk pengembang.

Berikut adalah panduan langkah demi langkah untuk membuat halaman arahan dengan SeedProd. Atau, jika Anda ingin langsung masuk, klik tombol di bawah ini.
Di sana Anda memilikinya!
Kami harap artikel ini membantu Anda menemukan halaman FAQ, contoh, dan ide terbaik. Anda mungkin juga menyukai postingan ini tentang pengujian A/B pada halaman arahan Anda dengan Google Optimize.
Terima kasih sudah membaca. Ikuti kami di YouTube, Twitter, dan Facebook untuk konten bermanfaat lainnya guna mengembangkan bisnis Anda.

