Shortcodes WooCommerce essentiels pour personnaliser votre boutique en ligne sur WordPress
Publié: 2021-08-15Si vous souhaitez libérer tout le potentiel de votre boutique WooCommerce, il est important d'avoir une idée précise des codes abrégés WooCommerce.
Les shortcodes sont de minuscules morceaux de code qui effectuent des actions spécifiques sur votre site.
Les shortcodes WooCommerce sont de petits extraits de code que vous pouvez placer dans vos pages et modèles Woocommerce pour afficher certaines valeurs de la base de données. Il existe des centaines de cas d'utilisation utilisant des shortcodes. Ce sont des fonctionnalités à l'échelle de WordPress et ont le même format.
« [code court] »
De nombreux utilisateurs supposent qu'il s'agit d'un concept technique et qu'il ne peut être utilisé que par des développeurs WordPress expérimentés. Ou, parfois, ils utilisent des shortcodes sans même s'en rendre compte. Aujourd'hui, nous allons lister les shortcodes nécessaires dont vous aurez besoin pour personnaliser votre marché multifournisseur WooCommerce. Et vous montrer comment utiliser ces shortcodes efficacement.
Commençons avec-
Types de codes abrégés WooCommerce pour votre boutique en ligne

Avant de plonger dans la liste des shortcodes WooCommerce, vous devez connaître les types de shortcodes fournis par WooCommerce. WooCommerce a 5 types de shortcodes :
- Mon compte
- Chariot
- Vérifier
- Suivi de commande
- Des produits.
Nous allons les parcourir un par un et vous aider à comprendre où, quand et comment fonctionnent ces shortcodes :
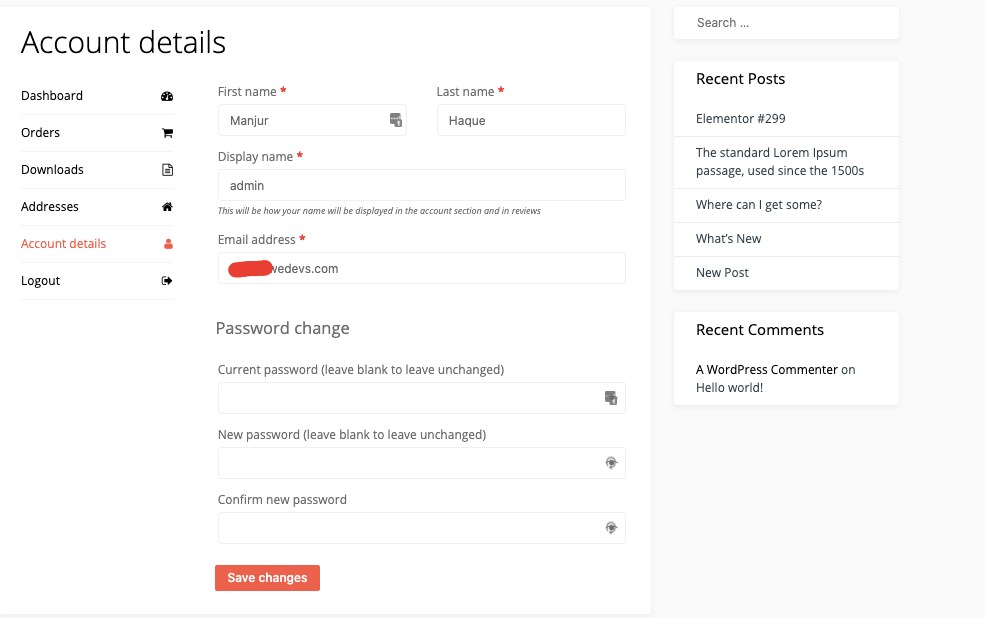
1. Page Mon compte
"[woocommerce_my_account]"Ce shortcode ajoute la page de compte pour chaque utilisateur. Les utilisateurs peuvent afficher leurs informations, leur liste de commandes et prévisualiser les commandes d'autres magasins.

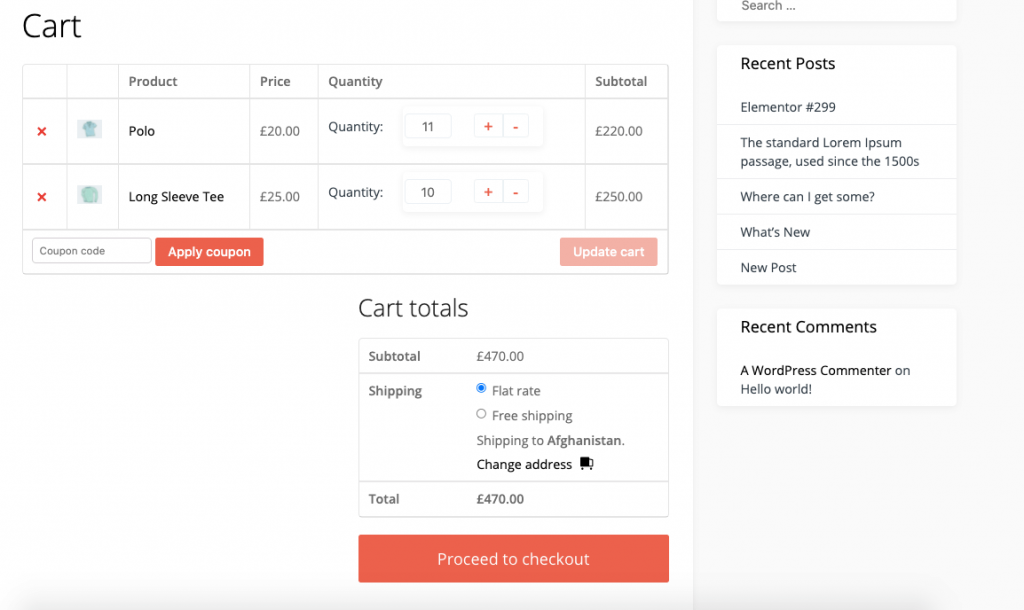
2. Page du panier WooCommerce
"[woocommerce_cart]"En utilisant ce shortcode WooCommerce ci-dessus, la fonctionnalité de panier est ajoutée à la page WooCommerce. Cela affichera tous les produits que les utilisateurs ont ajoutés à leur panier.

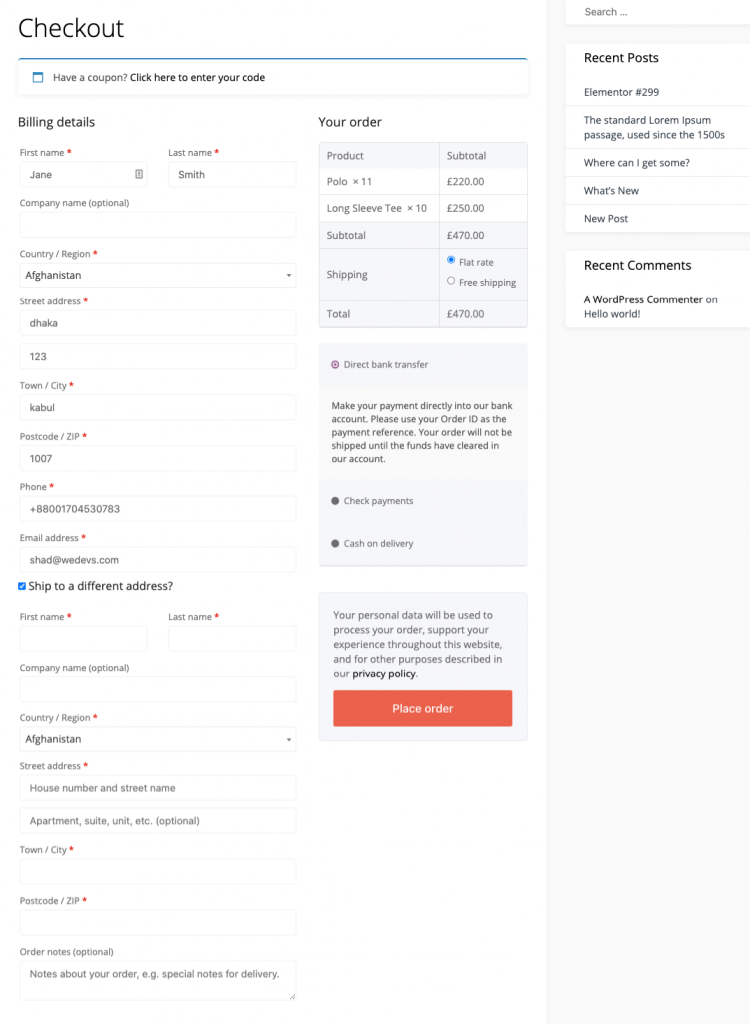
3. Page de paiement WooCommerce
"[woocommerce_checkout]"C'est l'aspect le plus critique de toute entreprise. Parce que sans la page de paiement, les clients ne peuvent pas terminer leur processus d'achat.

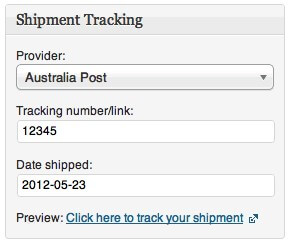
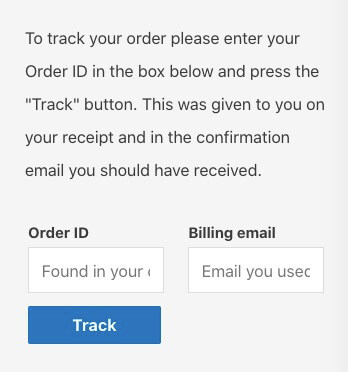
4. Page de suivi des commandes WooCommerce
"[woocommerce_order_tracking]"Ce shortcode permet de créer une page de suivi des commandes pour les clients. Ainsi, ils peuvent voir l'état actuel de leurs commandes.

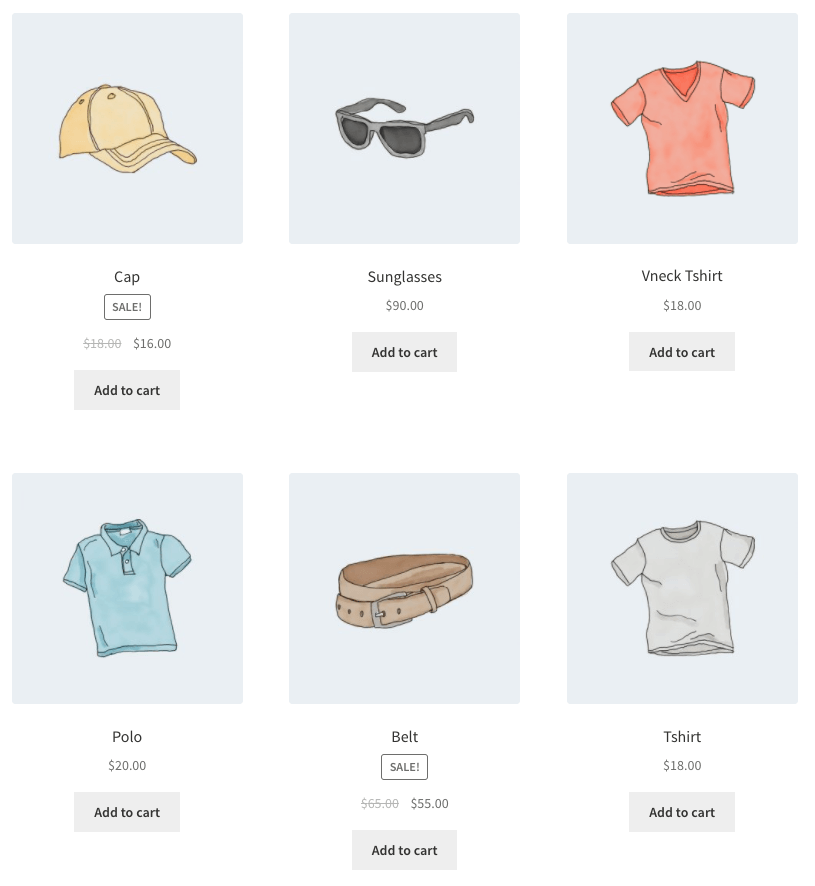
5. Page Produits
"[products]"C'est l'un des shortcodes les plus utilisés pour la boutique WooCommerce. Il affiche tous les produits. Vous trouverez différents paramètres pour contrôler et afficher vos produits sur votre site eCommerce. Écrivez simplement son nom, suivi du signe égal et de la valeur souhaitée entre guillemets pour ajouter un paramètre.

Liste des codes abrégés WooCommerce pour votre boutique en ligne
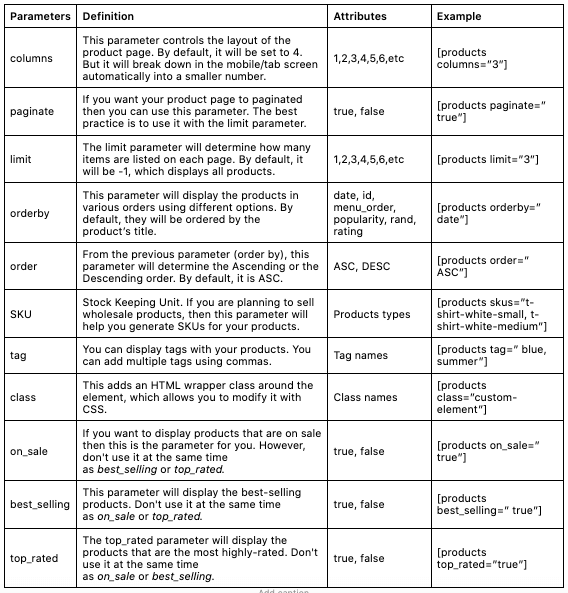
Nous avons dressé une liste de paramètres que vous pouvez utiliser avec le shortcode du produit. Voici la liste :

Attributs du produit
Vous pouvez utiliser ces shortcodes pour afficher les produits en fonction de leurs attributs. Ce sont des éléments partagés entre plusieurs produits. Par exemple, taille ou couleur .
attribut
Cela affichera les produits avec un certain attribut.
conditions
Ceci doit être utilisé avec l'attribut s. Il affichera les produits avec certains termes liés à l'attribut. Par exemple, l'attribut peut être la taille et les termes sont petits, moyens ou grands.
opérateur de terme
Ceux-ci vous permettent d'effectuer des calculs simples pour déterminer quels termes seront inclus. De même, ils doivent être utilisés avec des attributs et des termes .
- AND : afficher les produits avec tous les attributs répertoriés
- IN : Afficher les termes sélectionnés. C'est la valeur par défaut.
- NOT IN : affichera les éléments qui ne sont pas dans les termes sélectionnés (c'est-à-dire tous ceux autres que ceux que vous avez sélectionnés)
Exemple :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]opérateur de balise
Identique au terme opérateur ci-dessus, à l'exception des balises.
- AND : afficher les produits avec toutes les balises répertoriées
- IN : affichera les éléments avec les balises sélectionnées. C'est la valeur par défaut
- PAS DANS : Affiche les éléments qui ne sont pas dans les balises sélectionnées (c'est-à-dire tous ceux autres que ceux que vous sélectionnez)
visibilité
Celui-ci affiche les produits en fonction de leur visibilité sur votre site.
- Visible : Affiche les produits qui sont visibles dans les recherches et sur votre site Web. Ceci est défini par défaut
- Catalogue : affiche les produits qui sont visibles dans la boutique, mais pas dans les résultats de recherche
- Recherche : Affiche les produits qui sont visibles dans les résultats de recherche, mais pas sur la boutique
- Caché : Ceci affiche les produits qui sont cachés à la fois dans les résultats de recherche et sur la boutique, mais qui ne sont accessibles que via une URL directe
- En vedette : affiche les produits marqués comme en vedette
Exemple :
[products limit="4" columns="2" visibility="featured" ]cat_operator
Le chat représente la catégorie . Cela vous permet d'effectuer des calculs simples pour déterminer quels produits seront inclus.
- AND : Affiche les produits dans toutes les catégories
- IN : Affiche les produits dans la/les catégorie(s) sélectionnée(s)
- PAS DANS : Affiche les produits qui ne sont pas dans la catégorie sélectionnée
Exemple :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]catégories de produits
Sous l'option de catégorie, vous trouverez deux shortcodes,
"[products _categories]"Cela affichera toutes les catégories sur une seule page. Ce shortcode est utile pour ajouter plus d'une catégorie.
"[products _category]"Ce shortcode affichera une catégorie particulière. Vous devez ajouter un paramètre pour afficher les produits de cette catégorie particulière.
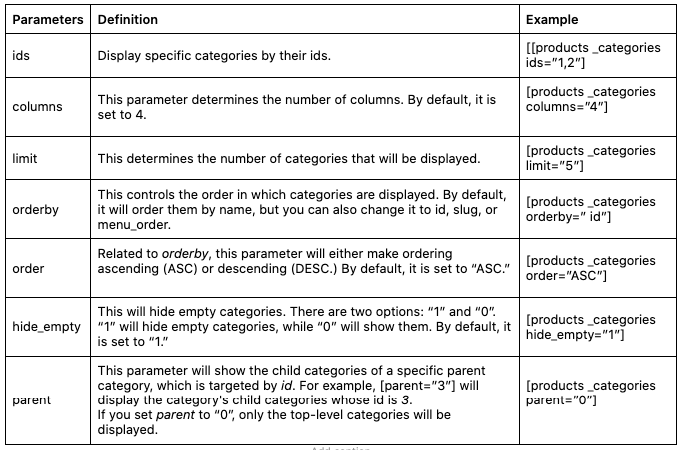
Le shortcode product_category a des paramètres pour afficher une ou plusieurs catégories. Nous les avons répertoriés pour vous.
Paramètres Product_Category

Bouton Ajouter au panier pour un produit spécifique
"[add_to_cart]"Vous pouvez facilement créer un bouton Ajouter au panier pour n'importe quel produit spécifique en utilisant ce shortcode. Il utilisera l'ID du produit comme paramètre.
Exemple:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Ajouter au panier URL
"[add_to_cart_url]"Ce shortcode affichera l'URL réelle d'un produit particulier. Il n'y a que deux paramètres. ID et SKU.
Exemple:
[add_to_cart_url id=”99″]Messages WooCommerce sur des pages non WooCommerce
"[shop_messages]"Ce shortcode vous permettra d'afficher des notifications comme "Ce produit a été ajouté à votre panier" sur n'importe quelle page avec celui-ci.
Quelques codes abrégés WooCommerce plus utiles
Voici quelques codes abrégés WooCommerce qui peuvent vous aider à personnaliser votre boutique en ligne.
- [woocommerce_product_search] - affiche un champ de recherche de produit en direct qui affiche les résultats pendant que le client tape.
- [woocommerce_product_filter] — affiche un filtre de recherche de produits en direct.
- [woocommerce_product_filter_attribute] — affiche un filtre d'attribut de produit en direct.
- [woocommerce_product_filter_category] — affiche un filtre de catégorie de produit en direct.
- [woocommerce_product_filter_price] — affiche un filtre de prix de produit en direct.
- [woocommerce_product_filter_tag] — affiche un filtre de balise de produit en direct.
- [woocommerce_product_filter_rating] - affiche un filtre d'évaluation de produit en direct.
- [woocommerce_product_filter_sale] – affiche un filtre en direct pour les produits en vente .
- [woocommerce_product_filter_stock] – affiche un filtre en direct pour les produits disponibles .
- [woocommerce_product_filter_reset] – affiche un bouton pour effacer tous les filtres en direct .
Ce sont les codes abrégés disponibles que vous pouvez utiliser pour reconcevoir votre boutique WooCommerce. Voyons maintenant comment vous pouvez insérer des codes abrégés dans votre site de commerce électronique WordPress.

Comment insérer des codes abrégés WooCommerce (+ cas d'utilisation)
Vous connaissez maintenant les différents types de codes abrégés WooCommerce. Montrons comment utiliser ces shortcodes. Vous pouvez utiliser ces shortcodes sur des pages, des publications ou des widgets.
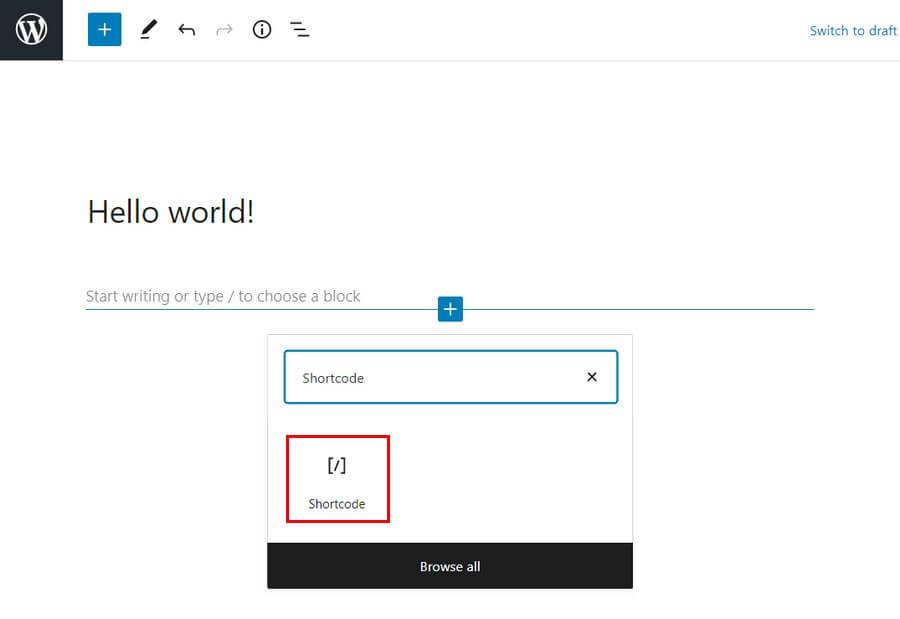
Éditeur de blocs Gutenberg
Le nouvel éditeur Gutenberg a facilité l'ajout d'un shortcode. Tout ce que vous avez à faire est de cliquer sur le signe plus et de choisir le type de bloc de shortcodes. Ensuite, collez simplement le shortcode ici.

Éditeur classique
Cependant, si vous utilisez toujours l'éditeur classique, vous n'avez pas à vous soucier de l'utilisation d'un bloc. Copiez et collez simplement le shortcode dans l'éditeur et votre travail est terminé.

Widget
Ensuite, si vous souhaitez utiliser des shortcodes dans la zone des widgets, ajoutez simplement un widget Texte avec le shortcode.

Actualisez la page pour voir le contenu repensé dans la barre latérale.

Maintenant, nous allons vous montrer quelques cas d'utilisation, afin que vous ayez une idée de la façon dont ces codes abrégés peuvent vous aider à repenser votre boutique de commerce électronique.
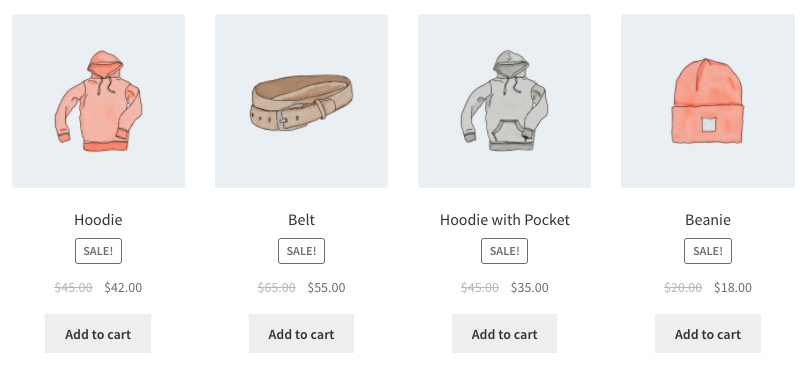
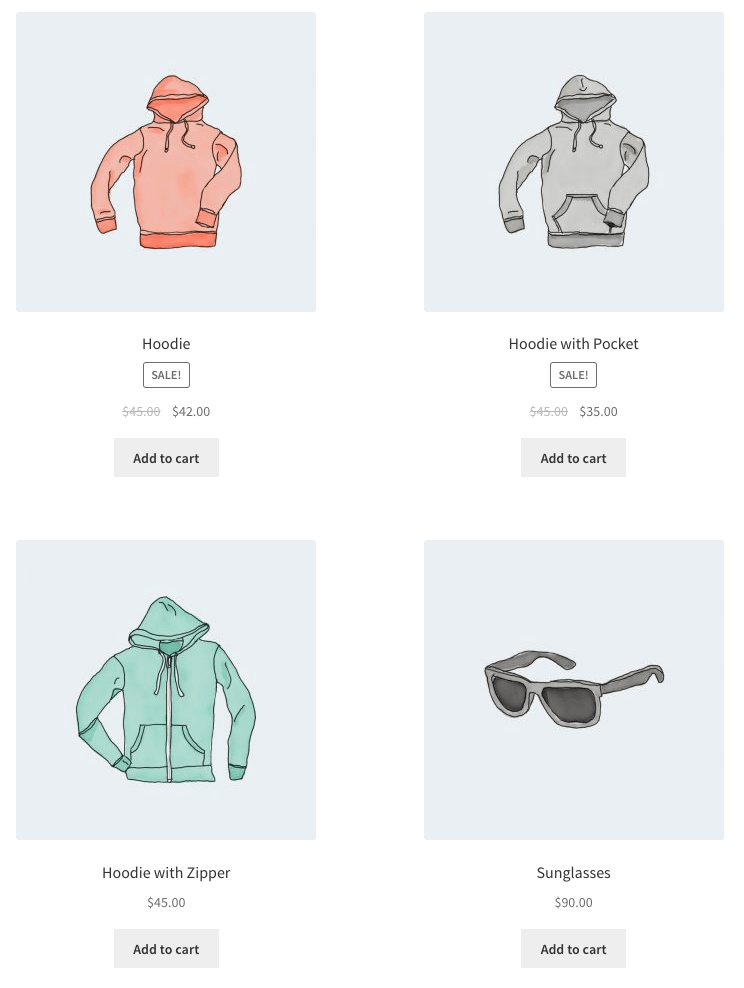
Scénario 1 : Je souhaite afficher mes 4 produits les plus vendus sur une même ligne
[products limit="4" columns="1" best_selling="true" ]Ce shortcode affichera vos 4 produits les plus vendus (le paramètre limite) sur une seule ligne. Vous pouvez modifier l'attribut de "colonnes" à 2 si vous souhaitez afficher vos produits sur 2 lignes.

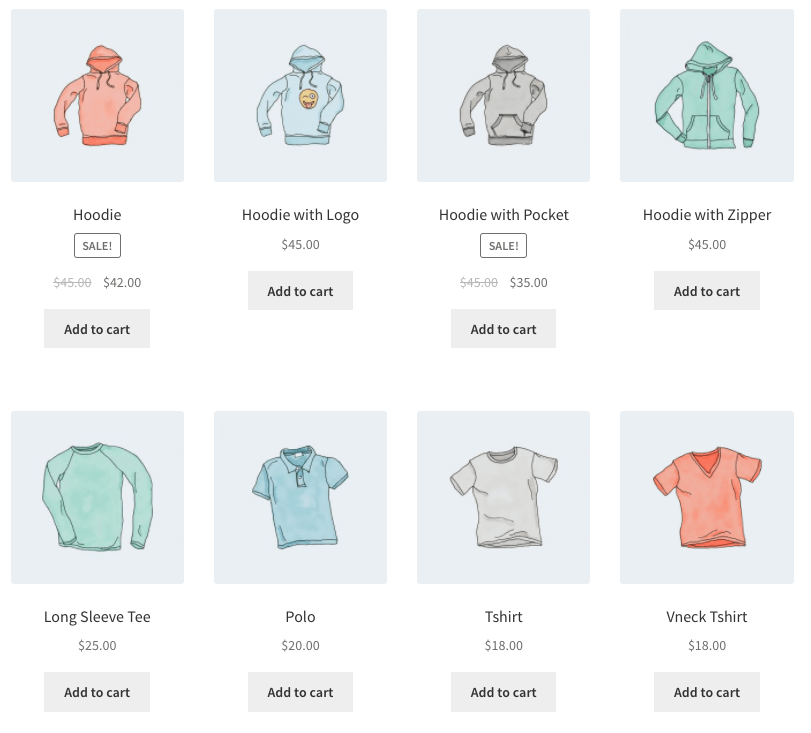
Scénario 2 : Je souhaite afficher des produits classés comme sweats à capuche et t-shirts, mais je souhaite les afficher sur deux lignes
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Il affichera les produits qui se trouvent dans la catégorie « sweats à capuche et t-shirts ». Mais si vous souhaitez afficher des produits ne figurant pas dans ces catégories. Tout ce que j'ai besoin de changer est cat_operator en NOT IN.

Scénario 3 : Je souhaite afficher mes produits phares, deux par ligne, avec un maximum de quatre articles
[products limit="4" columns="2" visibility="featured" ]Ce shortcode indique que jusqu'à quatre produits seront chargés dans deux colonnes et qu'ils doivent être présentés. Il utilise le tri par titre (A à Z).

Bonus : codes courts Dokan pour personnaliser votre place de marché multifournisseur propulsé par WooCommerce
Cependant, si vous souhaitez transformer votre boutique WooCommerce en un marché multifournisseur, Dokan est le meilleur choix. Non seulement il possède les meilleures fonctionnalités qui vous aideront à créer le parfait marché multi-fournisseurs, mais il possède également tous les modules nécessaires et uniques qui faciliteront la gestion d'un marché.
Pas étonnant que plus de 60 000 places de marché dans le monde aient fait confiance à Dokan.
Dokan propose des codes abrégés qui vous aideront à repenser et à contrôler facilement votre marché. Nous avons fait une liste des shortcodes disponibles pour vous ci-dessous :
Codes courts Dokan
| Nom | Petit code | Description |
| Tableau de bord | [dokan-dashboard] | Afficher le tableau de bord du fournisseur et tous les éléments pour le fournisseur |
| Produits les plus vendus | [dokan-best-selling-product no_of_product="5" seller_] | Afficher les 5 produits les plus vendus des fournisseurs |
| Produits les mieux notés | [dokan-top-rated-product] | Répertorie tous les produits les mieux notés |
| Formulaire de migration personnalisé [version Pro uniquement] | [dokan-customer-migration] | Crée le formulaire d'inscription du fournisseur |
| Formulaire de filtre de géolocalisation | [formulaire-de-filtre-de-géolocalisation-dokan] | Vous donne une navigation facile pour trouver des produits grâce au filtrage des produits |
| Liste des magasins | [magasins-dokan] | Répertorie toutes les boutiques disponibles sur le site sur une seule page |
| Catégorie de magasin sage | [dokan-stores category="vêtements"] | Vous pouvez facilement répertorier les magasins en fonction de la catégorie de magasin |
| Commandez sagement | [commande des magasins dokan = "ASC"] | Réorganisez vos commandes en formations ascendantes ou descendantes |
| Commande de magasin par sage | [magasins dokan orderby="registered"] | Catégoriser la commande en fonction de la date d'enregistrement du fournisseur |
| Store_id sage | [dokan-stores store_id=”1, 2, 3″] | Lister les magasins en fonction de leur identifiant de magasin |
| En vedette Store sage | [magasins dokan en vedette = "oui"] | Pour afficher le fournisseur en vedette |
| Afficher le magasin avec des produits | [magasins-dokan with_products_only='yes'] | Ce shortcode montrera les magasins qui ont des produits |
| Mes commandes | [dokan-mes-commandes] | Répertorie toutes les commandes du client |
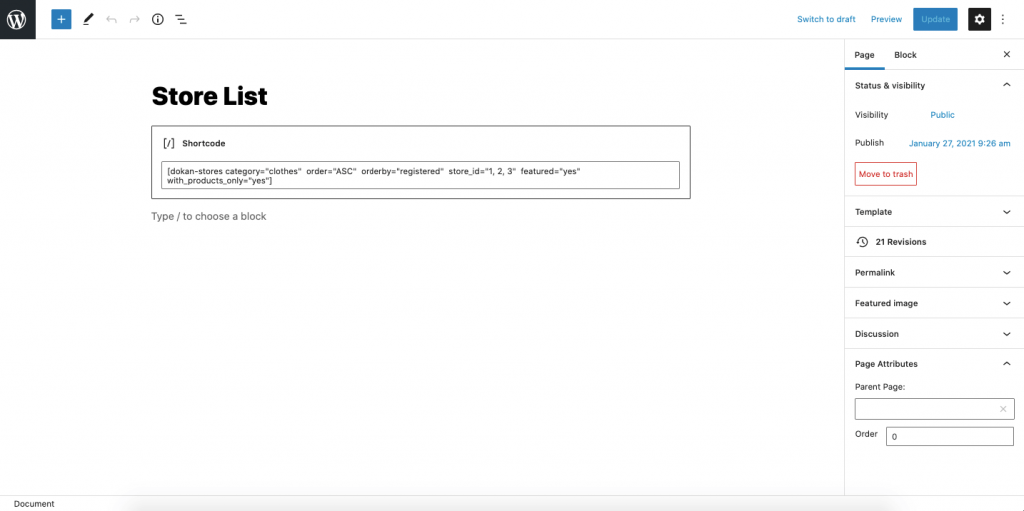
Exemple :
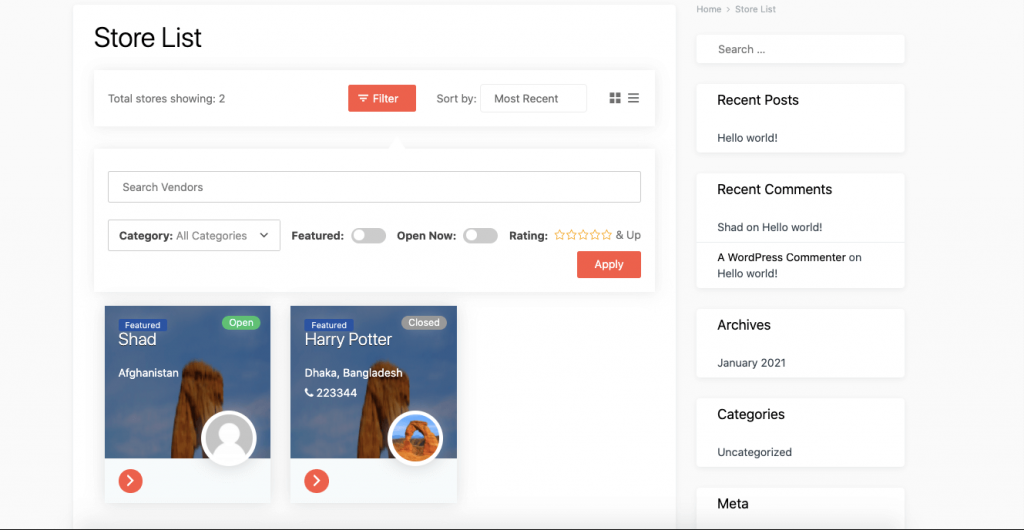
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Ici, nous ne montrerons que les magasins de vêtements enregistrés et les identifiants sont 1, 2, 3 dans l'ordre croissant. De plus, ces magasins seront présentés et proposeront des produits.

Votre page de magasin ressemblera à ceci :

Vous pouvez expérimenter avec d'autres shortcodes et reconcevoir facilement votre marché multifournisseur en utilisant Dokan.
Vérifiez tous les shortcodes Dokan ici.
FAQ(s) commune(s) sur les codes courts WooCommerce
Vous devez jouer avec les paramètres disponibles pour les shortcodes afin de modifier ou de mettre à jour les shortcodes.
Vous pouvez soit visiter la page de documentation officielle de WooCommerce, soit parcourir les listes que nous avons fournies ci-dessus.

Reconcevez votre boutique de commerce électronique à l'aide des codes abrégés WooCommerce !
Comme vous pouvez le constater, la liste est très longue pour les shortcodes WooCommerce. Vous devez être intelligent et décisif afin d'utiliser ces shortcodes à votre avantage.
À première vue, ces shortcodes peuvent sembler techniques et complexes. Mais, si vous suivez attentivement notre guide, nous vous garantissons que vous pourrez devenir un expert dans l'utilisation de ces codes abrégés WooCommerce.
Et si vous avez des doutes ou des difficultés à utiliser l'un de ces shortcodes, faites-le nous savoir.
