Основные шорткоды WooCommerce для настройки вашего интернет-магазина на WordPress
Опубликовано: 2021-08-15Если вы хотите раскрыть весь потенциал своего магазина WooCommerce, важно иметь четкое представление о шорткодах WooCommerce.
Шорткоды — это крошечные фрагменты кода, которые выполняют определенные действия на вашем сайте.
Шорткоды WooCommerce — это небольшие фрагменты кода, которые вы можете разместить на своих страницах и шаблонах Woocommerce для отображения определенных значений из базы данных. Существуют сотни вариантов использования шорткодов. Они являются общедоступными функциями WordPress и имеют одинаковый формат.
« [короткий код]»
Многие пользователи предполагают, что это техническая концепция, которую могут использовать только опытные разработчики WordPress. Или иногда они используют короткие коды, даже не осознавая этого. Сегодня мы собираемся перечислить необходимые шорткоды, которые вам понадобятся для настройки вашего мультивендорного рынка WooCommerce. И покажу вам, как эффективно использовать эти шорткоды.
Давайте начнем с-
Типы шорткодов WooCommerce для вашего интернет-магазина

Прежде чем погрузиться в список шорткодов WooCommerce, вам нужно знать, какие типы шорткодов предоставляет WooCommerce. WooCommerce имеет 5 типов шорткодов:
- Мой счет
- Корзина
- Проверить
- Отслеживание заказа
- Продукты.
Мы рассмотрим его один за другим и поможем вам понять, где, когда и как работают эти шорткоды:
1. Страница моей учетной записи
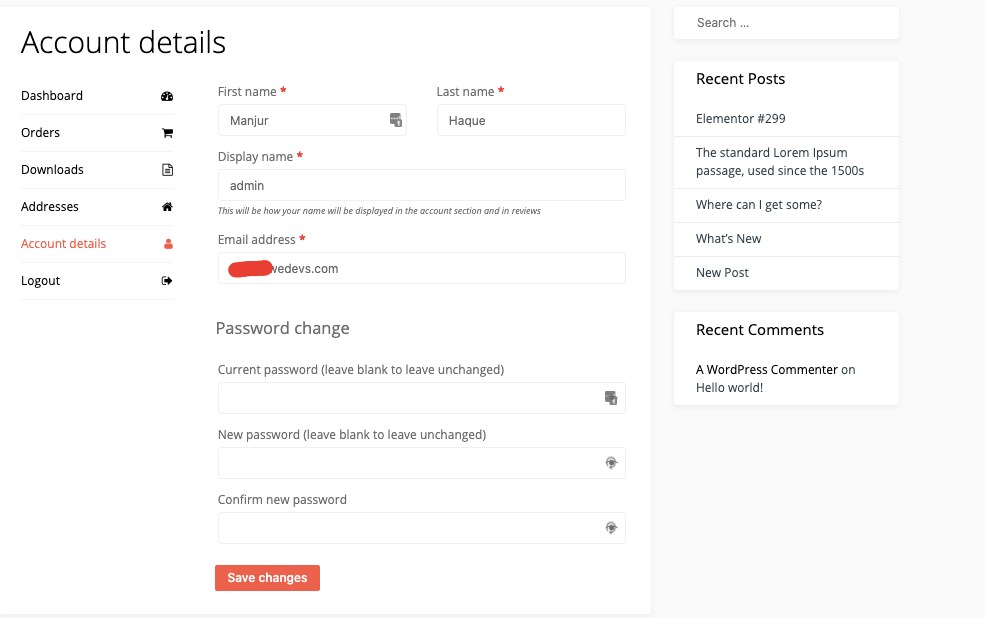
"[woocommerce_my_account]"Этот шорткод добавляет страницу учетной записи для каждого пользователя. Пользователи могут просматривать свою информацию, список заказов и предварительный просмотр заказов из других магазинов.

2. Страница корзины WooCommerce
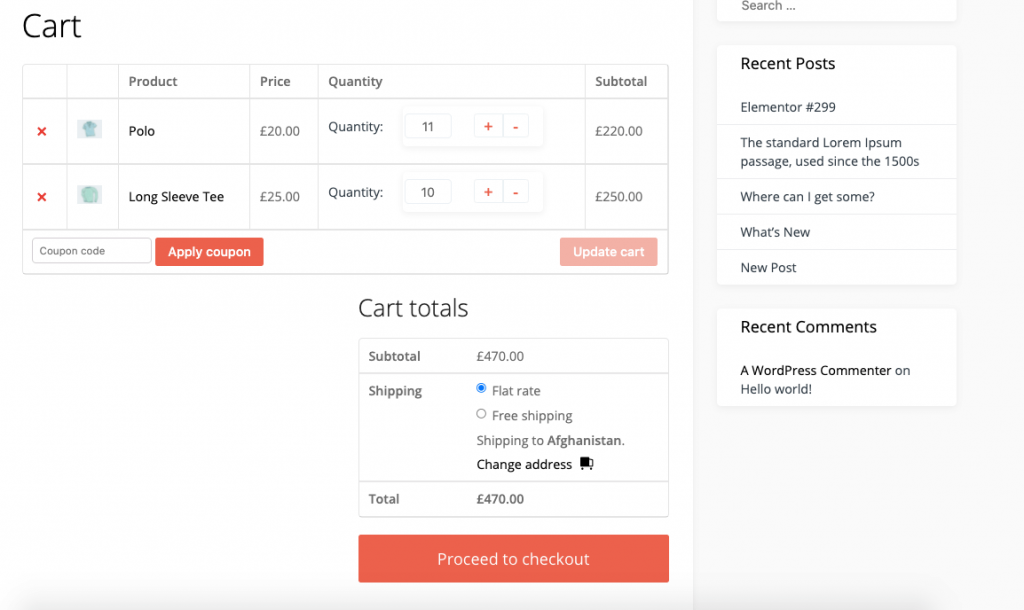
"[woocommerce_cart]"Используя этот короткий код WooCommerce выше, функциональность корзины добавляется на страницу WooCommerce. Это отобразит все продукты, которые пользователи добавили в свою корзину.

3. Страница оформления заказа WooCommerce
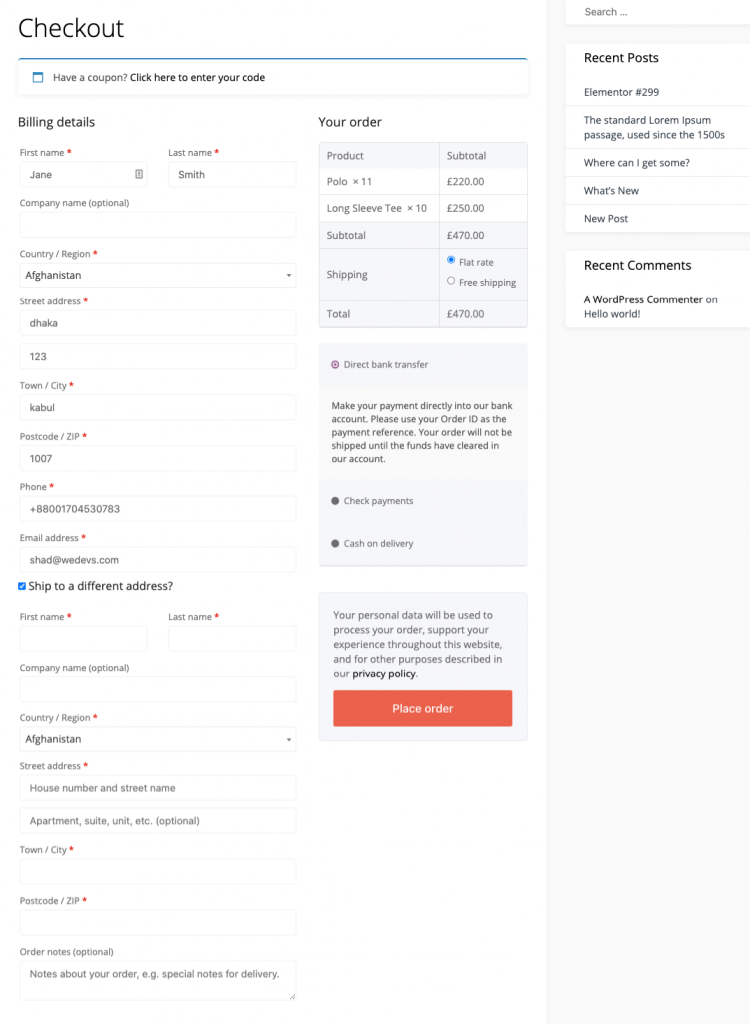
"[woocommerce_checkout]"Это самый важный аспект любого бизнеса. Потому что без страницы оформления заказа клиенты не могут завершить процесс покупки.

4. Страница отслеживания заказов WooCommerce
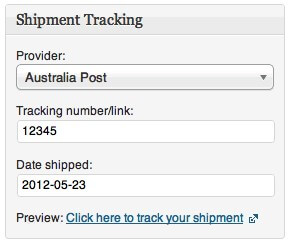
"[woocommerce_order_tracking]"Этот шорткод помогает создать страницу отслеживания заказов для клиентов. Таким образом, они могут просматривать текущий статус своих заказов.

5. Страница продуктов
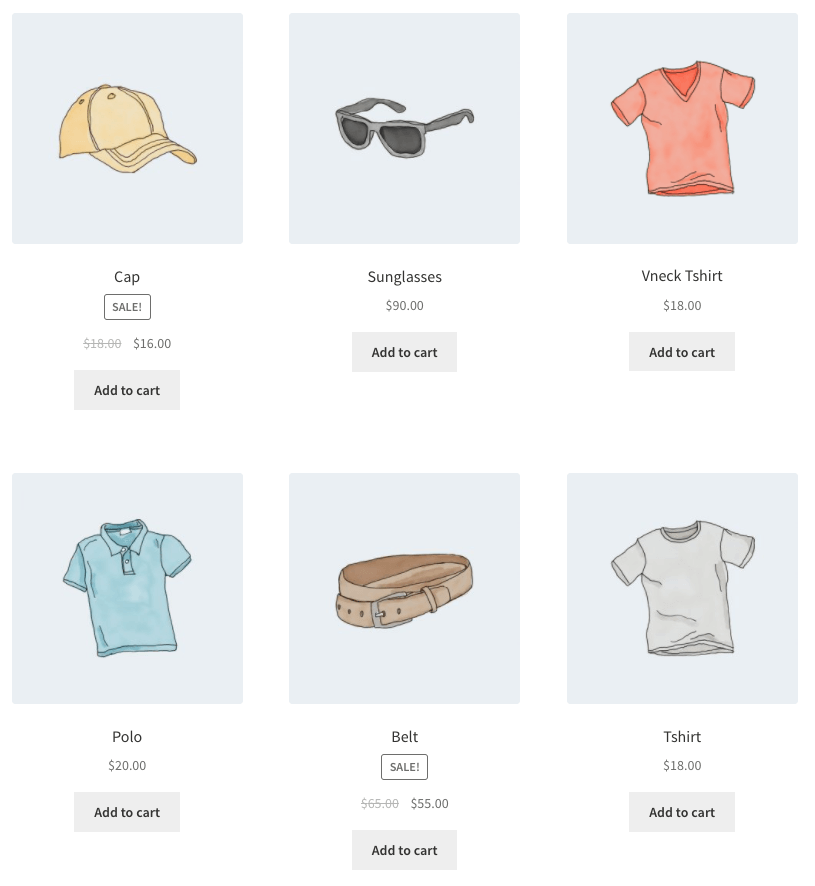
"[products]"Это один из наиболее широко используемых шорткодов для магазина WooCommerce. Он отображает все продукты. Вы найдете различные параметры для управления и отображения ваших продуктов на вашем сайте электронной коммерции. Просто напишите его имя, затем знак равенства и желаемое значение в кавычках, чтобы добавить параметр.

Список шорткодов WooCommerce для вашего интернет-магазина
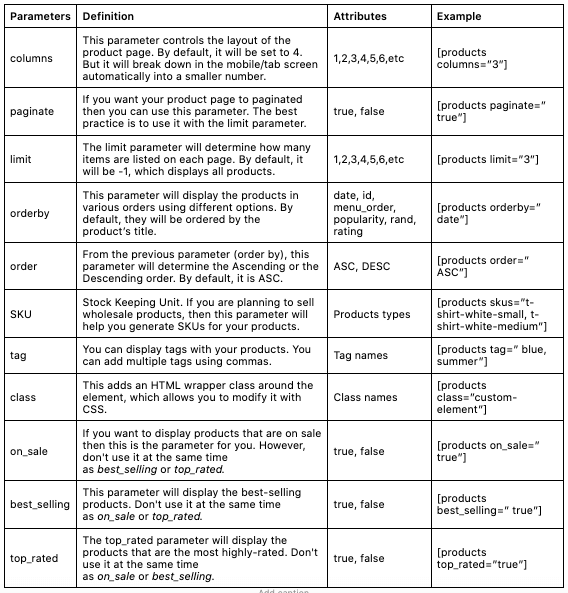
Мы составили список параметров, которые вы можете использовать с шорткодом продукта. Вот список:

Атрибуты продукта
Вы можете использовать эти короткие коды для отображения продуктов на основе их атрибутов. Это элементы, которые являются общими для нескольких продуктов. Например, размер или цвет .
атрибут
Это будет отображать продукты с определенным атрибутом.
условия
Это должно использоваться с атрибутом s. Он будет отображать продукты с определенными условиями, которые связаны с атрибутом. Например, атрибутом может быть размер , а условия — маленький, средний или большой.
термин оператор
Это позволяет вам выполнять простые расчеты, чтобы определить, какие термины будут включены. Точно так же они должны использоваться с атрибутами и терминами .
- И : Показать продукты со всеми перечисленными атрибутами
- IN : Показать выбранные термины. Это значение по умолчанию.
- NOT IN : будут отображаться элементы, которых нет в выбранных терминах (т. е. все те, которые не выбраны вами).
Пример :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]оператор тега
То же, что оператор термина выше, за исключением тегов.
- И: отображать продукты со всеми перечисленными тегами
- IN : будут отображаться элементы с выбранными тегами. Это значение по умолчанию
- NOT IN : показать элементы, которых нет в выбранных тегах (т. е. все те, которые не выбраны вами).
видимость
Это отображает продукты в зависимости от их видимости на вашем сайте.
- Видимый : показывает продукты, которые видны в результатах поиска и на вашем веб-сайте. Это установлено по умолчанию
- Каталог: Отображает товары, которые видны в магазине, но не в результатах поиска.
- Поиск : показывает товары, которые видны в результатах поиска, но не в магазине.
- Скрытый : отображает продукты, которые скрыты как в результатах поиска, так и в магазине, но доступны только через прямой URL.
- Рекомендуемые : показывает продукты, отмеченные как рекомендуемые.
Пример :
[products limit="4" columns="2" visibility="featured" ]cat_operator
Кошка обозначает категорию . Это позволяет выполнять простые расчеты, чтобы определить, какие продукты будут включены.
- И : Отображает товары во всех категориях.
- В : Показывает продукты в выбранной категории/категориях.
- НЕ В : Отображает товары, которых нет в выбранной категории.
Пример :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Категории продукта
Под опцией категории вы найдете два шорткода,
"[products _categories]"Это отобразит все категории на одной странице. Этот шорткод полезен для добавления более одной категории.
"[products _category]"Этот шорткод будет отображать определенную категорию. Вам нужно добавить параметр для просмотра продуктов этой конкретной категории.
Шорткод product_category имеет несколько параметров для отображения одной или нескольких категорий. Мы перечислили их для вас.
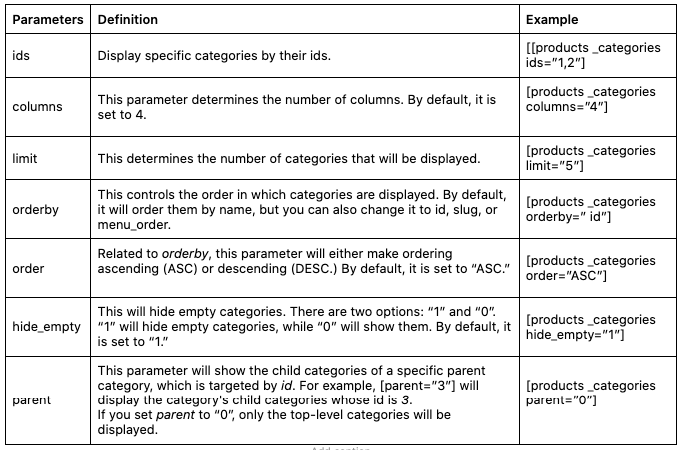
Параметры Product_Category

Кнопка «Добавить в корзину» для определенного продукта
"[add_to_cart]"Вы можете легко создать кнопку «Добавить в корзину» для любого конкретного продукта, используя этот шорткод. В качестве параметра будет использоваться идентификатор продукта.
Пример:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Добавить в корзину URL-адрес
"[add_to_cart_url]"Этот шорткод будет отображать фактический URL-адрес определенного продукта. Всего два параметра. ID и SKU.
Пример:
[add_to_cart_url id=”99″]Сообщения WooCommerce на страницах, отличных от WooCommerce
"[shop_messages]"Этот шорткод позволит вам отображать уведомления типа «Этот товар добавлен в вашу корзину» на любой странице с ним.
Еще несколько полезных шорткодов WooCommerce
Вот несколько шорткодов WooCommerce, которые помогут вам настроить свой магазин электронной коммерции.
- [woocommerce_product_search] — отображает живое поле поиска продукта , которое показывает результаты, когда клиент печатает.
- [woocommerce_product_filter] — показывает фильтр поиска товаров в реальном времени.
- [woocommerce_product_filter_attribute] — отображает активный фильтр атрибутов продукта .
- [woocommerce_product_filter_category] — показывает фильтр категорий товаров в реальном времени.
- [woocommerce_product_filter_price] — отображает активный фильтр цен на товары .
- [woocommerce_product_filter_tag] — показывает активный фильтр тегов товаров .
- [woocommerce_product_filter_rating] — отображает фильтр рейтинга товаров в реальном времени.
- [woocommerce_product_filter_sale] — показывает фильтр товаров в продаже .
- [woocommerce_product_filter_stock] — отображает живой фильтр для доступных продуктов .
- [woocommerce_product_filter_reset] — показывает кнопку для очистки всех активных фильтров .
Это доступные шорткоды, которые вы можете использовать для изменения дизайна вашего магазина WooCommerce. Теперь давайте посмотрим, как вы можете вставлять шорткоды на свой сайт электронной коммерции WordPress.

Как вставить шорткоды WooCommerce (+ Варианты использования)
Теперь вы знаете о различных типах шорткодов WooCommerce. Давайте покажем вам, как использовать эти короткие коды. Вы можете использовать эти шорткоды на страницах, в сообщениях или виджетах.
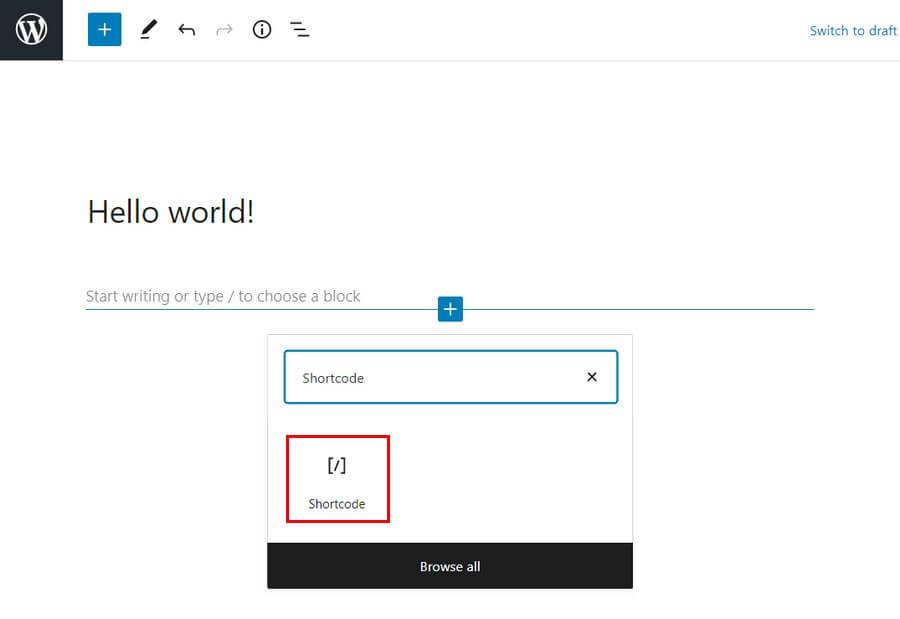
Редактор блоков Гутенберга
Новый редактор Gutenberg упростил добавление шорткода. Все, что вам нужно сделать, это нажать на знак «плюс» и выбрать тип блока шорткодов. Затем просто вставьте туда шорткод.

Классический редактор
Однако, если вы все еще используете классический редактор, вам не нужно мучиться с использованием блока. Просто скопируйте и вставьте шорткод в редактор, и ваша работа готова.

Виджеты
Затем, если вы хотите использовать шорткоды в области виджетов, просто добавьте текстовый виджет с шорткодом.

Перезагрузите страницу, чтобы увидеть переработанный контент на боковой панели.

Теперь мы собираемся показать вам несколько вариантов использования, чтобы вы получили представление о том, как эти шорткоды могут помочь вам изменить дизайн вашего магазина электронной коммерции.
Сценарий 1. Я хочу показать 4 самых продаваемых продукта в одной строке.
[products limit="4" columns="1" best_selling="true" ]Этот шорткод покажет ваши 4 (параметр предела) самых продаваемых продуктов в одном ряду. Вы можете изменить атрибут «столбцы» на 2, если хотите, чтобы ваши продукты отображались в 2 ряда.

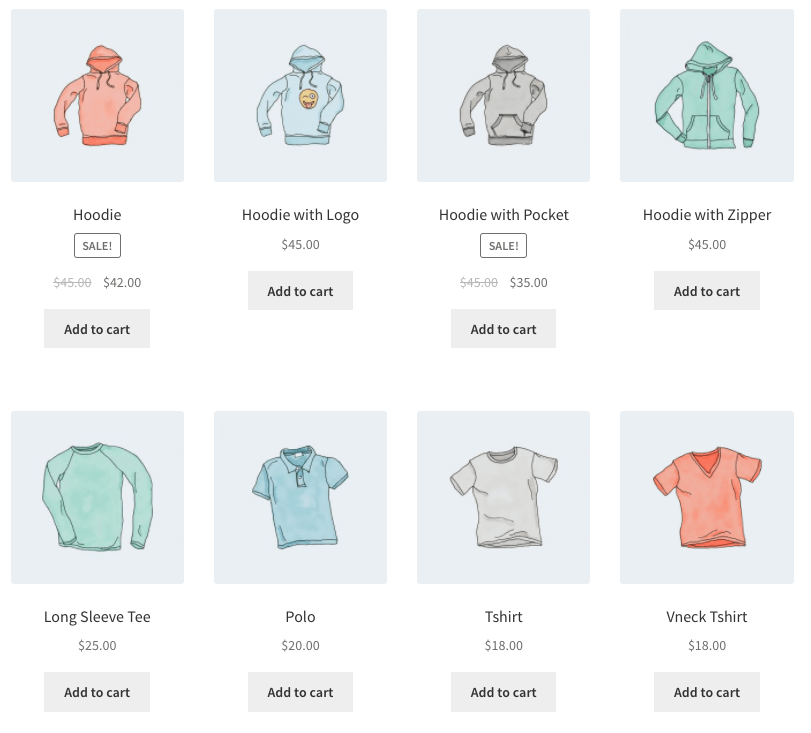
Сценарий 2: я хочу отобразить товары, относящиеся к категории толстовки и футболки, но я хочу показать их в два ряда
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]На нем будут показаны товары из категории «толстовки и футболки». Но если вы хотите показать товары не в этих категориях. Все, что мне нужно, это изменить cat_operator на NOT IN.

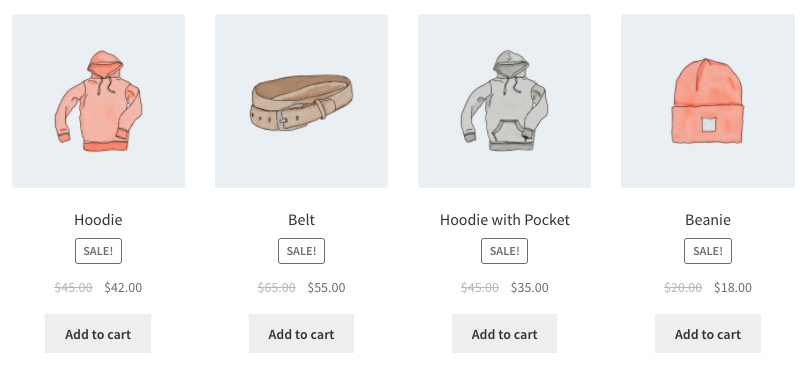
Сценарий 3. Я хочу отображать избранные товары, по два в строке, максимум четыре элемента.
[products limit="4" columns="2" visibility="featured" ]Этот шорткод говорит, что до четырех продуктов будут загружены в два столбца и что они должны быть представлены. Он использует сортировку по названию (от А до Я).

Бонус: шорткоды Dokan для настройки вашего мультивендорного рынка на базе WooCommerce
Однако, если вы хотите превратить свой магазин WooCommerce в торговую площадку с несколькими поставщиками, Dokan — лучший выбор. Он не только обладает лучшими функциями, которые помогут вам создать идеальную торговую площадку с несколькими поставщиками, но также имеет все необходимые и уникальные модули, которые упростят управление рынком.
Неудивительно, что более 60 000 торговых площадок по всему миру доверяют Dokan.
Dokan предлагает несколько шорткодов, которые помогут вам с легкостью изменить дизайн и контролировать свою торговую площадку. Ниже мы составили для вас список доступных шорткодов:
Шорткоды Докан
| Имя | Короткий код | Описание |
| Панель приборов | [dokan-dashboard] | Отображение панели инструментов поставщика и всех элементов для поставщика |
| Самые продаваемые продукты | [dokan-best-selling-product no_of_product="5" seller_] | Показать 5 самых продаваемых продуктов поставщиков |
| Продукты с самым высоким рейтингом | [dokan-top-rated-product] | Список всех продуктов с самым высоким рейтингом |
| Пользовательская форма миграции [только версия Pro] | [dokan-customer-migration] | Создает регистрационную форму поставщика |
| Форма фильтра геолокации | [докан-геолокация-фильтр-форма] | Дает вам удобную навигацию для поиска продуктов с помощью фильтрации продуктов |
| Список магазинов | [докан-магазины] | Список всех магазинов, доступных на сайте, на одной странице. |
| Категория магазина | [категория dokan-stores = «одежда»] | Вы можете легко перечислить магазины на основе категории магазина |
| Разумный заказ в магазине | [заказ dokan-stores = «ASC»] | Переставьте свои заказы в порядке возрастания или убывания |
| Магазин Orderby мудрый | [dokan-stores orderby="зарегистрировано"] | Классифицировать заказ на основе даты регистрации поставщика |
| Store_id мудрый | [докан-магазины store_id=”1, 2, 3″] | Список магазинов в соответствии с их идентификатором магазина |
| Рекомендованный магазин | [докан-магазины представлены = «да»] | Чтобы показать рекомендуемого поставщика |
| Показать магазин с продуктами | [докан-магазины with_products_only='yes'] | Этот шорткод покажет магазины, в которых есть товары |
| мои заказы | [докан-мой-заказ] | Список всех заказов для клиента |
Пример :
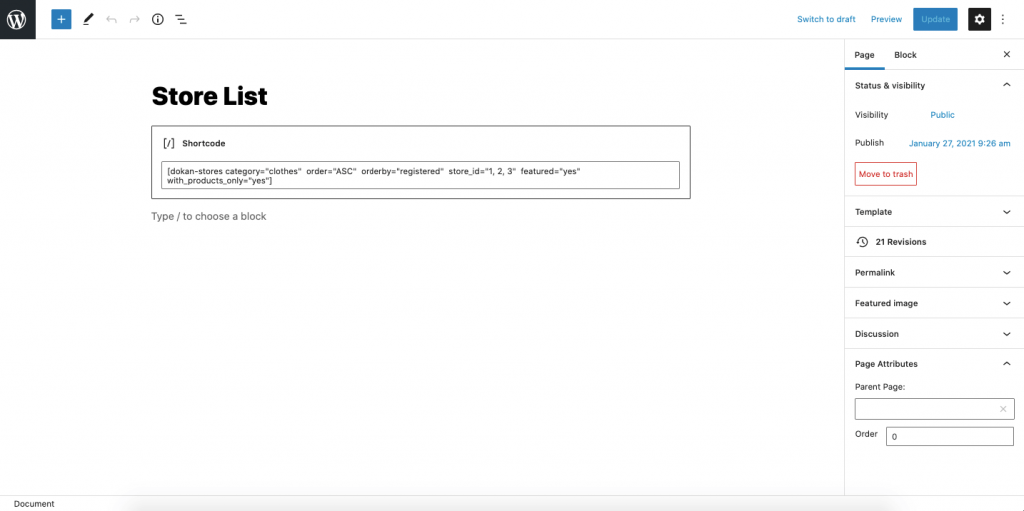
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Здесь мы покажем только те магазины одежды, которые зарегистрированы и имеют идентификаторы 1, 2, 3 в порядке возрастания. Кроме того, эти магазины будут представлены и иметь продукты.

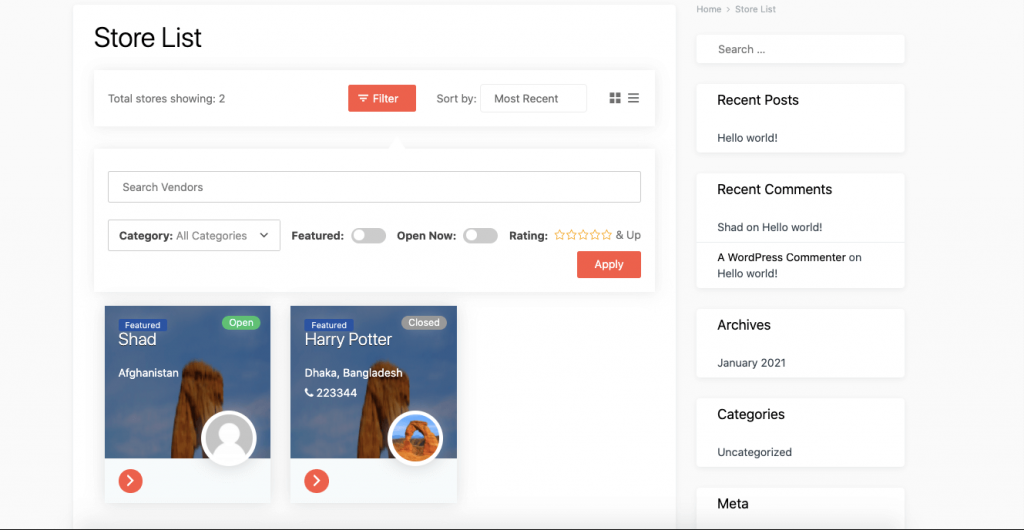
Страница вашего магазина будет выглядеть так:

Вы можете поэкспериментировать с другими шорткодами и с легкостью изменить дизайн своего мультивендорного рынка с помощью Dokan.
Проверьте все шорткоды Dokan здесь.
Общие часто задаваемые вопросы о шорткодах WooCommerce
Вам нужно поиграть с параметрами, доступными для шорткодов, чтобы редактировать или обновлять шорткоды.
Вы можете либо посетить официальную страницу документации WooCommerce, либо просмотреть списки, которые мы предоставили выше.

Измените дизайн своего магазина электронной коммерции, используя шорткоды WooCommerce!
Как видите, список шорткодов WooCommerce очень велик. Вам нужно быть умным и решительным, чтобы использовать эти короткие коды в своих интересах.
На первый взгляд эти шорткоды могут показаться техническими и сложными. Но если вы будете внимательно следовать нашему руководству, то мы гарантируем, что вы сможете стать экспертом в использовании этих шорткодов WooCommerce.
И если у вас есть какие-либо сомнения или трудности с использованием любого из этих коротких кодов, сообщите нам об этом.
