Comment créer des codes de coupon personnalisés uniques dans WooCommerce
Publié: 2022-02-14Souhaitez-vous créer des codes de réduction personnalisés uniques pour votre boutique WooCommerce ?
Les codes de réduction sont parfaits pour promouvoir votre boutique en ligne, réduire l'abandon de panier et augmenter les ventes globales. La création de coupons uniques réduit le risque d'abus.
Dans cet article, nous vous montrerons comment créer des codes de coupon personnalisés uniques dans WooCommerce.

Pourquoi créer des codes de coupon personnalisés uniques dans WooCommerce ?
Les coupons sont un excellent moyen de promouvoir votre boutique en ligne et de faire plus de ventes. Ils réduisent l'abandon du panier et constituent l'un des meilleurs moyens de remercier un client qui rejoint votre liste de diffusion ou laisse un avis sur un produit.
Cependant, certains clients peuvent utiliser encore et encore des coupons à usage multiple sans jamais payer le plein prix. C'est pourquoi c'est une bonne idée de limiter qui peut utiliser un coupon et combien de fois ils peuvent l'utiliser.
Cela dit, voyons comment créer des codes de coupon personnalisés uniques pour votre boutique WooCommerce.
Création d'un code de coupon personnalisé unique dans WooCommerce
Tout d'abord, vous devez installer et activer le plugin Advanced Coupons for WooCommerce. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Advanced Coupons est le meilleur plugin de code de coupon WooCommerce sur le marché. Dans ce didacticiel, nous utiliserons la version gratuite, mais Advanced Coupons Premium ajoute des fonctionnalités supplémentaires telles que la possibilité de réinitialiser un coupon après un certain laps de temps.
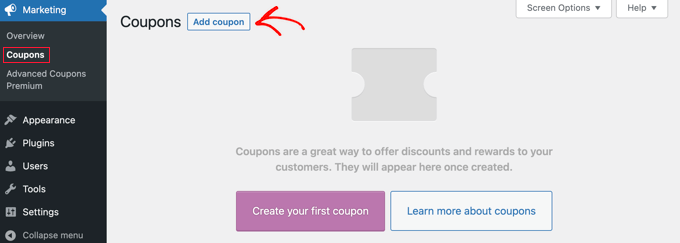
Lors de l'activation, vous devez visiter la page Marketing » Coupons de votre tableau de bord WordPress. Ensuite, vous devez cliquer sur le bouton "Ajouter un coupon" pour créer un nouveau coupon.

Remarque : Si vous utilisez une ancienne version de WooCommerce, vous devrez peut-être accéder à WooCommerce » Coupons à la place.
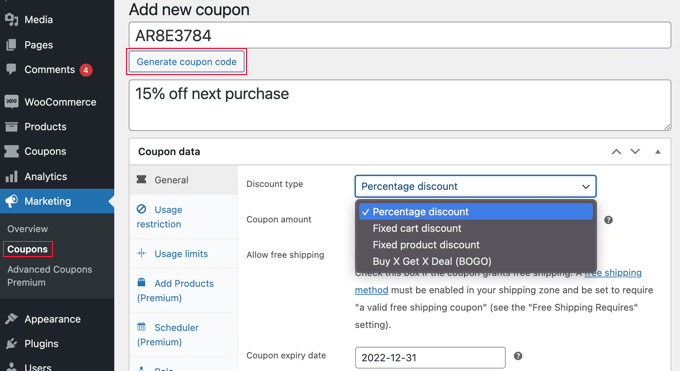
Il vous sera demandé de saisir le code de coupon que vous souhaitez utiliser en haut de l'écran. Vous pouvez également générer un code automatiquement en cliquant sur le bouton "Générer un code promo".

C'est aussi une bonne idée de taper une description claire afin que vous vous souveniez de l'objectif de ce coupon à l'avenir.
Après cela, vous devez décider du type de coupon que vous souhaitez créer. Vous devez choisir le type et le montant de la remise que vous proposez. Il existe également des options de livraison gratuite et une date d'expiration du coupon.
Une fois que vous êtes satisfait de vos choix, vous pouvez imposer des limites à qui peut utiliser le coupon et combien de fois il peut être utilisé. Nous couvrirons trois méthodes différentes :
- Méthode 1 : Création d'un coupon à usage unique ou à usage limité
- Méthode 2 : Création d'un coupon personnalisé
- Méthode 3 : création d'un coupon à rôle restreint
- Publication et promotion du coupon personnalisé unique
Méthode 1 : Création d'un coupon à usage unique ou à usage limité
Cette méthode est la meilleure façon de limiter le coupon à une seule utilisation par utilisateur, ou à un nombre limité d'utilisations au total.
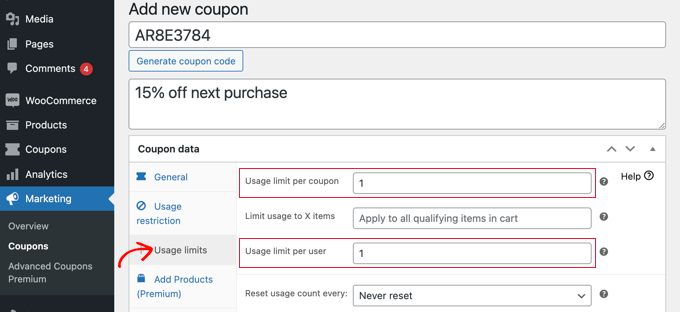
Toujours sur la page "Ajouter un nouveau coupon", vous devez consulter la section "Données du coupon", puis cliquer sur l'onglet "Limites d'utilisation".

Vous devez maintenant saisir le chiffre 1 dans le champ "Limite d'utilisation par utilisateur". Cela garantira que chaque client qui reçoit le code promo ne pourra l'utiliser qu'une seule fois.
Sinon, vous préférerez peut-être saisir un nombre dans le champ "Limite d'utilisation par coupon". Cela limitera le nombre de fois que le code peut être utilisé au total par tous les utilisateurs.
Vous pouvez même entrer un nombre dans les deux champs. Supposons que vous saisissiez 100 dans le champ "Limite d'utilisation par coupon" et 1 dans le champ "Limite d'utilisation par utilisateur". Ensuite, les 100 premiers clients pourront utiliser le code une seule fois.

Les utilisateurs Premium peuvent également réinitialiser le code afin qu'il fonctionne à nouveau après un certain temps, par exemple mensuellement ou annuellement.
Méthode 2 : Création d'un coupon personnalisé
Cette méthode vous permet de personnaliser un coupon, il n'est donc disponible que pour certains clients.
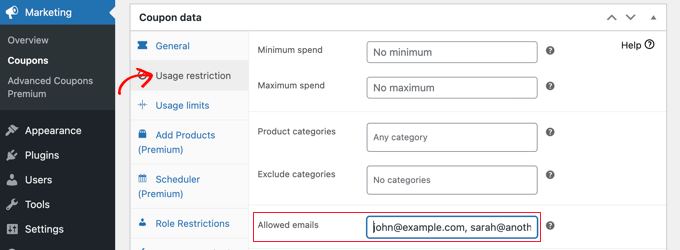
Vous devriez toujours être sur la page "Ajouter un nouveau coupon". Dans la section "Données du coupon", vous devez cliquer sur l'onglet "Restriction d'utilisation". Vous devez maintenant faire défiler jusqu'au champ "E-mails autorisés".

Ici, vous pouvez entrer une seule adresse e-mail ou plusieurs adresses e-mail séparées par des virgules. Seuls ces clients pourront utiliser le coupon.
Vous pouvez faire correspondre plusieurs adresses e-mail en utilisant un astérisque comme caractère générique. Par exemple, si vous saisissez *@gmail.com , toute personne disposant d'une adresse Gmail pourra utiliser le coupon.
Cependant, ces utilisateurs pourront utiliser le coupon plus d'une fois. Si vous avez besoin de créer un coupon à la fois unique et personnalisé, vous pouvez combiner les méthodes 1 et 2.
Vous devez d'abord entrer le numéro 1 dans le champ "Limite d'utilisation par utilisateur" que nous avons couvert dans la méthode 1. Après cela, vous entrez les adresses e-mail des utilisateurs autorisés comme indiqué dans la méthode 2.
Désormais, seuls les utilisateurs que vous avez répertoriés auront une seule utilisation du coupon.
Méthode 3 : création d'un coupon à rôle restreint
Cette méthode limite l'utilisation du coupon aux clients ayant un certain rôle d'utilisateur WordPress. Dans certains cas, cela peut être plus simple que de taper une longue liste d'adresses e-mail comme dans la méthode 2.
Astuce : Cette méthode peut également être combinée avec la méthode 1 pour s'assurer que chaque client avec ce rôle d'utilisateur ne peut utiliser le coupon qu'une seule fois.
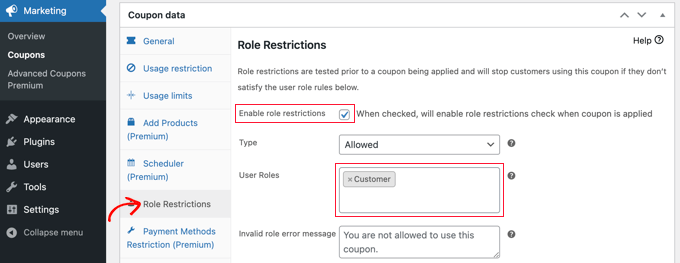
Sur la page "Ajouter un nouveau coupon", consultez la section "Données du coupon", puis cliquez sur l'onglet "Restrictions de rôle". Vous pouvez maintenant cocher la case pour activer les restrictions de rôle, puis sélectionner un ou plusieurs rôles d'utilisateur. Une liste de rôles apparaîtra lorsque vous cliquerez à l'intérieur de la case "Rôles d'utilisateur".

Nous vous recommandons de personnaliser le "Message d'erreur de rôle non valide" pour indiquer clairement pourquoi les utilisateurs ayant d'autres rôles ne peuvent pas accéder à la promotion.
Il existe plusieurs façons d'utiliser cette méthode. Par exemple, vous pouvez simplement définir le rôle d'utilisateur sur « Client » afin que vos utilisateurs doivent se connecter avant de pouvoir utiliser le code. Cela vous permettra de mieux suivre vos clients.
Une autre idée est d'attribuer à vos clients les plus fidèles un rôle WordPress spécial afin que vous puissiez leur offrir des codes de réduction exclusifs.
Vous pouvez également utiliser cette méthode pour créer des coupons réservés aux membres pour votre site d'adhésion.
Publication et promotion du coupon personnalisé unique
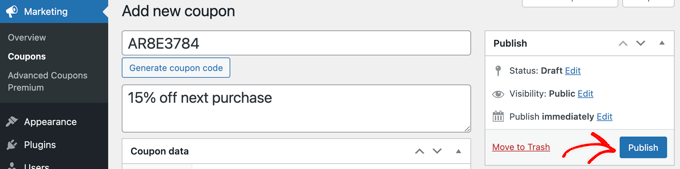
Quelle que soit la méthode que vous utilisez, une fois que vous avez terminé de configurer le coupon, vous devrez cliquer sur le bouton "Publier" en haut à droite de la page.

Votre coupon est maintenant prêt à être utilisé et vous pouvez commencer à en informer vos clients. La façon dont vous procédez dépend du type de coupon que vous avez créé et de la personne que vous souhaitez utiliser.
Par exemple, vous pouvez offrir le coupon aux nouveaux membres dans votre e-mail de bienvenue ou récompenser les clients qui laissent un avis sur un produit. Vous pouvez créer une fenêtre contextuelle de coupon sur votre boutique en ligne ou inclure une offre spéciale dans votre newsletter par e-mail.
Nous espérons que ce didacticiel vous a aidé à apprendre à créer des codes de coupon personnalisés uniques dans WooCommerce. Vous voudrez peut-être également apprendre à organiser un cadeau ou un concours avec RafflePress, ou consulter notre liste des meilleurs plugins WooCommerce pour votre boutique.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
