Guía para principiantes sobre optimización de imágenes para motores de búsqueda
Publicado: 2022-08-23Al igual que la búsqueda de palabras clave atrae nuevos visitantes a un sitio web, la optimización de imágenes también puede atraer nuevos visitantes durante una búsqueda de imágenes.
Para esto, es obligatorio mejorar el SEO de imagen para su sitio web. Debe ayudar a los motores de búsqueda a detectar sus imágenes e indexarlas junto con las palabras clave adecuadas.
En este artículo se han cubierto las mejores prácticas sobre la optimización de imágenes.
Optimización de sus imágenes para Velocidad y SEO
La velocidad tiene un papel crucial que desempeñar tanto para la experiencia del usuario como para el SEO. Los sitios web más rápidos siempre obtienen una clasificación más alta en los motores de búsqueda. Esto también se aplica a la búsqueda de imágenes.
Las imágenes en general aumentan el tiempo total de carga de una página web. Se tarda mucho más tiempo en descargar, en comparación con el contenido de texto.
Por lo tanto, si su página incluye varias imágenes, se cargará lentamente.
Puede ser un poco complicado si eres un principiante y no tan profesional con la edición de imágenes y gráficos, pero es necesario optimizar la imagen en tu sitio web.
Se debe utilizar un software de edición de fotos como Adobe Photoshop o cualquier otro editor efectivo para editar las imágenes y optimizarlas.
Al hacer esto, puede crear el tamaño, el tipo de archivo y la relación de aspecto correctos para su imagen. Un complemento de compresión de imágenes para WordPress también hará el trabajo por usted si solo se trata de reducir el tamaño. Reduce automáticamente el tamaño durante el tiempo de carga.

Comprender el texto alternativo
Un atributo HTML que se utiliza para mostrar imágenes en una página web mediante la adición de la etiqueta img se conoce como texto alternativo o texto alternativo. En código HTML simple se ve así:
<img src="/sktthemeslogo.jpeg" alt="Logotipo de temas de SKT" />
El texto alternativo mejora la accesibilidad, lo que permite a los lectores de pantalla leer el texto para los usuarios con discapacidades visuales.
Permite a los propietarios de sitios web describir la imagen en texto sin formato, lo cual es esencial para la optimización de la imagen .
También ayuda al motor de búsqueda a comprender el contexto de la imagen, por lo tanto, es crucial para el SEO de imágenes.
Los motores de búsqueda modernos se basan en la Inteligencia Artificial para reconocer una imagen y su contenido.
Sin embargo, todavía confían en los desarrolladores para asegurarse de que describen la imagen en texto sin formato.
La búsqueda de imágenes de Google va acompañada de texto alternativo que ayuda a los usuarios a comprender la imagen y, por lo tanto, también aumenta las posibilidades de atraer más visitantes.
En condiciones ideales, el texto alternativo no está visible en su sitio web, pero si debido a un error técnico la imagen no se muestra, se muestra a los usuarios un texto alternativo con un icono de imagen rota.

Agregar texto alternativo, pie de foto y título a las imágenes de WordPress
Se requiere que agregue metadatos de imagen al cargar imágenes en WordPress.
Los metadatos de esta imagen consisten en una leyenda, texto alternativo y título. Es posible agregar subtítulos y texto alternativo para una imagen en WordPress cuando lo agrega a través del bloque de imagen predeterminado.
A partir del nombre del archivo, se genera automáticamente un título para la imagen. Para modificar el título, haga clic en el botón de edición en la barra de herramientas del bloque de imagen.
Aparecerá una ventana emergente de carga de medios y deberá ingresar el título deseado para la imagen.
Para las imágenes que ya están cargadas en WordPress, uno puede editar fácilmente el título y la etiqueta alt.
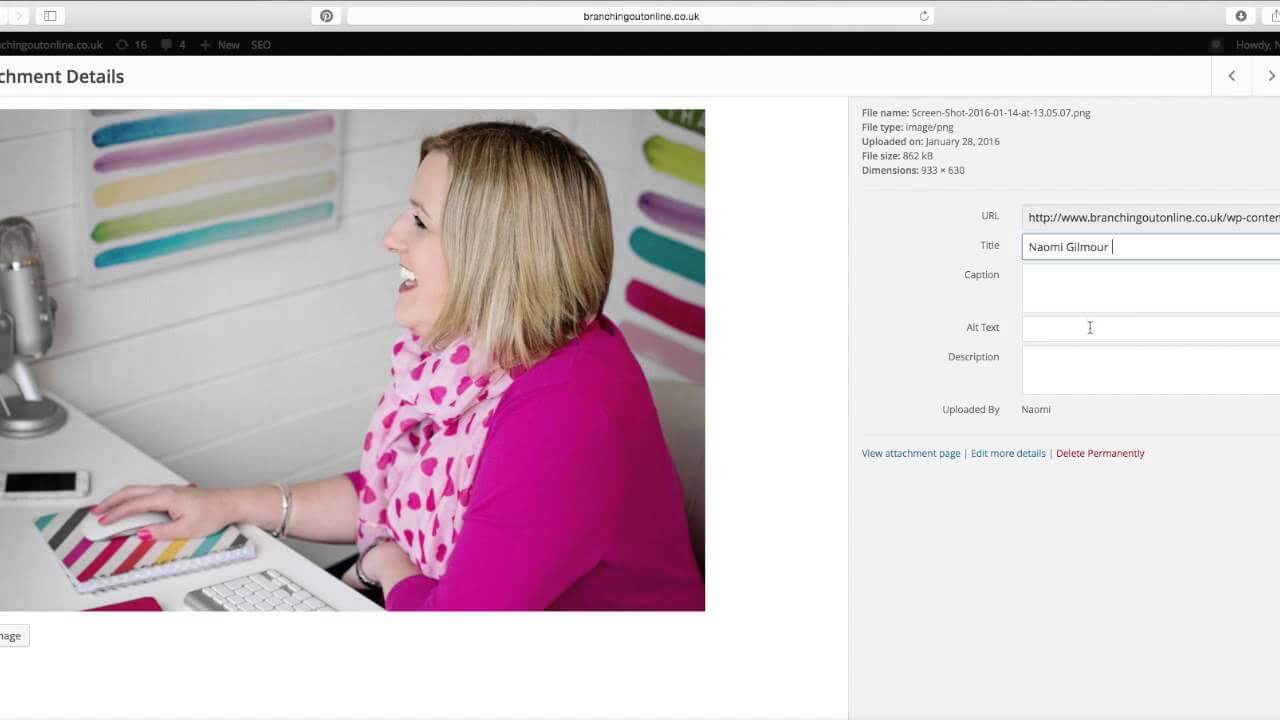
Vaya a la página de la biblioteca desde el menú de medios y busque la imagen que desea editar.

Para abrir la ventana emergente de detalles del archivo adjunto, simplemente tiene que hacer clic en la imagen. En los detalles del archivo adjunto provisto, puede ingresar el texto alternativo, el título y la leyenda.

Comprensión del uso de subtítulos para imágenes en WordPress
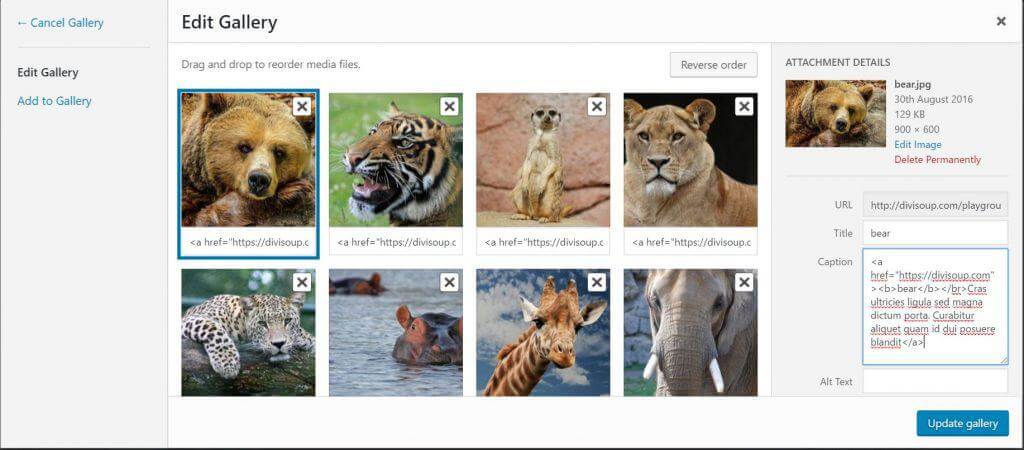
El detalle adicional de una imagen que proporciona a la audiencia se denomina título. El pie de foto es visible para la audiencia, así como para los motores de búsqueda, lo que lo convierte en una parte esencial de la optimización de imágenes .

A menudo se ve que la mayoría de los sitios web no prefieren usar subtítulos con imágenes en su sitio o publicación de blog. Es porque la mayoría de las imágenes no requieren subtítulos para explicarlas. Los subtítulos deben usarse en los siguientes casos
- Fotografías de eventos, ceremonias o familiares.
- Para explicar la historia de fondo de cualquier imagen.
- Galerías de imágenes que presentan productos
En cualquier artículo habitual, puedes explicar fácilmente la imagen en el propio contenido del texto.
Deshabilitar las páginas de archivos adjuntos en WordPress
Para todas las imágenes que ha cargado para sus publicaciones y páginas, WordPress crea una página separada para ellas, que generalmente se denomina página de archivos adjuntos. En esta página se puede ver una versión más grande de la imagen real.
Los motores de búsqueda consideran que una página con poco o ningún texto es de poco contenido o de baja calidad. Por lo tanto, crea un impacto SEO negativo en sus clasificaciones de búsqueda.
Por lo tanto, recomendamos encarecidamente a todos los desarrolladores que deshabiliten las páginas de archivos adjuntos para que no se desperdicien los esfuerzos en la optimización de imágenes .
El método más fácil y recomendado para hacer esto es instalar un complemento Yoast SEO que automáticamente hará esta tarea por ti. Al activarse, los complementos desactivan automáticamente la URL del archivo adjunto.
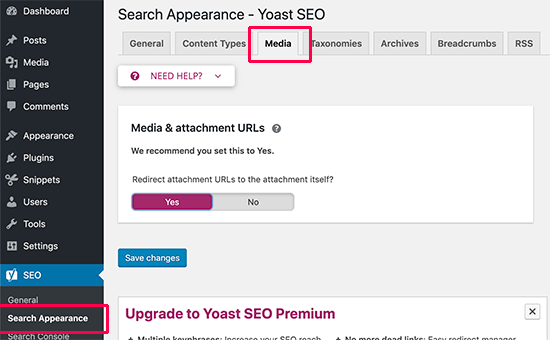
Para desactivar manualmente la página de archivos adjuntos, vaya al menú SEO desde la pestaña Medios y seleccione la página de búsqueda Apariencia. En esta página, verifique que la opción 'URL de medios y archivos adjuntos' esté marcada como Sí.

La instalación de un complemento de redirección de página de archivos adjuntos ayudará. Al usar este complemento, se redirige a la audiencia a la página de archivos adjuntos de la publicación donde se muestra la imagen.
Si no está utilizando el complemento Yoast SEO, para hacerlo manualmente, agregue el siguiente código al complemento específico del sitio o al archivo functions.php de temas.
función wpb_redirect_attachment_to_post() {
si (es_archivo adjunto()) {
publicación global $;
if (vacío ($ publicación)) $ publicación = get_queried_object ();
if ($post->post_parent) {
$enlace = get_permalink( $post->post_parent);
wp_redirect ($enlace, '301');
salida();
}
más {
// Qué hacer si la publicación principal no está disponible
wp_redirect(dirección_inicio(), '301');
salida();
}
}
}
add_action('template_redirect', 'wpb_redirect_attachment_to_post');
La información proporcionada anteriormente es vital y todos los principiantes que pretenden y aspiran a ser desarrolladores avanzados deben ser minuciosos con ella. La optimización de la imagen es crucial para mejorar la clasificación de su página en los motores de búsqueda y debe cuidarse durante el desarrollo del sitio.
Para su información sobre cómo comenzar con la optimización de imágenes, visite este artículo.
