Diseño plano versus diseño de materiales: ¿en qué se diferencian?
Publicado: 2022-08-23Visite este artículo para comprender la diferencia real entre el diseño plano y el diseño de materiales y en qué se diferencian entre sí.
A medida que las tendencias en términos de diseño de sitios web siguen cambiando, los dos diseños que gobiernan Internet son el diseño plano y el diseño de materiales.
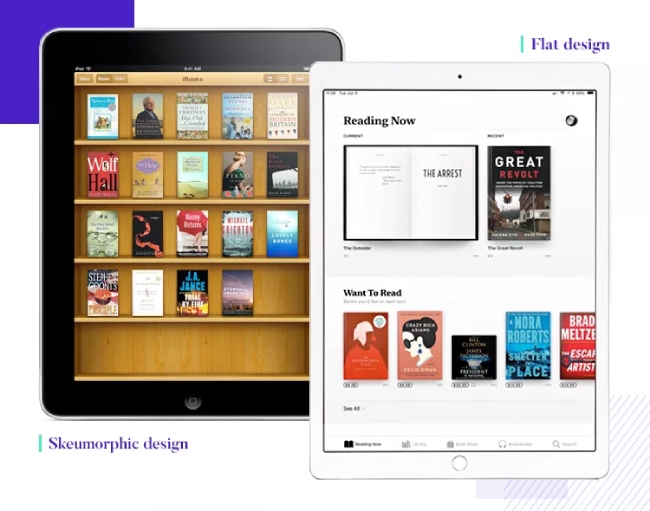
Ambos diseños son bastante diferentes al skeuomorfismo que ha estado en práctica durante mucho tiempo.
Skeuomorphism es un estilo que utiliza detalles para imitar objetos de la vida real.
Por ejemplo, el ícono utilizado para 'Papelera de reciclaje' implica su uso para almacenar elementos o archivos desechados.
Sin embargo, con la introducción de diferentes tipos de dispositivos móviles con diferentes tamaños de pantalla, se necesitaba un cambio en el diseño del sitio web.
Tanto el diseño plano como el diseño de materiales son casi similares con algunas diferencias sutiles.

Para comprender el concepto de diseño plano frente a diseño de materiales , analicemos las ventajas y desventajas que ofrecen estos dos tipos de diseño.
Diseño plano

Flat Design es un diseño muy básico que se enfoca en usar elementos de estilo mínimos que dan una ilusión de tres dimensiones, como sombras paralelas, texturas y degradados.
Parece simple y se expresa mediante el uso de colores planos, iconografía y tipografía. Hace hincapié en la funcionalidad en bruto en lugar de la apariencia.
Ventajas del diseño plano
Las siguientes son las diversas ventajas del diseño plano.
- Ofrece una apariencia consistente independientemente de la resolución de la pantalla y los tipos de
dispositivos. - Como elimina elementos de diseño innecesarios, ayuda a diseñar un sitio más rápido.
- Debido a su simplicidad, a los diseñadores les resulta fácil desarrollar sitios receptivos para múltiples dispositivos.
- También acelera el tiempo de carga de la aplicación o sitio web y presta atención a la funcionalidad.
- La ausencia del estilo skeuomorphic ayuda a los lectores a avanzar más rápido a través del contenido del sitio web.
Desventajas del diseño plano
El concepto de diseño plano frente a diseño de materiales podría entenderse mejor si se estudiaran las desventajas del diseño plano junto con sus ventajas.
Las siguientes son las desventajas de usar Flat Design
- La elección de iconografía, color y tipografía está limitada para los diseñadores mientras diseñan con este estilo.
- La simplicidad del diseño puede hacer que el sitio web parezca general y se mezcle con otros en lugar de resaltarlos.
- Como no hay señales visuales como profundidad o sombras presentes, puede causar problemas relacionados con la usabilidad. Por ejemplo, ciertas aplicaciones o sitios web necesitan estas señales visuales para guiar a los lectores a través de diferentes procesos. La ausencia de estas funciones puede dificultar que los usuarios diferencien entre botones en los que se puede hacer clic y gráficos vectoriales estáticos.
diseño de materiales

Google desarrolló Material Design en el año 2014, que incluye características tridimensionales que se componen de capas de diferentes elementos físicos junto con efectos de profundidad, colores contrastantes y animación.
Estos materiales se superponen debajo de los contenidos, como imágenes, botones o tipografías, para proporcionar profundidad.
Este diseño también ha establecido un conjunto de pautas sobre el desarrollo de aplicaciones de Android por parte del desarrollador de la aplicación.

Si bien Google ha extendido el uso de este diseño a varios sitios web, así como a aplicaciones web como Gmail, Google Drive y YouTube, otros también han utilizado este diseño para el diseño web.
Ventajas del diseño de materiales
Ahora que se han discutido las diversas ventajas y desventajas del diseño plano, analicemos también las ventajas y desventajas del diseño de materiales. Esto ayudará aún más a una comprensión clara del concepto de diseño plano frente a diseño de materiales . Las ventajas de este tipo de diseño son las siguientes:
- El diseño tridimensional ayuda a desarrollar un sitio web fácil de usar con el que se puede interactuar fácilmente.
- Este diseño establece pautas específicas para los diseñadores que son muy útiles al crear el diseño del sitio web.
- Si una marca o empresa planea desarrollar productos para múltiples plataformas, como sitios web o aplicaciones de Android, este diseño ofrecerá una experiencia unificada en todo tipo de dispositivos. Esto hará que sea más fácil de usar, contribuyendo así a la marca.
- Si los usuarios están interesados en incluir animaciones, este diseño les permitirá hacerlo. Incluye animaciones integradas; no tienen que desarrollar las características manualmente.
Desventajas del diseño de materiales
Las diversas desventajas del diseño de materiales que también explicarán el concepto de diseño plano frente al diseño de materiales son las siguientes
- El diseño de materiales está vinculado a Google. Por lo tanto, si uno prefiere distanciarse de él e intenta crear una identidad única para su sitio web o aplicación, sería difícil si sigue las pautas de Google para el mismo.
- Las animaciones de este diseño pueden hacer que el sitio tarde más en cargarse y también agotar las baterías móviles más rápido.
- Como este diseño establece pautas para los desarrolladores, podría restringir la creatividad de las personas, lo que podría ralentizar el desarrollo de diferentes elementos decorativos.
La diferencia entre diseño plano y diseño de materiales
Con base en la discusión anterior sobre el diseño plano y el diseño de materiales, incluidas sus ventajas y desventajas, sería más fácil comprender en qué se diferencian entre sí. El concepto de diseño plano frente a diseño de materiales, tal como lo destacan varios diseñadores de sitios web, es el siguiente
- Mientras Flat Design es ideal para usuarios que están acostumbrados a la interacción digital, Material Design es una forma de respuesta a las acciones de los usuarios. Además, Material Design lleva el diseño un paso por delante con su capacidad de comunicación.
- En comparación con Flat Design, Material Design es multidimensional y también considera el eje Z
- Aunque ambos diseños siguen un enfoque mínimo, el diseño Material se centra en hacer coincidir el mundo real con el mundo digital.
- Si bien Flat Design no incluye Skeuomorphism, Material Designs los usa sutilmente.
- Flat Designs es más adecuado para usuarios con requisitos simples, mientras que Material Design satisface necesidades complejas
- En comparación con Material Design, Flat Design es más fácil de desarrollar y se carga más rápido.
- Material Design es interactivo y ha introducido la física.
- Material Design es una evolución de Flat Design que involucra un sistema de color y una funcionalidad que desarrolla un ecosistema de diseño con el que los usuarios pueden familiarizarse en varios dispositivos y productos.
- El diseño de materiales es más poderoso que el diseño plano
Por lo tanto, a partir de la discusión anterior, uno puede entender la diferencia entre Flat Design y Material Design, lo que les ayudaría a elegir el diseño que mejor se adapte a sus requisitos.
Se ha creado un tema de diseño plano y debería comprobarlo.
