Przewodnik dla początkujących po optymalizacji obrazu w wyszukiwarkach
Opublikowany: 2022-08-23Podobnie jak wyszukiwanie słów kluczowych przyciąga nowych użytkowników do witryny, optymalizacja obrazu może również przyciągnąć nowych użytkowników podczas wyszukiwania grafiki.
W tym celu konieczne jest poprawienie SEO wizerunku Twojej witryny. Musisz pomóc wyszukiwarkom znaleźć Twoje obrazy i zindeksować je wraz z właściwymi słowami kluczowymi.
W tym artykule omówiono najlepsze praktyki dotyczące optymalizacji obrazu.
Optymalizacja obrazów pod kątem szybkości i SEO
Szybkość ma do odegrania kluczową rolę zarówno dla doświadczenia użytkownika, jak i SEO. Szybsze strony internetowe są zawsze wyżej w rankingu wyszukiwarek. Dotyczy to również wyszukiwania grafiki.
Obrazy ogólnie zwiększają całkowity czas ładowania strony internetowej. Pobieranie zajmuje znacznie więcej czasu w porównaniu z treścią tekstową.
Dlatego jeśli Twoja strona zawiera wiele obrazów, będzie się ładować powoli.
Może to być trochę skomplikowane, jeśli jesteś początkującym i nie jesteś ekspertem w edycji obrazu i grafice, ale optymalizacja obrazu na swojej stronie jest konieczna.
Do edycji obrazów i ich optymalizacji należy użyć oprogramowania do edycji zdjęć, takiego jak Adobe Photoshop lub innego efektywnego edytora.
W ten sposób uzyskasz odpowiedni rozmiar, typ pliku i proporcje obrazu. Wtyczka do kompresji obrazu dla WordPressa również wykona zadanie za Ciebie, jeśli chodzi tylko o zmniejszenie rozmiaru. Automatycznie zmniejsza rozmiar w czasie przesyłania.

Zrozumienie tekstu alternatywnego
Atrybut HTML, który jest używany do wyświetlania obrazów na stronie internetowej poprzez dodanie znacznika img, jest znany jako Tekst alternatywny lub Tekst alternatywny. W zwykłym kodzie HTML wygląda to tak:
<img src="/sktthemeslogo.jpeg" alt="Logo motywów SKT" />
Tekst alternatywny poprawia dostępność, która umożliwia czytnikom ekranu odczytywanie tekstu osobom niedowidzącym.
Umożliwia właścicielom witryn opisanie obrazu w postaci zwykłego tekstu, co jest niezbędne do optymalizacji obrazu .
Pomaga również wyszukiwarce w zrozumieniu kontekstu obrazu, dlatego ma kluczowe znaczenie dla SEO obrazu.
Nowoczesne wyszukiwarki wykorzystują sztuczną inteligencję do rozpoznawania obrazu i jego treści.
Jednak nadal polegają na programistach, aby upewnić się, że opisują obraz w postaci zwykłego tekstu.
Wyszukiwarce grafiki Google towarzyszy tekst Alt, który pomaga użytkownikom zrozumieć obraz, a tym samym zwiększa możliwości przyciągnięcia większej liczby odwiedzających.
W idealnym stanie tekst Alt nie jest widoczny na Twojej stronie, ale jeśli z powodu błędu technicznego obraz nie jest wyświetlany, użytkownikom wyświetlany jest tekst Alt z uszkodzoną ikoną obrazu.

Dodawanie tekstu alternatywnego, podpisu i tytułu do obrazów WordPress
Wymagane jest dodanie metadanych obrazu podczas przesyłania obrazów na WordPress.
Te metadane obrazu składają się z podpisu, tekstu alternatywnego i tytułu. Możliwe jest dodanie podpisu i tekstu alternatywnego do obrazu w WordPress po dodaniu go za pomocą domyślnego bloku obrazu.
Z nazwy pliku automatycznie generowany jest tytuł obrazu. Aby zmodyfikować tytuł, kliknij przycisk edycji na pasku narzędzi bloku obrazu.
Pojawi się wyskakujące okienko do przesyłania multimediów i musisz wprowadzić żądany tytuł obrazu.
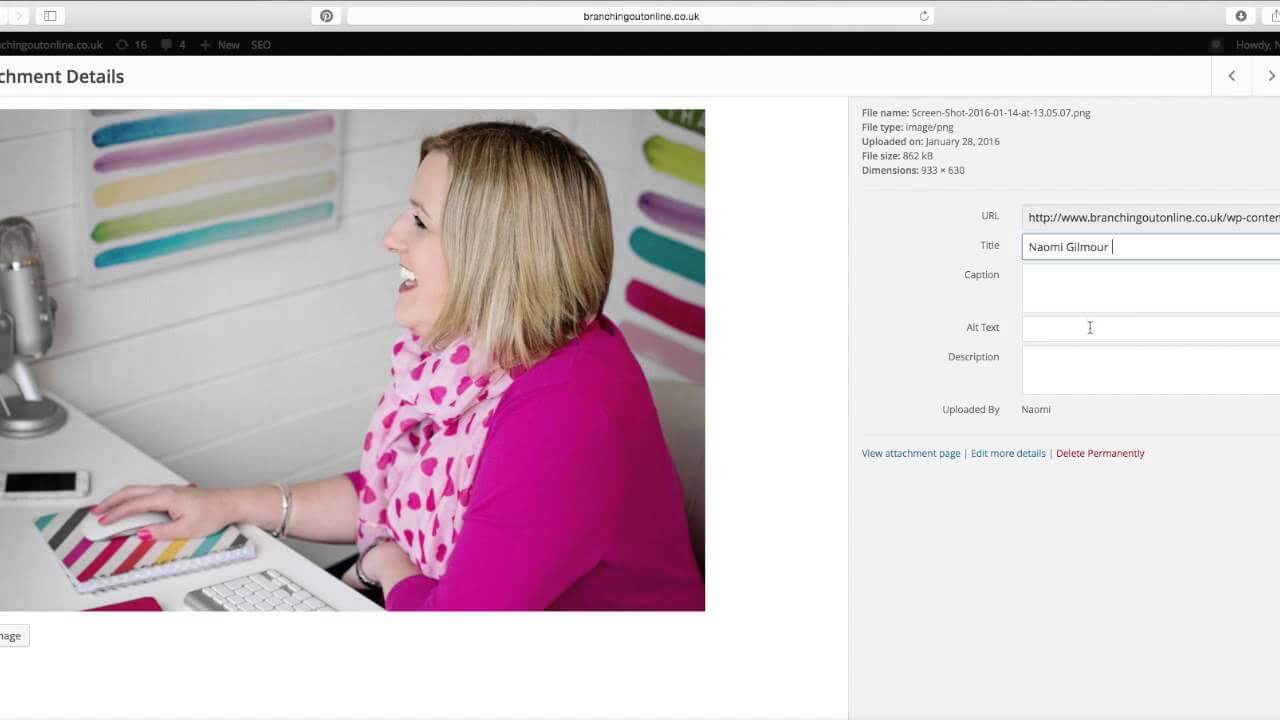
W przypadku obrazów, które są już przesłane na WordPress, można łatwo edytować tytuł i tag alt.
Przejdź do strony biblioteki z menu multimediów i poszukaj obrazu, który chcesz edytować.

Aby wyświetlić wyskakujące okienko szczegółów załącznika, wystarczy kliknąć obraz. W dostarczonych szczegółach załącznika możesz wprowadzić tekst alternatywny, tytuł i podpis.

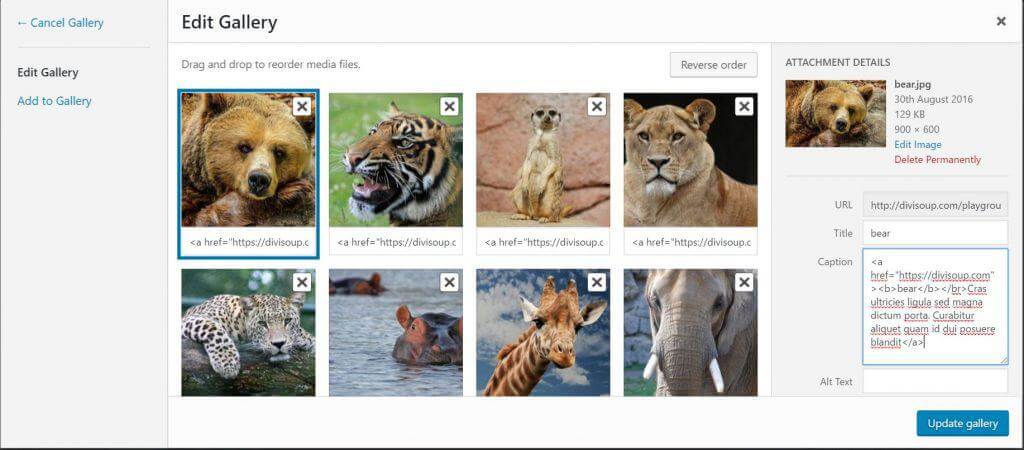
Zrozumienie wykorzystania podpisów do obrazów w WordPress
Dodatkowe szczegóły dotyczące obrazu, który przekazujesz odbiorcom, są określane jako podpis. Podpis jest widoczny zarówno dla odbiorców, jak i dla wyszukiwarek, co czyni go niezbędnym elementem optymalizacji obrazu .

Często widać, że większość stron internetowych nie woli używać podpisów z obrazami w swojej witrynie lub poście na blogu. Wynika to z faktu, że większość zdjęć nie wymaga podpisów, aby je wyjaśnić. Napisy muszą być używane w następujących przypadkach
- Zdjęcia z imprezy, uroczystości lub rodzinne
- Aby wyjaśnić historię tła dowolnego obrazu
- Galerie zdjęć przedstawiające produkty
W każdym zwykłym artykule możesz łatwo wyjaśnić obraz w samej treści tekstu.
Wyłącz strony załączników w WordPress
Dla wszystkich obrazów, które przesłałeś do swoich postów i stron, WordPress tworzy dla nich osobną stronę, która jest zwykle określana jako strona załącznika. Na tej stronie można zobaczyć większą wersję rzeczywistego obrazu.
Strona z niewielką ilością tekstu lub bez tekstu jest uznawana przez wyszukiwarki za cienką treść lub niską jakość. W związku z tym tworzy negatywny wpływ SEO na twoje rankingi wyszukiwania.
Dlatego zdecydowanie zalecamy wszystkim programistom wyłączenie stron załączników, aby nie zmarnować wysiłków związanych z optymalizacją obrazu .
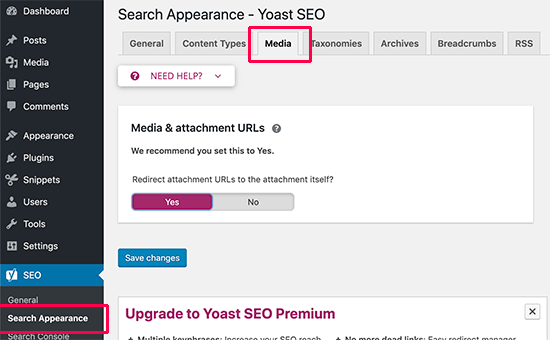
Najłatwiejszą i najbardziej zalecaną metodą na to jest zainstalowanie wtyczki Yoast SEO , która automatycznie wykona to zadanie za Ciebie. Po aktywacji wtyczki automatycznie wyłączają adres URL załącznika.
Aby ręcznie wyłączyć stronę załącznika, przejdź do menu SEO na karcie Media i wybierz stronę wyszukiwania Wygląd. Na tej stronie sprawdź, czy opcja „Adresy URL multimediów i załączników” jest oznaczona jako Tak.

Pomoże w tym instalacja wtyczki przekierowania strony załączników. Za pomocą tej wtyczki odbiorcy są przekierowywani na stronę załącznika posta, na której wyświetlany jest obraz.
Jeśli nie używasz wtyczki Yoast SEO, aby zrobić to ręcznie, dodaj następujący kod do wtyczki specyficznej dla witryny lub pliku functions.php motywów.
funkcja wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
globalny $post;
if( pusty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
Wyjście();
}
w przeciwnym razie {
// Co zrobić, jeśli post nadrzędny nie jest dostępny
wp_redirect( home_url(), '301' );
Wyjście();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
Powyższe informacje są niezbędne i wszyscy początkujący, którzy zamierzają i aspirują do bycia zaawansowanymi programistami, muszą być z nimi dokładni. Optymalizacja obrazu ma kluczowe znaczenie dla poprawy rankingu Twojej strony w wyszukiwarkach i należy o nią zadbać podczas rozwoju witryny.
Aby dowiedzieć się, jak rozpocząć optymalizację obrazu, odwiedź ten artykuł.
