¿Cómo agregar la pasarela de pago de Stripe a WooCommerce? (con vídeo)
Publicado: 2021-03-16
Stripe es una de las mayores pasarelas de pago confiables, escalables y seguras para desarrolladores disponibles en la actualidad. Lo utilizan muchas empresas de comercio electrónico conocidas, plataformas B2B, empresas SaaS, mercados B2C e incluso instituciones sin fines de lucro y de recaudación de fondos.

La pasarela de pago está disponible en 40 países y se está expandiendo rápidamente a más. Y viene con una gran cantidad de herramientas que pueden hacer cualquier cosa que su negocio pueda necesitar.
Si está buscando integrar su tienda WooCommerce con Stripe, simplemente siga adelante.
Creación y activación de su cuenta de Stripe
Necesitamos una cuenta de Stripe para integrarla con nuestra tienda WooCommerce. Así que vayamos a la página de registro de Stripe. Aquí, complete los campos de correo electrónico, nombre y contraseña. Haz clic en "Crear cuenta" cuando hayas terminado.
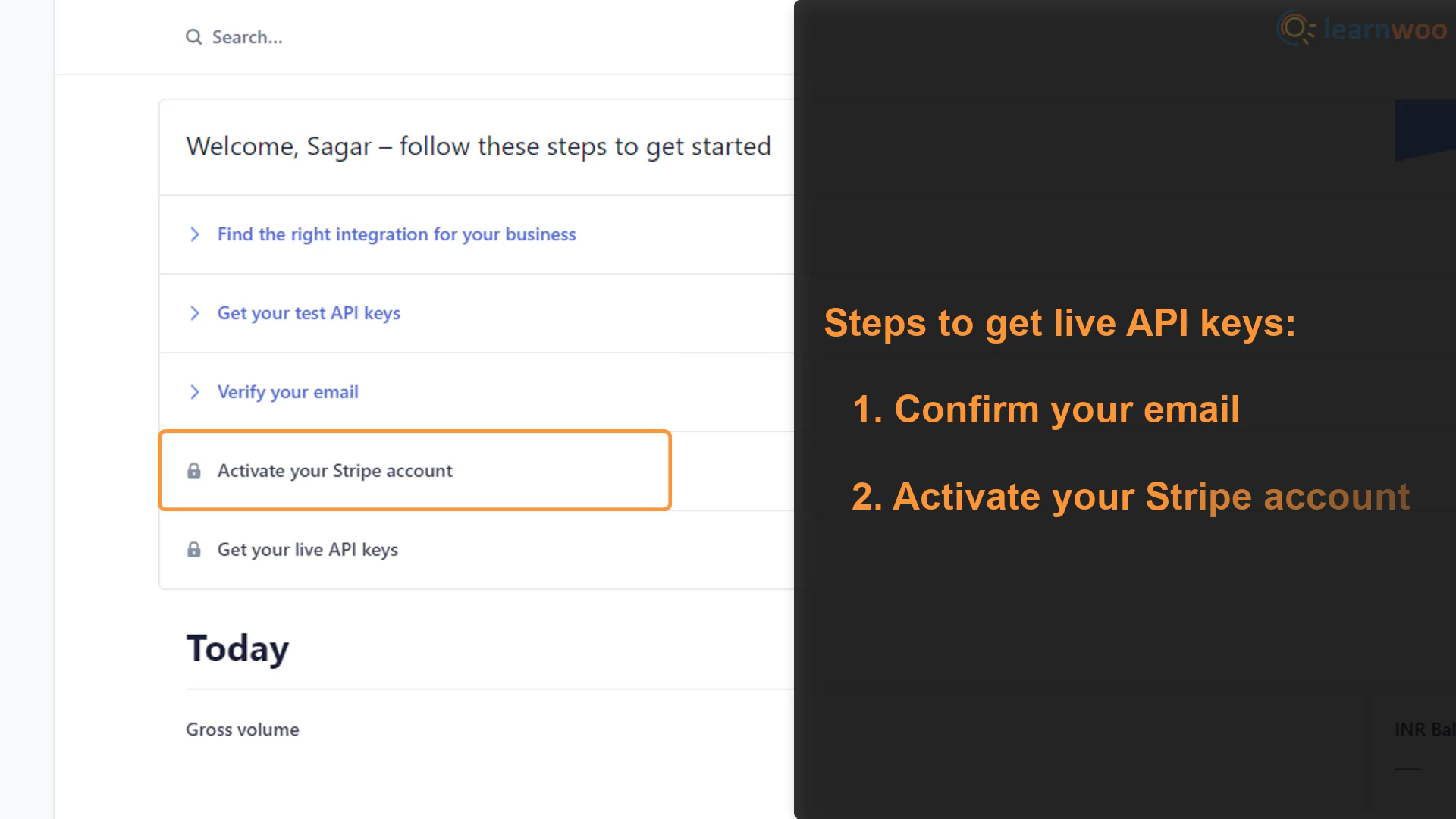
Para conectar la cuenta a nuestra tienda WooCommerce usando claves API en vivo, debemos confirmar nuestra dirección de correo electrónico y activar nuestra cuenta de Stripe. Así que dirígete a la bandeja de entrada de tu correo electrónico y busca el correo electrónico reciente de Stripe. Abra el correo electrónico y haga clic en "Verificar dirección de correo electrónico".

Con nuestro correo electrónico verificado, necesitamos activar nuestra cuenta. Expande la opción "Activa tu cuenta de Stripe" en tu tablero. Luego, haga clic en "Comenzar ahora" para iniciar el proceso.
- Paso 1: Stripe solicita información sobre la dirección de su empresa y su tipo. Proporcione los detalles y haga clic en Siguiente.
- Paso 2: en la página siguiente, deberá proporcionar algunos datos personales, como su nombre legal, fecha de nacimiento y domicilio.
- Paso 3: debe proporcionar más detalles comerciales, como la industria en la que opera, la URL de su sitio web y una descripción de los productos que vende.
- Paso 4: en la página siguiente, debe configurar un descriptor de estado de cuenta para su cuenta de Stripe. Un descriptor de estado de cuenta es el nombre de la empresa que su cliente verá en los estados de cuenta de su tarjeta de crédito. Asegúrese de elegir un nombre fácilmente reconocible para evitar posibles devoluciones de cargo debido a la confusión. Además, agregue un número de teléfono de atención al cliente en el campo.
- Paso 5: Este paso es muy importante ya que necesita conectar su cuenta de Stripe a su cuenta bancaria. Ingrese cuidadosamente el nombre del titular de su cuenta y otros detalles de la cuenta bancaria requeridos por Stripe.
- Paso 6: Stripe requiere una autenticación de dos pasos para agregar una capa adicional de seguridad. Puede usar SMS o una aplicación de autenticación como Google Authenticator en su teléfono inteligente. Después de configurar la autenticación en dos pasos, verifique los detalles y haga clic en Listo.
Hemos creado y activado con éxito nuestra cuenta de Stripe. Por lo tanto, ahora podemos acceder a nuestras claves API en vivo.
Conexión de Stripe con WooCommerce
Debe instalar y activar el complemento WooCommerce Stripe Payment Gateway en su sitio web de WordPress para conectarlo con su cuenta de Stripe.
Después de activar el complemento, haga clic en "Configuración" debajo de él para dirigirse a su página de configuración.

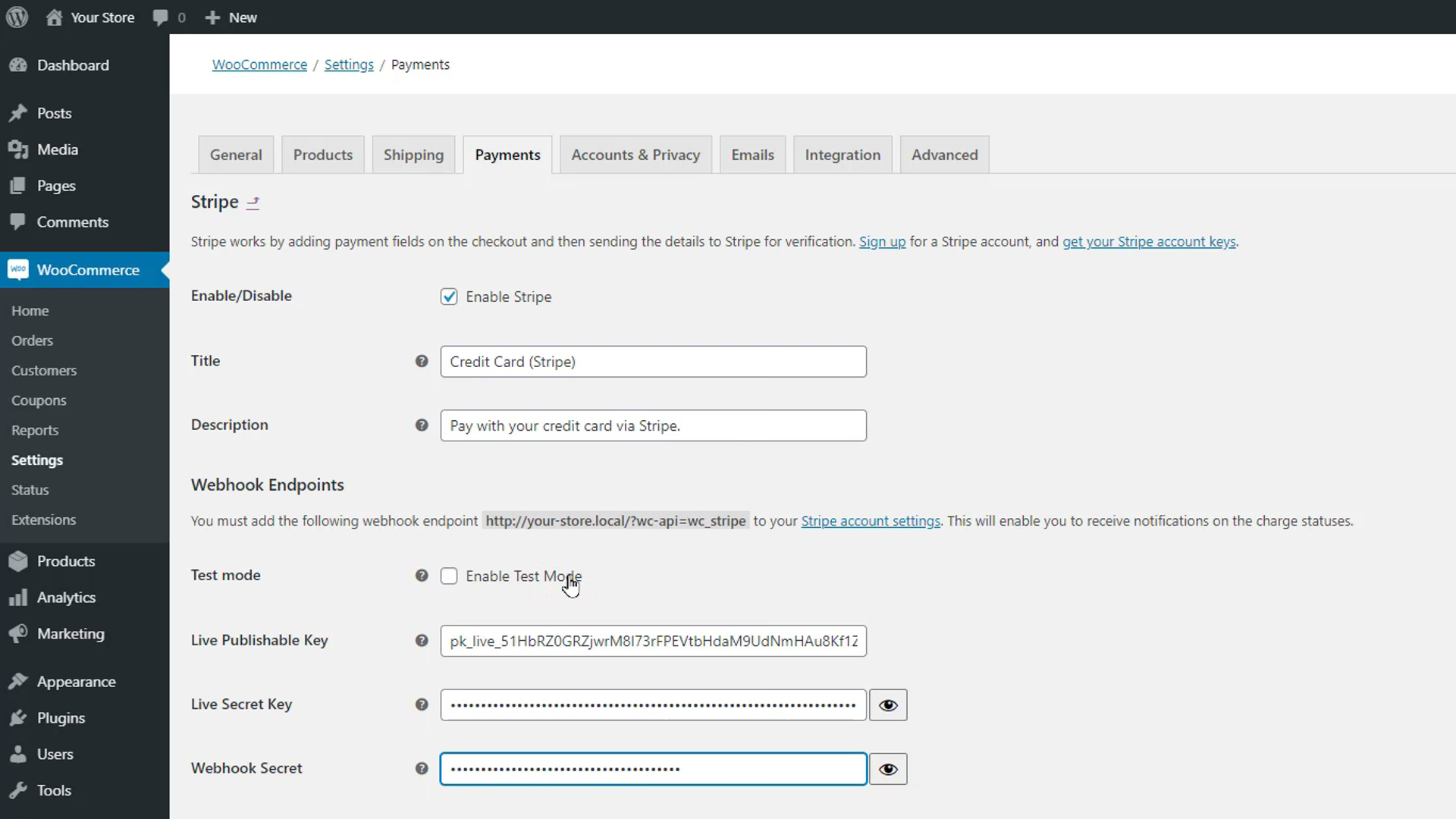
Comience habilitando la pasarela de pago Stripe en su tienda WooCommerce. En los campos Título y Descripción a continuación, escriba el texto que se mostrará para la pasarela de pago de Stripe en su página de pago.

En la sección Puntos finales de Webhook, puede deshabilitar el modo de prueba para que el método de pago de Stripe esté activo en su sitio web. Sin embargo, es mejor mantenerlo en modo de prueba mientras lo configura y lo prueba. Dirígete a la sección de claves API en el panel de control de tu cuenta de Stripe. Copie y pegue la clave publicable y la clave secreta.
Además, copie la URL del extremo del webhook que se muestra en negrita justo debajo de la sección Puntos finales del webhook en la página de configuración. Luego diríjase a la configuración de Webhooks en su panel de control de Stripe y haga clic en "Agregar punto final". Pegue la URL copiada en el campo disponible.
Desde el menú desplegable a continuación, puede seleccionar los eventos para los que recibirá notificaciones de Stripe. Por ejemplo, al elegir el evento "Cargo", se le actualizará cuando se capture, venza o falle un cargo. Cuando haya terminado de seleccionar los eventos, haga clic en "Agregar punto final".
Un secreto de firma está disponible debajo de los detalles del webhook. Cópielo y péguelo en el campo secreto de Webhook en la página de configuración del complemento.
A continuación, puede modificar algunas otras configuraciones para la captura de cargos, la personalización de botones y el ahorro de tarjetas según sus preferencias.
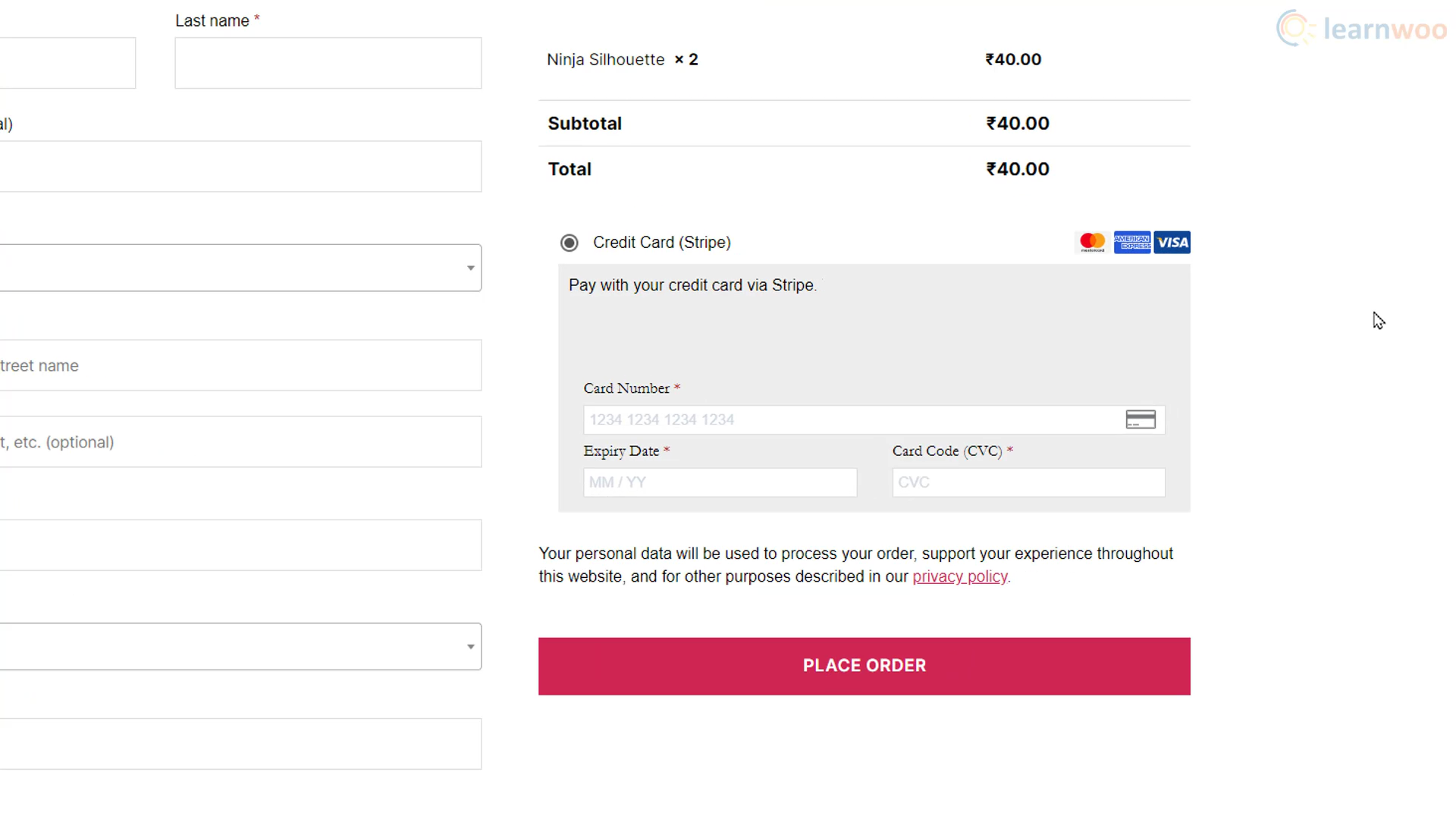
Haga clic en Guardar cambios cuando haya terminado. La pasarela de pago Stripe ya está activa en nuestra tienda WooCommerce. Cuando los compradores se dirigen a la página de pago, pueden pagar a través de Stripe.

Habilitación de suscripciones con Stripe Payment Gateway
Si su tienda funciona con un modelo basado en suscripción, puede habilitar los pagos de suscripción con Stripe. Sin embargo, necesitará el complemento de suscripciones de WooCommerce de la tienda de extensiones de WooCommerce. Con la integración de las suscripciones de Stripe y WooCommerce, puede habilitar los pagos de renovación manual y los pagos recurrentes automáticos, e incluso permitir que los clientes actualicen o rebajen la categoría entre planes.
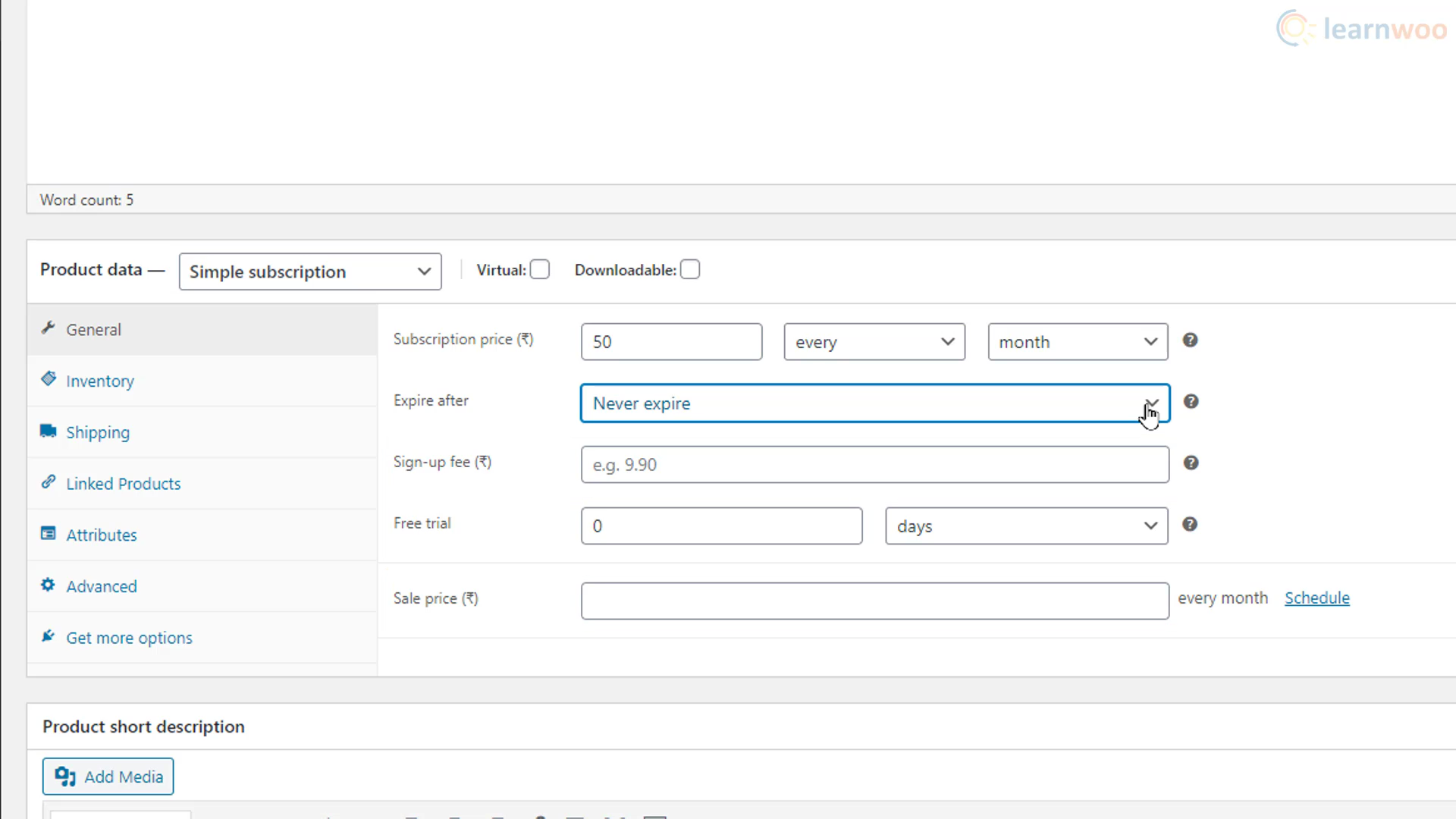
Después de instalar el complemento, deberá agregar un producto de suscripción. Dirígete a Productos > Agregar nuevo . Agregue el título y la descripción del producto. Luego, seleccione Suscripción simple en el menú desplegable Datos del producto. Además, agregue un precio de suscripción y seleccione el período de pago.

A continuación, determine cuándo vencerá la suscripción. También puede determinar una tarifa de registro, un período de prueba gratuito y un precio de venta. Finalmente, agregue una imagen del producto para acompañarlo.
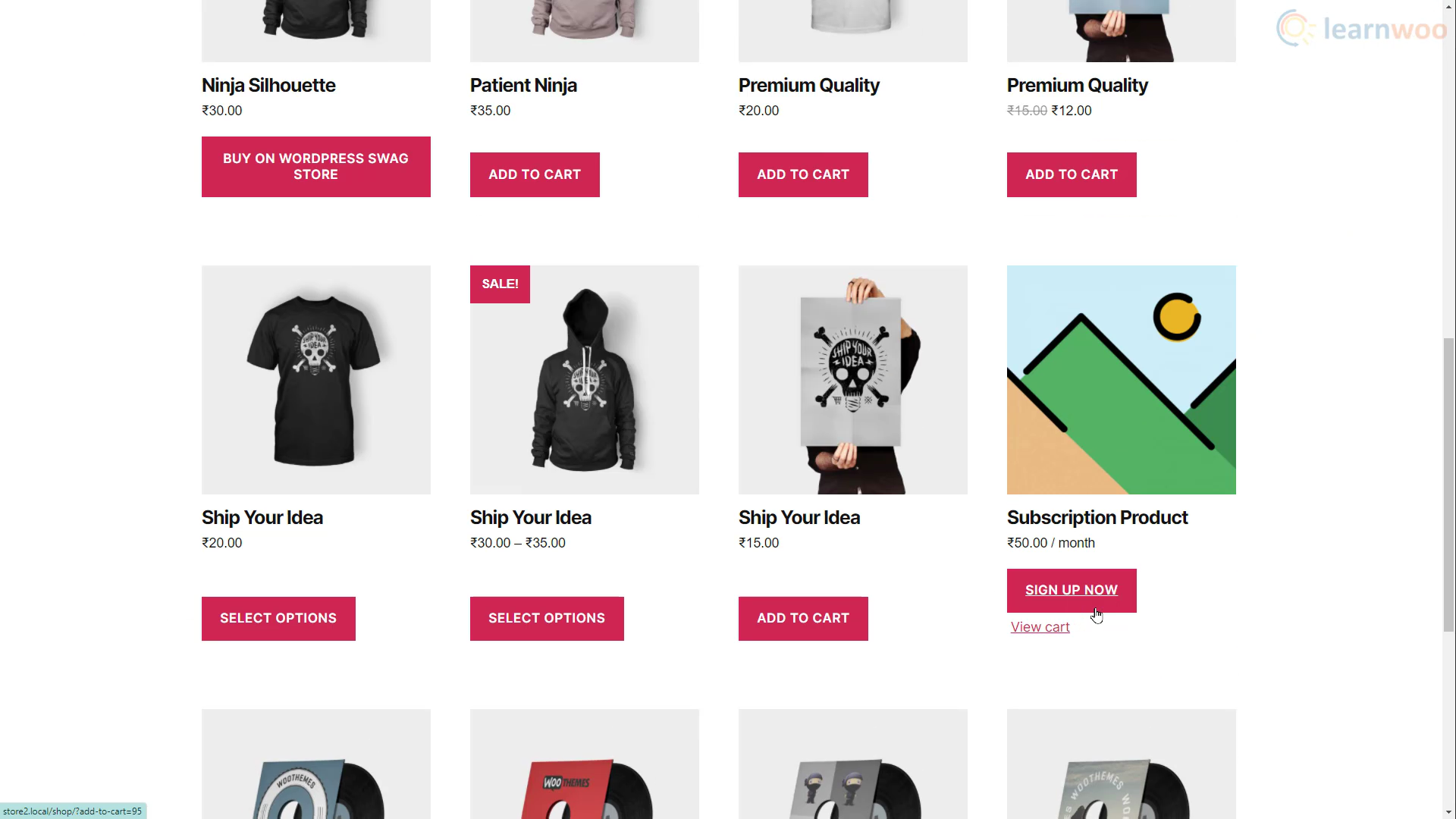
Después de publicar el producto, los compradores que navegan por la tienda pueden ver el producto de suscripción como cualquier otro producto. Pueden hacer clic en el botón "Registrarse" para iniciar sus suscripciones con Stripe.

Después de un pago exitoso, puede ver y administrar los detalles en la pestaña Suscripciones en WooCommerce.
Con métodos de pago convenientes disponibles, sus compradores ahora pueden disfrutar de pagos rápidos y confiables.
Si prefieres una versión en video, mira el video a continuación:
Otras lecturas
- Stripe vs PayPal: encuentre la mejor solución de pago para su tienda WooCommerce
- Cómo acelerar el proceso de pago en su sitio web de Shopify
