Cómo agregar animaciones a WordPress (sin ralentizar su sitio)
Publicado: 2022-03-18¿Se pregunta cómo mantener a los visitantes de su sitio web interesados? En este artículo, aprenderá cómo agregar animaciones a WordPress sin ralentizar su sitio.
Si bien las imágenes y los videos pueden ayudarlo a lograr páginas visualmente agradables, hay otro tipo de medios que podría estar pasando por alto: las animaciones. Agregar elementos interactivos puede ser una forma poderosa de hacer que su sitio sea más interesante .
Comenzaremos explicando los beneficios de agregar animaciones a su sitio y discutiremos cómo LottieFiles puede ayudarlo. ¡Empecemos!
Los beneficios de agregar animaciones a su sitio web
Cuando está diseñando un sitio de WordPress , es esencial encontrar formas efectivas de hacer que sus páginas web sean estéticamente agradables y atractivas. Para ayudar a que su sitio se destaque de la competencia, es una buena idea incorporar múltiples formas de medios, como imágenes, videos y animaciones.
Agregar animaciones a su sitio web ofrece muchos beneficios:
En primer lugar, implementar movimiento en sus páginas puede ayudar a exhibir sus productos y servicios llamando la atención de los usuarios sobre los elementos que intenta resaltar a propósito.
Las animaciones también pueden tener una influencia positiva en la percepción de la marca. Demuestran que eres una empresa moderna que está al día en las últimas tendencias de diseño. A su vez, esto puede hacerte parecer más profesional, creíble y digno de confianza.
Otra ventaja de agregar animaciones a su sitio web es que puede darle vida a sus diseños. El movimiento en las páginas puede parecer novedoso y emocionante. Al despertar el interés de los visitantes de esta manera, las animaciones pueden aumentar la retención y aumentar las conversiones.
También hay una variedad de formas distintas en las que puede emplear animaciones en su sitio web, como:
- Efectos de desplazamiento (botones, enlaces, etc.)
- Transiciones de página
- Elementos decorativos
- Fondos dinámicos
- Efectos de desplazamiento
- ventanas emergentes
Sin embargo, al igual que otros propietarios de sitios, es posible que dude en agregar animación a su sitio web porque teme que sus páginas web tarden más en cargarse. Los tiempos de carga lentos pueden dañar la experiencia del usuario (UX) y contribuir a mayores tasas de rebote. La buena noticia es que hay una manera fácil de evitar esto.
Una introducción a LottieFiles para Beaver Builder
LottieFiles es una plataforma donde puede acceder a muchas animaciones gratuitas, escalables y livianas para usar en su sitio web:

Lottie es un formato de archivo de animación de código abierto que ofrece elementos interactivos de alta calidad. LottieFiles ofrece una amplia biblioteca de animaciones para elegir, así como todas las herramientas necesarias para crear, editar, probar y mostrar animaciones.
Otro beneficio de las animaciones de LottieFiles es que se integran con otras herramientas de WordPress. Por ejemplo, puede incrustarlos fácilmente en su sitio web con solo unos pocos clics usando Beaver Builder .
Cómo agregar animaciones a WordPress sin ralentizar su sitio (en 6 pasos)
Ahora, echemos un vistazo a cómo usar Beaver Builder para agregar animaciones a WordPress en seis pasos. Tenga en cuenta que para el siguiente tutorial, asumiremos que ya tiene Beaver Builder instalado y activado en su sitio web.
Paso 1: Regístrese para obtener una cuenta de LottieFiles y seleccione sus animaciones
Para usar las animaciones de Lottie, primero deberá crear una cuenta. Puede hacerlo visitando el sitio web y haciendo clic en Registrarse.
Puede crear su cuenta usando Facebook, Google o simplemente por correo electrónico. Si se registra con su dirección de correo electrónico, deberá confirmar su cuenta a través de un enlace que se envía a su bandeja de entrada.
Una vez que haya configurado su cuenta, puede explorar el sitio web de LottieFiles para encontrar animaciones que se ajusten a sus criterios. Por ejemplo, puede navegar por las diferentes categorías o usar la función de búsqueda para encontrar algo específico.
Supongamos que está buscando una animación para agregar a su página de contacto. Podríamos comenzar buscando una animación de texto o una imagen específica.
En este ejemplo, busquemos "teléfono":

También puede filtrar su búsqueda por estilo y color. Luego, cuando encuentre una animación que le guste, puede hacer clic en ella para obtener más información:

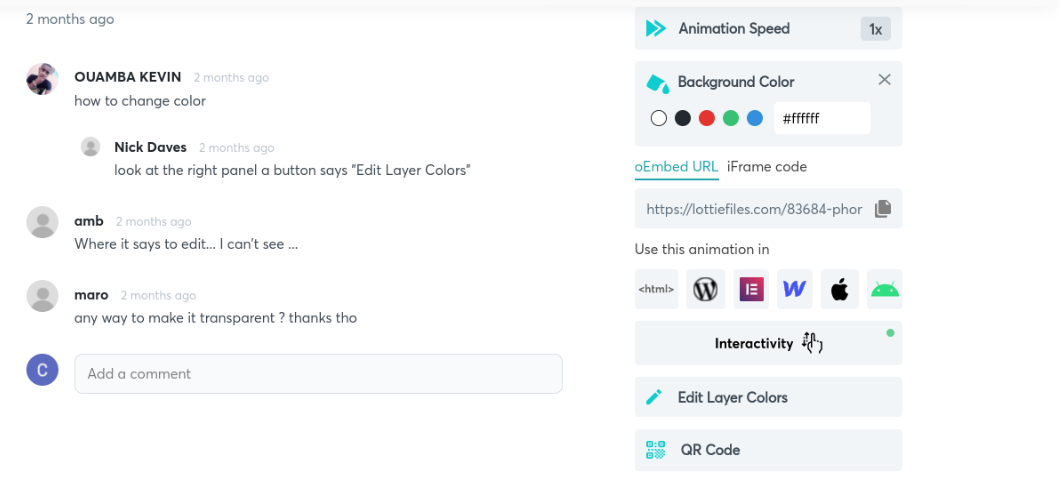
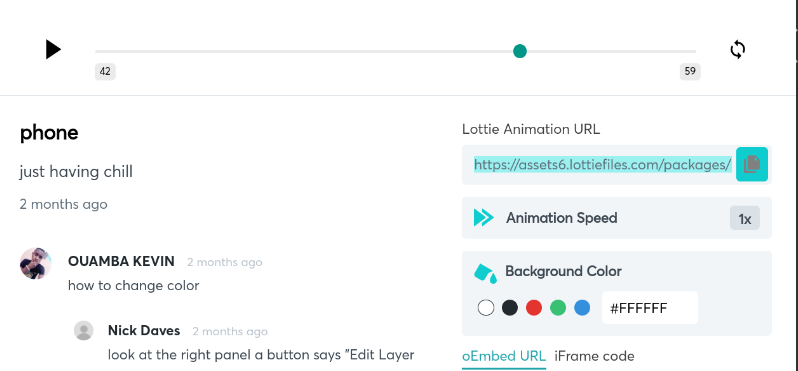
Podrá obtener una vista previa de la animación tal como aparecerá en su sitio web. Debajo de la vista previa, puede encontrar muchas opciones de personalización y estilo:

Puede cambiar la velocidad de la animación , el color de fondo y los colores de las capas . Además, para una personalización más avanzada, puedes hacer clic en Interactividad , que abrirá un nuevo editor para que modifiques los efectos de animación.
Paso 2: Instale el complemento Lottie for Beaver Builder
El siguiente paso es descargar e instalar el complemento Lottie for Beaver Builder en su sitio de WordPress:

Después de hacer clic en Descargar gratis ahora , puede ingresar su dirección de correo electrónico. Aquí es donde recibirá el enlace de descarga del complemento:

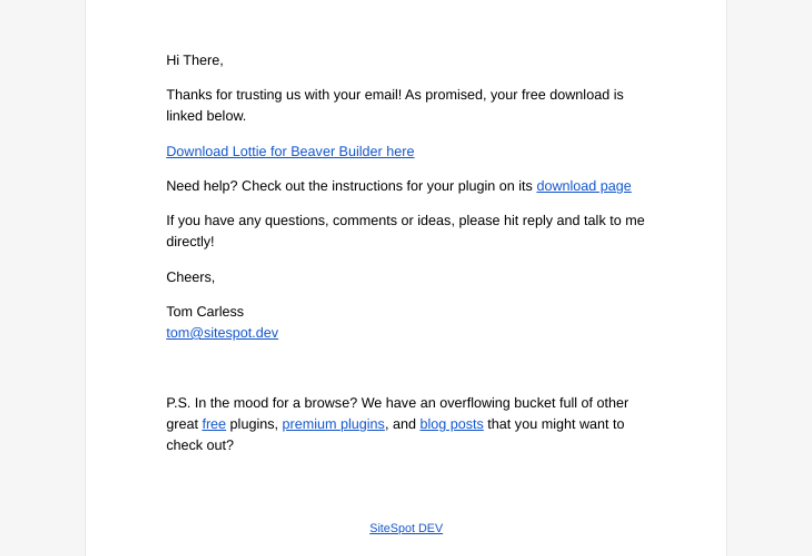
Cuando navega a su correo electrónico y hace clic en el enlace de descarga, lo redirigirá a una página de confirmación de compra. Aquí puede ver su licencia y descargar el archivo .zip del complemento:


A continuación, diríjase a su panel de control de WordPress, luego vaya a Complementos> Agregar nuevo> Cargar complemento> Elegir archivo. Luego puede cargar el archivo que acaba de descargar.
Una vez cargado, haga clic en Instalar ahora y luego en Activar complemento . Ahora puede navegar a la publicación o página en WordPress para agregar su animación.
Paso 3: inicie el editor Beaver Builder y agregue el módulo Lottie
Después de abrir la página de WordPress o la publicación a la que desea agregar su animación, haga clic en Iniciar Beaver Builder . Esto abrirá la interfaz del editor de Beaver Builder.
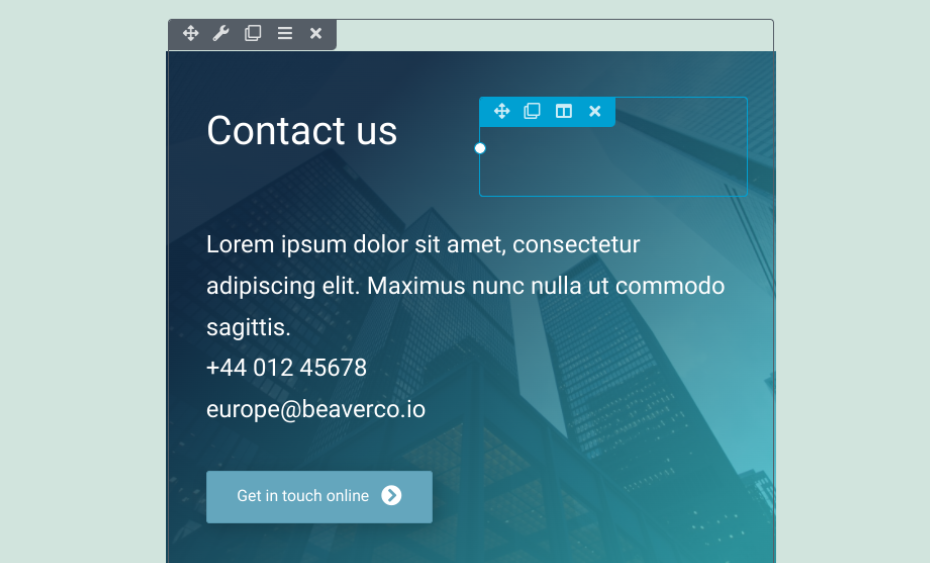
En nuestro ejemplo, editaremos nuestra página de contacto e insertaremos la animación del teléfono junto al encabezado Contáctenos :

Haga clic en el área donde desea insertar la animación. A continuación, seleccione el ícono más ( + ) en la esquina superior derecha y navegue hasta Módulos .
Vaya al menú desplegable Módulos estándar y luego haga clic en SiteSpot.Dev . Ahora debería ver el módulo Lottie :

Seleccione el módulo Lottie, luego arrástrelo y suéltelo donde desee colocarlo en la página.
Paso 4: copie y pegue la URL de animación de Lottie
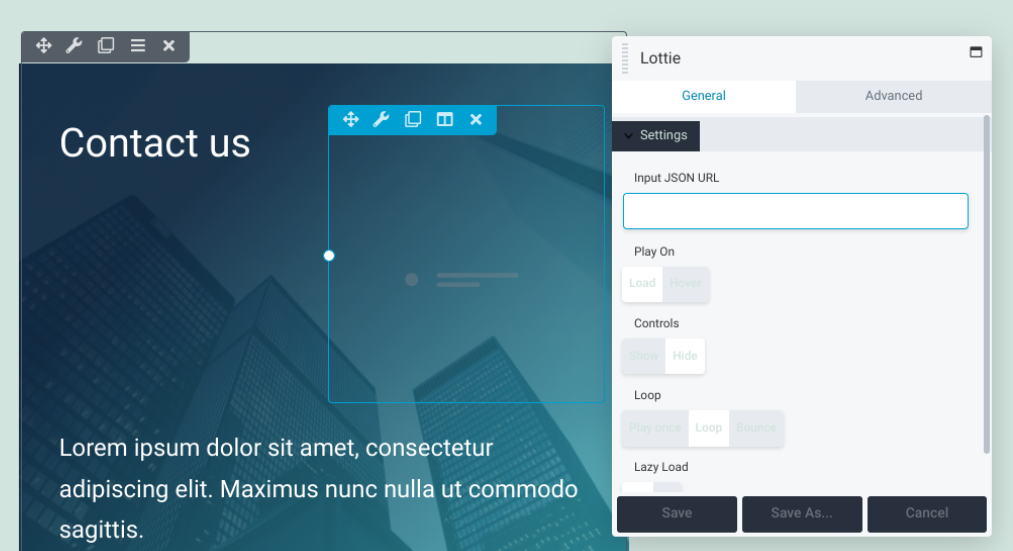
Una vez que haya colocado el módulo Lottie en su ubicación preferida, aparecerá un panel de configuración:

En este punto, puede volver a la pestaña del navegador de LottieFiles. Debajo de la vista previa de la animación para su selección (el teléfono, en nuestro caso), copie la URL de animación de Lottie:

Puede copiarlo manualmente o hacer clic en el icono a la derecha de la URL para hacerlo automáticamente. Luego, regrese a su editor de Beaver Builder.
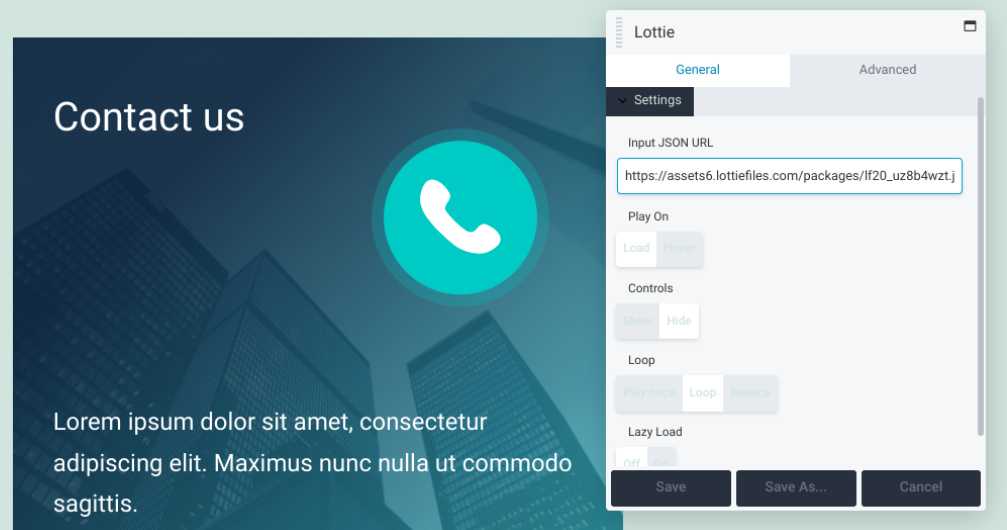
Pegue la URL en el campo URL de JSON de entrada del panel de configuración. Ahora verá su animación reproduciéndose donde la colocó.
Paso 5: personaliza y estiliza tu animación
Después de agregar su animación, puede cambiar su estilo a su gusto. Hay varias maneras de hacer esto:

Echemos un vistazo a lo que puede hacer cada una de estas opciones de personalización:
- Reproducir en . Esta configuración le permite elegir si la animación comienza a reproducirse una vez que se carga la página o solo cuando el visitante pasa el cursor sobre la animación. De forma predeterminada, está configurado en Cargar .
- controles Con esta opción, puede mostrar u ocultar las opciones de control. Para la mayoría de las animaciones, probablemente querrá ocultarlas. Esto ofrece una apariencia más limpia.
- bucle Puede decidir si la animación se reproduce una vez, en bucle o rebota. Con la última opción, rebotará una vez entre jugadas.
- Carga perezosa . Si activa esta función, la animación solo se reproducirá una vez que el visitante llegue a esa parte de la página. Esto puede ayudar a aumentar los tiempos de carga.
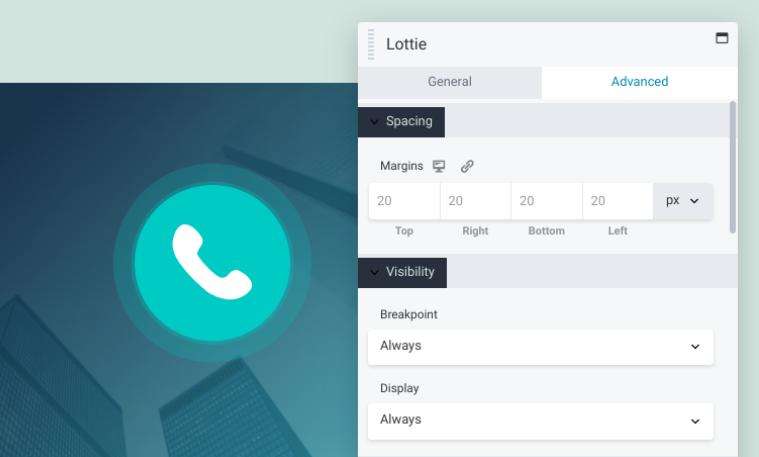
Cuando haya terminado de configurar estas opciones, asegúrese de seleccionar el botón Guardar . A continuación, puede dirigirse a la pestaña Avanzado para encontrar configuraciones adicionales:

En esta pestaña, encontrará las siguientes secciones:
- Espaciado: Con estos controles, puedes modificar los márgenes alrededor de las animaciones.
- Visibilidad: puede usar esta configuración para cambiar las opciones de punto de interrupción y visualización .
- Animación : aquí es donde puede ajustar el retraso y la duración (en segundos) de la animación.
- Elemento HTML : esta configuración opcional le permite elegir el elemento de sección de contenido HTML5 para mejorar la accesibilidad.
- Exportar/Importar : con esta opción, puede copiar su configuración o importar estilos específicos.
Finalmente, puede usar el generador de arrastrar y soltar para ajustar el tamaño de su animación. Una vez más, cuando haya terminado, recuerde guardar los cambios.
Paso 6: Guarde y publique sus cambios
Después de personalizar su animación, lo único que queda es guardar y publicar sus cambios. Si está listo para publicar la página completa, puede hacer clic en el botón Listo en la esquina superior derecha del editor de Beaver Builder, seguido de Publicar :

Si aún no está listo para publicar la página, puede seleccionar Guardar borrador para volver a ella más tarde. Una vez publicado, puede obtener una vista previa en la parte frontal de su sitio para asegurarse de que todo se ve y funciona como debería.
¡Eso es todo! Ahora ha aprendido con éxito cómo agregar animaciones en WordPress.
Conclusión
La incorporación de movimiento en sus páginas web puede ser una forma efectiva de atraer visitantes y aumentar la retención. Sin embargo, puede temer que las animaciones reduzcan la velocidad de su sitio. Afortunadamente, gracias a Lottie Files y Beaver Builder, puede aprovechar estos elementos interactivos sin dañar el rendimiento general de su sitio.
Recapitulemos rápidamente cómo puede agregar animaciones a WordPress en seis simples pasos:
- Regístrese para obtener una cuenta de LottieFiles y elija su animación.
- Instale el complemento Lottie for Beaver Builder.
- Inicie el editor Beaver Builder y agregue el módulo Lottie.
- Copie y pegue la URL de animación de LottieFile.
- Dale estilo y personaliza tu animación.
- Guarde y publique sus cambios.
¿Tiene alguna pregunta sobre cómo agregar animaciones a WordPress? ¡Háganos saber en la sección de comentarios!
