如何向 WordPress 添加动画(不减慢您的网站速度)
已发表: 2022-03-18您想知道如何让您的网站的访问者保持参与吗? 在本文中,您将学习如何在不降低网站速度的情况下向 WordPress 添加动画。
虽然图像和视频可以帮助您获得视觉上令人愉悦的页面,但您可能会忽略另一种类型的媒体:动画。 添加交互式元素是使您的站点更有趣的一种有效方法。
我们将首先解释向您的站点添加动画的好处,并讨论LottieFiles如何提供帮助。 让我们开始吧!
向您的网站添加动画的好处
当您设计 WordPress 网站时,必须找到有效的方法使您的网页既美观又引人入胜。 为了帮助您的网站在竞争中脱颖而出,最好结合多种形式的媒体,例如图像、视频和动画。
向您的网站添加动画有很多好处:
首先,在您的页面上实施动态可以通过吸引用户注意您有意强调的元素来帮助展示您的产品和服务。
动画也可以对品牌认知产生积极影响。 它们表明您是一家紧跟最新设计趋势的现代公司。 反过来,这可以让你显得更专业、可信和值得信赖。
向您的网站添加动画的另一个优点是它可以使您的设计栩栩如生。 页面上的移动看起来很新颖且令人兴奋。 通过以这种方式激发访问者的兴趣,动画可以提高留存率并促进转化。
您还可以通过多种不同的方式在您的网站上使用动画,例如:
- 悬停效果(按钮、链接等)
- 页面转换
- 装饰元素
- 动态背景
- 滚动效果
- 弹出窗口
但是,与其他网站所有者一样,您可能会犹豫是否将动画添加到您的网站,因为您担心这会使您的网页加载时间更长。 缓慢的加载时间会损害用户体验 (UX) 并导致更高的跳出率。 好消息是有一个简单的方法可以解决这个问题。
Beaver Builder 的 LottieFiles 简介
LottieFiles 是一个平台,您可以在其中访问大量免费、可扩展和轻量级的动画以在您的网站上使用:

Lottie 是一种开源动画文件格式,可提供高质量的交互式元素。 LottieFiles 提供了广泛的动画库供您选择,以及创建、编辑、测试和显示动画所需的所有工具。
LottieFiles 动画的另一个好处是它们与其他 WordPress 工具集成。 例如,您可以使用Beaver Builder只需单击几下即可轻松地将它们嵌入您的网站。
如何在不降低网站速度的情况下向 WordPress 添加动画(6 个步骤)
现在,让我们通过六个步骤来看看如何使用 Beaver Builder 将动画添加到 WordPress。 请注意,对于以下教程,我们假设您已经在您的网站上安装并激活了 Beaver Builder。
第 1 步:注册 LottieFiles 帐户并选择您的动画
要使用 Lottie 动画,您首先需要创建一个帐户。 您可以通过访问网站并单击注册来完成此操作。
您可以使用 Facebook、Google 或电子邮件创建您的帐户。 如果您使用电子邮件地址注册,则需要通过发送到收件箱的链接来确认您的帐户。
设置帐户后,您可以浏览 LottieFiles 网站以查找符合您条件的动画。 例如,您可以浏览不同的类别或使用搜索功能来查找特定内容。
假设您正在寻找要添加到您的联系人页面的动画。 我们可以从搜索文本动画或特定图像开始。
在此示例中,让我们搜索“电话”:

您还可以按样式和颜色过滤搜索。 然后,当您找到您喜欢的动画时,您可以单击它以获取更多信息:

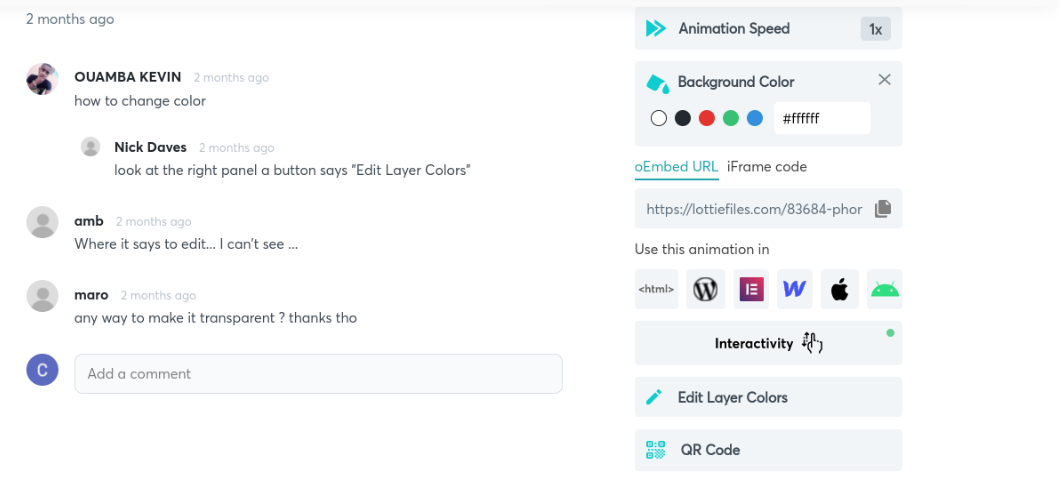
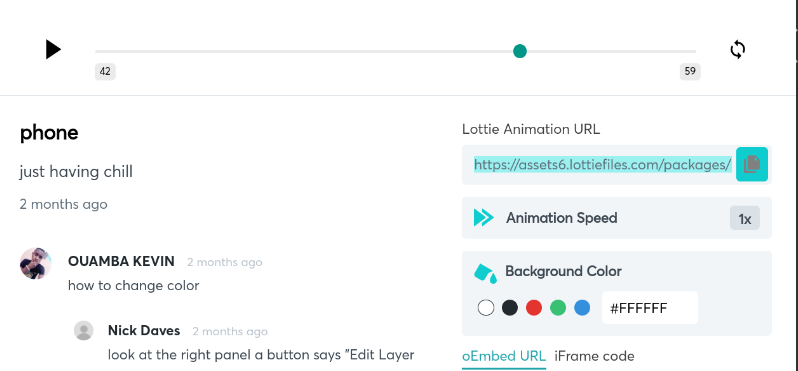
您将能够预览动画,因为它会出现在您的网站上。 在预览下方,您可以找到许多自定义和样式选项:

您可以更改动画速度、背景颜色和图层颜色。 此外,对于更高级的自定义,您可以单击Interactivity ,它将打开一个新的编辑器供您修改动画效果。
第 2 步:安装 Lottie for Beaver Builder 插件
下一步是在您的 WordPress 网站上下载并安装 Lottie for Beaver Builder 插件:

单击立即免费下载后,您可以输入您的电子邮件地址。 这是您将收到插件下载链接的地方:

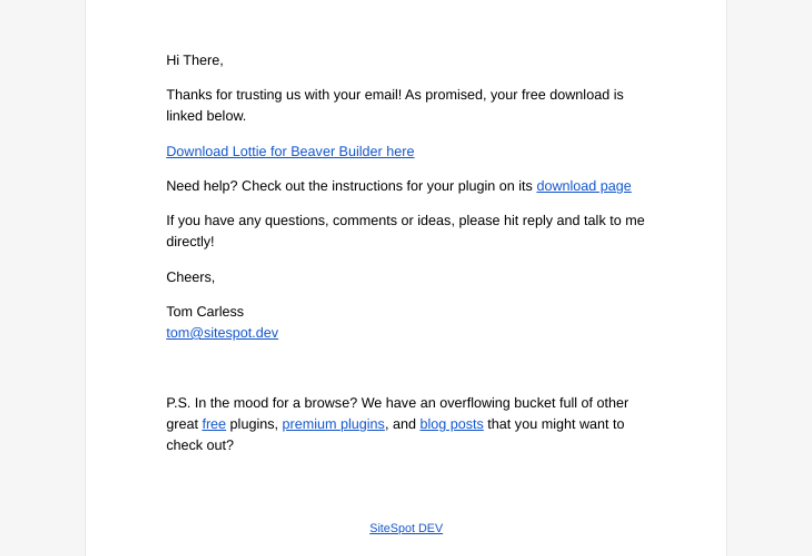
当您导航到您的电子邮件并单击下载链接时,它会将您重定向到购买确认页面。 在这里,您可以查看您的许可证并下载插件.zip文件:


接下来,前往 WordPress 仪表板,然后转到插件 > 添加新插件 > 上传插件 > 选择文件。 然后您可以上传刚刚下载的文件。
上传后,单击立即安装,然后单击激活插件。 现在您可以导航到 WordPress 中的帖子或页面来添加动画。
第 3 步:启动 Beaver Builder 编辑器并添加 Lottie 模块
打开 WordPress 页面或发布要添加动画的帖子后,单击Launch Beaver Builder 。 这将打开 Beaver Builder 编辑器界面。
在我们的示例中,我们将编辑我们的联系页面并在联系我们标题旁边插入电话动画:

单击要插入动画的区域。 接下来,选择右上角的加号 ( + ) 图标,然后导航到Modules 。
转到Standard Modules下拉菜单,然后单击SiteSpot.Dev 。 现在您应该看到Lottie模块:

选择 Lottie 模块,然后将其拖放到页面上您想要放置的任何位置。
第 4 步:复制并粘贴 Lottie 动画 URL
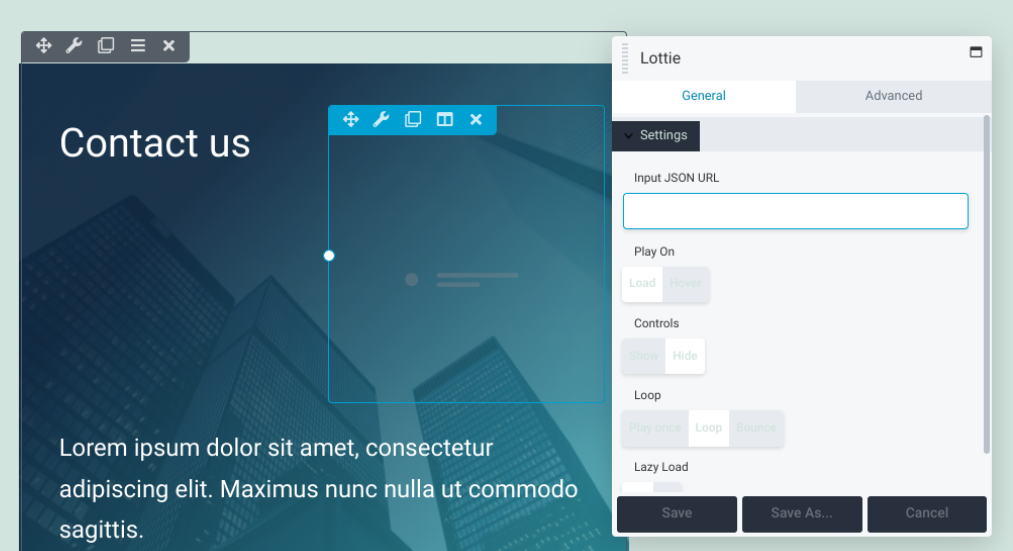
将 Lottie 模块放在首选位置后,将出现一个设置面板:

此时,您可以导航回 LottieFiles 浏览器选项卡。 在您选择的动画预览下(在我们的例子中是手机),复制 Lottie Animation URL:

您可以手动复制它,或单击 URL 右侧的图标自动复制。 接下来,返回到 Beaver Builder 编辑器。
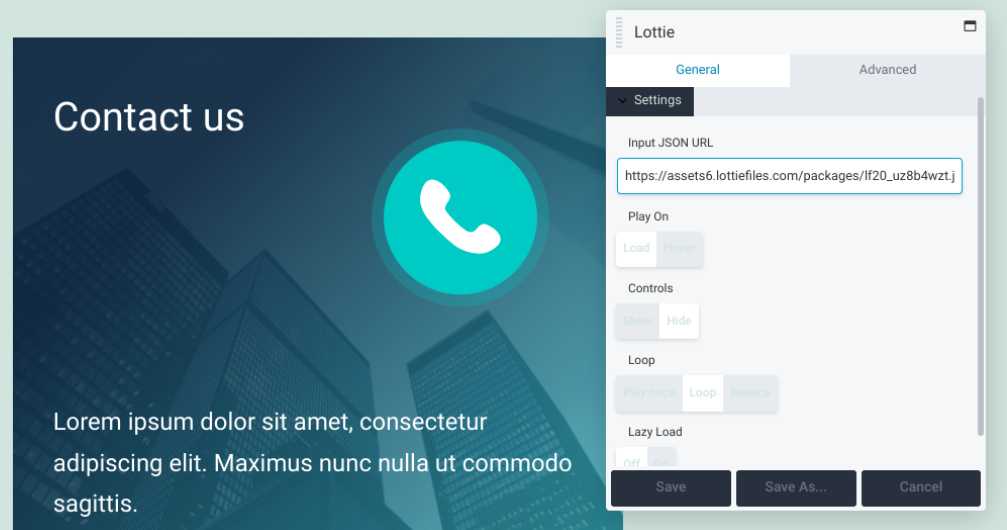
将 URL 粘贴到设置面板的Input JSON URL字段中。 现在你会看到你的动画在你放置的地方播放。
第 5 步:自定义和样式化您的动画
添加动画后,您可以根据自己的喜好更改其样式。 有多种方法可以做到这一点:

让我们看一下这些自定义选项中的每一个都可以做什么:
- 播放。 此设置允许您选择动画是在页面加载后开始播放,还是仅在访问者将鼠标悬停在动画上时开始播放。 默认情况下,它设置为Load 。
- 控制。 使用此选项,您可以显示或隐藏控制选项。 对于大多数动画,您可能希望隐藏它们。 这提供了更清洁的外观。
- 循环。 您可以决定动画是播放一次、循环播放还是反弹。 使用后一种选项,它将在两次播放之间反弹一次。
- 延迟加载。 如果您打开此功能,动画只会在访问者到达页面的该部分时播放。 这有助于增加加载时间。
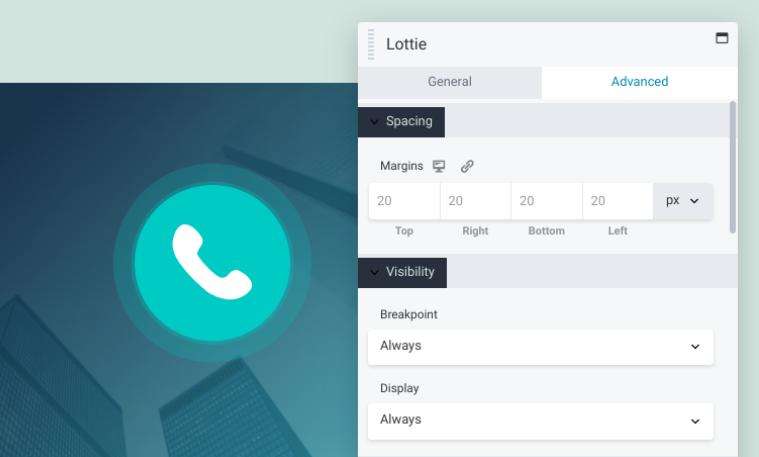
完成这些选项的配置后,请务必选择“保存”按钮。 接下来,您可以前往“高级”选项卡以查找其他设置:

在此选项卡下,您将找到以下部分:
- 间距:使用这些控件,您可以修改动画周围的边距。
- 可见性:您可以使用此设置来更改断点和显示选项。
- 动画:您可以在此处调整动画的延迟和持续时间(以秒为单位)。
- HTML 元素:此可选设置允许您选择 HTML5 内容分段元素以提高可访问性。
- 导出/导入:使用此选项,您可以复制设置或导入特定样式。
最后,您可以使用拖放生成器来调整动画的大小。 同样,完成后,请记住保存更改。
第 6 步:保存并发布您的更改
自定义动画后,唯一剩下的就是保存并发布您的更改。 如果您准备好发布整个页面,您可以点击 Beaver Builder 编辑器右上角的Done按钮,然后点击Publish :

如果您尚未准备好启用该页面,您可以选择保存草稿稍后返回。 发布后,您可以在网站的前端对其进行预览,以确保所有内容看起来和运行正常。
就是这样! 您现在已经成功地学习了如何在 WordPress 中添加动画。
结论
在您的网页中加入动效可能是吸引访问者和提高留存率的有效方式。 但是,您可能担心动画会降低您网站的速度。 幸运的是,感谢 Lottie Files 和 Beaver Builder,您可以利用这些交互式元素而不会损害您的整体网站性能。
让我们快速回顾一下如何通过六个简单的步骤将动画添加到 WordPress:
- 注册 LottieFiles 帐户并选择您的动画。
- 安装 Lottie for Beaver Builder 插件。
- 启动 Beaver Builder 编辑器并添加 Lottie 模块。
- 复制并粘贴 LottieFile 动画 URL。
- 样式和自定义您的动画。
- 保存并发布您的更改。
您对向 WordPress 添加动画有任何疑问吗? 在下面的评论部分让我们知道!
