So richten Sie einen Reverse-Proxy ein (Schritt-für-Schritte für Nginx und Apache)
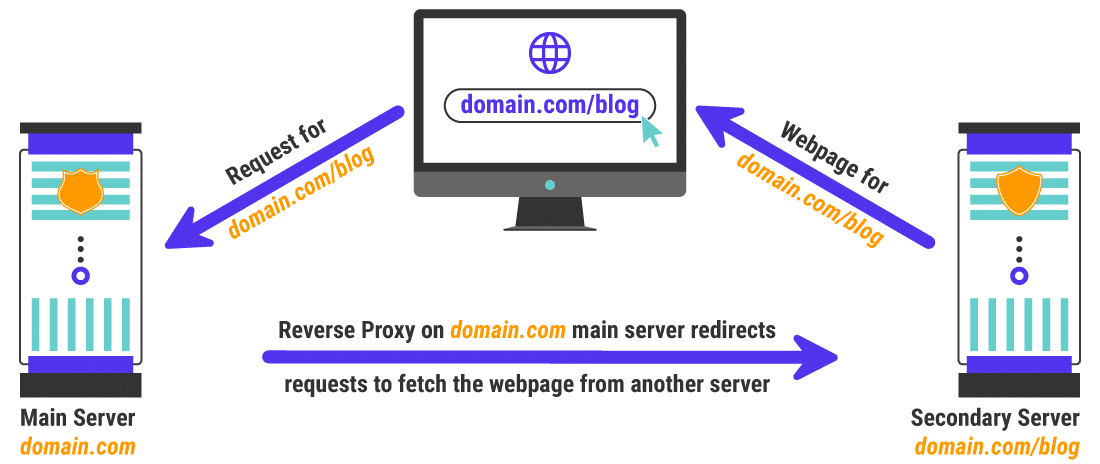
Veröffentlicht: 2020-08-14Ein Reverse-Proxy sitzt vor einem Webserver und empfängt alle Anfragen, bevor sie den Ursprungsserver erreichen. Es funktioniert ähnlich wie ein Forward-Proxy, außer dass in diesem Fall der Webserver den Proxy verwendet und nicht der Benutzer oder Client. Reverse Proxys werden normalerweise verwendet, um die Leistung, Sicherheit und Zuverlässigkeit des Webservers zu verbessern.
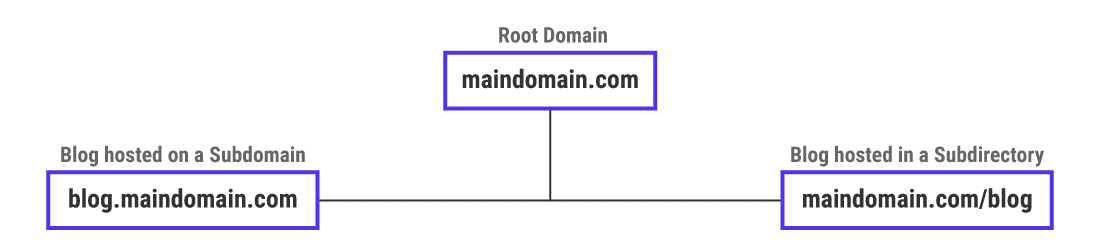
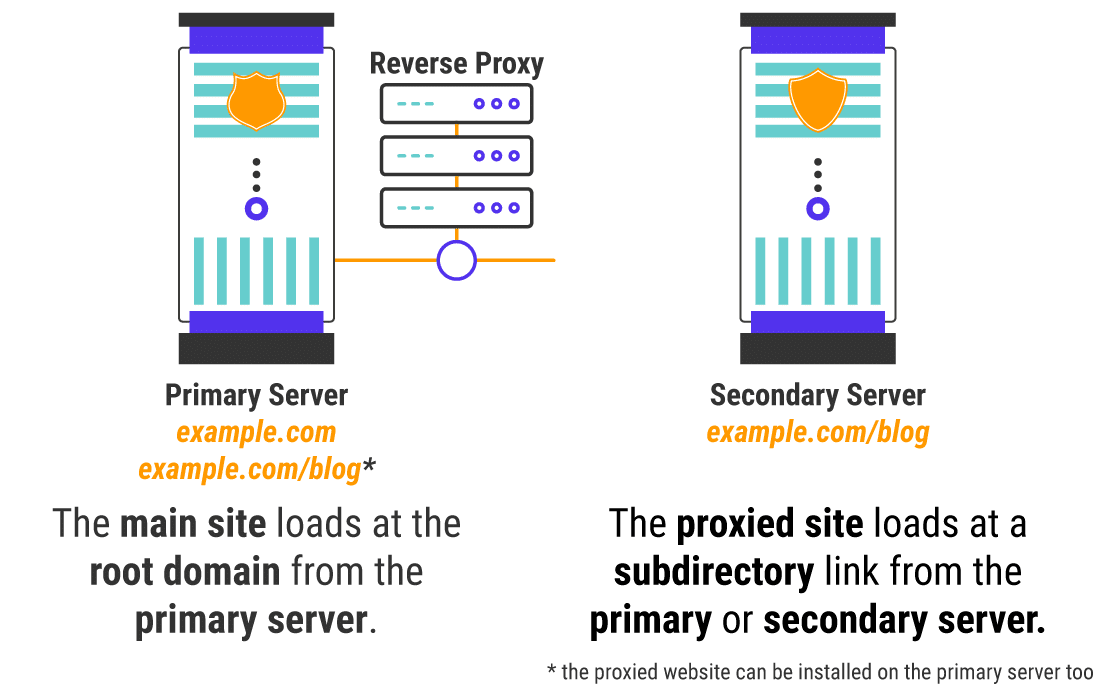
Sie können beispielsweise eine Nicht-WordPress-Site haben, die unter der Domain example.com auf Server A gehostet wird, und deren Blog auf WordPress unter der URL example.com/blog ausführen, die auf Server B gehostet wird. Sie können dies erreichen, indem Sie einen Reverse-Proxy für die hinzufügen Server, auf dem Ihre primäre Website gehostet wird. Du kannst den Reverse-Proxy so konfigurieren, dass er Anfragen an den Blog auf einen anderen Server umleitet (z. B. einen verwalteten WordPress-Host wie Kinsta).
In diesem Artikel lernen Sie die Grundlagen von Reverse-Proxy-Servern kennen, wie sie funktionieren, welche Vorteile sie haben und wie Sie sie verwenden können, um Ihre WordPress-Site zu beschleunigen und zu sichern.
Erregt? Lasst uns beginnen!
Was ist ein Reverse-Proxy?
Um zu verstehen, was ein Reverse-Proxy-Server ist, müssen Sie zunächst seine Rolle kennen und sich mit allen verwandten Begriffen vertraut machen.
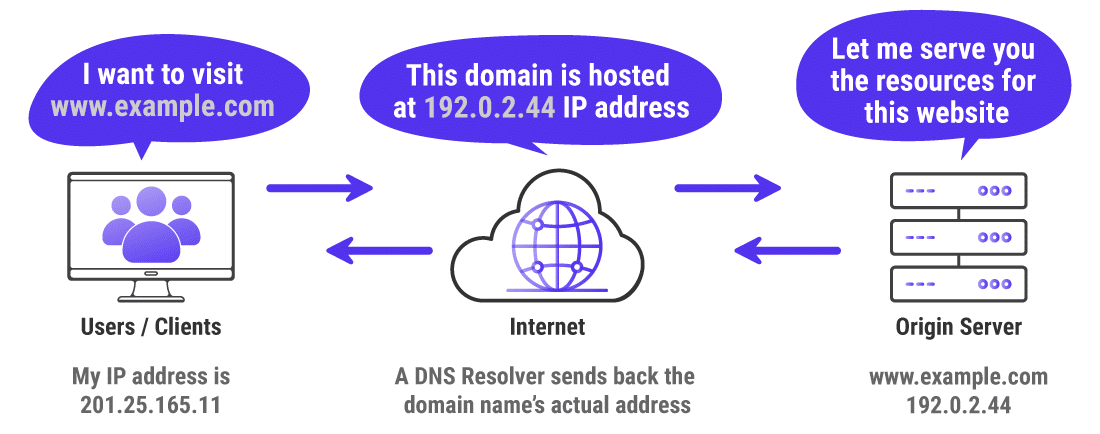
Wenn Sie normal im Internet surfen, indem Sie einen Domainnamen eingeben oder auf einen Link klicken, verbindet sich Ihr Browser/Gerät direkt mit dem Server der Website und beginnt mit dem Herunterladen der Ressourcen.

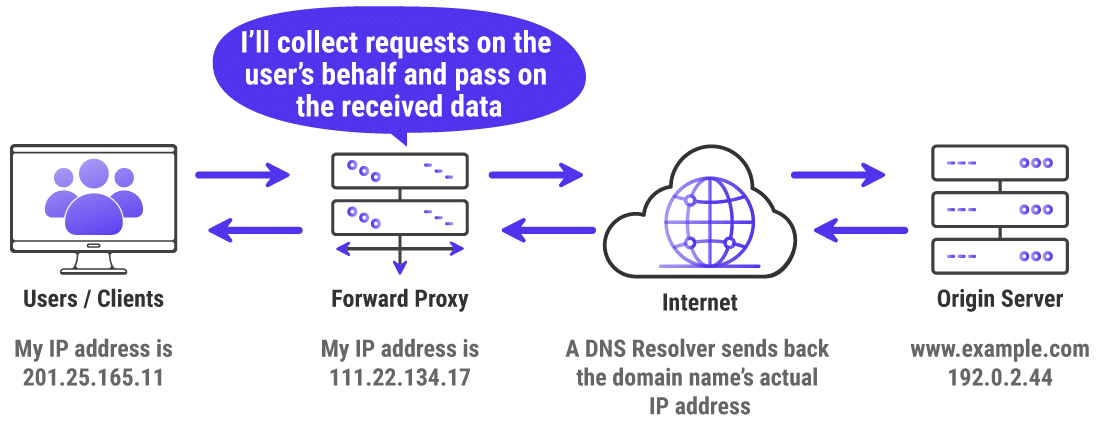
Wenn Sie Ihre IP-Adresse von den von Ihnen besuchten Websites anonymisieren möchten, können Sie einen Proxy-Server verwenden, um alle Ihre Anfragen zuerst an ihn zu senden. Es leitet Ihre Anfragen an den DNS-Resolver weiter und lädt dann die Ressourcen der Website von seinem Ursprungsserver herunter.
Anschließend werden diese Ressourcen an Ihr Gerät weitergegeben. Dies wird als Forward-Proxy bezeichnet.

Sie sind vollständig vor der Website verborgen, da diese davon ausgeht, dass Ihre Anfrage vom Forward-Proxy stammt.
Abgesehen von der Verbesserung der Privatsphäre der Benutzer wird ein Forward-Proxy hauptsächlich verwendet, um geografische Inhaltsbeschränkungen zu umgehen. Wenn Sie beispielsweise ein Video ansehen möchten, das in Ihrer Region gesperrt ist, können Sie einen Forward-Proxy mit einer IP-Adresse verwenden, unter der das Video angezeigt werden kann.
Ein Forward-Proxy funktioniert fast genauso wie ein Virtual Private Network (VPN), aber es handelt sich um unterschiedliche Technologien mit einzigartigen Anwendungsfällen (sie können sich jedoch manchmal überschneiden).
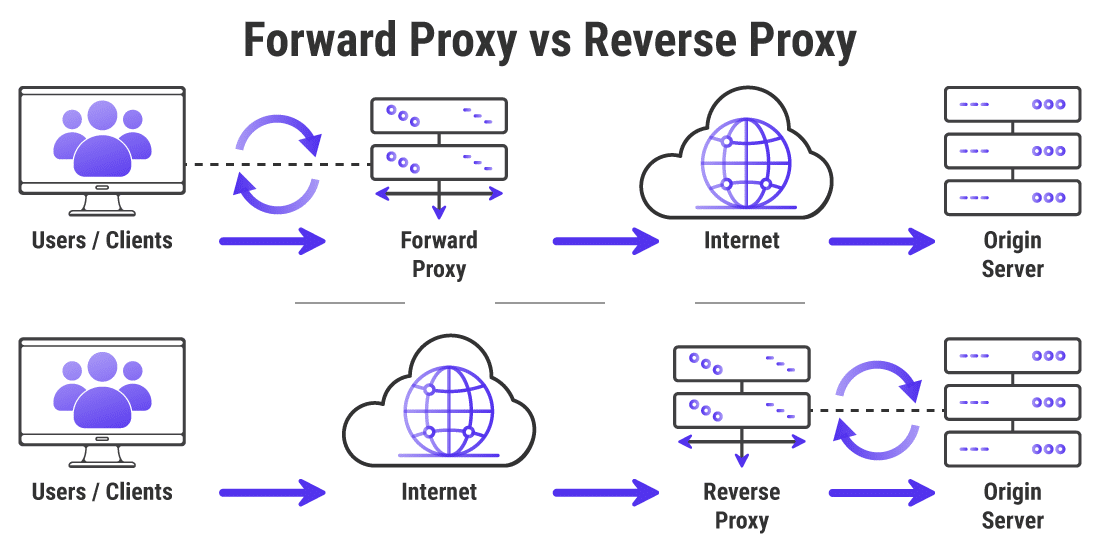
Reverse-Proxy-Server vs. Forward-Proxy-Server
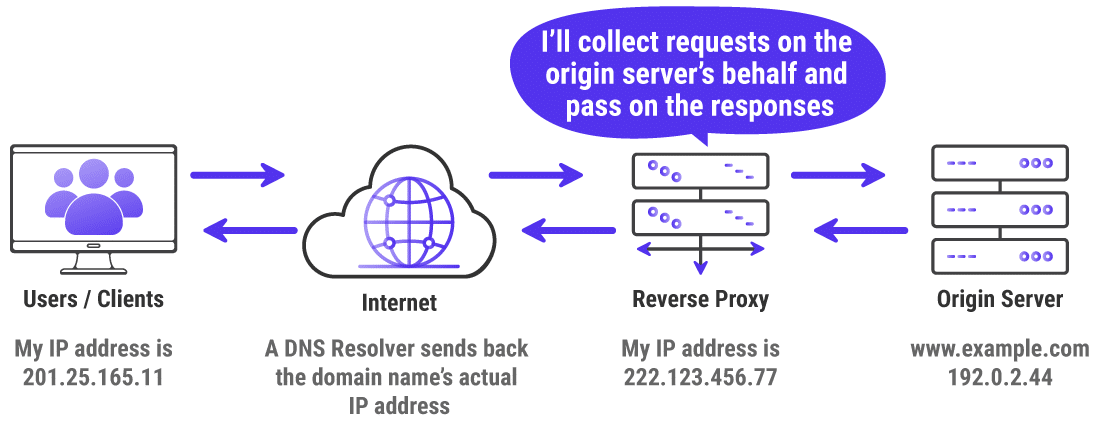
Ein Reverse-Proxy-Server fungiert als Front für den Ursprungsserver, um die Anonymität zu wahren und die Sicherheit zu erhöhen, genau wie ein Benutzer / Client einen Forward-Proxy verwenden kann, um dasselbe zu erreichen. Es stellt sicher, dass kein Benutzer oder Client direkt mit dem Ursprungsserver kommuniziert.

Der Unterschied zwischen einem Forward-Proxy und einem Reverse-Proxy ist gering, aber sie funktionieren unterschiedlich.
Beide können zusammenarbeiten, da sich ihre Funktionsweise nicht überschneidet. Normalerweise verwenden Benutzer/Clients einen Forward-Proxy, während Ursprungsserver einen Reverse-Proxy verwenden.

Da ein Serveradministrator steuern kann, wie der Reverse-Proxy funktioniert, können Sie damit viele nützliche Funktionen aktivieren.
Wir werden alle seine Vorteile später in diesem Beitrag auflisten.
Warum einen Reverse-Proxy verwenden?
Viele Unternehmen, insbesondere große Unternehmen, verwenden maßgeschneiderte Websites, die auf ihre individuellen Bedürfnisse zugeschnitten sind und nicht auf WordPress laufen. Einige Beispiele sind Websites von Banken und Versicherungen.
In anderen Fällen kann ein Unternehmen seine Website auf einem externen Dienst hosten, der es ihm nicht erlaubt, externe Software (z. B. WordPress) zu installieren. Normalerweise sind dies kleine bis mittelgroße Einzelhändler, die eine E-Commerce-Plattform wie Shopify nutzen.
Da WordPress über robuste CMS-Funktionen verfügt, ziehen es viele Unternehmen, einschließlich großer Unternehmen mit maßgeschneiderten Websites, vor, ihre Blogs mit WordPress zu hosten.
Eine Möglichkeit, dieses Problem zu umgehen, besteht darin, WordPress auf der Subdomain der Hauptwebsite zu installieren und die Navigationsmenüs so zu strukturieren, dass Benutzer einfach zwischen der Hauptwebsite und dem Blog wechseln können.
Da sich Subdomains wie eine einzigartige Domain verhalten, kann dies die SEO Ihrer Website beeinflussen. Obwohl Google sowohl Subdomains als auch Unterverzeichnisse gleich behandelt, erfordert es mehr Aufwand, eine Website für Suchmaschinenrankings zu optimieren, wenn sie auf einer Subdomain gehostet wird, als wenn sie in einem Unterverzeichnis gehostet wird.

Google hat bekräftigt, dass es sowohl Subdomains als auch Unterverzeichnisse gleich behandelt, aber einige SEO-Experten sind anderer Meinung. Und selbst wenn es die SEO der Website nicht beeinträchtigt, ist eine Website, die in einem Unterverzeichnis gehostet wird, einfach einfacher zu pflegen.
Aus diesem Grund können Sie einen Reverse-Proxy verwenden, um Anfragen an den Blog der Website umzuleiten, der auf einem separaten Server gehostet wird. Beispielsweise kann eine Bank ihre Hauptwebsite sicher auf ihren Servern hosten, aber sie kann ihren WordPress-basierten Blog auch separat auf einem verwalteten WordPress-Host wie Kinsta hosten.

Die Vereinigung zweier verschiedener Websites unter einem einzigen Domänennamen ist einer der Hauptvorteile der Verwendung eines Reverse-Proxys. Es hilft Marken, ihre Websites organisiert, professionell und glaubwürdig zu halten.
Vorteile der Verwendung eines Reverse-Proxys
Neben dem oben genannten Anwendungsfall bieten Reverse Proxys noch viele weitere Vorteile. Im folgenden Abschnitt werden einige ihrer wichtigsten Vorteile erläutert.
Lastverteilung
Ein einzelner Ursprungsserver kann nicht den gesamten eingehenden Datenverkehr für eine Website mit Millionen von täglichen Einzelbesuchern bewältigen. In diesen Fällen können Sie den Datenverkehr intelligent auf einen Pool von vielen Servern verteilen. Normalerweise hosten alle Server denselben Inhalt, um einen einzelnen Fehlerpunkt zu eliminieren und die Website zuverlässiger zu machen.
Ein Reverse-Proxy ist eine großartige Möglichkeit, dies einzurichten, da er den eingehenden Datenverkehr empfangen kann, bevor er den Ursprungsserver erreicht. Wenn der Ursprungsserver überlastet ist oder vollständig ausfällt, kann er den Datenverkehr auf andere Server verteilen, ohne die Site-Funktionalität zu beeinträchtigen.
Reverse Proxys können die eingehenden Anfragen auch an mehrere Server weiterleiten, wobei jeder Server eine bestimmte Funktion ausführt, für die er optimiert ist. Der Reverse-Proxy kann dann Antworten von allen Servern sammeln und sie an den Client liefern.
Da wir die meisten gängigen Reverse-Proxys hauptsächlich zum Lastenausgleich verwenden, werden sie auch als Load Balancer bezeichnet.
Globaler Serverlastenausgleich (GSLB)
GSLB ist eine fortschrittliche Load-Balancing-Methode zur Verteilung des Website-Verkehrs auf viele Server, die strategisch auf der ganzen Welt platziert sind. Dies erfolgt normalerweise über die Anycast-Routing-Technik, bei der der Reverse-Proxy den Serverknoten basierend auf der schnellsten Übertragungszeit zwischen dem Client und dem Server auswählt.
GSLB erhöht nicht nur die Zuverlässigkeit und Sicherheit der Website erheblich, sondern reduziert auch Latenz- und Ladezeiten und verbessert so das Benutzererlebnis. Sie können GSLB mit anderen Netzwerkoptimierungstechniken wie Spoon Feeding verwenden, um die Rechenressourcen der Ursprungsserver noch mehr freizugeben.
Obwohl Sie Global Server Load Balancing manuell auf Ihrem Server einrichten können, wird es normalerweise von dedizierten CDNs wie Cloudflare und KeyCDN (die auch Kinsta CDN betreiben) erledigt. Kinsta bedient alle damit gehosteten Websites über einen Load Balancer, der von der Google Cloud Platform betrieben wird.
Verbesserte Sicherheit
Reverse Proxys können die IP-Adresse und andere Merkmale von Ursprungsservern verschleiern. Dadurch kann der Ursprungsserver Ihrer Website seine Anonymität besser wahren, was seine Sicherheit erheblich erhöht.
Da der Reverse-Proxy den gesamten Datenverkehr empfängt, bevor er den Hauptserver erreicht, wird es für Angreifer oder Hacker schwieriger, Ihre Website mit Sicherheitsbedrohungen wie DDoS-Angriffen zu attackieren.
Sie können eine strenge Firewall verwenden, um den Reverse-Proxy mit höherer Sicherheit gegen häufige Cyberangriffe zu schützen. Ohne einen installierten Reverse-Proxy ist es schwierig, Malware zu entfernen oder Takedowns zu starten.
Ein Reverse-Proxy wie HAProxy kann einem Webserver, der ihn nicht aktiviert hat, eine grundlegende HTTP-Zugriffsauthentifizierung hinzufügen. Sie können auch einen Reverse-Proxy verwenden, um eine zentralisierte Authentifizierung für verschiedene Arten von Anforderungen hinzuzufügen.
Leistungsstarkes Caching
Sie können einen Reverse-Proxy für Webbeschleunigungszwecke verwenden, indem Sie sowohl statische als auch dynamische Inhalte zwischenspeichern. Dadurch kann die Last auf dem Ursprungsserver reduziert werden, was zu einer schnelleren Website führt.
Wenn sich Ihr Ursprungsserver beispielsweise in den USA befindet und ein Benutzer aus Europa Ihre Website besucht, können Sie eine zwischengespeicherte Version Ihrer Website von einem Reverse-Proxy-Server in Europa bereitstellen. Da der Reverse-Proxy näher am Benutzer ist als der Ursprungsserver, benötigt die Website weniger Zeit zum Laden, wodurch sie hervorragend funktioniert.
Varnish und Nginx FastCGI sind prominente Beispiele für Reverse-Proxys, die zum Caching von Webinhalten verwendet werden. Wenn deine Website bei Kinsta gehostet wird, musst du dir keine Gedanken über das Caching machen, da Kinsta die gesamte Caching-Laufarbeit für dich übernimmt.
Überlegene Kompression
Serverantworten verbrauchen viel Bandbreite. Das Komprimieren von Serverantworten (z. B. mit gzip) vor dem Senden an den Client kann die erforderliche Bandbreite reduzieren und Serverantworten über das Netzwerk beschleunigen.
Ein Reverse-Proxy ist ideal, um Serverantworten zu komprimieren, da er sich zwischen den Ursprungsservern und dem Client befindet.
Optimierte SSL-Verschlüsselung
Das Verschlüsseln und Entschlüsseln von SSL/TLS-Anforderungen für jeden Client kann für den Ursprungsserver sehr anstrengend sein. Ein Reverse-Proxy kann diese Aufgabe übernehmen, um die Ressourcen des Ursprungsservers für andere wichtige Aufgaben wie das Bereitstellen von Inhalten freizugeben.
Ein weiterer Vorteil der Auslagerung von SSL/TSL-Verschlüsselung und -Entschlüsselung besteht darin, die Latenz für Clients zu reduzieren, die geografisch weit vom Ursprungsserver entfernt sind.
Sie können sich auch für einen Reverse-Proxy mit spezieller SSL/TLS-Beschleunigungshardware entscheiden, um diese Aufgabe noch weiter zu optimieren. Ein solcher Reverse-Proxy wird als SSL/TLS-Terminierungs-Proxy bezeichnet. Einige Server wie Varnish unterstützen keine SSL/TSL-Protokolle, sodass ein Reverse-Proxy mit SSL/TSL-Terminierung dazu beitragen kann, den durch sie fließenden Datenverkehr zu sichern.
Bessere A/B-Tests
Die meisten A/B-Testing-Tools erfordern, dass Sie externe JavaScript-Bibliotheken verwenden, um ihre Funktionen zu laden. Das Laden von Skripten von Drittanbietern kann jedoch die Ladezeiten Ihrer Seiten verlangsamen und für Benutzer zu einem abgehackten Erlebnis führen.
Stattdessen können Sie einen Reverse-Proxy verwenden, um zwei separate Flows auf der Serverebene selbst zu erstellen. Beispielsweise können Sie die split_clients oder sticky route -Methoden von Nginx verwenden, um die Umleitung des Datenverkehrs zu steuern.
In den Tutorials zu Nginx und freeCodeCamp erfahren Sie mehr über die Durchführung von A/B-Tests mit einem Reverse-Proxy.
Überwachung und Protokollierung des Datenverkehrs
Ein Reverse-Proxy erfasst alle Anfragen, die ihn durchlaufen. Daher können Sie sie als zentralen Hub zum Überwachen und Protokollieren des Datenverkehrs verwenden. Selbst wenn Sie mehrere Webserver verwenden, um alle Komponenten Ihrer Website zu hosten, erleichtert die Verwendung eines Reverse-Proxys die Überwachung aller ein- und ausgehenden Daten Ihrer Website.
Die beliebtesten Reverse-Proxys
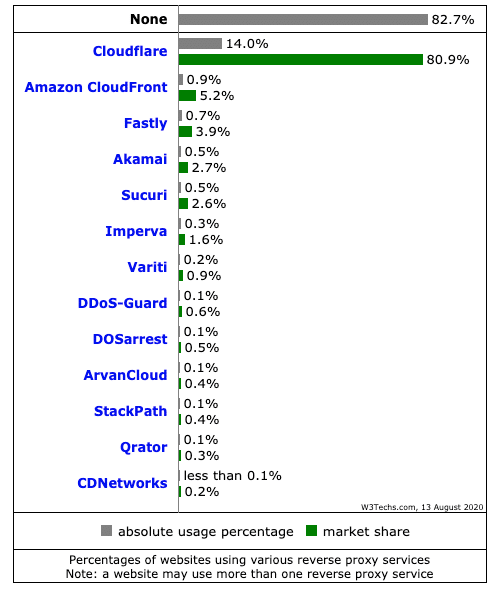
Laut W3Techs verwenden fast 83 % der Websites keine von ihnen überwachten Reverse-Proxy-Dienste.

Von den 17 % der Websites, die einen Reverse-Proxy verwenden (siehe oben), werden Sie feststellen, dass es sich bei den meisten um CDNs handelt. Das liegt daran, dass die meisten Reverse-Proxys ihre Existenz standardmäßig aus Sicherheitsgründen verbergen. Daher können Sie sich nicht auf Website-Überwachungsdienste wie W3Techs verlassen, um herauszufinden, welche Reverse-Proxys am beliebtesten sind.
Aus unserer Forschung und Erfahrung sind die beliebtesten Reverse-Proxys, die heute verwendet werden:
Nginx
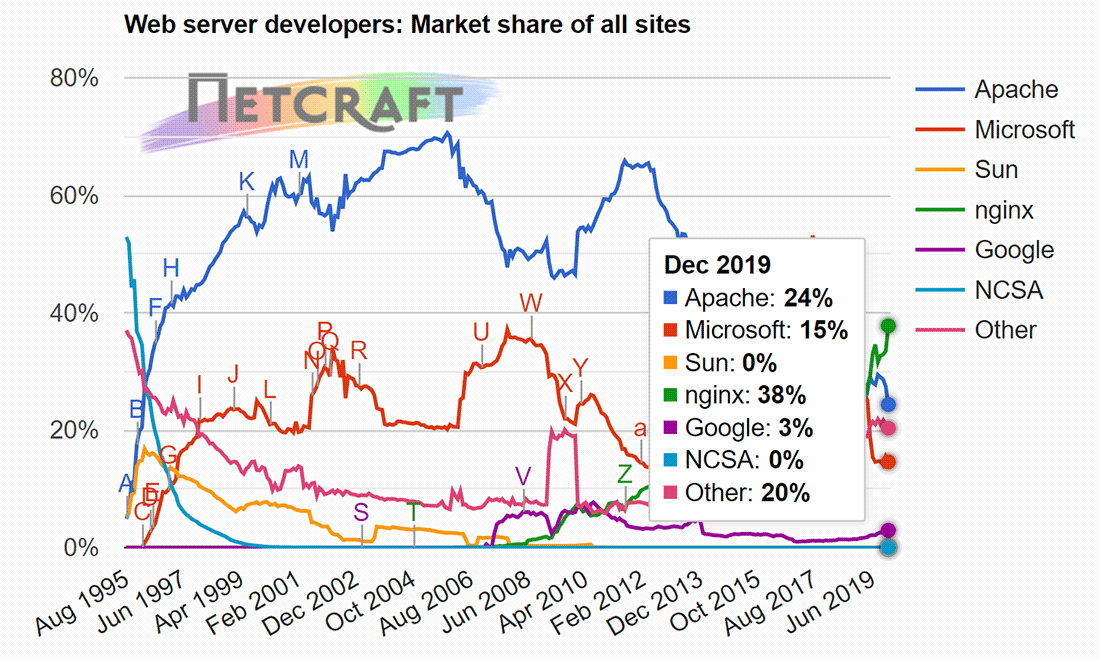
Nginx ist ein Open-Source-Webserver, der auch als Reverse-Proxy dienen kann. Abgesehen davon, dass es zum Hosten von Websites verwendet wird, ist es auch eine der am häufigsten verwendeten Reverse-Proxy- und Load-Balancing-Lösungen. Laut Netcraft nutzten im Dezember 2019 über 479 Millionen Webserver Nginx, was es zum Marktführer beim Marktanteil von Webservern macht.

Nginx bietet alle oben beschriebenen Reverse-Proxy-Vorteile und mehr. Es verbessert die Webleistung, Sicherheit, Zuverlässigkeit und Skalierbarkeit. Sie können Nginx mithilfe seiner Konfigurationsdatei konfigurieren, die auch im laufenden Betrieb nachladbar ist. Bei Kinsta ist der Nginx-Reverse-Proxy eines von mehreren Premium-Add-Ons, die Sie verwenden können.
Sie können aber auch Nginx Plus, ein kommerzielles Angebot, verwenden, um Zugriff auf API-basierte Konfigurationsoptionen und andere Funktionen zu erhalten, die für große Unternehmenswebsites geeignet sind.
Kinsta betreibt alle seine Websites mit Nginx. Es hat in jeder Kategorie, in der es teilgenommen hat, den Top-Tier-Webhosting-Status von Review Signal erhalten. Einige andere große Unternehmen, die Nginx verwenden, sind MaxCDN, Cloudflare und Netflix.
Das Einrichten von Nginx als Basis-Reverse-Proxy ist einfach. Nginx bietet Ihnen auch verschiedene Anweisungen, um den Reverse-Proxy Ihres Servers gemäß Ihren Anforderungen anzupassen. Wie das geht, besprechen wir in einem späteren Abschnitt. Wenn Sie ein Kinsta-Kunde sind, erfahren Sie im selben Abschnitt auch, wie Sie einen Reverse-Proxy für Websites verwenden, die bei Kinsta gehostet werden.
Lack
Varnish ist ein Open-Source-HTTP-Reverse-Proxy mit einer integrierten Cache-Engine. Es wurde hauptsächlich für stark frequentierte Websites entwickelt, die dynamische Inhalte bereitstellen. Sie können Varnish auch als Load Balancer, als Web App Firewall (WAF) und als Edge-Authentifizierungs- und -Autorisierungsserver verwenden.
Es funktioniert auf allen modernen Versionen von Linux und FreeBSD und wird hauptsächlich als Front für Nginx- oder Apache-Webserver verwendet. Mit der leistungsstarken und hochflexiblen Varnish Configuration Language (VCL) von Varnish können Sie verschiedene Funktionen definieren, z. B. die Verarbeitung von HTTP-Anforderungen, das Caching und die Verbindung zu einem oder mehreren Webservern.
Aus diesem Grund verwenden viele CDNs Varnish als Hauptgrundlage für die schnelle Bereitstellung von Inhalten.
Varnish unterstützt auch Edge Side Includes (ESI), eine Sprache, die Ihnen hilft, Abschnitte einer Webseite auf anderen Webseiten wiederzuverwenden. Wenn Ihre Website viele sich wiederholende Inhalte auf verschiedenen Seiten verwendet, kann ESI Ihnen dabei helfen, die Seitenladezeiten Ihrer Website zu verkürzen, indem häufig verwendete Abschnitte zwischengespeichert werden.
Sie können Varnish mit seinen verschiedenen Modulen (VMODs) erweitern. Besuchen Sie das offizielle Tutorial von Varnish, um zu erfahren, wie Sie Varnish als Reverse-Proxy für WordPress einrichten.
Apache Traffic-Server
Apache Traffic Server ist ein Open-Source-Caching-Proxy-Server. Es ist beliebt für seine schnellen, skalierbaren Funktionen. Es war ein kommerzielles Produkt, das von Yahoo! vor langer Zeit, aber sie haben es Open Source gemacht und es der Apache Foundation zur Wartung gespendet.
Mehrere große Inhaltsnetzwerke und CDNs wie Comcast, Akamai, LinkedIn, Yahoo und Apple verwenden Apache Traffic Server, um ihre Technologie zu betreiben.
Sie können auch Apache HTTP Server ( Apache httpd ), einen HTTP-Server-Daemon, verwenden, um einen Reverse-Proxy auf Ihrem Webserver einzurichten. Abgesehen davon, dass er als einfacher Webserver fungiert, hilft er Ihnen auch dabei, Benutzern statische und dynamische Inhalte bereitzustellen. Später in diesem Artikel erfahren Sie, wie Sie Apache als Reverse-Proxy einrichten.

HAProxy
HAProxy ist ein Open-Source-Reverse-Proxy und Load-Balancer. Es ist so konzipiert, dass es sich in die meisten bestehenden Webserver-Architekturen integrieren lässt, einschließlich Linux-Distributionen und Cloud-Plattformen. Ähnlich wie Nginx verwendet HAProxy ein ereignisgesteuertes I/O-Modell und unterstützt das Aufteilen von Anfragen auf mehrere Worker-Prozesse.
Bei HTTP-Anfragen schneidet HAProxy auch unter hoher Last hervorragend ab. Einige der am stärksten frequentierten Websites im Internet wie Airbnb, Reddit, Instagram, Stack Overflow, Tumblr, GitHub und Imgur verwenden HAProxy, um ihre Websites effizient bereitzustellen.
Die Erörterung der Implementierung von HAProxy würde den Rahmen dieses Artikels sprengen, aber Sie können sich auf deren Dokumentation beziehen, um zu verstehen, wie es funktioniert.
Hinweis: Traefik und Envoy sind zwei weitere Open-Source-Alternativen zu HAProxy. Sie sind sowohl leistungsstarke Reverse-Proxys als auch Load Balancer mit vielen erweiterten Funktionen.
Einige andere beliebte Reverse-Proxys sind AWS Elastic Load Balancer, GLBC, DigitalOcean Load Balancer und Google Cloud Load Balancer. Eine vollständige Liste der derzeit am häufigsten verwendeten Reverse-Proxys und Load-Balancer finden Sie auf Stackshare.io.
Reverse Proxy: Anwendungsfälle für WordPress-Sites
Es gibt hauptsächlich drei Anwendungsfälle für den Einsatz eines Reverse-Proxys für WordPress-Sites, einschließlich Sites, die bei Kinsta gehostet werden.

Wir verwenden Nginx nur für dieses Beispiel, da es der beliebteste Reverse-Proxy ist, der heute für WordPress-Sites verwendet wird. Die gleichen Grundprinzipien gelten jedoch auch für andere Reverse-Proxys.
Reverse-Proxys sind oft schwierig zu installieren, zu konfigurieren und zu unterstützen. Aus diesem Grund bietet Kinsta ein monatliches Add-On-Abonnement von 50 $ für jeden Reverse-Proxy an, bei dessen Einrichtung du Hilfe benötigst. Für weitere Einzelheiten kannst du dich an das Support-Team von Kinsta wenden.
1. Haupt- und Proxy-Sites, die auf demselben Server gehostet werden
Wenn sowohl die Hauptseite als auch die Proxy-Site auf demselben Server gehostet werden, kann die Hauptseite auf einer WordPress-Installation ausgeführt werden, während eine separate WordPress-Installation die Proxy-Site betreibt.
Da Sie sowohl auf die Sites als auch auf deren gemeinsam genutzten Webserver Zugriff haben, können Sie die Reverse-Proxy-Regeln für die Hauptseite einrichten und dann die Proxy-Site so konfigurieren, dass sie vom Reverse-Proxy geladen wird.
Wenn du diese beiden Seiten bei Kinsta hostest, kannst du dich an das Support-Team von Kinsta wenden und es bitten, den Reverse-Proxy für dich einzurichten. Hier ist das Verfahren, das Sie befolgen müssen:
- Stelle sicher, dass sowohl die Hauptseite als auch die Proxy-Seite bei Kinsta gehostet werden. Wenn dies nicht der Fall ist, kannst du beide Seiten in die Umgebung von Kinsta migrieren, entweder manuell oder durch Einreichen einer Migrationsanfrage.
- Eröffnen Sie ein Support-Ticket und stellen Sie dem Support-Team von Kinsta eine klare Beschreibung der Domänenkonfiguration zur Verfügung. Ich brauche etwa einen Werktag, um den Reverse-Proxy einzurichten.
- Kinsta richtet die relevanten Reverse-Proxy-Regeln auf der Hauptseite ein und konfiguriert die Proxy-Site so, dass sie über den Reverse-Proxy geladen wird.
Hier sind die Standard-Nginx-Reverse-Proxy-Anweisungen, die von Kinsta verwendet werden, um eine Unterverzeichnis-Site über einen Reverse-Proxy zu laden:
location ^~ /subfolder/ { proxy_pass http://subfolder.domain.com; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } Im obigen Code müssen Sie den Platzhalter /subfolder/ durch den tatsächlichen Namen des Unterverzeichnisses ersetzen (z. B. /blog/ , /shop/ ). Außerdem sollte die Subdomain http://subfolder.domain.com mit der URL übereinstimmen, die verwendet wird, um den Reverse-Proxy auf die Proxy-Site zu verweisen.
Die location enthält Caret- und Tilde-Symbole ( ^~ ), um Nginx mitzuteilen, dass es die Suche nach weiteren Übereinstimmungen beenden und die hier aufgeführten Direktiven verwenden soll, wenn es die definierte Zeichenfolge findet. Erfahren Sie mehr über die Reverse-Proxy-Anweisungen von Nginx in der zugehörigen Dokumentation.
Als Nächstes müssen Sie die Proxy-Site so konfigurieren, dass sie über den Reverse-Proxy geladen wird. Hier sind die Standardschritte, denen Kinsta folgt, um die Proxy-Site zu konfigurieren:
- Erstellen Sie ein Unterverzeichnis unter dem Pfad, aus dem die Proxy-Site geladen wird. Alle Dateien der Proxy-Website werden in dieses Unterverzeichnis verschoben.
- Aktualisieren Sie die Konfigurationsdateien des Webservers, um das neue Unterverzeichnis als Stammverzeichnis für die Proxy-Site zu definieren. Darüber hinaus müssen Sie eine Rewrite-Regel hinzufügen, um das Unterverzeichnis aus dem Anforderungs-URI für jede eingehende Anforderung zu entfernen.
- Aktualisieren Sie alle URLs in der Datenbank der Proxy-Site so, dass sie mit den URLs der Live-Site übereinstimmen (z. B.
example.com/blog). - Bearbeiten Sie die
wp-config.phpDatei der Proxy-Site mit der Definition$_SERVER['HTTP_HOST']und verweisen Sie auf die URL der Hauptseite. - Wenn Sie ein SSL-Zertifikat verwenden, müssen Sie strenge Regeln in der Datei
wp-config.phpdefinieren, um Umleitungsschleifen zu vermeiden.
Hinweis: Eine Proxy-Site kann keine URLs erstellen, die dasselbe Unterverzeichnis duplizieren, unter dem die Proxy-Site geladen wird. Beispielsweise kann eine Proxy-Site unter example.com/blog keine Seite oder kein Verzeichnis unter example.com/blog/blog erstellen.
2. Nur die auf Ihrem Server gehostete Proxy-Site
Wenn Sie nur Zugriff auf die Proxy-Site und ihren Webserver haben, müssen Sie sich an den Serveradministrator der Hauptseite wenden und ihn bitten, die Reverse-Proxy-Regeln für Sie einzurichten.
Benötigen Sie ein blitzschnelles, sicheres und entwicklerfreundliches Hosting für Ihre Websites? Kinsta wurde speziell für WordPress-Entwickler entwickelt und bietet zahlreiche Tools und ein leistungsstarkes Dashboard. Sehen Sie sich unsere Pläne an
Dazu müssen Sie die oben beschriebenen Schritte ausführen, außer dass Sie in diesem Fall die Regeln auf zwei verschiedenen Servern konfigurieren müssen.
Um deine Proxy-Site mit Kinsta zu hosten, füge der Site eine Domain hinzu, die auf den Reverse-Proxy verweist. Normalerweise eignet sich eine Subdomain für diesen Zweck (z. B. blog.example.com ), um die Proxy-Site über einen Unterverzeichnis-Link (z. B. example.com/blog ) zu laden.
Nachdem du deine Proxy-Site auf Kinsta eingerichtet hast, kannst du dich an das Kinsta-Supportteam wenden, um die Proxy-Site so zu konfigurieren, dass sie über einen Reverse-Proxy geladen wird. Zu diesem Zeitpunkt benötigt unser Support-Team die echte IP Ihres Servers, um den Einrichtungsprozess so abzuschließen, dass Besuche korrekt gezählt werden. Wenn Sie aufgrund dynamischer IP-Einschränkungen von bestimmten Anbietern (z. B. AWS CloudFront) keine statische IP bereitstellen können, wird Ihr Plan stattdessen in einen vergleichbaren bandbreitenbasierten Plan umgewandelt.
Schließlich fällt die Einrichtung des Reverse-Proxys auf deinem Server nicht in den Bereich des Kinsta-Supports, da nur der Serveradministrator sich darum kümmern kann.
3. Nur die Hauptseite, die auf Ihrem Server gehostet wird
Wenn Sie nur Zugriff auf die Hauptseite und ihren Webserver haben, sollten Sie den Reverse-Proxy einrichten und seine Regeln konfigurieren, um die Proxy-Site von einem externen Host zu laden. Das Installieren und Konfigurieren der Proxy-Site zum Laden über den Reverse-Proxy liegt in der Verantwortung des Administrators des sekundären Servers.
Wenn deine Hauptseite bei Kinsta gehostet wird, erhältst du Zugriff auf das Support-Team von Kinsta. Sie können bei ihnen ein Support-Ticket erstellen, um die zuvor in diesem Artikel aufgeführten Standard-Reverse-Proxy-Regeln hinzuzufügen. Sie können diesen Regeln bei Bedarf auch zusätzliche Anpassungen hinzufügen.
In diesem Szenario sind Sie vollständig dafür verantwortlich, die Proxy-Site so zu konfigurieren, dass sie ordnungsgemäß über den Reverse-Proxy geladen wird.
So richten Sie Nginx als Reverse Proxy ein
Wenn Kinsta deine Website nicht hostet und du deine Server verwaltest, musst du den Reverse-Proxy selbst einrichten und ihn so konfigurieren, dass er auf die Proxy-Site zeigt.
Je nach Betriebssystem Ihres Webservers können Sie Nginx unterschiedlich installieren. Für Linux-Distributionen können Sie je nach Version Ihrer Linux-Distribution verschiedene Nginx-Pakete verwenden.
Im folgenden Beispiel haben wir die primäre Website unter dem Domänennamen example.com installiert, während die WordPress-Proxy-Website unter der Subdomäne blog.domain.com installiert ist. Beide werden von Apache auf einem Webserver betrieben, der auf Ubuntu 18.04 läuft. Wir installieren und konfigurieren Nginx als Reverse-Proxy auf dem Hauptserver.
Greifen Sie zunächst über SSH auf das Terminal Ihres Servers zu. Verwenden Sie dann den Befehl apt-get , um die Paketliste Ihrer Distribution zu aktualisieren und Nginx auf Ihrem Webserver zu installieren.
sudo apt update sudo apt install nginxAls Nächstes müssen Sie Nginx so konfigurieren, dass es Anfragen für Domains, die auf Apache gehostet werden, weiterleitet. Erstellen Sie dazu eine neue virtuelle Hostdatei. Hier verwende ich den Nano -Editor, um den Code hinzuzufügen, aber Sie können einen beliebigen Code-Editor Ihrer Wahl verwenden.
sudo nano /etc/nginx/sites-available/example.com.conf Legen Sie dann Nginx-Anweisungen fest, um Anfragen an Apache weiterzuleiten, indem Sie die folgenden server {...} und location hinzufügen:
server { listen 80; server_name example.com www.example.com; index index.php; root /var/www/example.com/public # fallback for index.php location / { try_files $uri $uri/ /index.php?$query_string; }location /blog { proxy_pass http://blog.domain.com;proxy_http_version 1.1; proxy_cache_bypass $http_upgrade; # Proxy headers proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Port $server_port; # Proxy timeouts proxy_connect_timeout 60s; proxy_send_timeout 60s; proxy_read_timeout 60s; } Im obigen Code definiere ich einen Unterverzeichnis-Link example.com/blog , der vom Apache-Server bereitgestellt wird. Stellen Sie sicher, dass Sie die öffentliche IP-Adresse (oder URL) Ihrer Proxy-Website in der proxy_pass Direktive verwenden. In meinem Fall wird meine Proxy-Website auf der Subdomain blog.domain.com gehostet.
Hinweis: Stellen Sie sicher, dass die Proxy-Website installiert und einsatzbereit ist, bevor Sie Änderungen vornehmen.
Sie können mehr über alle hier verwendeten Reverse-Proxy-Anweisungen im detaillierten Verzeichnis der Anweisungen von Nginx erfahren.
Speichern Sie die virtuelle Hostdatei. Aktivieren Sie dann den neuen virtuellen Host, indem Sie einen Symlink für die Dateien namens example.com.conf in den Verzeichnissen /etc/nginx/sites-available und /etc/nginx/sites-enabled erstellen.
sudo ln -s /etc/nginx/sites-available/example.com.conf /etc/nginx/sites-enabled/example.com.confTesten Sie danach Nginx auf Konfigurationsfehler.
sudo nginx -tWenn keine Fehler vorliegen, laden Sie Nginx neu, um die Änderungen zu erzwingen.
sudo systemctl reload nginxSie haben Nginx jetzt erfolgreich als Reverse-Proxy eingerichtet. Um dies zu bestätigen, können Sie die Funktion phpinfo() verwenden, um die geladenen PHP-Variablen zu überprüfen, wenn Sie Ihre Proxy-Site besuchen.
Unter den PHP-Variablen SERVER_SOFTWARE und DOCUMENT_ROOT sehen Sie, dass Apache diese Domain im Backend bedient. Aber die PHP-Variablen HTTP_X_REAL_IP und HTTP_X_FORWARDED_FOR bestätigen, dass Nginx als Reverse-Proxy verwendet wurde, um die Anfragen weiterzuleiten.
Sie können die Bereitstellung Ihrer WordPress-Site über Nginx beschleunigen, indem Sie die Module fastcgi_cache und ngx_cache_purge verwenden. Während das erste Modul Ihre Website zwischenspeichert, löscht das zweite Modul den Cache automatisch basierend auf bestimmten Ereignissen (z. B. Veröffentlichen oder Bearbeiten eines WordPress-Beitrags/einer WordPress-Seite).
Sie können das Nginx Cache Controller WordPress-Plugin verwenden, um den Proxy-Server-Cache von Nginx direkt von Ihrem WordPress-Admin-Dashboard aus zu steuern. Wenn Sie eine WordPress Multisite-Installation verwenden, können Sie das Nginx Helper-Plugin verwenden, um dasselbe zu tun.
Sehen Sie sich die Hauptdokumentation von Nginx und die Setup-Anleitung für Nginx WordPress an, um einen detaillierten Überblick über die Arbeit mit Nginx und WordPress zu erhalten.
So richten Sie Apache als Reverse Proxy ein
Bevor Sie beginnen, vergewissern Sie sich, dass zwei Websites unter example.com und blog.domain.com . Die erste Website kann eine WordPress-Website sein oder auch nicht, aber die zweite sollte eine WordPress-Website sein, da sie hauptsächlich zum Laden des Blogs der Root-Domain unter dem Unterverzeichnis-Link example.com/blog verwendet wird.
Beginnen Sie mit der Konfiguration von Apache, indem Sie das Terminal Ihres Servers über SSH öffnen und das Proxy-Modul von Apache aktivieren.
sudo a2enmod proxy proxy_http sslWenn Sie den obigen Befehl ausführen, wird Apache höchstwahrscheinlich neu gestartet, um die neu definierten Anweisungen neu zu laden.
Bearbeiten Sie als Nächstes die virtuelle Hosts-Datei Ihres Hauptservers, um einen Reverse-Proxy zu erstellen. Hier ist der Code, den Sie hinzufügen müssen:
<VirtualHost *> DocumentRoot /var/www/app/public SSLProxyEngine On ProxyRequests off ProxyPass /blog http://blog.domain.com ProxyPassReverse /blog http://blog.domain.com </VirtualHost>Die ProxyPass-Direktive erstellt einen Reverse-Proxy für die angegebenen Pfade, während die ProxyPassReverse-Direktive die HTTP-Antwort-Header abfängt, die über diesen Reverse-Proxy gesendet werden, und sie so umschreibt, dass sie mit dem Apache-Server übereinstimmen.
Nachdem Sie die Datei gespeichert haben, müssen Sie Ihre wp-config.php Datei bearbeiten, indem Sie den folgenden Code direkt vor der Zeile hinzufügen, die Sie auffordert, die Bearbeitung zu beenden.
# ProxyPass Settings # overrides the variables below to ensure that any # request to /blog/* subdirectory is taken care of properly $_SERVER['REQUEST_URI'] = '/blog' . $_SERVER['REQUEST_URI']; $_SERVER['SCRIPT_NAME'] = '/blog' . $_SERVER['SCRIPT_NAME']; $_SERVER['PHP_SELF'] = '/blog' . $_SERVER['PHP_SELF']; Schließlich müssen Sie die Datenbank Ihrer WordPress-Site aktualisieren, um die Konfigurationswerte für den Link zum /blog -Unterverzeichnis hinzuzufügen. Sie können dies tun, indem Sie die folgende SQL-Abfrage ausführen:
UPDATE wp_options SET option_value = 'https://www.example.com/blog' WHERE option_name IN( 'siteurl', 'home' ); Sie sollten jetzt in der Lage sein, die URL https://www.example.com/blog zu besuchen und Ihre WordPress-Site, die auf der Subdomain http://blog.domain.com gehostet wird, zu laden, ohne ihre URL zu ändern. Sie können WordPress weiterhin wie gewohnt verwenden, um Ihre Website zu durchsuchen, zu schreiben, zu bearbeiten und zu verwalten.
Einschränkungen eines Reverse-Proxys
- Ein Reverse-Proxy stellt ein erhebliches Sicherheitsrisiko dar, da er den gesamten Datenverkehr, der ihn durchläuft, lesen und ändern kann. Wenn Sie HTTPS-Datenverkehr durch den Reverse-Proxy leiten, muss dieser die übergebenen Daten entschlüsseln und erneut verschlüsseln. Das bedeutet, dass er die privaten Schlüssel des SSL/TLS-Zertifikats besitzen muss. Wenn also eine böswillige Partei Ihren Reverse-Proxy kompromittieren kann, kann sie Passwörter protokollieren und Malware in Ihre Websites einschleusen.
- Wenn Sie oder Ihre Benutzer nicht direkt auf Ihren Hauptserver zugreifen können, kann die Verwendung eines Reverse-Proxys zu einem Single Point of Failure führen. Wenn Sie beispielsweise einen Reverse-Proxy als Front verwenden, um mehrere Domains zu bedienen, kann sein Ausfall dazu führen, dass alle Domains gleichzeitig offline gehen.
- Wenn Sie sich auf einen Reverse-Proxy eines Drittanbieters (z. B. Cloudflare) verlassen, übergeben Sie ihm die vertraulichen Informationen Ihrer Website. Obwohl ihnen vertraut wird, können Sie nicht vorhersagen, wozu dies führen kann.
- Das Wiederherstellen von Backups oder das Live-Pushen von Staging-Sites auf Websites, die über einen Reverse-Proxy geladen werden, kann dazu führen, dass die Proxy-Site nicht mehr ordnungsgemäß geladen wird.
Die Wahl zwischen einem CDN und einem Reverse Proxy
CDNs sind eine fortgeschrittene Form von Reverse-Proxys, bei denen der Großteil der Konfiguration und Wartung von einem Drittanbieter übernommen wird. Sie können Ihrer WordPress-Seite mit geringem Aufwand von Ihrer Seite aus erstaunliche Leistungsvorteile bieten.
CDNs speichern Inhalte nicht nur zwischen und stellen sie Benutzern schnell zur Verfügung, sondern reduzieren auch die Belastung Ihrer Ursprungsserver, senken die Bandbreitenkosten, bieten eine zusätzliche Sicherheitsebene, verbessern die SEO Ihrer Website und helfen Ihnen, Ihre Website besser zu skalieren.
Sie werden feststellen, dass die meisten Vorteile von CDNs dieselben sind wie die von Reverse-Proxys. Sollten Sie also ein CDN einem Reverse-Proxy vorziehen oder umgekehrt?
Es gibt keinen Grund, sich mit nur einem zufrieden zu geben. Wenn Sie bereits einen Reverse-Proxy installiert haben, werden Sie immer noch Geschwindigkeits- und Leistungsgewinne durch die Verwendung eines CDN feststellen. Beide Caches sind gut geschichtet, und wenn Sie spezielle Anforderungen an die Verarbeitung von Anfragen haben (z. B. dynamische Inhalte, E-Commerce), können Sie diese einfach mit einigen benutzerdefinierten Headern konfigurieren, die vom CDN oder dem Reverse-Proxy weitergegeben werden.
Zusammenfassung
WordPress ist sehr flexibel. Sie können es als Blog, E-Commerce-Site oder sogar als Lernmanagementsystem verwenden. In den meisten Fällen können Sie WordPress an Ihre individuellen Anforderungen anpassen.
Manchmal müssen Sie jedoch möglicherweise eine separate Domain oder einen sekundären Server verwenden, um eine zusätzliche Website zu hosten. Wie bereits erwähnt, kann dies daran liegen, dass Sie verschiedene Technologie-Stacks für eine große Unternehmenswebsite verwenden oder einen WordPress-Blog für eine bereits vorhandene Nicht-WordPress-Website starten.
A reverse proxy can help in both these cases, helping you get the most out of WordPress without giving up the main website and starting over.
