Comment rédiger les clauses de non-responsabilité des coupons [Exemple de formulation]
Publié: 2023-07-24Vous cherchez des exemples de libellés de bons de réduction pour vous aider à rédiger les conditions générales de vos offres spéciales ?
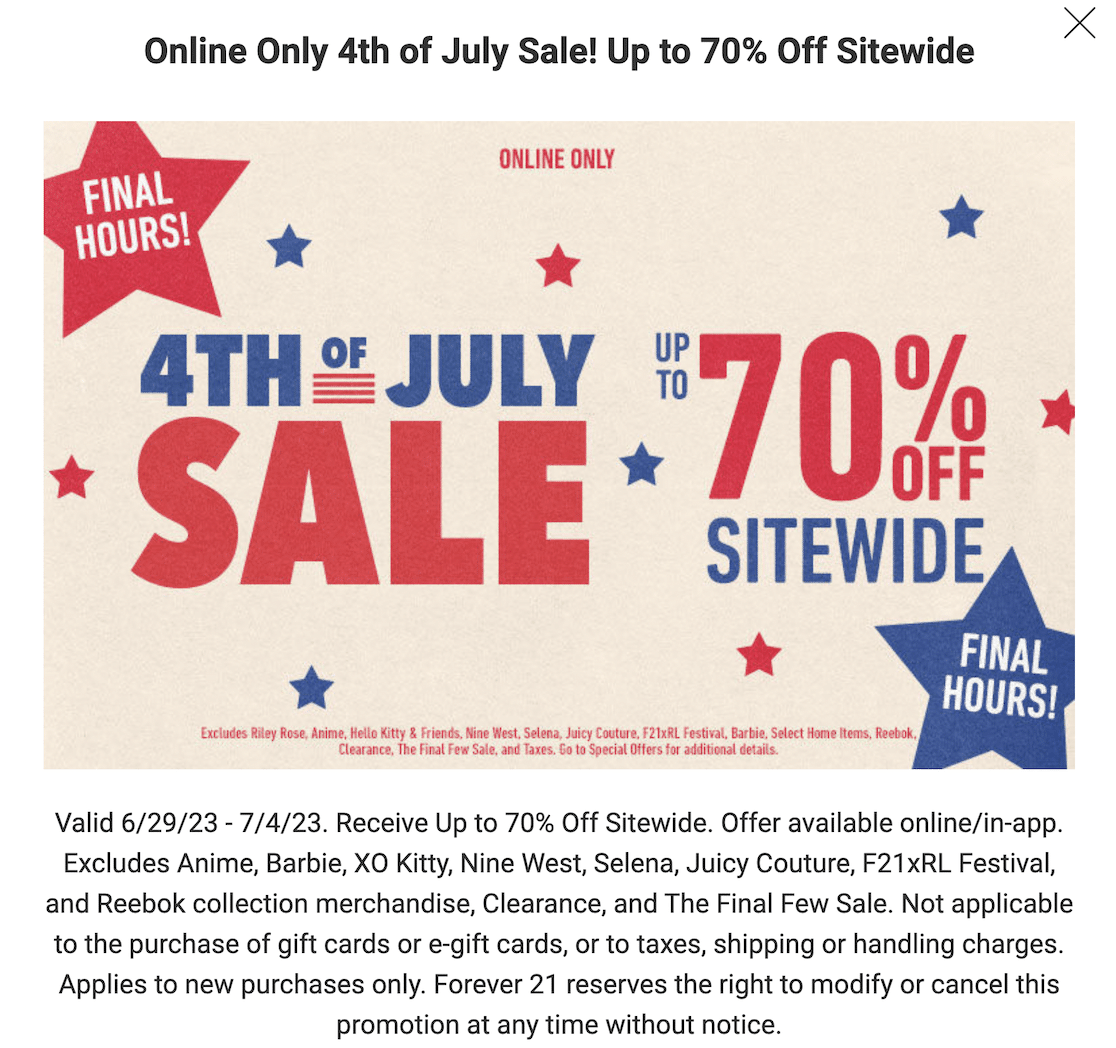
Les coupons sont presque toujours accompagnés de restrictions et de détails sur la façon dont ils peuvent être utilisés. Par exemple, un coupon peut être valable uniquement pour une plage de dates spécifique, pour les nouveaux clients uniquement, ou vous pouvez empêcher un client d'utiliser plus d'un coupon à la fois.
Dans ce guide, nous vous guiderons tout au long du processus de rédaction d'une clause de non-responsabilité pour vos coupons et vos promotions de vente et vous donnerons quelques exemples de formulation utiles que vous pouvez copier ou ajuster en fonction de vos besoins.
Nous vous montrerons également où vous pouvez afficher les clauses de non-responsabilité des coupons dans vos formulaires en ligne et suggérerons quelques conseils pour vous assurer que vos utilisateurs lisent et acceptent vos conditions.
Créez votre formulaire de code de coupon maintenant
Que devez-vous écrire sur un coupon ?
Sur un coupon, vous devez indiquer clairement la valeur de la réduction et les produits sur lesquels le coupon peut être utilisé. Si vous souhaitez définir d'autres restrictions pour l'utilisation du coupon, telles qu'une période de validité ou le nombre de fois qu'il peut être utilisé, vous devez les écrire dans votre clause de non-responsabilité.
Nous avons compilé quelques exemples de libellés de clause de non-responsabilité pour vous donner une idée de ce que vous devez prendre en compte lors de la rédaction de vos clauses de non-responsabilité. Une fois que vous avez rédigé vos clauses de non-responsabilité, vous pouvez suivre notre guide pour afficher les conditions générales de votre coupon sur votre formulaire de paiement.
Comment rédiger les clauses de non-responsabilité des coupons
Dans cet articleclause de non-responsabilité
Étape 3 : Ajoutez des clauses de non-responsabilité aux couponsà votre formulaire de commande
Étape 1 : Définissez les conditions de votre coupon
Avant de créer vos coupons, il vaut la peine de prendre le temps de réfléchir aux limites que vous souhaitez leur imposer.
Certaines des choses que vous pouvez considérer incluent :
- Période de validité : La plage de dates pendant laquelle les clients peuvent utiliser des coupons. Indiquer une date d'expiration peut créer un sentiment d'urgence pour stimuler les ventes.
- Où vous pouvez échanger le coupon : si votre magasin possède des locaux physiques, décidez si le coupon peut être utilisé en magasin ou pour des achats en ligne uniquement.
- Frais, taxes et expédition : il est conseillé de préciser que la réduction s'appliquera uniquement au prix de l'article et non aux taxes de vente ou autres frais supplémentaires.
- Restrictions sur les produits : si le coupon est valable uniquement pour l'achat de produits spécifiques ou pour tous les produits de votre magasin.
- Combinaisons de coupons et de remises : si le coupon peut être utilisé avec d'autres coupons ou pour des articles déjà réduits.
- Combien de fois le coupon peut être utilisé : Décidez si le coupon peut être utilisé un nombre illimité de fois pendant la période de validité ou s'il est limité à une utilisation par client.
- Validité client : limiter un coupon aux nouveaux clients uniquement peut attirer de nouveaux utilisateurs dans votre boutique en ligne sans perdre les revenus des clients existants. D'un autre côté, offrir des coupons à des clients fidèles peut être une stratégie marketing efficace. Vous pouvez également limiter un coupon à des adresses e-mail spécifiques pour offrir des réductions aux employés.
- Valeur de commande minimale : La définition d'une valeur de commande minimale pour votre coupon peut encourager les clients à dépenser plus.
- Méthode d'expédition/localisation du client : un coupon de livraison gratuite peut être efficace pour faire passer plus de commandes. Mais vous voudrez peut-être le limiter à votre option d'expédition standard ou uniquement aux clients nationaux pour éviter de payer des frais d'expédition élevés à l'étranger.
- Restrictions de stock : les promotions BOGO et les offres du Black Friday peuvent se vendre rapidement, il est donc sage d'indiquer que le coupon n'est disponible que jusqu'à épuisement des stocks.
- Autres limites d'utilisation : vous pouvez limiter votre coupon à un certain nombre d'articles, limiter l'utilisation du coupon à un certain nombre de clients ou appliquer d'autres limitations.

Pourquoi définir les conditions du coupon est important
Les coupons et les offres spéciales doivent inciter les clients à faire leurs achats dans votre magasin, mais vous devez veiller à ne pas être trop généreux. Si vous ne définissez pas de conditions et de restrictions pour vos coupons, vous risquez de perdre des revenus importants. Par exemple, vous devez définir un montant minimum de commande pour un coupon de 50 $ afin d'empêcher les clients de recevoir leur commande gratuitement si celle-ci est inférieure ou égale à 50 $.
Les magasins physiques doivent compter sur leur personnel pour s'assurer que les coupons ne sont pas utilisés à mauvais escient. Mais si vous avez une boutique en ligne, vous pouvez facilement vous assurer que les conditions de votre coupon sont toujours respectées.
Avec un outil de coupon comme l'addon Coupons pour WPForms, vous pouvez définir des restrictions automatiques pour votre formulaire de paiement ou votre paiement. Ces restrictions garantiront qu'un client ne pourra appliquer un coupon que si toutes les conditions de commande sont remplies.
La configuration des règles de coupon dans votre formulaire de paiement garantira que les coupons sont appliqués correctement. Mais vous devez toujours expliquer les conditions en langage clair au client. C'est pourquoi vous devez afficher un avertissement de coupon sur votre site.
Étape 2 : Utilisez des exemples de formulation de coupon pour rédiger une clause de non-responsabilité
Les clauses de non-responsabilité des coupons peuvent aller d'une seule phrase à des clauses de non-responsabilité étendues avec de longues listes de termes et de restrictions.
Bien qu'il soit essentiel d'inclure toutes les conditions d'utilisation du coupon, il est préférable de garder votre texte simple pour communiquer clairement les informations.
Pour vous aider à démarrer, nous avons compilé quelques exemples de libellés de bons de réduction que vous pouvez utiliser, combiner ou modifier à votre guise :
Avis d'expiration
- Le coupon est valable pour une utilisation unique
- Coupon valable de date et heure à date et heure
- Le coupon expire le jour et l'heure
Avis de non-responsabilité sur les restrictions de produit
- Valable pour tous les produits des marques suivantes :
- Exclut les produits des marques suivantes :
- 20% de réduction sur tous les produits de la catégorie :
- Le rabais sur le coupon exclut les achats de cartes-cadeaux et de cartes-cadeaux électroniques
Avis de non-responsabilité sur la valeur de la commande
- Le montant minimum de dépenses exclut les frais d'expédition et les taxes
- 10 $ de rabais sur toutes les commandes d'une valeur d'au moins 150 $
- 20 % de réduction sur toutes les commandes d'une valeur de 150 $ à 300 $
Avis de non-responsabilité des clients
- Limite d'un coupon par client
- 10% de réduction pour les clients américains
- Coupon valide pour les nouveaux clients seulement
Avertissements généraux sur les coupons
- Ne peut être combiné à aucun autre coupon, rabais, offre ou promotion
- Le coupon n'a aucune valeur marchande
- Le code doit être entré à la caisse
- Offre valable sur les articles en stock uniquement
- Offre non valable sur les achats antérieurs
- La société se réserve le droit de modifier ou d'annuler les coupons à tout moment
Étape 3 : Ajoutez les clauses de non-responsabilité des coupons à votre formulaire de commande
Si vous utilisez des coupons sur votre site Web WordPress, vous aurez également besoin d'un formulaire de paiement avec un champ pour le code de coupon.
L'utilisation du plug-in WPForms est le moyen le plus rapide et le plus simple d'accepter des paiements sans avoir besoin de plates-formes de commerce électronique et de passerelles de paiement compliquées. WPForms est également livré avec 833 modèles de formulaires, y compris plusieurs formulaires de paiement et de commande.


L'addon Coupons fourni avec WPForms Pro simplifie la création de coupons et permet aux utilisateurs de les appliquer à une commande. Vous pouvez également modifier facilement vos formulaires pour afficher les clauses de non-responsabilité des coupons ou utiliser une logique conditionnelle pour afficher la clause de non-responsabilité uniquement lorsqu'un coupon est appliqué.
Notre guide pour ajouter un code de coupon à vos formulaires WordPress vous guidera tout au long du processus d'installation de WPForms et d'utilisation de l'addon Coupons pour ajouter un champ de coupon à votre formulaire.
Ajouter une case à cocher Conditions d'utilisation à votre formulaire
WPForms facilite l'ajout du texte des conditions d'utilisation directement à votre formulaire de paiement. C'est l'endroit idéal pour rédiger les conditions de votre coupon. Vous pouvez également ajouter une case à cocher afin qu'un utilisateur doive lire et accepter vos conditions avant de soumettre le formulaire.
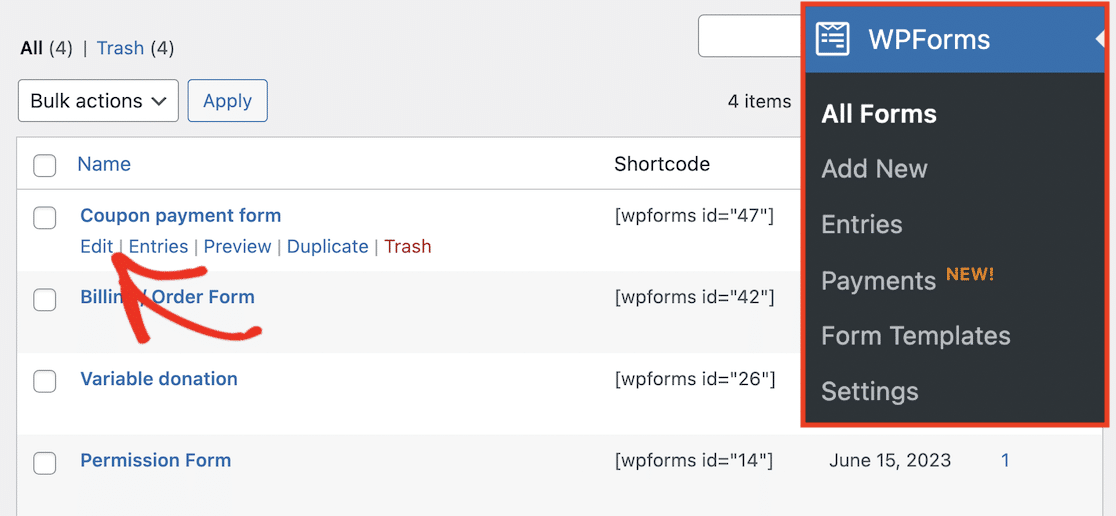
Pour modifier le formulaire de paiement que vous avez créé précédemment, accédez à WPForms » Tous les formulaires et cliquez sur Modifier sous votre formulaire de paiement.

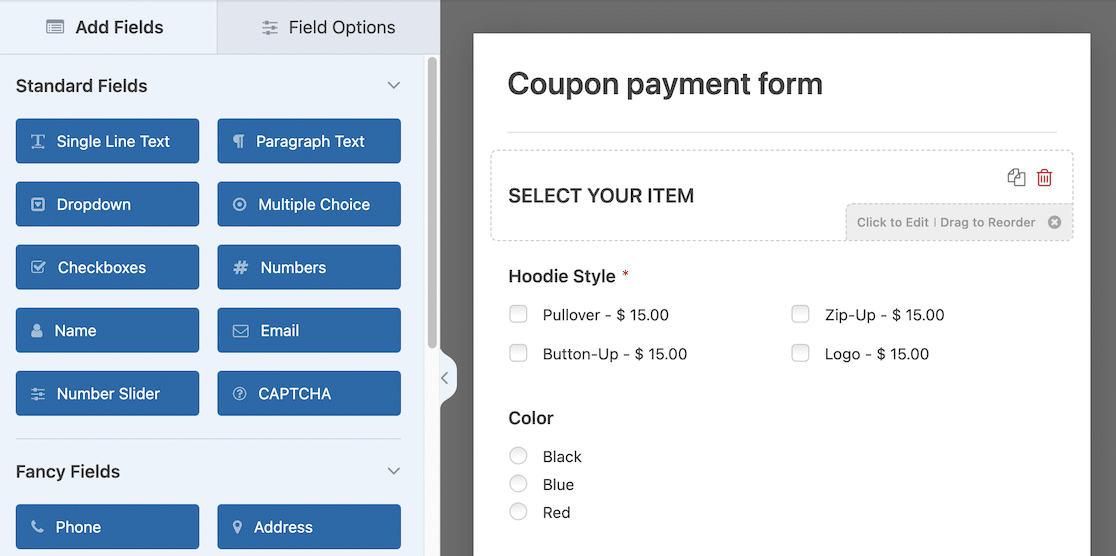
Cela ouvrira le générateur de formulaire par glisser-déposer afin que vous puissiez ajouter un nouveau champ à votre formulaire.

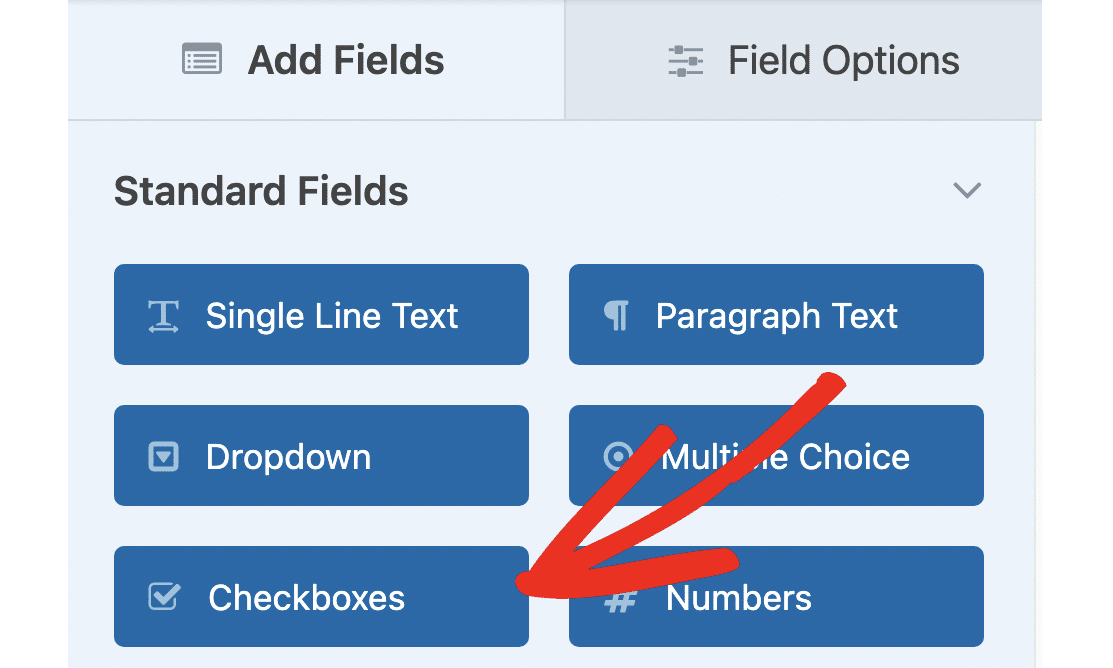
Ajoutez un champ Cases à cocher en le faisant glisser du panneau de gauche vers sa position sur votre formulaire. Assurez-vous de positionner la case à cocher près du champ du coupon.

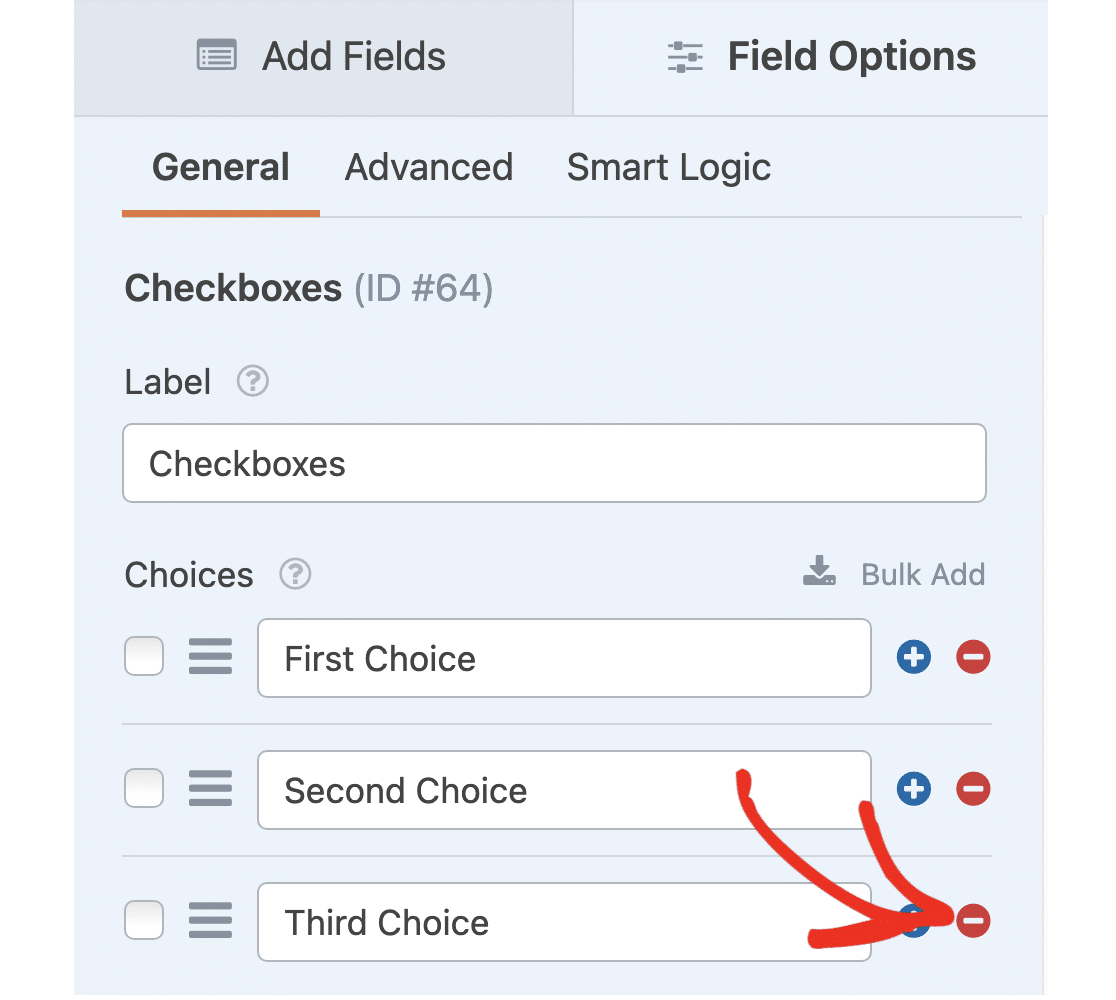
Le champ de la case à cocher est livré avec trois options par défaut, mais nous n'en avons besoin que d'une seule. Cliquez sur le champ de case à cocher que vous venez d'ajouter à votre formulaire pour ouvrir les options de champ, puis cliquez sur les boutons moins (-) à côté des deuxième et troisième options pour les supprimer.

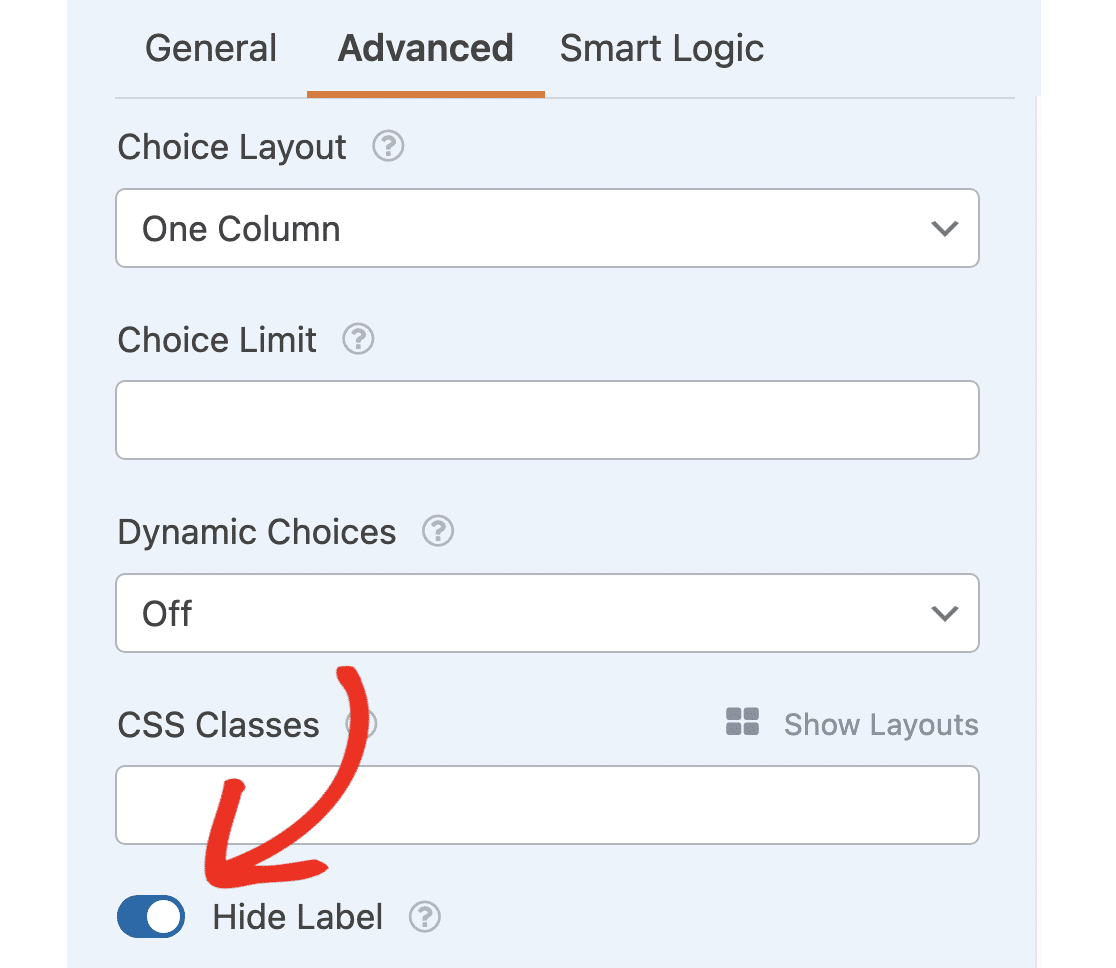
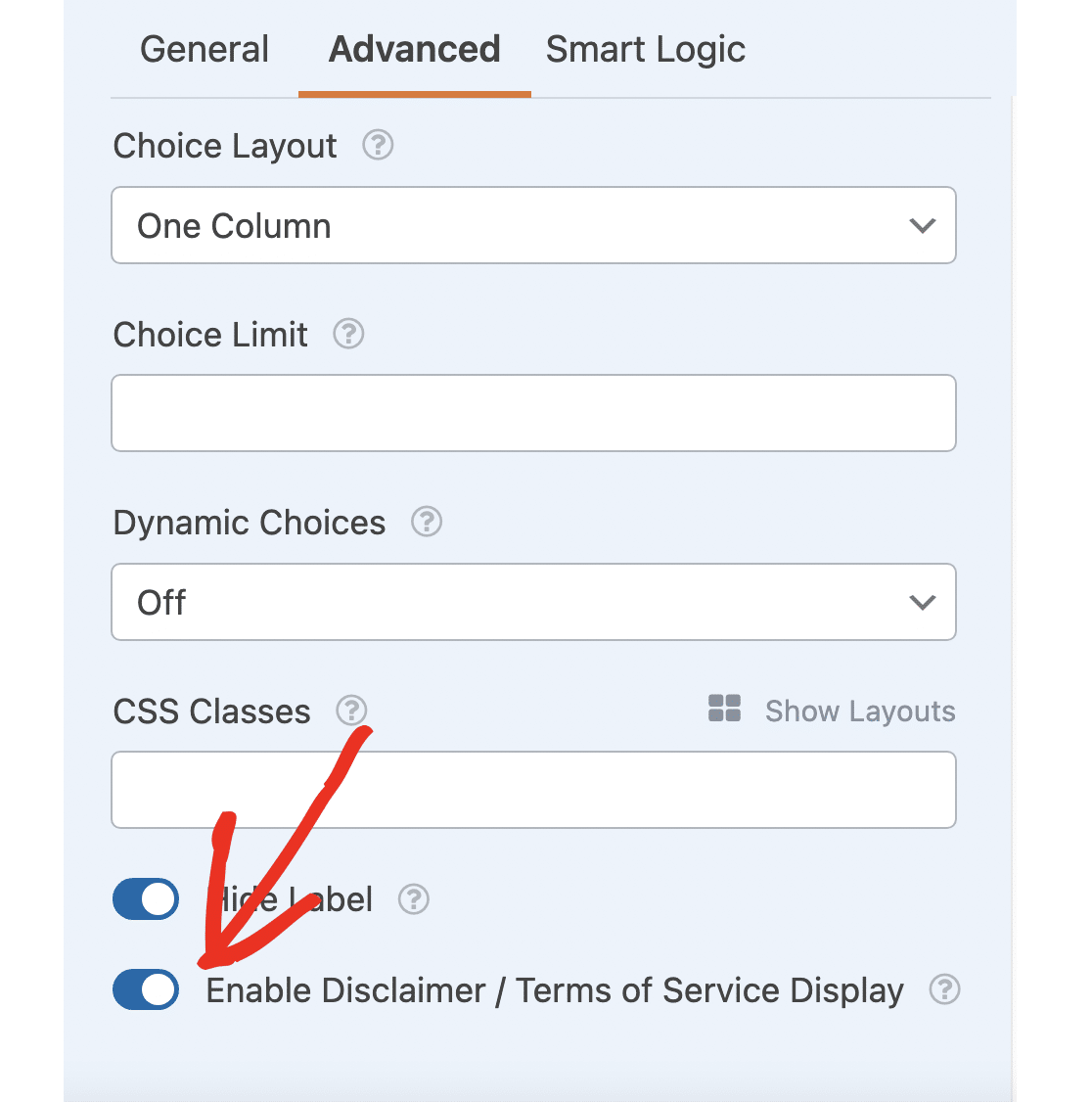
Vous n'avez pas non plus besoin d'afficher le texte de l'étiquette des éléments de la case à cocher . Cliquez donc sur l'onglet Avancé dans le panneau Options de champ et activez l'option Masquer l'étiquette .

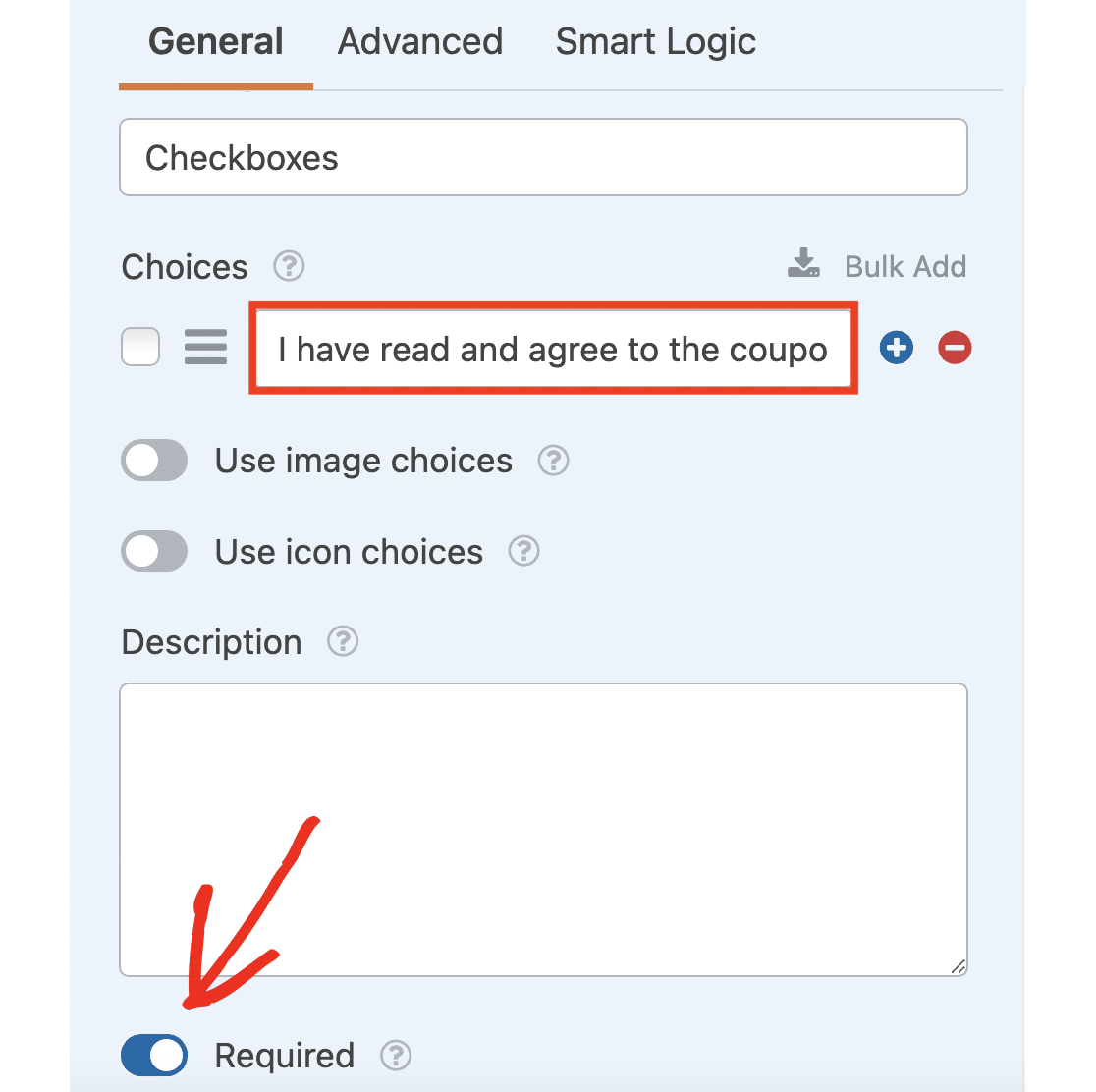
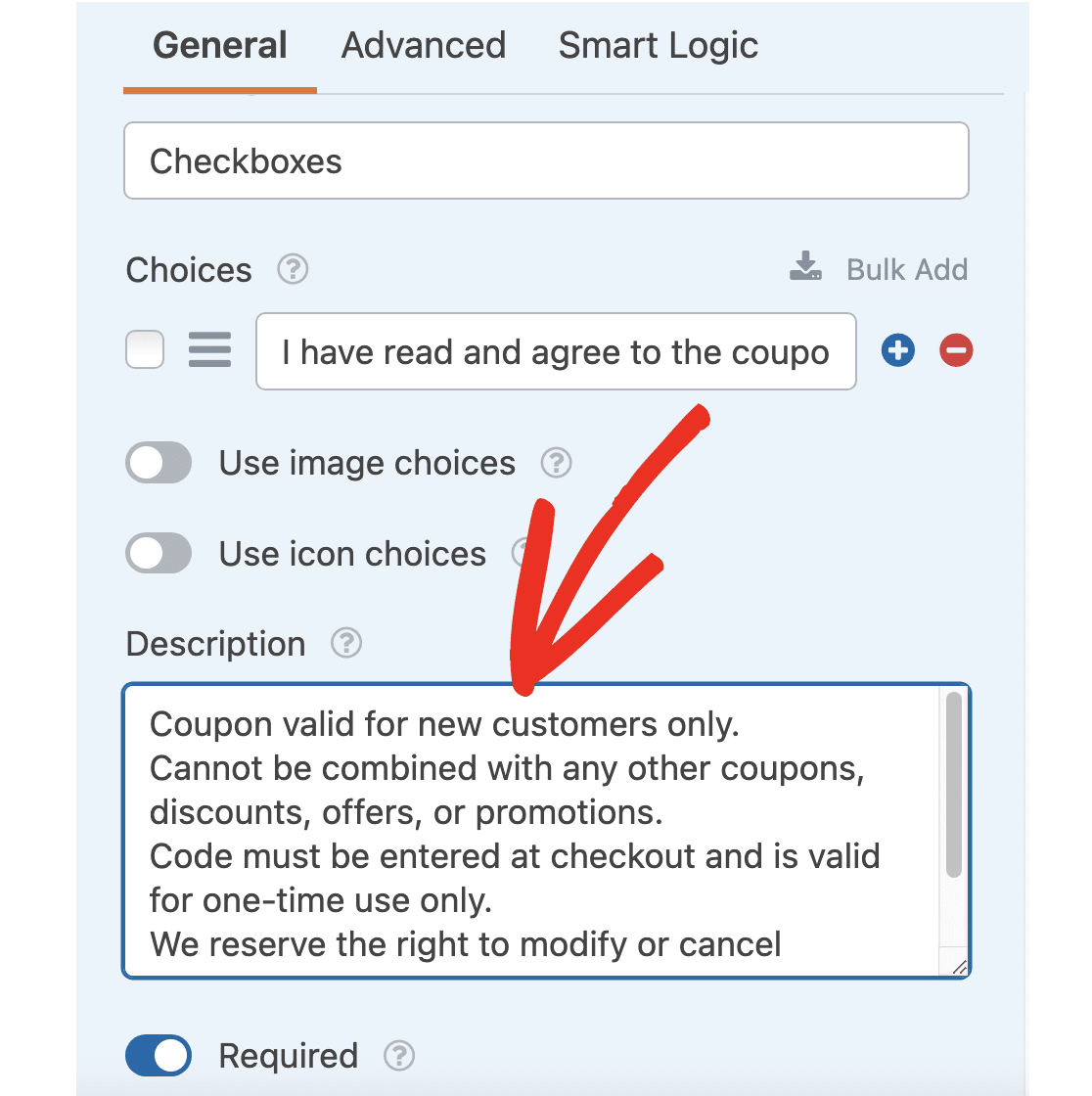
L'étape suivante consiste à remplacer le texte "Premier élément" par quelque chose de plus descriptif. Cliquez sur l'onglet Général dans le panneau Options de champ et remplacez le texte par quelque chose comme "J'ai lu et j'accepte les conditions du coupon ci-dessous".
Faites défiler vers le bas et activez l'option Obligatoire pour vous assurer que les utilisateurs doivent cocher la case avant de continuer.

Ajouter des avis de non-responsabilité sur les coupons à votre formulaire
La dernière chose que vous devez faire est d'afficher les conditions et les restrictions de votre coupon sur votre formulaire. Vous pouvez le coller dans le champ Description de la case à cocher.

Cliquez sur l'onglet Avancé et basculez sur Activer l'affichage des clauses de non-responsabilité/conditions d'utilisation . Cela affichera la clause de non-responsabilité de votre coupon dans une taille de texte légèrement plus petite et ajoutera une barre de défilement pour les longs morceaux de texte.

Masquer la clause de non-responsabilité du coupon jusqu'à ce qu'un coupon soit saisi
Enfin, nous pouvons utiliser une logique conditionnelle pour afficher la clause de non-responsabilité uniquement lorsqu'un coupon est saisi dans le formulaire.
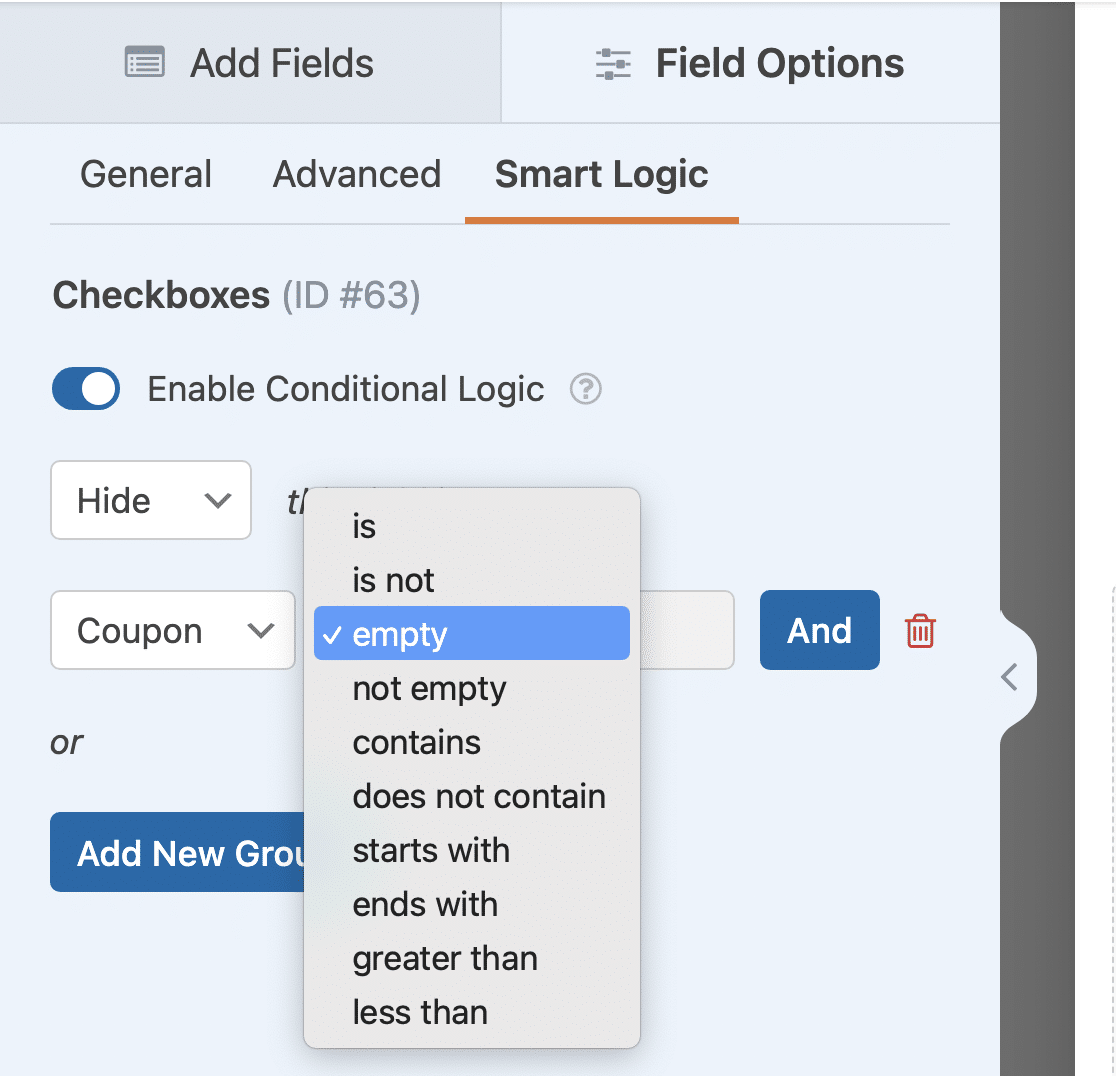
Cliquez sur l' onglet Smart Logic et Activer la logique conditionnelle .
Définissez les conditions pour masquer ce champ si le coupon est vide.

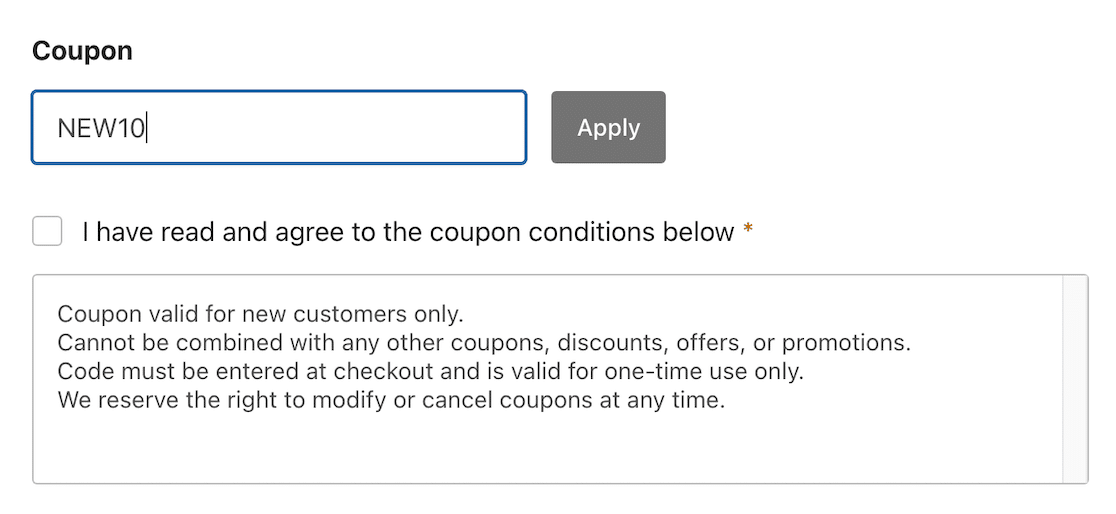
Et c'est tout! Votre formulaire de paiement avec champ coupon est terminé. Vous pouvez cliquer sur Aperçu pour voir à quoi il ressemble. Vous verrez que les conditions du coupon et la case à cocher de confirmation n'apparaissent que lorsque vous tapez ou collez un coupon dans le champ.

Vous pouvez désormais publier votre formulaire de paiement sur votre site et offrir des coupons à vos clients pour encourager plus de ventes.
FAQ
Les coupons ont-ils besoin de clauses de non-responsabilité ?
Les clauses de non-responsabilité des coupons ne sont pas une obligation légale dans la plupart des régions des États-Unis et d'autres pays. Mais des clauses de non-responsabilité claires peuvent empêcher les abus et la confusion chez les clients et protéger votre entreprise. C'est donc toujours une bonne idée de publier quelques termes et conditions de base pour vos coupons.
Comment annoncer une remise sur un site internet ?
Il existe plusieurs façons d'annoncer des soldes et des remises sur votre site Web. Certaines options à considérer incluent :
- Sur vos pages produits dans une couleur qui se démarque
- Sur la page d'accueil de votre site Web dans une fenêtre contextuelle pour attirer l'attention de clients potentiels
- Dans les e-mails promotionnels que vous envoyez à votre liste de diffusion concernant les nouveaux produits et les ventes flash
- Dans les emails dédiés au programme de fidélité
- Sur une page dédiée aux remises et promotions sur votre site
- Sur une fenêtre contextuelle lorsqu'un utilisateur a ajouté des articles à son panier, pour réduire l'abandon du panier
- En tant qu'appel à l'action (CTA) dans vos articles de blog et vos publications sur les réseaux sociaux
- À la caisse, offrant une réduction sur le prochain achat
Comment promouvoir mon coupon ?
Les coupons et les offres à durée limitée peuvent être un moyen efficace d'augmenter votre taux de conversion, de fidéliser la clientèle et de stimuler les ventes, mais vous devez annoncer qu'ils sont disponibles. En plus d'envoyer des coupons à vos clients via des campagnes de marketing par e-mail, de les annoncer sur les réseaux sociaux et de les afficher sur votre site dans une bannière ou une fenêtre contextuelle, vous pouvez soumettre votre code de coupon à des sites d'offres spéciales et à des sites de référence qui répertorient les codes promotionnels et les coupons pour de nombreux détaillants.
Ensuite, ajoutez une fenêtre contextuelle Discount Wheel à votre site
Les coupons et les remises spéciales peuvent être un excellent moyen d'augmenter vos ventes. En plus des codes de réduction standard, vous pouvez envisager d'ajouter une fenêtre contextuelle amusante pour augmenter l'engagement. Jetez un œil à nos recommandations pour les meilleurs plugins popup de roue à prix réduit.
Si vous vendez des produits numériques plutôt que physiques, vous pouvez également consulter notre guide pour vendre des téléchargements sur WordPress.
Créez votre formulaire de code de coupon maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
