Wie erstelle ich eine WordPress E-Commerce-Website? (Ratgeber für Anfänger)
Veröffentlicht: 2021-06-08Sie wissen nicht, wie man eine WordPress E-Commerce-Website erstellt? Keine Sorge, wir haben Sie abgedeckt.
Wir zeigen Ihnen, wie Sie einen erfolgreichen Online-Shop von Grund auf neu erstellen und ihn in ein großartiges Geschäft verwandeln. Mit unserem Leitfaden benötigen Sie weder viel Geld noch überschüssige Zeit oder sogar technisches Wissen, um Ihr eigenes Online-Geschäft zu starten. Das einzige, was Sie im Auge behalten sollten, ist der Wunsch, Ihr eigenes Unternehmen zu gründen.
Heutzutage entscheiden sich immer mehr Unternehmer dafür, einen eigenen Online-Shop einzurichten, um Produkte online zu verkaufen. Der Grund ist die Leichtigkeit und die enormen Einsparungen beim Verkauf Ihrer Produkte ohne physischen Standort. Außerdem gibt es so viele Plattformen, auf denen Sie Ihren Shop gestalten können, um einen E-Commerce-Shop zu erstellen.
Heute verwenden wir WordPress, um einen Online-Shop zu erstellen.
A. Warum sollten Sie sich für WordPress entscheiden, um eine E-Commerce-Website zu erstellen?
WordPress ist eine ideale Plattform, um einen Online-Shop für Kleidung, Schuhe, Schmuck, elektronische Produkte, Möbel usw. einzurichten. Sie können sowohl physische Produkte als auch herunterladbare, virtuelle Partnerprodukte usw. verkaufen. Und vor allem einen Online-Shop erstellen in WordPress ist kostenlos.
Wie Sie bereits wissen, wenn Sie unsere anderen Artikel gelesen haben, ist WordPress ein Tool, das mit Plugins funktioniert, und die meisten davon sind kostenlos. WordPress ist kompatibel und funktioniert mit den wichtigsten E-Commerce-Plugins, mit denen Sie einen kostenlosen Online-Shop einrichten und Produkte online verkaufen können.
Wenn Sie noch nie mit WordPress-Themes gearbeitet haben, empfehlen wir Ihnen, zuerst diesen Leitfaden zu Was ist ein WordPress-Theme zu lesen, in dem wir Schritt für Schritt alle wesentlichen Funktionen erklären, damit Sie das Tool optimal nutzen können.
B. Wie erstellt man eine WordPress E-Commerce-Website? (Schritt für Schritt)
Schritt 1. Benennen Sie Ihr Unternehmen
Um Ihr Geschäft anzukurbeln, müssen Sie eine Marke für Ihre Website festigen. Den „richtigen Namen“ zu haben, könnte den Unterschied zwischen einer Plattform ausmachen, die Käufer anzieht.
Beachten Sie diese kleinen Tipps, wenn Sie versuchen, Ihren Firmennamen auszuwählen:
- Es soll in den Köpfen der Menschen bleiben.
- Es sollte kurz und einfach sein.
- Es muss anders und originell sein.
- Durch den von Ihnen gewählten Namen müssen Sie das Produkt, das Sie verkaufen, deutlich machen.
Wenn Sie Schwierigkeiten haben, einen geeigneten Namen für Ihr Blog zu wählen, gibt es Blog-Namensgeneratoren, die Sie ausprobieren können. Sobald Sie den Namen Ihres Unternehmens gewählt haben, müssen Sie die Domain kaufen.
Schritt 2. Domainnamen registrieren
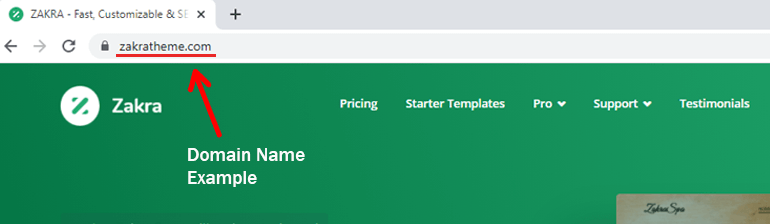
Der zweite Schritt zum Erstellen einer WordPress eCommerce-Website ist die Registrierung eines Domainnamens. In einem sehr einfachen Begriff ist der Domainname die Adresse Ihrer Website, die die Leute in die Browserleiste eingeben, um Ihre Website zu besuchen. Wenn Sie Google oder YouTube besuchen, können Sie die URLs google.com und youtube.com sehen. Ebenso ist zakratheme.com der Domainname unserer Website.

Es gibt unzählige Registrierstellen für Domainnamen, mit denen Sie einen Domainnamen für Ihr Unternehmen registrieren können.
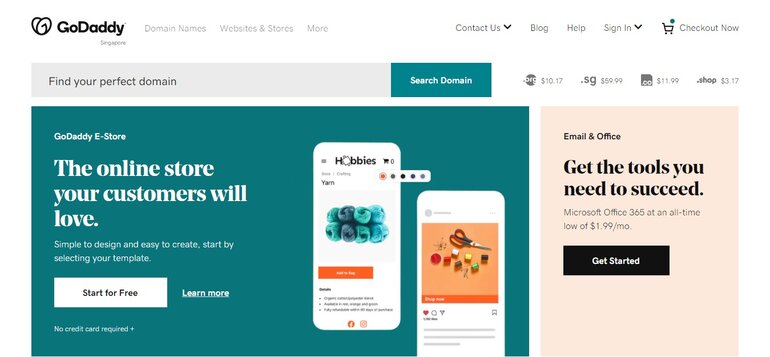
Heute verwenden wir in diesem Tutorial GoDaddy, um Ihnen zu zeigen, wie Sie einen Domainnamen registrieren.

Sie haben bereits einen Namen für Ihr Unternehmen gewählt. Überprüfen Sie nun, ob der Domainname verfügbar ist oder nicht. Jeder Domainnamen-Registrar verfügt über eine Suchfunktion, sobald Sie seine Website besuchen.
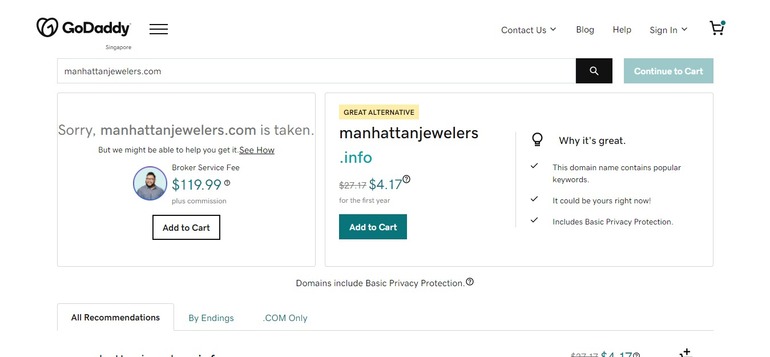
Nach Eingabe des Namens sehen Sie, ob die Domain verfügbar ist oder nicht.

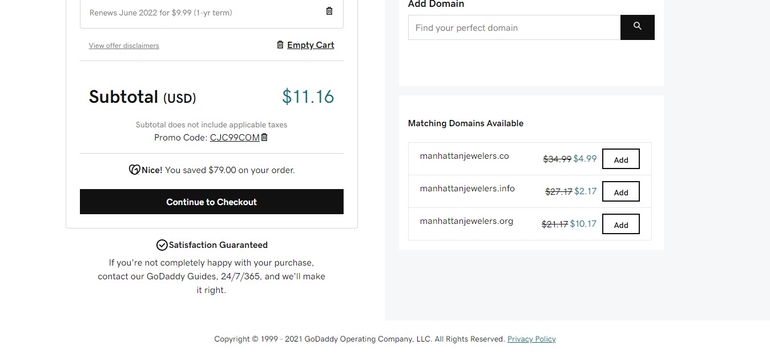
Wenn Sie sehen, dass der gewünschte Name bereits registriert ist, wird Ihnen eine Liste desselben Domainnamens mit anderen Optionen für Top-Level-Domains (TLDs) wie .BIZ, .ME oder .SHOP zusammen mit den Preisen empfohlen.
Wenn Sie mit dem Domainnamen zufrieden sind und dieser verfügbar ist, können Sie einfach auf die Schaltfläche „ In den Einkaufswagen “ klicken.
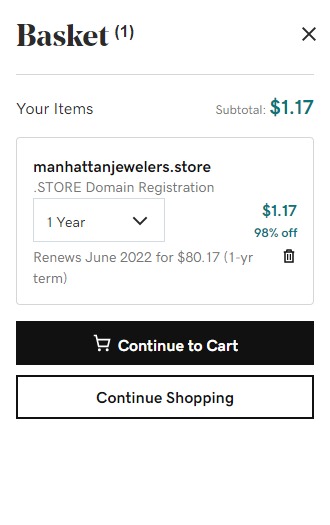
Wenn Sie fertig sind, können Sie einfach oben rechts auf die Schaltfläche „Weiter zum Warenkorb“ klicken.

Jetzt können Sie verschiedene Add-Ons (Domain-Datenschutz, benutzerdefinierte E-Mail-Adresse, Hosting-Dienste) hinzufügen, die möglicherweise für Sie benötigt werden. Sie können diese Optionen nach Ihren Wünschen aktivieren oder deaktivieren. Und sobald Sie fertig sind, klicken Sie erneut auf die Schaltfläche „ Weiter zum Warenkorb “.

Danach werden Sie zur Checkout-Seite weitergeleitet. Sie können Ihre gekauften Artikel und die Zwischensumme sehen. Wenn Sie damit zufrieden sind, klicken Sie auf die Schaltfläche „Weiter zur Kasse“ . Sie können dann ein GoDaddy-Konto für die Rechnungsstellung und Zahlung erstellen.
Damit haben wir erfolgreich einen Domainnamen für unsere E-Commerce-Website registriert.
Schritt 3. Wählen Sie einen Hosting-Provider aus
Dies ist praktisch die obligatorische Investition, die Sie tätigen müssen, um Ihren E-Commerce zu haben. Suchen Sie nach einem Unternehmen, das Ihnen qualitativ hochwertiges Hosting und Garantien für schnelles Laden bietet, was für eine gute Benutzererfahrung und Suchmaschinenoptimierung unerlässlich ist.
Stellen Sie außerdem sicher, dass Ihr Hosting Ihnen genügend Platz für Ihren Online-Shop garantiert, um Serverausfälle zu vermeiden, damit Ihr Online-Geschäft 24 Stunden verfügbar ist.
Sie können aus Hunderten von verschiedenen Webhosting-Anbietern wählen. In diesem Tutorial zeigen wir Ihnen, wie Sie mit Siteground für eine E-Commerce-Website beginnen können.
Wir wählen SiteGround, weil es aus einem Hosting-Plan speziell für E-Commerce-Websites besteht.
Gehen Sie zunächst auf die offizielle Seite von SiteGround und wählen Sie WooCommerce Hosting aus.

Danach erscheint der WooCommerce-Hosting-Preisplan auf Ihrem Bildschirm.
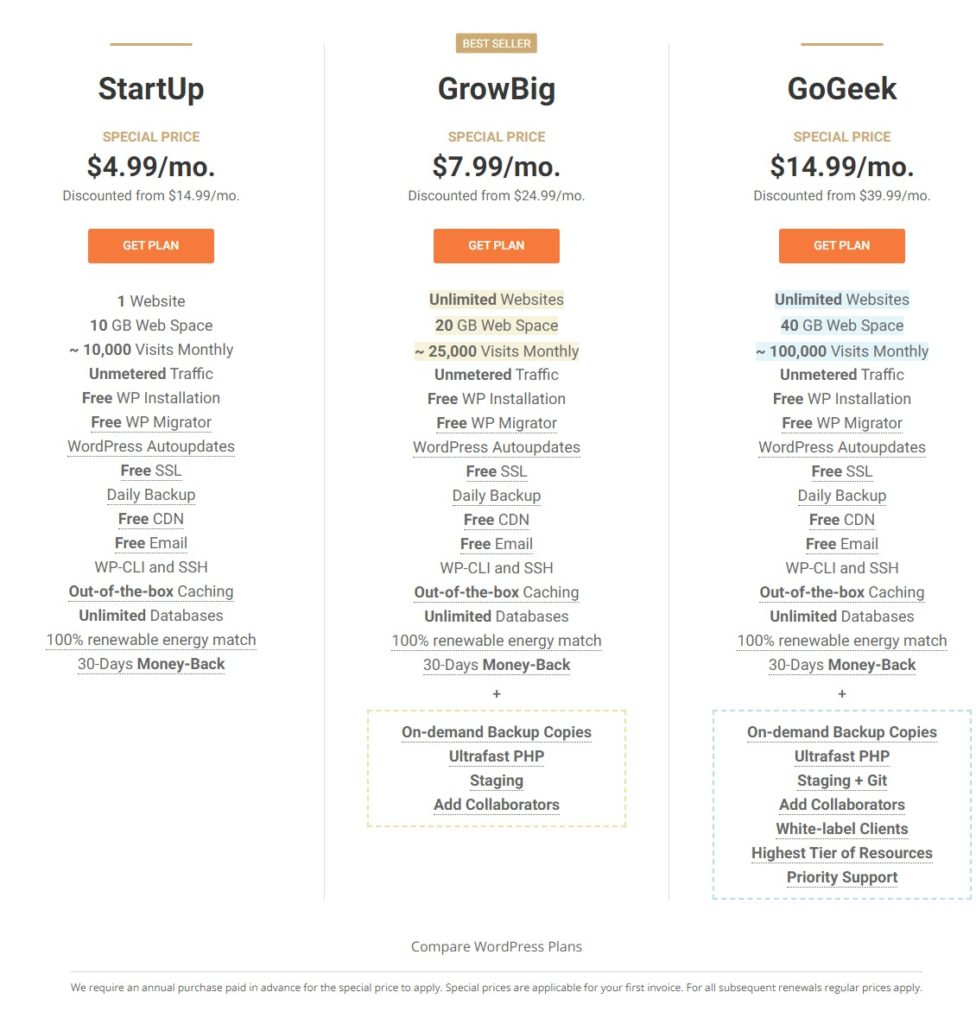
Dort sehen Sie drei verschiedene verfügbare Hosting-Pläne: StartUp, GrowBig und Grow Geek. Überprüfen Sie die Funktionen, die in den Preisplänen enthalten sind, und wählen Sie das Paket nach Ihren Bedürfnissen aus.
Und klicken Sie auf die Schaltfläche „ Get the Plan “.

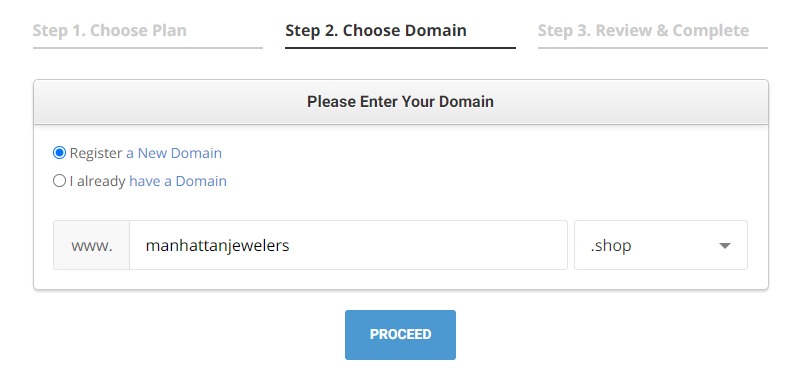
Jetzt gelangen Sie zu einer Seite, auf der Sie Ihren Domainnamen einrichten müssen. Sie können entweder einen neuen Domainnamen registrieren oder mit dem Namen ausfüllen, den Sie bereits registriert haben. Es gibt eine zusätzliche Gebühr für die Registrierung eines Domainnamens, wenn Sie keinen Domainnamen haben und einen registrieren müssen.
Geben Sie den von Ihnen gewählten Domainnamen ein und klicken Sie auf „Fortfahren“ .

Auch hier werden Sie auf die nächste Seite weitergeleitet, wo Sie Ihre persönlichen Daten eingeben müssen. Geben Sie jedes Detail sorgfältig ein und scrollen Sie auf Ihrer Seite nach unten.
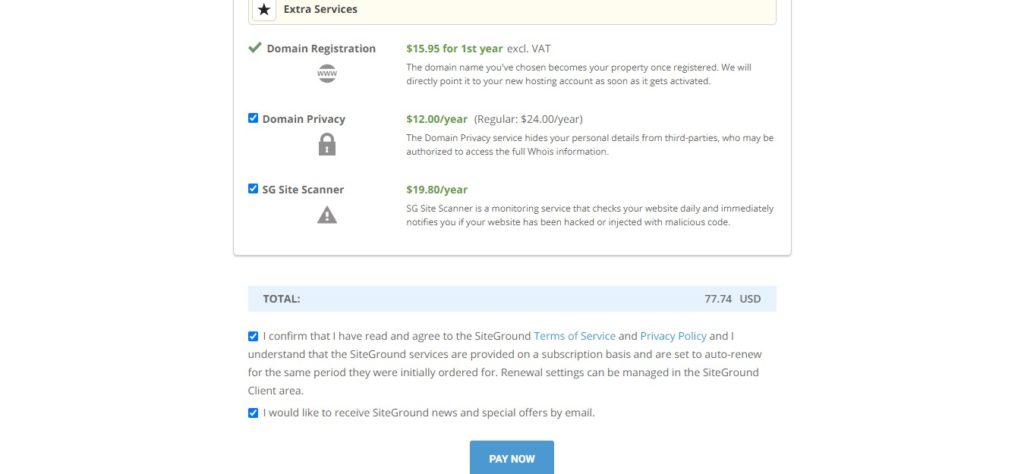
Sie können Abschnitte wie persönliche Daten, Zahlungsinformationen und Kaufinformationen finden, in denen Sie eine Vorauszahlung für bis zu 36 Monate leisten können. Sie können auch verschiedene Dienste wie Domain Privacy und SG Site Scanner finden.

Schließlich können Sie die Allgemeinen Geschäftsbedingungen lesen und die Zahlung vornehmen.
Danach erhalten Sie eine E-Mail mit Details zur Anmeldung bei Ihrem Hosting-Kontrollfeld. Folgen Sie einfach den Schritten und melden Sie sich beim cPanel an.
Alternativ können Sie Bluehost als Hosting-Anbieter wählen.
Schritt 4. Installieren und konfigurieren Sie das E-Commerce-Plugin
Es gibt einige beliebte Plugins zum Erstellen von WordPress eCommerce-Websites. Hier verwenden wir das kostenlose WooCommerce-Plugin, das Ihrer WordPress-Site die Funktionalitäten eines Online-Shops hinzufügt. Hier sind die Gründe, warum Sie sich für das WooCommerce-Plugin entscheiden sollten:
- Es ist sehr leistungsfähig und skalierbar.
- Gesichert und 100 % kompatibel mit sicheren HTTPS (SSL)-Protokollen.
- Es ist mit praktisch allen bekannten Gateways und Zahlungsmethoden kompatibel.
- Es erfordert keine Programmierkenntnisse.
- Sie haben eine riesige Community von Benutzern und Support, sowohl kostenlos über Foren als auch professionell über Unternehmen, die ihre Dienste anbieten.
Es gibt Hosting-Anbieter, die WordPress und WooCommerce je nach Tarif automatisch installieren. Wenn der Plan keine solche Option hat, können Sie das Plugin manuell herunterladen.
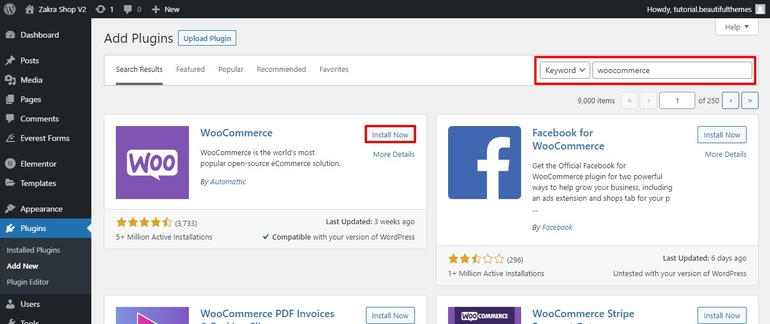
Gehen Sie in Ihrem WordPress-Dashboard zu Plugins> Neu hinzufügen und geben Sie in der Suchleiste WooCommerce ein. Klicken Sie anschließend auf Jetzt installieren und aktivieren Sie das Plugin.

Nach der Installation und Aktivierung müssen wir WooCommerce einrichten und konfigurieren.
i) WooCommerce einrichten
Nach der Installation von WooCommerce werden Sie aufgefordert, durch einen Einrichtungsassistenten zu gehen. Falls dies nicht geschehen ist, suchen Sie „WooCommerce“ auf der linken Seite Ihres WordPress-Dashboards und klicken Sie darauf.

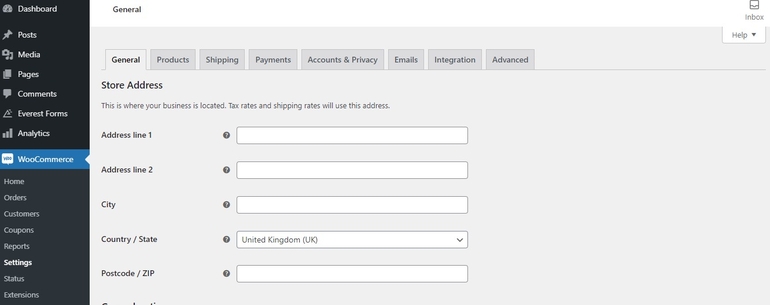
Gehen Sie zu den Einstellungen, um die Details und Geschäftsinformationen hinzuzufügen.

Im allgemeinen Abschnitt der Einstellungen können Sie Details wie Adresse, Verkaufsstandorte und Währungsoptionen hinzufügen. Vergessen Sie nicht, Änderungen zu speichern , die sich ganz unten befinden.
Denken Sie daran, dass Sie die Details bei Bedarf jederzeit über die WooCommerce-Einstellungen ändern können.
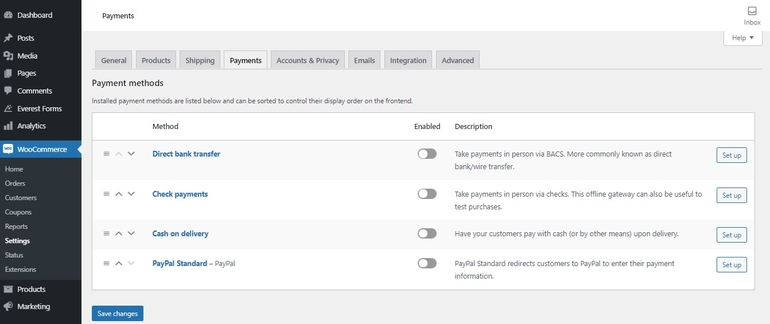
ii) Wählen Sie Ihre Zahlungsabwickler aus
Auf der nächsten Seite können Sie entscheiden, welche Zahlungen Sie für Ihren Online-Shop aktivieren möchten.

Schritt 5. Installieren Sie das WordPress E-Commerce-Design
Auch wenn Sie sich entscheiden, eine DIY-Website zu erstellen, müssen Sie nicht mit einer leeren Tafel beginnen. Sie können Ihr Website-Design mit kostenlosen Themen und Vorlagen beginnen. Es gibt eine große Auswahl an Themen und Vorlagen, die an Ihre Bedürfnisse angepasst werden können und im WordPress-Repository verfügbar sind.
Stellen Sie bei der Auswahl eines Themas jedoch sicher, dass das Thema mit dem WooCommerce-Plugin kompatibel ist und professionell und attraktiv im Design aussieht.
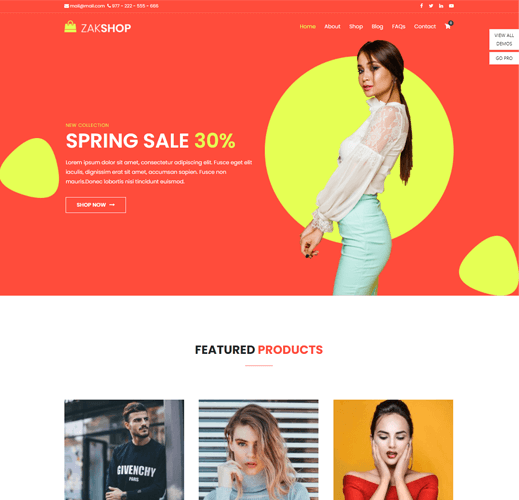
Heute möchten wir die Zakra-Shop-Vorlage verwenden, die responsive und vollständig anpassbar ist. Werfen wir einen Blick darauf, wie Sie ein E-Commerce-Design auf Ihrem WordPress installieren.

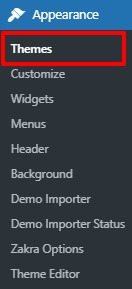
Melden Sie sich zunächst bei Ihrem WordPress-Administratorkonto an. Klicken Sie auf die Option „ Darstellung “ und dann auf „ Themen “.

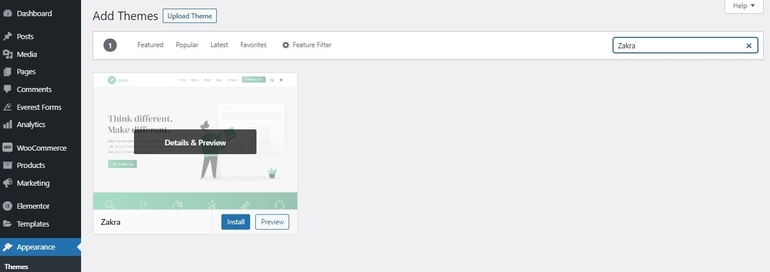
Danach werden Sie zur Themenseite weitergeleitet. Oben auf dem Bildschirm sehen Sie die Schaltfläche „ Neu hinzufügen“. Klick es an.
Suchen Sie in der Suchleiste nach Zakra Theme. Installieren und aktivieren Sie dann das Thema.

Auf diese Weise können Sie das Zakra-Thema installieren, um eine WordPress-E-Commerce-Website zu erstellen. Ein ausführliches Tutorial finden Sie in unserem Anfängerleitfaden zur Installation eines WordPress-Themes.
Wie importiere ich die Online-Shop-Demo für Ihre E-Commerce-Website?
Wie Sie sehen können, hat Zakra verschiedene Starter-Demos. Jetzt brauchen wir eine Vorlage, die perfekt zum Online-Shop passt. Dazu müssen wir die Online-Shop-Demo importieren.
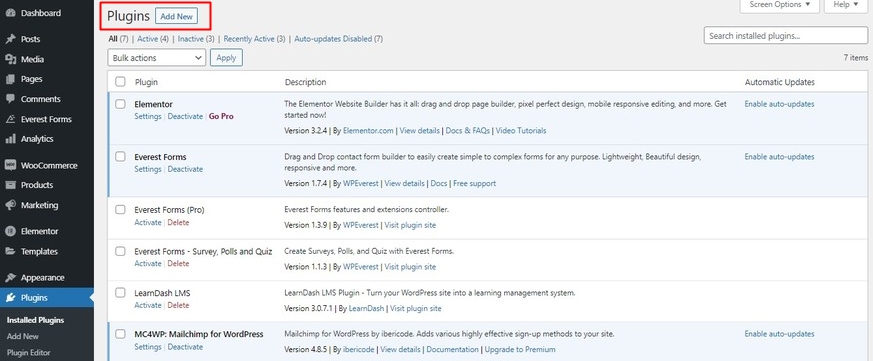
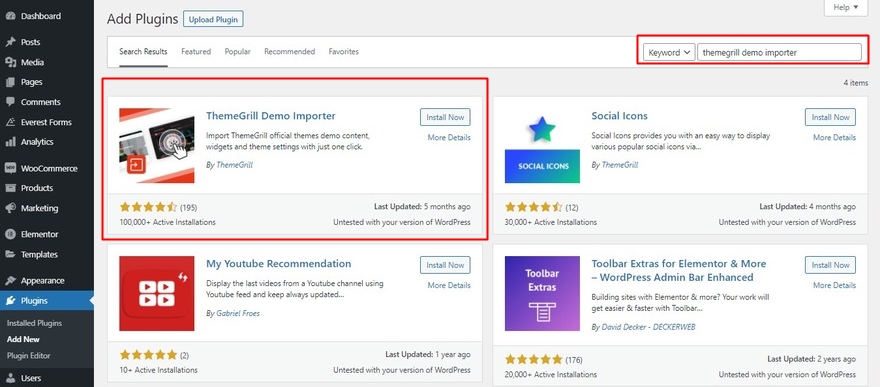
Dazu benötigen wir die Hilfe eines Plugins ThemeGrill Demo Importer . Um das Plugin zu installieren, gehen Sie zu Ihrem WordPress-Dashboard. Gehen Sie zum Plugin-Abschnitte und klicken Sie auf die Schaltfläche „ Neu hinzufügen“.

Suchen Sie in der Suchleiste nach „ ThemeGrill Demo Importer “. Wie Sie in den angezeigten Ergebnissen sehen können, wählen Sie das Plugin aus und klicken Sie auf „ Jetzt installieren “ und vergessen Sie nicht, das Plugin nach der Installation zu „ aktivieren “.

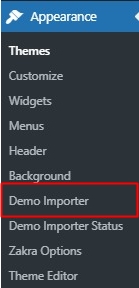
Danach müssen Sie zur Demo-Importer-Seite gehen, wo Sie verschiedene Demos des Zakra-Themas finden, die alle gebrauchsfertig sind. In Ihrem WordPress-Dashboard können Sie die Option „Demo-Importer“ im Abschnitt „Erscheinungsbild“ sehen.

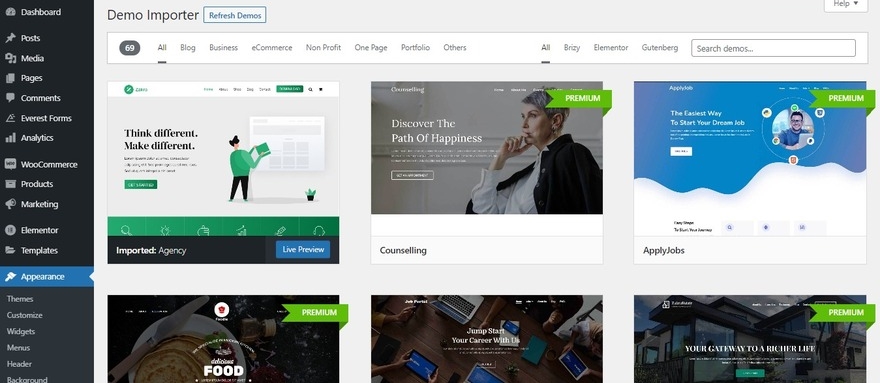
Wenn Sie auf „Demo Importer“ klicken, werden Sie auf die Seite weitergeleitet, auf der Sie alle Demos finden können. Jetzt brauchen wir ein bestimmtes Thema für den Online-Shop. Wir können entweder auf die E-Commerce-Kategorie klicken oder einfach nach unten scrollen, um nach der Demo zu suchen.

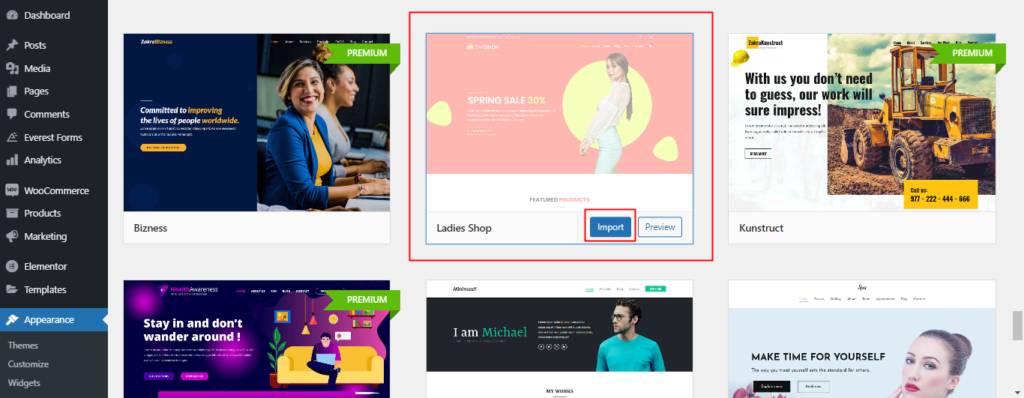
Wenn Sie die Demo gefunden haben, klicken Sie einfach auf die Schaltfläche „ Importieren “. Klicken Sie auf die Option „Vorschau“ , wenn Sie eine Vorschau der Demo anzeigen möchten, andernfalls klicken Sie auf „Importieren“ und „Bestätigen“ .

So importieren Sie die Demos ganz einfach. Jetzt können Sie damit beginnen, Produkte zu Ihrem Online-Shop hinzuzufügen.
Schritt 6. Fügen Sie Ihrer WordPress eCommerce-Site Produkte hinzu
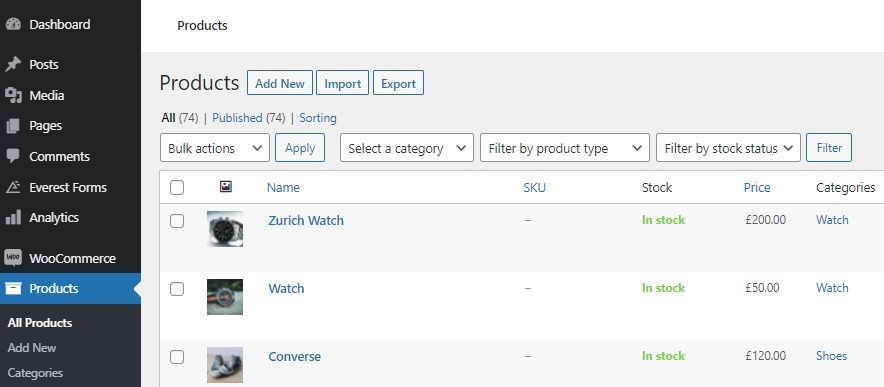
Suchen Sie nun „Produkt“ auf der linken Seite Ihres WordPress-Dashboards und klicken Sie darauf. Dadurch werden Sie zu allen Produkten weitergeleitet, die Sie derzeit haben.

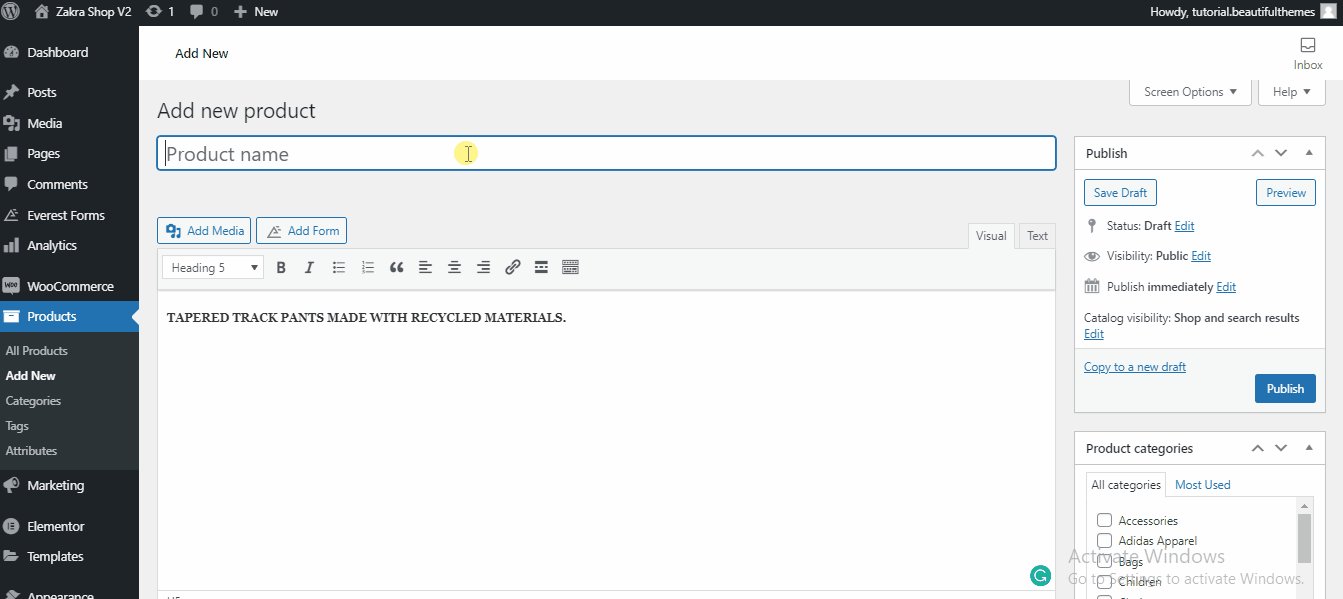
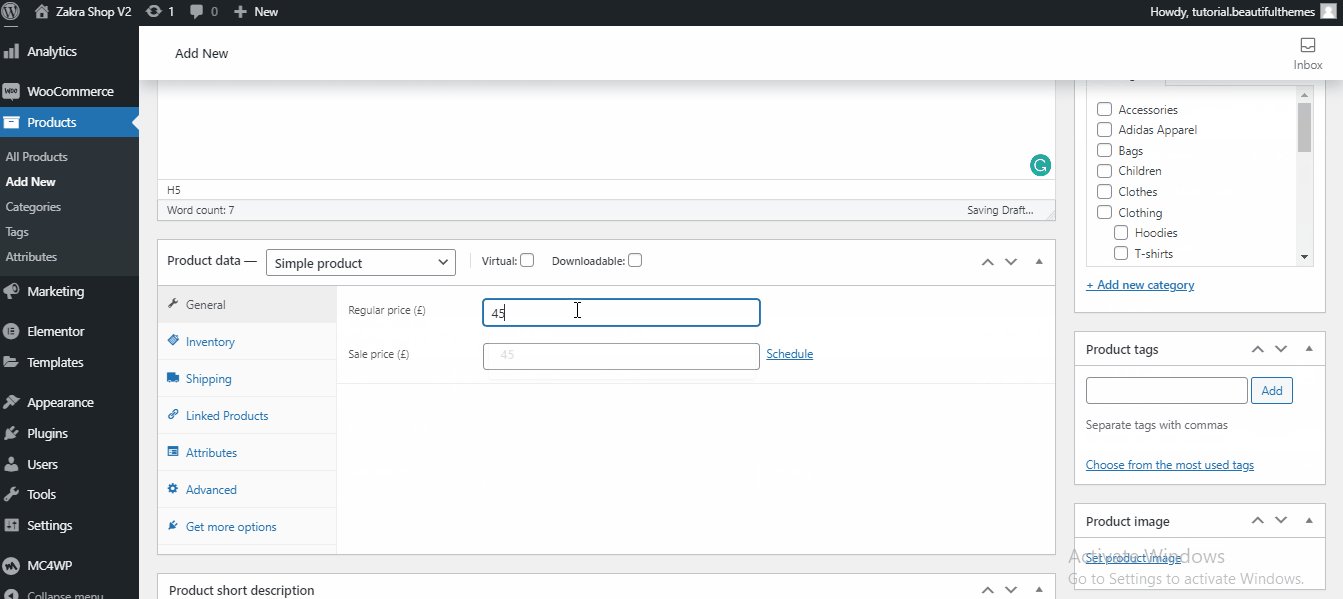
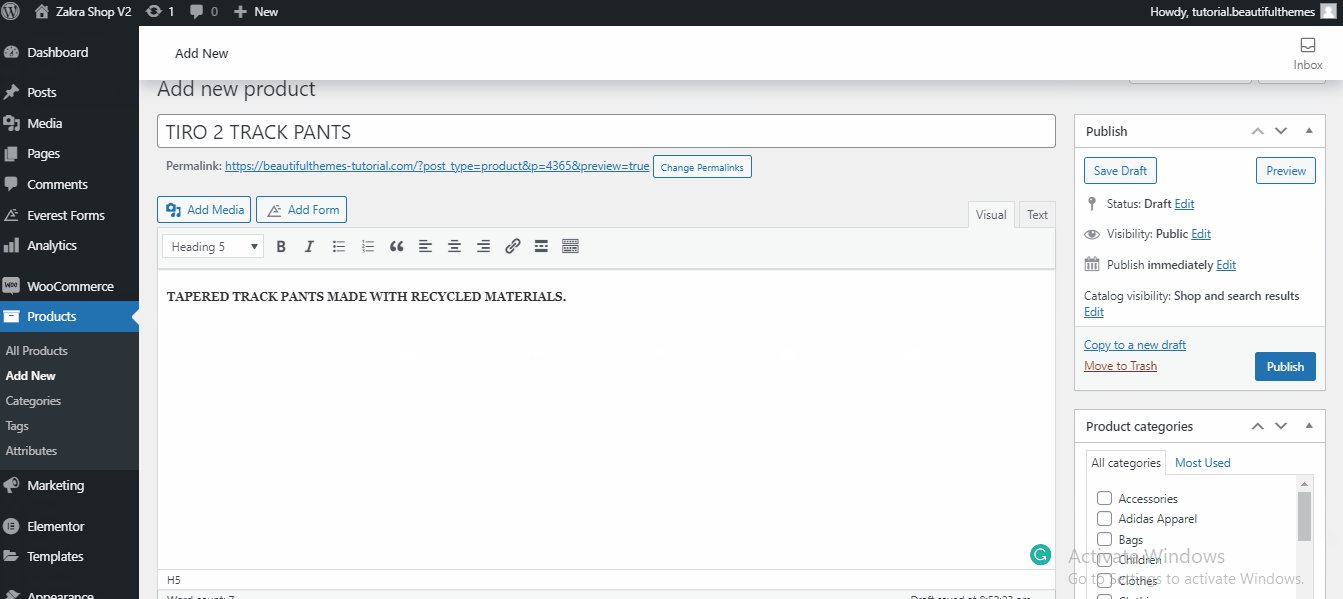
Sie können Produkte hinzufügen, indem Sie neue Produkte hinzufügen oder sie aus einem anderen Geschäft importieren.

Produkt über CSV importieren
WooCommerce verfügt über einen integrierten Produkt-CSV-Importer und -Exporter. Mit dieser Methode können Sie alle Produkte über eine CSV-Datei importieren.
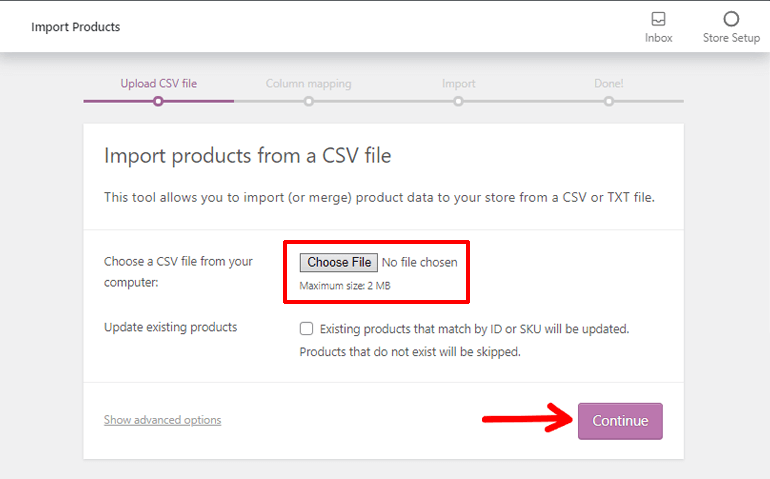
Um Produkte zu importieren, klicken Sie auf „Import via CSV“ und Sie gelangen auf eine neue Seite. Alles, was Sie tun müssen, ist auf „Datei auswählen“ zu klicken, um eine CSV-Datei (max. 2 MB) von Ihrem Computer auszuwählen. Klicken Sie danach auf „Weiter“ .

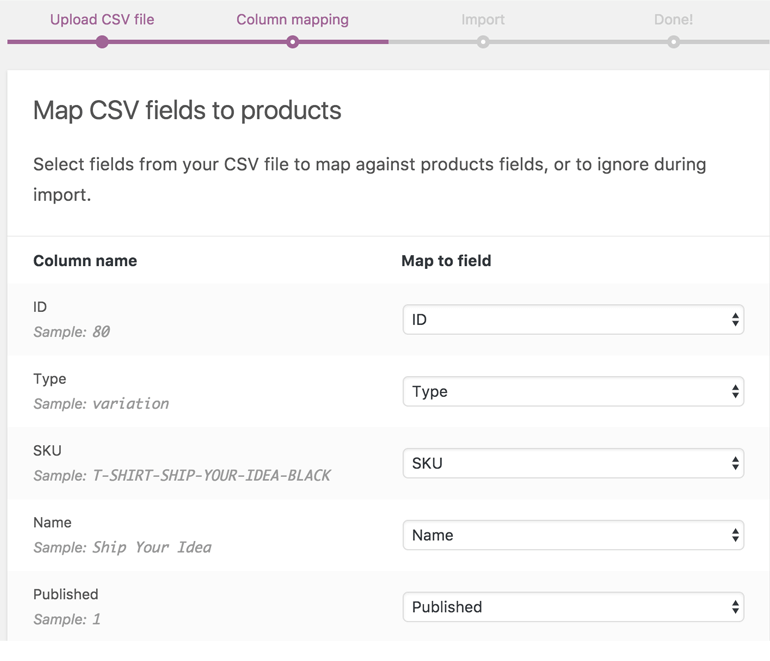
Danach wird der Bildschirm „Spaltenzuordnung“ angezeigt und WooCommerce versucht automatisch, den Spaltennamen aus Ihrer CSV-Datei mit den Feldern abzugleichen.

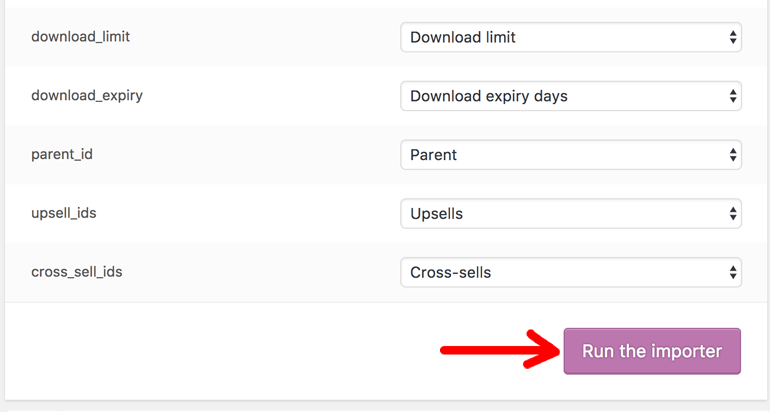
Sie können Felder anpassen oder in den Dropdown-Menüs auf der rechten Seite „ Nicht importieren “ angeben. Wenn eine Spalte nicht erkannt wird, wird sie standardmäßig nicht importiert. Wählen Sie erneut die Schaltfläche „Importer ausführen“ .

Jetzt werden Ihre Produkte importiert. Während die Produkte importiert werden, aktualisieren oder klicken Sie nicht woanders hin.
Schritt 7. Installieren Sie zusätzliche Plugins und Erweiterungen
Jetzt haben Sie erfolgreich eine WordPress E-Commerce-Website erstellt und können mit dem Verkauf Ihrer Produkte beginnen. Sie können Ihren Online-Shop jedoch erweitern, indem Sie zusätzliche Funktionen mit Plugins und Erweiterungen hinzufügen.
Es gibt viele Plugins und Erweiterungen, die Sie in Ihre E-Commerce-Website integrieren können. Lassen Sie uns Ihnen einige der Plugins und Erweiterungen für Ihren E-Commerce-Shop empfehlen
i) Everest-Formulare

Kontaktformulare sind sehr wichtig, damit Verbraucher ihre Fragen oder Kommentare äußern können. Everest Forms ist am anfängerfreundlichsten, mit dem Sie Bestellungen, Zahlungen und Abonnementformulare per E-Mail erstellen können.
Everest Forms hat eine Schnittstelle, die sich durch einfache Konfiguration auszeichnet (ideal für Anfänger). Personen, die erweiterte Funktionen wünschen, können sich für die Pro-Version entscheiden, die mehr Optionen und Anpassungsfunktionen bietet.
ii) OptinMonster

Dies ist eine sehr beliebte Software zur Optimierung der Conversion-Rate. Es hilft, Besucher durch die Anfrage ihrer E-Mail in Abonnenten umzuwandeln. Eine weitere Funktion besteht darin, eine E-Mail-Abonnementliste zu erstellen und die Reichweite treuer Kunden zu erhöhen.
iii) Yoast-SEO

Yoast SEO optimiert eine Website für Suchmaschinen und verbessert die Sichtbarkeit Ihrer Website für wichtige Zielgruppen. Einige der darin enthaltenen Funktionen fügen Meta-Tags hinzu oder helfen beim SEO-Ranking Ihrer Website.
iv) Live-Chat

LiveChat ist eine Chat-Support-Software, etwas, das in unserem E-Commerce nicht fehlen darf, um unseren Kunden zu helfen, wenn sie Zweifel haben. Das Plugin ist anpassbar und wird mit einer mobilen App geliefert, sodass Sie schnell auf alle Personen reagieren können, die über den Live-Chat interagieren.
v) Sucuri-Sicherheit

Sicherheit muss für jede Website Priorität haben. Dieses Plugin kümmert sich um den Schutz Ihrer E-Commerce-Website und überwacht und schützt Ihre Website vor DDoS, Malware-Bedrohungen, XSS-Angriffen, Brute-Force-Angriffen und jeder anderen Art von Angriff.
Lesen Sie diesen Artikel, wenn Sie mehr über Sicherheits-Plugins erfahren möchten – die besten WordPress-Sicherheits-Plugins.
Abschluss:
Das ist es, Sie können eine WordPress eCommerce-Website erstellen und Ihren Online-Shop mit diesen in diesem eCommerce-Tutorial erwähnten Schritten starten.
Wir hoffen, dass diese Schritt-für-Schritt-Anleitung für Sie hilfreich war und Sie Ihre eCommerce-Website mit WooCommerce ohne viele Ressourcen erstellen können.
Wenn Sie vorhaben, einen Blog zu starten, können Sie unser Tutorial zum Starten eines WordPress-Blogs lesen.
Ich hoffe, Ihnen gefällt der Artikel, den wir heute präsentiert haben. Wenn ja, dann unterstützen Sie uns, indem Sie diesen Artikel in Ihren sozialen Kanälen teilen.
