Wie erstelle ich eine Immobilien-Website mit WordPress?
Veröffentlicht: 2023-03-29Möchten Sie eine Immobilien-Website mit WordPress erstellen? Dann ist dieser Artikel genau das Richtige für Sie.
Das Erstellen einer stilvollen und voll funktionsfähigen Immobilien-Website kann dazu beitragen, Ihr Immobiliengeschäft auf die nächste Stufe zu heben.
Infolgedessen kann es Ihr Geschäft fördern und Ihnen helfen, neue Kunden zu gewinnen.
Das Erstellen einer Immobilien-Website ist keine Raketenwissenschaft. Wenn Sie also die in diesem Artikel beschriebenen Schritte befolgen, sollten Sie in der Lage sein, Ihre Website in kürzester Zeit zum Laufen zu bringen.
Bereit? Lass uns anfangen!
Warum eine Immobilien-Website mit WordPress erstellen?
Lassen Sie uns zunächst kurz besprechen, warum Sie eine Immobilien-Website mit WordPress erstellen sollten.
WordPress ist Open-Source-Software. Dies bedeutet, dass sein Code unter einer Lizenz vertrieben wird, die alle Benutzer berechtigt, ihn zu lesen, aber auch Änderungen daran vorzunehmen.

Auf diese Weise haben Sie nahezu unbegrenzte kreative Freiheit und auch die Unterstützung einer sehr großen Community von Mitwirkenden.
Darüber hinaus bietet WordPress auch eine sehr große Anzahl an Plugins. Diese Erweiterungen werden auf Ihre Website gepfropft, um diese zusätzlichen Funktionen hinzuzufügen, die in WordPress selbst möglicherweise fehlen.
Als Teil Ihrer Immobilienagentur können Sie Ihre professionelle Seite beispielsweise um Terminbuchungsmodule oder Tools wie Google Maps erweitern.
Außerdem ist die Installation von WordPress völlig kostenlos, was nicht bei allen Tools der Fall ist, die Sie zum Erstellen einer Immobilien-Website finden.
Außerdem sind die anderen Gründe für die Verwendung von WordPress die folgenden:
- Es ist sehr flexibel, sodass Sie Ihre Immobilienseite genau so gestalten können, wie Sie es möchten.
- Die Software ist 100% kostenlos (obwohl Sie mindestens ein paar Dollar pro Monat bezahlen müssen, um sie zu hosten).
- WordPress ist ein beliebtes Content Management System (CMS), das über 42 % aller Websites im Internet unterstützt.
- Es ist anfängerfreundlich und Sie können immer die Hilfe erhalten, die Sie von seiner riesigen Community benötigen.
Während wir über WordPress sprechen, sollten Sie wissen, dass es zwei Versionen davon gibt, WordPress.org und WordPress.com .
WordPress.org ist eine selbst gehostete Plattform, bei der Sie das Hosting selbst finden müssen. Diese Plattform ist jedoch sehr flexibel und bietet Ihnen die volle Kontrolle über Ihre Website.

Andererseits ist WordPress.com eine vollständig gehostete Plattform. Aber es ist in der Funktionalität ziemlich eingeschränkt und gibt Ihnen keine vollständige Kontrolle über Ihre Website.

Hier sprechen wir über die selbst gehostete Plattform mit größerer Flexibilität, dh WordPress.org.
Wie erstelle ich eine Immobilien-Website mit WordPress? (Schritt für Schritt)
Nachdem wir darüber gesprochen haben, warum Sie eine Immobilien-Website mit WordPress erstellen sollten, fahren wir mit der Schritt-für-Schritt-Anleitung fort.
Schritt 1: Holen Sie sich einen Domainnamen und erwerben Sie Webhosting
Wenn Sie sich entschieden haben, WordPress zum Erstellen einer Immobilien-Website zu verwenden, besteht der erste Schritt darin, den richtigen Domainnamen und das richtige Hosting-Paket für Ihr Projekt auszuwählen.
Kaufen Sie einen Domainnamen für Ihre Immobilien-Website
Idealerweise ist Ihr Domainname der Name, den Sie Ihrem Immobilienunternehmen geben, unter dem die Kunden Sie online leicht finden können.
Zu Ihrer Bequemlichkeit können Sie Domain-Namen-Generatoren verwenden, die Ihnen helfen, einen geeigneten Namen zu finden.
Nachdem Sie sich einen coolen Namen für Ihre Website ausgedacht haben, können Sie sie über Domain-Registrar-Unternehmen registrieren.
Namecheap und Domain.com gehören zu den besten Domain-Registrierungsunternehmen, die es wert sind, im Auge behalten zu werden.

Erwerben Sie ein Webhosting
Webhosting ist einfach ein Bereich auf einem Webserver, auf dem sich Ihre Website befindet. Nach dem Kauf des Speicherplatzes auf dem Server werden alle Daten Ihrer Website hier gespeichert.
Somit können die Benutzer über das World Wide Web (WWW) auf Ihre Site zugreifen.
Apropos Hosting: Es gibt viele Optionen, von günstigen bis zu teureren verwalteten WordPress-Hosts. Stellen Sie also sicher, dass Sie diese Dinge beim Kauf von Webhosting überprüfen.
- Automatische oder Ein-Klick-WordPress-Installationsfunktion
- Gute Betriebszeit
- HTTPS-Unterstützung, um eine sichere Verbindung zu ermöglichen
- Erschwingliche Preise
- Zuverlässige Unterstützung
Einige der besten WordPress-Hosting-Anbieter, die wir empfehlen, sind SiteGround, Dreamhost, Bluehost usw.

Sie werden auch offiziell von WordPress empfohlen. Darüber hinaus sollen sie die WordPress-Entwicklung beschleunigen.
Wenn Sie Schwierigkeiten haben, einen der verschiedenen Webhosting-Anbieter auszuwählen, empfehlen wir Ihnen, unseren Artikel über die besten Webhoster für WordPress zu lesen.
Schritt 2: WordPress installieren
Die meisten professionellen Webhoster bieten heutzutage eine vereinfachte Installation für WordPress an.
Ein gutes Beispiel ist SiteGround, das eine einfache Click-and-Install-Option für einen schnellen Start von WordPress bietet.
Sobald Sie WordPress installiert haben, können Sie sich beim Admin-Panel Ihrer Website (WordPress-Dashboard) anmelden. So können Sie Ihre Website von hier aus einfach bearbeiten, verwalten und konfigurieren.
Schritt 3: Installieren Sie ein Immobilien-WordPress-Theme
Einer der Hauptvorteile der Verwendung von WordPress ist die große Auswahl an Themen, Plugins, Produkten und Dienstleistungen, die es anbietet.
So finden Sie auch für die Erstellung von Immobilien-Websites eine große Auswahl an kostenlosen und Premium-WordPress-Themes.
Bevor Sie jedoch das Thema auswählen, müssen Sie die folgenden Punkte berücksichtigen.
- Erscheinungsbild: Wenn Sie keine Zeit mit der Neugestaltung Ihrer Website verbringen möchten, wählen Sie eine Website aus, die Ihren Stil und Ihre Marke am besten widerspiegelt.
- Funktionen: Wählen Sie ein Thema aus, das die von Ihnen benötigten Funktionen enthält und für Ihr Immobiliengeschäft relevant ist.
- Anpassung: Wenn Sie sich mit Design auskennen und eine einzigartige Immobilien-Website erstellen möchten, wählen Sie ein Thema, das erweiterte Anpassungsoptionen bietet.
- Preise: Themes variieren im Preis, also wählen Sie eines, das zu Ihrem Budget passt. Premium-Plugins können manchmal im Preis eines Premium-Themes enthalten sein, wodurch Sie auf lange Sicht Geld sparen können.
- Überprüfen Sie immer die Demos und lesen Sie die Themenbewertungen, bevor Sie kaufen.
Um den Zweck der Immobilien-Website perfekt zu ergänzen, verwenden wir das Zakra-Thema in diesem Tutorial zum Erstellen einer Immobilien-Website mit WordPress.
Es erfüllt alle Anforderungen, die zum Erstellen einer Immobilien-Website erforderlich sind.

Installieren Sie Zakra Free
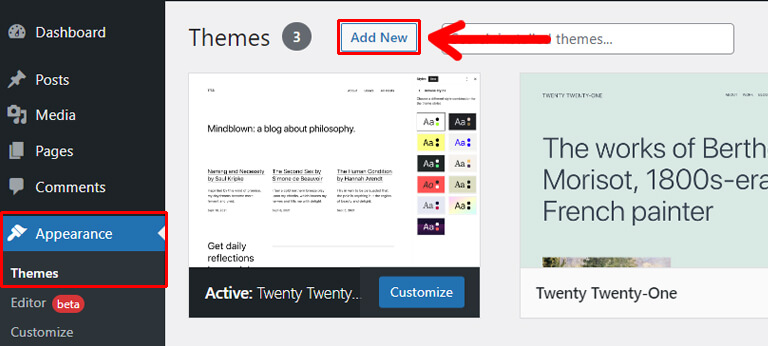
Um also ein Zakra-Design zu installieren, gehen Sie in Ihrem Dashboard zu Aussehen >> Designs und klicken Sie auf die Schaltfläche Neu hinzufügen .

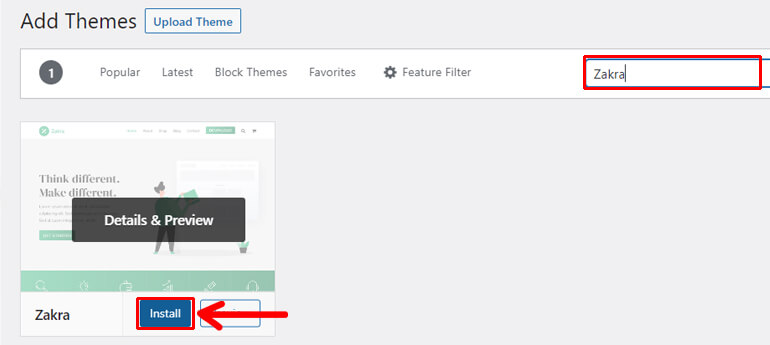
Geben Sie nun in das Suchfeld Zakra ein. Sobald das Thema angezeigt wird, bewegen Sie die Maus darüber und klicken Sie auf die Schaltfläche Installieren .

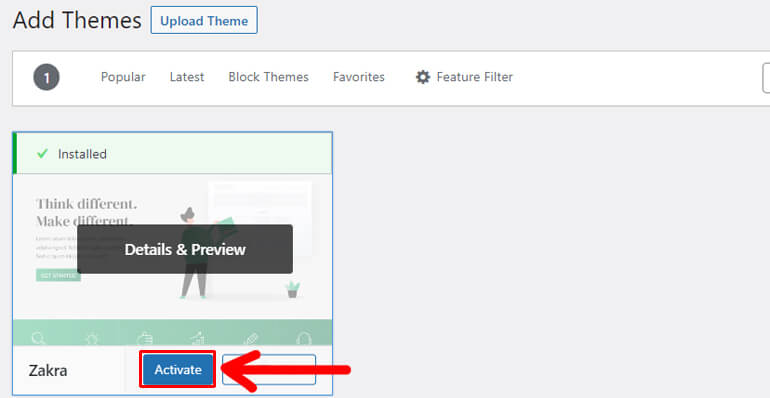
Das Thema wird in kürzester Zeit installiert. Klicken Sie danach auf die Schaltfläche Aktivieren , um das Design auf Ihrer Website zu aktivieren.

Da die Immobilienvorlage nur in der Pro-Version verfügbar ist, führen wir Sie auch durch die Schritte zur Installation der Pro-Version von Zakra. Auf geht's.

Hinweis: Das Zakra Pro-Plugin erfordert das Zakra-Design, um zu funktionieren. Stellen Sie also sicher, dass Sie die kostenlose Version installieren und aktivieren, bevor Sie fortfahren.
Installieren Sie ZakraPro
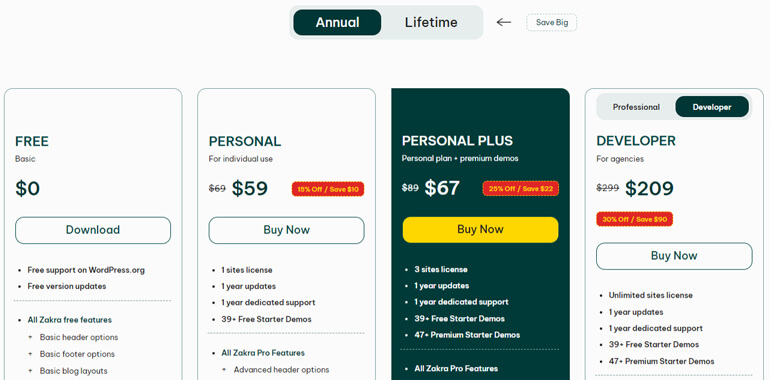
Zunächst sollten Sie Zakra Pro kaufen, indem Sie die offizielle Website von Zakra besuchen. Es gibt drei verschiedene Preisoptionen wie folgt:
- Persönlich – 59 $/Jahr für 1 Standort
- Personal Plus – 67 $/Jahr für 3 Standorte
- Entwickler – 209 $/Jahr für unbegrenzte Sites

Sie müssen jedoch den Personal Plus-Plan oder höher kaufen, um Zugriff auf die Premium-Zakra-Demos zu erhalten.
Sobald Sie den passenden Plan für Ihre Website gekauft haben, müssen Sie sich auf der Zakra-Homepage auf Ihrer Benutzerkontoseite anmelden.
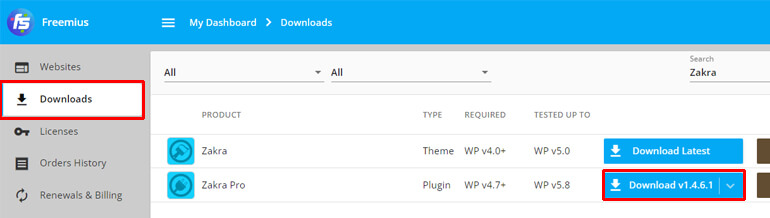
Gehen Sie also von Ihrem Konto-Dashboard aus zur Registerkarte Downloads und laden Sie eine ZIP-Datei von Zakra Pro herunter.

Denken Sie daran, dass Zakra Pro ein Plugin ist. Eine Kombination aus dem Zakra-Theme und dem Zakra Pro-Plugin ergibt ein erstklassiges Zakra-Theme.
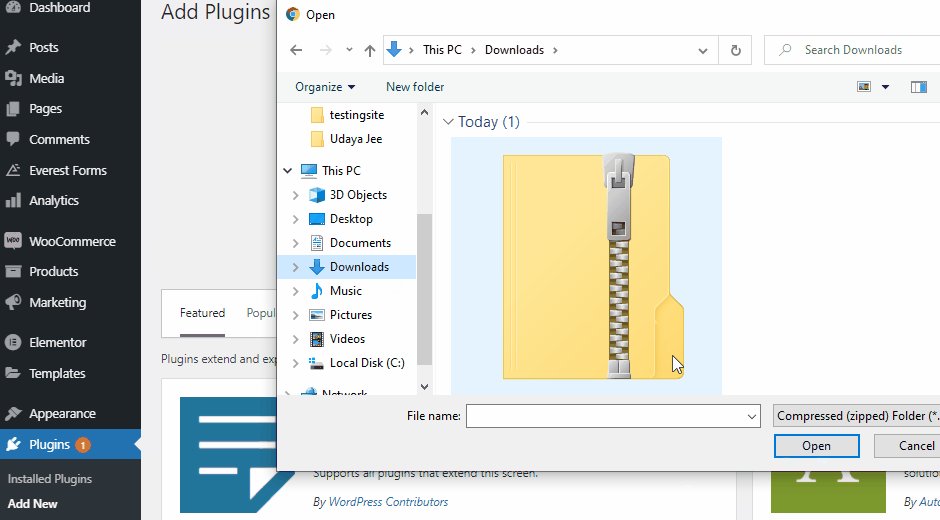
Anstatt also eine ZIP-Datei in ein Design hochzuladen, laden Sie sie über den Plugin-Bereich hoch.
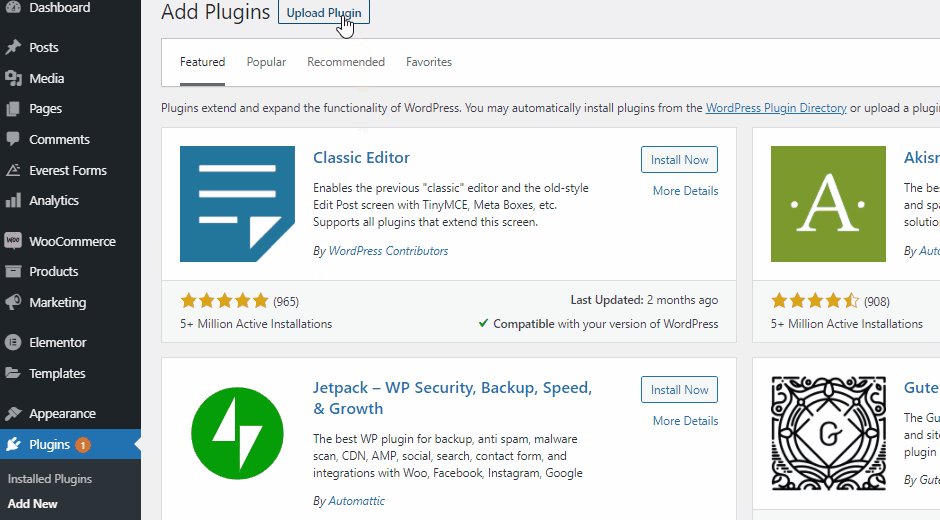
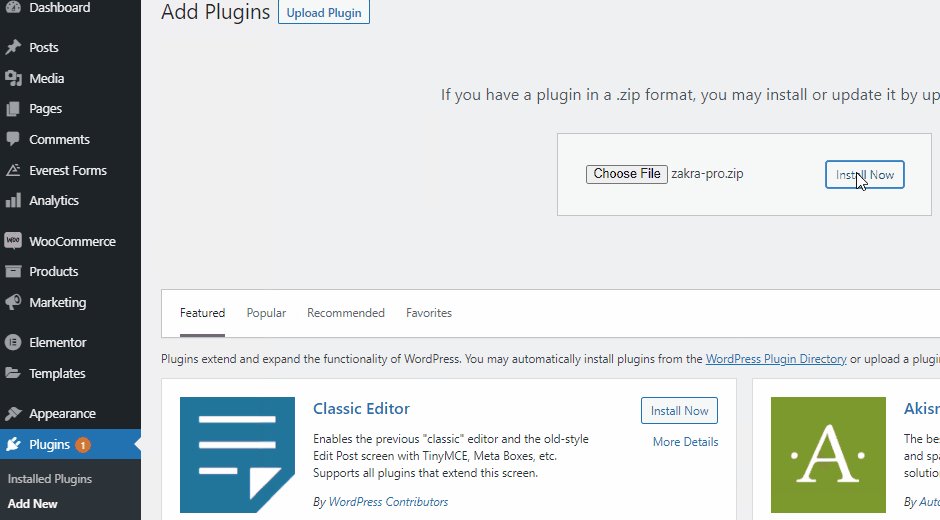
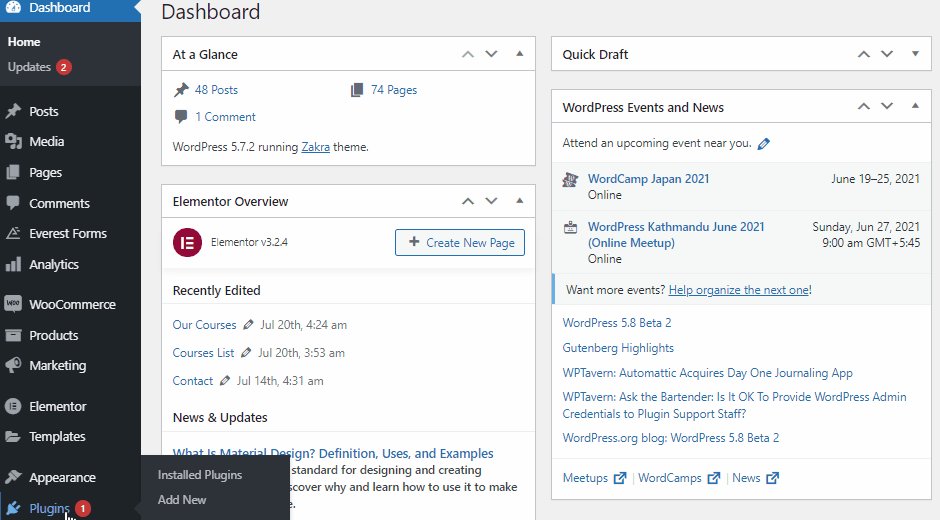
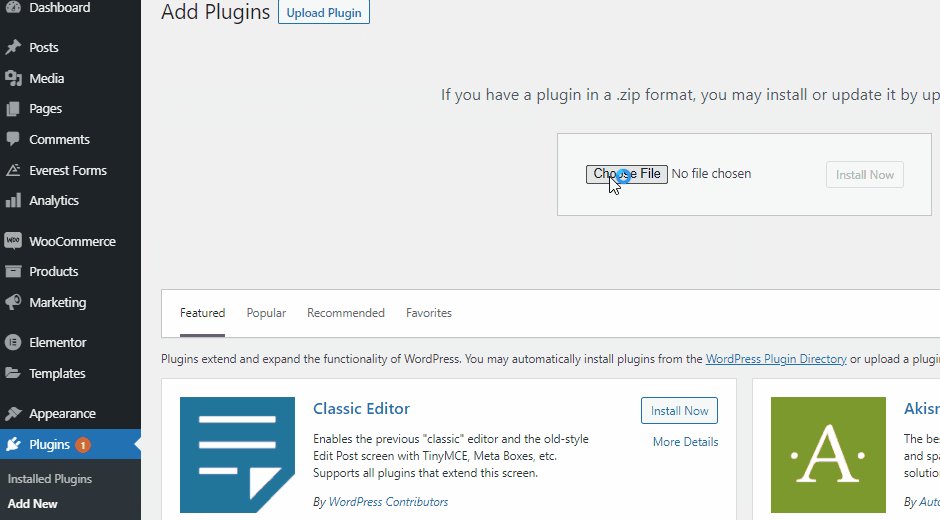
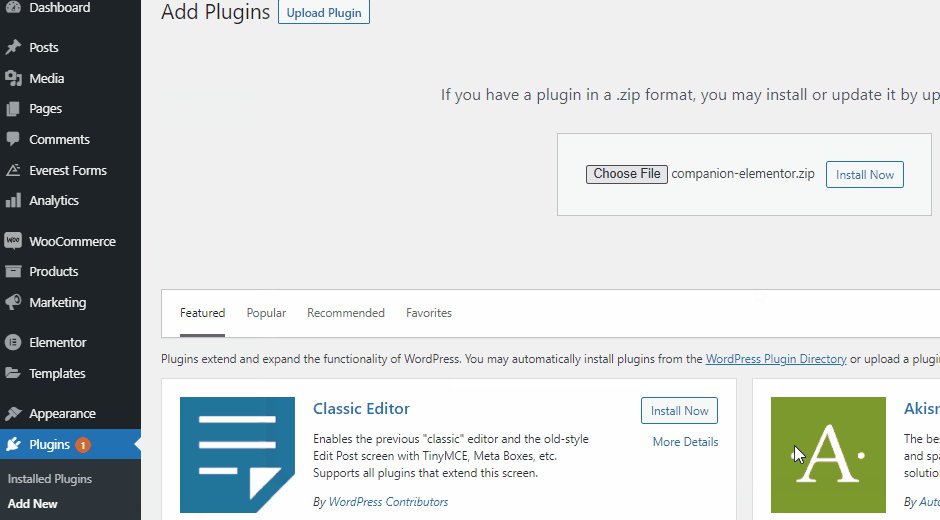
Gehen Sie dazu zu Ihrem Dashboard und navigieren Sie zu Plugins >> Add New >> Upload Plugin . Wählen Sie dann eine ZIP-Datei und klicken Sie auf die Schaltfläche Jetzt installieren .

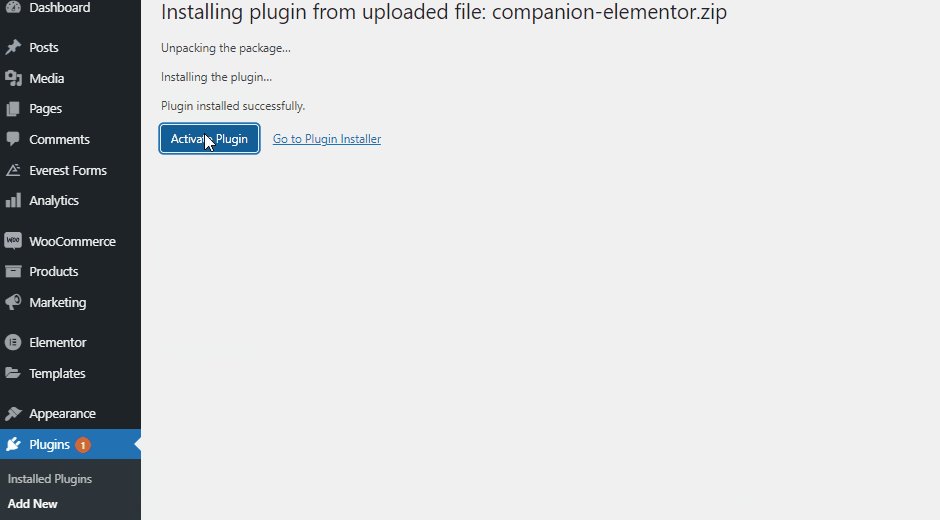
Stellen Sie außerdem sicher, dass Sie nach dem Installationsvorgang auf die Schaltfläche Aktivieren klicken.
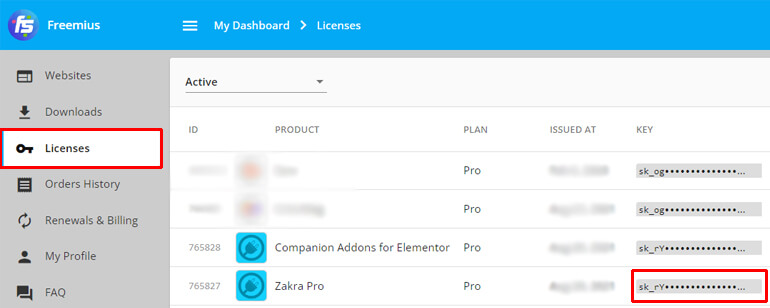
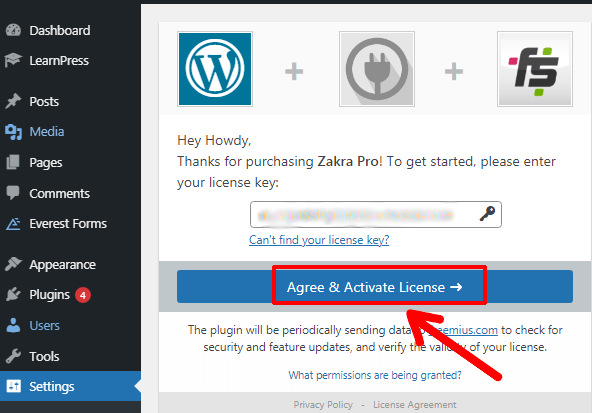
Jetzt werden Sie nach einem Lizenzschlüssel gefragt, um loszulegen. Sie finden den Lizenzschlüssel auf der Registerkarte Lizenzen Ihres Benutzerkonto-Dashboards.

Geben Sie einfach diesen eindeutigen Code ein und klicken Sie auf die Schaltfläche „Zustimmen und Lizenz aktivieren“, um fortzufahren.

Damit haben Sie Zakra Pro erfolgreich auf Ihrer Website installiert.
Hinweis: Wir haben auch eine detaillierte Anleitung zur Installation von Zakra Pro.
Installieren Sie Companion Addons für Elementor
Ganz zu schweigen davon, dass wir auch das Companion Addons for Elementor-Plugin benötigen, um vollen Zugriff auf die Starter-Demos zu erhalten.
Sobald Sie die ZIP-Datei von Companion Addons für Elementor von Ihrem Konto-Dashboard heruntergeladen haben. Der Installationsprozess ist der gleiche wie zuvor für Zakra Pro.
Navigieren Sie zunächst zu Plugins >> Add New . Klicken Sie dann auf die Schaltfläche Plugin hochladen . Wählen Sie hier die ZIP-Datei Companion Addons for Elementor aus und klicken Sie auf die Schaltfläche Jetzt installieren .

Das ist es. Jetzt können Sie Premium-Demos des Themas Zakra verwenden.
Schritt 4: Importieren Sie eine Immobilien-Demo-Website
Jetzt können Sie jede Demo, die Sie möchten oder für Ihre Website benötigen, mit dem Ein-Klick-Demo-Importer importieren. Hier zeigen wir Ihnen, wie es geht.
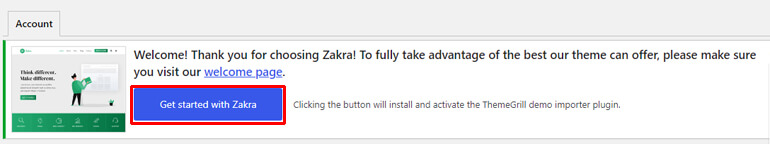
Sobald Sie das Plugin Companion Addons for Elementor aktiviert haben, erscheint oben ein Willkommensgruß mit der Schaltfläche Erste Schritte mit Zakra .
Wenn Sie darauf klicken, wird automatisch das ThemeGrill Demo Importer-Plugin installiert und aktiviert, mit dem Sie eine Demo mit einem Klick importieren können.

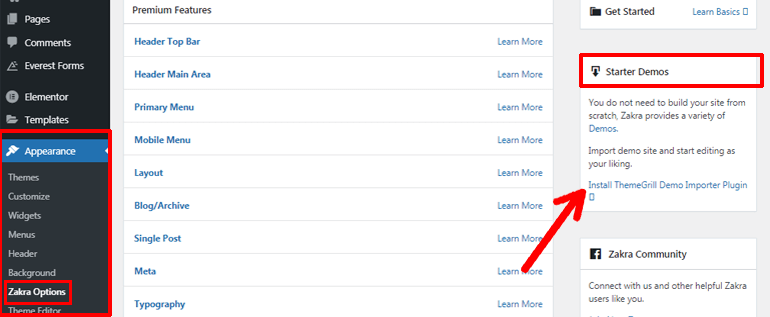
Falls die Begrüßungsnachricht nicht erscheint, können Sie vom Dashboard aus zu Aussehen gehen und auf die Zakra-Optionen klicken.
Rechts auf der Seite sehen Sie eine Option für Starter-Demos . Klicken Sie hier auf die Option Install ThemeGrill Demo Importer Plugin . Anschließend wird das Plugin automatisch installiert und aktiviert.

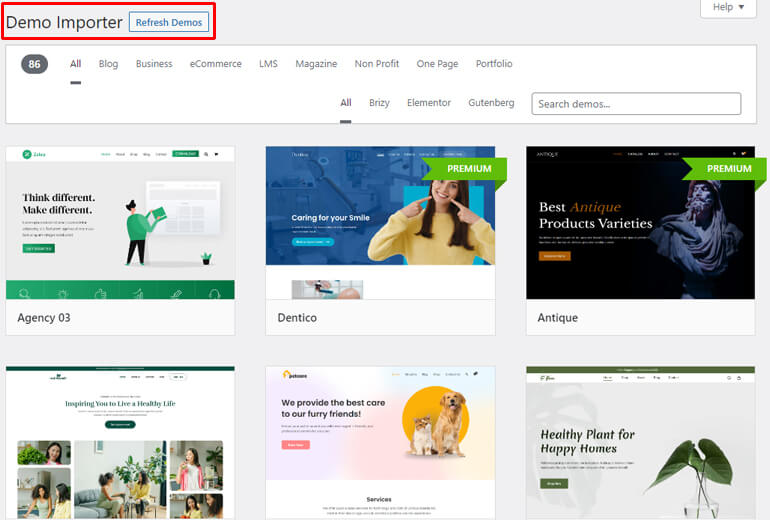
Danach erreichen Sie die Demo-Importer- Seite.

Da Sie Zakra Pro erfolgreich installiert haben, können Sie jetzt auf alle Premium-Starter-Vorlagen zugreifen.
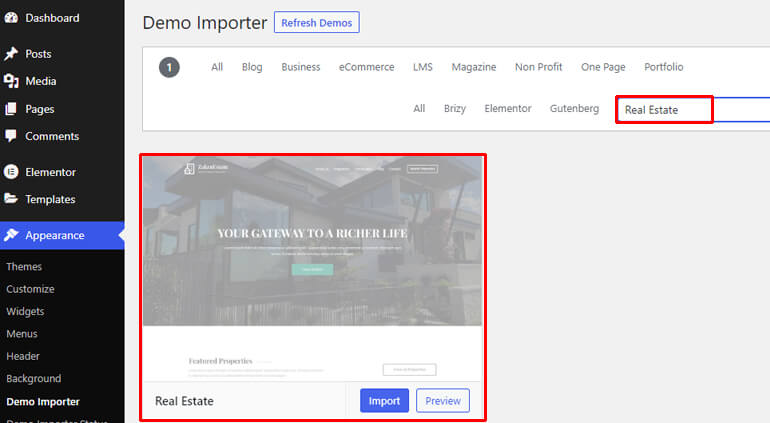
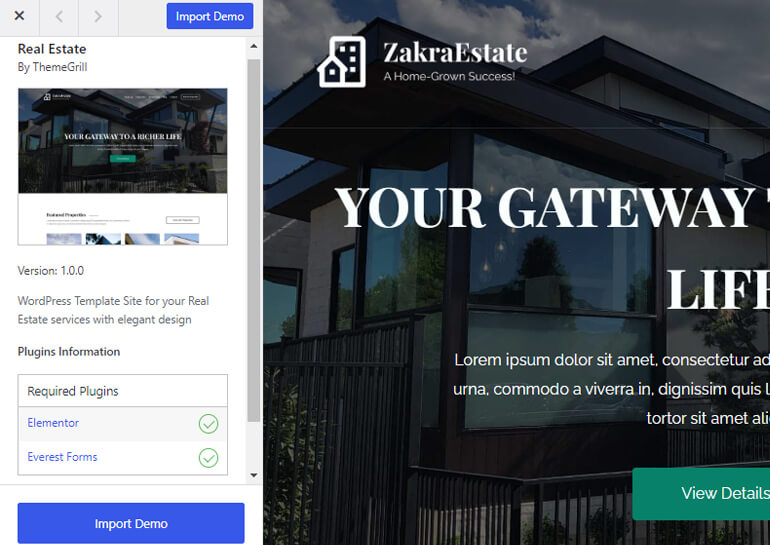
Sie können jetzt also nach der Immobiliendemo suchen und mit der Maus darüber fahren. Als nächstes klicken Sie auf die Schaltfläche Importieren .

Im Gegensatz dazu können Sie auch auf die Schaltfläche Vorschau klicken, um eine Vorschau der Demo-Website anzuzeigen.
Wenn Sie sich die Demo-Website in der Vorschau ansehen, werden Sie das Plugin-Informationsfeld bemerken, in dem die für Ihre Starter-Website erforderlichen Plugins angezeigt werden. Hier sind die für die Immobilien erforderlichen Plugins:
- Elementar
- Everest-Formen

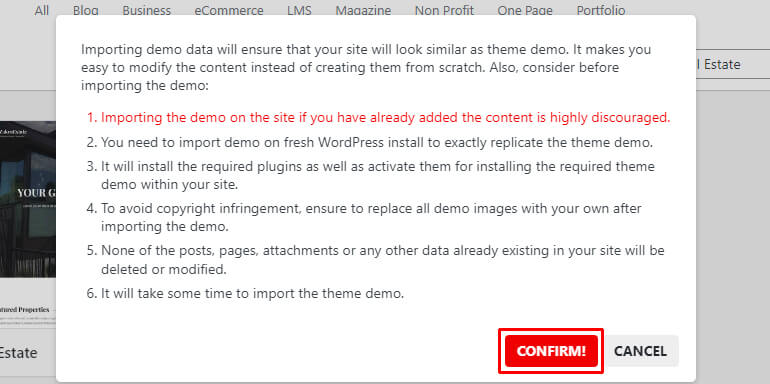
Sie müssen diese Plugins nicht installieren, da sie automatisch installiert werden, wenn Sie auf die Schaltfläche „Importieren“ klicken. Dann werden Sie auf ein Dialogfeld stoßen. Klicken Sie also auf die Schaltfläche BESTÄTIGEN .

In kürzester Zeit werden Sie sehen, dass die Demoseite Ihrer Immobilien-Website erfolgreich importiert wurde. Jetzt können Sie damit beginnen, Ihre Immobilien-Website nach Bedarf anzupassen.
Schritt 5: Passen Sie Ihre Immobilien-Website an
Der nächste Schritt unseres Tutorials zum Erstellen einer Immobilien-Website mit WordPress ist das Anpassen der Seiten Ihrer Website mit dem WordPress Customizer.
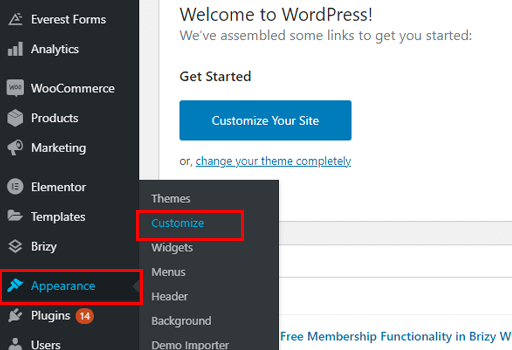
Gehen Sie dazu zu Aussehen >> Anpassen . Und Sie können verschiedene Änderungen vornehmen, um Ihre Website professionell zu gestalten und ihre Funktionalität zu verbessern.

Mit Zakra können Sie die Änderungen in Echtzeit vornehmen und die Vorschau sehen, wie Ihre Website aussieht, bevor Sie sie veröffentlichen.
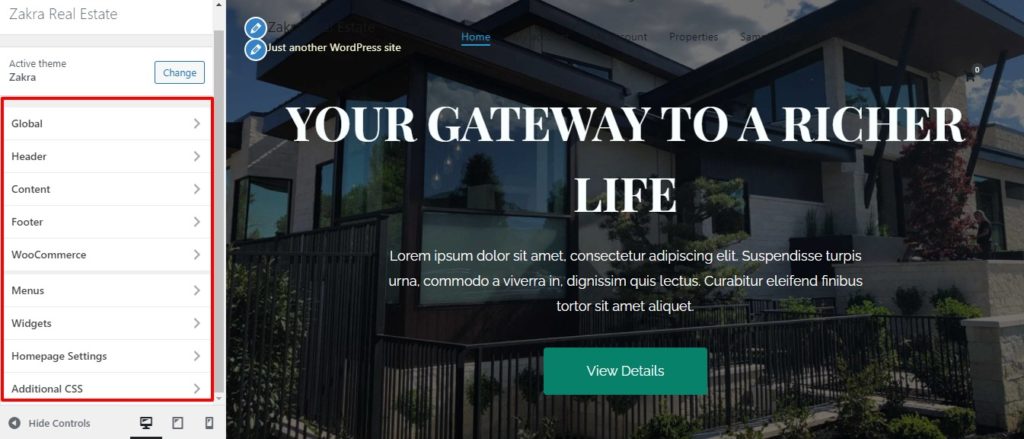
Sie finden verschiedene Anpassungsoptionen für die Immobilienvorlage. Lassen Sie uns sie also kurz untersuchen:
- Global: Passen Sie Elemente wie Farben, Layouts, Hintergrund, Typografie, Schaltflächen usw. global an.
- Kopfzeile: Seitentitel, Slogan, Logo usw. ändern.
- Inhalt: Bearbeiten Sie das Erscheinungsbild von Inhalten (Bilder, Schriftarten, Farbe, ändern Sie die Reihenfolge der Blogbeiträge).
- Fußzeile: Ändern Sie den Stil des Fußzeilen-Widgets, aktivieren oder deaktivieren Sie es und vieles mehr.
- WooCommerce : Produktkatalog anzeigen, Aussehen der WooCommerce-Kaufabwicklung ändern.
- Farben: Passen Sie die Farben auf jeder Seite an.
- Menüs: Fügen Sie ganz einfach Menüs Ihrer Website hinzu, löschen Sie sie oder passen Sie sie an.
- Widgets: Fügen Sie Widgets zu den Seitenleisten- und Fußzeilenbereichen Ihrer Website hinzu.
- Homepage-Einstellungen: Wählen Sie aus, was auf der Homepage angezeigt werden soll (Beiträge in umgekehrter chronologischer Reihenfolge oder eine feste/statische Seite.)
- Zusätzliches CSS: Fügen Sie manuell CSS-Codes zur weiteren Anpassung Ihrer Website hinzu.

Außerdem sehen Sie neben den Steuerelementen zum Ausblenden drei verschiedene Symbole. Mit diesen Symbolen können Sie sehen, wie Ihre Website auf Desktops, Tablets und Mobilgeräten aussieht.
Wenn Sie alle erforderlichen Einstellungen vorgenommen haben, klicken Sie oben auf die Schaltfläche Veröffentlichen .
Damit haben Sie erfolgreich eine Immobilien-Website mit WordPress erstellt.
Abschluss!
Das war also unser Artikel darüber, wie man eine Immobilien-Website mit WordPress erstellt.
Wir hoffen, dass Sie jetzt in der Lage sind, eine Immobilien-Website zu erstellen. Bei einem unglaublichen Thema wie Zakra ist der Prozess ganz einfach.
Wenn Ihnen dieser Artikel geholfen hat, vergessen Sie bitte nicht, ihn auf Ihrem sozialen Kanal zu teilen.
Möchten Sie mehr von unseren WordPress-relevanten anfängerfreundlichen Tutorials sehen? Dann lesen Sie den Artikel zum Erstellen einer WordPress-Site mit Zakra und Brizy Builder.
Zu guter Letzt können Sie uns auch auf Facebook und Twitter folgen, um über unsere neuesten Blogs auf dem Laufenden zu bleiben.
