จะสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress ได้อย่างไร?
เผยแพร่แล้ว: 2023-03-29คุณต้องการสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress หรือไม่? บทความนี้เป็นเพียงสิ่งสำหรับคุณ
การสร้างเว็บไซต์อสังหาริมทรัพย์ที่มีสไตล์และใช้งานได้เต็มรูปแบบสามารถช่วยยกระดับธุรกิจอสังหาริมทรัพย์ของคุณไปอีกขั้น
เป็นผลให้สามารถส่งเสริมธุรกิจของคุณและช่วยคุณดึงดูดลูกค้าใหม่
การสร้างเว็บไซต์อสังหาริมทรัพย์ไม่ใช่วิทยาศาสตร์จรวด ดังนั้น ทำตามขั้นตอนที่อธิบายไว้ในบทความนี้ คุณควรจะสามารถทำให้ไซต์ของคุณพร้อมใช้งานได้ในเวลาอันรวดเร็ว
พร้อม? เอาล่ะ!
ทำไมต้องสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress?
ก่อนอื่นเรามาคุยกันสั้น ๆ ว่าเหตุใดจึงต้องสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress
WordPress เป็นซอฟต์แวร์โอเพ่นซอร์ส หมายความว่ารหัสนั้นเผยแพร่ภายใต้ใบอนุญาตที่อนุญาตให้ผู้ใช้ทั้งหมดอ่านได้ แต่ยังสามารถแก้ไขได้ด้วย

ด้วยวิธีนี้ คุณจะมีอิสระในการสร้างสรรค์ที่แทบจะไม่มีที่สิ้นสุด และยังได้รับการสนับสนุนจากชุมชนผู้มีส่วนร่วมขนาดใหญ่มากอีกด้วย
ไม่เพียงแค่นั้น WordPress ยังมีปลั๊กอินจำนวนมากอีกด้วย ส่วนขยายเหล่านี้ถูกต่อกิ่งเข้ากับไซต์ของคุณเพื่อเพิ่มฟังก์ชันพิเศษที่อาจขาดหายไปใน WordPress
ในฐานะที่เป็นส่วนหนึ่งของตัวแทนอสังหาริมทรัพย์ คุณสามารถเพิ่มโมดูลการจองนัดหมายหรือเครื่องมือต่างๆ เช่น Google Maps ลงในไซต์มืออาชีพของคุณได้
นอกจากนี้ การติดตั้ง WordPress นั้นฟรีทั้งหมด ซึ่งไม่ใช่กรณีที่มีเครื่องมือทั้งหมดที่คุณจะพบในการสร้างเว็บไซต์อสังหาริมทรัพย์
นอกจากนี้ เหตุผลอื่นๆ ในการใช้ WordPress มีดังนี้:
- มีความยืดหยุ่นสูง คุณจึงสร้างเว็บไซต์อสังหาริมทรัพย์ได้ตามที่คุณต้องการ
- ซอฟต์แวร์นี้ฟรี 100% (แม้ว่าคุณจะต้องจ่ายอย่างน้อยสองสามดอลลาร์ต่อเดือนเพื่อโฮสต์)
- WordPress เป็นระบบจัดการเนื้อหา (CMS) ยอดนิยมที่ให้อำนาจมากกว่า 42% ของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ต
- เป็นมิตรกับผู้เริ่มต้น และคุณสามารถรับความช่วยเหลือที่คุณต้องการจากชุมชนขนาดใหญ่ได้ตลอดเวลา
ในขณะที่เรากำลังพูดถึง WordPress คุณควรรู้ว่ามีสองเวอร์ชันคือ WordPress.org และ WordPress.com
WordPress.org เป็นแพลตฟอร์มที่โฮสต์เองซึ่งคุณต้องค้นหาโฮสติ้งด้วยตัวคุณเอง อย่างไรก็ตาม แพลตฟอร์มนี้มีความยืดหยุ่นสูงและให้คุณควบคุมไซต์ของคุณได้อย่างเต็มที่

ในทางกลับกัน WordPress.com เป็นแพลตฟอร์มที่โฮสต์อย่างสมบูรณ์ แต่ฟังก์ชันการทำงานค่อนข้างจำกัดและไม่สามารถควบคุมไซต์ของคุณได้อย่างสมบูรณ์

เรากำลังพูดถึงแพลตฟอร์มที่โฮสต์เองซึ่งมีความยืดหยุ่นมากกว่า นั่นคือ WordPress.org
จะสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress ได้อย่างไร? (เป็นขั้นเป็นตอน)
เมื่อพูดถึงสาเหตุที่ต้องสร้างเว็บไซต์อสังหาริมทรัพย์ด้วย WordPress แล้ว เรามาดูคำแนะนำทีละขั้นตอนกัน
ขั้นตอนที่ 1: รับชื่อโดเมนและซื้อเว็บโฮสติ้ง
หากคุณตัดสินใจใช้ WordPress เพื่อสร้างเว็บไซต์อสังหาริมทรัพย์ ขั้นตอนแรกคือการเลือกชื่อโดเมนและแผนการโฮสต์ที่เหมาะสมสำหรับโครงการของคุณ
ซื้อชื่อโดเมนสำหรับเว็บไซต์อสังหาริมทรัพย์ของคุณ
ตามหลักการแล้ว ชื่อโดเมน ของคุณคือชื่อที่คุณตั้งให้กับธุรกิจอสังหาริมทรัพย์ของคุณ ซึ่งลูกค้าจะสามารถค้นหาคุณทางออนไลน์ได้อย่างง่ายดาย
เพื่อความสะดวกของคุณ คุณสามารถใช้โปรแกรมสร้างชื่อโดเมนที่จะช่วยคุณค้นหาชื่อที่เหมาะสม
หลังจากคิดชื่อเก๋ๆ สำหรับไซต์ของคุณแล้ว คุณสามารถจดทะเบียนผ่านบริษัทผู้รับจดทะเบียนโดเมนได้
Namecheap และ Domain.com เป็นหนึ่งในบริษัทจดทะเบียนโดเมนที่ดีที่สุดที่ควรค่าแก่การจับตามอง

ซื้อเว็บโฮสติ้ง
เว็บโฮสติ้งเป็นเพียงพื้นที่บนเว็บเซิร์ฟเวอร์ที่เว็บไซต์ของคุณจะอยู่ หลังจากซื้อพื้นที่บนเซิร์ฟเวอร์แล้ว ข้อมูลเว็บไซต์ของคุณทั้งหมดจะถูกเก็บไว้ที่นี่
ดังนั้น ผู้ใช้จะสามารถเข้าถึงเว็บไซต์ของคุณผ่านทางเวิลด์ไวด์เว็บ (WWW)
เมื่อพูดถึงโฮสติ้งมีตัวเลือกมากมายตั้งแต่โฮสต์ WordPress ที่มีการจัดการราคาถูกไปจนถึงราคาแพงกว่า ดังนั้นโปรดตรวจสอบสิ่งเหล่านี้ในขณะที่ซื้อเว็บโฮสติ้ง
- คุณสมบัติการติดตั้ง WordPress อัตโนมัติหรือคลิกเดียว
- สถานะการออนไลน์ที่ดี
- รองรับ HTTPS เพื่ออนุญาตการเชื่อมต่อที่ปลอดภัย
- ราคาไม่แพง
- การสนับสนุนที่เชื่อถือได้
ผู้ให้บริการโฮสติ้ง WordPress ที่ดีที่สุดบางรายที่เราแนะนำให้ใช้ ได้แก่ SiteGround, Dreamhost, Bluehost เป็นต้น

พวกเขาได้รับการแนะนำอย่างเป็นทางการจาก WordPress ด้วย นอกจากนี้ ยังได้รับการออกแบบมาเพื่อเพิ่มความเร็วในการพัฒนา WordPress
หากคุณมีปัญหาในการเลือกจากผู้ให้บริการโฮสต์เว็บรายอื่น เราขอแนะนำให้คุณอ่านบทความของเราเกี่ยวกับโฮสต์เว็บที่ดีที่สุดสำหรับ WordPress
ขั้นตอนที่ 2: ติดตั้ง WordPress
โฮสต์เว็บมืออาชีพส่วนใหญ่นำเสนอการติดตั้งที่ง่ายขึ้นสำหรับ WordPress ในปัจจุบัน
ตัวอย่างที่ดีคือ SiteGround ซึ่งมีตัวเลือกการคลิกและติดตั้งอย่างง่ายสำหรับการเปิดตัว WordPress อย่างรวดเร็ว
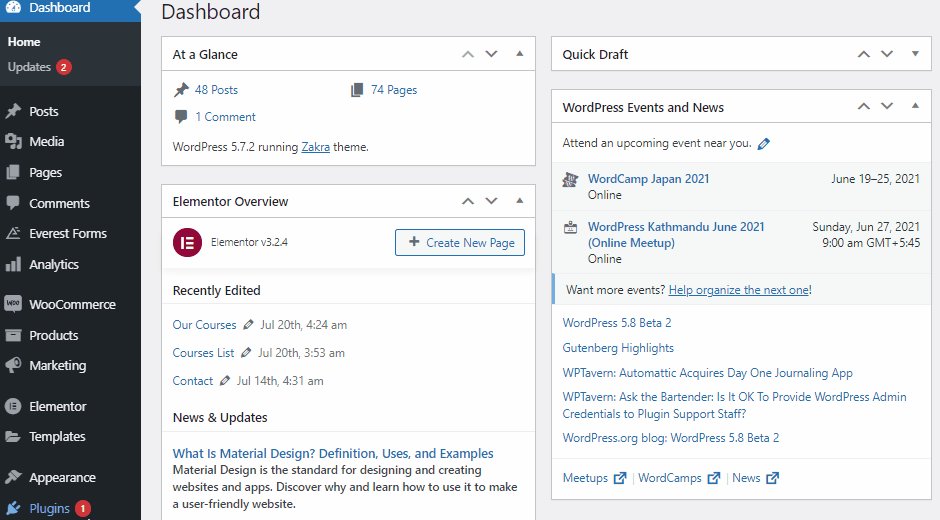
เมื่อคุณติดตั้ง WordPress แล้ว คุณจะสามารถลงชื่อเข้าใช้แผงการดูแลระบบของไซต์ของคุณได้ (แดชบอร์ด WordPress) ดังนั้น คุณสามารถแก้ไข จัดการ และกำหนดค่าไซต์ของคุณได้อย่างง่ายดายจากที่นี่
ขั้นตอนที่ 3: ติดตั้งธีม WordPress อสังหาริมทรัพย์
หนึ่งในประโยชน์หลักของการใช้ WordPress คือธีม ปลั๊กอิน ผลิตภัณฑ์ และบริการที่หลากหลายที่มีให้
ดังนั้นคุณจึงสามารถหาธีม WordPress ฟรีและพรีเมียมที่มีให้เลือกมากมายสำหรับสร้างเว็บไซต์อสังหาริมทรัพย์เช่นกัน
อย่างไรก็ตาม ก่อนเลือกธีม คุณต้องพิจารณาประเด็นด้านล่าง
- ลักษณะที่ปรากฏ: หากคุณไม่ต้องการใช้เวลาออกแบบไซต์ใหม่ ให้เลือกไซต์ที่สะท้อนถึงสไตล์และแบรนด์ของคุณได้ดีที่สุด
- คุณสมบัติ: เลือกธีมที่มีคุณสมบัติที่คุณต้องการและเกี่ยวข้องกับธุรกิจอสังหาริมทรัพย์ของคุณ
- การปรับแต่ง: หากคุณเชี่ยวชาญด้านการออกแบบและต้องการสร้างเว็บไซต์อสังหาริมทรัพย์ที่ไม่ซ้ำใคร ให้เลือกธีมที่มีตัวเลือกการปรับแต่งขั้นสูง
- ราคา: ธีมมีราคาแตกต่างกันไป ดังนั้นเลือกธีมที่เหมาะกับงบประมาณของคุณ บางครั้งปลั๊กอินพรีเมียมอาจรวมอยู่ในราคาของธีมพรีเมียม ซึ่งช่วยให้คุณประหยัดเงินได้ในระยะยาว
- ตรวจสอบการสาธิตและอ่านบทวิจารณ์ธีมก่อนซื้อเสมอ
เพื่อเติมเต็มวัตถุประสงค์ของเว็บไซต์อสังหาริมทรัพย์อย่างสมบูรณ์แบบ เราจะใช้ธีม Zakra ในบทช่วยสอนนี้เกี่ยวกับวิธีสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress
เป็นไปตามข้อกำหนดทั้งหมดที่จำเป็นในการสร้างเว็บไซต์อสังหาริมทรัพย์

ติดตั้ง Zakra ฟรี
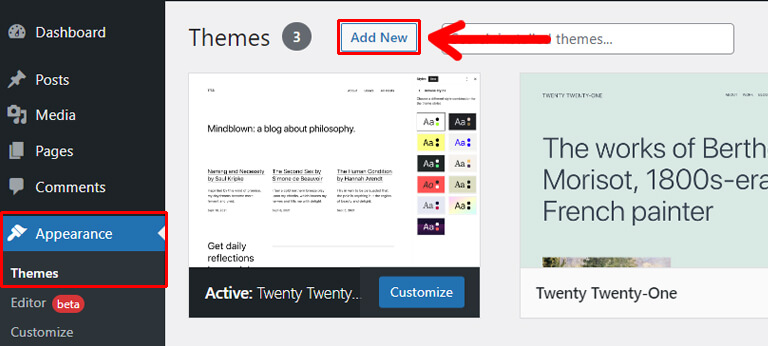
ดังนั้น หากต้องการติดตั้งธีม Zakra ให้ไปที่ ลักษณะที่ปรากฏ >> ธีม จากแดชบอร์ดของคุณแล้วคลิกปุ่ม เพิ่มใหม่

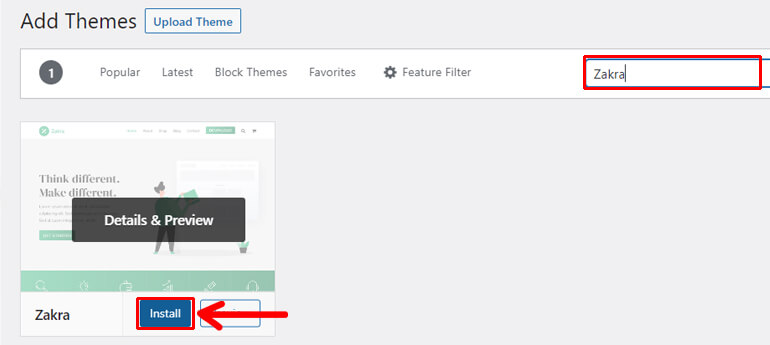
ตอนนี้ในช่องค้นหาให้พิมพ์ Zakra เมื่อธีมปรากฏขึ้น ให้เลื่อนเมาส์ไปเหนือธีม แล้วกดปุ่ม ติดตั้ง

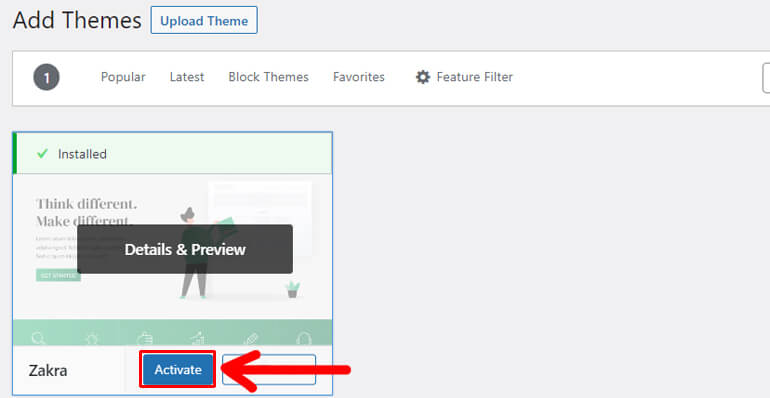
ชุดรูปแบบติดตั้งในเวลาไม่นาน หลังจากนั้น กดปุ่ม เปิดใช้งาน เพื่อเปิดใช้งานธีมบนไซต์ของคุณ

เนื่องจากเทมเพลตอสังหาริมทรัพย์มีให้ใช้งานในเวอร์ชันโปรเท่านั้น เราจะแนะนำคุณตลอดขั้นตอนในการติดตั้ง Zakra เวอร์ชันโปร เอาล่ะ ไปเลย

หมายเหตุ: ปลั๊กอิน Zakra Pro ต้องใช้ธีม Zakra เพื่อให้ทำงานได้ ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานเวอร์ชันฟรีก่อนที่จะดำเนินการต่อ
ติดตั้ง Zakra Pro
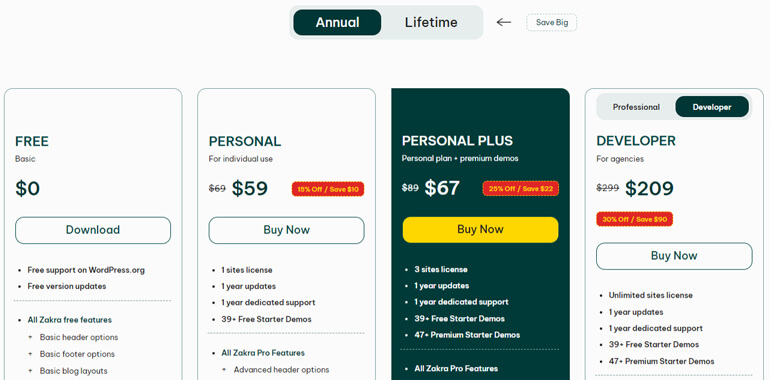
ก่อนอื่น คุณควรซื้อ Zakra Pro โดยไปที่เว็บไซต์ทางการของ Zakra มีตัวเลือกราคาที่แตกต่างกันสามแบบดังนี้:
- ส่วนบุคคล – $59/ปี สำหรับ 1 ไซต์
- Personal Plus – $67/ปี สำหรับ 3 ไซต์
- นักพัฒนา – $209/ปี สำหรับเว็บไซต์ไม่จำกัด

อย่างไรก็ตาม คุณต้องซื้อแผน Personal Plus ขึ้นไปเพื่อเข้าถึงการสาธิต Zakra ระดับพรีเมียม
เมื่อคุณซื้อแผนบริการที่เหมาะสมสำหรับไซต์ของคุณแล้ว คุณจะต้องเข้าสู่หน้าบัญชีผู้ใช้ของคุณจากหน้าแรกของ Zakra
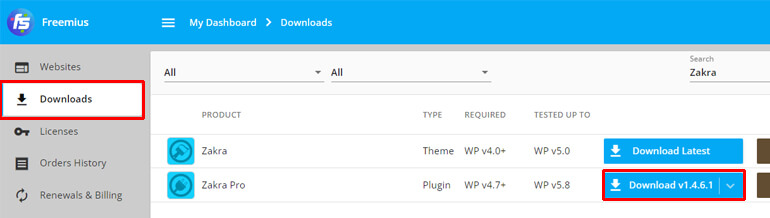
ดังนั้น จากแดชบอร์ดบัญชีของคุณ ให้ไปที่แท็บ ดาวน์โหลด และดาวน์โหลดไฟล์ zip ของ Zakra Pro

โปรดทราบว่า Zakra Pro เป็นปลั๊กอิน การผสมผสานระหว่างธีม Zakra และปลั๊กอิน Zakra Pro ทำให้ได้ธีม Zakra ระดับพรีเมียม
ดังนั้น แทนที่จะอัปโหลดไฟล์ zip ในธีม ให้อัปโหลดผ่านส่วนปลั๊กอิน
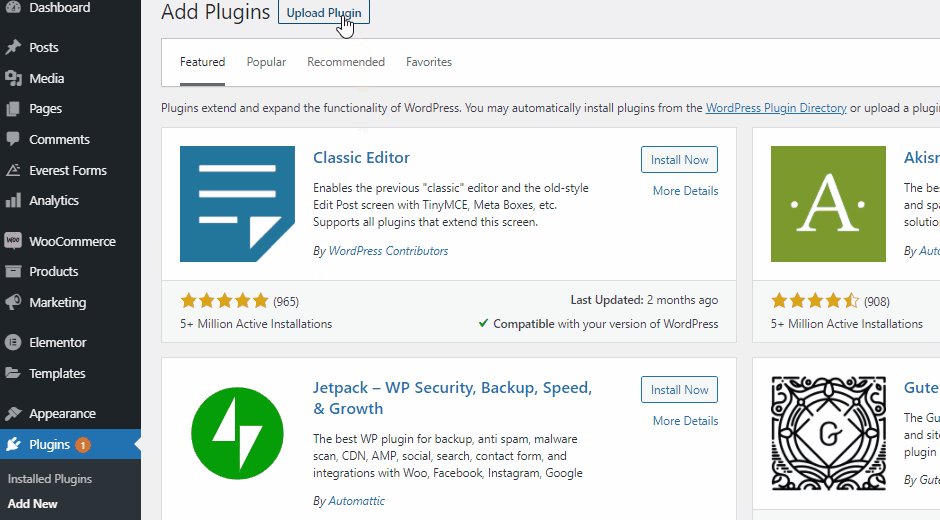
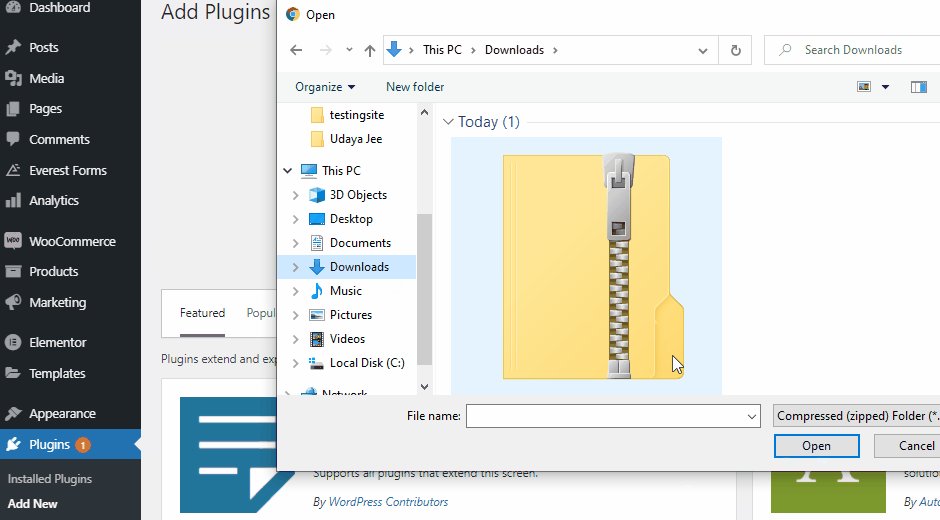
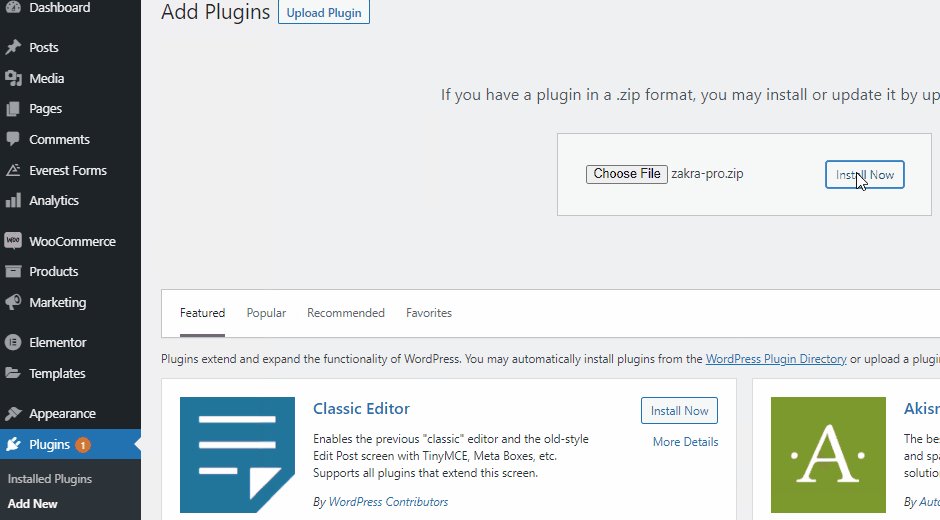
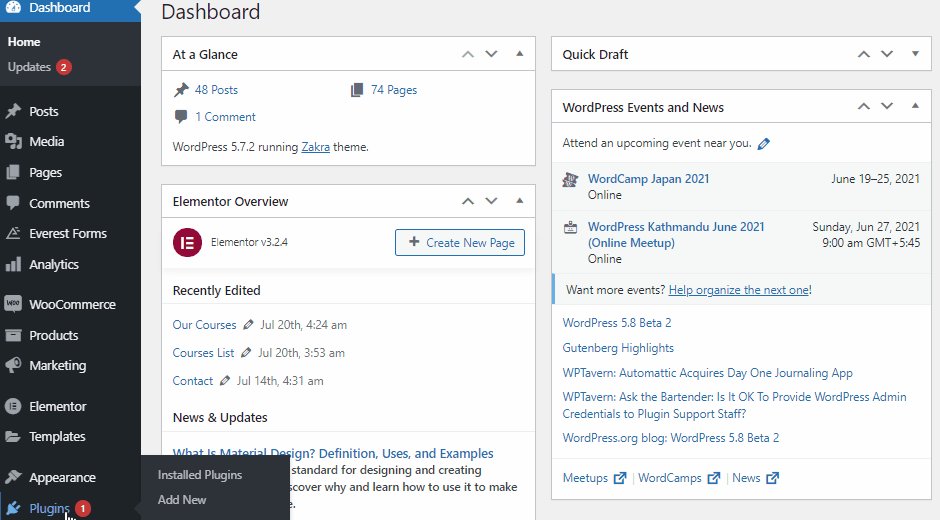
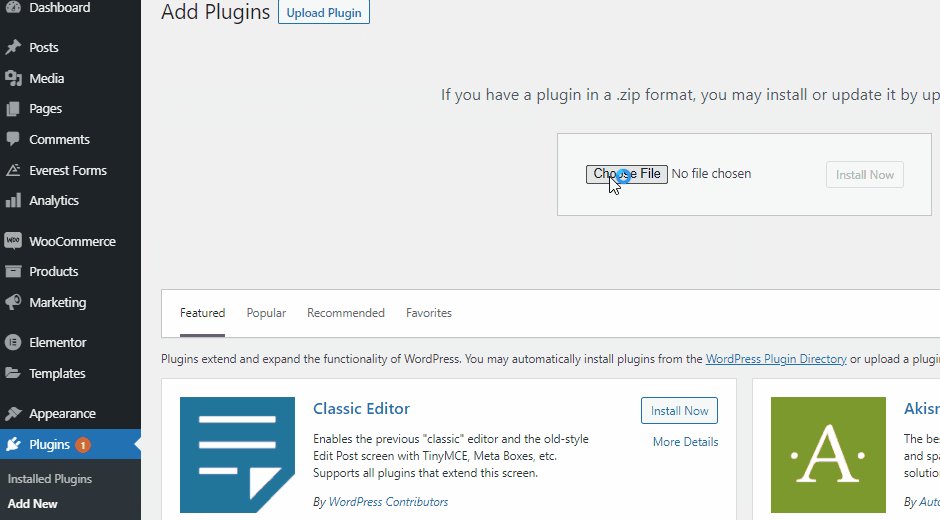
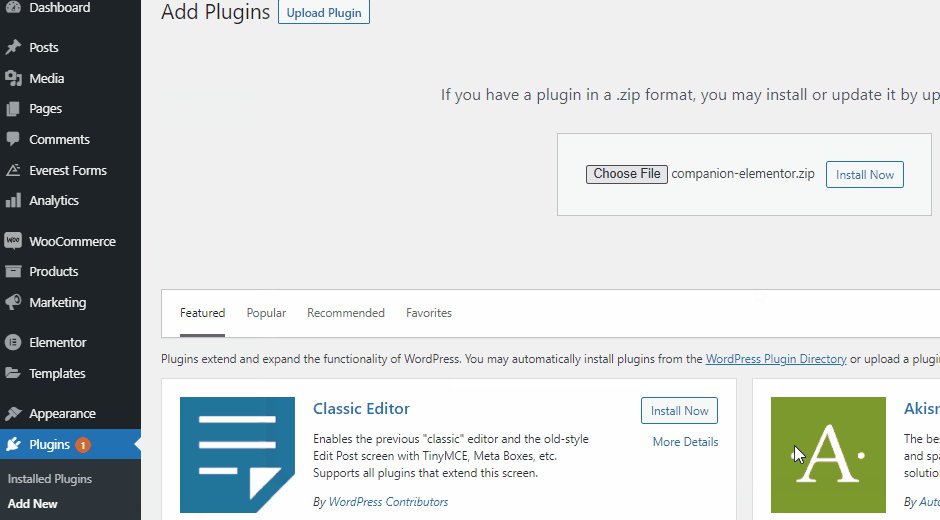
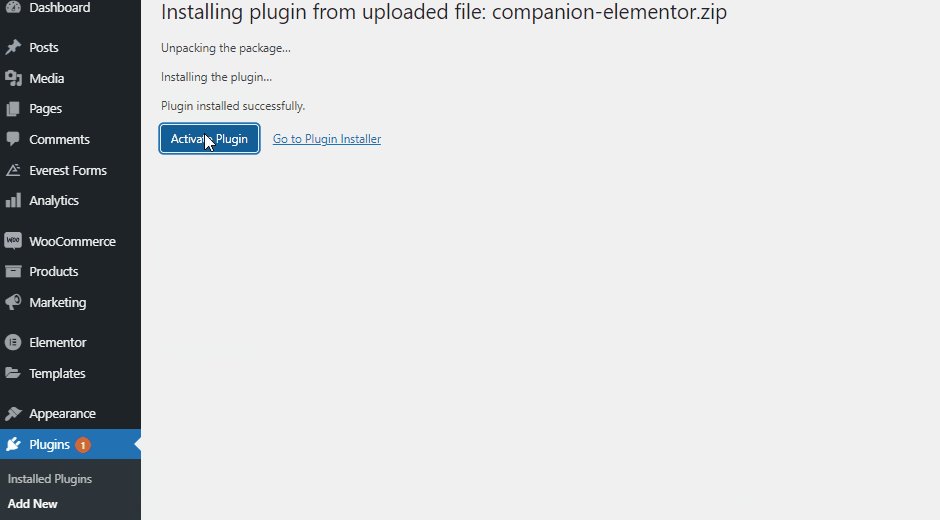
ในการทำเช่นนั้น คุณต้องไปที่แดชบอร์ดของคุณ ไปที่ ปลั๊กอิน >> เพิ่มใหม่ >> อัปโหลดปลั๊กอิน จากนั้นเลือกไฟล์ zip และคลิกที่ปุ่ม ติดตั้งทันที

นอกจากนี้ ตรวจสอบให้แน่ใจว่าได้คลิกที่ปุ่ม เปิดใช้งาน หลังจากขั้นตอนการติดตั้ง
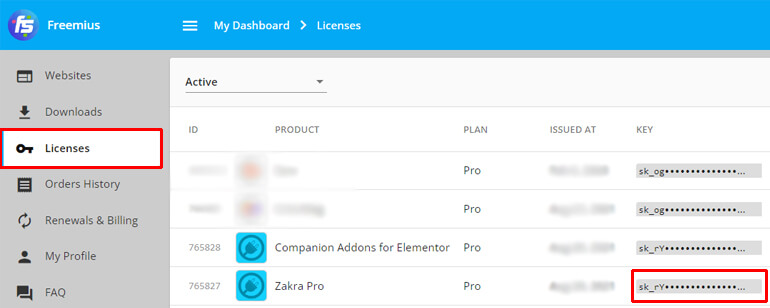
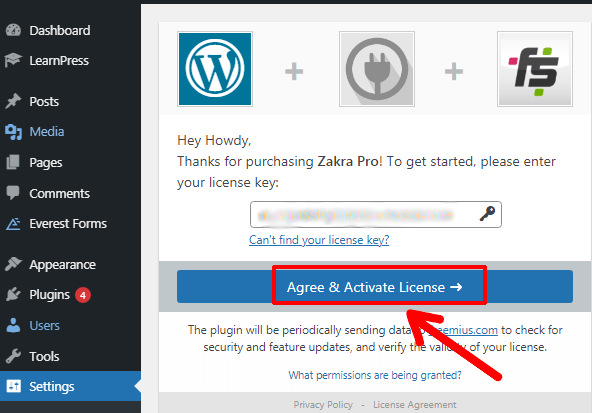
ตอนนี้คุณจะถูกถามถึง รหัสใบอนุญาต เพื่อเริ่มต้น คุณสามารถค้นหารหัสใบอนุญาตได้ภายใต้แท็บ ใบอนุญาต ของแดชบอร์ดบัญชีผู้ใช้ของคุณ

เพียงป้อนรหัสเฉพาะนั้นแล้วคลิกปุ่ม ตกลงและเปิดใช้งานใบอนุญาต เพื่อดำเนินการต่อ

ด้วยเหตุนี้ คุณจึงติดตั้ง Zakra Pro บนไซต์ของคุณได้สำเร็จ
หมายเหตุ: เรายังมีคำแนะนำโดยละเอียดเกี่ยวกับการติดตั้ง Zakra Pro
ติดตั้ง Companion Addons สำหรับ Elementor
ไม่ต้องพูดถึง เรายังต้องการ Companion Addons สำหรับปลั๊กอิน Elementor เพื่อเข้าถึงการสาธิตเริ่มต้นอย่างเต็มรูปแบบ
เมื่อคุณดาวน์โหลดไฟล์ zip ของ Companion Addons สำหรับ Elementor จากแดชบอร์ดบัญชีของคุณ ขั้นตอนการติดตั้งเหมือนกับที่เราทำก่อนหน้านี้สำหรับ Zakra Pro ก่อนหน้านี้
ขั้นแรก ไปที่ ปลั๊กอิน >> เพิ่มใหม่ จากนั้นคลิกที่ปุ่ม อัปโหลดปลั๊กอิน ที่นี่ เลือก Companion Addons สำหรับไฟล์ Zip Elementor และกดปุ่ม ติดตั้งทันที

แค่นั้นแหละ. ตอนนี้คุณสามารถใช้การสาธิตแบบพรีเมียมของธีม Zakra
ขั้นตอนที่ 4: นำเข้าเว็บไซต์สาธิตอสังหาริมทรัพย์
ตอนนี้คุณสามารถนำเข้าการสาธิตที่คุณต้องการหรือต้องการสำหรับเว็บไซต์ของคุณโดยใช้เครื่องมือนำเข้าการสาธิตในคลิกเดียว ที่นี่เราจะแสดงให้คุณเห็นว่ามันเสร็จสิ้นอย่างไร
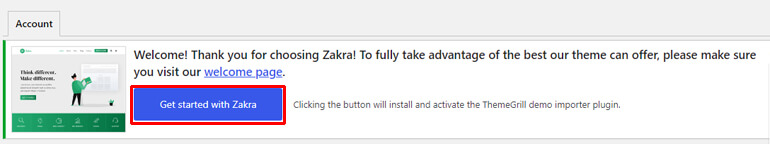
เมื่อคุณเปิดใช้งาน Companion Addons สำหรับปลั๊กอิน Elementor การต้อนรับจะปรากฏขึ้นที่ด้านบนพร้อมปุ่ม เริ่มต้นใช้งาน Zakra
การคลิกจะติดตั้งและเปิดใช้งานปลั๊กอิน ThemeGrill Demo Importer โดยอัตโนมัติ ซึ่งจะช่วยให้คุณสามารถนำเข้าการสาธิตได้ในคลิกเดียว

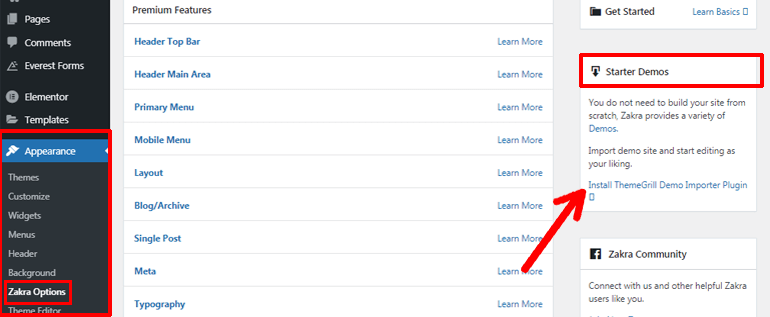
ในกรณีที่บันทึกต้อนรับไม่ปรากฏขึ้น คุณสามารถไปที่ ลักษณะที่ปรากฏ จากแดชบอร์ดและคลิกที่ ตัวเลือก Zakra
ที่ด้านขวาของหน้า คุณจะเห็นตัวเลือกสำหรับ การสาธิตเริ่มต้น ที่นี่ คลิกที่ตัวเลือก ติดตั้งปลั๊กอินตัวนำเข้าสาธิต ThemeGrill จากนั้นปลั๊กอินจะถูกติดตั้งและเปิดใช้งานโดยอัตโนมัติ

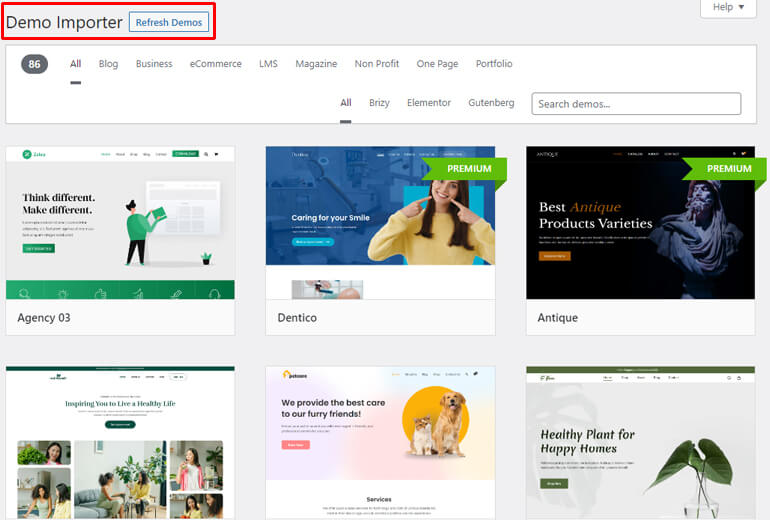
หลังจากนั้น คุณจะไปถึงหน้า Demo Importer

เมื่อคุณติดตั้ง Zakra Pro สำเร็จแล้ว ตอนนี้คุณสามารถเข้าถึงเทมเพลตเริ่มต้นระดับพรีเมียมทั้งหมดได้แล้ว
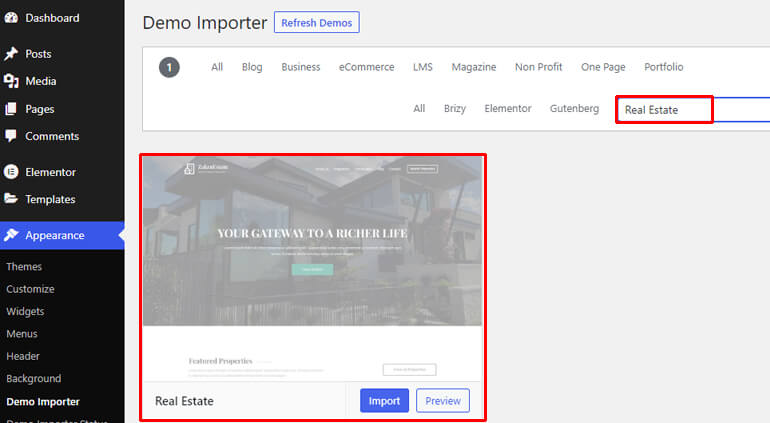
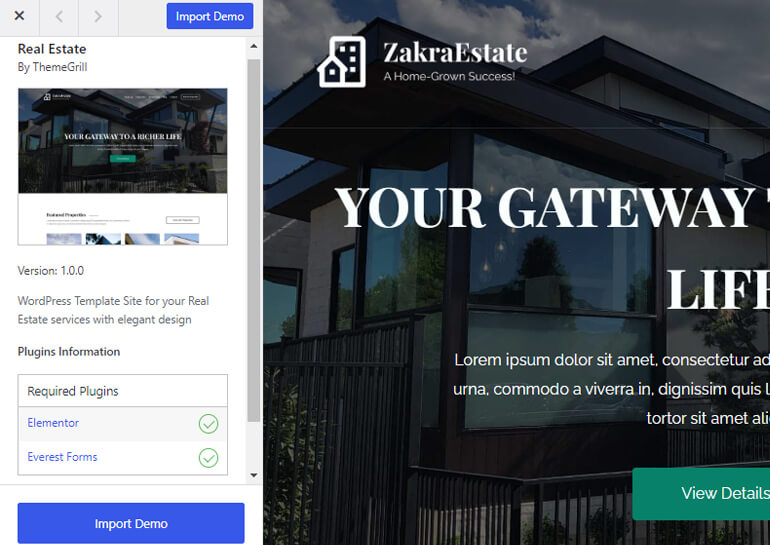
ตอนนี้คุณสามารถค้นหาการสาธิตอสังหาริมทรัพย์และเลื่อนเมาส์ไปเหนือ จากนั้น กดปุ่ม นำเข้า

ในทางกลับกัน คุณยังสามารถคลิกที่ปุ่ม ดูตัวอย่าง เพื่อดูตัวอย่างเว็บไซต์สาธิต
หากคุณดูตัวอย่างเว็บไซต์สาธิต คุณจะสังเกตเห็นกล่อง ข้อมูลปลั๊กอิน ซึ่งจะแสดงปลั๊กอินที่จำเป็นสำหรับไซต์เริ่มต้นของคุณ ที่นี่ ปลั๊กอินที่จำเป็นสำหรับอสังหาริมทรัพย์คือ:
- ธาตุ
- แบบฟอร์มเอเวอเรสต์

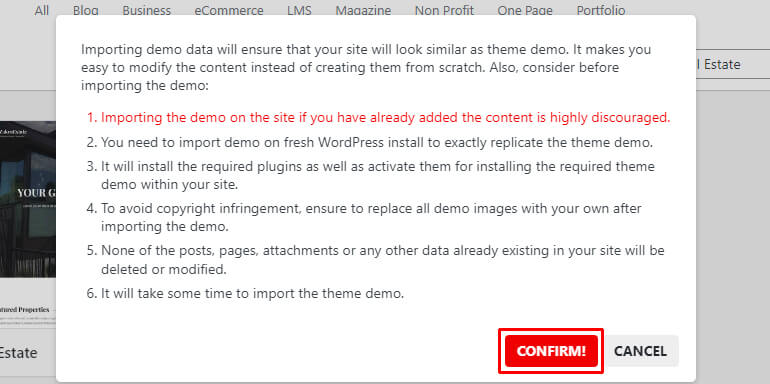
คุณไม่จำเป็นต้องติดตั้งปลั๊กอินเหล่านี้ เนื่องจากปลั๊กอินเหล่านี้จะถูกติดตั้งโดยอัตโนมัติเมื่อคุณคลิกปุ่ม นำเข้า จากนั้นคุณจะพบกล่องโต้ตอบ ดังนั้นคลิกที่ปุ่ม ยืนยัน

ในไม่ช้าคุณจะเห็นว่าไซต์สาธิตเว็บไซต์อสังหาริมทรัพย์ของคุณนำเข้าสำเร็จแล้ว ตอนนี้ คุณสามารถเริ่มปรับแต่งเว็บไซต์อสังหาริมทรัพย์ของคุณได้ตามต้องการ
ขั้นตอนที่ 5: ปรับแต่งเว็บไซต์อสังหาริมทรัพย์ของคุณ
ขั้นตอนต่อไปของบทช่วยสอนของเราเกี่ยวกับวิธีสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress คือการปรับแต่งหน้าเว็บไซต์ของคุณโดยใช้ WordPress Customizer
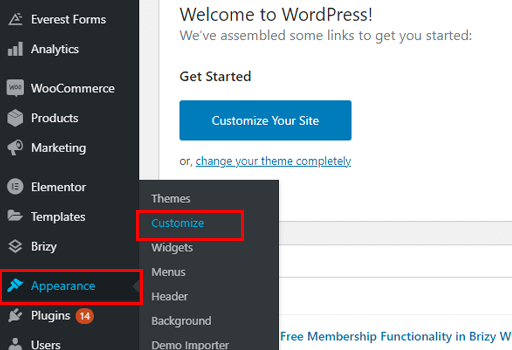
สำหรับสิ่งนี้ ให้ไปที่ ลักษณะ >> ปรับแต่ง และคุณจะสามารถทำการเปลี่ยนแปลงต่างๆ เพื่อทำให้ไซต์ของคุณเป็นมืออาชีพและปรับปรุงฟังก์ชันการทำงานได้

ด้วย Zakra คุณสามารถทำการเปลี่ยนแปลงได้แบบเรียลไทม์และดูตัวอย่างว่าไซต์ของคุณมีลักษณะอย่างไรก่อนที่จะเผยแพร่
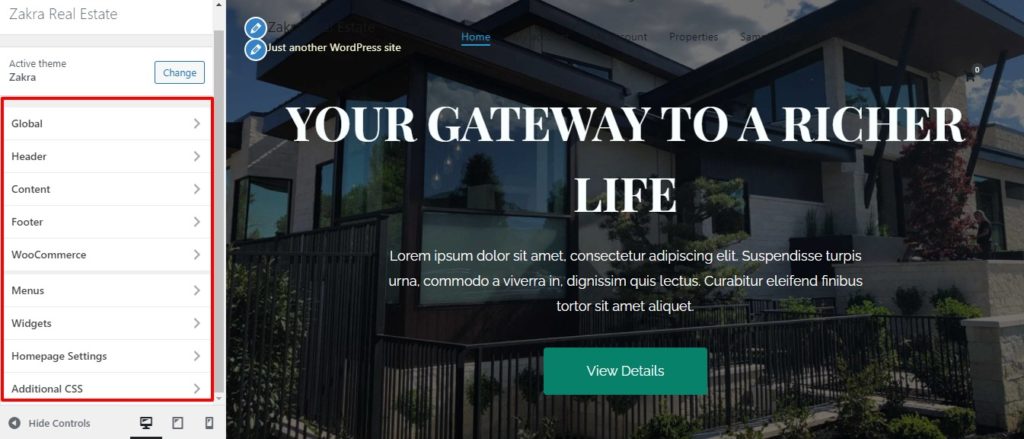
คุณสามารถค้นหาตัวเลือกการปรับแต่งที่แตกต่างกันสำหรับเทมเพลตอสังหาริมทรัพย์ เรามาสำรวจกันโดยสังเขป:
- ส่วนกลาง: ปรับแต่งองค์ประกอบต่างๆ เช่น สี เลย์เอาต์ พื้นหลัง รูปแบบตัวอักษร ปุ่ม ฯลฯ โดยรวม
- ส่วนหัว: เปลี่ยนชื่อเว็บไซต์ สโลแกน โลโก้ ฯลฯ
- เนื้อหา: แก้ไขลักษณะที่ปรากฏของเนื้อหา (รูปภาพ แบบอักษร สี เปลี่ยนลำดับของบล็อกโพสต์)
- ส่วนท้าย: เปลี่ยนสไตล์วิดเจ็ตส่วนท้าย แม้กระทั่งเปิดหรือปิดใช้งาน และอื่นๆ
- WooCommerce : แสดงแคตตาล็อกสินค้า เปลี่ยนรูปลักษณ์ของ WooCommerce ชำระเงิน
- สี: ปรับแต่งสีบนหน้าใดก็ได้
- เมนู: เพิ่ม ลบ หรือปรับแต่งเมนูของไซต์ของคุณได้อย่างง่ายดาย
- วิดเจ็ต: เพิ่มวิดเจ็ตลงในแถบด้านข้างและส่วนท้ายของไซต์ของคุณ
- การตั้งค่าโฮมเพจ: เลือกสิ่งที่จะแสดงบนโฮมเพจ (โพสต์ตามลำดับเวลาย้อนกลับหรือหน้าคงที่/คงที่)
- CSS เพิ่มเติม: เพิ่มโค้ด CSS ด้วยตนเองสำหรับการปรับแต่งไซต์ของคุณเพิ่มเติม

นอกจากนี้ คุณจะเห็นไอคอนที่แตกต่างกันสามไอคอนถัดจาก ซ่อนการควบคุม ไอคอนเหล่านี้ช่วยให้คุณเห็นว่าไซต์ของคุณมีลักษณะอย่างไรบนเดสก์ท็อป แท็บเล็ต และอุปกรณ์เคลื่อนที่
เมื่อคุณทำการตั้งค่าที่จำเป็นทั้งหมดเสร็จแล้ว ให้กดปุ่ม เผยแพร่ ที่ด้านบน
ด้วยเหตุนี้ คุณจึงสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress ได้สำเร็จ
ห่อ!
นี่คือบทความของเราเกี่ยวกับวิธีสร้างเว็บไซต์อสังหาริมทรัพย์โดยใช้ WordPress
เราหวังว่าคุณจะสามารถสร้างเว็บไซต์อสังหาริมทรัพย์ได้แล้ว ด้วยธีมที่น่าทึ่งอย่าง Zakra กระบวนการนี้ค่อนข้างง่าย
หากบทความนี้ช่วยคุณได้ โปรดอย่าลืมแชร์บนช่องทางโซเชียลของคุณ
ต้องการดูบทช่วยสอนที่เป็นมิตรกับผู้เริ่มต้นที่เกี่ยวข้องกับ WordPress ของเราหรือไม่ จากนั้น ดูบทความเกี่ยวกับการสร้างเว็บไซต์ WordPress ด้วย Zakra และ Brizy Builder
สุดท้าย คุณสามารถติดตามเราบน Facebook และ Twitter เพื่อติดตามข่าวสารล่าสุดเกี่ยวกับบล็อกล่าสุดของเรา
